- Дизайн
- 6 мин на чтение
- 13785
10 ошибок дизайна лендинга или как отвлечь пользователя от его цели
С современным уровнем популярности посадочных страниц (лэндингов) нередки случаи, когда товар или услуга не продаются нигде, кроме как на этом лендинге.
Команда проекта icondesignlab собрала воедино 10 наиболее распространенных ошибок в дизайне посадочных страниц, которые отвлекают потенциальных клиентов от главной цели.
Дизайн landing page — это лицо вашего проекта. Оно расскажет пользователю гораздо больше, чем любые слова на странице. Как макияж на девушке: аккуратный и со вкусом — выглядит дорого и красиво, а перебор с цветом или небрежный боевой раскрас — дешево и легкомысленно.
Как создать дизайн лендинга, чтобы произвести эффект “Вау” и при этом не переборщить? Представляем вам 10 распространенных ошибок, которые может скрывать посадочная страница, и 10 советов о том, как их исправить. Вперед!
 Лендинг, на котором перемудрили с дизайном.
Лендинг, на котором перемудрили с дизайном.
1. Злоупотребление триггерами
Триггеры – это различные фишки на лендинге, которые привлекают внимание пользователя и заставляют его делать полезные действия для владельца сайта. Они помогают увеличить конверсию на посадочной странице. Но, когда их слишком много, они затмевают главный смысл, который вы хотели донести, отвлекают посетителя сайта от целевого действия.
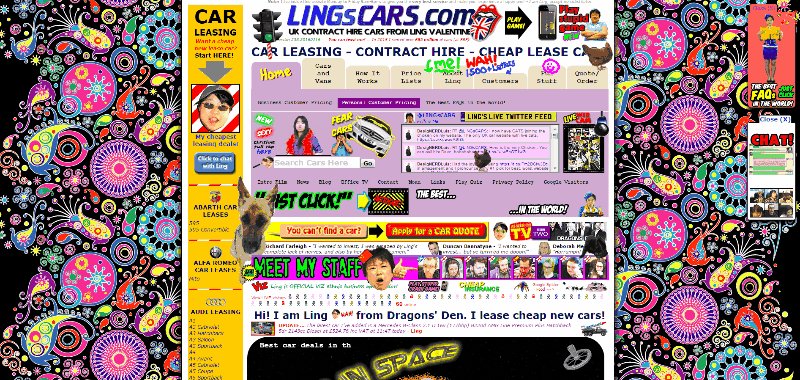
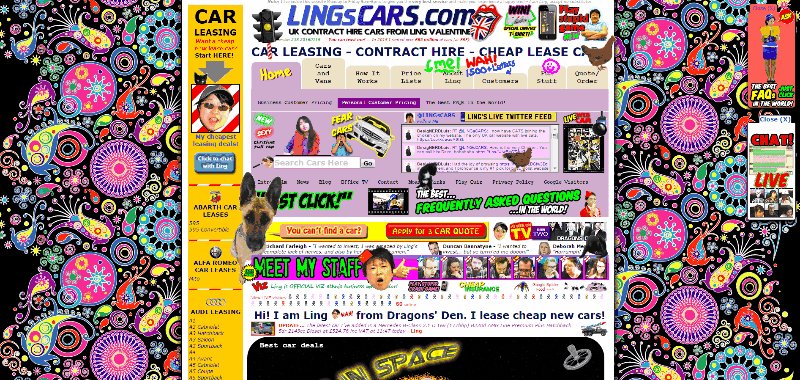
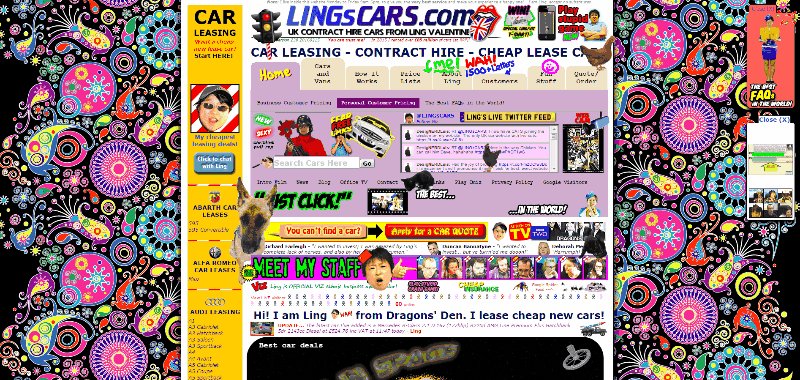
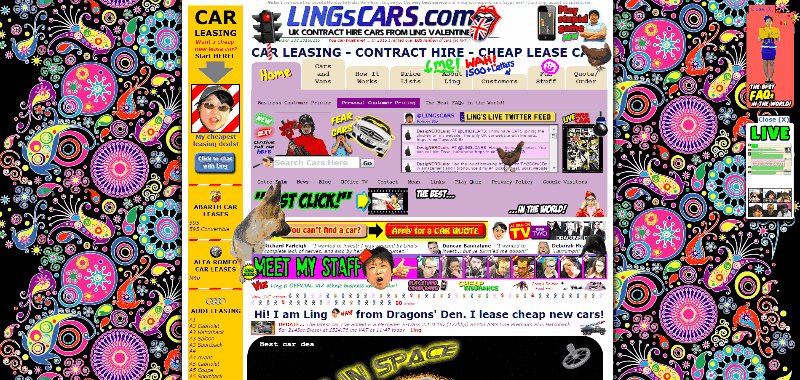
Вот самый яркий пример лендинга, где количество триггеров зашкаливает. Попробуйте угадать, о чем этот сайт lingscars.com.
 Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Конечно, это не означает, что триггеры вообще неуместны. Просто их должно быть мало. Используйте их как специи к блюду.
2. Баннеры (рекламные картинки)
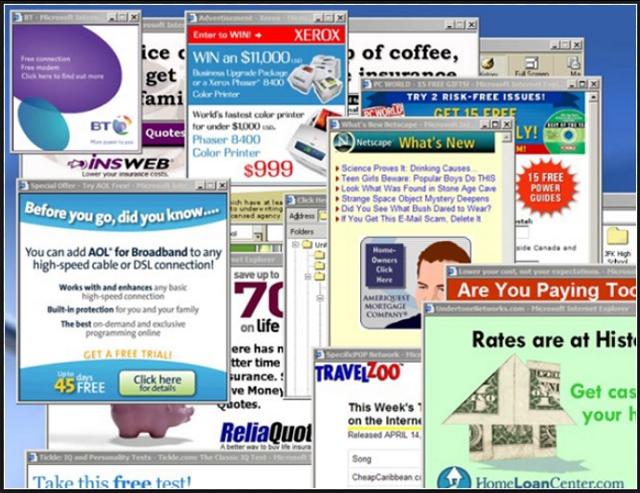
Баннеры на лендинге — это табу. А если увлечься, то можно превратить свой лендинг в это:
 Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Вывод только один — не используйте баннеры на лендинге. Вообще. Никогда.
3. Кирпичи текста
Не пытайтесь втолкнуть в лендинг всю историю существования вашей компании вплоть до биографии троюродной бабушки первого клиента. Выделяйте главное. Пользователь сейчас ленивый на чтение. Все экономят время, а значит простыню текста скорее закроют, чем прочтут.
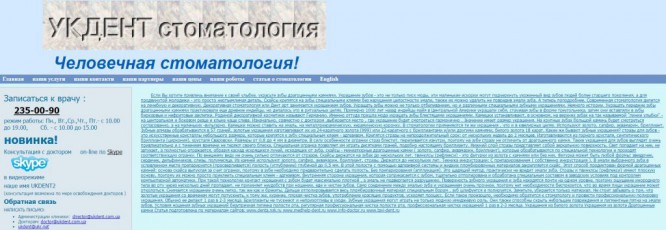
 Сайт услуг стоматологической клиники и кирпич текста на нем.
Сайт услуг стоматологической клиники и кирпич текста на нем.
Делите текст на абзацы и блоки, разбавляйте картинками. Доносите суть кратко.
Смотрите, как это делают титаны бизнеса: google.com/drive/. На лендинге Google Drive не больше десяти предложений!
4. Нечитабельный текст
Не злоупотребляйте «вывороткой» (белый текст на темном фоне) и Caps Lock в тексте. Не используйте слова из одних только заглавных букв нигде, кроме заголовка. Пользователю итак не хочется читать, а вы еще больше усложняете ему задание.

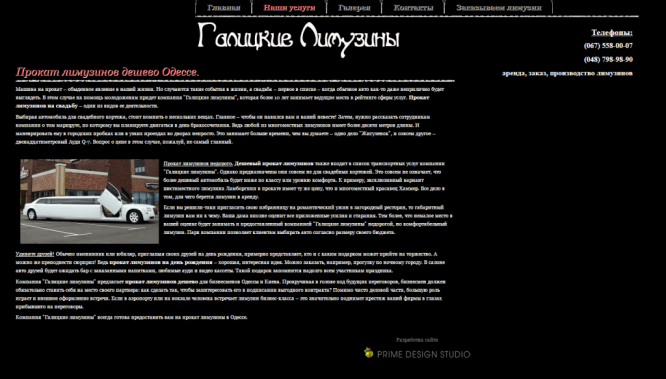
От белого текста на черном фоне глаза быстро устают.

Белый текст на черном фоне, да еще и кирпичами — все, что нужно, чтобы ваш текст невозможно было дочитать.
Делайте текст удобным для чтения. Черным по белому — это беспроигрышная классика. А если хотите оригинальности, не забывайте о сочетаниях цветов, чтобы буквы не сливались с фоном и не рябили в глазах.
5. Петросянство (много юмора)
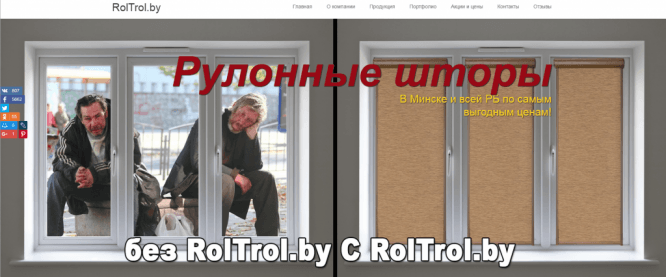
Все любят посмеяться. Но когда юмора слишком много, он уводит внимание пользователя от главной цели. Вот пример лендинга, над которым можно долго смеяться — roltrol.by. Но, что вы узнали из него о товаре?

Множество шуток отвлекают пользователя от целевого действия.
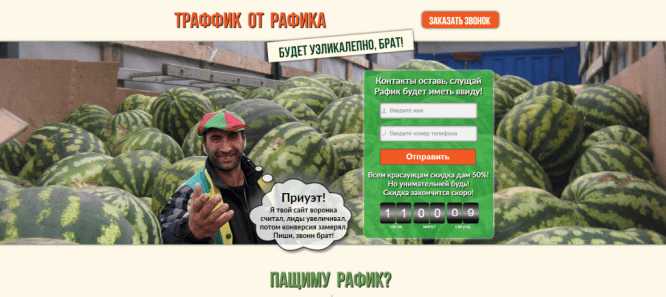
Или вот еще один пример:

Чувство юмора этим ребятам не занимать. Но вы бы «купили» у них? rafik.viplanding24.ru
Шутите меньше, да лучше.
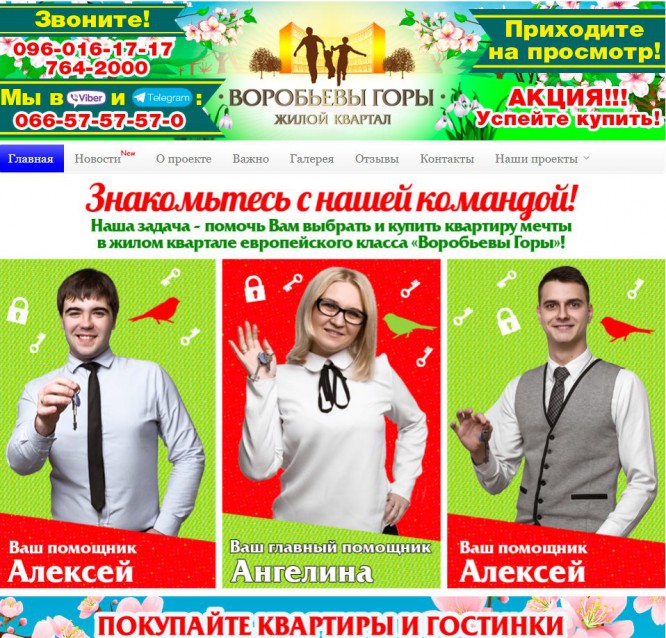
6. Цветовой перебор
Эта ошибка всех любителей радуги. Им хочется больше красок, создать настроение, а получается “винегрет”, дизайн лендинг пейдж пестрит в глазах, внимание рассеивается. На таком сайте невозможно создать контрастную кнопку, выделить основную идею цветом.
А иногда цвет еще и убивает все восприятие текста.

— Хочу яркий текст на ярком фоне!
— Но текст будет не видно!
— Так добавим белую обводку!
Вы обращали внимание, что многие успешные фирмы используют на лендингах лишь несколько основных цветов.

Дополнительные краски они расставляют на точках захвата, чтобы сконцентрировать на них внимание.
Если весь ваш лендинг — это взрыв на лакокрасочном заводе, то не ждите высоких конверсий. Выбирайте чистый дизайн без лишних цветов.
7. Резкие начала роликов, неожиданные звуки
У вас было такое? Сидишь себе тихонько в офисе за ноутом, никого не трогаешь — и вдруг какой-то отвратительный резкий звук. Судорожно пытаешься попасть в этот маленький злополучный крестик, чтобы поскорее закрыть вкладку. Наконец, нашел! Но потом еще долго сидишь красный, как помидор, и ловишь на себе косые взгляды сотрудников.
Осторожно! Просматривая следующий пример лендинга, вы как раз можете попасть в такую ситуацию — gordon24ever.com:
 Пример сайта с резким звуком.
Пример сайта с резким звуком.
Из-за неожиданного звука офисные рабочие закрывают лендинг, даже не читая его. Для вас — это уменьшение конверсии. Кроме этого, музыкальные вкусы у всех разные, загрузка звуков отнимает скорость, а в мобильной версии музыка вообще ни к месту. Вот и получается, что это лишь еще один раздражитель для пользователя.
Звуки на лендинге оправданы только в двух случаях:
1. Когда без них не передать концепцию:
Здесь сам сайт о музыке — yearinmusic.spotify.com
А здесь мелодия на сайте создает настроение для просмотра картин — monet2010.com
2. Когда пользователь может включить звук по собственному желанию
Вот удачный пример того, когда звук даже хочется включить самому:
paris.kharkov.ua (нажмите на иконку в верхнем правом углу)
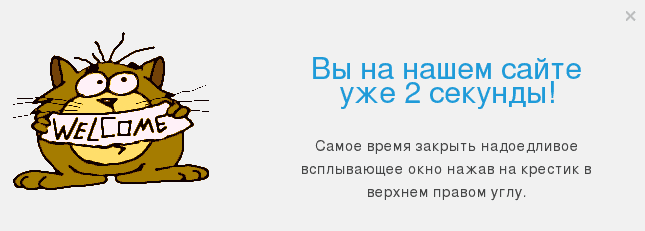
8. Навязчивые всплывающие окна

Бывает, заходишь на лендинг, еще не прочитал, о чем он, а тут бац — pop-up: “Вы были на сайте полсекунды. Почему вы ничего не выбрали? Может вам помочь?” и кнопка.
Закрываешь всплывающее окно, через 2 секунды — новое: “Скачайте нашу новую книгу бесплатно”, начинаешь заполнять форму, а тут: “Почему вы до сих пор не заполнили форму?”. А иногда даже уйти спокойно не дают. Вот вам еще один контрольный pop-up в голову: “Почему вы уходите? ”, чтобы вы точно не вернулись на этот лендинг.

Что может быть хуже навязчивого всплывающего окна, которое отвлекает от работы? Наверное, только еще одно всплывающее окно, которое точно заставит закрыть сайт.
Конечно, это не значит, что на всплывающих окнах нужно ставить крест. Просто их нужно использовать с умом, дать возможность посетителю заинтересоваться и побудить его к действию в нужный момент.
9. Прелоадеры (индикаторы загрузки сайта)
Пользователь, попавший на неизвестный сайт, ждет его загрузки не более 3-4 секунд. Мы уже писали, как сокращение скорости загрузки всего на 2,2 секунды сайта Mozilla принесло 10,28 миллионов дополнительный загрузок в год. Если на 5ой секунде перед глазами все еще будет белый экран, вкладку безжалостно закроют. Зная этот факт, некоторые владельцы сайтов, используют прелоадеры — легкую анимацию, которая, по их мнению, должна развлечь посетителя сайта или хотя бы сообщить ему о том, что контент грузится.
 Пример прелоадера с c945.com
Пример прелоадера с c945.com
Но прелоадер на лендинге не уместен в принципе. Лендинг — это страница, созданная для того, чтобы быстро захватить внимание пользователя и направить его в нужное русло. Никто не будет ждать, пока вы захватите его внимание. Делайте посадочные страницы быстрыми.
Ваш прелоадер не будут смотреть, если только вы не мировой бренд, и ваш контент не супер-желанный.
 Прелоадер на лендинге известного бренда Tissot
Прелоадер на лендинге известного бренда Tissot
Тратьте ваше время и деньги на то, чтобы ускорить загрузку лендинга, а не на установку прелоадера.
10. Стоковые или некачественные фотографии
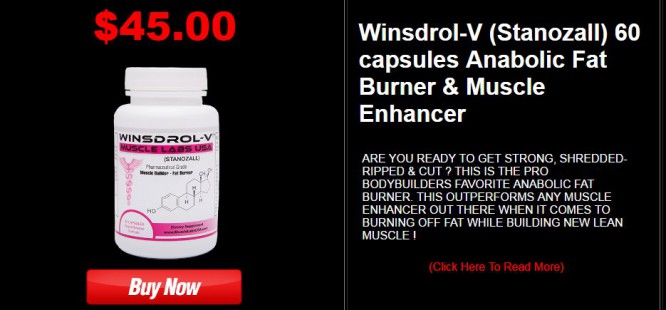
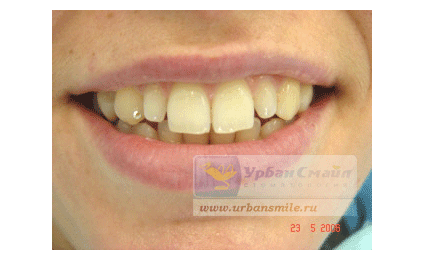
Иногда даже хороший качественный товар можно подать в невыгодном свете, и на фото он будет выглядеть непривлекательно. Вот пример неудачного фото услуги украшения зубов стразами от одной стоматологической клиники.
 Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Стоковые фото — это вообще разговор для отдельной статьи.
Хуже плохого фото для лендинга может быть только отсутствие фото. Лучше сразу потратиться на услуги профессионального фотографа, который подчеркнет достоинства вашего товара или услуги.
Какие выводы можно сделать?
1. Всегда помните о главной идее, которую вы хотите донести.
2. Выделяйте главное и не отвлекайте пользователя от желаемого действия.
3. Чистота и минимализм, простые цвета и понятная концепция всегда будут в тренде.
4. При выборе дизайна ориентируйтесь на пользователя, а не на себя.
5. Боитесь стать заложником своего вкуса, тогда обратитесь за помощью к профессионалам, которые могут создать не только красивую картинку, но и заставить ее «продавать».
P.S. И напоследок, самый ужасный лендинг, специально созданный гиперболизированный антипример дизайна, который заставит вас улыбнуться и еще раз обратить внимание на ошибки: texterra.biz
Источник: blog.icondesignlab.com