- Инфографика
- 1 мин на чтение
- 15921
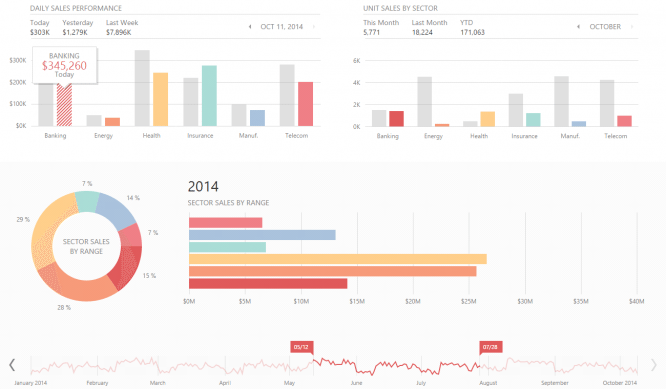
«Визуализация. Основы»: Часть 2. Основы D3.js
Вторая часть курса (смотреть первую часть) посвящена знакомству с библиотекой D3.js. Вы сможете потренироваться создавать простейшие SVG-элементы и на практике разберете «текучий» интерфейс D3, создадите график и хитмап (теплокарту) на реальных данных.
Лекция 4. Основы SVG и D3
Лекция 5. График на D3
Лекция 6. Хитмап (теплокарта) на D3
Практическое задание
1. Используя первый фиддл, потренируйтесь добавлять и удалять данные и свойства. Превратите круги в прямоугольники, ширина которых вдвое больше высоты, и измените цвет прямоугольников с чёрного на зелёный с чёрной обводкой.
2. Используя второй фиддл и расширенный сет данных, создайте график зависимости продолжительности жизни от количества детей в семье. Размером кружка покажите население страны.
3. Создайте интерактивную визуализацию на основе результатов дизайнерской практики — отчёта для руководства или интерфейса покупателя на выбор. Данные: mirgorod-sales.csv.
Дедлайн по практике D3.js — 16 ноября. В понедельник будут опубликованы решения для самостоятельной проверки.
Полезные ссылки
- Четыре книги и сайт Эдварда Тафти
- Библиотека D3.js
- Визуализации Майка Бостока
- Блог Flowing Data и книги Натана Яу
- Вся интерактивная инфографика «Нью‑Йорк таймс» в твиттере
- Советы по визуализации данных и рубрика вопрос‑ответ Тани Бибиковой
- Лаборатория данных
- Любимые примеры лаборантов на пинтересте
- ТОП 10 книг по инфографике и визуализации данных