- Дизайн
- 8 мин на чтение
- 12652
7 трендов в веб-дизайне, которые задавали тон в 2016 году
Сергей Попков, управляющий партнёр компании AIC, написал для интернет-журнала «Секрет Фирмы» статью, в которой дал оценку трендам в веб-дизайне, которые задавали тон в 2016 году и получат развитие в 2017-м.
AI, нейросети и VR — наиболее интересные и пока не проявившие себя в полной мере технологии 2016 года. Революций не случилось, но скучным год не был: визуальные тренды сменяют один другой, идёт закономерное развитие в сторону сервисного дизайна.
Продолжается интеграция всех смежных веб-дизайну областей — реклама, брендинг, полиграфический дизайн отдают вебу свои находки и тенденции, одновременно вбирая в себя лучшее из диджитала.
Интерфейсы ещё уходят от «картинки» в сторону «взаимодействия» — именно по этой причине моушн-дизайн по объёму доносимой до пользователя информации сегодня практически равен дизайну графическому.
Мобильный интернет вырывается вперёд, и процесс адаптации сайтов под мобильные устройства готов смениться обратным процессом.
Продолжается стандартизация проектирования интерфейсов, на первый план выходит компонентный дизайн. Качество мокапов, UI-китов, готовых скриптов анимации, цветовых палитр и других компонентов значительно выросло — это помогает дизайнерам создавать гармоничный и эффективный интерфейс, тратя минимум ресурсов на проработку визуального стиля.
Растёт популярность новых инструментов дизайна
Что сейчас
Sketch App начал победоносное шествие в 2010-м, но в России стал массовым явлением всего пару лет назад. Специализированные инструменты для веб-дизайна постепенно вытесняют традиционные.
Дорогостоящие коммерческие решения получают конкурентов в лице качественных, но менее дорогих инструментов (Affinity Designer). При этом платформенная эксклюзивность таких продуктов постепенно сходит на нет — Affinity выпустил свой продукт для Windows в ноябре 2016-го, перестав быть «только для Mac».
Чего ждать
Рынок продолжит усложняться — уже сейчас есть функциональные SaaS-решения для проектирования UI (Figma), которые почти ничем не уступают нативным приложениям.
Шаг Affinity Designer не останется незамеченным — стоит ждать и других мультиплатформенных продуктов. Сделает ли такой шаг Sketch App?
Экраны высокого разрешения задают качественно новые требования к графике: векторная графика продолжит вытеснять растровую, а векторные редакторы — привычный Photoshop.
Интерактивные прототипы
Пользователи отвыкают от статики, а дизайн сайта перестаёт быть просто «картинкой».
Что сейчас
Интерфейс сегодня — это на 70% взаимодействие и только на 30% композиция. UX-дизайнеры хотят проектировать и то и другое без помощи программистов — и такую возможность им дают сервисы наподобие UXpin или Marvel. Интерактивные презентации макетов — уже правило хорошего тона в отрасли.
Чего ждать
Ценность прототипов для разработки интерфейсов будет признана большинством. Презентации станут более эффектными: из привычных слайд-шоу с комментариями в InVision они превратятся полноценную демонстрацию логики сервиса и возможных сценариев.
То же касается гайдлайнов — тренд задал material design, но сегодня интерактивные анимированные гайдлайны стали обязательной частью коммерческих проектов. Дизайнерам интерфейсов, которые ещё не используют их в презентациях, стоит начать это делать в 2017 году, чтобы не отстать от тренда.
Интеллектуальные алгоритмы в дизайне
Что сейчас
Пока что это влияние в сфере диджитал незначительно. Например, появление VR-устройств массово выразилось только в добавлении на сайты роликов с обзором 360 °, а нейросети спровоцировали появление развлекательных приложений вроде MSQRD и Prisma.
Чего ждать
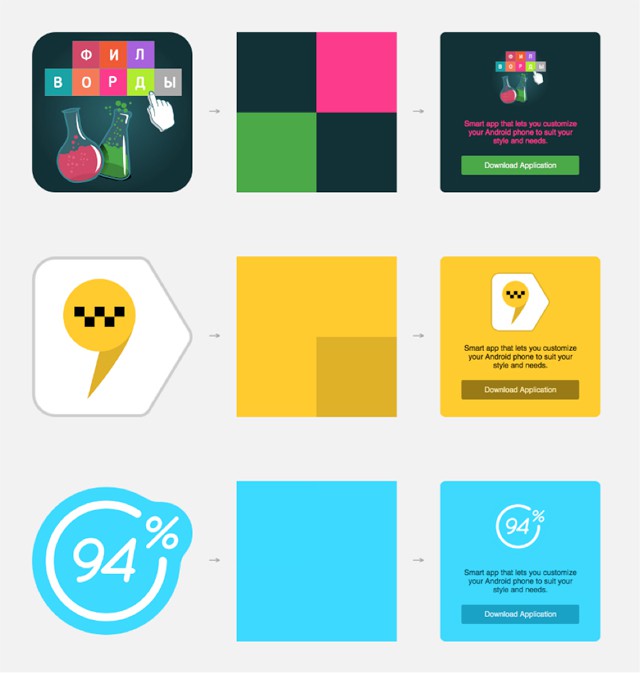
Тренд будет проецироваться на веб-дизайн, что в скором времени приведёт к становлению парадигмы экзоскелета — совместной работы машинных обучаемых алгоритмов, которые выполняют рутинную работу, и продуктового дизайнера. Такие технологии уже работают — например, Yandex Launcher анализирует иконку приложения и на её основе генерирует гармоничный баннер.
Нейросети выполняют также и редакторскую работу: распознают лица на фото, кадрируют изображения, генерируют журнальную вёрстку — это со временем приведёт к тому, что живые специалисты будут нужны только на ведущих должностях. Так, например, создаётся онлайн-журнал Flipboard.
Что касается виртуальной реальности, главный барьер для проникновения технологии во все сферы жизни — её громоздкость и дефицит самих устройств. Однако стоит ожидать повышенного интереса к технологии со стороны рекламного диджитала, ведь такие кампании представляют собой самое плотное взаимодействие бренда и потребителя в цифровой среде.
Для тех, кто хочет углубиться в тему, — UX-разработчик Макс Гленистер собрал любопытные доклады и статьи по теме VR и UI на сайте своего спецпроекта.
Победа мобильного трафика
Мобильные устройства становятся главным орудием интернет-пользователей — это значит, что и веб будет меняться в угоду мобильному трафику.
Что сейчас
Если в 2012 году доля мобильного трафика еле дотягивала до 30%, то сегодня он уже догнал десктопный.
Исследования Data Insight предрекают рост мобильных продаж в e-commerce — около 30–40% общего объёма к 2018 году. Этой цифры уже достигли отдельные ритейлеры — например, мобильные продажи сети «М.Видео» составили 38% ещё в 2015 году. Это только в очередной раз подтверждает прогноз.
Такие изменения сказываются и на интерфейсах сайтов — в 2010 году в мобильном приложении Facebook появилась иконка «гамбургер» для обозначения меню. Мы всё чаще встречаем боковые меню, которые до недавнего времени считались моветоном.
Чего ждать
Тенденция сохранится — элементы интерфейса и мобильные механики взаимодействия будут проникать в обычный веб. Веб-дизайн постепенно отходит от условностей классической модели: исчезают стрелки на слайдерах, подчёркивания у ссылок и другие интерфейсные подсказки для неопытных пользователей.
Что касается адаптивных сайтов и mobile first — в дизайн-среде начинаются разговоры о новой парадигме mobile native, которая предполагает задать низкий приоритет обновлениям десктопного сайта и сосредоточиться на возможностях мобильной версии (приложения или сайта). В ближайший год эта парадигма вряд ли вытеснит существующую, но она как минимум любопытна.
Адаптивность всего
Адаптивной может быть не только вёрстка, но и контент. Поведение мобильных пользователей иногда в корне отличается от поведения десктопных — например, мобильный браузер чаще используется как инструмент моментального решения проблем. Цели посещения сайта могут отличаться — значит, контент должен под это подстраиваться.
Что сейчас
Санкции поисковых систем к не оптимизированным под мобильные устройства сайтам, общий рост числа таких устройств, повышение скорости мобильного интернета — эти факторы подтолкнули веб к адаптивности. Практически все диджитал-продакшены разрабатывают адаптивные сайты, даже бесплатные шаблоны для CMS выпускаются адаптивными.
Что касается адаптивности контента, массовым явлением стали сервисы персонализации — они рекомендуют пользователю наиболее релевантные материалы сайта в зависимости от контекста: устройства, местоположения, ранее просмотренных страниц и десятков других параметров.
Чего ждать
Как обычно, сильная тенденция из одной сферы проникает в смежные — уже сейчас мы наблюдаем примеры адаптивного брендинга, что ломает классические представления о нерушимости единственного начертания логотипа.
Контент тоже может быть адаптивным — например, когда размер шрифта и длина текста заголовков подстраивается под размер экрана устройства (адаптивная типографика).
Адаптивность контента — то, на что действительно стоит обратить внимание.
Ещё одна интересная тенденция, связанная с адаптивностью, — параметрические шрифты, которые имеют множество программно генерируемых промежуточных начертаний. Стандартные black, bold, semibold и прочие, вероятно, скоро будут вытеснены параметрическими шрифтами.
Авторские фотографии и иллюстрации
Эпоха фотостоков катится к закату, и мы наблюдаем становление нового тренда — авторского графического контента.
Что сейчас
Гарольд, который скрывает боль, стал олицетворением всех фотостоков — такие фотографии сегодня всё меньше пользуются спросом. Потребитель требует естественных поз, лайфстайл-окружения, привычных образов.
Появляются специализированные банки таких фотографий:
— Picjumbo
— IM Free
— Getrefe
— MMT
Та же причина у роста популярности авторских иллюстраций. Однообразные лендинги с большими фоновыми фотографиями наводнили интернет. Чтобы от них выгодно отличаться, нужно использовать другую стилистику.
Чего ждать
Графическому дизайну становится тесно в рамках привычного веба, поэтому он впитывает из смежных областей всё, что модно.
Скетч-арт. Крафтовая тематика захватила бизнес-умы, а иллюстрации «от руки» завоевали современную полиграфию. И эта тенденция продолжит укореняться в вебе.
Лайн-арт-иконки. Техника рисования контурами будет и дальше находить применение в вебе: например, как сейчас при создании паттернов и сложных иконок (они выигрывают у стоковых по уровню визуального исполнения).
Ещё один вероятный поворот — изменение в подходе к фотоконтенту на сайтах e-commerce, уход от одинаковых изображений в магазинах в сторону уникальных авторских фотографий. Что любопытно, все предпосылки налицо: 63% пользователей считают, что решающим фактором покупки выступают фотографии, а магазины давно уделяют фотоконтенту максимум внимания.
Визуальный дизайн
Здесь всё как обычно — несколько новых (на самом деле старых) трендов набирают обороты.
Что сейчас
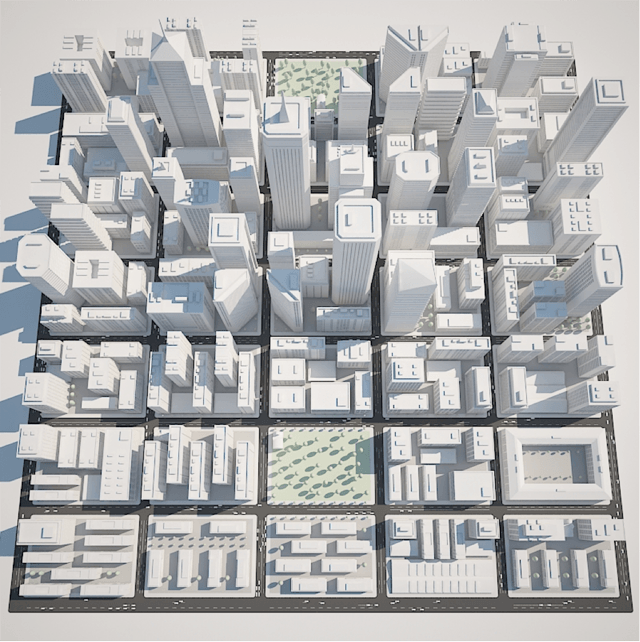
2016 год можно назвать годом неоретро — стиль проявлялся во всём: от каллиграфических логотипов до дуотона и неомемфиса. Сохраняется тяготение дизайна к минимализму. Появляются любопытные новые формы вроде «белых объектов с тенями», которые, однако, являются всего лишь модным веянием.
Тренд проникает в веб, предположительно, из сферы 3D-визуализаций — очень напоминает черновые рендеры объектов без текстур.
В то же время сохраняется главенство принципа: дизайн — это функциональный инструмент, и любые видимые игры с цветами являются инструментом создания эффективного интерфейса.
Чего ждать
Сервисный (или конверсионный) дизайн остаётся главным вектором развития нашего сегмента.
Быть просто «хорошим веб-продакшеном» уже не выгодно — клиенты требуют экспертизы, аналитики, выполненных KPI. Задачи уровня «нужен новый сайт» решаются современными SaaS-конструкторами. Для старта маленького e-commerce-бизнеса больше не нужен интернет-магазин, можно начинать в Instagram. Полноценные блоги с великолепным дизайном создаются по щелчку пальцев на Tilda или Readymag.
Ценность дизайна как инструмента, придающего современный вид типовому решению, сомнительна. Чем дальше, тем более явно будет выражаться ценность сервисного дизайна — проектирования сложных интерфейсов, которые выполняют задачи, поставленные отделом маркетинга.
Напоследок: анимация, моушен, интерактив
Тренд заменять любую статику на динамику — один из самых устойчивых в последние годы.
Мы видим анимированные объекты повсюду: иконки на сайтах и в приложениях, переходы между состояниями объектов в material design, синемаграфы в социальных сетях.
Даже в почтовые рассылки пробирается интерактив: они обрастают фоновыми видео, встроенным процессом оформления заказа, полноценными меню.
Банальные гифки получили новый виток развития с появлением их агрегаторов вроде Giphy. Кстати, недавно там завело аккаунт NASA, что лишний раз подтверждает популярность формата.
Отличительной чертой последнего года стал вертикальный микропараллакс — он пришёл на смену классическому параллаксу.
Источник: secretmag.ru