- Дизайн
- 2 мин на чтение
- 11203
Ключевые тренды веб-дизайна в 2015 году
Мир веб- и графического дизайна стремительно непостоянен. Тенденции приходят и уходят и, шутка ли, ряд из них, словно болид, сгорели в атмосфере прежде, чем дали о себе знать.
Иные оказались более жизнеспособными, однако принцип «всё течёт, всё меняется» по-прежнему работает как часы. В какое неизвестное далёко ведёт мир визуального 2015 год? Давайте порассуждаем.
Мой ласковый, отзывчивый дизайн

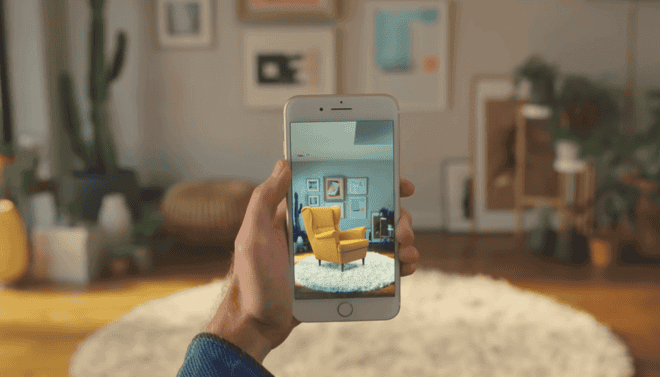
К сожалению или к счастью, в обозримом будущем мобильные технологии, скорее всего, станут во главу угла. Уже сейчас с ними как минимум приходится считаться: вероятно, не за горами и тот день, когда таким технологиям будет отдан безусловный приоритет. Когда мобильные версии сайтов вместе с принципами отзывчивого — не адаптивного — дизайна станут основными.
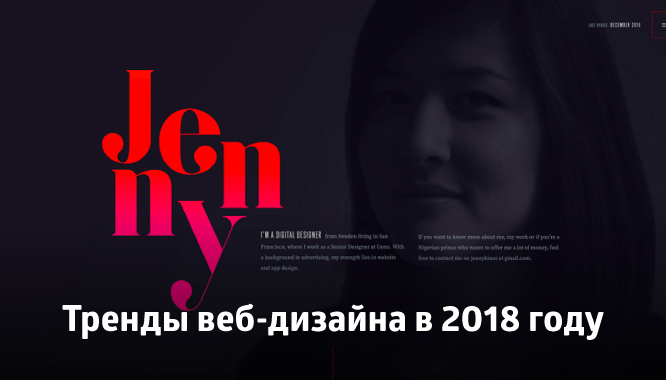
Возвращение блудной типографики

Уходит и то время, когда профессиональные, уникальные шрифты могли позволить себе коммерчески успешные компании. Сервисы типа Typekit вручили ключи от ящика Пандоры практически всем желающим, да и в целом со шрифтами мы перестали вести себя, как Кинг-Конг с Энн Дэрроу, — неизобретательно.
Качественные шрифты больше не аномалия, но привычное и естественное условие грамотной визуализации.
Scrolling in the deep

Поминать привычную механику взаимодействия с интерфейсом можно уже сейчас: во всяком случае, если речь идёт о необходимости кликать. Буквально три года назад сайты с бесконечной прокруткой такой популярностью, как сегодня, похвастать не могли, и вот Pinterest и Cute Paw всё изменили: всё больше сайтостроителей предпочитают использовать этот инструмент в своей работе.
Присовокупим к тому эффект параллакс-скроллинга — так переход между страницами посредством клика становится историей.
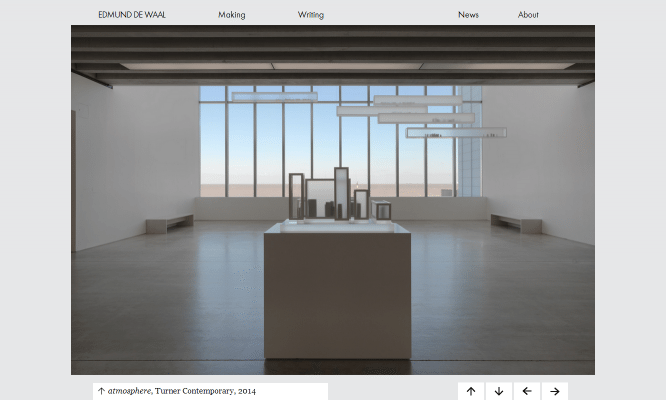
Меньше значит больше

Вслед за культом кликов в разряд анахронизма переходит и кричащий дизайн. Громоздкими визуальными конструкциями пресытился уже, казалось бы, самый неискушённый пользователь: современные люди не хотят штурмовать интерфейс, им нужны искренность и функциональность.
Оперативность и широкий простор для фантазии. Обнажённый контент и ясная навигация, а также — медитативная тишина между ними, — всё это ложится в основу веб-дизайна-каким-он-будет уже сейчас.
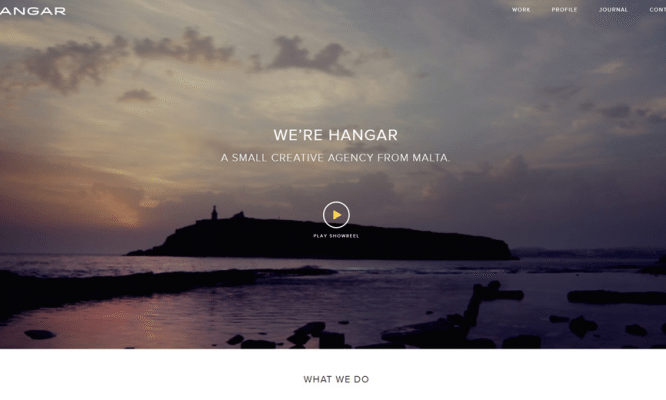
Говорит и показывает

Кстати о контенте: всё чаще текстовые блоки подменяет видеопродукция. Особенно актуально это для ресурсов, целевая аудитория которых, — владельцы смартфонов: как показывает практика, такие пользователи больше полагаются на визуальную, невербальную информацию. И сама процедура, и конечный результат веб-дизайна при этом становятся проще, что согласуется с предыдущим замечанием.
Не стоит полагать, будто такая тенденция приведёт к возникновению множества тяжеловесных сайтов: в конце концов, HTML5 Video существует именно для этого.
Открыт и Ко

Конечно, перемены коснутся и закулисной жизни сайтов: об этом говорит растущее количество площадок с открытым исходным кодом. Ладно, пока их ничтожное количество, но ведь они есть. Такой вектор развития преследует, к слову, сразу две весьма гуманистических цели: образование и самореализацию.
Так, новичкам открытые исходники позволяют прикоснуться к святая святым — внутренним принципам функционирования веб-продукта, а разработчикам развязывают руки для новых экспериментов.
Автор: Денис Стригун