- Статьи
- 2 мин на чтение
- 21001
4 коротких, но мощных совета, как улучшить дизайн
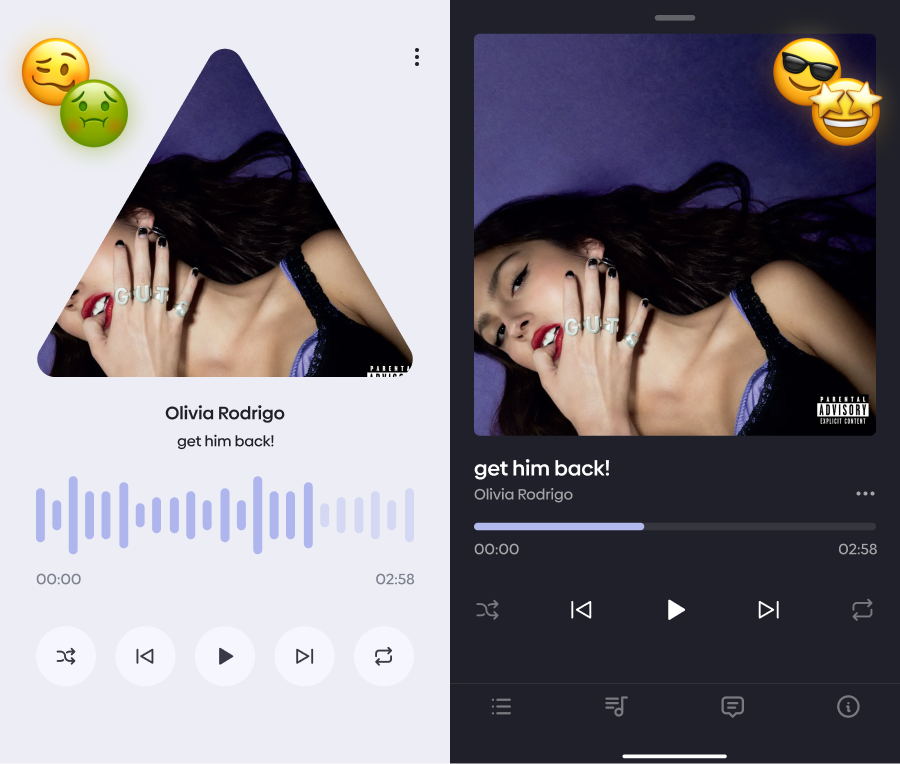
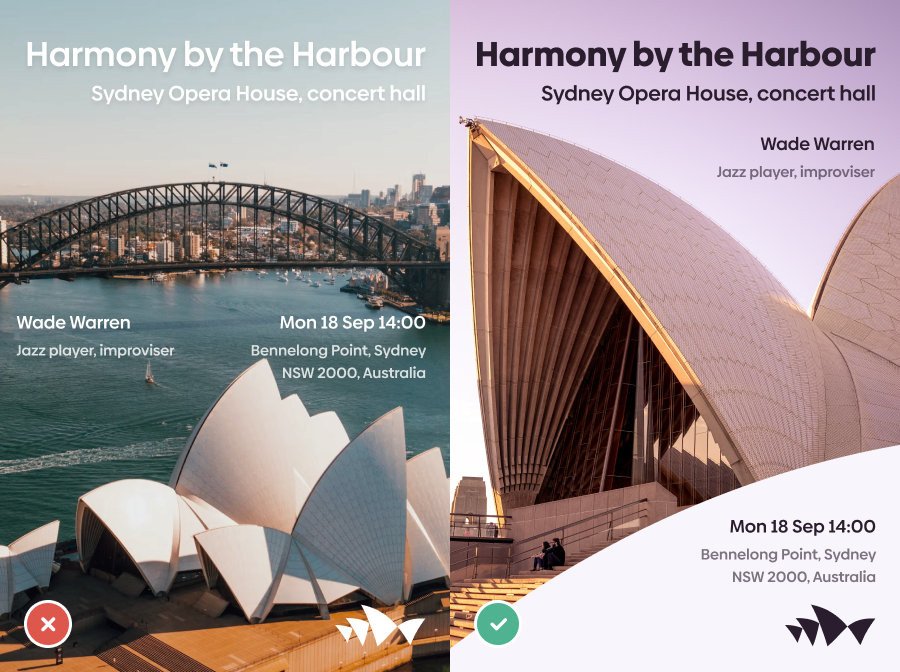
Не недооценивайте силу изображений
Два дизайна на примере ниже, с одинаковыми шрифтами, композицией и текстом, значительно отличаются благодаря одному ключевому фактору — качеству изображения. Выбирайте высококачественные иллюстрации для того, чтобы эффективно передать своё сообщение. Позаботьтесь о том, чтобы изображения хорошо контрастировали с текстом. Не полагайтесь исключительно на стоковые фотографии и не используйте нечёткие иллюстрации.

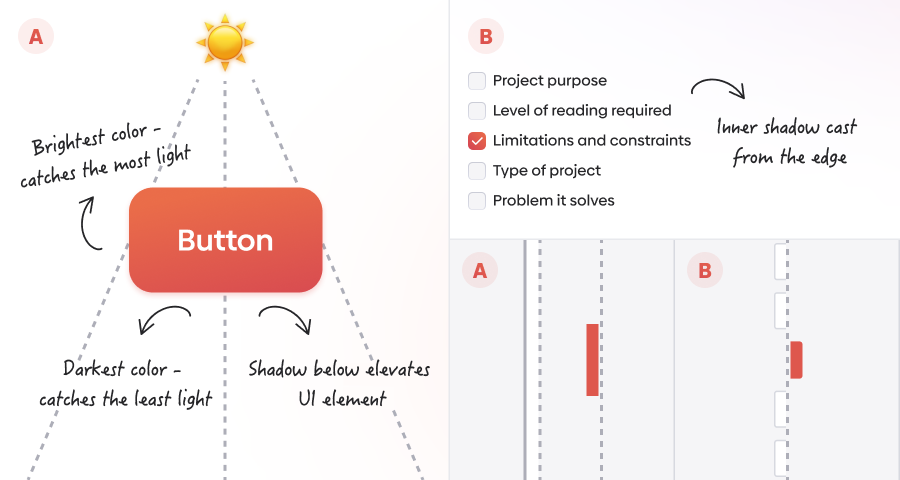
Подражайте реальному миру
В то время как наши экраны плоские, мы, дизайнеры, пытаемся воссоздать реальный мир. В результате мы делаем объекты трёхмерными. Чтобы добиться этого, соблюдайте принципы освещения, присущие реальному миру. Подсветите верхнюю часть объекта, как будто она естественным образом получает наибольшее количество света, и затемните нижнюю часть, как если бы она находилась вдали от источника света. Создайте тень под объектом. Избегайте избыточной непрозрачности. Нежные тени хорошо работают. Не используйте нереалистичные тени, которые не соответствуют естественному освещению.

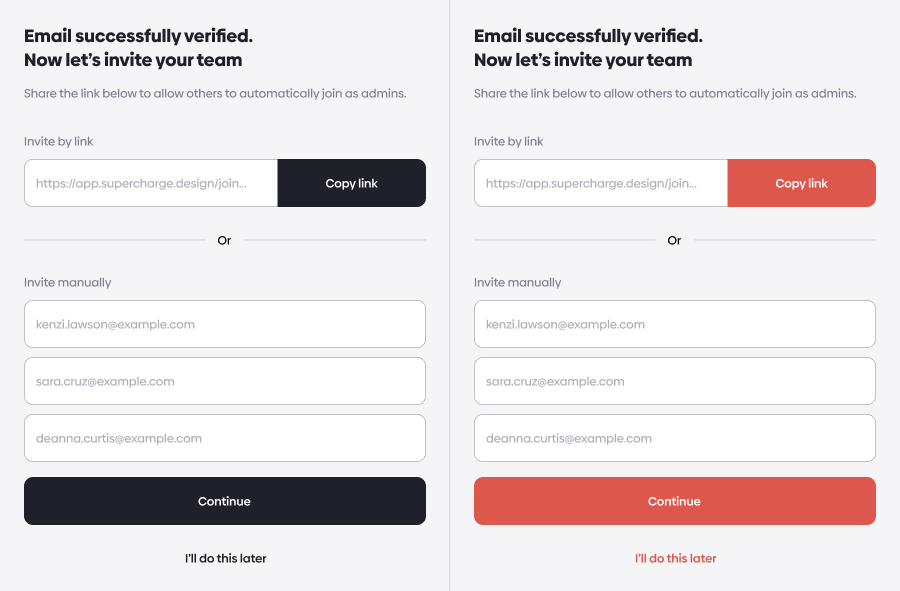
На первых этапах проектирования не добавляйте цвет
Этот совет особенно полезен для того, чтобы улучшить иерархию дизайна и навыки работы с ней. Проектирование в чёрно-белых оттенках выделяет интервалы и композицию, упрощая другие, более сложные аспекты визуального дизайна. Это аналог подхода «mobile-first» — начало работы с чёрно-белого дизайна чётко структурирует ваше мышление. Добавляйте цвет позже, и только с определённой целью.

Не игнорируйте стандарты
Мы, дизайнеры, часто находим интерфейсы скучными, потому что в них мы тратим много времени на детальное изучение каждого пикселя. Поэтому иногда так сложно сдержаться и не попытаться всё переделать. Но, как вы, вероятно, догадываетесь, это не всегда хорошая идея. Редизайн знакомых взаимодействий или интерфейсов добавляет когнитивную нагрузку. Это заставляет пользователей переучиваться тому, что они уже знают. В редизайне есть смысл, только если он действительно улучшает дизайн.