- Дизайн
- 5 мин на чтение
- 17499
Тренды в веб-дизайне 2018 (часть #1)
В 2017 мы наблюдали, как мобильные тенденции становятся все более и более важными в мире дизайна, в 2018 году тенденция будет продолжаться, а это значит, что адаптивные элементы станут более востребованными.
Также преобладает динамика и яркие краски, оригинальные иллюстрации и больше свободы в творчестве.
2018 год будет годом красок и движения. Звучит интересно, не так ли?
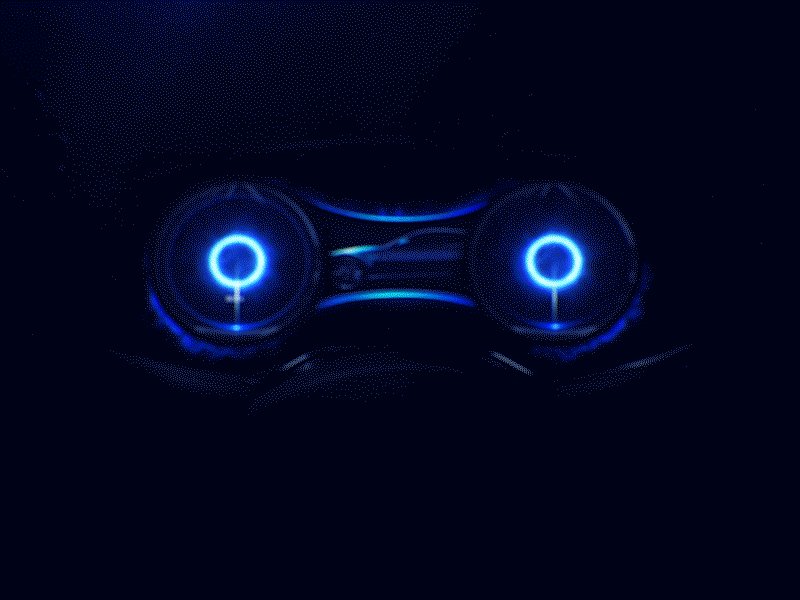
1. Футуристичный орнамент
Еще в начале 2000-х годов, будущее казалось тем, что мы видели в Матрице: прокрутка последовательности чисел, технологии, робототехника, пульсирующий свет.
Этот сценарий потерял свою привлекательность, когда стало очевидно, что фильмы ушли дальше от реальности, которая была менее футуристичная, чем предполагалось. Но в последнее время эти роботизированные тенденции возвращаются, когда речь идет об аналитике или больших данных.
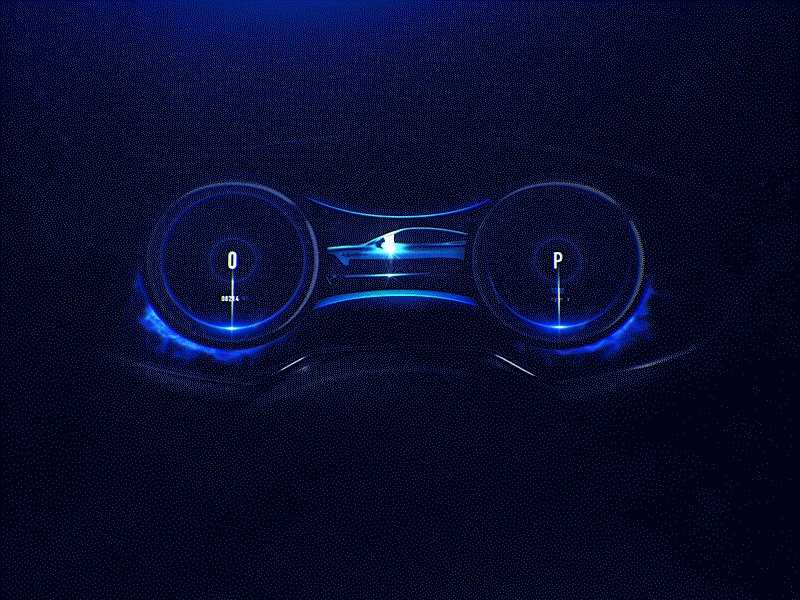
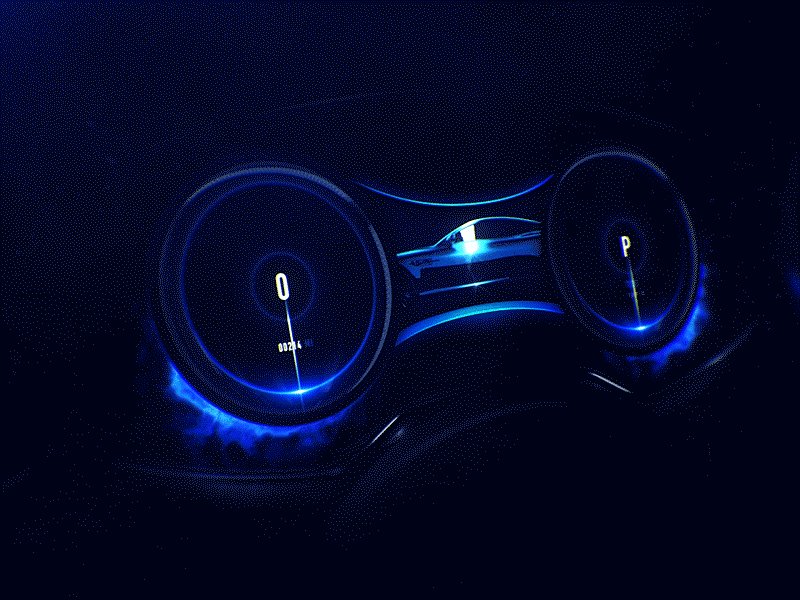
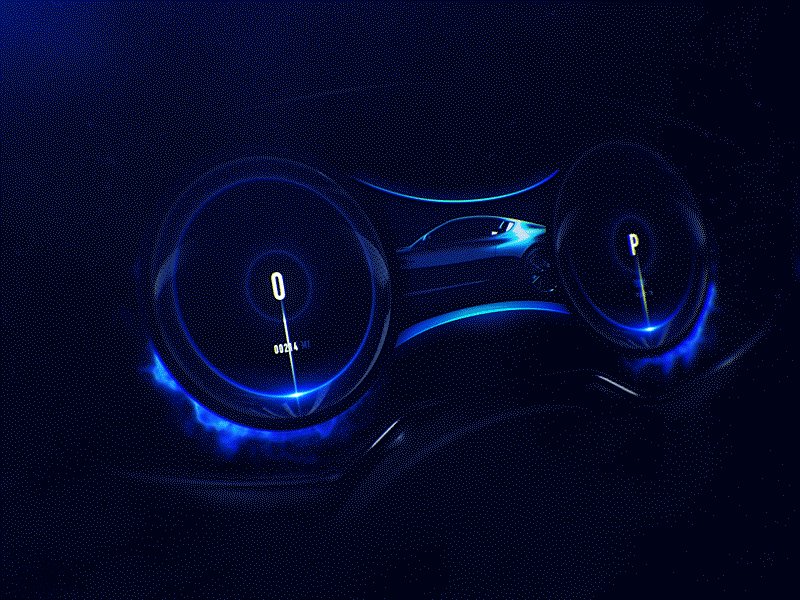
 Проект: Automotive cluster effects exploration process
Проект: Automotive cluster effects exploration process
Автор: FΛNTΛSY
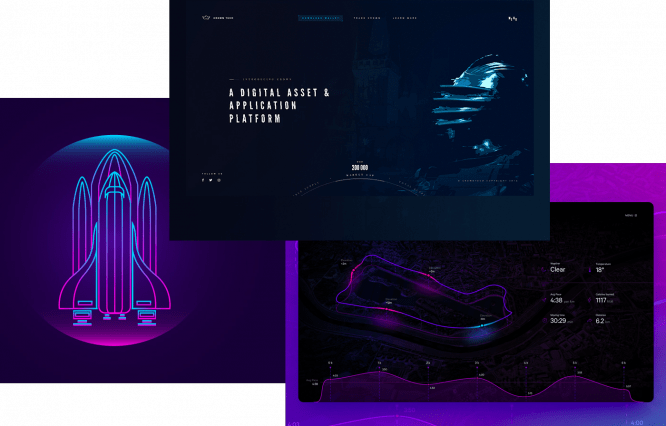
 Проект: Crown Tech | SpaceShip | Data Visualization Concept
Проект: Crown Tech | SpaceShip | Data Visualization Concept
Автор: Jan Wolinger | Arif Rachman Hakim Yogyakarta | Mario Šimić
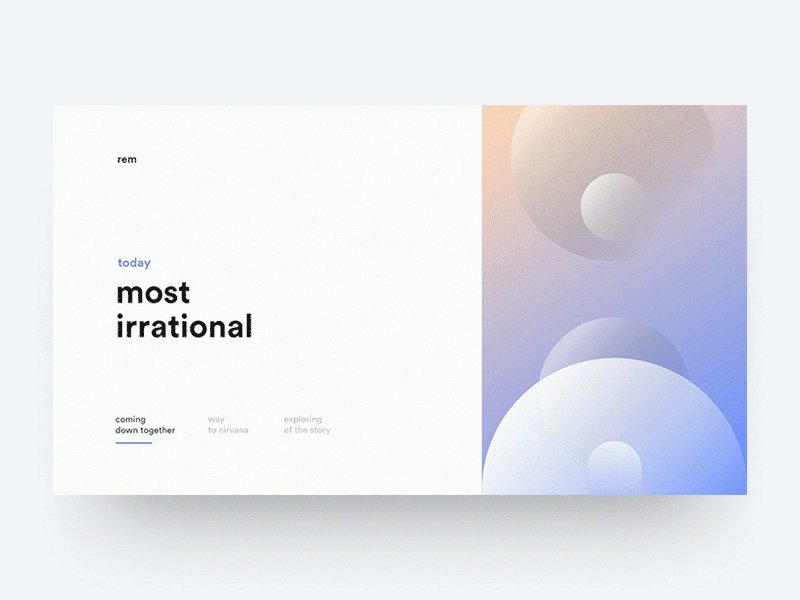
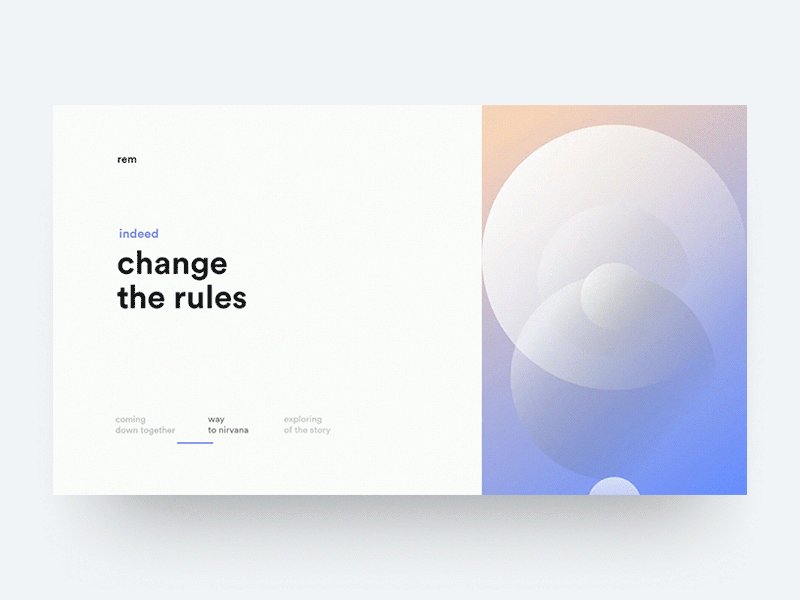
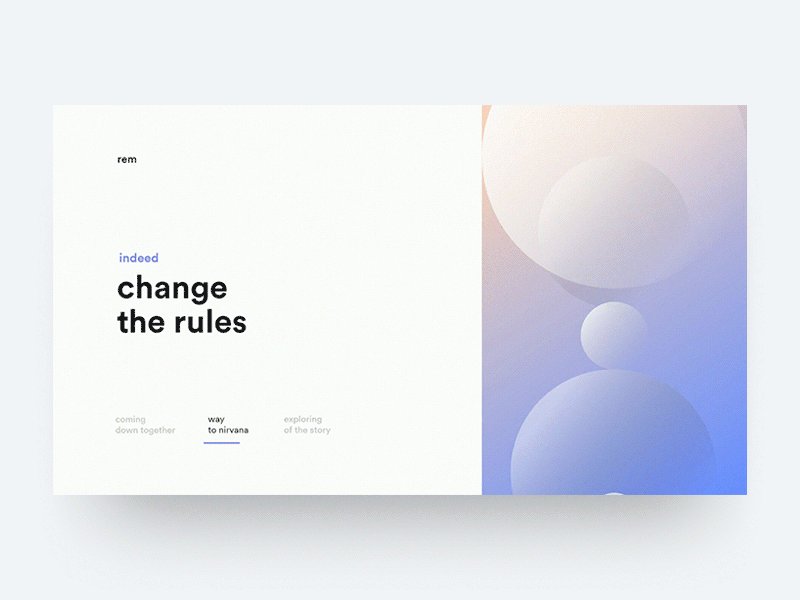
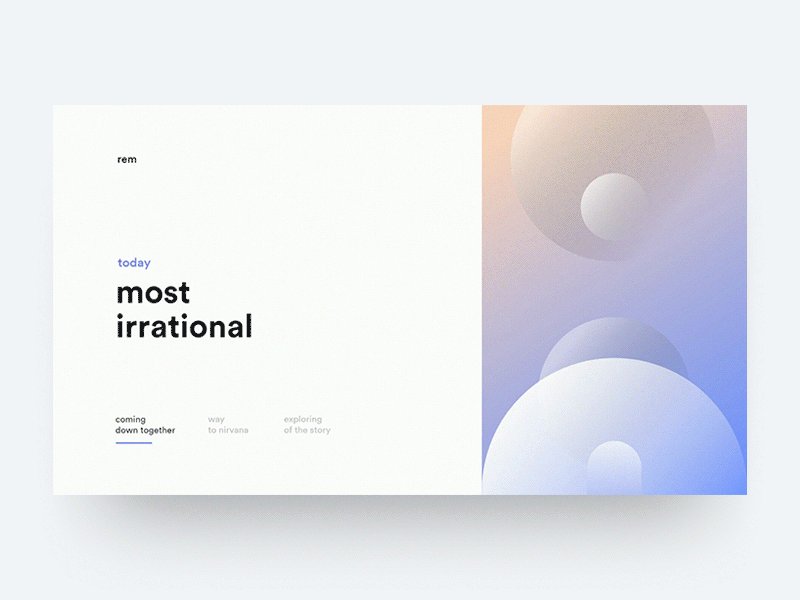
2. Простота и комфорт
Меньше значит больше – вневременной тренд. Где простота означает чистоту, где белый цвет доминирует, аккуратные страницы во имя минимализма. Пространство крайне важно, его оптимизация работы для многофункционального и универсального дизайна.
 Проект: Rem
Проект: Rem
Автор: Alim Maasoglu
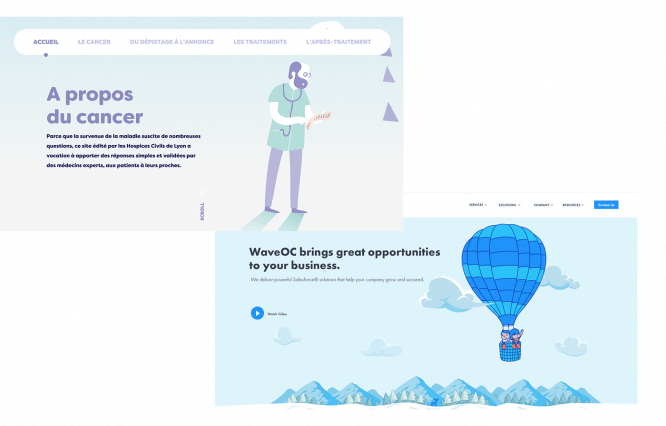
 Проект: A propos du cancer | WaveOC Corporate Website Redesign
Проект: A propos du cancer | WaveOC Corporate Website Redesign
Автор: Extra | Tetiana Donska
3. Дополнительная глубина (с полу-плоским дизайном)
Добавление вишенки на торт традиционного плоского дизайна может быть правильным направлением в 2018 году: немного затенения поможет придать объектам объем, в то время как минимализм, на котором и строится плоский дизайн, по-прежнему доминирует.
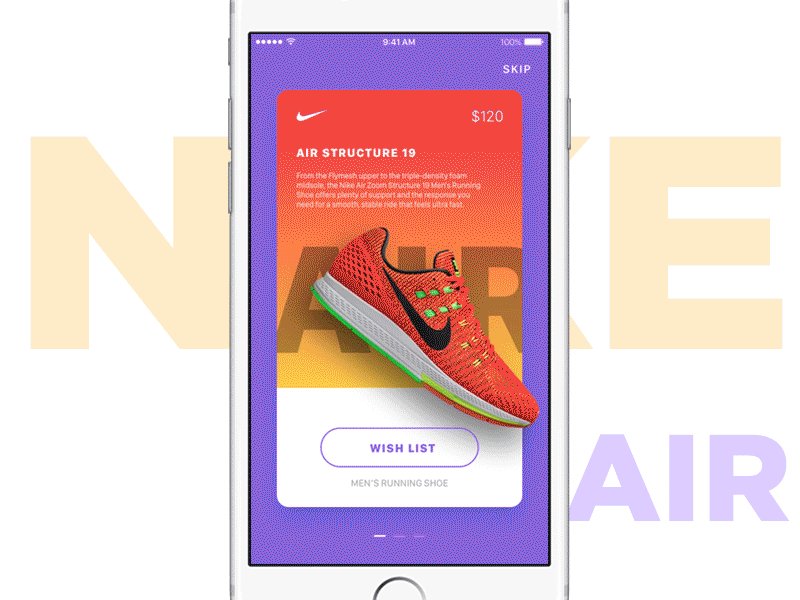
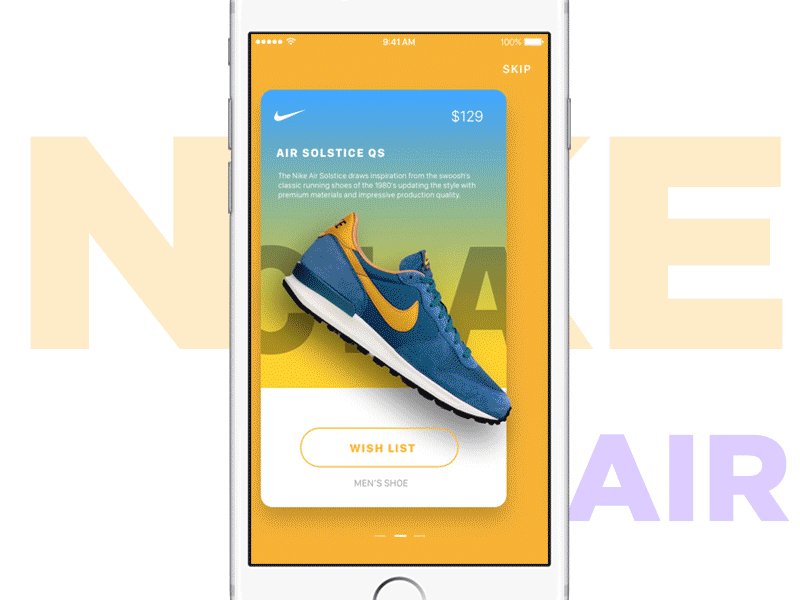
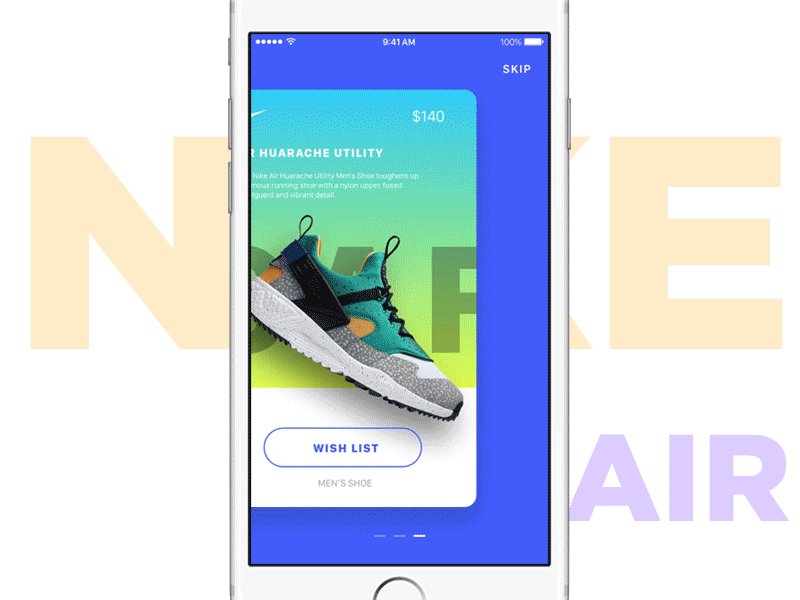
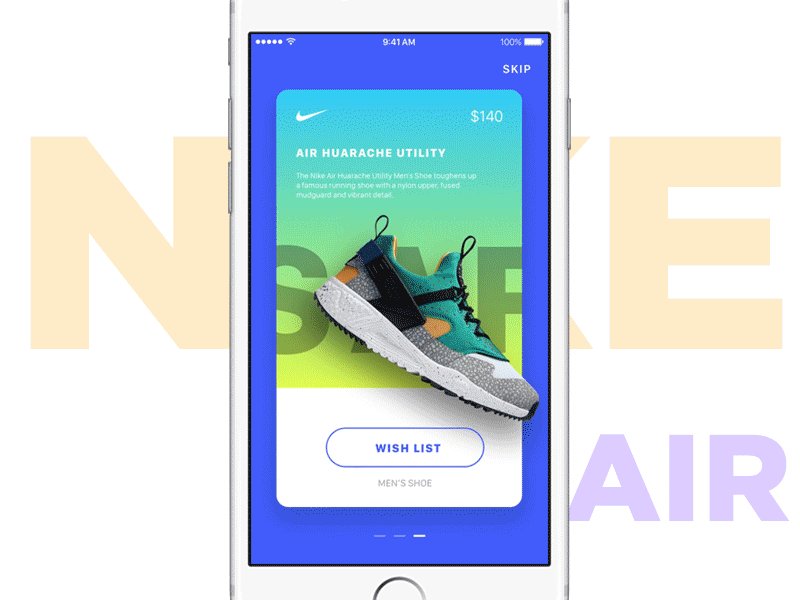
 Проект: Nike Promotion Ads — Parallax Effect
Проект: Nike Promotion Ads — Parallax Effect
Автор: Jardson Almeida
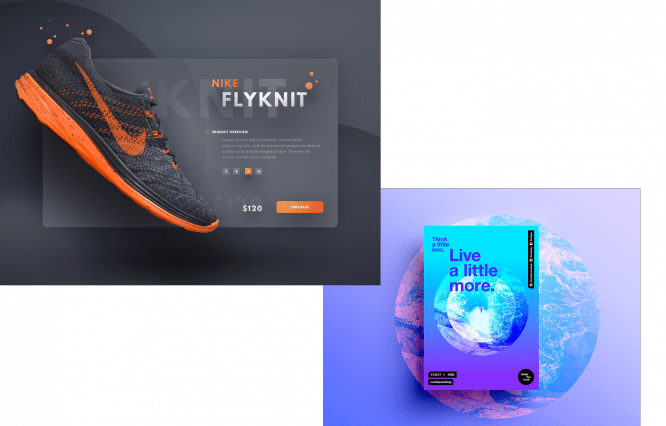
 Проект: Flyknit Lunar 3 | Made You Look ? 255 | Live a little more.
Проект: Flyknit Lunar 3 | Made You Look ? 255 | Live a little more.
Автор: Callum Notman | STUDIOJQ
4. Адаптивные логотипы
Будущее все больше и больше ориентировано на мобильный опыт, когда ПК все больше теряет значение, сам бренд должен адаптироваться к новой платформе, будь то смартфон или планшет.
Адаптивные логотипы станут решающими для дизайнеров: бренд должен уметь представить себя, независимо от размеров и пространства.
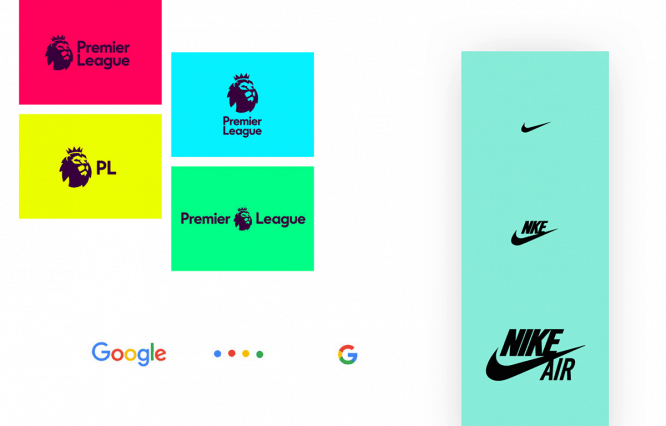
 Проект: Premiere League | Evolving Google Identity | Nike Air
Проект: Premiere League | Evolving Google Identity | Nike Air
Автор: DesignStudio | Google Design | Nike
5. Оригинальные иллюстрации
Стоковые фото не в тренде. Именно поэтому в 2018 году мы увидим более нестандартный дизайн и иллюстрации и благодаря стоку иконок и арта. Персонализация бренда начинается с дизайна и найти фирменный стиль на основе иллюстраций превратит любой сайт в уникальный.
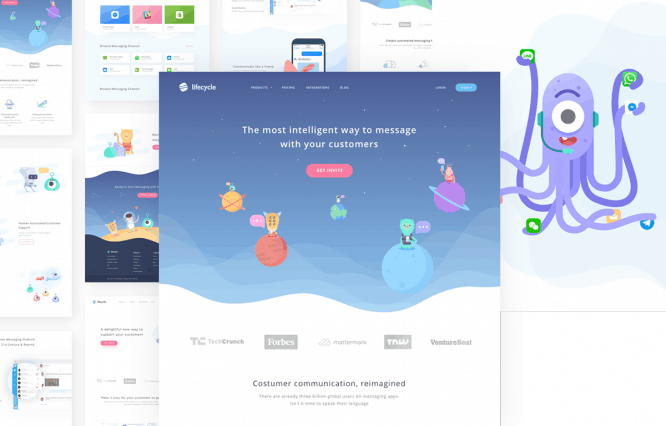
 Проект: Lifecycle
Проект: Lifecycle
Автор: Iswanto Arif
6. Анимации, гифки и параллакс
С социальным взрывом гифок, анимация становится крайне популярной в онлайне. С помощью подвижных элементов, таких как баннеров или героев, изображения создают привлекают внимание, с помощью чего можно создавать акценты на определенных объектах.
В 2018, скорее всего, продолжится тенденции параллакса (устойчивые изображения с одним подвижным элементом, например, чашка
с анимированным дымом, выходящим из нее). Важно никогда не стоять на месте!
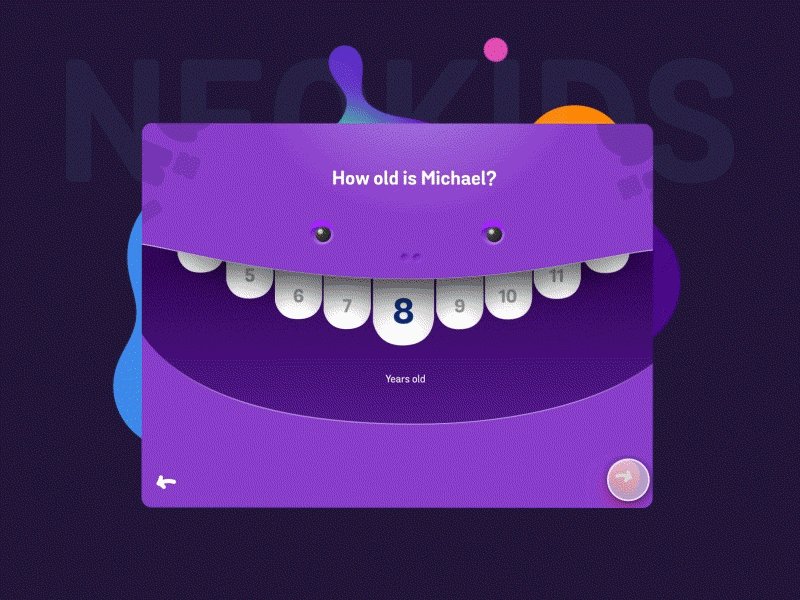
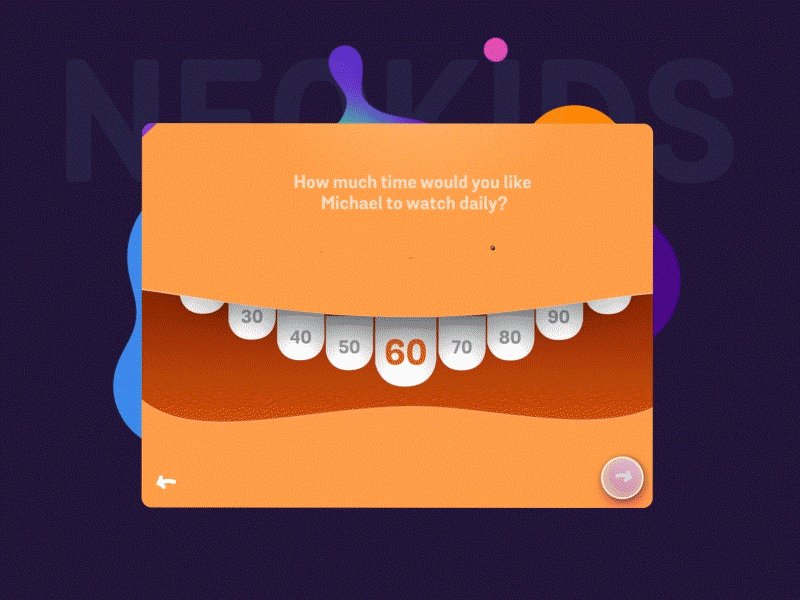
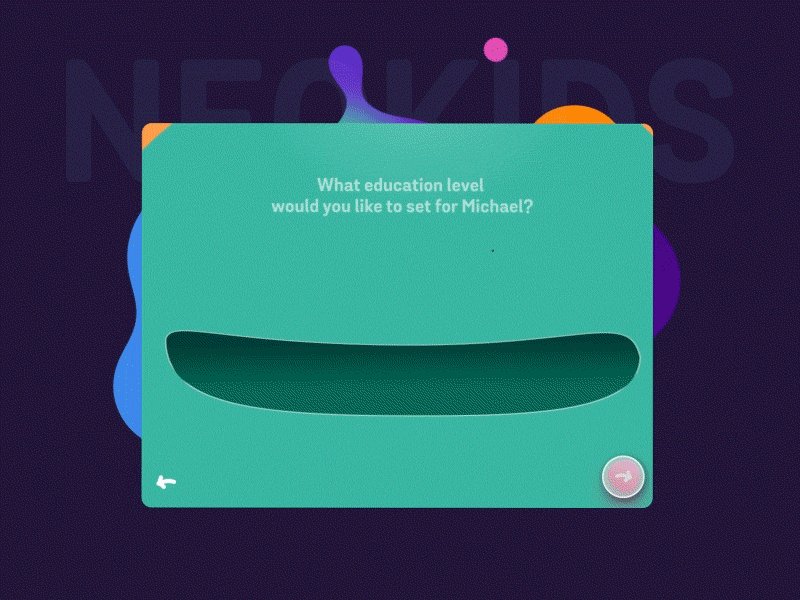
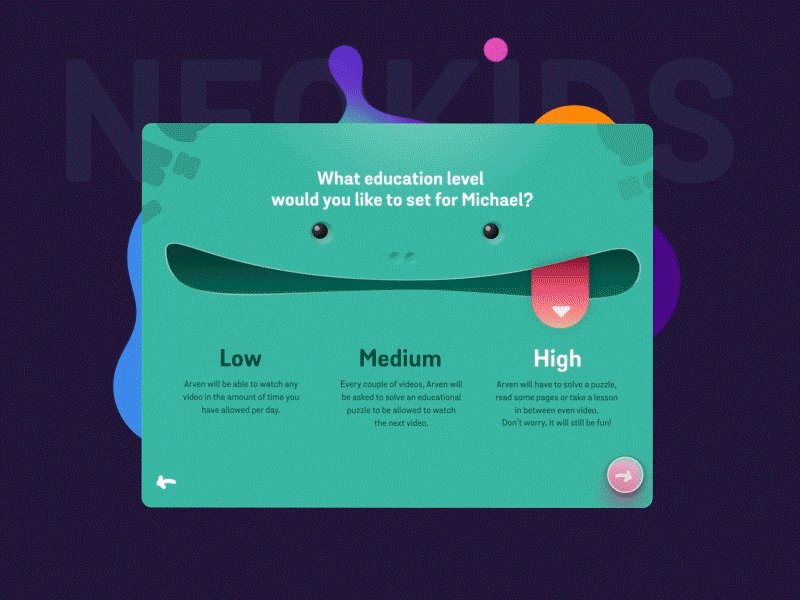
 Проект: Neo Kids – Onboarding Concept
Проект: Neo Kids – Onboarding Concept
Автор: FΛNTΛSY
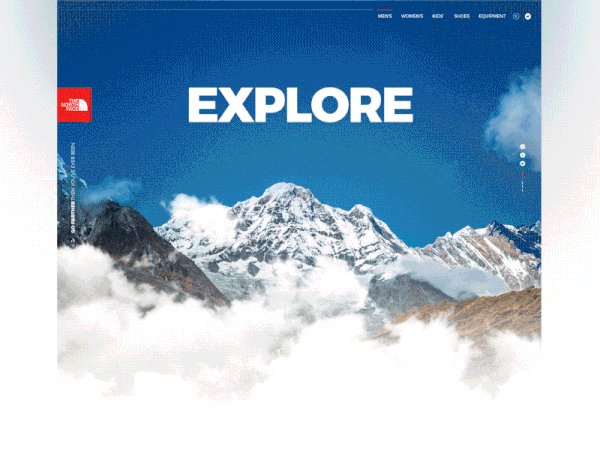
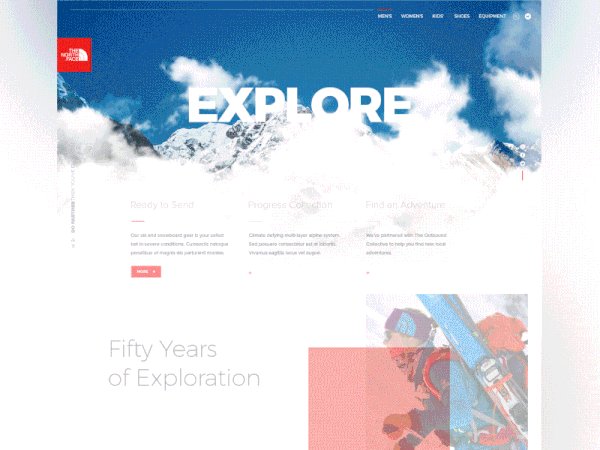
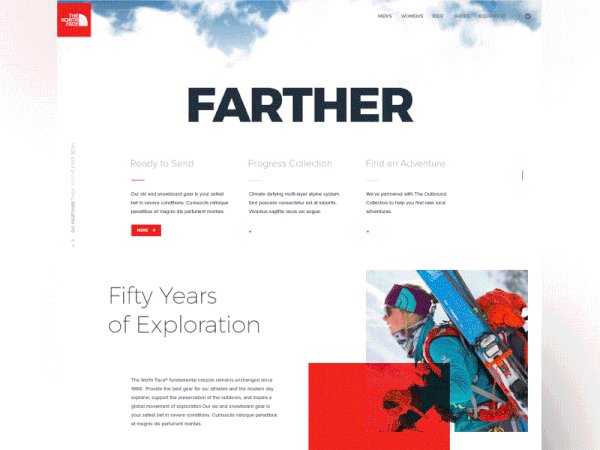
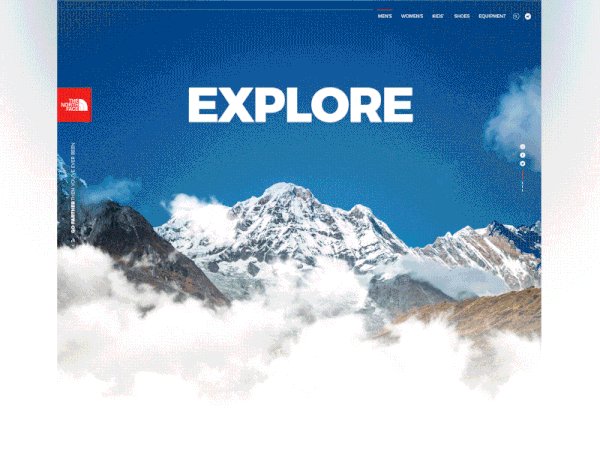
 Проект: Exploring The North Face
Проект: Exploring The North Face
Автор: Eddie Lobanovskiy
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Kevin Burg
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Jamie Beck

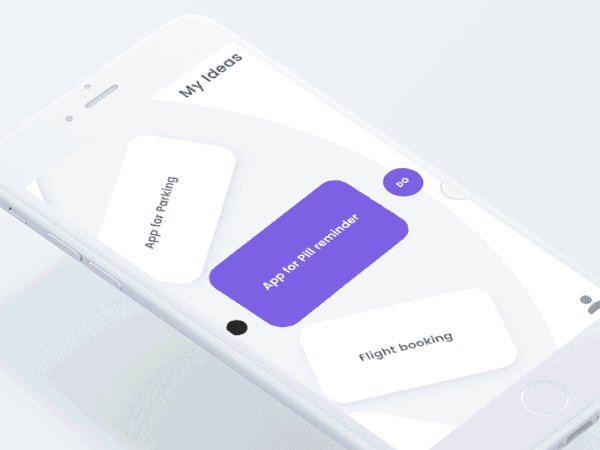
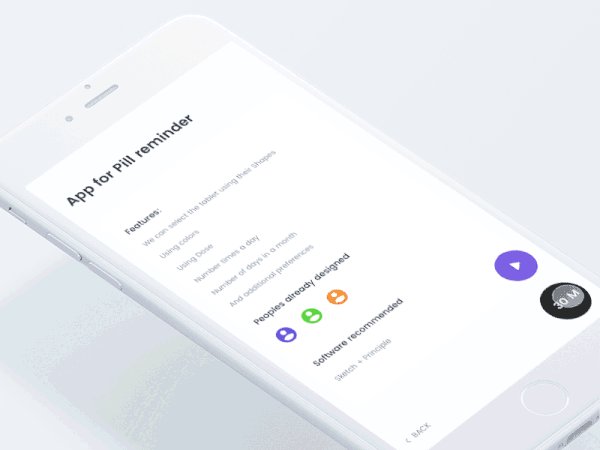
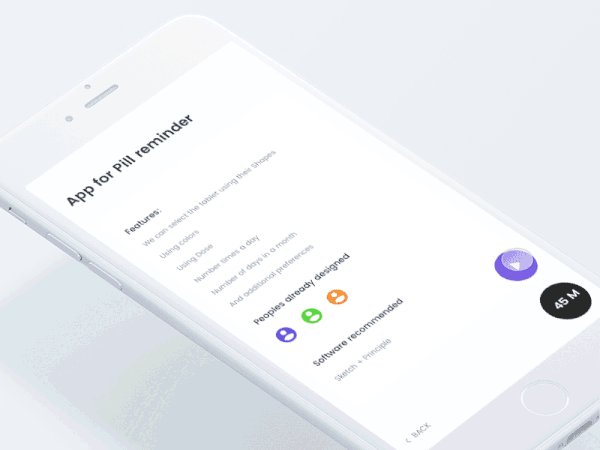
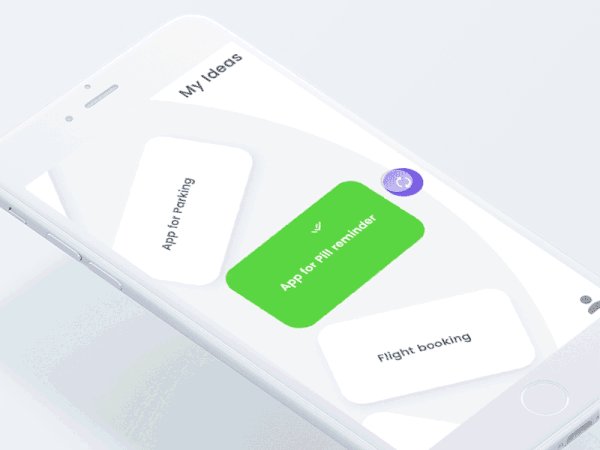
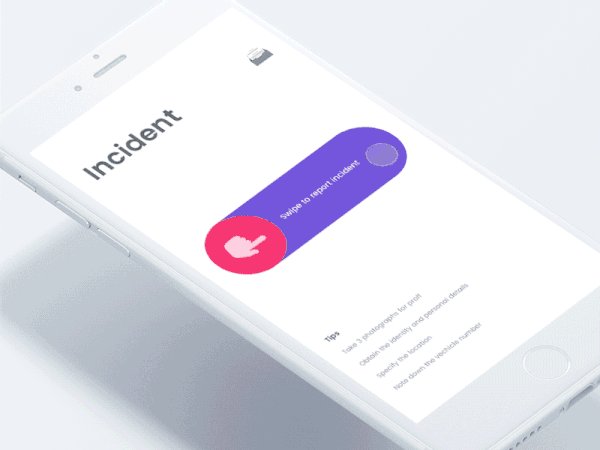
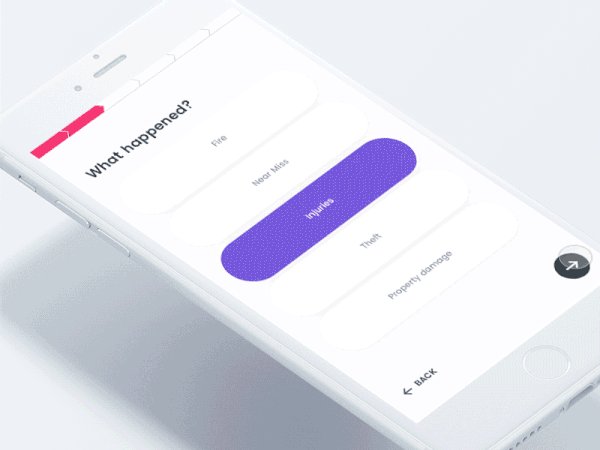
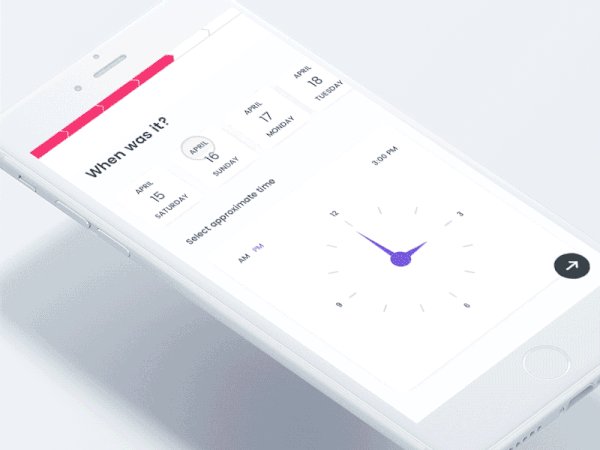
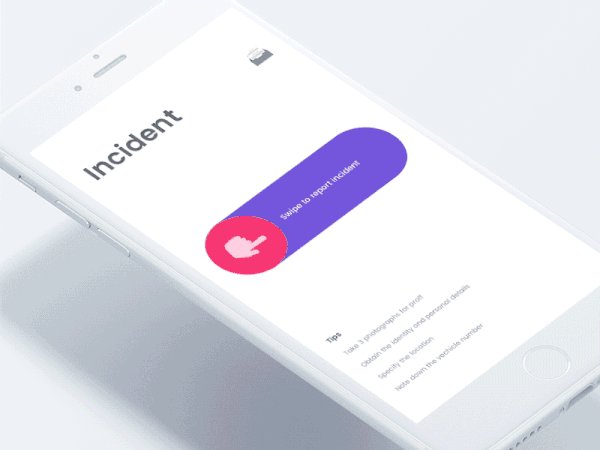
7. Микро-взаимодействия
Они повсюду. Каждый раз когда вы лайкаете что-то на Facebook или свайпаете в мобильных приложениях, вы делаете микро-взаимодействия. И они работают очень хорошо, учитывая, что их цель состоит в том, чтобы привлечь пользователей и гарантировать динамический UX.
Элементы становятся жидкими: кнопки могут превратиться в нечто другое, и все поверхности становятся анимационными, которые хочется трогать и использовать.
Готовы поспорить, что они будут в топе и в 2018 году.


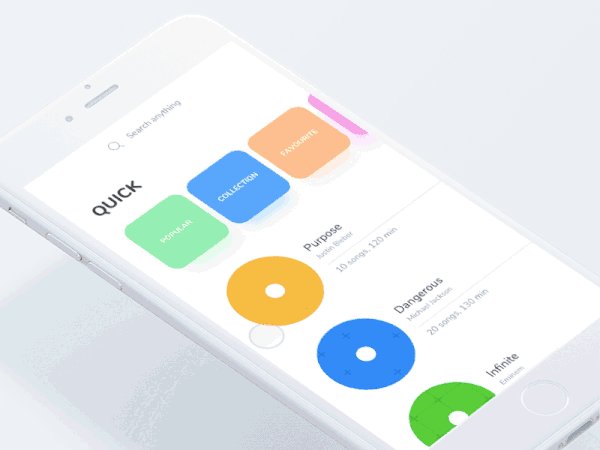
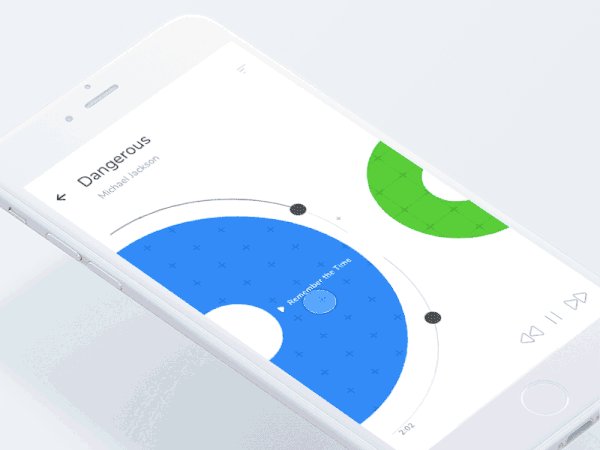
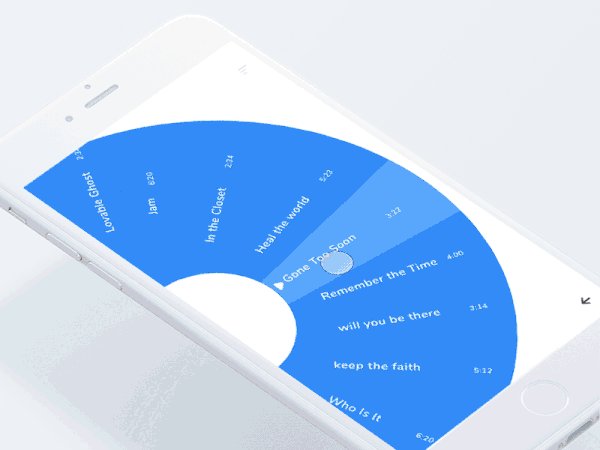
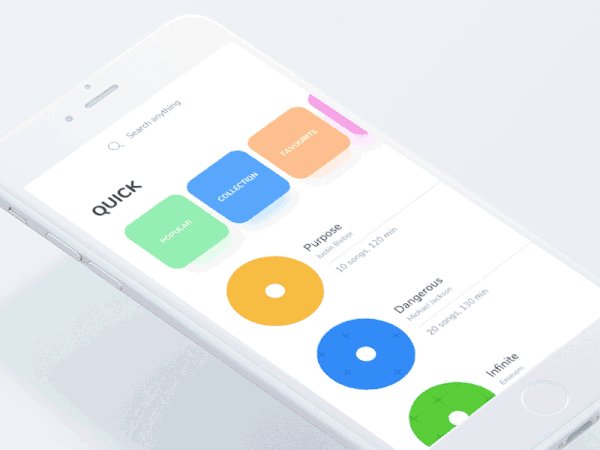
 Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Автор: Johny vino™
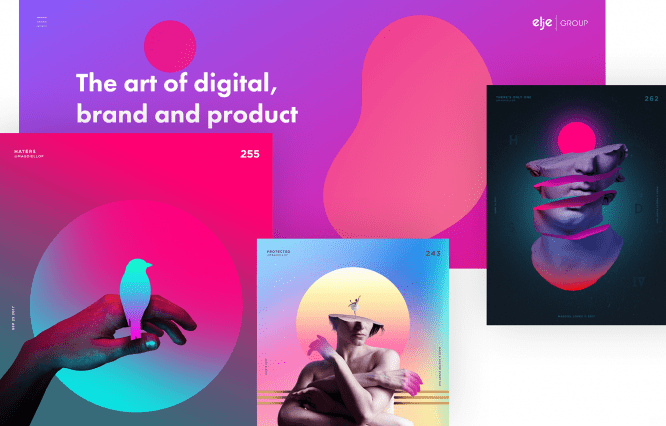
8. Неприятные яркие градиенты
Они исчезли около 10 лет назад и были замещены плоским дизайном. Градиенты были воссозданы такими гигантами, как Spotify и Instagram, который ввел их обратно в 2015 году. Градиенты 2.0 менее грязные, чем их предшественники: цвета хорошо различимы и приятны глазу. Градиенты теперь становятся синонимом свежести, прохлады, цифрового поколения.
 Проект: Nike Free Design
Проект: Nike Free Design
Автор: Leo Natsume
 Проект: A Poster every day – Collection 2 | Elje – group website
Проект: A Poster every day – Collection 2 | Elje – group website
Автор: Magdiel Lopez | elje-group.com
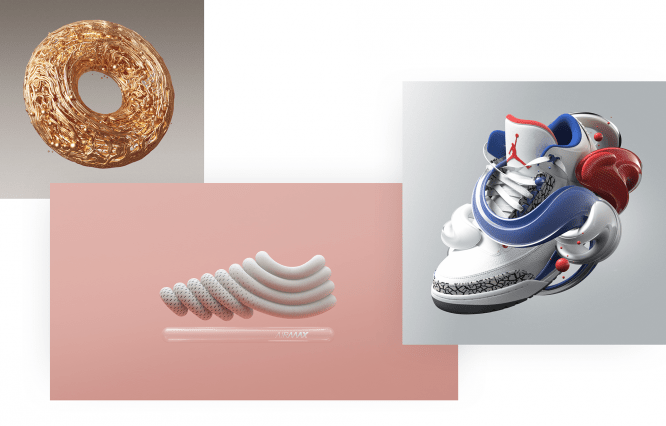
9. Полуреалистичный 3D
3D всегда восхищает. Его сила будет играть с вымыслом и реальностью в манере настолько тонкой, что иногда невозможно отличить. Это изображение или рендер? Границы становятся тоньше.
Проект: YOOX: Make a Wish
Автор: Peter Tarka, Mateusz Krol, JVG ™


 Проект: NIKE iD
Проект: NIKE iD
Автор: Jordi Pagès
 Проект: Personal Collection | Air Max ’17
Проект: Personal Collection | Air Max ’17
Автор: Peter Tarka | Berd ., Lukas Vojir, mark haley, Oliver Harris, Jeff Thomson, Fred Huergo, James Owen
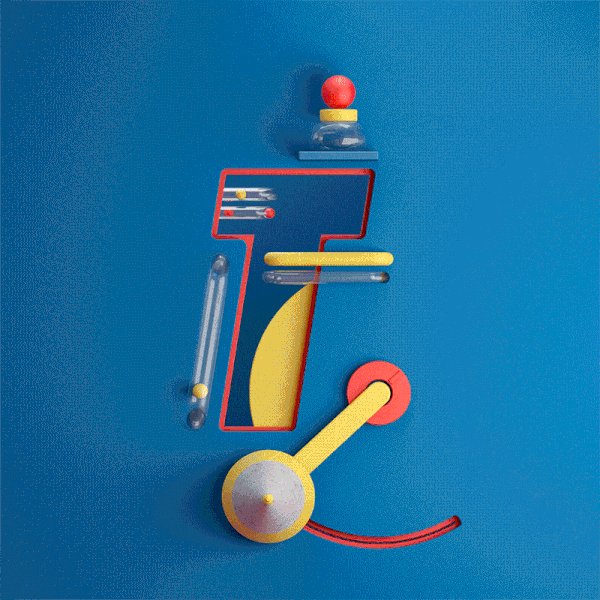
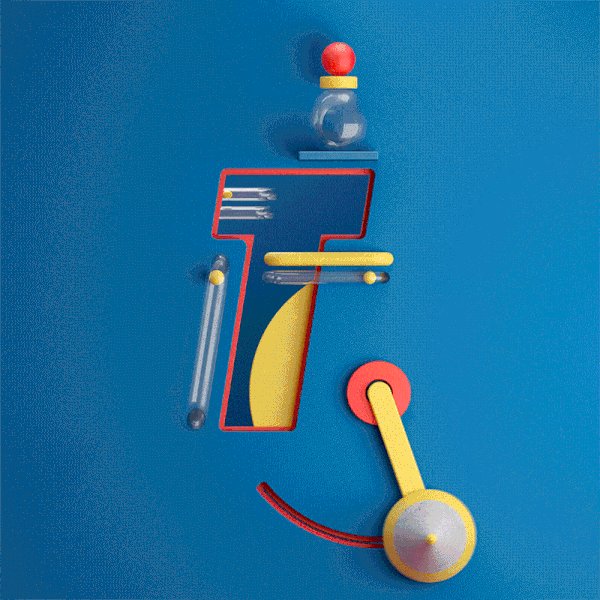
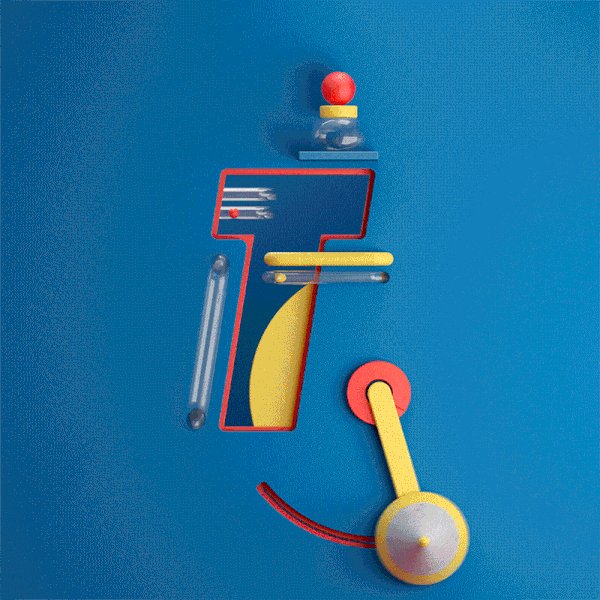
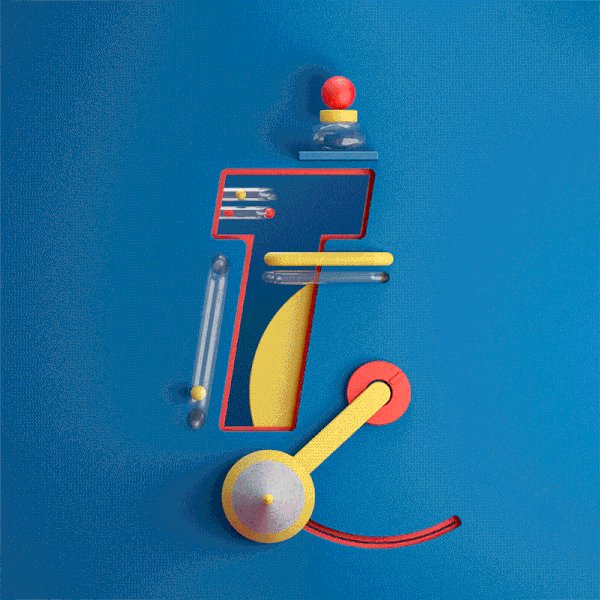
10. Одноцветный 3D дизайн
Использование одного цвета в 3D позволяет разработчикам пощекотать глаз зрителей трюком с глубиной и тенью.
Несмотря на отсутствие контраста, эффект гладкий и полон объема, фигуры появляются будто из стены. Своего рода магия, которую можно будет увидеть вокруг в 2018 году.
 Проект: Magrela Popcorn | Amazonia Beverages
Проект: Magrela Popcorn | Amazonia Beverages
Автор: Hugo Aranha
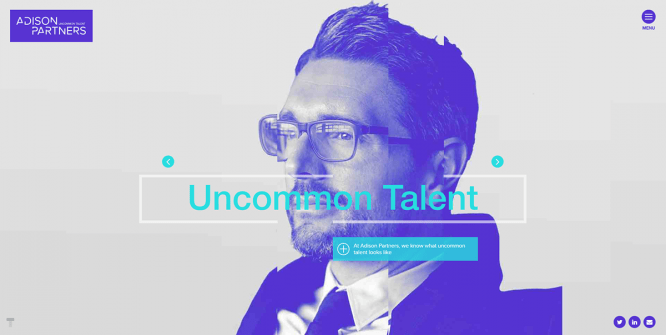
11. Двойная экспозиция
В конце 2015 года Pantone потрясла мир дизайна, объявив Rose Quartz и Serenity, как «Цвет года». Возможно именно это вызвало тенденцию на использование смешанных, двухцветных паллет в цифровом дизайне. К 2016 году множество сайтов стали перенимать использование дуплекса, особенно Spotify, и в 2018 году эта тенденция продолжит эволюционировать.
 Adison Partner’s Website
Adison Partner’s Website
 Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design
Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design


 7h10 Double Color Exposure
7h10 Double Color Exposure
Перевод @thedesigner