- Статьи
- 4 мин на чтение
- 39635
Как я разработал фирменный стиль с помощью Midjourney
Узнайте об одном из способов повысить эффективность в дизайне с помощью искусственного интеллекта
Уже ни для кого не секрет, что искусственный интеллект (далее — ИИ) значительно повлияет на будущее брендинга и дизайна. Это заставляет нас задуматься, сможем ли мы, будучи дизайнерами, остаться незаменимыми и продолжать приносить пользу.
Некоторые креативщики, такие как Алиф Ибрагим из It’s Nice That, предлагают использовать ИИ для автоматизации рутинных и повторяющихся задач. Например, менять размеры, экспортировать или бездумно двигать пиксели.
Другие, например, Эвелио, креативный директор IDP Direct, видят в нём способ создавать тщательно проработанные мудборды и быстро доносить идеи бренда до клиента.
Будучи основателем брендингового агентства, я сам начал изучать, как ИИ может улучшить то, что мы создаём, и как это сделать.
Что я сделал
Если вы ещё незнакомы с Midjourney, то на сегодняшний день это одна из самых выдающихся моделей генерации ИИ-изображений.
Я экспериментировал с ней, чтобы посмотреть, насколько хорошо она может сгенерировать уникальную серию графических изображений для нового фирменного стиля.
Вот результаты:

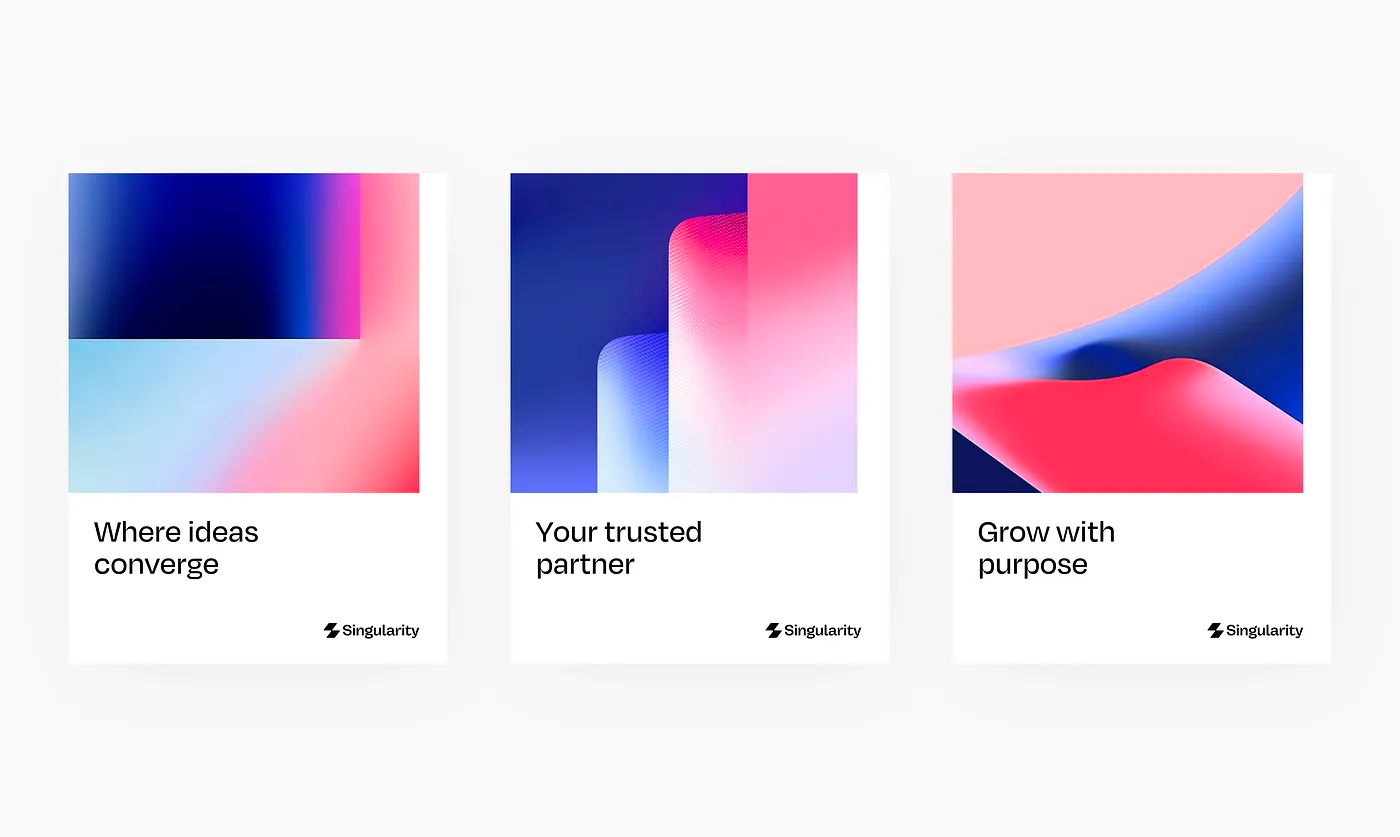
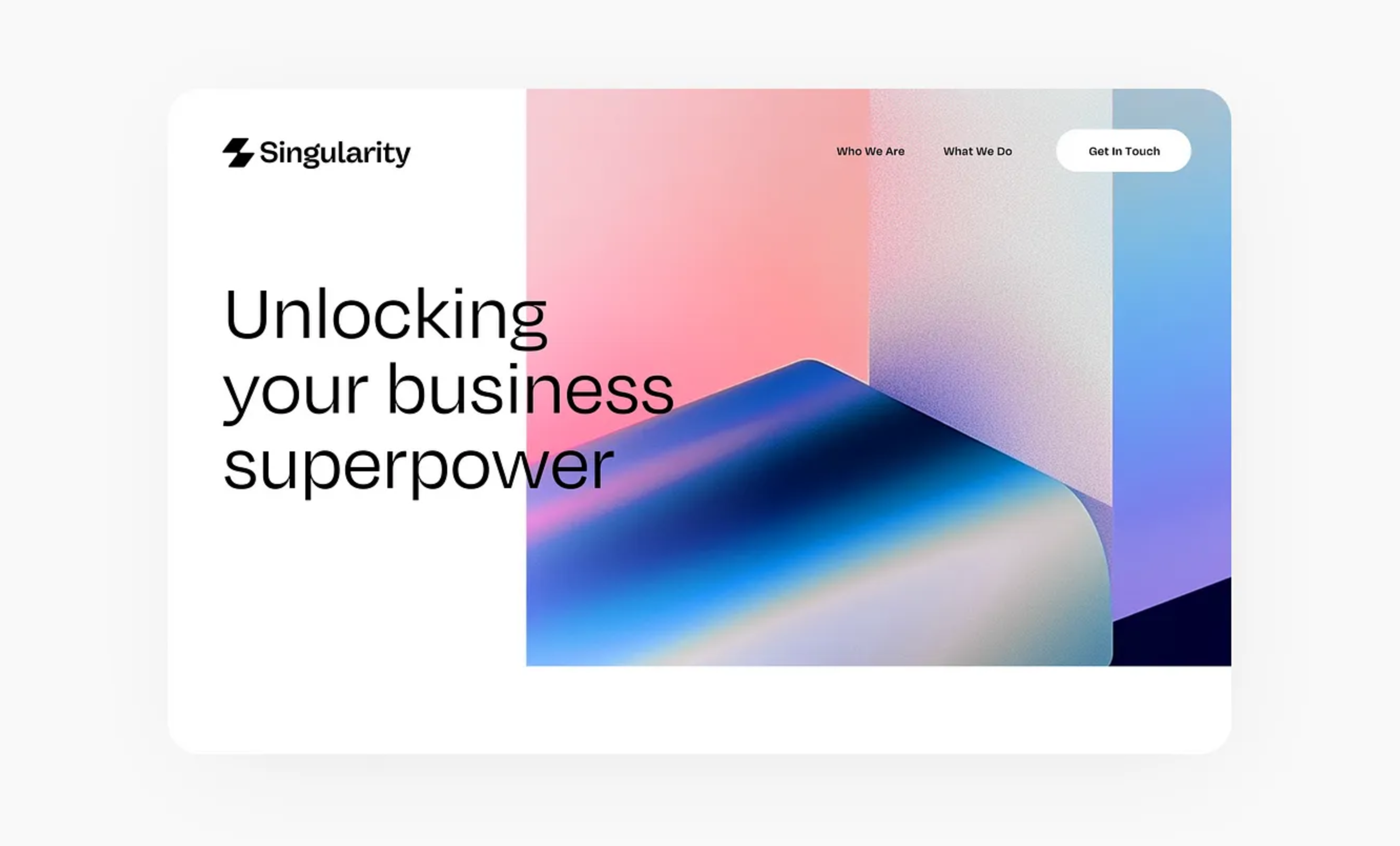
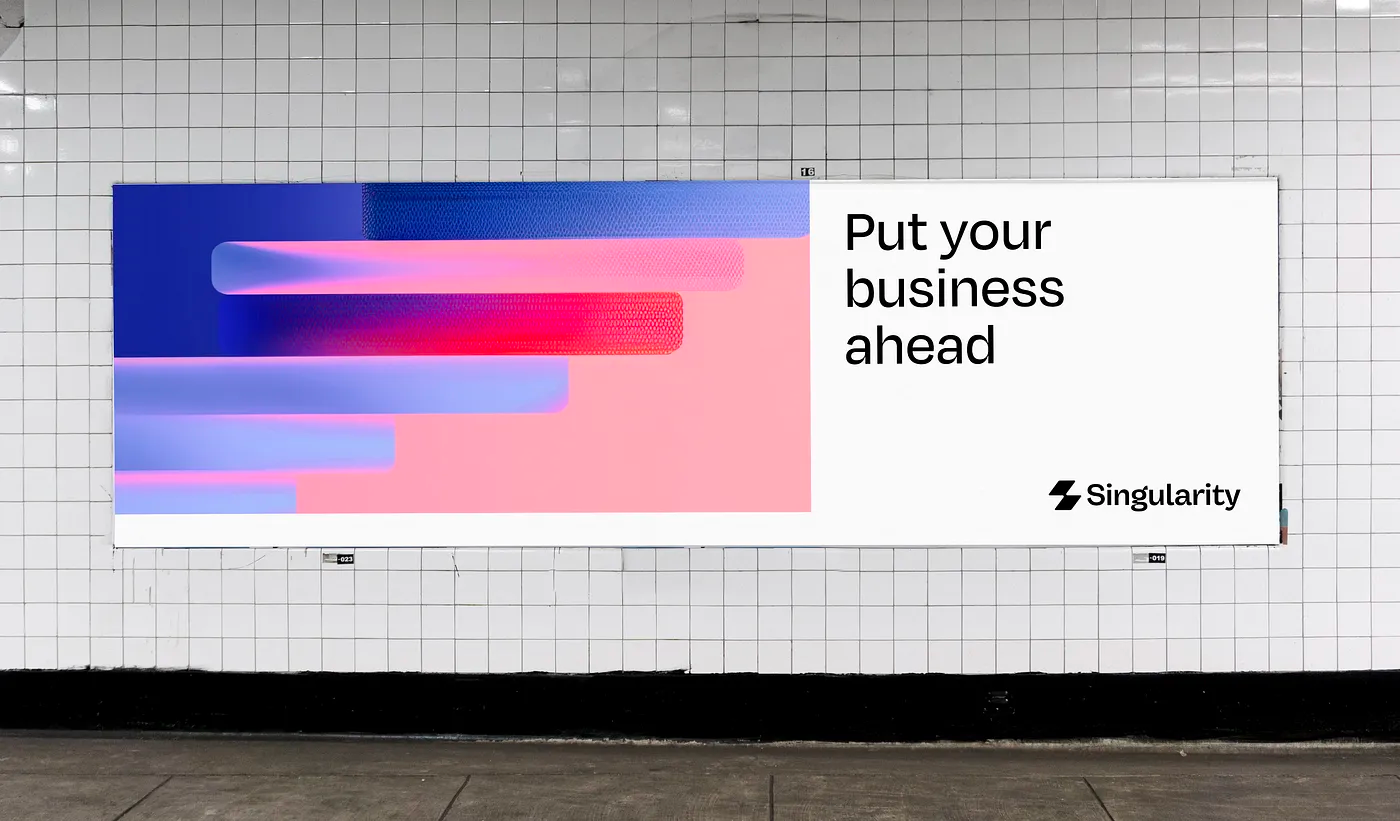
Рекламный баннер

Рекламный баннер

Рекламный баннер
Как я это сделал
Хотя это упражнение было больше похоже на тест, по ходу дела я узнал кое-что ценное. Давайте вместе пройдём через весь этот процесс.
1. Определение графических критериев
Когда вы выбираете стиль, сначала определитесь с темой и уникальными визуальными характеристиками, которые вы хотите реализовать в графике.
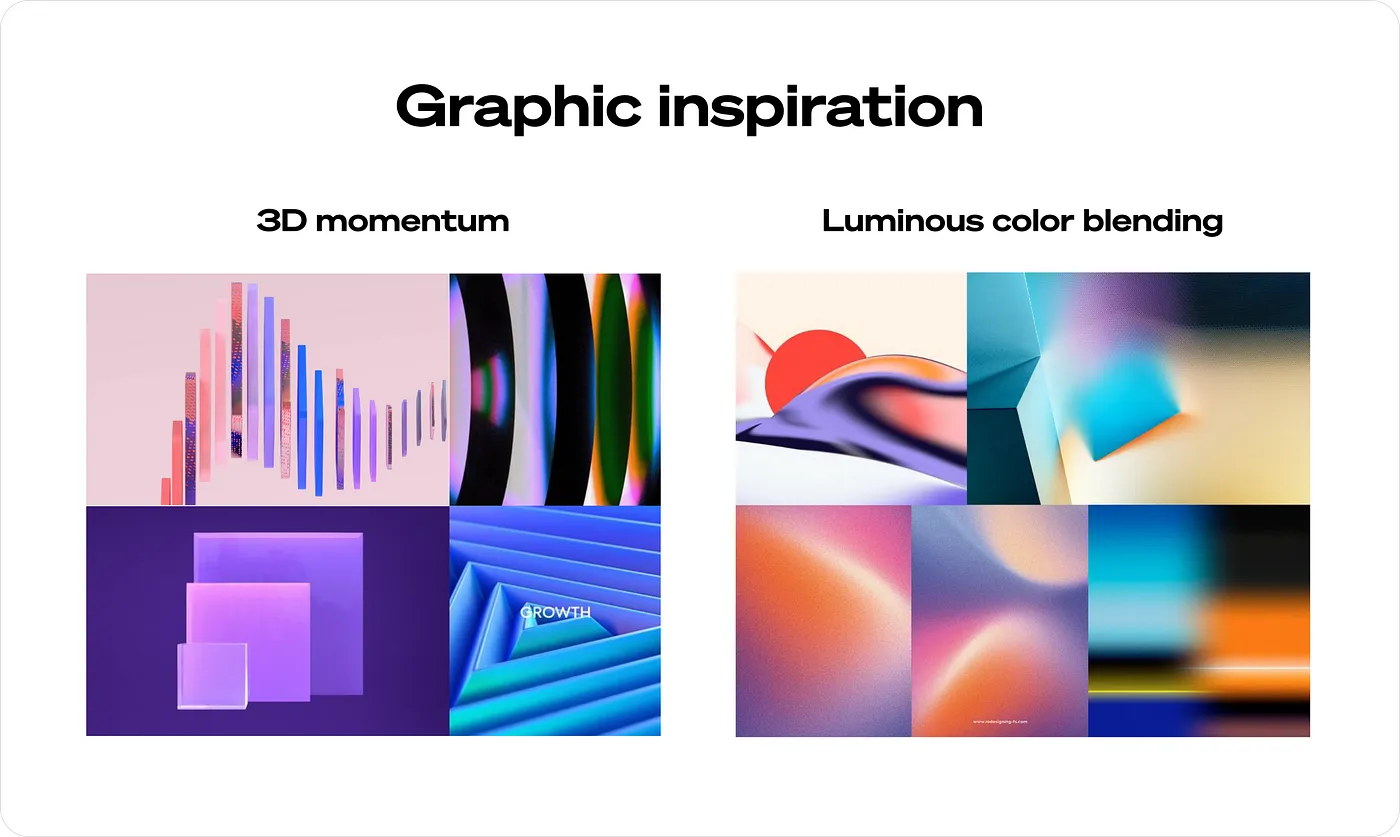
Для этого бренда выберем стиль, который отражает идеи 3D-импульса и светящихся цветовых переходов.

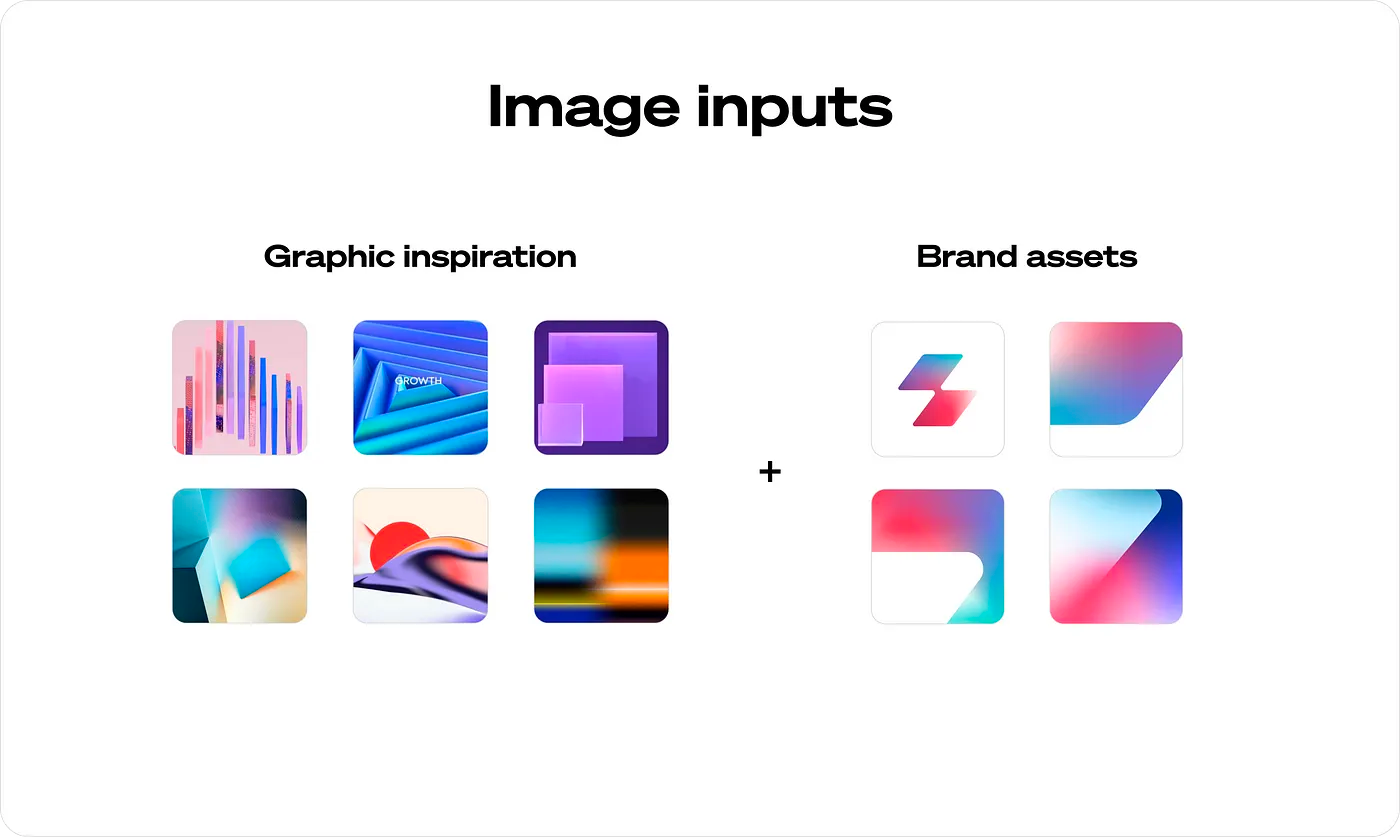
Источник графического вдохновения включает два направления: 3D-импульс и светящиеся цветовые переходы
Полезно ссылаться на существующие источники вдохновения, которые вы нашли в Интернете или придумали сами. Их компиляция позволит сформировать более чёткую систему координат и впоследствии станет полезной при работе с Midjourney.
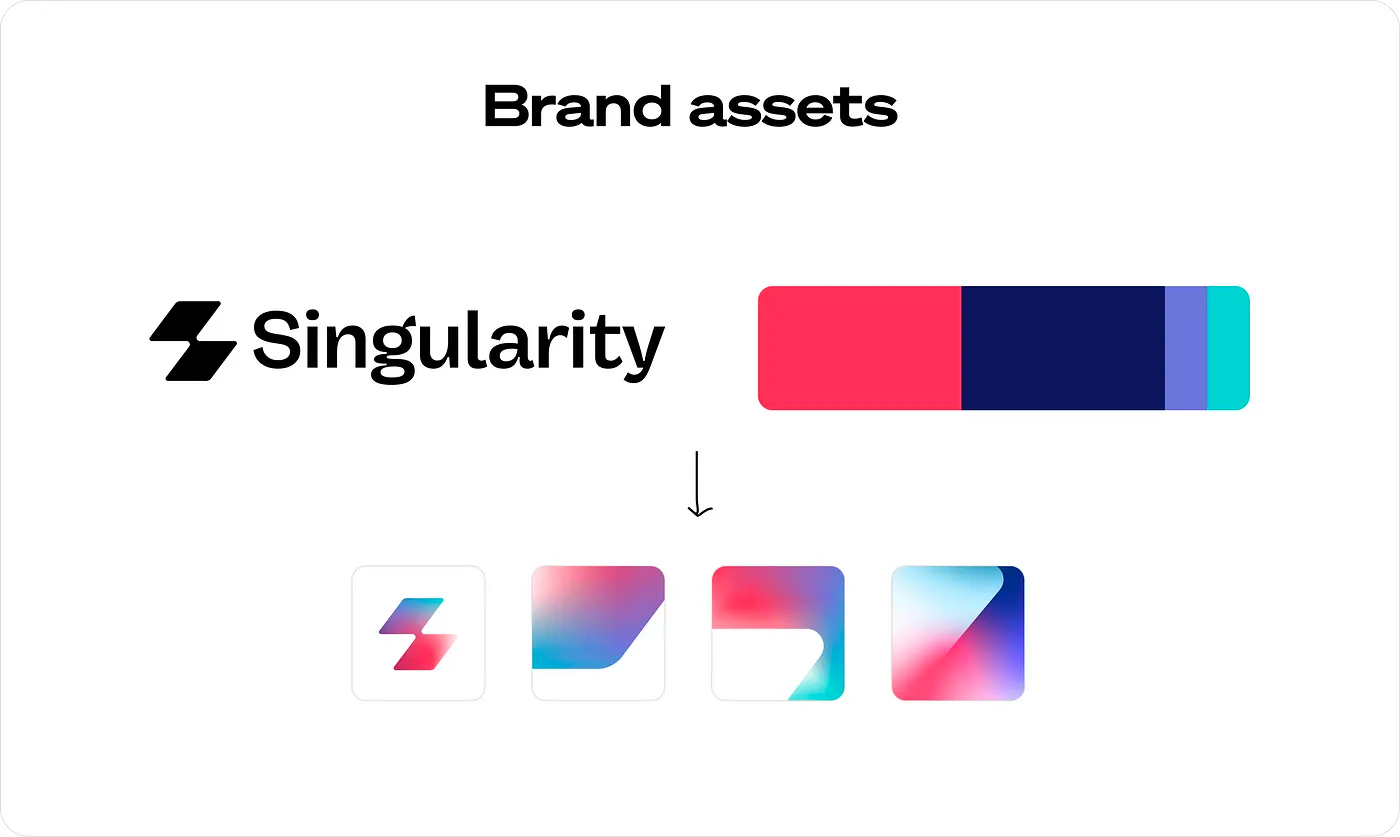
В данном случае я уже задизайнил логотип и создал цветовую палитру. Важно, чтобы новая графика была тесно связана между собой и работала как единая система.

Создание абстрактных обобщённых вариантов на базе активов бренда
Если абстрагироваться от характеристик логотипа и цветовой палитры (смотрите выше), можно создать наиболее подходящее для Midjourney изображение.

Коллекция исходных данных в виде изображений, которые мы будем использовать для генерации новых артов в Midjourney
Теперь, когда мы определились как с источниками графического вдохновения, так и с изображениями активов бренда, пришло время перенести всё это в Midjourney.
2. Объединение изображений в Midjourney
Хотя большинство из нас знакомы с командой /imagine, лично я считаю, что она не так эффективна для того, чтобы получить определённый визуальный результат. В нашем случае мы будем использовать команду /blend.
Эта команда «объединяет» несколько изображений вместе и генерирует нечто среднее.

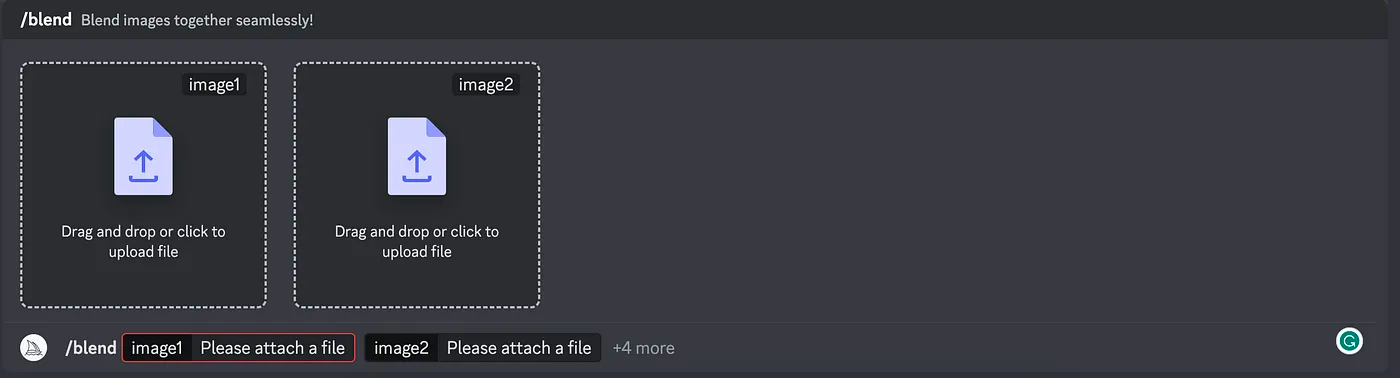
Активация команды blend путём ввода /blend + (Return) в поле ввода в Discord
Если ввести /blend + (Return) в поле ввода в Discord, появятся указанные выше модули перетаскивания.
Хотя Midjourney позволяет объединять до 5 изображений одновременно, я рекомендую брать 2-3 изображения. Так вы сможете в большей степени управлять дизайном.
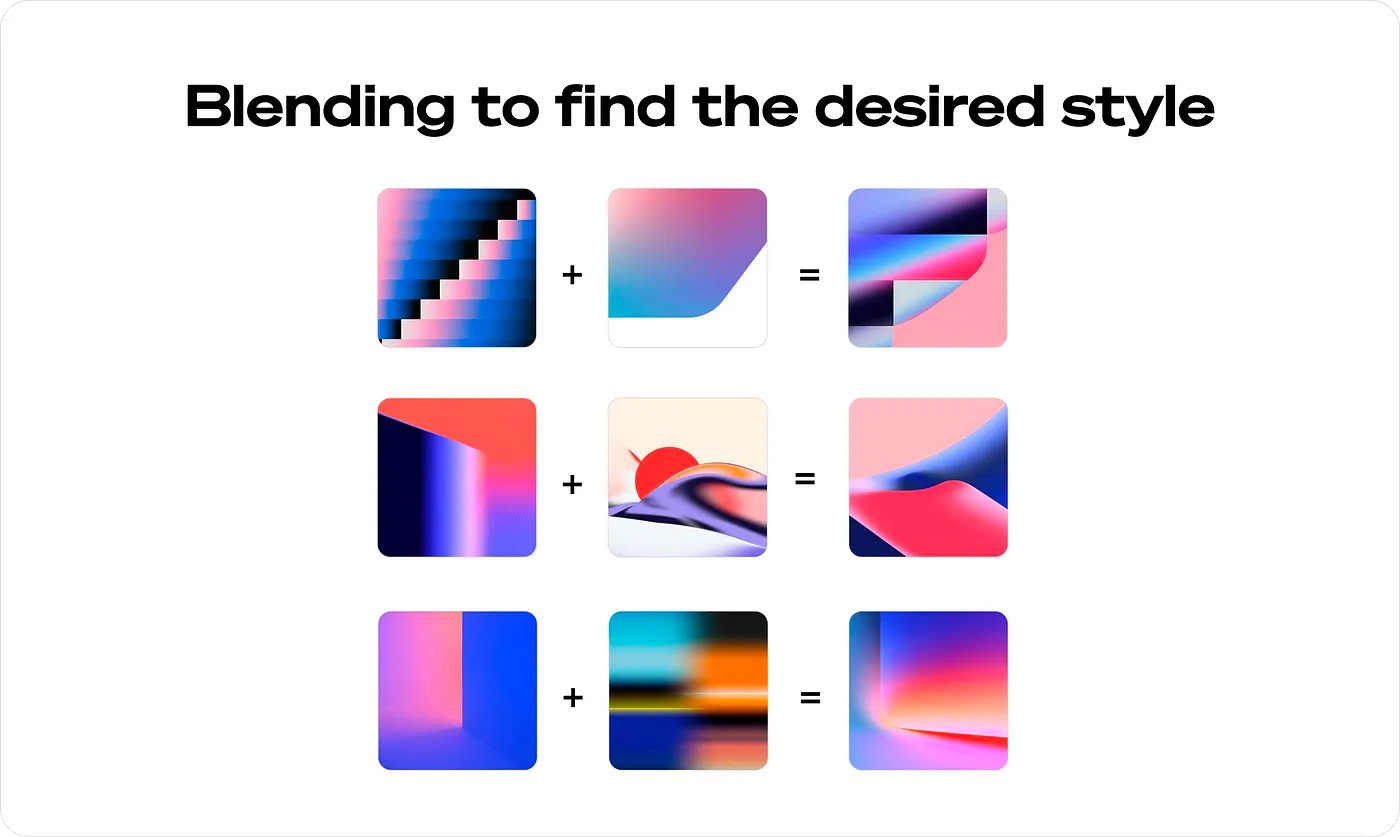
Настало время поиграть. Давайте загрузим изображения в модули перетаскивания. Вот несколько различных комбинаций, которые я исследовал:

Объединение и сопоставление наших исходных данных помогает определиться со стилем
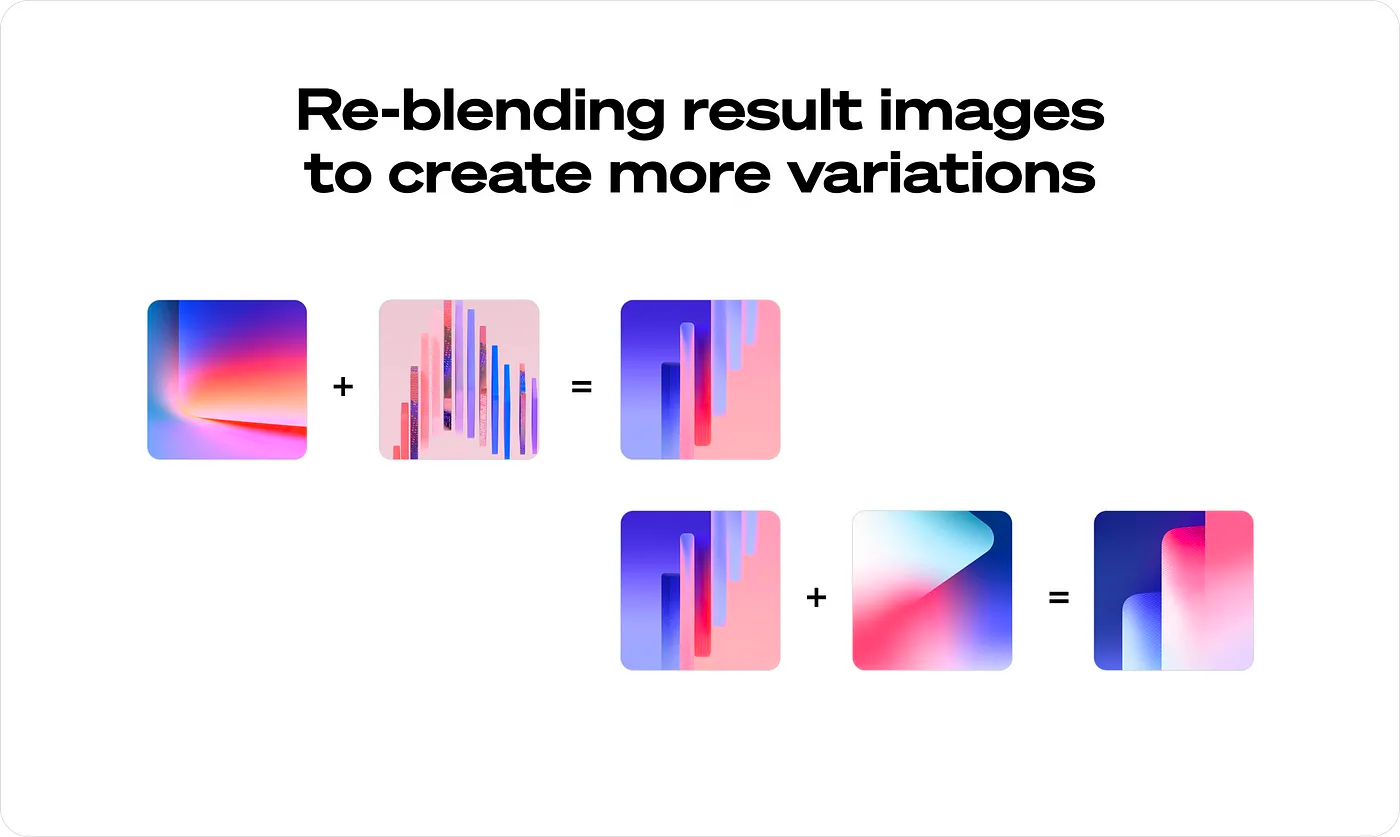
Похоже, что один из приведённых выше результатов нуждается в доработке. Для примера мы повторно объединим этот результат с исходными изображениями.

Мы повторно наложим это изображение на другое в надежде, что это приблизит результат к тому, что мы ищем.

Повторное объединение результатов с исходными изображениями
Та-дам. Повторение этого процесса поможет создать коллекцию артов в едином стиле.
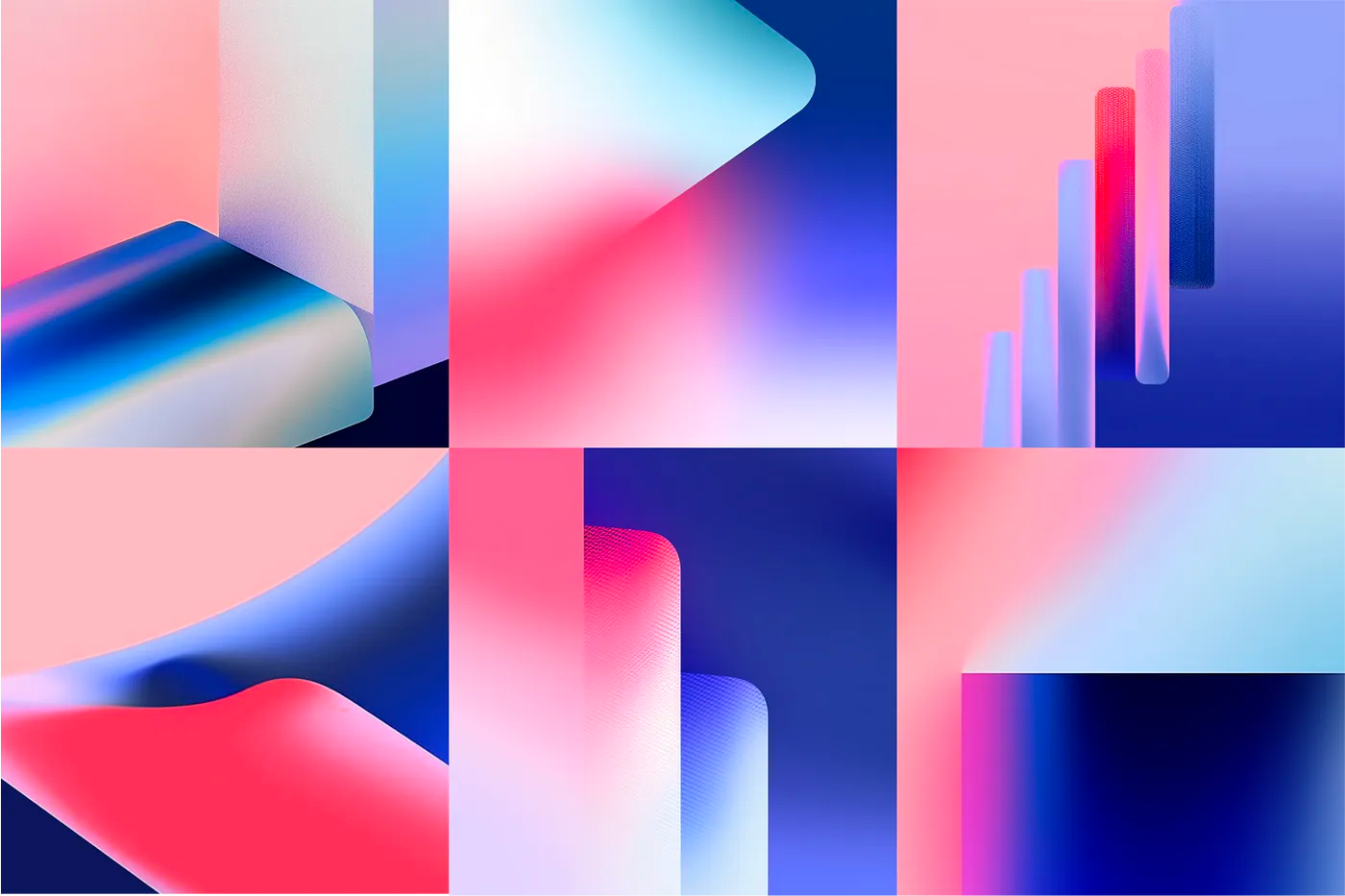
Вот что у меня получилось:

Фирменный графический стиль
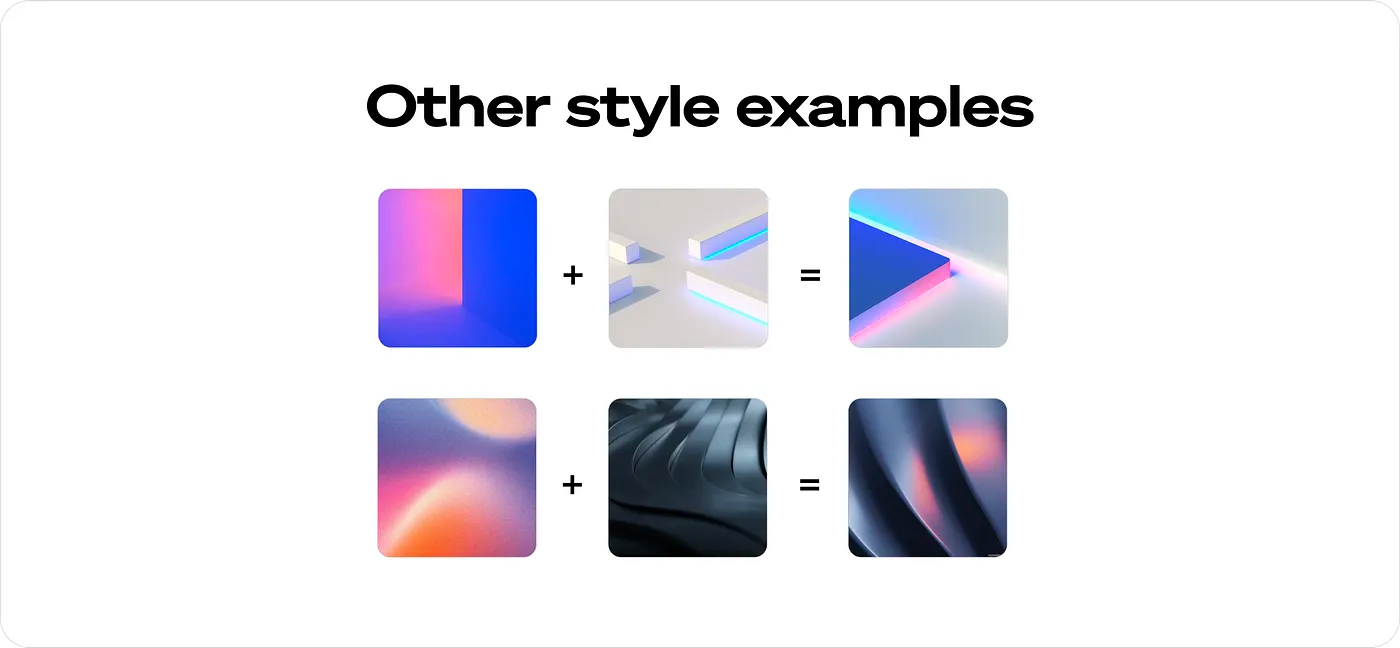
Одновременно я создал ещё несколько интересных стилей.

3. Увеличение разрешения графики
Теперь, когда у нас есть серия графических изображений, которые нас устраивают, мы увеличим их разрешение до более высокого чем то, которое предлагает Midjourney.
Для увеличения разрешения я рекомендую использовать бесплатный инструмент BigJPG.com.

bigjpg.com
4. Редактирование полученных результатов
MidJourney несовершенная нейросеть. У вас будут возникать ситуации, когда потребуется дополнительное редактирование. Будь то шлифовка цветов или композиции, я дорабатываю результат в Photoshop.
Если вы хотите продолжить редактирование с помощью текстовых подсказок в Midjourney, Lars Nielsen’s prompt guide — отличный справочник для начинающих.
Заключение
Это упражнение ни в коем случае не гарантирует одинаковых результатов для всех. Оно скорее призвано показать пример того, как можно использовать возможности ИИ в дизайне.
В конечном итоге дизайнерам необходимо будет подумать о том, как целенаправленно использовать ИИ. Применение этой технологии может существенно повлиять на оптимизацию утомительных рабочих процессов в дизайне, но при этом способно поставить под угрозу качество нашей работы, если мы не будем осторожны.
В дальнейшем важно, чтобы мы все вместе, как комьюнити, развивали наши знания об ИИ, чтобы добиться успеха в нашей творческой профессии.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement — подписывайтесь!