- Статьи
- 2 мин на чтение
- 9485
Как создавать карточки, по которым хочется кликнуть
Не перегружайте их информацией!
Чтобы пользователи посмотрели ваш контент, их необходимо заинтересовать. Карточка — компонент, который идеально подходит для этих целей.
Однако многие дизайнеры не умеют правильно оформлять карточки. Вместо того чтобы привлечь внимание пользователей и пробудить в них любопытство, они перегружают эти элементы информацией. В результате пользователи тратят слишком много времени на чтение, начинают сомневаться и не могут принять решение.

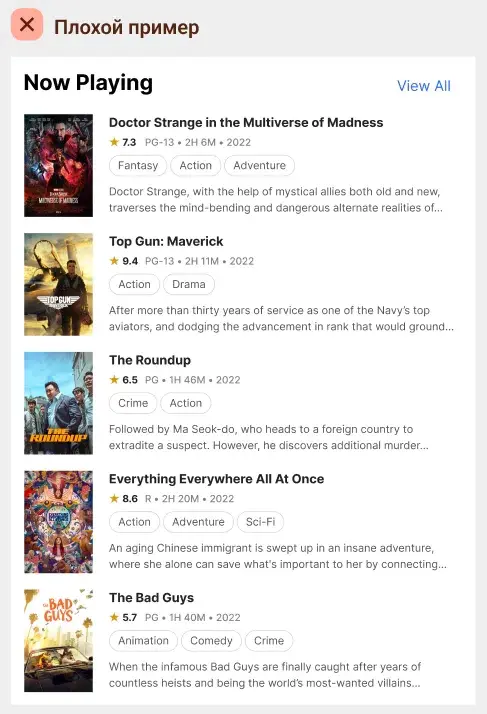
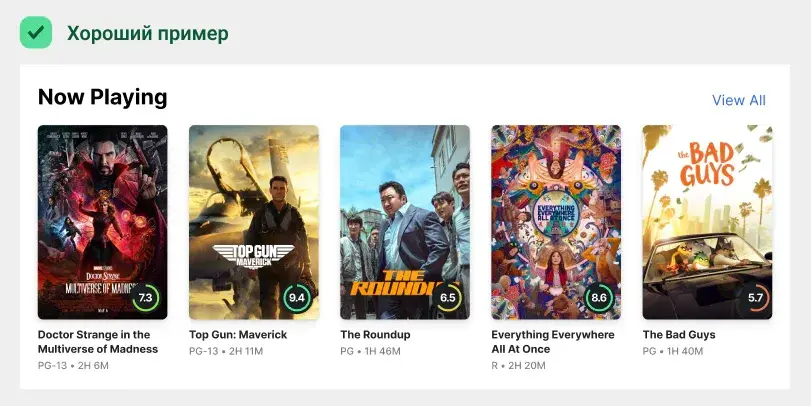
Вы должны тщательно выбирать контент, который размещаете на карточках. Ниже — пример оптимального дизайна.
Карточки дразнят пользователей и побуждают кликнуть, избавляя их от ненужных деталей. Более того, они акцентируют внимание людей на важных сведениях, которые необходимы им для принятия решения.

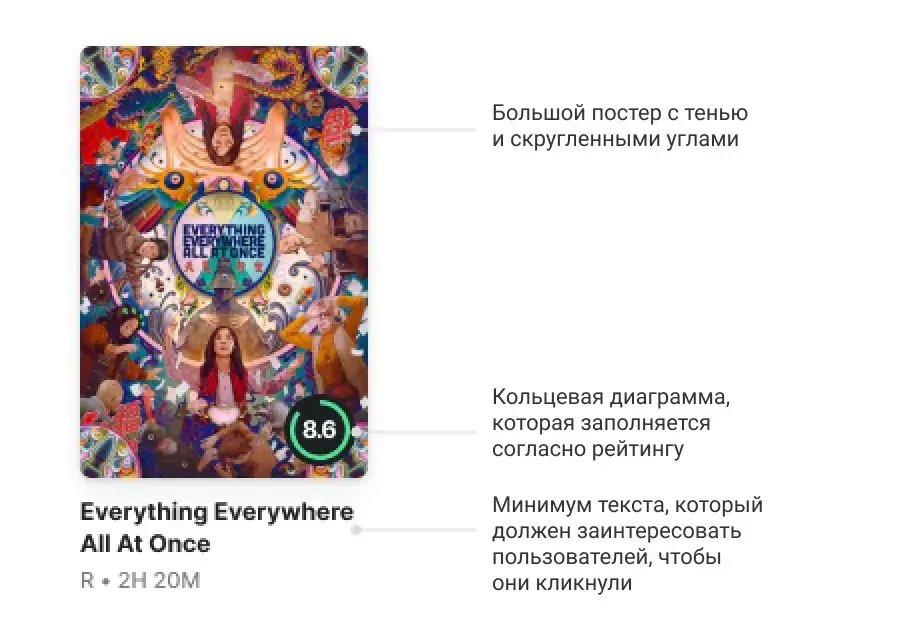
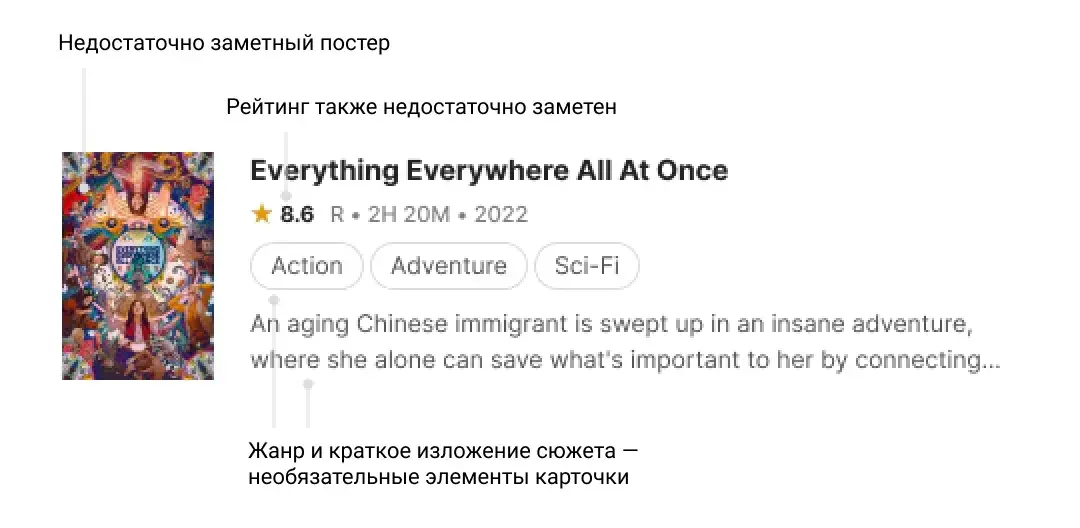
Здесь ключевыми данными являются постер фильма и его рейтинг. В плохом примере изображение слишком маленькое, а рейтинг вообще незаметен. В хорошем же мы видим крупное изображение и заметную плашку с рейтингом.

Вместо иконки звезды и цифр мы видим кольцевую диаграмму, которая отображает рейтинг фильма в процентах. Например, если оценка 8,6, она будет заполнена на 86%. Этот элемент не просто показывает оценку. Он дает пользователям визуальную подсказку, чтобы им было проще определить рейтинг того или иного фильма.
Постер не просто стал заметнее, он даже больше текста. В результате изображение сразу притягивает взгляд пользователей, поэтому они могут выбрать фильм, ориентируясь на визуальную привлекательность. Каждый постер имеет закругленные углы и тень, которые указывают на то, что перед нами интерактивный элемент.
Сравнивая карточки, мы видим, что важные элементы в хорошем примере выделены, а в плохом — нет. В последнем случае все компоненты имеют практически одинаковый визуальный вес, а иерархия отсутствует. Помните, что карточки всегда должны подталкивать пользователей к взаимодействию.

Карточка из плохого примера включает год выпуска, теги с жанрами и краткое описание сюжета. Хотя эта информация полезна, ей здесь не место. Лучше отобразить ее на странице фильма, куда пользователь попадет после того, как нажмет на карточку, потому что эти детали не способны заинтересовать аудиторию.
То, что вы исключаете так же важно, как то, что вы оставляете. Нужно быть избирательным. Стремитесь выделить главное и убрать акцент с второстепенного. Это позволит сделать опыт взаимодействия более увлекательным и получить больше кликов.
Перевод статьи How to Design Content Cards That Make Users Click из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter.