- Статьи
- 3 мин на чтение
- 13018
Дизайн страницы «Корзина» без лишних деталей
Для быстрого сканирования информации
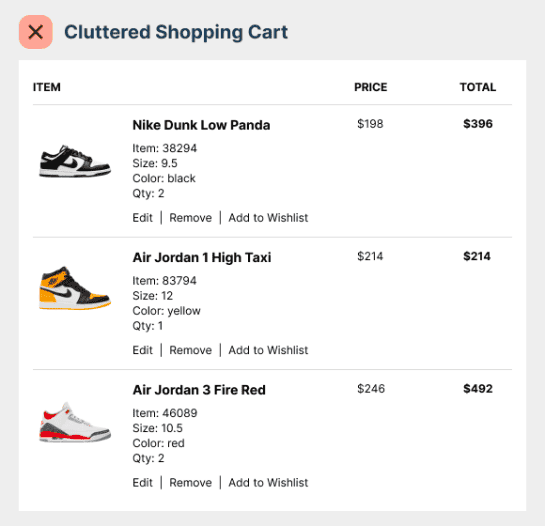
Если вы когда-либо делали покупки в Интернете, вы наверняка замечали, насколько страница корзины перегружена информацией. Среди большого количества текста и кнопок не сразу можно понять, какие товары лежат в корзине.
Такая страница увеличивает когнитивную нагрузку на пользователей. В результате перед подтверждением заказа им требуется больше времени и усилий, чтобы проверить, что они покупают.
Взаимодействие пользователей с корзиной должно быть простым и быстрым, чтобы они могли беспрепятственно совершать покупки. Главное — создать чистый, не перегруженный информацией макет страницы. Ниже вы узнаете, как это сделать.
Структура корзины
Не всегда следует привязываться к традиционному макету в формате таблицы с заголовками и колонками. Иногда лучше использовать строки. Однако прежде, чем приступать к созданию макета, необходимо разобраться в структуре корзины.
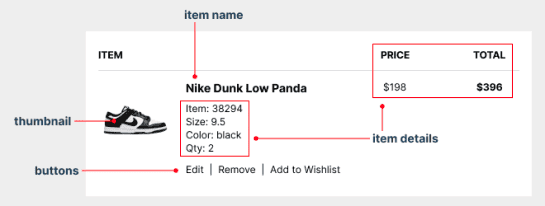
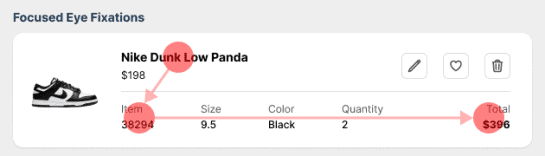
У вас есть название товара, уменьшенная фотография товара, множество его характеристик и набор кнопок. Первое, что нужно сделать — сгруппировать связанные между собой элементы корзины. На картинке выше мы видим пример плохого дизайна, потому что информация о товаре хаотично разбросана по странице.
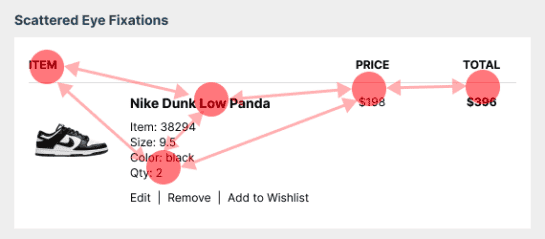
Названия заголовков и цены расположены горизонтально, а характеристики товара — вертикально. Более того, они не сгруппированы. В итоге пользователь бессистемно переводит взгляд с одного элемента дизайна на другой.
Расположение контента в формате строк
Чтобы пользователи быстро сканировали информацию, необходимо сгруппировать все связанные между собой элементы вместе. Это означает, что характеристики товара должны находиться рядом, а не быть разбросанными по макету.
Далее нужно расположить каждый элемент корзины в строки. Поскольку характеристики товара содержат больше всего данных, необходимо выделить их в отдельную строку. Следующая строка будет включать название товара и кнопки.
Теперь, когда у вас есть две строки, следует решить, какая из них будет расположена сверху. Поскольку пользователи идентифицируют и проверяют выбранные товары по названию, в данном случае оно играет ключевую роль. Поэтому название товара должно находиться в верхней части блока.
Оптимальное расположение кнопок — справа от названия товара. В правом верхнем углу остаётся не так много свободного пространства, но пользователи привыкли видеть там иконки действий. Например, окна системы управления, всплывающие окна и т.д.
Такое расположение строк отличается от традиционного отображения данных на странице корзины. Вместо горизонтального формата «Название: Характеристика» используется вертикальный — с названиями, выровненными по верхнему краю.
В результате горизонтальное расположение контента поможет пользователям быстро и легко сканировать информацию. Его взгляд будет двигаться в определённом направлении.
Кнопки
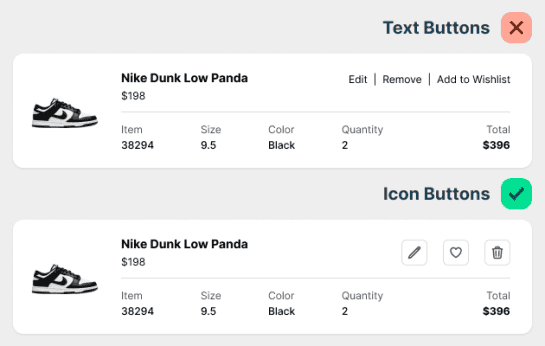
Пользователям придется читать текст на кнопках, к тому же они будут занимать много места на экране. Это создаёт дополнительный визуальный шум, который замедляет сканирование контента. Вместо текстовых кнопок лучше использовать кнопки с иконками, чтобы не отвлекать пользователя от важной информации. Отсутствие текста на кнопках позволит покупателю сфокусироваться на просмотре характеристик товара.
Улучшенный дизайн
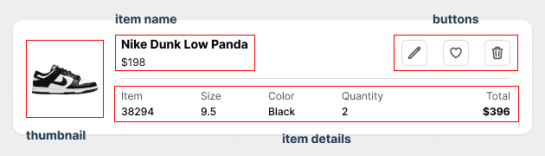
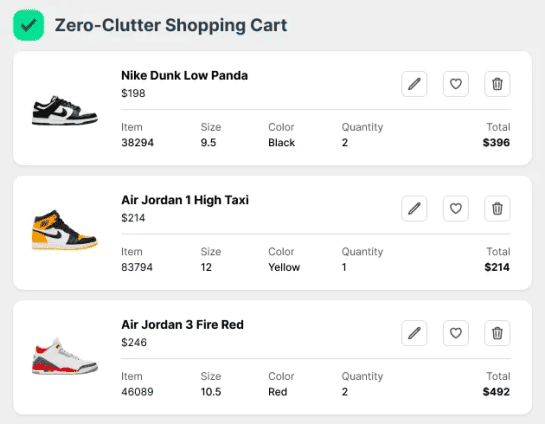
Как видите, новый дизайн выглядит чистым и неперегруженным. В макете есть структура, которая обеспечивает быстрое считывание информации. В результате пользователи не запутаются, когда будут проверять товары в своей корзине.
Кроме того, каждый товар находится в отдельной карточке. Это поможет покупателям быстро посчитать товары в корзине. Они смогут сканировать карточки, чтобы получить представление о выбранных товарах. Такой подход лучше, чем разграничение элементов с помощью разделителя на плоском фоне.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- boosty