- Статьи
- 5 мин на чтение
- 9637
UX онлайн-платежей: ввод данных банковской карты
Лучшие практики дизайна форм для заполнения платёжных данных
Ввод данных банковской карты — задача, которая требует безошибочных действий. Пользователи внимательно вводят эту информацию с особой осторожностью. Если дизайнер плохо спроектирует форму для заполнения платёжных данных, люди будут допускать ошибки и испытывать разочарование. Ниже вы найдёте передовые практики, которые помогут сделать такую форму ввода, которая будет отвечать потребностям пользователей.
Обозначения банковских карт
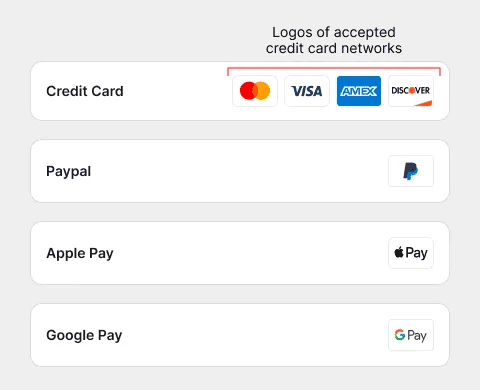
Покажите покупателям, какие банковские карты они могут использовать, а какие нет. Прежде чем пользователи начнут заполнять форму, отобразите логотипы доступных платёжных систем на экране выбора.
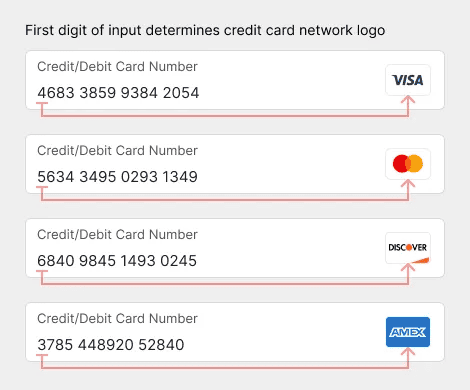
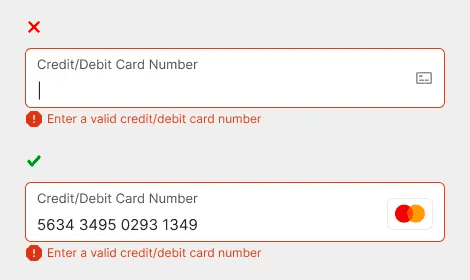
После того, как человек введёт номер банковской карты, подтвердите правильность данных, отобразив логотип платёжной системы в поле ввода, с правой стороны. Это можно сделать благодаря тому, что первая цифра номера банковской карты определяет, к какой платёжной системе относится карта.
Правильные форматы ввода
Номер банковской карты
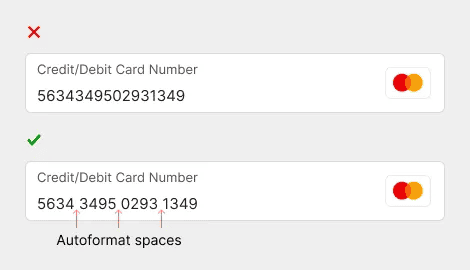
Формат ввода номера банковской карты должен соответствовать формату карты. Номера банковских карт состоят из 15-16 цифр с пробелами между каждыми четырьмя или пятью цифрами. Автоформатирование пробелов позволяет пользователям проверять данные по частям, а не просматривать цифры, которые идут подряд. Отсутствие пробелов затрудняет проверку номера карты и исправление опечаток.
Дата истечения срока действия карты
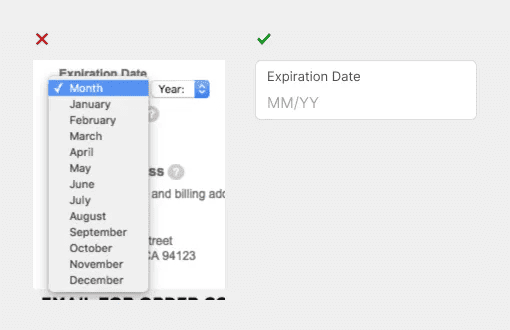
Формат даты истечения срока действия карты должен соответствовать формату карты. Не используйте выпадающие списки для выбора месяца и даты. Не допускайте ввод месяца в формате одной цифры или ввод года в виде четырёх цифр.
Вместо этого используйте текстовое поле, которое автоматически преобразовывает данные в формат ММ/ГГ. Предусмотрите автоматическое появление символа «/» после того, как пользователь введёт первые две цифры. Включите в поле заполнитель «ММ/ГГ», чтобы дать людям подсказку, в каком формате им необходимо ввести информацию.
Чёткость в названиях полей
Номер кредитной/дебетовой карты
Название поля «Номер банковской карты» выглядит просто и понятно. Однако, как правило, у дебетовой и кредитной карт одинаковый номер, поэтому использование названия «Номер кредитной/дебетовой карты» внесёт бóльшую ясность. Более чёткая формулировка информирует пользователей о том, что они также могут ввести данные дебетовой карты, если вдруг они в этом сомневаются.
Дата истечения срока действия карты
Вы можете использовать название «Срок действия карты» («Expiry date») для поля, предназначенного для ввода даты истечения срока действия карты. Если вам нужен более короткий вариант для экономии места, то напишите «Окончание срока» («Expiry»). Это название применяют преимущественно в Великобритании, но оно означает то же самое, что и «Срок действия карты».
Имя держателя карты
У названия поля, предназначенного для ввода имени владельца банковской карты, есть множество вариантов:
• Имя
• Имя держателя карты
• Ф.И.О. на карте
• Имя на карте
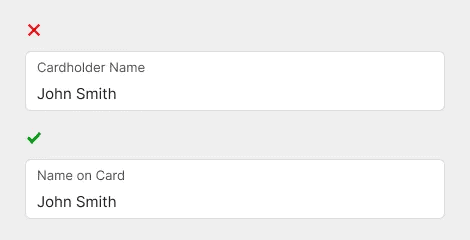
 Название «Имя» звучит непонятно, поскольку пользователи могут принять его за название платёжной системы (Примечание. В английском языке «Name» может означать как «Имя», так и «Название»). «Имя держателя карты» может смутить некоторых людей, поскольку «держатель карты» непривычное для них словосочетание. «Ф.И.О. на карте» может заставить их задуматься о том, как вводить имя: полностью или аббревиатуру. «Имя на карте» — лучшее обозначение, потому что оно звучит чётко и лаконично.
Название «Имя» звучит непонятно, поскольку пользователи могут принять его за название платёжной системы (Примечание. В английском языке «Name» может означать как «Имя», так и «Название»). «Имя держателя карты» может смутить некоторых людей, поскольку «держатель карты» непривычное для них словосочетание. «Ф.И.О. на карте» может заставить их задуматься о том, как вводить имя: полностью или аббревиатуру. «Имя на карте» — лучшее обозначение, потому что оно звучит чётко и лаконично.
Код безопасности
Существует несколько вариантов названий для кода безопасности, который расположен на обратной стороне карты:
• CVV
• CVC
• CSC
• CID
• Код безопасности
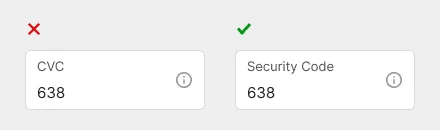
 Сокращенные названия заставляют пользователей гадать, что означают эти буквы, и могут вызвать путаницу между похожими вариантами. Самым понятным будет название «Код безопасности». Пользователи сразу поймут, что им необходимо ввести цифровое значение, которое при этом не является номером банковской карты.
Сокращенные названия заставляют пользователей гадать, что означают эти буквы, и могут вызвать путаницу между похожими вариантами. Самым понятным будет название «Код безопасности». Пользователи сразу поймут, что им необходимо ввести цифровое значение, которое при этом не является номером банковской карты.
Порядок и размер полей ввода
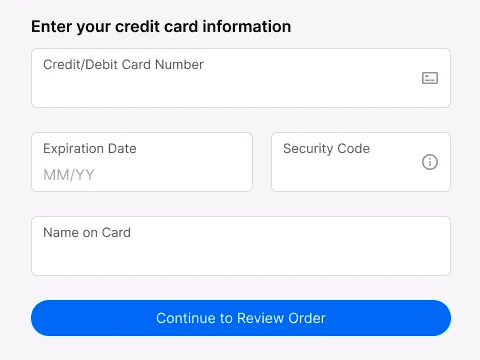
Порядок и размер полей ввода может повлиять на заполнение формы пользователями. Важно разместить самые необходимые поля ввода данных первыми.
Порядок очерёдности следующий:
• Номер банковской карты
• Срок действия карты
• Код безопасности
• Имя на карте
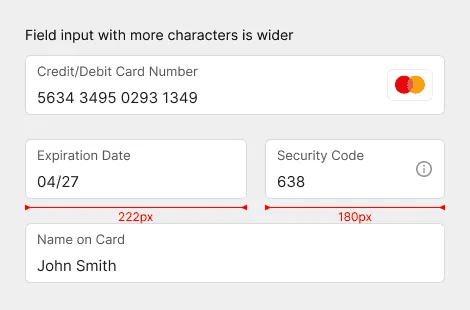
Поскольку поля для ввода срока действия карты и кода безопасности короткие, не размещайте их на всю ширину формы. Вместо этого расположите их рядом, чтобы сэкономить место.
Хотя обе строки ввода короткие, количество символов, которые используются для заполнения срока действия карты, больше. Сделайте это поле немного шире. Так вы изящно подчеркнёте различия между вводимыми данными. Расположите поля «Номер банковской карты» и «Имя на карте» на всю ширину, поскольку у них длинные строки ввода.
Отображение сообщений об ошибках
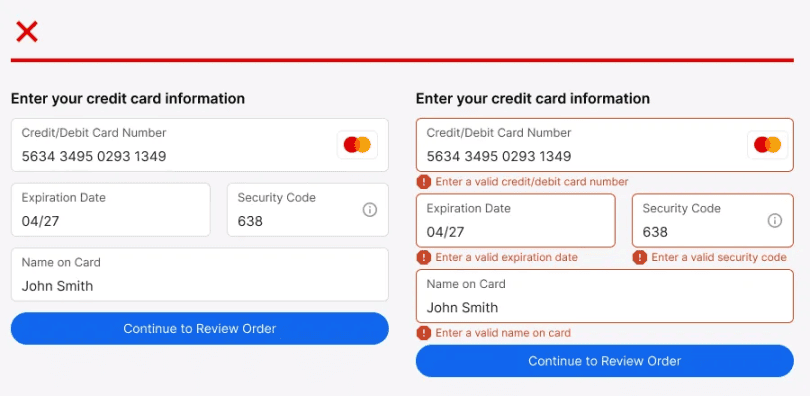
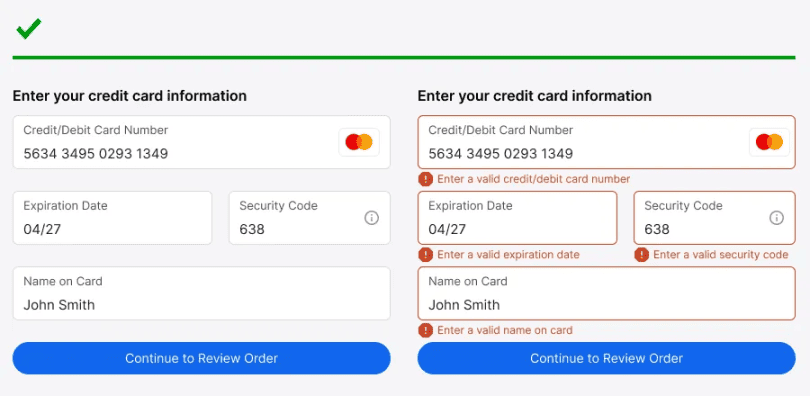
На опыт взаимодействия с пользователем также влияет момент и способ отображения сообщений об ошибках. Вы можете подтверждать или опровергать правильность действий пользователя в отношении полей ввода, когда он смотрит на поле, начинает вводить текст в поле или после того, как он покинет поле.
Отображение сообщения об ошибке до того, как человек полностью заполнит поле, может вызвать тревогу. Когда люди видят красное сообщение об ошибке, это означает, что они делают что-то неправильно. Однако, возможно, пользователь находится в процессе набора текста и ещё не закончил печатать. Невозможно узнать, действительно ли человек допустил ошибку, пока он не покинет поле ввода.
Валидируйте поле ввода после того, как пользователь покажет, что он закончил вводить информацию, и перейдёт к следующему полю. Такой тип проверки называется «размытое событие».
Располагайте сообщения об ошибках под полем, чтобы показать их чёткую взаимосвязь. Однако недостаточно большие вертикальные отступы между полями могут привести к смещению макета при появлении сообщений об ошибках. Это может сбить пользователей с толку и заставить их отслеживать, какое сообщение об ошибке к какому полю ввода относится.
Измерьте размер сообщений об ошибках в пикселях, чтобы убедиться, что между полями достаточно места для их размещения. Длинные сообщения об ошибках могут занимать две строки, учитывайте этот факт.
Чёткость в обозначении кнопок
Кнопка подтверждения «Отправить» — это не всегда финальная кнопка, которая завершает онлайн-платёж. Если после неё есть ещё один шаг, укажите это в названии кнопки. Используйте подпись «Продолжить [название следующего шага]», чтобы пользователям было понятно, чего ожидать после нажатия кнопки.
Перевод статьи Payment Flow UX: Entering Credit Card Information из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter