- Инфографика
- 10 мин на чтение
- 34310
Как выбрать тип диаграммы для визуализации данных учитывая контекст
Привет друзья дизайнеры! Работал над большим промышленным дашбордом и искал информацию по теме. Решил перевести статью, которая для меня была полезной, надеюсь и вам пригодится.
Количественные UX-данные могут быть невероятно мощным инструментом. Они могут помочь принять решение, положить конец спорам или даже доказать ценность нашей работы. Однако я часто вижу, что многие UX-дизайнеры не знают, как правильно представить свои данные. В частности, они редко составляют убедительные и простые для понимания диаграммы.
Чтобы создать хорошие диаграммы на основе аналитических или других количественных данных, вам не нужно обладать обширными навыками визуального дизайна. Просто примените тот же ориентированный на пользователя подход, который вы бы использовали при проектировании интерфейса.
Прежде чем приступить к созданию диаграммы, ответьте на ключевой вопрос : Какова ваша цель?
Другими словами, какой смысл вы пытаетесь донести до пользователя? Что вы хотите, чтобы ваша аудитория поняла, когда они смотрят на диаграмму? Какие действия вы хотите, чтобы они предприняли?
Как только вы ответите на этот вопрос, адаптируйте свою диаграмму в соответствии с этой целью (разумеется, не искажая и не фальсифицируя данные).
В этой статье основное внимание уделяется пояснительной визуализации данных — обмену выводами с товарищами по команде, заинтересованными сторонами или клиентами. Скорее всего, вам потребуется создать различные типы диаграмм для изучения ваших данных в процессе анализа.
Кроме того, в этой статье обсуждаются диаграммы, а не инфографика, которая обычно сочетает в себе несколько изображений и визуализаций данных, чтобы рассказать историю. Кроме того, в этой статье не рассматриваются дизайны дашбордов.
Аспекты, позволяющие улучшить диаграммы
- Контекст
- Порядок
- Контраст
Мы исследуем каждый из этих факторов в серии из трех статей. В этой статье обсуждается важность контекста в визуализации данных и то, как контекст может помочь вам решить, какой тип диаграммы использовать.
Контекст
Цифры бессмысленны без контекста. Если бы я сказал вам, что процент завершенных покупок в приложении электронной коммерции составляет 24 %, что бы это значило? Ничего, если только я не сказал вам, что в предыдущем году этот уровень составлял 17%. Людям нужно сравнить одно число с другим, чтобы интерпретировать его.
В UX мы часто сравниваем точки данных, собранные в разное время. Например, мы могли бы сравнить уровень завершения в этом году с уровнем завершения за последние 3 года. Или мы могли бы посмотреть на время выполнения важной задачи до и после редизайна.
Иногда вместо сравнения двух версий одного и того же продукта в разное время мы сравниваем похожие продукты, функции, контент или группы пользователей. Например:
- Продукт компании и продукт конкурента
- Продукт одной компании по сравнению с остальной частью ее семейства продуктов
- Одна функция против нескольких других ключевых функций
- Одна веб-страница против других веб-страниц, использующих этот же шаблон
- Одна очень популярная статья против других статей на ту же тему
- Производительность одной задачи по сравнению с другими ключевыми задачами
- Производительность одной группы пользователей по сравнению с другой группой
При сравнении числовых данных важно быть знакомым хотя бы с основами планирования эксперимента и статистики, в частности, с доверительными интервалами и статистической значимостью. Наш однодневный курс «Как интерпретировать UX-числа» посвящен тому, как применять эти концепции к UX-исследованиям.
Выбор типа диаграммы
Существует множество различных типов диаграмм, но для большинства целей UX-дизайна мы рекомендуем основные: гистограммы, линейные диаграммы или точечные диаграммы. Выберите диаграмму, которая лучше всего соответствует вашей цели и представляемому контексту.
Гистограммы
Для большинства распространенныхUX-сравнений хорошо подходит столбчатая диаграмма (или гистограмма ). Исследователи обнаружили, что людям гораздо легче понять гистограммы, чем другие типы диаграмм (например, круговые). Это связано с тем, что гистограммы позволяют людям быстро и точно понимать различия между представленными значениями.

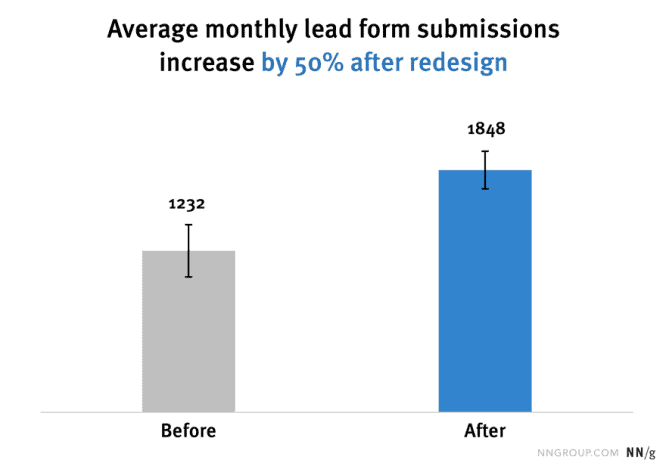
Хорошо: это не просто так стало классикой — простые гистограммы быстро обрабатываются и понимаются. В этом примере показаны различные коэффициенты конверсии до и после редизайна с целью оценить его успешность
Парная гистограмма
На парной гистограмме рядом показаны два ряда данных, например, данные о двух разных дизайнах, устройствах или группах пользователей.
Давайте представим, что мы недавно изменили дизайн веб-сайта, продающего мебель для дома. У нас есть две основные группы пользователей — люди, которые покупают мебель для собственного дома (потребители), и люди, которые покупают мебель для своих клиентов (дизайнеры интерьеров). Собираем среднюю стоимость заказа (AOV) по каждой группе до и после редизайна; по сути, это число показывает, сколько денег мы зарабатываем на средней покупке.
В этом случае у нас есть две переменные (группа пользователей и время) с двумя уровнями каждая, что приводит к четырем точкам данных, которые мы хотим сравнить:
- AOV для потребителей до редизайна
- AOV для потребителей после редизайна
- AOV для дизайнеров интерьеров до редизайна
- AOV для дизайнеров интерьеров после редизайна
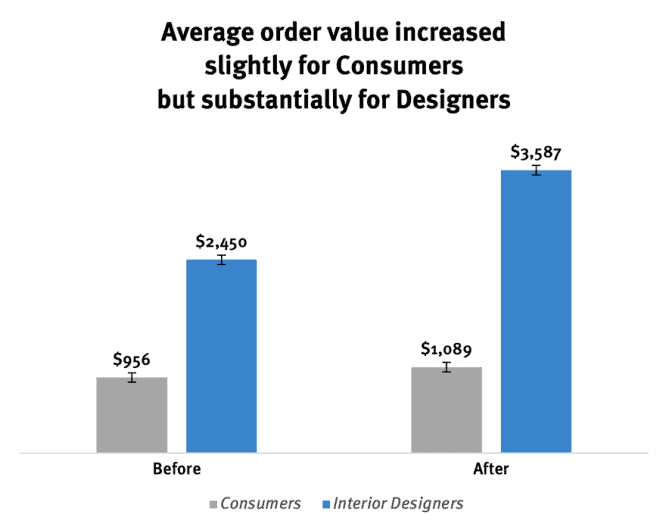
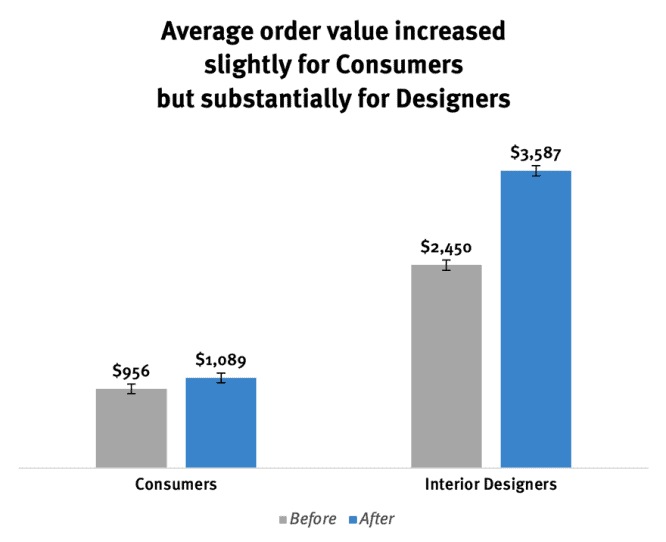
Это отличная возможность для парной гистограммы, но нам нужно решить, как сгруппировать данные. Мы можем сгруппировать столбцы по времени (до или после) или по группе пользователей (потребители или дизайнеры интерьера).
Многие люди предпочли бы сгруппировать их по времени. (На одном из моих обучающих курсов участники часто выбирают этот вариант в аналогичном упражнении). Однако в данном случае было бы ошибкой группировать столбцы по времени. Чтобы понять почему, взгляните на диаграмму ниже.

Плохо: в этом примере столбцы сгруппированы по времени (до и после). Хотя это может показаться логичным, из-за этого становится труднее понять смысл данных — показать влияние редизайна на каждую группу (а не разницу между типами пользователей).
Подумайте о нашей цели в этом примере — показать различия до и после редизайна для каждой группы пользователей. Как вы хотите, чтобы люди сравнивали данные? Поместите их близко друг к другу, чтобы они могли легко увидеть и понять вашу основную мысль. На приведенной выше диаграмме проще всего провести сравнение между потребителями и дизайнерами интерьеров: совершенно очевидно, что профессионалы покупают больше, чем любители. Но это не самый важный момент.

Хорошо: группировка столбцов по типу пользователя лучше подходит для цели этой диаграммы. Мы можем быстро перемещаться между полосами «До» и «После» для каждой группы и быстро понимать разницу.
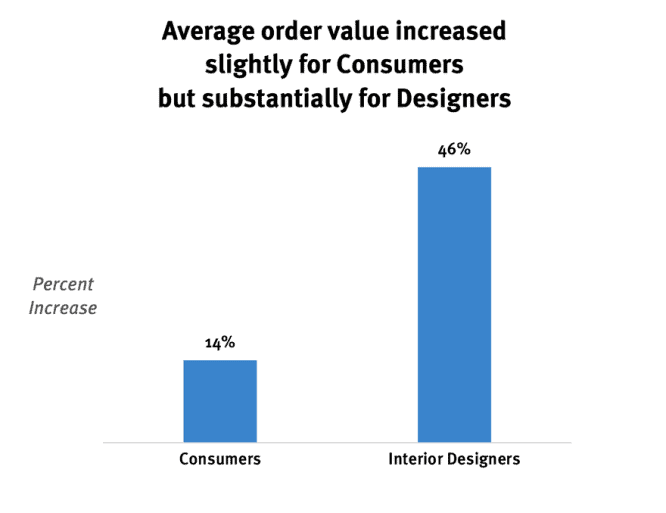
В таком случае мы могли бы еще больше упростить диаграмму, показав только процентное увеличение стоимости заказа для каждого типа пользователей. В результате получится простая гистограмма с одним рядом. Этот подход упрощает работу пользователям — им не нужно визуально оценивать эти различия самостоятельно.

Подумайте, нужна ли вам парная гистограмма или вы можете просто показать интересующие различия, как в этом примере.
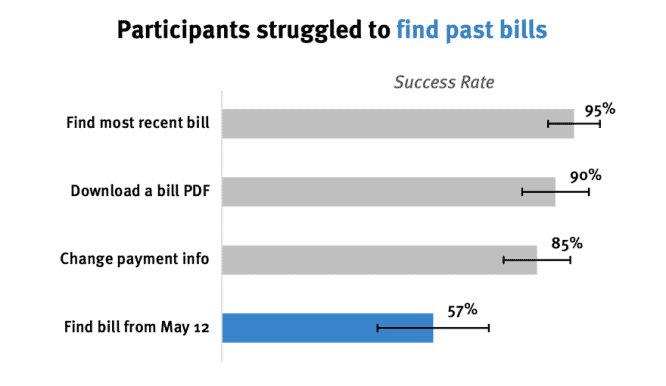
Горизонтальная гистограмма – хороший вариант, когда вы работаете с длинными метками, например, названиями функций или описаниями задач. Горизонтальная ориентация позволяет отображать метки, не сокращая и не поворачивая их, как это было бы необходимо для вертикальной гистограммы.

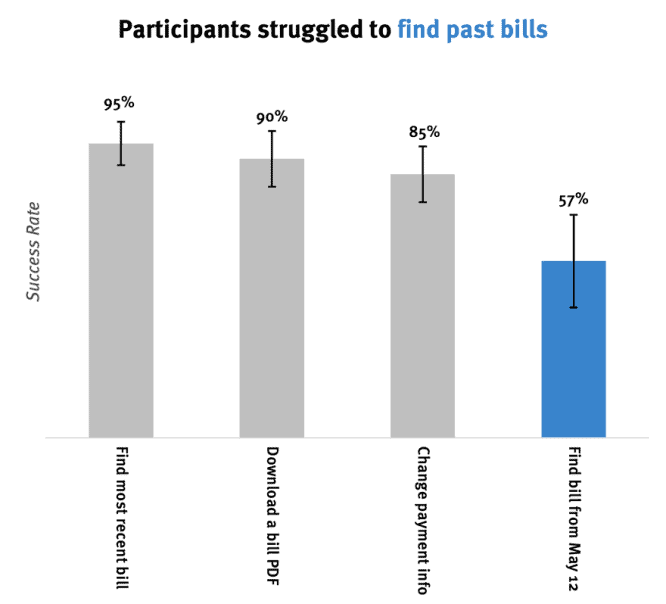
Плохо: при визуализации UX-данных мы часто имеем дело с длинными метками (такими как названия функций или описания задач). Размещение надписей по вертикали или по диагонали затрудняет их чтение

Хорошо: горизонтальные гистограммы – хороший вариант, если у ваших товаров длинные названия. В этом примере перечислены четыре кратких описания задач. Эти метки более значимы, чем более короткие сокращения (например, «Задача 2» или «Скачать»), и их легче читать, чем вертикальные текстовые метки. Цель этого примера диаграммы – показать, что задача «Найти счет от 12 мая» имеет гораздо более низкий показатель успешности, чем другие задачи в исследовании, и ее необходимо изучить с помощью качественного исследования
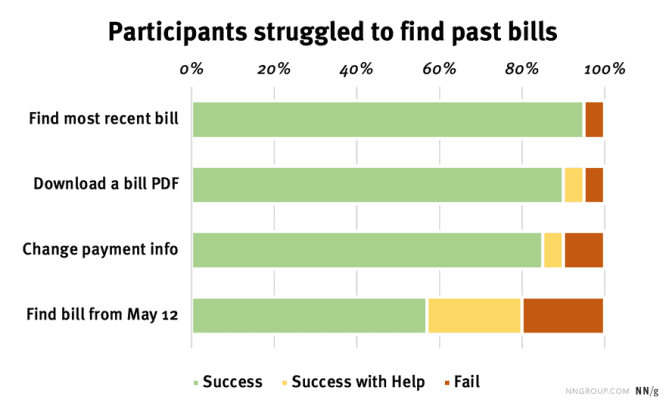
Еще один популярный вариант — столбчатая диаграмма с накоплением. Я часто вижу, что этот параметр используется для определения уровня выполнения задачи. Например, такая диаграмма может отображать для каждой задачи разбивку пользователей, которые добились успеха самостоятельно, добились успеха с помощью помощника или не справились с задачей.
В предыдущем примере с горизонтальной гистограммой мы показали только показатели успеха для каждой задачи. Теперь давайте добавим в гистограмму с накоплением успех, достигнутый с посторонней помощью и неудачи.

Эта столбчатая диаграмма с накоплением показывает для каждой задачи процент участников, которые добились успеха самостоятельно, добились успеха благодаря помощнику или не справились с задачей
Приведенный выше пример иллюстрирует одну из ключевых проблем гистограммы с накоплением. Столбцы успеха, показанные зеленым цветом, легко сравнить, потому что все четыре полосы выровнены по оси X на уровне 0 %. (Точно так же достаточно легко сравнивать столбцы «Неудача», которые выровнены по правому краю). Однако гораздо сложнее сравнивать столбцы «Успех» и «Помощь», выделенные желтым цветом, поскольку они не имеют одинаковой начальной точки.
Кроме того, обратите внимание, что гистограммы с накоплением не позволяют отображать доверительные интервалы (или любые другие типы столбцов погрешностей), которые важны для проведения надежных числовых сравнений.
Исследования показывают, что гистограммы с накоплением на самом деле очень сложны для понимания — они входят в число диаграмм с самым высоким уровнем ошибок. Именно поэтому мы настоятельно рекомендуем вам держаться от них подальше. Вместо этого просто используйте серию из 3 столбчатых диаграмм (или даже 3 разных диаграммы, если хотите подчеркнуть, например, что одна задача выигрывает от вмешательства помощника, чем другие).
Линейные диаграммы
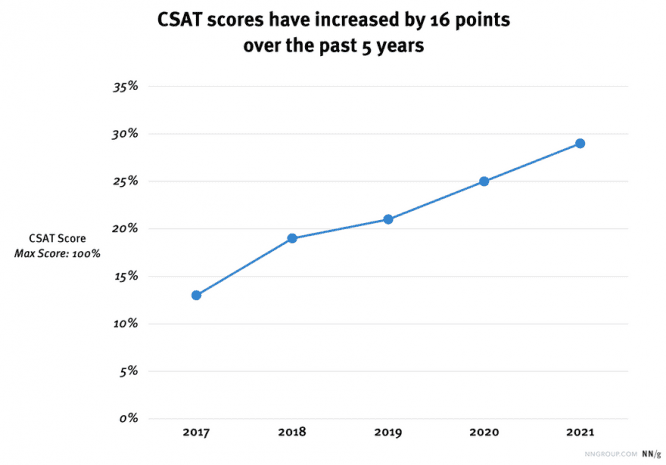
Если вы хотите показать тенденцию изменения данных со временем, линейная диаграмма подойдет лучше, чем гистограмма. Для линейных диаграмм используйте маркеры точек данных, чтобы уточнить, где именно на временной шкале вы собрали данные.

На этой линейной диаграмме показана динамика показателей CSAT одной компании за пятилетний период. Каждый маркер данных (синяя точка) показывает, когда были собраны данные
Диаграмма рассеяния
Наконец, диаграмма рассеяния может работать в ситуациях, когда вы хотите показать взаимосвязь между двумя переменными. Диаграммы рассеяния выглядят как линейные диаграммы, но точки не связаны линиями.
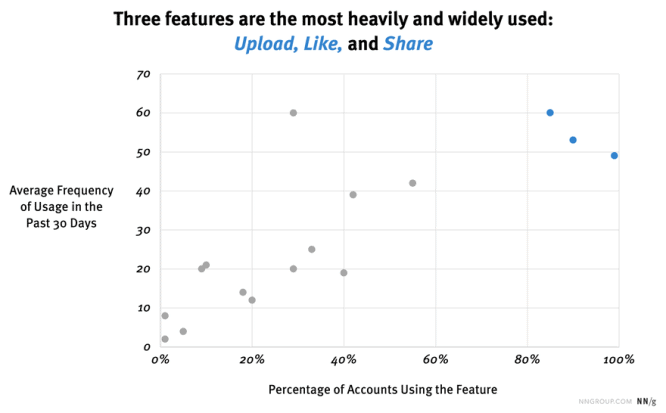
Например, чтобы показать, что некоторые функции в приложении наиболее часто используются большинством пользователей, мы можем представить каждую функцию в виде точки, построенной в зависимости от процента учетных записей, использующих каждую функцию (ось X), и среднего значения количества раз в месяц использования функции каждым пользователем (ось Y).

Эта диаграмма рассеяния показывает, насколько функции приложения (точки) используются пользователями. На оси X показано, какой процент учетных записей пользователей использовал эту функцию, а на оси Y — среднее количество раз, когда каждый пользователь использовал эту функцию за последние 30 дней. Эту диаграмму можно использовать для аргументации приоритетности этих трех самых популярных функций_
Типы диаграмм, которых следует избегать
Исследователи обнаружили, что гистограммы, линейные диаграммы и точечные диаграммы легче всего понять.
Для понимания данных в других типах диаграмм требуется, чтобы пользователи визуально оценивали угол, площадь или объем. Поэтому они, как правило, гораздо сложнее для пользователей. К ним относятся:
- Секторные диаграммы
- Пузырьковые диаграммы
- Мозаичные диаграммы
- Вафельные диаграммы
- Диаграммы Санки или дендрограммы
- Диаграммы с накоплением
То, что их сложнее читать, не означает, что вам не стоит никогда их использовать. Но прежде чем выбрать один из этих типов, вернитесь к своей цели: что вы пытаетесь сообщить? Добавляет ли эта более сложная визуализация ценность вашему сообщению? Если ваша цель может быть достигнута с помощью одной из основных диаграмм, выберите их.
Например, многие средства аналитики и тестирования информационной архитектуры используют дендрограммы для иллюстрации юзерфлоу навигации. Эти диаграммы хороши для обозначения групп объектов; ту же информацию было бы сложно представить с помощью гистограммы или линейной диаграммы. Кроме того, обычно эти инструменты используют дендрограммы для изучения данных и проведения анализа, а не для представления результатов или рекомендаций заинтересованным сторонам).
Вывод
Обеспечьте контекст для ваших точек данных, включив соответствующие сравнения. Решите, какой тип диаграммы использовать, исходя из типа данных, с которыми вы работаете, и сравнения, которое вы хотите представить.
В следующей статье из серии мы рассмотрим, как сделать диаграммы чистыми и сфокусированными, удалив ненужные элементы.
Рекомендованная литература
Следующие книги и сайты являются хорошими справочниками, как создавать отличные диаграммы. Эти книги послужили источником вдохновения для этой серии статей.
Better Data Visualizations: A Guide for Scholars, Researchers, and Wonks by Jonathan Schwabish
Книга Швабиша содержит конкретные рекомендации по использованию каждого типа диаграмм (от базовых диаграмм, таких как гистограммы, до более непонятных вариантов, таких как диаграммы скрипки и древовидные карты). Он дает подробные советы, как спроектировать каждый тип. Книга Швабиша написана простым языком и должна быть понятна всем дизайнерам, независимо от их опыта.
Storytelling with Data: A Data Visualization Guide for Business Professionals by Cole Nussbaumer Knaflic
Руководство NussbaumerKnaflic рекомендует применять дизайн-мышление к визуализации данных, начиная с четкого понимания вашей аудитории и вашей цели. Книга выходит за рамки визуализации данных и рассматривает историю, которую вы строите на основе своих данных.
The Visual Display of Quantitative Information by Edward R. Tufte
Как классика визуализации данных, книга Тафте возводит эту «скучную» тему в художественную форму. Тафте собирает разнообразную коллекцию примеров визуализации данных из разных областей, стран и веков. Хотя эта книга может быть менее практичной, чем другие, упомянутые выше книги, я настоятельно рекомендую ее всем, кто глубоко интересуется визуализацией данных.
Вдохновение
Для большего вдохновения изучите веб-сайты этих организаций, которые преуспели в передаче количественных данных.
Pew проводит масштабные опросы и публикует отчеты. Каждая диаграмма фокусируется на четкой передаче одного вывода из их огромных наборов данных.
Каждая статья о политике, экономике или спорте, которую публикует FiveThirtyEight, содержит как минимум одну диаграмму, и некоторые из них интерактивны.
Сайт этой американской газеты часто предоставляет инновационные интерактивные визуализации данных, посвященные текущим событиям.
Вам не нужно много знать об экономике, чтобы оценить эти блестящие графики. (К сожалению, вы должны быть платным подписчиком журнала Economist).
Журнал Wired публикует интересные диаграммы по различным темам, связанным с технологиями. Если у вас есть подписка на Wired или AppleNews+, загляните в колонку Chartgeist в журнале, где представлены комедийные графики (они смешнее, чем кажутся).
Источник: ux.pub