- Статьи
- 2 мин на чтение
- 15690
Лучшие решения для проектирования UI-элементов фильтрации
Упрощаем выбор нужных значений в фильтрах
Пользователи могут столкнуться со сложностями при выборе необходимых значений в фильтрах. В статье вы найдёте несколько решений, которые помогут улучшить интерфейс фильтра и облегчить процесс выбора данных.
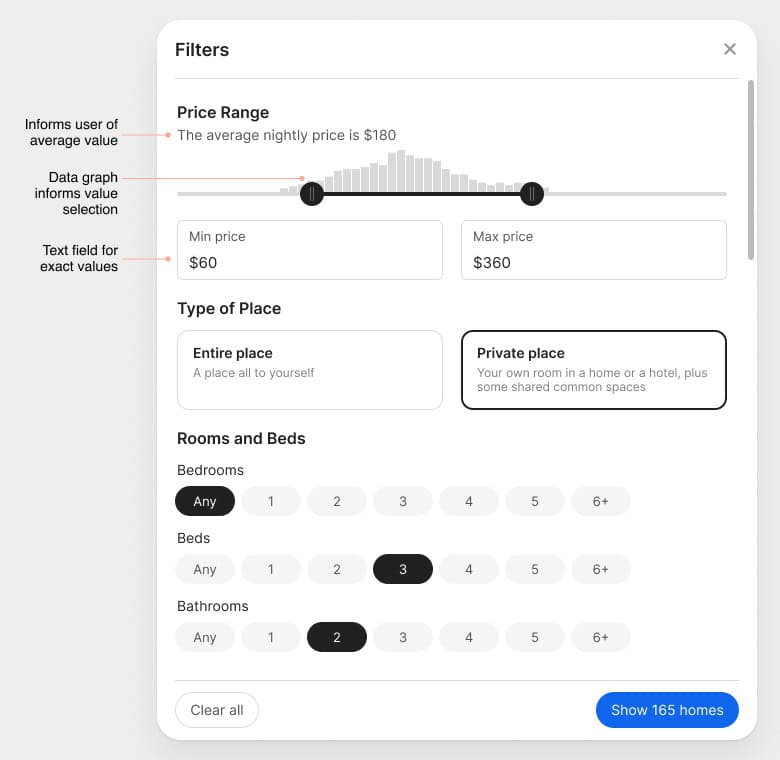
Слайдеры для выбора диапазона значений
Когда пользователи выбирают диапазон с целью фильтрации, они, как правило, не знают, какое минимальное и максимальное значение является оптимальным. Вместо того, чтобы указывать их, предоставьте людям данные, которые помогут им сделать обоснованный выбор.

Например, отображение гистограммы с самыми распространёнными значениями цен позволит пользователю отфильтровать их в разумном диапазоне. Укажите также значение средней цены в текстовом формате. Все это поможет пользователям сделать оптимальный выбор.
К слайдеру для выбора диапазона добавьте текстовые поля, чтобы пользователи могли ввести точные значения, которые им нужны, вместо того, чтобы возиться с ползунком.
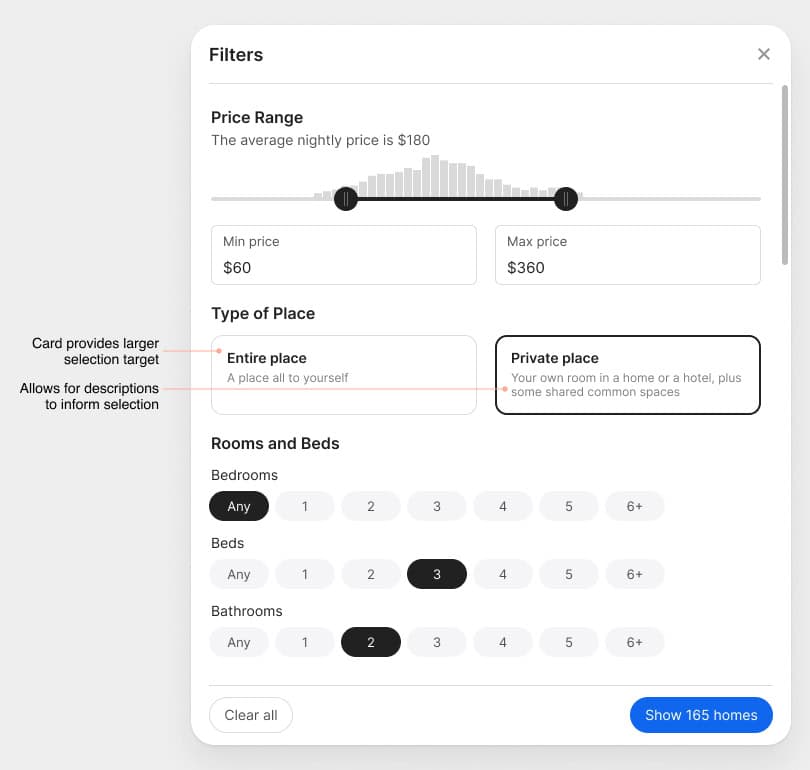
Карточки для выбора
Пользователям сложно сделать выбор, если указано только название значения. Чтобы обеспечить достаточный контекст, иногда необходимо предоставить дополнительную информацию для каждого варианта. Разместите значения фильтра в карточке и добавьте к ним описание. Оно поможет пользователям сделать правильный выбор.
Большая площадь карточки облегчает пользователям процесс выбора и делает подсказку более развёрнутой и чёткой.

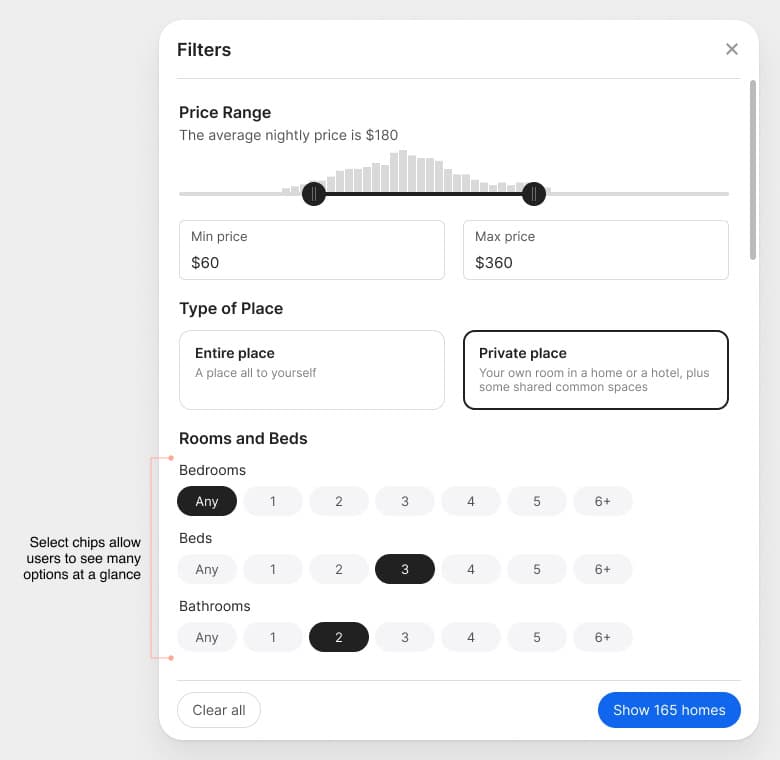
Чипы для выбора
Выпадающие списки в модальном окне — не лучшая идея, поскольку там элементы идут один за другим. Вместо этого для каждого варианта используйте компонент «чип» и расположите чипы горизонтально.
В этом случае пользователи сразу увидят все варианты и не будут возиться с выпадающим списком. Это сэкономит им время и ускорит их выбор.

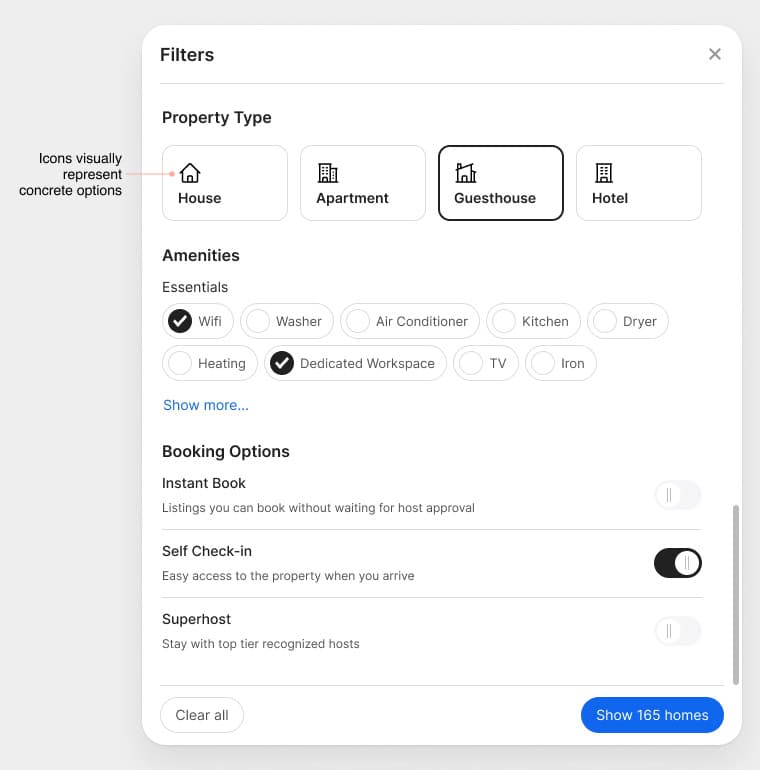
Иконки на карточках для выбора
Чтобы помочь пользователям сделать выбор, на карточках можно разместить иконки. У вас могут быть такие значения фильтров, которые можно представить визуально. Например, дома, квартиры, гостевые дома и гостиницы — это конкретные объекты, которые знакомы пользователям. Поэтому вы можете найти иконки для их представления.

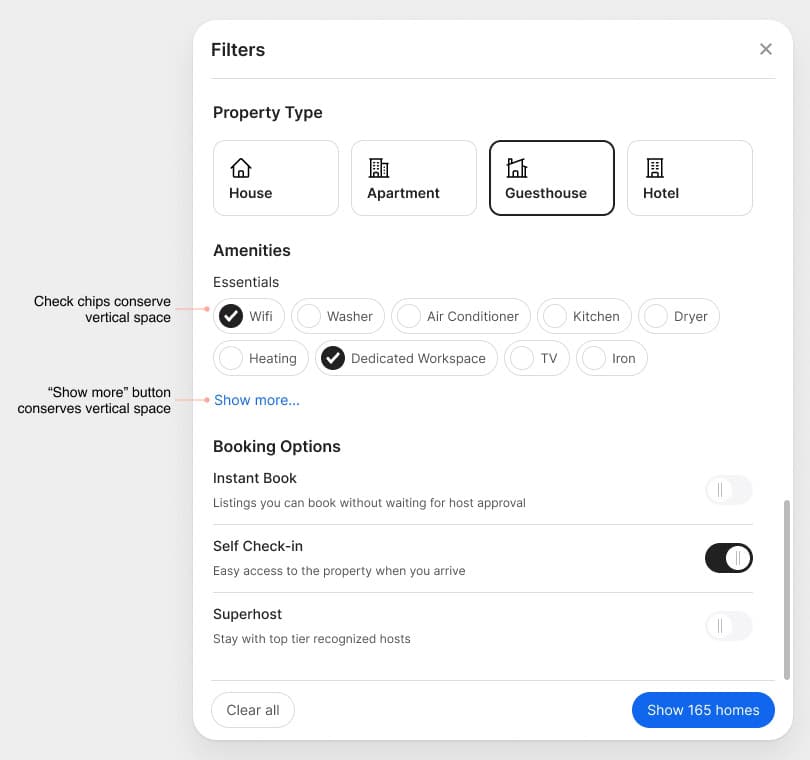
Чипы с галочкой
В отличие от чипов для выбора, чипы с галочкой позволяют выбрать несколько значений из предложенных. В результате у пользователей появляется больше вариантов.
Вместо того, чтобы использовать длинный список с чекбоксами, чипы позволяют размещать значения фильтра горизонтально и сэкономить вертикальное пространство. Если у вас много вариантов, сделайте кнопку «Показать еще», чтобы пользователь мог развернуть список.

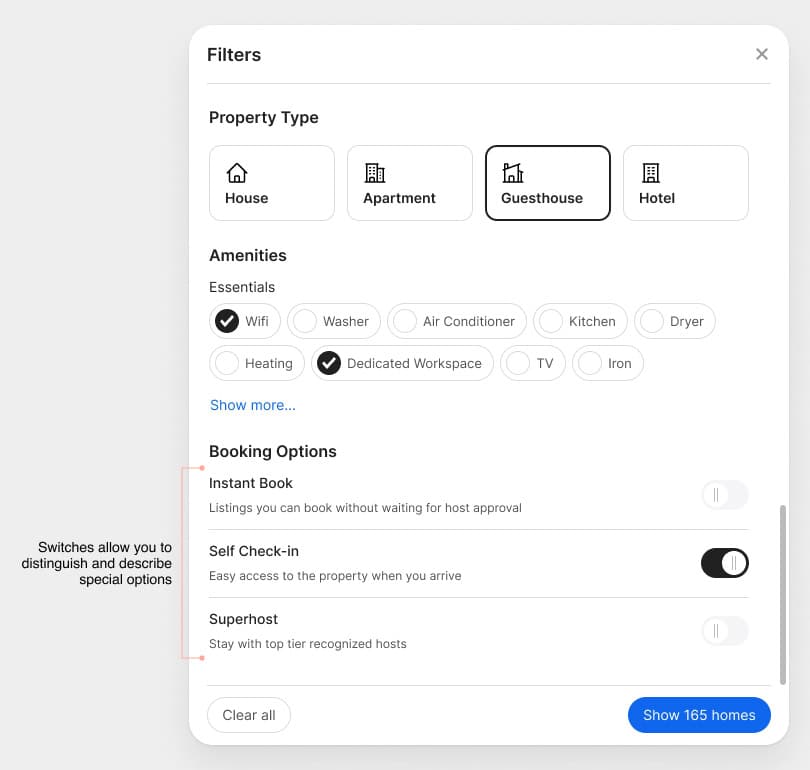
Переключатели
У вас могут быть специальные опции, и чтобы включить их обычного чекбокса может быть недостаточно. Используйте переключатель с описанием опции, чтобы обратить внимание пользователя на её важность.

Перевод статьи A Guide to Designing Better Filter UI Components из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter