- Статьи
- 2 мин на чтение
- 32654
5 основных этапов работы над макетом
Этапы работы над дизайнерским макетом могут увеличиваться/уменьшаться в количестве в зависимости от задач этого макета. Например, разработка дизайна сайта имеет больше этапов, чем разработка дизайна плаката. И пускай некоторые этапы зависят от специфики, в этой статье мы выделим основные контрольные точки каждого проекта.
1. Сбор информации
На этом этапе мы получаем всю вводную информацию от клиента, внимательно изучаем тз, а также проводим анализ ниши (смотрим конкурентов, аудиторию). Этот этап важен, потому что он поможет нам заложить в дизайн основные смыслы (цели проекта, цели и задачи дизайна проекта, какую эмоцию должен получить пользователь при касании с нашим дизайном, на какие мысли/идеи дизайн может натолкнуть пользователя, какое ключевое действие он должен совершить и т.д.).

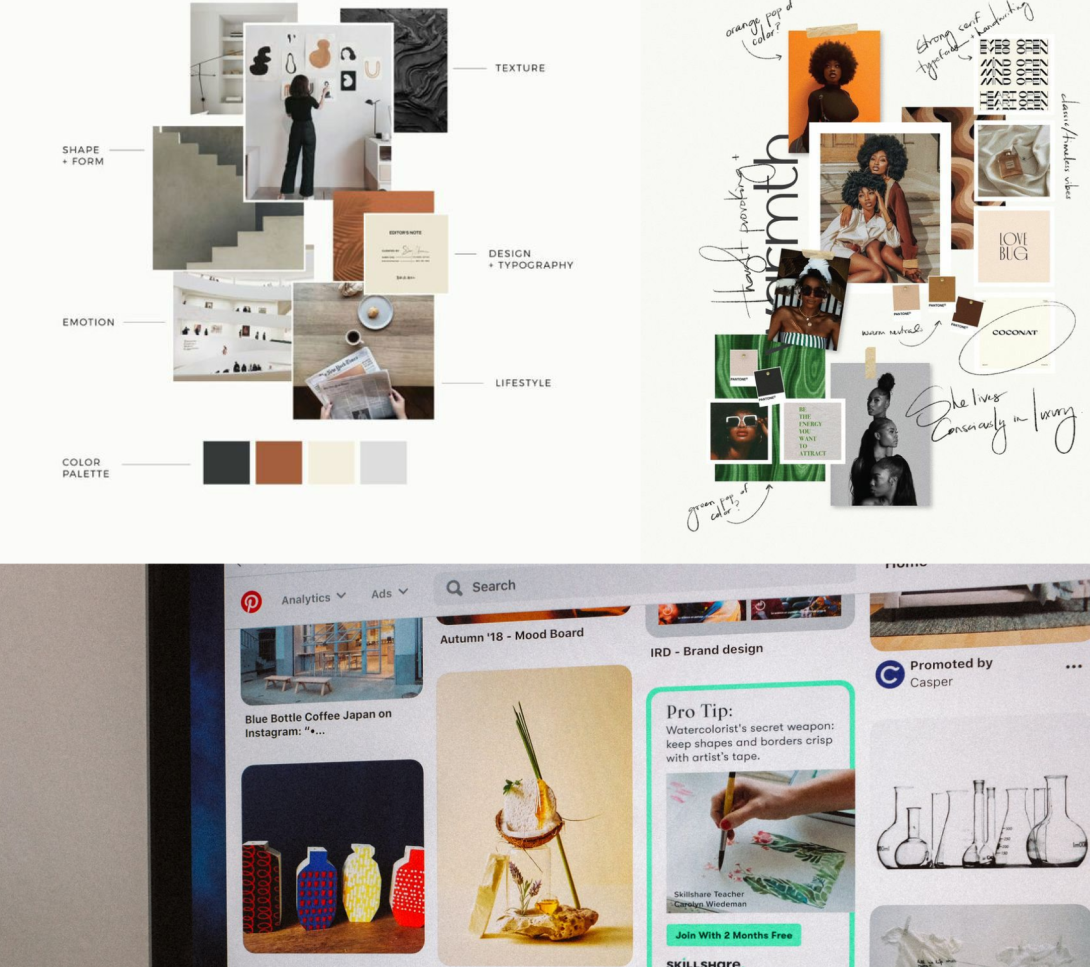
2. Мудборд
На этом этапе мы вдохновляемся всевозможными источниками (от Behance и Pinterest до вида из окна и своих детских фотографий). Все понравившиеся изображения мы сохраняем и объединяем в мудборд. Кстати, мудбордов может быть несколько. Например, можно создать отдельную доску по цветовым палитрам и отдельную по шрифтам. Это особенно актуально в том случае, когда на предыдущем этапе ты разработал несколько концептов.

3. Генерирование идей и определение основных концепций
Наверное это самый трудный этап всей работы над макетом, потому что наиболее творческий. Здесь мы работаем со смыслами из предыдущего шага и ищем способы передачи основной мысли. Важное место в генерировании идей занимает поиск метафор. Напомним, что метафоры делятся на 3 уровня:
Метафоры первого уровня: первая мысль, которая приходит в голову абсолютному большинству людей.
Метафоры второго уровня: сравнение свойств одного предмета со свойствами другого.
Метафоры третьего уровня: это метафора второго уровня на максималках, поэтому доводим эту метафору до предела. Но не забываем, что схожесть с предметом, к которому мы ее применяем, должна прослеживаться.
На базе уже готовых идей мы выделяем наиболее выигрышные варианты и определяем основные концепции.
4. Скетч (вайерфрейм, набросок)
Тут все просто – стадия визуализации наших идей. Делаем первые наброски в любом удобном для тебя формате и оцениваем то, насколько твои идеи осуществимы. Это также этап верной организации того потока мыслей, который произошел в голове, поскольку здесь есть определенные ограничения. Например, то количество текста и графических элементов, которые ты хочешь заложить, попросту не помещается в необходимый размер фрейма. Так что на этом этапе отсекается лишнее.

5. Дизайн
На этом этапе происходит почти магия: мы начинаем добавлять красок и жизни в наш скетч и доводить его до того состояния, каким представляли в голове.
Важно отметить, что это не всегда линейный процесс. На стадии скетчей мы можем постоянно возвращаться к стадии генерирования идей и менять смыслы (эти этапы вообще могут проходить параллельно друг другу). Или на этапе дизайна мы можем внезапно прийти к мысли “все не то и все не так” – и вернуться на этап номер 2 или 1.
Мы выделили 5 лаконичных пунктов, которые точно отправят твою работу над макетом в счастливое далекое плавание (в самом хорошем смысле). И раз дружба с макетами теперь очевидна, тебе остается только юзать наши советы на практике. Надеемся, что это статья была полезной, и хотим отметить, что это база!