- Дизайн
- 5 мин на чтение
- 24879
Якорные объекты: баланс в композиции
Баланс композиции — требование, которое формирует правильный фокус внимания пользователя и чётко доносит смысл и информацию. Достигнуть баланса в композиции можно несколькими способами, один из которых — якорные объекты.
Итак, якорные объекты — это логическое расположение визуальных элементов на странице, или — это способ выделить объект, используя его расположение.
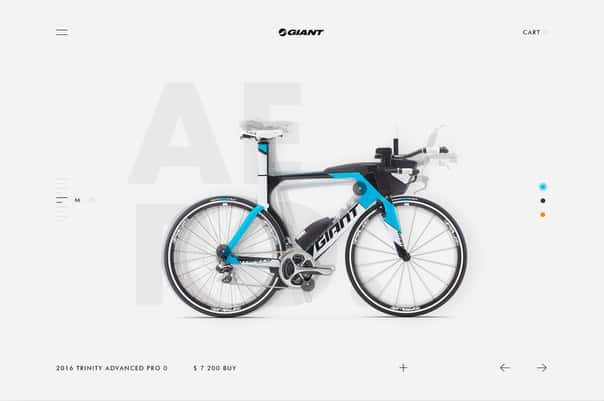
 https://dribbble.com/shots/2830781-Giant-Store
https://dribbble.com/shots/2830781-Giant-Store
Якорные объекты, или проще — «якоря», с первых секунд изучения сайта помогают зацепиться нашему взгляду за важные элементы. Именно они формируют у пользователя начальный уровень восприятия сайта и помогают нативно найти нужную информацию.
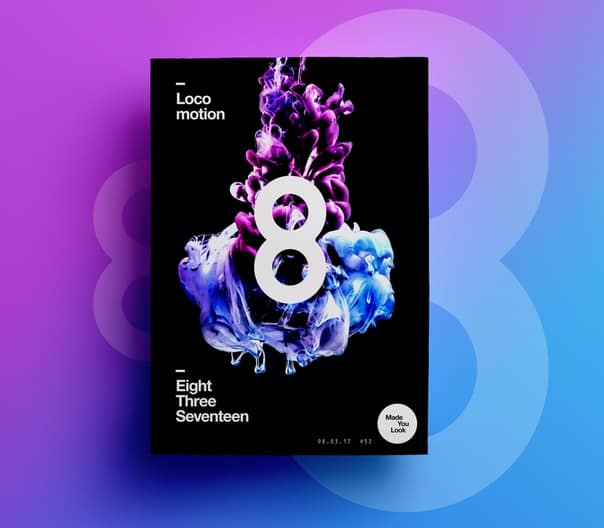
 https://dribbble.com/shots/3345010–Made-You-Look-52-Locomotion
https://dribbble.com/shots/3345010–Made-You-Look-52-Locomotion
В роли таких элементов могут выступать любые объекты: графические (иллюстрации, пиктограммы, фактоиды, логотипы и т. д.), текстовые (заголовки, подзаголовки, основной текст, бирки и другие) или сами же изображения (фотографии, геометрические элементы и т. п.)
Расположение якорных объектов
Так как наш экран задаёт ограничение при модульной вёрстке (прямоугольник), то размещение «якорей» должно визуально поддерживать этот формат. Существует два основных способа создания такого эффекта.
«Размещение по точкам»
 Якорные объекты привязаны к одному из углов прямоугольника или его визуальному центру
Якорные объекты привязаны к одному из углов прямоугольника или его визуальному центру
Само название говорит за себя — визуальные объекты размещаются в определённых точках рабочего пространства. Этот способ хорош, если необходимо разместить точечные объекты.
 https://dribbble.com/shots/3299965-Designer-Profiles-Part-3
https://dribbble.com/shots/3299965-Designer-Profiles-Part-3
Элементы расположены во всех якорных местах.
В данной композиции используются левый нижний и верхний углы.
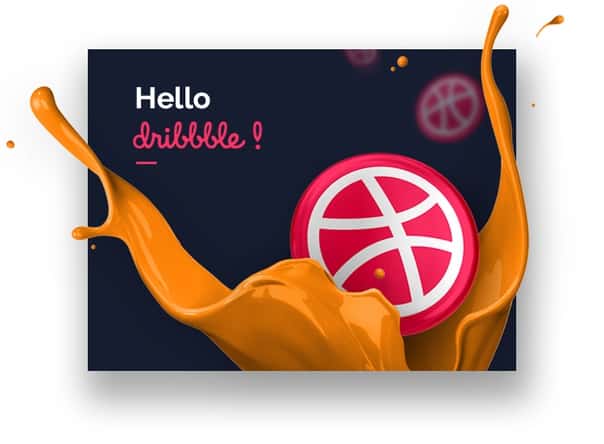
 https://dribbble.com/shots/2566950-Hello-Dribbble
https://dribbble.com/shots/2566950-Hello-Dribbble
А тут — верхний левый и нижний правый углы.
Одним из важных моментов размещения якорных объектов — наличие вокруг них «воздуха», то есть визуально отделить от других элементов. Это достигается или контр-пространством (вокруг «якоря» много пустого пространства), или использованием «менее плотных» объектов (которые визуально слабее: меньший кегль, слабее по цвету, тоньше начертание и т. д.). А теперь проанализируйте верхние примеры ещё раз.
Немного примеров, в которых полностью или частично не выполняется правило якорных объектов.
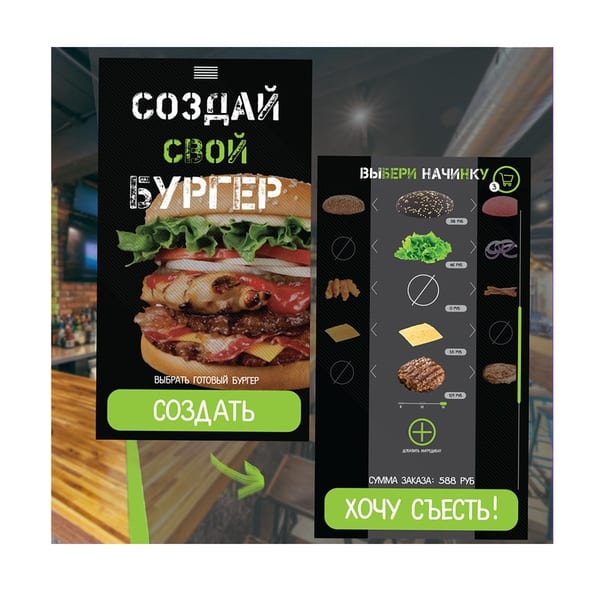
В данном примере главный экран проектировался не по правилу «якорей». Заголовок необходимо разместить в центре экрана, меню — в верхнем правом «якоре».И подпись внутри кнопки сделать меньше.
 vk.com/Учебная работа UI-марафона
vk.com/Учебная работа UI-марафона
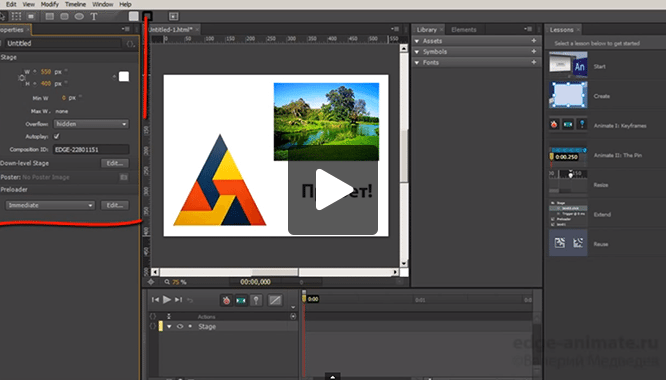
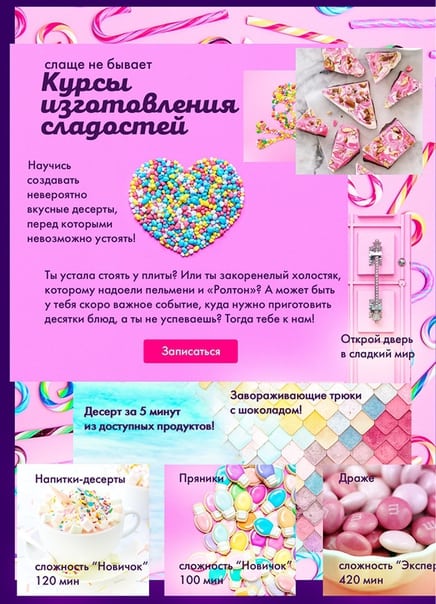
А это яркий пример, когда размещение элементов выполнено в произвольном порядке. Оцените насколько легко воспринимать информацию в таком формате?
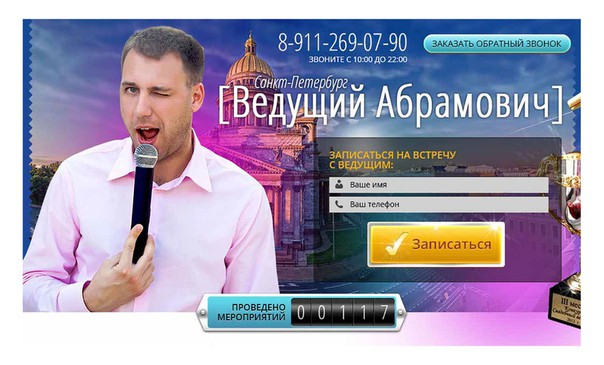
 https://www.behance.net/gallery/28952225/Leading-celebrations-Abramovich-landing-page
https://www.behance.net/gallery/28952225/Leading-celebrations-Abramovich-landing-page
В данном примере ошибки более чем очевидны. Главная проблема — автор пытался выделить все элементы экрана, сделать их заметными. И из-за этого между элементами стало мало «личного» пространства.
«Размещение по сторонам»
 Размещение элементов по периферийным сторонам прямоугольника
Размещение элементов по периферийным сторонам прямоугольника
Второй способ завязан на размещении элементов на периферийных сторонах нашего формата. Такое размещение отлично подходит если необходимо сделать акцент в центре экрана.
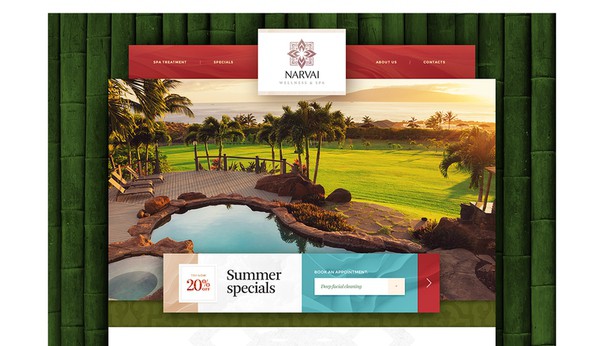
 https://dribbble.com/shots/2233029-Narvai-Wellness-Spa
https://dribbble.com/shots/2233029-Narvai-Wellness-Spa
Верхняя и нижняя сторона экрана. Основной фокус на фотографии.
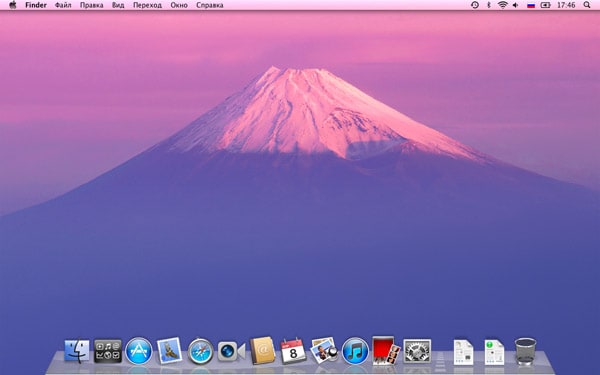
 http://macdaily.me/news/краткий-обзор-mac-os-x-lion-developer-preview-install-loading/
http://macdaily.me/news/краткий-обзор-mac-os-x-lion-developer-preview-install-loading/
Пример использования правила в повседневной жизни. Рабочий стол Mac OS.
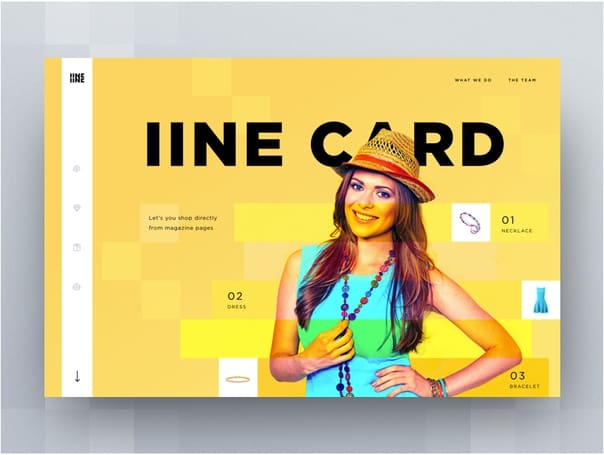
 https://dribbble.com/shots/3408507-iine-card-landing-page-concepts
https://dribbble.com/shots/3408507-iine-card-landing-page-concepts
Элементы навигации расположены по сторонам, что не отвлекает пользователя от изучения главного экрана.
Немного практики
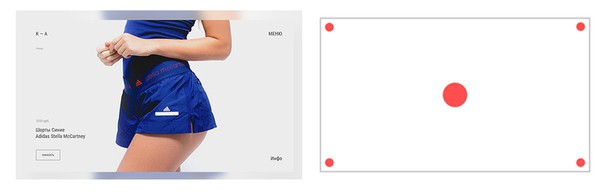
 «Расположение по точкам»
«Расположение по точкам»
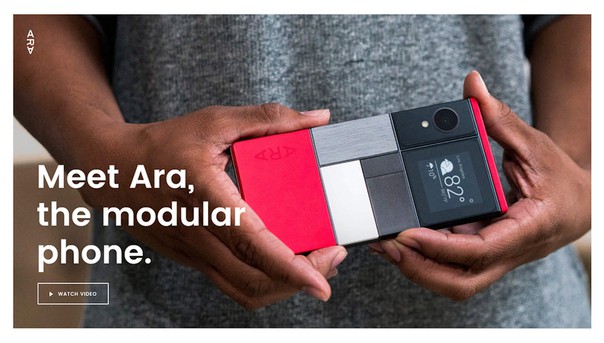
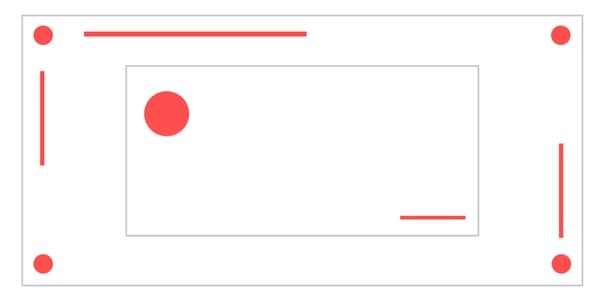
Главный «якорь» — изображение, базирующееся в центре экрана. Остальные элементы распределены по углам, тем самым визуально образуя формат экрана — прямоугольник.
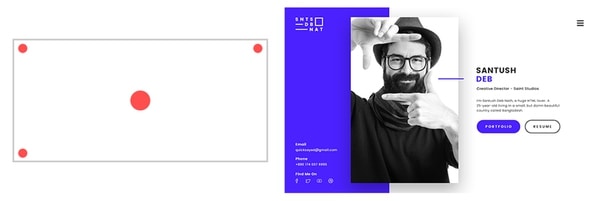
 «Расположение по точкам»
«Расположение по точкам»
Центральная композиция и дополнительные «якоря» по углам формата. Отсутствие элемента в нижнем правом углу не мешает визуально дорисовывать прямоугольник.
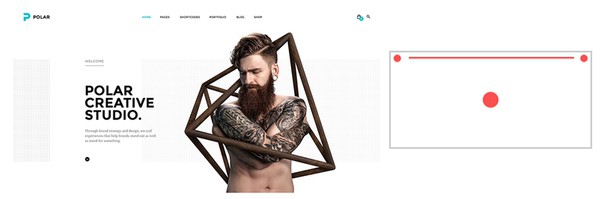
 https://dribbble.com/shots/2253726-Polar-Creative-Studio
https://dribbble.com/shots/2253726-Polar-Creative-Studio
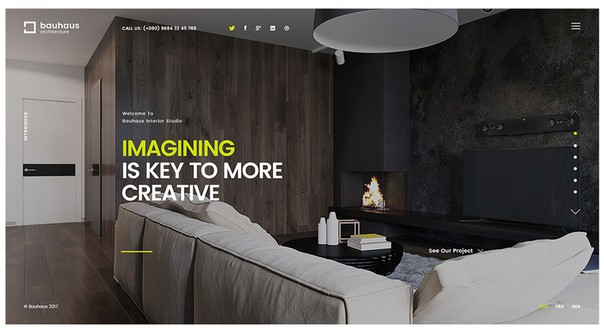
В этом примере представлен комбинированный вариант размещения: главный центральный «якорь», верхние углы и сторона экрана.
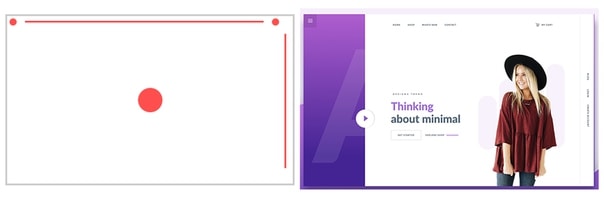
 https://dribbble.com/shots/3514360-Minimal-Concept
https://dribbble.com/shots/3514360-Minimal-Concept
Тот же комбинированный вариант. Навигация размещена по правой и верхней стороне формата.
Располагая элементы в якорных местах, композиция выглядит визуально «правильно», более профессионально и идеально. Наше сознание чувствует себя комфортно, когда находит закономерность в расположении элементов.
После освоения основных способов расположения якорных объектов, можно перейти к более интересным комбинациям.

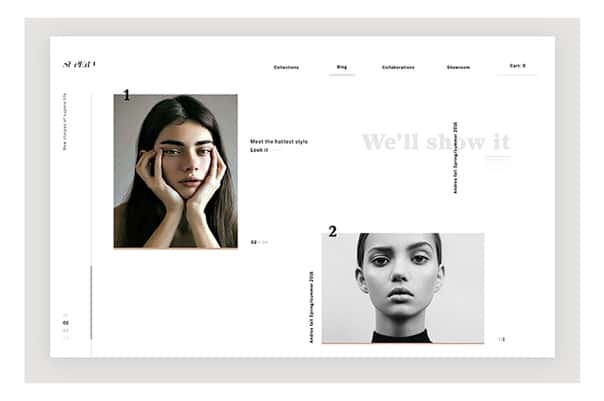
С первого взгляда логика расположения элементов не ясна. Давайте посмотрим попробуем применить наше правило.

Тут используется сложная комбинация «якорей». При этом общие ощущения от экрана будут: профессионализм, уверенность, строгость, идеальность. То есть, кроме указанных выше свойств, наше правило ещё способна создавать настроение в композиции.


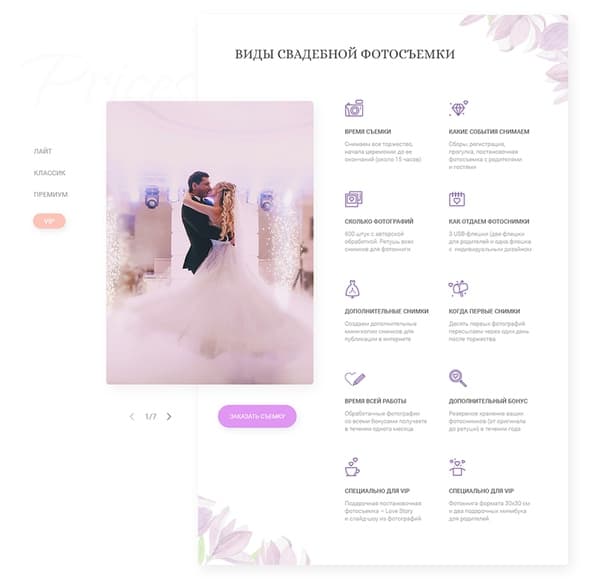
В этом примере закономерность намного очевиднее. Описание вместе с биркой образует главный «якорь» и располагаются в верхнем левом углу внутренней композиции. Дополнительные элементы задают геометрию в формате.
Создавая любую композицию, важно не забывать о геометрии нашего формата. В любой работе эта «нить» должна прослеживаться, даже в самых нестандартных.
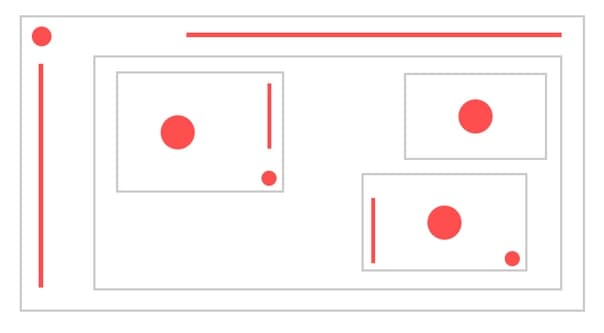
 https://dribbble.com/shots/3142179-Apollo-11
https://dribbble.com/shots/3142179-Apollo-11
 Пример создания внутреннего блока при помощи «якорей»
Пример создания внутреннего блока при помощи «якорей»
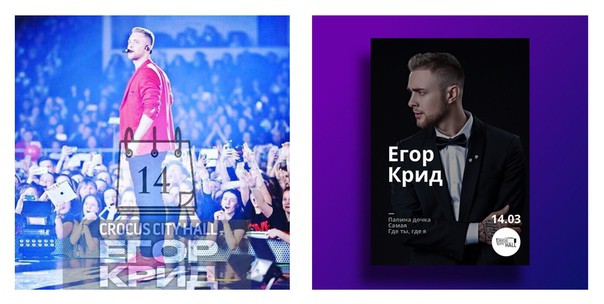
Улучшение работ при помощи «якорей». Было-стало
 Было
Было
Итак, основная ошибка — размер даты близок к размеру заголовка. Кроме этого, происходит расфокусировка внимания из-за произвольного размещения элементов. Вначале проработаем прототип.
 Стало (учебная работа Александры Карневич)
Стало (учебная работа Александры Карневич)
Какие изменения были внесены: выделили чёткую «доминанту»; добавили контраст между заголовком, подписью (которая стала биркой) и основной информацией; расположили элементы на месте «якорей». Информация на баннере стала простой и понятной для изучения.
 Учебная работа Александры Карневич
Учебная работа Александры Карневич
Основная информация проведения не читается ввиду полу прозрачности. Изображение забирает на себя слишком много внимания. Кроме этого, в элементах не соблюдена иерархия (то есть важность элементов).
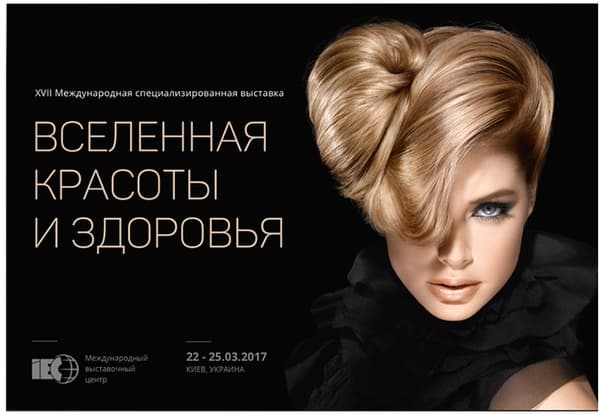
 Учебная работа Варвары Панюковой
Учебная работа Варвары Панюковой
Все элементы — в якорных точках. Дополнительно через контраст определили важность элементов, выделили главную и второстепенную информацию.
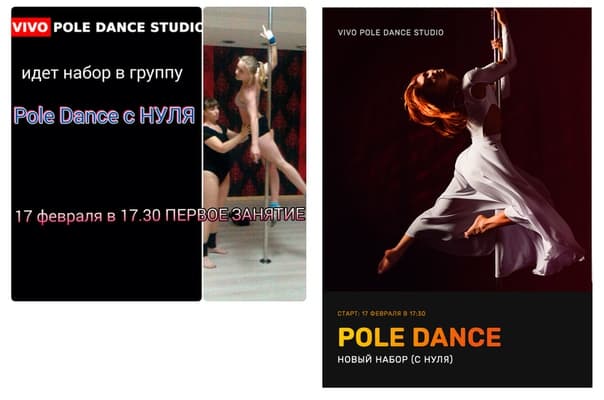
Было: все элементы одного размера, из-за «случайного» расположения тяжело изучать информацию.
Стало: Первым мы замечаем девушку, вторым — заголовок, затем дополнительную информацию. Последовательность, которая за первых 5 секунд позволяет понять о чём идёт речь на постере.
…
Якоря нужно использовать, чтобы читателю было проще ориентироваться. С якорями легче найти информацию и воспринять её.
Выделяйте главную информацию на ваших макетах. Решите что для пользователя важно увидеть в первую очередь. Располагайте эти элементы в «якорных местах». И не забывайте про уровень нормы.
Источник: vk.com