- Дизайн
- 6 мин на чтение
- 28260
Отступы в дизайне: системный подход
Привет, мы — агентство «Кельник», и мы часто работаем с крупными проектами — корпоративными сайтами, девелоперскими проектами и навороченными интерфейсами тач-столов. Чтобы ускорить разработку, мы придумываем системы, которые помогают навести порядок. Одна из таких систем — работа с отступами между блоками.
Проблема: отступы в вёрстке не соответствуют дизайну
Дизайнеры нередко ругаются на сверстанные макеты. Для них существенны различия в пять пикселей, чуть больший интерлиньяж, неточные скругления в плашках.
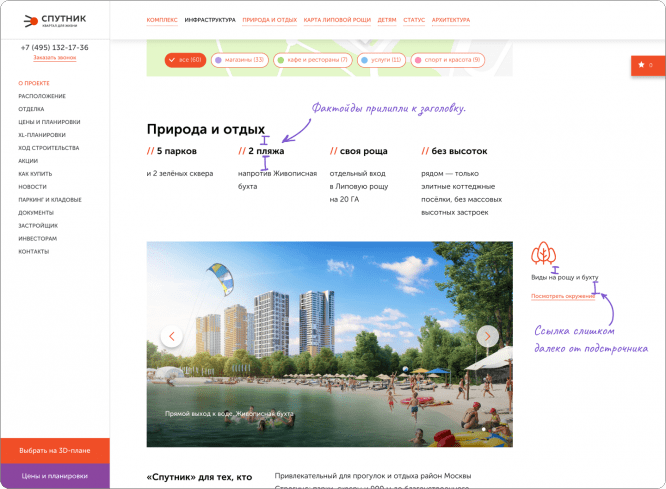
Одно из самых заметных несоответствий макета и верстки — отступы между блоками. Выглядит это и вправду ужасно:

Так происходит по разным причинам. И они не всегда находятся в зоне контроля дизайнера или фронтендера.
Иногда дизайнер задумал чуть сильнее отбить заголовок, потому что сверху оказалась иллюстрация, а не параграф. А фронт не понял задумку. Это, кстати, и не его работа — знать, почему дизайнеры так делают.
Иногда что-то слетает в верстке: блок меняли без макета на боевом, потому что пятница, и заказчику очень нужно выкатить сайт до выходных. Все дизайнеры ушли в бар пить мохито, а остался только стажер из поддержки.
Иногда дизайнерам тяжело за всем уследить, в макетах появляются неточности. Где-то дрогнет рука, и блок съедет пониже. Где-то в уже сверстанную страницу вносят правки, дизайнеры не документируют все изменения, а фронты не замечают новых связей между блоками.
Как мы боролись с этой проблемой
У нас не было системного подхода к решению. Если в верстке встречались заметные расхождения с макетом, то проблема фиксилась локально.
Дизайнер составлял баг-репорт, фронтендер правил по чеклисту: вот здесь текст прилип к иллюстрации, а здесь не уследили за лейблом, который убежал к другому инпуту. Часто дизайнер садился рядом с фронтендером, и они вместе правили отступы у каждого блока на каждом разрешении экрана.
Из-за того, что у нас не было цельной системы, в каждом новом проекте появлялись одни и те же ошибки.
Дизайнеры устраивали ликбезы про важность вертикального ритма, правилах внутреннего и внешнего, правилах размещения базовых элементов на странице. Фронтендеры читали лекции про БЭМ, рассказывали про интерлиньяж в вебе, устраивали курсы по «верстке для дизайнеров». Но каждый из отделов рассказывал про свой мир, а не общий.
Стало ясно, что нужен одинаково понятный инструмент и для дизайнеров, и для фронтендеров.
Решение: система вертикальных отступов
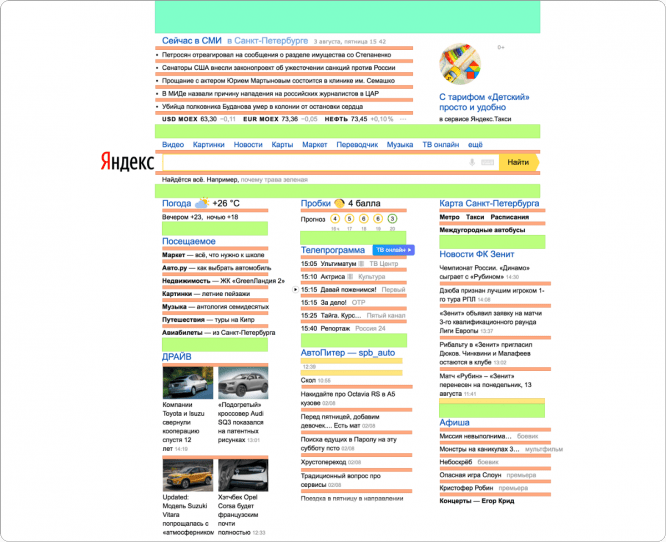
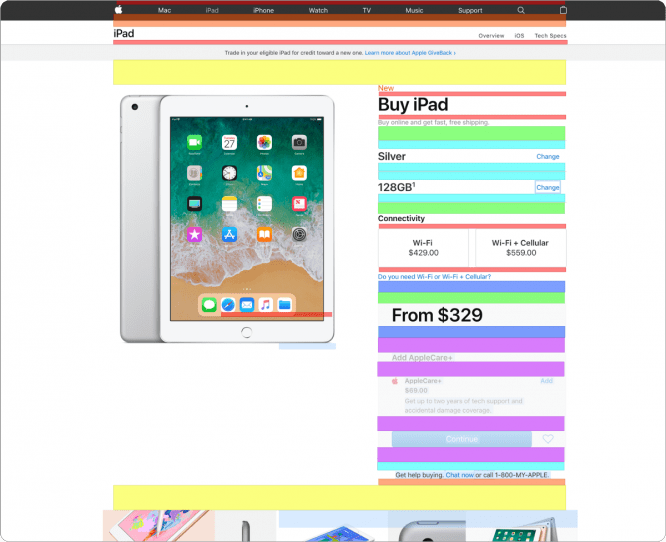
Если разобрать макет или страницу сайта по элементам и посмотреть на вертикальные отступы между ними, вырисовываются закономерности. Разных по высоте вертикальных отступов не так уж и много на отдельно взятом сайте. Например, на главной Яндекса их всего 4. На странице продукта Apple — 8.


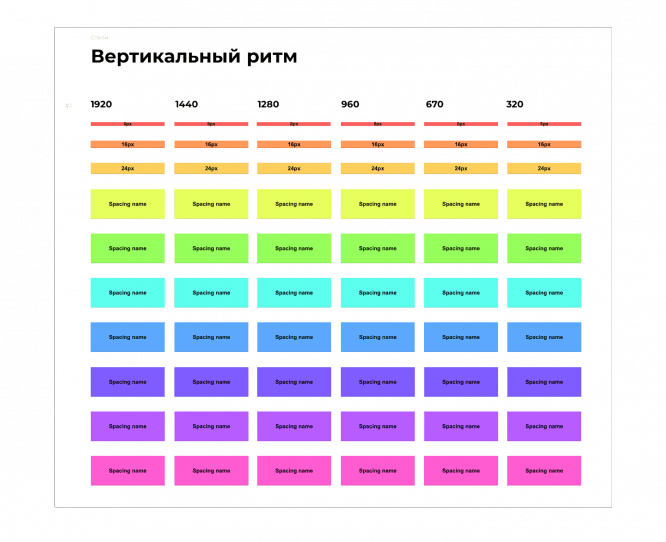
В следующем же проекте мы попробовали обозначить вертикальные отступы наглядно. Мы создали отдельную страницу в гайде, написали про вертикальные отступы и показали, как они применяются.

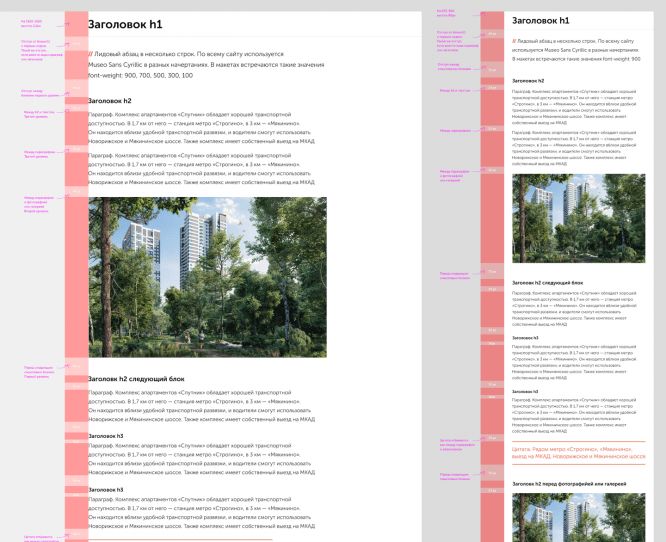
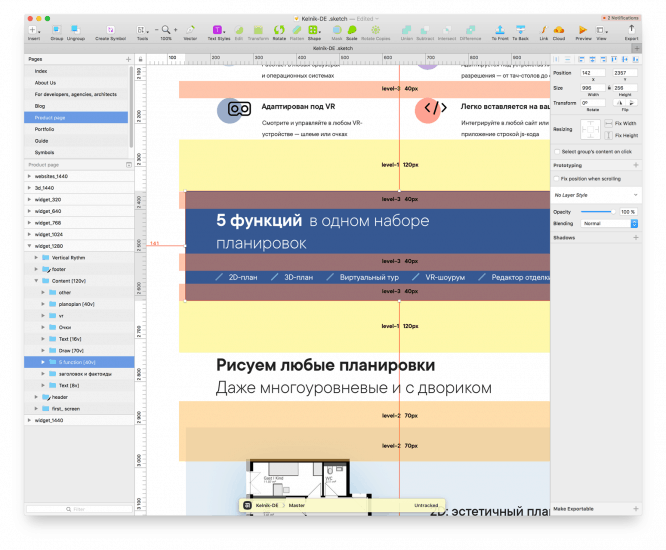
Фронтендеры попробовали и одобрили такой подход. Так у нас родилась система вертикальных отступов. Вот как теперь выглядят наши макеты изнутри:

После первого проекта ни дизайнеры, ни фронтендеры не понимали, насколько использование системы вертикальних отступов облегчит верстку. Но за несколько проектов мы обкатали систему и убедились, что она работает. Система особенно полезна на больших сайтах, где речь идёт о куче информационных страниц, каждая из которых должна быть выстроена по шаблону.
Как устроена система
Все элементы страницы группируются в блоки. Блоки выстраиваются по правилам, которые придумал дизайнер.

Условно мы разделили вертикальные отступы по уровням. Первый уровень — самый невысокий отступ. Например, его ставят между заголовком h4 и параграфом или иллюстрацией и подписью. Отступ второго уровня отбивает два таких блока. И так далее.
Разные по смыслу, но однотипные по виду блоки теперь всегда включают одинаковые отступы. Взаимосвязи между блоками стали наглядными: фронтендер смотрит на макет и сразу видит закономерности, которые продумал дизайнер. В результате дизайнеры рисуют макеты аккуратнее, а фронтендерам легче уловить задумки дизайнеров.
Как дизайнеры работают с системой
Мы работаем в Скетче. Для вертикальных отступов подходят символы. У нас есть библиотека, в которой уже забит стандартный набор вертикальных отступов.

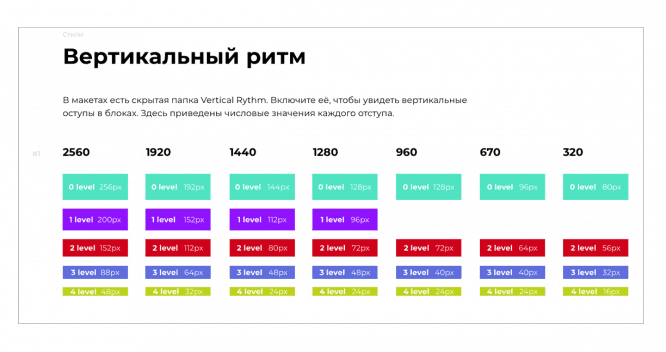
Когда дизайнер понимает, какие отступы ему понадобятся, он берет символы из библиотеки и подгоняет под свои высоты и цвета. Потом расставляет вертикальные отступы по странице и группирует все в папку Vertical Rythm. Для удобства у нас есть небольшой плагин, который по хоткею скрывает и показывает папку с отступами.
Конечно, расставить отступы по странице — дело не быстрое. Это муторно. Но и профиты некислые. Макеты выглядят аккуратнее; проще рисовать после перерыва; новый дизайнер, которого подключают к проекту, рисует в той же системе координат, для фронтендеров не будет сюрприза; поддержка проекта опирается на конкретные цифры при разработке.
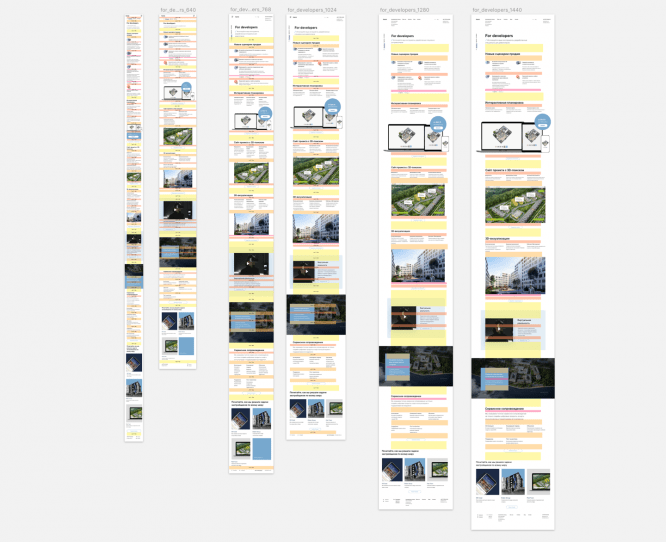
К тому же гораздо легче создавать адаптивные сайты. Отступы меняют высоту под каждый брейкпоинт. У каждого из них есть предсказуемое поведение. Можно нарисовать один макет страницы, расставить отступы, а остальные макеты не рисовать — благодаря гайду фронтендер и без макета поймёт, как меняются расстояния.

Как фронтендеры работают с этой системой
Слово нашему тимлиду-фронтендеру Коле Шабалину:
«В гайде дизайнер собирает таблицу, которая содержит все брейкпоинты всех отступов проекта. Эта таблица — единая точка для всего проекта. Все специалисты в курсе, куда смотреть. Удобно же.
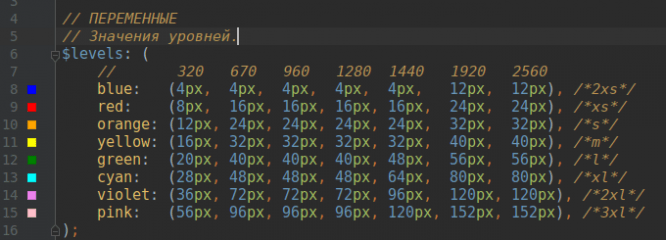
С дизайнерами есть договоренность, что в макетах они разделяют все отступы цветом. Допустим, зеленый прямоугольник между заголовком и текстом — это 72px, а красный — 80px.
Наша система позволяет нам ничего не знать о цифрах. Мы отныне оперируем цветами. Почему цветами? Потому что хочется верстать, а не мучиться. Какого цвета прямоугольник, я буду видеть на макете, и к такому цвету и буду обращаться.
Каждый цвет — это ряд в таблице, а проще говоря, один набор отступов. Другой цвет — другой набор отступов.

Я написал миксин, который сможет переварить все эти состояния. Миксин содержит массив состояний всех отступов. Выглядит это точно так же, как и таблица в гайде. Теперь нужно обратиться к миксину и сказать ему, какой цвет я вижу на макете.
Например:
@include margin-level(bottom, green); — это отступ снизу «зеленого« цвета. Сколько это пикселей мне уже не важно, за меня миксин всё подставит».
Результат
По оценке наших фронтендеров, время на работу с отступами сокращается на 90%. Фронтендер тратит 5–10 минут на заведение настроек в SASS и больше не переживает об отступах. Ему не нужно ничего замерять линейками — он своими глазами видит, какой отступ у блока.
Видишь отступ первого уровня — применяешь отступ первого уровня.

Есть и негативные стороны. Упрощая жизнь фронтендеру, система возлагает дополнительную нагрузку на дизайнера — расстановка отступов, группировка и гайды требуют времени. Чтобы не растягивать сроки, мы расставляем ритмы не на всех страницах, а на уникальных блоках. Остальные формируются по образцу.
Польза и вред системы
Система вертикальных отступов лучше всего работает на крупных проектах с большим количеством макетов, адаптивной версткой и командой из нескольких человек. Она помогает делать макеты аккуратными, а верстку предсказуемой.
Эффект заметен при больших объёмах работы. Если у вас маленький проект или лендинг-одностраничник, система, скорее всего, не подойдёт — во-первых, её тяжело поддерживать, во-вторых, на неё уходит больше времени.
Источник: ДизайнКабак