- Статьи
- 12 мин на чтение
- 12642
Современные тренды UI-дизайна в 2025 году
Каждый раз, когда вы заходите в любимое приложение или веб-сайт, вас окружает UI — пользовательский интерфейс. Незаметный, но определяющий ваш опыт: удобные кнопки, плавные анимации, адаптивные шрифты и цвета, которые не раздражают глаз. Всё это — результат огромной работы дизайнеров, которые не просто рисуют красивые экраны, а создают удобные, понятные и эмоционально вовлекающие интерфейсы.
Но что, если интерфейс кажется устаревшим? Или слишком сложным? Вы просто закроете приложение и найдёте альтернативу. Именно поэтому UI-дизайн меняется быстрее, чем кажется. А в 2025 году изменения становятся ещё более радикальными.
Как UI влияет на пользовательский опыт?
Хороший UI — это не просто эстетика. Это удобство, скорость, комфорт и даже эмоции. Давайте разберём несколько примеров:
TikTok. Почему он стал таким популярным? Потому что его UI позволяет мгновенно потреблять контент без лишних действий.
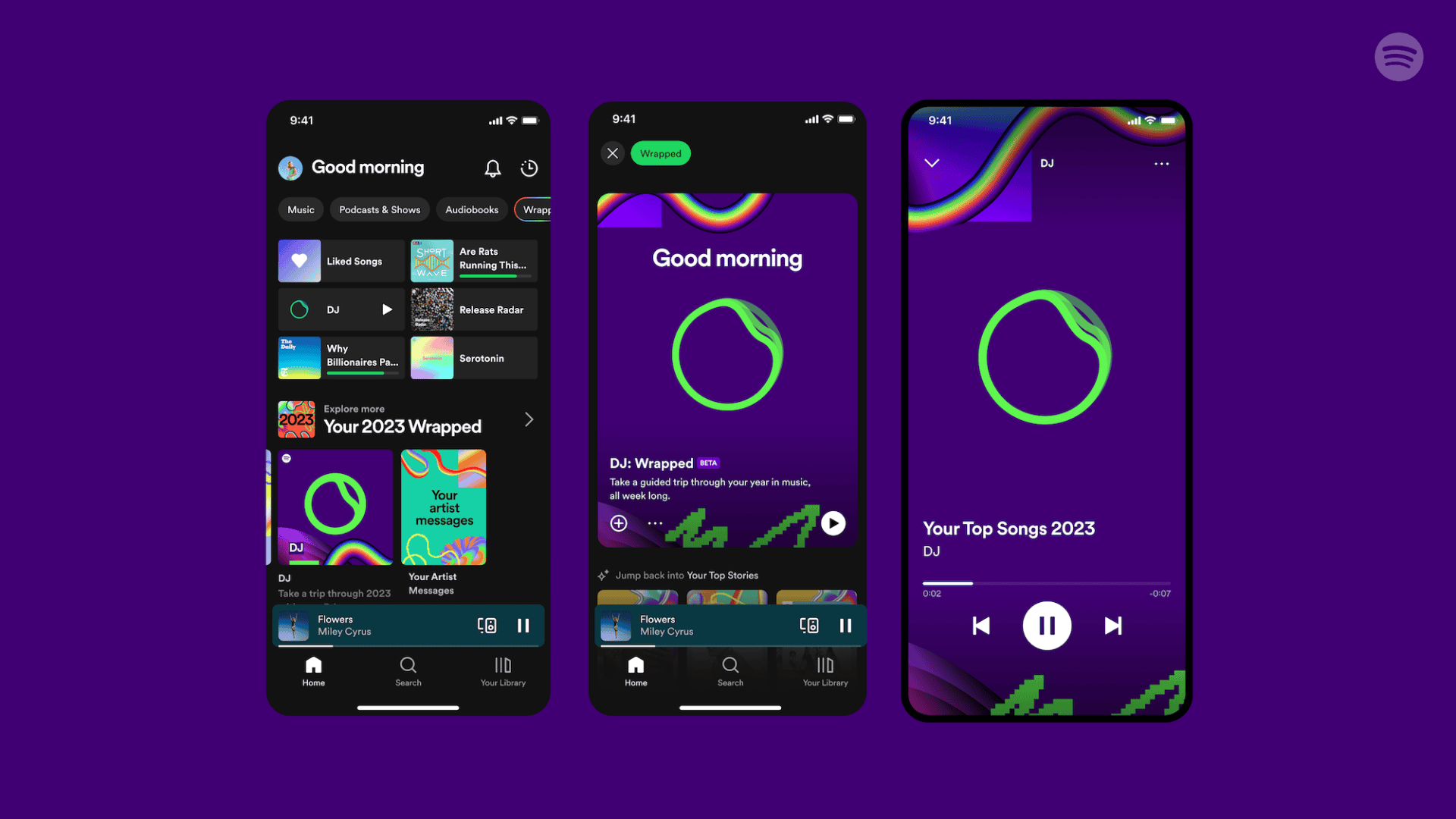
Spotify. Он адаптирует интерфейс под вас: показывает плейлисты в зависимости от времени суток и вашей активности.
Airbnb. Дизайн платформы ориентирован на доверие и лёгкость: карточки с отзывами, качественные фотографии, минимум отвлекающих элементов.
Когда интерфейс работает правильно, пользователь не замечает его. Но если он сложный, перегруженный или неинтуитивный — пользователь уходит. А теперь представьте, что дизайн будущего сможет подстраиваться под вас автоматически. Именно это и происходит в 2025 году.
Почему тренды UI-дизайна меняются так быстро?
Тренды в UI-дизайне — это не просто прихоть дизайнеров, а отражение потребностей пользователей и технологий. Раньше модным был сквеморфизм (когда интерфейсы копировали реальные объекты, например, кожаный блокнот в iOS). Потом пришёл Flat-дизайн (минимализм и простота). Теперь мы на пороге новых изменений: динамических, персонализированных интерфейсов, которые адаптируются в реальном времени.
Что влияет на эти изменения?
Развитие устройств. Мы всё чаще пользуемся интерфейсами не только на телефонах, но и в AR/VR, умных часах, автомобилях и даже холодильниках.
AI и персонализация. Интерфейсы начинают «думать» за пользователя: анализируют поведение и адаптируются.
Скорость жизни. Чем быстрее пользователь получает результат — тем лучше. UI должен помогать, а не отвлекать.
Простой тест
Когда вы в последний раз читали инструкцию к новому приложению? Скорее всего, никогда. Мы ожидаем, что всё будет интуитивно понятно. И UI-дизайнеры стремятся оправдать эти ожидания.
Какие технологии и ожидания пользователей формируют новый UI?
В 2025 году дизайн интерфейсов становится умнее, живее и глубже интегрируется в нашу жизнь. Вот несколько ключевых изменений:
Гиперреализм и 3D: интерфейсы больше не плоские. Они объёмные, с тенями, текстурами и анимацией.
AI-адаптивность: интерфейсы меняются под пользователя, анализируя его привычки и контекст.
Минимализм 2.0: простота остаётся в тренде, но теперь с нюансами: градиенты, прозрачность, мягкие тени.
Эмоциональный UI: анимации и микровзаимодействия становятся важной частью дизайна.
🚀 Что дальше? В этой статье мы разберём самые актуальные тренды UI-дизайна 2025 года, которые помогут вам оставаться на передовой индустрии.
Основные тренды UI-дизайна 2025 года
UI-дизайн в 2025 году выходит за привычные рамки и становится не просто эстетическим инструментом, а настоящим связующим звеном между человеком и цифровым миром. Один из самых впечатляющих трендов — гиперреалистичные интерфейсы и 3D-элементы.
1. Гиперреалистичные интерфейсы и 3D-элементы
Современные технологии делают возможным создание глубоких, объемных интерфейсов, которые выглядят более естественно и захватывающе. 3D-дизайн перестал быть чем-то сложным и недоступным — он активно проникает в мобильные приложения, веб-дизайн и даже операционные системы.

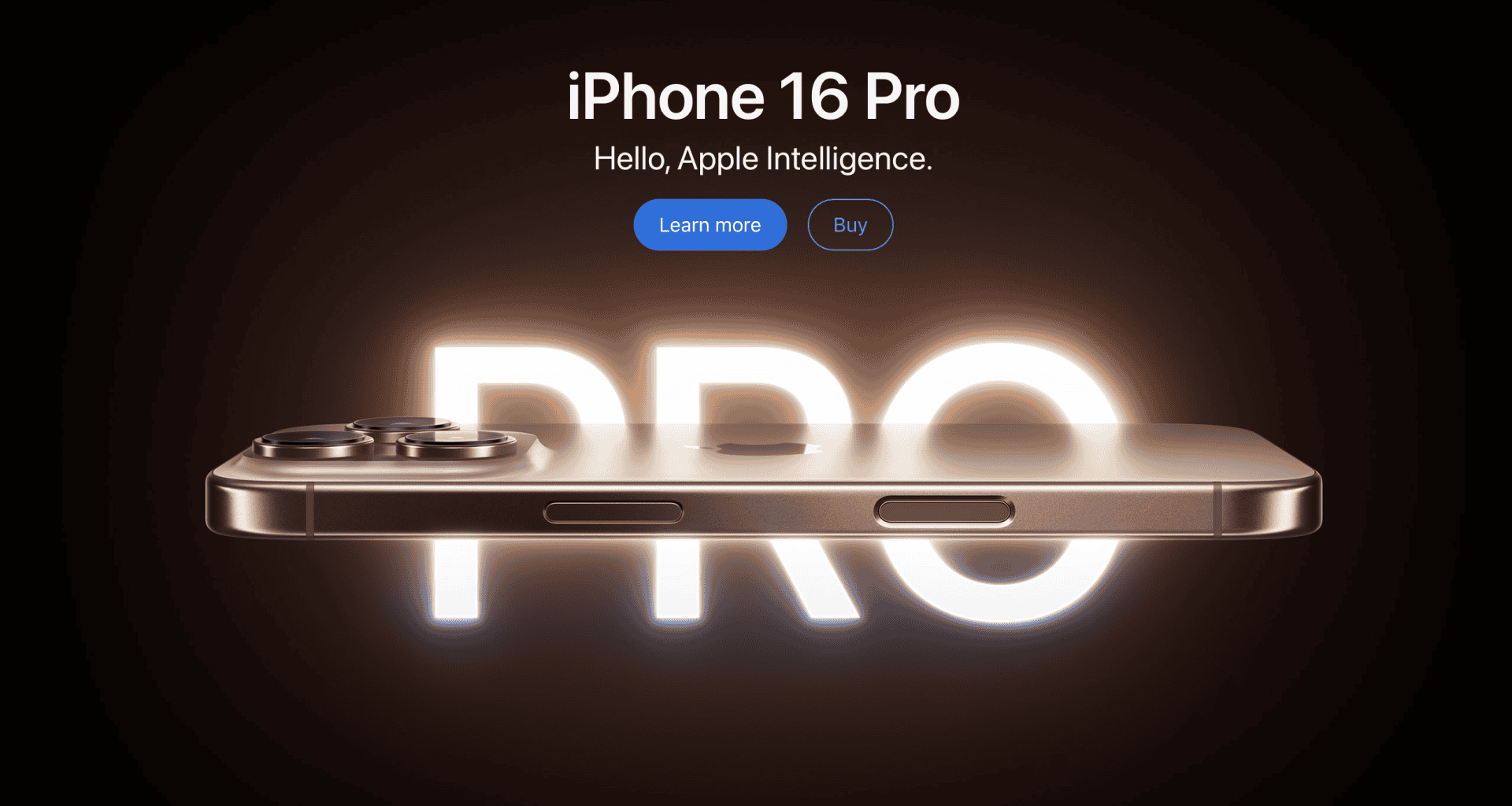
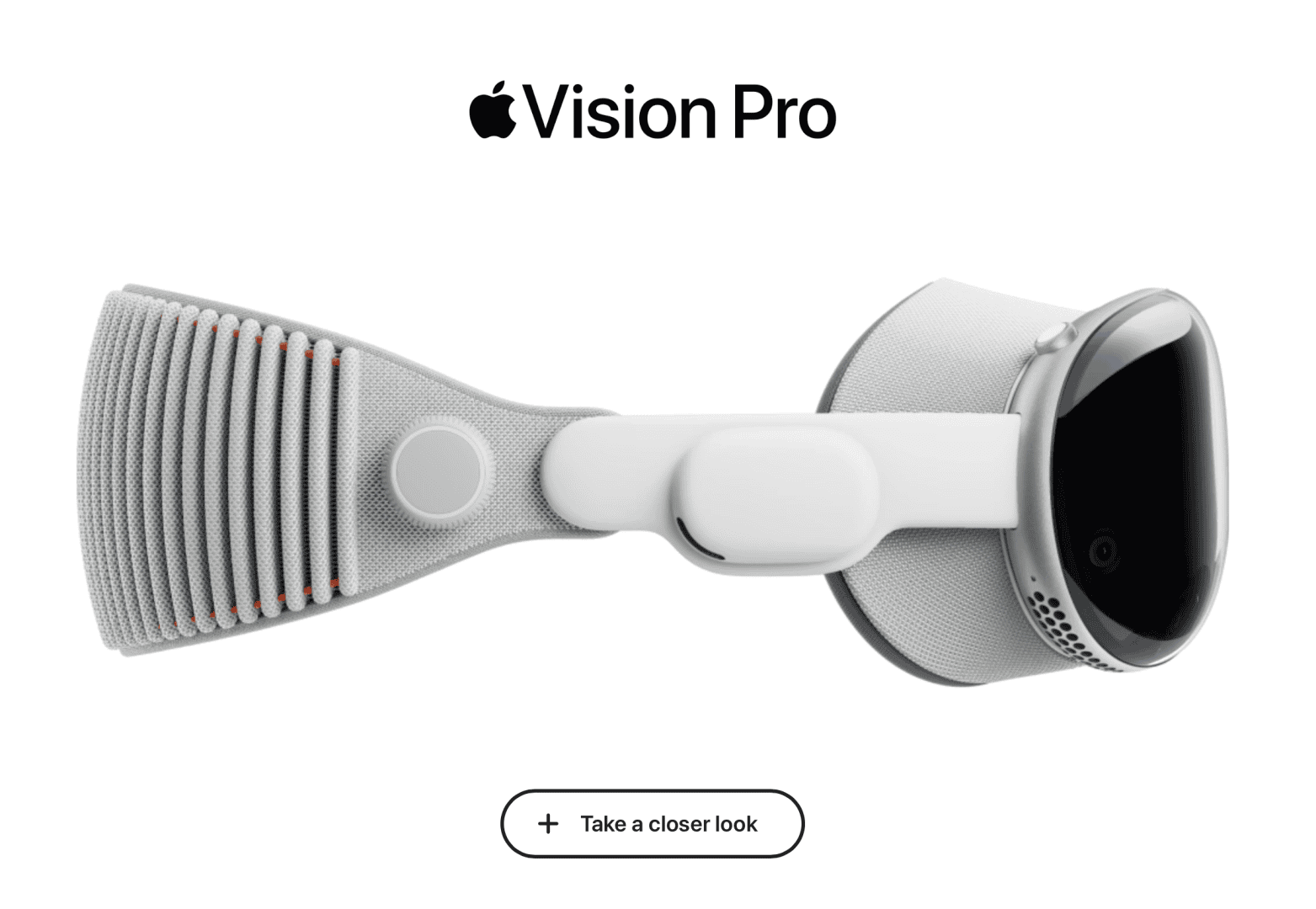
Скриншот с сайта Apple
Как 3D-элементы оживляют интерфейс?
3D-графика в UI делает интерфейсы интерактивными, привлекательными и динамичными. Они не просто украшают дизайн, а помогают пользователю взаимодействовать с продуктом на интуитивном уровне.
Вот как 3D-элементы улучшают пользовательский опыт:
Реалистичность. Объёмные кнопки, тени и отражения создают ощущение физического взаимодействия с элементами.
Глубина пространства. Элементы интерфейса можно перемещать, вращать, менять перспективу, делая работу с UI более естественной.
Эффект присутствия. В сочетании с AR и VR 3D-UI позволяет пользователям буквально “погружаться” в цифровой контент.
Геймификация. 3D-анимации и интерактивные объекты делают интерфейс более захватывающим и увлекательным.
Примеры использования 3D в UI-дизайне
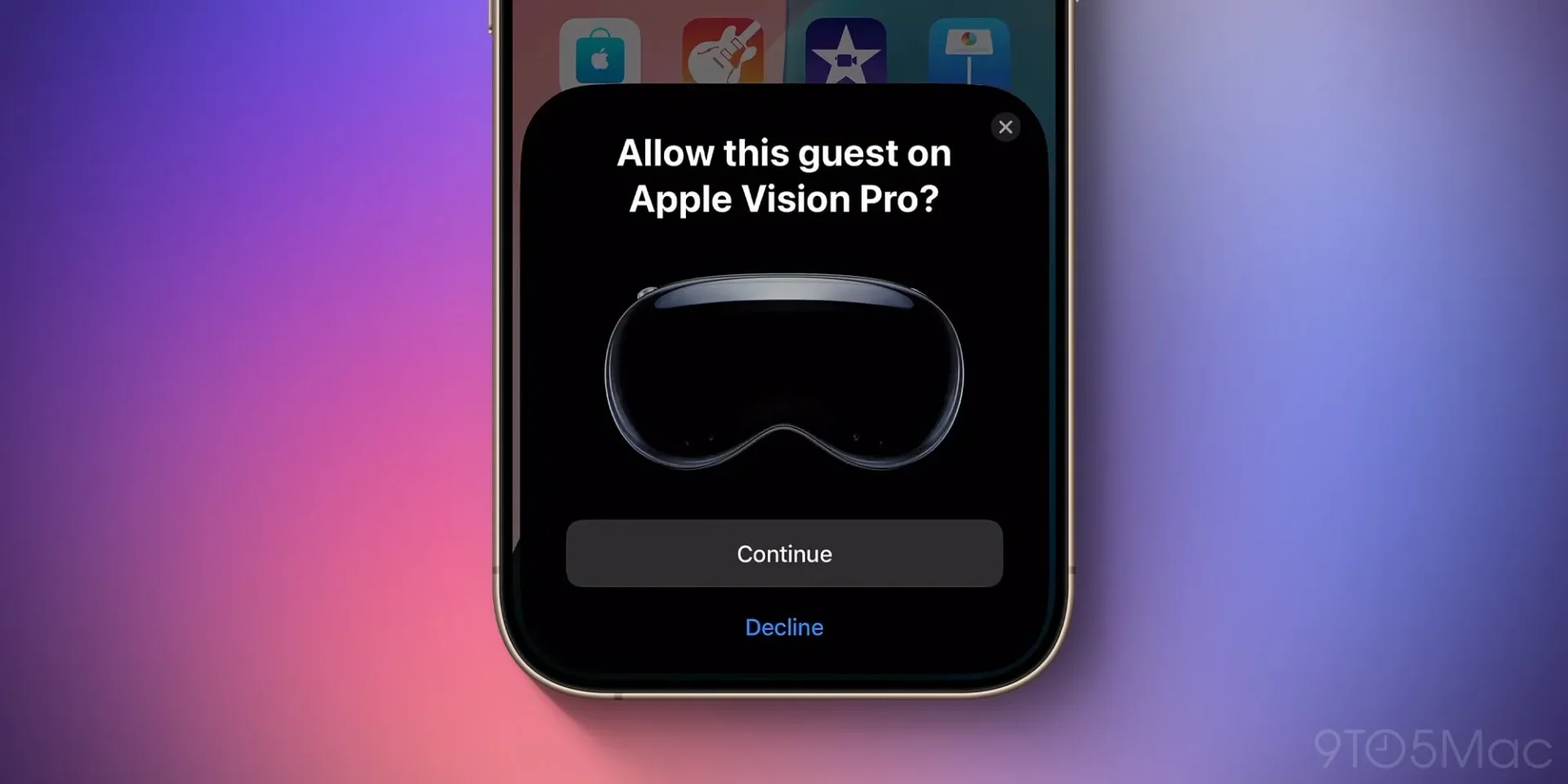
Apple Vision Pro — новый уровень взаимодействия с интерфейсами. В 2025 году Apple делает ставку на пространственные интерфейсы: элементы «парят» в воздухе, пользователь взаимодействует с ними жестами и глазами. Это полностью меняет представление о традиционном UI-дизайне.

Пример 3D-объекта в UI-дизайне сайта Apple
AR и VR-приложения. Нельзяграмм, Snapchat и TikTok активно внедряют 3D-объекты и эффекты дополненной реальности в свои интерфейсы, делая их более вовлекающими.
E-commerce 3D. В онлайн-магазинах теперь можно крутить и приближать товары в 3D, примерять их с помощью AR (например, Ikea Place или Amazon View).
3D в веб-дизайне. Сайты больше не выглядят статично — интерактивные 3D-объекты, параллакс-эффекты и динамичные анимации делают их живыми. Пример: сайт Apple MacBook Air M2 с 3D-анимацией ноутбука при прокрутке.
Лучшие инструменты для 3D-дизайна
Хотите внедрить 3D-элементы в свой интерфейс? Вот несколько мощных инструментов для UI-дизайнеров:
Spline — бесплатный веб-инструмент для создания интерактивных 3D-компонентов прямо в браузере. Идеален для UI/UX.
Blender — продвинутый 3D-редактор для создания сложных анимаций и моделей.
Three.js — JavaScript-библиотека для внедрения 3D-графики в веб-приложения.
Figma + Vectary — плагины для интеграции 3D-объектов в макеты.
Вывод: Гиперреалистичный UI и 3D-элементы — это не просто тренд, а новая реальность цифрового дизайна. Компании, которые внедряют 3D в свои продукты, получают более вовлечённых пользователей и уникальный визуальный стиль.
2. Искусственный интеллект в UI-дизайне
Искусственный интеллект (AI) стремительно меняет облик цифрового дизайна. В 2025 году AI-инструменты стали не просто помощниками, а полноценными соавторами интерфейсов. Они генерируют дизайн в реальном времени, подстраиваются под потребности пользователей и даже создают персонализированные интерфейсы на лету.

Интерфейс управляется искусственным интеллектом
Генеративный дизайн и адаптивные интерфейсы
Раньше дизайнер разрабатывал интерфейс вручную, продумывая десятки вариантов компоновки элементов. Теперь же нейросети сами подбирают лучший дизайн, анализируя пользовательские данные, предпочтения и контекст использования.
Что такое генеративный дизайн?
Это технология, при которой AI создаёт дизайн на основе алгоритмов и пользовательских данных. Он может автоматически адаптировать макеты, изменять компоновку элементов и предлагать разные стили.
Пример №1: Google Material You — дизайн-система, которая меняет цветовую палитру интерфейса в зависимости от фоновой картинки пользователя.
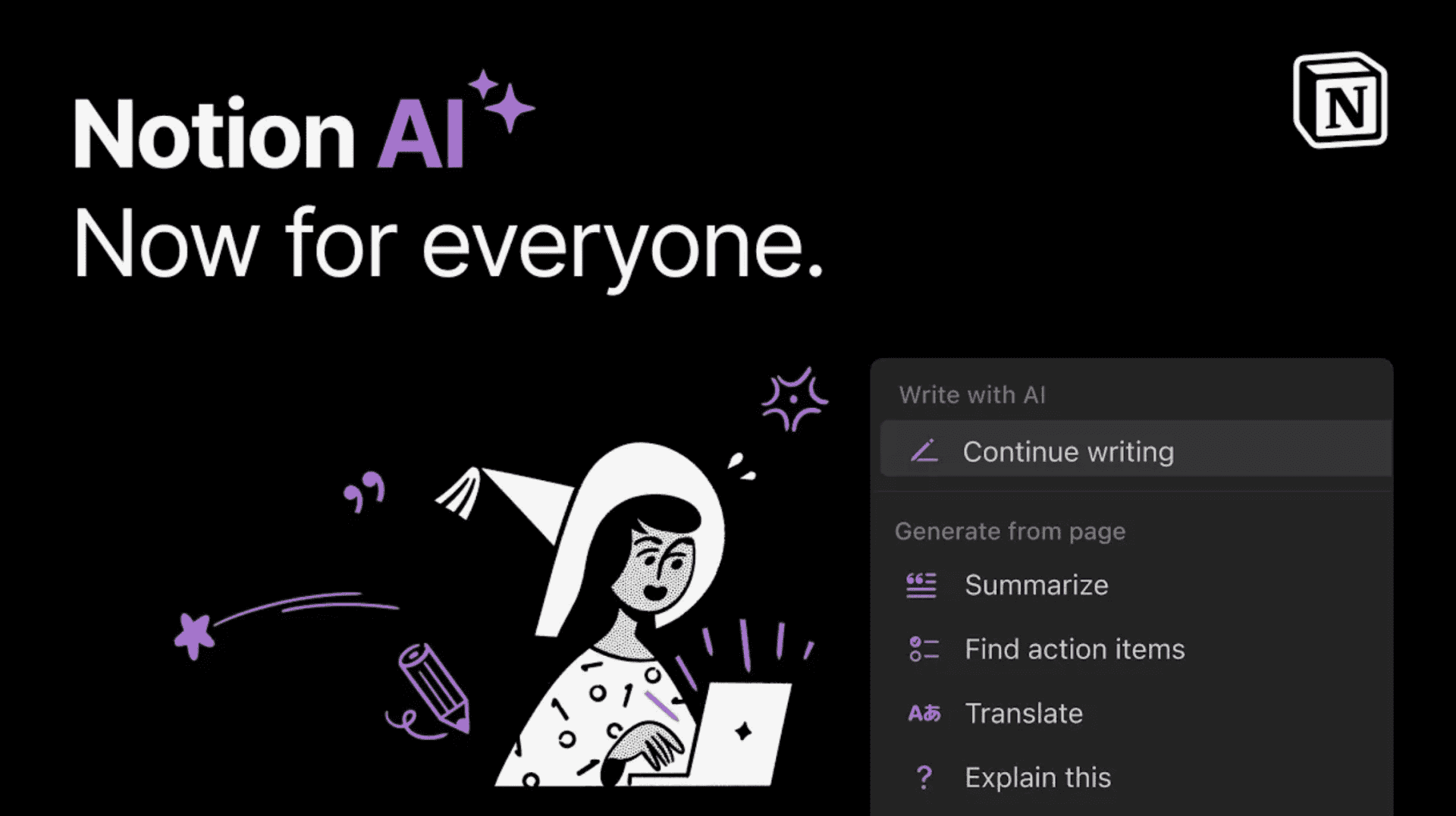
Пример №2: Notion AI автоматически форматирует контент, предугадывая структуру документа.

Notion AI обладает функциями генеративного дизайна
Как AI упрощает кастомизацию UI-дизайна?
Раньше кастомизация интерфейсов была ограничена: тёмная/светлая тема, изменение шрифта. Теперь AI анализирует поведение пользователей и сам предлагает оптимальные настройки.
AI-персонализация дизайна
• Анализирует какие кнопки пользователь нажимает чаще, и меняет их расположение.
• Изучает предпочтения и предлагает удобную навигацию.
• Оптимизирует интерфейс под разные сценарии использования.
Голосовые и AI-ассистенты
• AI-чат-боты становятся частью интерфейсов и помогают в навигации.
• Голосовые UI-интерфейсы избавляют от необходимости взаимодействовать с экраном.
Пример: Apple iOS 18 интегрирует AI-помощника, который подсказывает нужные действия прямо в интерфейсе.
Пример: Adobe Photoshop AI упрощает редактирование изображений, предлагая автоматические улучшения и редизайн.
Роль ChatGPT и Midjourney в дизайне интерфейсов
AI-инструменты теперь не только ускоряют работу дизайнеров, но и генерируют элементы для интерфейсов с нуля или дают рекомендации.
ChatGPT в UI-дизайне
• Помогает анализировать UX-паттерны и давать рекомендации по улучшению интерфейсов.
• Генерирует текстовые элементы интерфейсов, заголовки, подсказки.
• Оптимизирует структуру экранов, анализируя пользовательские данные.
Midjourney и AI-рендеринг
• Создаёт уникальные изображения для веб-дизайна и интерфейсов.
• Автоматически подстраивает стилистику интерфейса под бренд.
3. Персонализированные UI-интерфейсы
Интерфейсы больше не статичны. В 2025 году UI-дизайн становится динамичным, а каждый пользователь получает уникальный, адаптированный под него опыт. Дизайн больше не просто красив — он реагирует на действия человека, его контекст, предпочтения и даже настроение.

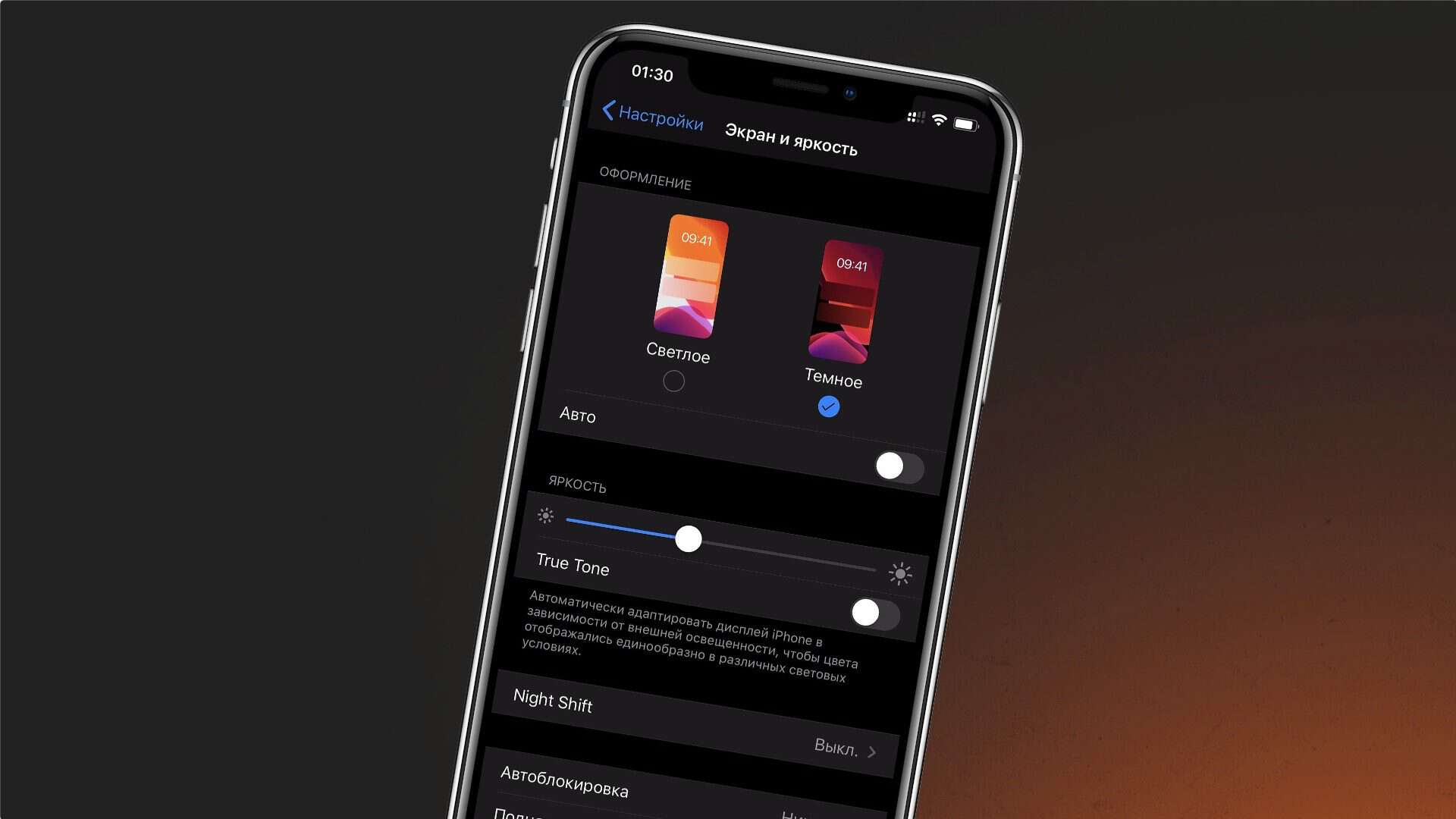
Персонализация интерфейса в iOS
Открывая приложение или сайт, пользователь ожидает, что интерфейс будет удобным именно для него. Это касается не только цвета или темы, но и структуры, расположения элементов, адаптации навигации. Искусственный интеллект и поведенческий анализ позволяют интерфейсам самостоятельно перестраиваться, чтобы минимизировать лишние шаги и сократить время взаимодействия.
Как UI-дизайн подстраивается под пользователя?
Современные интерфейсы анализируют, как человек взаимодействует с системой, какие кнопки нажимает чаще, сколько времени тратит на разные элементы, в какое время суток использует приложение. Всё это помогает системе адаптировать интерфейс в режиме реального времени.
Представьте мобильное приложение, которое “понимает”, что вы чаще используете одну функцию, и делает её доступнее. Или умную домашнюю панель управления, которая меняет интерфейс в зависимости от времени суток, предлагая утренний режим с новостями и прогнозом погоды, а вечером — управление освещением и музыкой.
Spotify давно внедрил персонализированное аудиопространство, предлагая пользователям плейлисты на основе их предпочтений. В 2025 году такие же принципы применяются и в UI-дизайне: чем больше система узнаёт о пользователе, тем точнее подстраивает интерфейс.
Динамические темы и адаптивные макеты
Один из самых заметных трендов в UI-дизайне 2025 года — динамические темы, которые подстраиваются под пользователя и контекст.

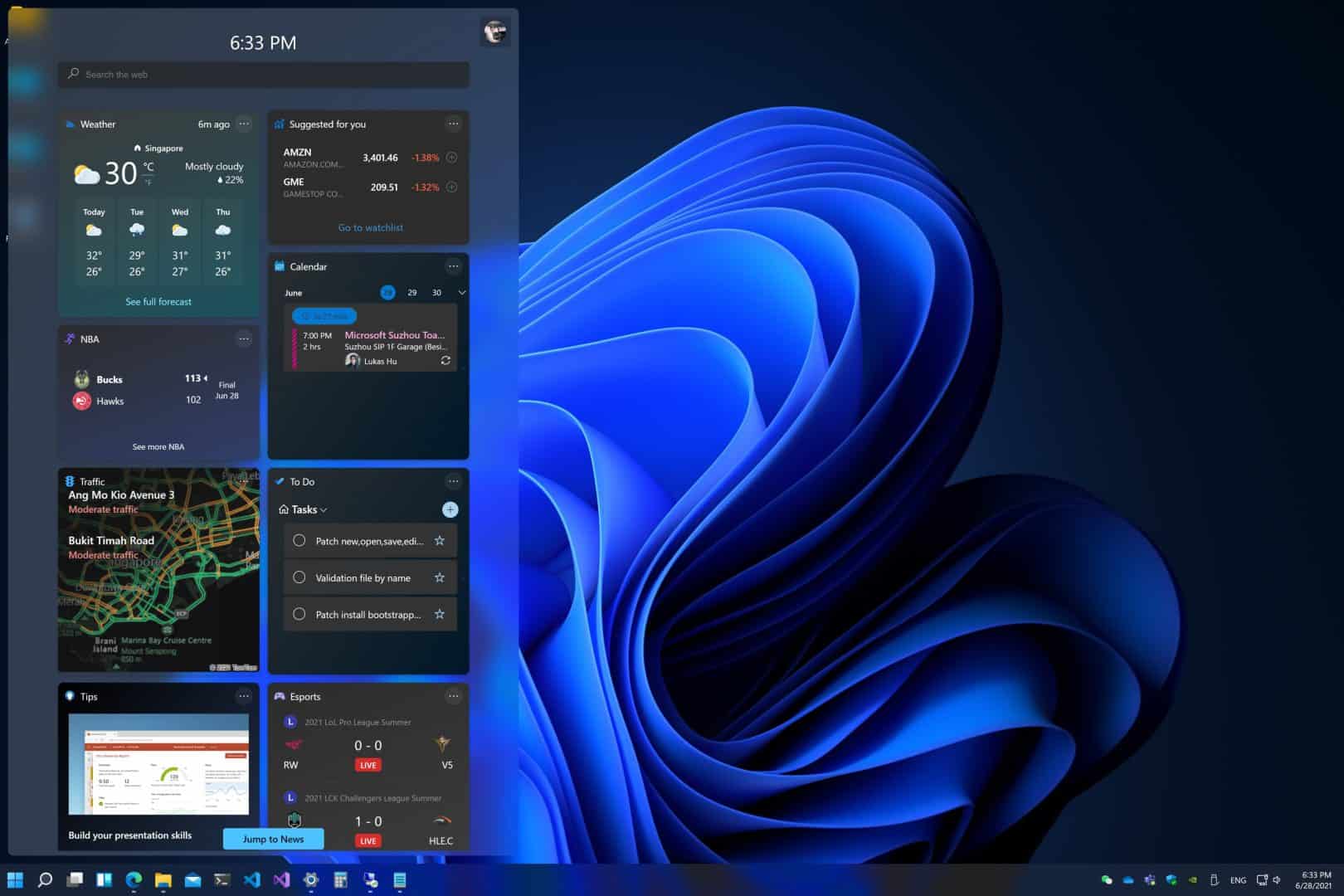
Пример адаптивного интерфейса под потребности пользователя в Windows
Apple Material You и Windows Adaptive Themes задают новый стандарт: цветовая палитра интерфейса может изменяться в зависимости от времени суток, освещения и даже фонового изображения. Это делает UI более живым и комфортным для глаз.
Но персонализация касается не только цветов. Адаптивные макеты позволяют перестраивать интерфейс в зависимости от типа устройства, предпочтений пользователя и сценария использования. Если утром человек предпочитает краткую сводку новостей, а вечером — подробные статьи, интерфейс автоматически адаптируется, изменяя подачу контента.
Реальные примеры персонализированного UI
Spotify: Искусственный интеллект анализирует поведение пользователей, создавая персонализированные плейлисты и подбирая обложки альбомов в зависимости от предпочтений. В 2025 году UI Spotify стал ещё более динамичным, адаптируя интерфейс под текущий контекст — например, если пользователь едет на пробежку, приложение предлагает “энергичный режим” с быстрым доступом к мотивирующей музыке.

Интерфейс Spotify адаптируется под время и любимую музыку
Notion AI: Этот инструмент уже делает персонализированную работу с контентом, автоматически форматируя записи, адаптируя структуру блоков и предугадывая потребности пользователя. Теперь Notion AI не просто помогает оформлять заметки, но и изменяет UI в зависимости от типа контента — например, если пользователь создаёт таблицу данных, система автоматически предлагает удобные формы визуализации.
Будущее персонализированного UI-дизайна
Персонализация становится стандартом. В 2025 году пользователи ожидают, что интерфейсы будут подстраиваться под их ритм жизни. Искусственный интеллект, анализ поведения и машинное обучение позволяют создавать не просто удобные, а живые интерфейсы, которые предугадывают желания человека.
Если раньше адаптация интерфейсов требовала ручных настроек, то теперь системы автоматически подстраиваются под каждого пользователя, делая взаимодействие интуитивным и комфортным.
4. Минимализм 2.0: тонкие границы, прозрачность и неоморфизм
Дизайн в 2025 году становится ещё более утончённым и лёгким. Минимализм остаётся ключевой философией UI, но трансформируется: теперь это не просто «меньше элементов», а умная экономия визуального шума. Вместо плоских и простых интерфейсов дизайнеры создают гибкие, живые и глубоко проработанныевизуальные решения.

Минимализм 2.0 — это не просто Flat-дизайн, а новый баланс между функциональностью и эстетикой. Элементы приобретают прозрачность, воздушность и глубину, а неоморфизм возвращается в новом, более практичном формате.
Новый взгляд на Flat и Neomorphism
Когда Flat-дизайн появился, он стал реакцией на сложные, перегруженные деталями интерфейсы. Простота, чёткость, отсутствие лишних теней — всё это сделало UI понятным и удобным. Но с годами стало очевидно, что плоские элементы могут выглядеть слишком безжизненно.

Минимализм 2.0 в iOS 18
Теперь минимализм наполняется объёмом и глубиной. Тонкие границы, деликатные тени, мягкие размытые слои — всё это создаёт ощущение пространства. Элементы не просто находятся на экране, а как будто существуют в многослойной среде.
Обновлённый Neomorphism в 2025 году — это не перебор с тенями и рельефом, а грамотное сочетание гладких поверхностей, стеклянных эффектов и световых акцентов. В отличие от ранних попыток внедрения неоморфизма, новый стиль стал удобнее и контрастнее, благодаря чему улучшилась читаемость и доступность интерфейсов.
Минимум деталей, максимум смысла
Современные UI-системы отказываются от всего лишнего, но не становятся скучными. Важно не просто «убрать элементы», а оставить только то, что действительно нужно пользователю.

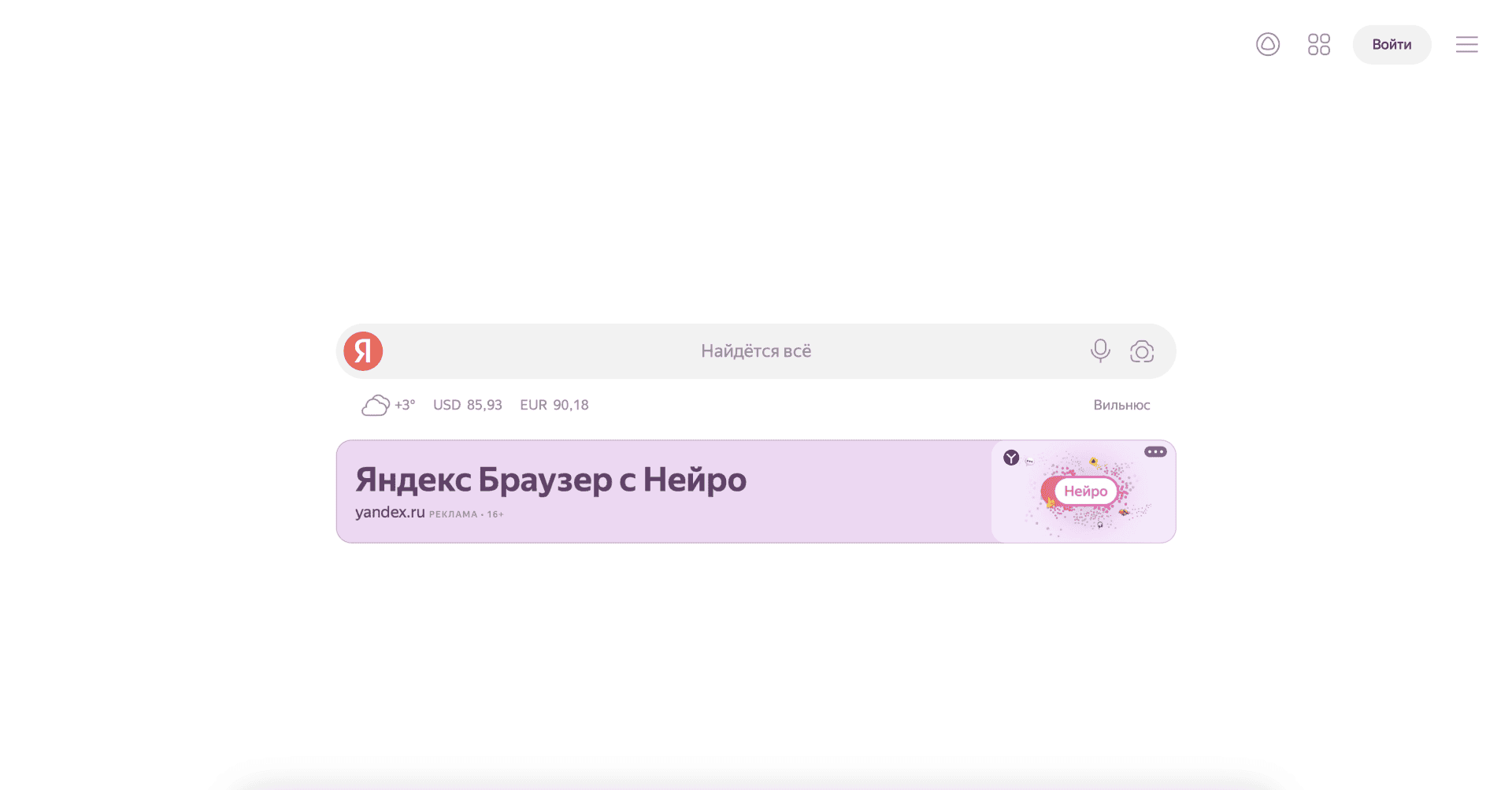
Пример редизайна главной страницы Яндекс
Прозрачные карточки, разделение уровней с помощью размытия, контрастный шрифт без лишних декоративных элементов — всё это делает интерфейсы чище, но не пустыми. Минимализм 2.0 даёт пользователям ощущение лёгкости, но не жертвует удобством.
Такой подход особенно важен для мобильных приложений и умных устройств, где скорость восприятия информации играет ключевую роль. Чем меньше визуального шума, тем быстрее пользователь находит нужный элемент.
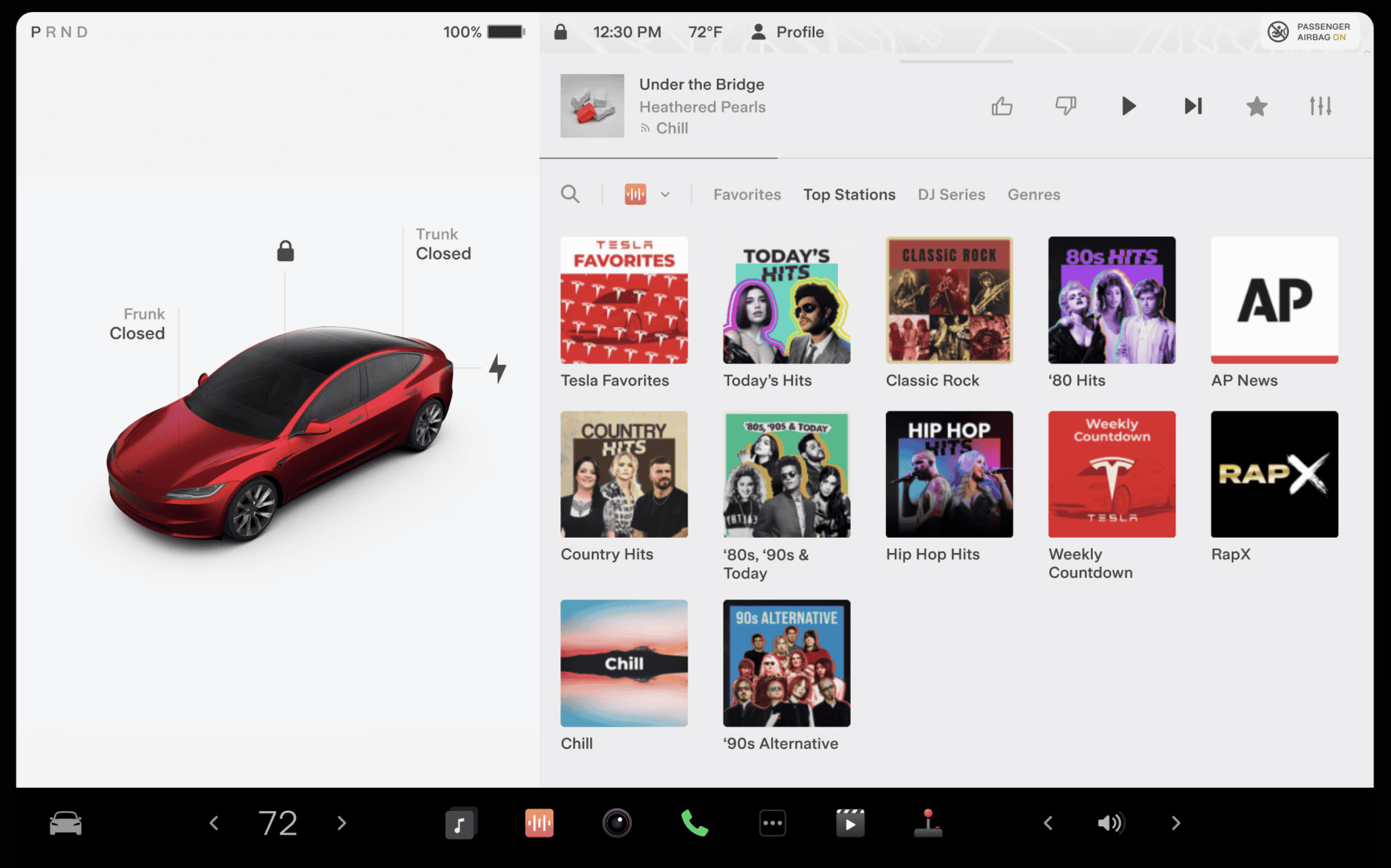
Примеры: Apple, Tesla, Banking Apps
Apple всегда задаёт тренды в UI, и их последние интерфейсы — лучшее подтверждение эволюции минимализма. В iOS и macOS 2025 года тени стали ещё мягче, элементы приобрели слегка размытые слои, а прозрачность позволяет интерфейсу ощущаться «живым».
Tesla идёт ещё дальше — их автомобильные интерфейсы избавились от всего, что может отвлекать водителя. Чистые линии, тонкие пиктограммы, динамическое затемнение интерфейса в зависимости от времени суток— всё это создаёт ультрасовременный и функциональный минимализм.

Пример интерфейса в автомобиле Tesla
В банковских приложениях, где UI должен быть не только эстетичным, но и удобным, минимализм стал стандартом. В 2025 году приложения вроде Revolut и Monobank делают ставку на воздушные карточки, плавные градиенты и простую, но информативную типографику.
5. Эмоциональный UI: анимации, реакции, микровзаимодействия
Цифровые интерфейсы становятся не просто инструментами, а настоящими собеседниками пользователя. В 2025 году дизайн — это не только про эстетику и удобство, но и про эмоции, которые он вызывает. Анимации, реакции и микровзаимодействия делают интерфейсы живыми, вовлекающими и естественными.
Современный UI уже не воспринимается как статичное полотно. Он отвечает, подстраивается, даёт обратную связь, а иногда — даже удивляет.

Как вовлекать пользователя через анимации?
Анимация в UI — это не просто украшение, а мощный инструмент вовлечения. Она помогает:
• Создать плавный пользовательский опыт. Вместо резких переходов — мягкие и естественные движения.
• Подчеркнуть логику интерфейса. Если элемент исчезает, он должен «уходить» естественно, а не просто пропадать.
• Удержать внимание. Динамичные элементы помогают пользователю не теряться в интерфейсе.
🚀 Пример: в iOS 17 при свайпе обратно экран не просто исчезает, а плавно уменьшается, давая ощущение естественного возврата.
Лоадеры, hover-эффекты и адаптивные реакции
Лоадеры давно перестали быть скучными индикаторами загрузки. Теперь они вовлекают пользователя, делая ожидание менее раздражающим.
• Google использует динамические круги вместо статичных полос.
• Нельзяграм подгружает контент «скелетонами» — серыми блоками, имитирующими загрузку.
• В играх используются анимированные советы, которые занимают пользователя во время загрузки.
Hover-эффекты помогают сделать интерфейс интерактивным без лишних действий.
• Кнопки слегка увеличиваются при наведении.
• Изображения «подсвечиваются», когда пользователь на них останавливается.
• Текстовые ссылки получают плавные подчеркивания вместо резких всплывающих эффектов.
Адаптивные реакции добавляют интерфейсам человеческие эмоции. Когда кнопка «лайк» в соцсетях анимированно «отскакивает» или разлетается на частицы, это делает взаимодействие ощутимым и приятным.
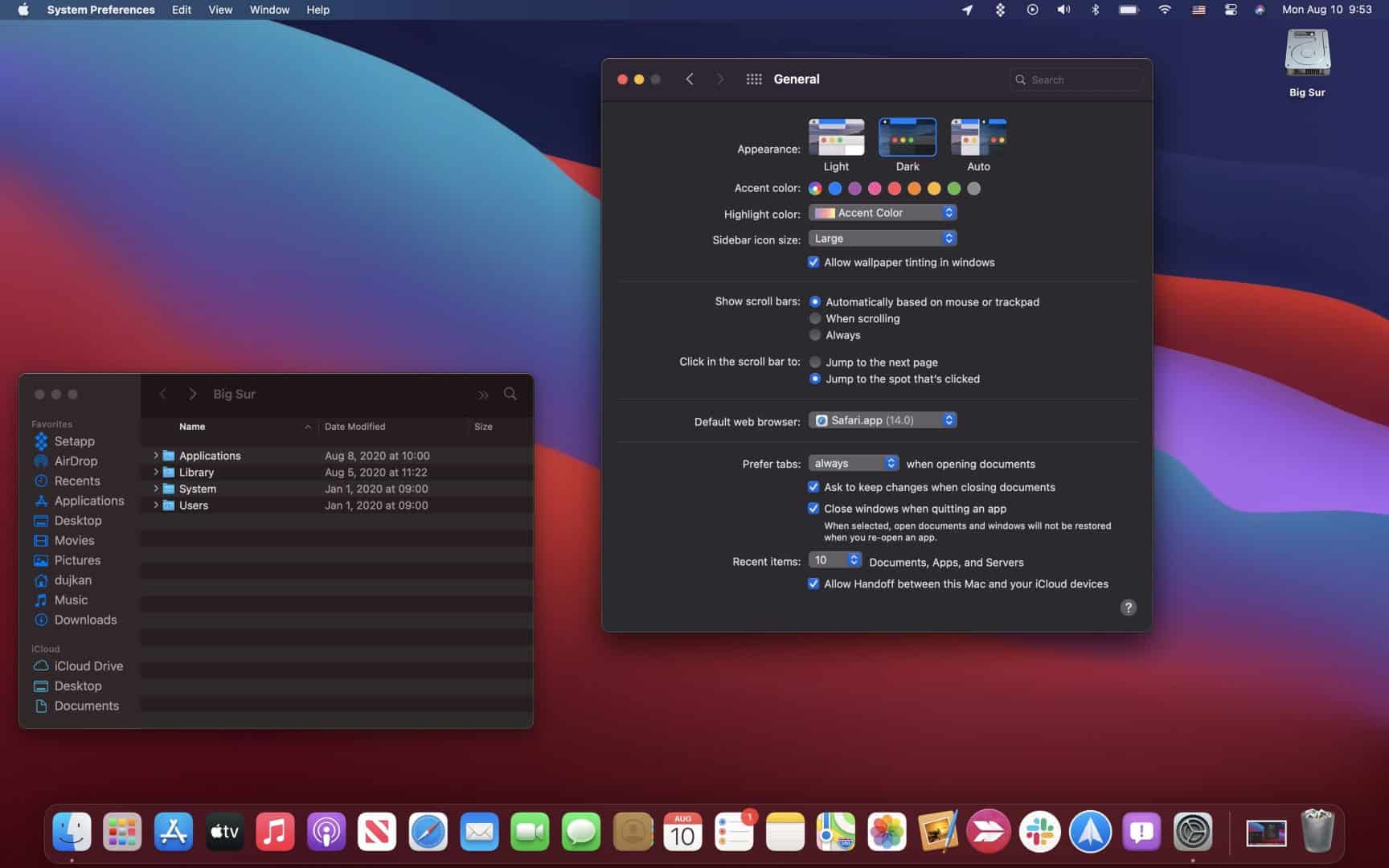
6. Экологичный UI: дизайн, который экономит энергию
Современные интерфейсы уже не просто удобны и эстетичны, но и адаптированы под окружающую среду. Экологичный UI-дизайн стал важной частью развития цифровых продуктов, помогая экономить энергию устройств, снижать нагрузку на процессор и продлевать время работы батареи. В 2025 году эта концепция выходит за рамки простого «режима энергосбережения» и становится ключевым фактором в разработке интерфейсов.

Темные темы для энергосбережения на примере MacOS
Еще несколько лет назад темные темы в интерфейсах воспринимались как визуальная альтернатива, но сегодня они стали стандартом, особенно для мобильных устройств и OLED-дисплеев. В отличие от традиционных LCD, где тёмные пиксели потребляют столько же энергии, как и светлые, OLED-экраны выключают отдельные пиксели при отображении черного цвета, что значительно сокращает энергопотребление. Многие компании, включая Apple и Google, активно развивают эту идею, создавая не просто тёмные темы, а адаптивные цветовые схемы, подстраивающиеся под условия освещения и уровень заряда батареи.
Оптимизация UI для энергоэффективности включает не только работу с цветами, но и снижение нагрузки на графику. Чем меньше сложных анимаций, тяжелых теней и высокодетализированных изображений, тем быстрее и легче загружаются интерфейсы, что критично для мобильных устройств. Именно поэтому приложения сегодня переходят на более легкие шрифты, отказ от лишних эффектов и оптимизированные SVG-иконки вместо тяжеловесных PNG или GIF.
Экологичный подход также проявляется в создании специальных экорежимов в приложениях. Например, Spotify уменьшает яркость и снижает анимацию в режиме экономии энергии, YouTube предлагает автоматическое затемнение интерфейса при низком уровне заряда, а Google Chrome замедляет обновление фоновых вкладок, чтобы минимизировать расход ресурсов. В банковских приложениях и сервисах для чтения также появляются адаптивные режимы, уменьшающие нагрузку на глаза и устройство.
Резюме по трендам на 2025-2026 годы
UI-дизайн стремительно движется вперед, и ключевые тренды 2025 года уже показывают, каким будет цифровой мир в ближайшие годы. Мы уходим от статичных интерфейсов к адаптивным, умным и интуитивным решениям, где технологии не просто дополняют визуальный опыт, а становятся его неотъемлемой частью.
В 2026 году UI-дизайн продолжит свое развитие в сторону еще большей персонализации и адаптивности. Мы увидим интерфейсы, которые не просто реагируют на действия пользователя, а предугадывают их, анализируя контекст, настроение и предпочтения. Технологии все больше интегрируются в повседневную жизнь, а граница между физическим и цифровым миром окончательно размывается.
Будущее UI-дизайна — это не просто красивые кнопки и стильные макеты. Это умные, чувствительные и адаптивные интерфейсы, которые помогают пользователю на каждом шаге, делают взаимодействие с технологиями естественным и незаметным. И чем дальше, тем меньше нам придется думать о том
- Источник:
- itsets.ru