- Дизайн
- 8 мин на чтение
- 12789
Сам себе дизайнер: Подробный гид по дизайну в электронной рассылке
Советуем, как подобрать шрифт для рассылки. Рассказываем, где и как оформить баннер для письма.
Даем подробную инструкцию о дизайне без дизайнера — со ссылками, примерами и рекомендациями.
Правила композиции стандартного письма
Композиция — отправная точка дизайна писем. Сначала вы определяетесь со структурой, прикидываете, как будет выглядеть шаблон, и только потом подбираете шрифт, цвета, иконки и иллюстрации. Структура стандартного письма линейна и строится сверху-вниз — это правило применимо как к маркетинговым, так и к контентным рассылкам.
1. Шапка

Здесь логотип, слоган, контакты и кнопки перехода на сайт. Оформляйте шапку в фирменных цветах, чтобы подписчик узнавал бренд и понимал, от кого письмо. Следите за тем, чтобы логотип не сливался с фоном, а кнопки меню были похожи именно на кнопки, а не на абстрактный текст — иначе подписчик так и не догадается, что сюда можно кликнуть.
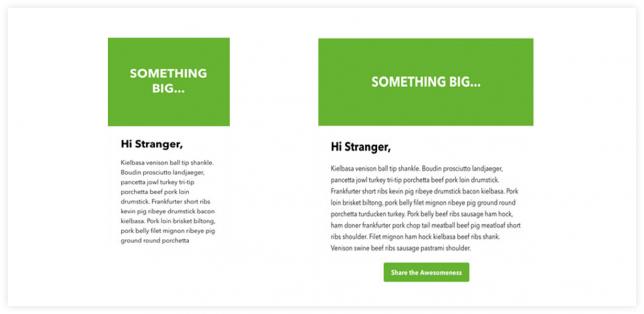
2. Основной блок

Здесь будет баннер, основной текст, карточки товаров и иллюстрации. Классическое письмо строится по принципу: баннер или иллюстрация → текст → кнопка. Этот шаблон подходит для новостей, акций, предложений со скидками. В рассылке, ориентированной на контент, структура та же, разве что вам не обязательно и даже нежелательно расставлять кнопки напротив каждого смыслового блока.
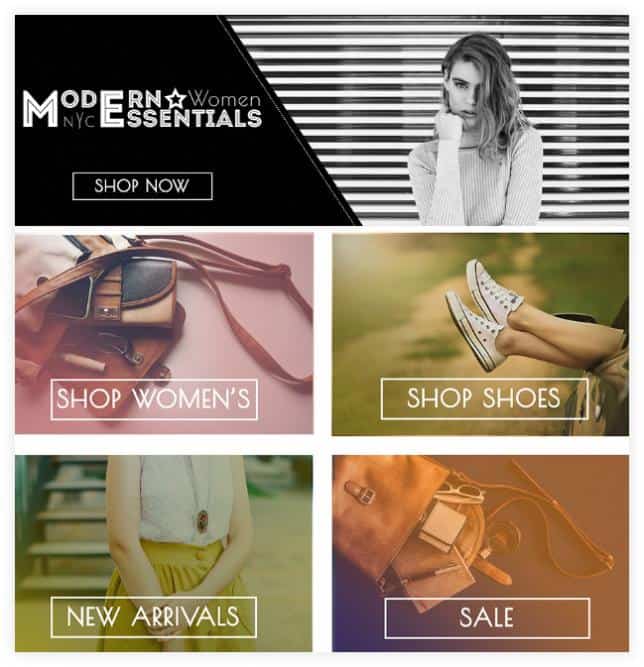
Если вы презентуете товар или категории товаров, макет придется усложнить, например, выстроив двухколоночную структуру. Например, так:
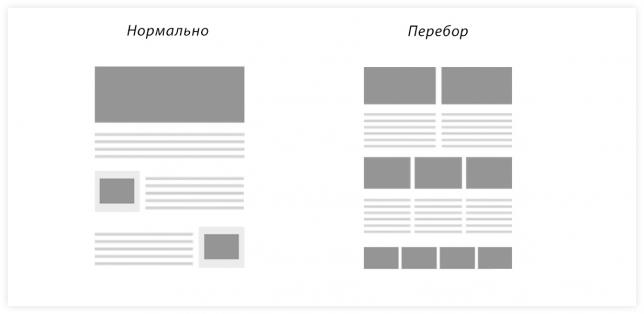
Не увлекайтесь количеством колонок и вообще не усложняйте макет. Чем больше элементов в письме — тем труднее удержать внимание подписчика. Он не должен хаотично метаться по макету, переводя взгляд то на одно цветное пятно, то на другое. Направьте его внимание последовательно: вот картинка, вот описание, вот кнопка.

Взгляд пользователя скользит сверху-вниз и слева-направо. Поэтому заглавные иллюстрации размещайте в начале письма, второстепенные — слева от текста, и, как вариант, в шахматном порядке. Это не «золотое сечение», а классический, проверенный вариант. Вы вправе экспериментировать. Главное, замеряйте результаты экспериментов, чтобы понять, какая структура конвертирует больше, а какая меньше.
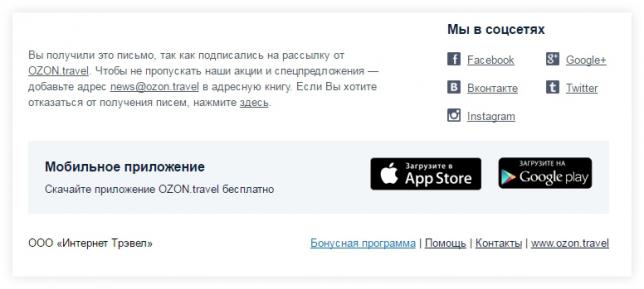
3. Подвал

Оставляем здесь кнопки для расшаривания и перехода на сайт, добавляем ссылки на приложения и социальные сети. Обязательно — ссылку с возможностью отписаться. Будет здорово, если подвал по цветовой гамме совпадет с шапкой. Если получается чересчур «однотонно», выбирайте серый фон, на нем удачно выделяются иконки социальных сетей. Сам подвал выделять не стоит, он не должен отвлекать от основного текста. Тем более, чем ярче и заметнее подвал — тем больше шансов найти и нажать кнопку «Отписаться». Так что не переборщите.
Выстраивайте линейную композицию из одной-двух колонок. Особое внимание к шапке, она должна быть в фирменном стиле, и к основному блоку, в котором картинки — слева или сверху, текст — справа или под картинками.
Оформление баннера или иллюстрации
Определитесь, где вы будете собирать баннер или иллюстрацию:
— В графическом редакторе
«Уметь в Фотошоп» необязательно. Чтобы наложить текст на картинку, подравнять цвет и пошаманить с фильтром, особых знаний не требуется, нужен только вкус. В теории это займет у вас 10-15 минут, а в качестве учителя выступит пятиминутное обучающее видео на Ютубе. Из плюсов графического редактора — бесконечное количество шрифтов и вообще простор для «творчества», из минусов — платная лицензия и время, затраченное на обучение. Если «обучалки» не помогают или денег на лицензионную версию нет, переходите к следующим вариантам.
— В онлайн-сервисе
Собрать иллюстрацию в сервисе можно сходу — интерфейс интуитивно понятен и строится по принципу drag and drop. Функционал у подобных сервисов ограничен и бывает, что они подтормаживают на слабых компьютерах. Для простого баннера в формате «картинка + текст» мощностей и возможностей хватит, для чего-то «необычного и креативного» нет.
— Во встроенном редакторе сервиса рассылки
В этом случае вы работаете «не отходя от кассы»: собираете баннер, добавляете текст и иконки социальных сетей — все в одном окне и тоже по принципу drag and drop. Шаблон, собранный во встроенном редакторе, адаптирован по умолчанию, так что заморачиваться с размерами иллюстраций не надо. Минус только один — вы ограничены возможностями, которые предлагает редактор, а у него их меньше, чем у Фотошопа или раскрученного онлайн-сервиса. Вставить картинку, добавить заголовок и логотип — без проблем.
Научить вас, как сделать «вау-иллюстрацию» мы не сможем, это дело практики — наблюдайте за чужими рассылками, подмечайте интересные решения, воспитывайте чувства вкуса. И будьте осторожнее с тенями, градиентами и экспрессивными цветами. Без дизайнерского опыта и вкуса подобные украшательства выглядят нелепо. Помните, что письмо должно быть информативным и опрятным и уже потом, по возможности, красивым и впечатляющим.
Если ваша задача — наложить текст на картинку, не усложняйте и оформляйте баннеры и иллюстрации во встроенном редакторе. Чувствуете, что готовы к большему — осваивайте фотошоп или переходите к популярным и проверенным онлайн-сервисам.
Типографика
Подбор шрифтов, их размеров, интервала и начертания — это тоже составляющая дизайна. Не ведитесь на популистские высказывания в духе «текст все равно не читают, поэтому на него можно забить». В электронных рассылках читают, еще как. Аналитики Litmus заявили, что 43% пользователей отключают просмотр картинок в почтовом клиенте. Единственный инструмент «влияния» на таких подписчиков — текст. Если хотите, чтобы подписчик не пробежался глазами, а прочел и уловил суть — следуйте нашим советам.
— Как подобрать шрифт
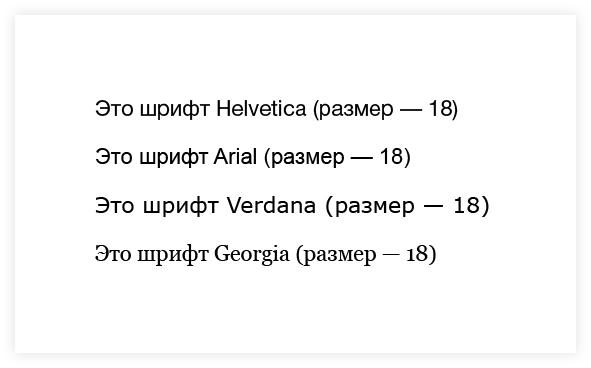
Не надо «играть со шрифтами», особенно если вы не дизайнер. Эксперименты возможны со слоганом на баннере, для основного текста выбирайте «классические» варианты — Arial, Helvetica, Georgia и Verdana. Эти шрифты поддерживаются всеми почтовыми клиентами, так что ситуации, когда «текст слетел» или «отображается некорректно», исключены.

Дизайнеры любят поспорить, какие шрифты читаются лучше — с засечками или без засечек. Принято считать, что для длинных текстов подходит шрифт с засечками, для коротких — без. Не забивайте голову подобными тонкостями и ориентируйтесь на общее ощущение и чувство вкуса. Если вы в нем сомневаетесь, протестируйте шрифт на коллегах, спросите, какой читается лучше. И не надо набирать каждый абзац новым шрифтом, используйте два — для заголовка и основного текста. Или один, это не безвкусица, а нормальная и адекватная практика.
— Как подобрать размер и интервал
Опять же, ориентируйтесь на стандарт — 10 или 12 кегль для основного текста и 18-20 для заголовков. Если среди вашей целевой аудитории преобладают пожилые люди, увеличьте размер шрифта до 14. Интервал выбирайте полуторный или двойной, чтобы строчки не сливались и не наезжали друг на друга.
— Как выбрать цвет и начертание текста
Цвет текста выбирайте исходя из фона, между ним и текстом должен быть контраст. Только не переусердствуйте: черное на белом или белое на черном — это нормально, а вот красное на белом или белое на синем — перебор, читать такие письма трудно, глаза устают. Для заголовков можно использовать фирменные цвета, при условии, что они контрастируют с фоном и не отвлекают от чтения. Если объем текста превышает 2-3 тысячи знаков, попробуйте заменить классический черный на серый (например, #333333) — читать станет удобнее и подписчик «осилит» текст до конца.
По поводу начертаний: для заголовков используйте Bold, для основного контента — Regular. Курсивом выделяют только прямую речь или цитаты, в остальных случаях он ни к чему. Будьте осторожнее с подчеркиваниями — их могут перепутать с ссылками, если хотите выделить слово или фразу — используйте «жирное» начертание или увеличьте межбуквенное расстояние. Выделять заголовки и отдельные слова заглавными буквами не рекомендуем, это скорее раздражает, чем акцентирует внимание подписчика. И вообще, посмотрите статью, как написать сильный текст для email-рассылки — она поможет разобраться со смыслами и формами контента.
Придерживайтесь классических шрифтов и размеров. Сохраняйте текст «чистым» — без лишних подчеркиваний, курсивов и капслока. Текст должен быть читабельным, а не «креативным».
Набор инструментов и сервисов для дизайна писем
Мы подобрали инструменты и онлайн-сервисы, которые помогут оформить баннер, постер или иконку для письма самостоятельно, без помощи дизайнера.
Бесплатные варианты:
1) Eye Dropper
Расширение для Хрома, определяющее цвет картинки. Пригодится, когда нужен «тот самый цвет, с того самого сайта». Работает по принципу пипетки в Фотошопе: кликаете на нужное место и расширение показывает, что это за цвет — в формате RGB и HEX. Если эти форматы вам не подходят — переведите их в CMYK, XYZ или LAB.
2) Гифовина
Онлайн-сервис для создания анимированных картинок. Помните, что почтовые клиенты не любят «тяжелые» письма и могут скрыть их содержимое под кнопку «Показать полностью» — так, например, делает Gmail. Чтобы этого не произошло, проверяйте вес готовой гифки, если она больше 500 Кб — переделываем, это явный перебор.
3) Скруглитель
На случай, когда надо скруглить фотографию. Здесь же можно настроить модный фильтр, добавить рамку или популярные эмоджи.
Эмулятор официального сервиса от Adobe. Работает в браузере, функции и возможности те же, что у оригинального графического редактора. Единственный минус — подтормаживает при низкоскоростном интернете и слабом процессоре. Если не понравится, попробуйте Pixlr, он должен работать быстрее.
5) Illustrio
Библиотека из 20 тысяч изображений, среди которых иллюстрации, иконки и паттерны. Что приятно — ограничений по конкретным цветам нет, изображения «подстраиваются» под нужную вам цветовую гамму.
6) Tinkercard
Упрощенная и бесплатная версия AutoCad. Не знаем, понадобятся ли вам трехмерные изображение, но если понадобятся — пожалуйста, это лучший редактор для «чайников».
Платные варианты:
1) Stencil
Приятный инструмент для создания баннеров. Позволяет добавить на картинку текст и логотип, подобрать фильтр и фирменные цвета. Загружать свою картинку необязательно — у вас в запасе 3 миллиона изображений из базы. Цены не кусаются: 50 баннеров в месяц обойдутся в 9 долларов, абсолютный безлимит — в 18.
2) Canva
Аналогичный сервис — с шаблонами для email-писем, обучающими материалами, коллективным доступом и бесплатной 30-дневной версией. После триала эти радости обойдутся в 13 долларов в месяц.
3) Infogram
Онлайн-сервис для создания графиков и интерактивных диаграмм. Выглядят они, кстати, куда лучше «вордовских». Пригодится, если вы ведете внутрикорпоративную рассылку и постоянно показываете отчеты. Про-аккаунт стоит 19 долларов в месяц, бизнес — 67.
После того, как картинка или баннер готовы, сожмите их через TinyPNG, качество не пострадает. Для чего? Чтобы письма весили меньше и открывались быстрее.
Площадки для поиска дизайнеров
Если ничего не получилось или получилось не так, как хотели — воспользуйтесь планом Б. Найдите дизайнера, среди знакомых или на проверенных фриланс-биржах:
Крупнейшее российское сообщество иллюстраторов. Что удобно, можно найти исполнителя, исходя из стиля — например, специалиста по комиксам или художника, работающего в жанре поп-арт.
2) Behance
На сайте выложены портфолио дизайнеров и иллюстраторов со всего мира. Выбирайте понравившиеся работы и пишите автору, возможно, выйдет не так уж и дорого. Аналогичный проект — Dribble, отличается тем, что дизайнеров там еще больше, а интерфейс на английском.
3) Freelance
Российская биржа фрилансеров, среди которых есть и иллюстраторы. Градус адекватности здесь пониже, зато и цены не кусаются. Если бюджет на исходе — ищите исполнителей на Fl.ru.
Сотрудничая со специалистами с фриланс-биржи, используйте «Безопасную сделку». Так вы оплатите работу по факту и избежите ситуаций, когда дизайнер пропадает с предоплатой.
Где вдохновиться?
Полистайте и посмотрите эти письма, здесь все, как надо:
2) Подборка интересных адаптивных писем №1
3) Подборка интересных адаптивных писем №2
4) Подборка интересных адаптивных писем №3
Из российских брендов обратите внимание на рассылки интернет-магазина Madrobots, Aviasales или LinguaLeo — они хороши.
Источник: cossa.ru