- Статьи
- 2 мин на чтение
- 10014
Почему раскрывающееся при наведении меню должно касаться панели навигации
Правильно проектируем навигацию
Пользователей раздражает, когда они не могут кликнуть по пункту меню при наведении на него курсором мыши. В результате они не могут перейти на нужную им страницу и застревают на главной.

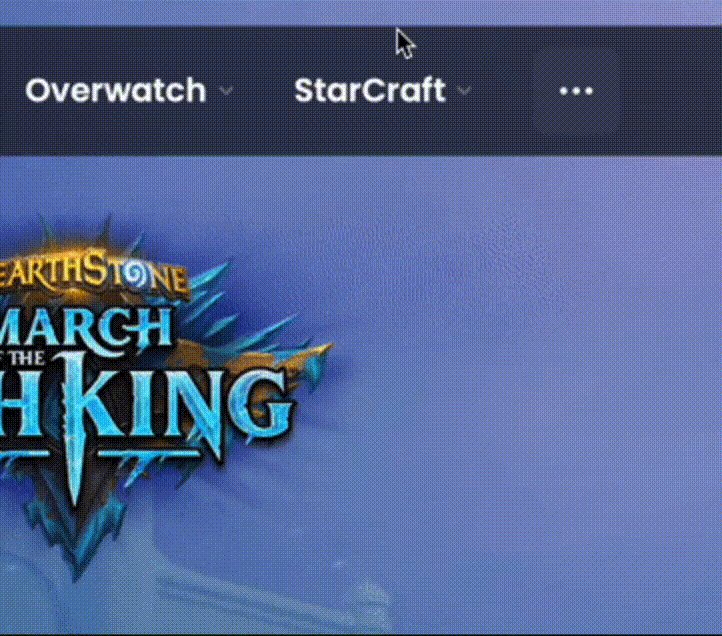
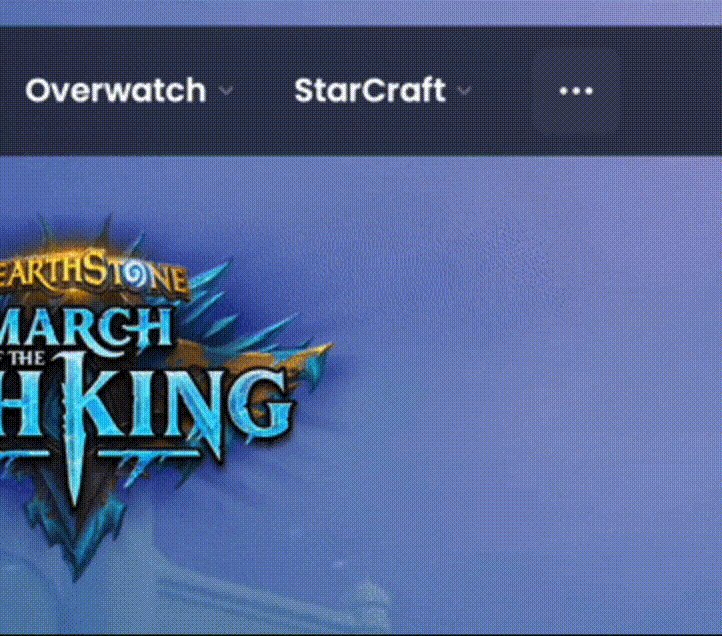
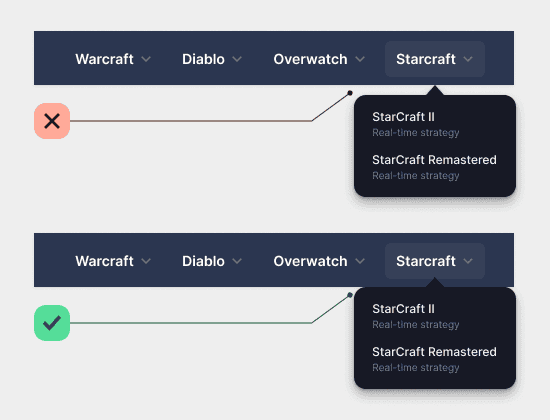
Это частая проблема, если меню, которое раскрывается при наведении, не соприкасается с панелью навигации. Небольшой зазор между меню и панелью не позволяет курсору мыши попасть в меню. Когда пользователь наводит курсор на этот зазор, меню закрывается, и он не может выбрать пункт.
Эта проблема появляется вследствие плохого дизайна и неправильной вёрстки. Активная область наведения должна объединять панель навигации с меню. Однако разработчикам непонятен такой подход, потому что обычно область наведения размещают над раскрывающимся меню. И часто они не учитывают зазор между панелью навигации и областью меню, которое раскрывается при наведении курсора.
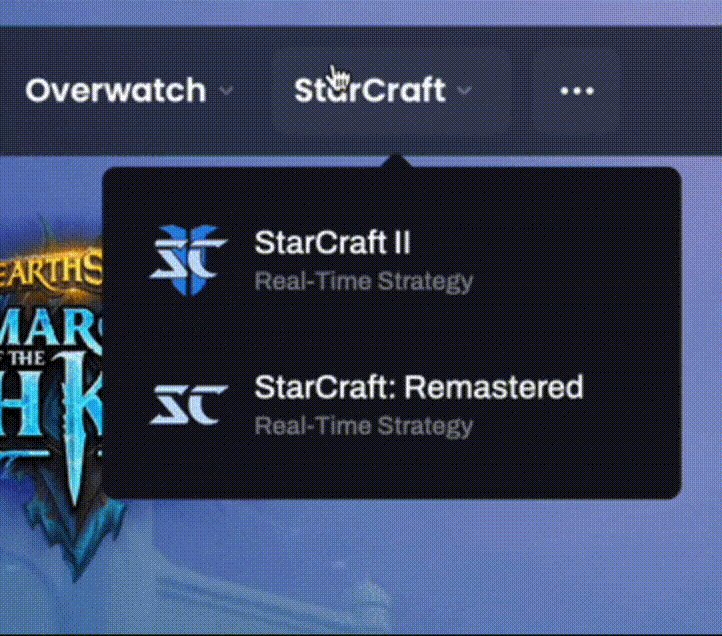
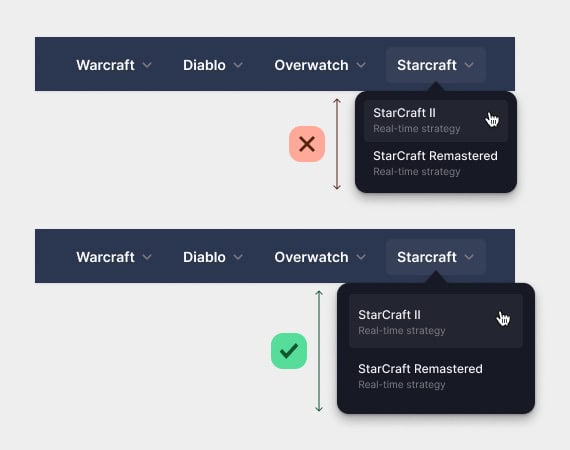
С позиции дизайна наличие зазора не имеет смысла. Меню — продолжение навигационной панели. Поэтому оно должно выглядеть как связанный с ним элемент, а не как отдельный. Если расположить меню, которое раскрывается при наведении, выше, чтобы оно соприкасалось с панелью навигации, то они будут выглядеть более целостными. Разработчики реже допускают ошибки, если верстают область наведения, где отсутствует зазор между панелью навигации и раскрывающимся меню.

Вам не пришлось бы беспокоиться об областях наведения, если бы меню открывались по клику, а не при наведении. Меню, которые появляются при наведении, — не самое оптимальное решение, потому что пользователи могут случайно раскрыть их, перемещаясь по сайту. Случайные раскрытия могут раздражать людей, если меню перекроет область экрана в момент просмотра ими контента.
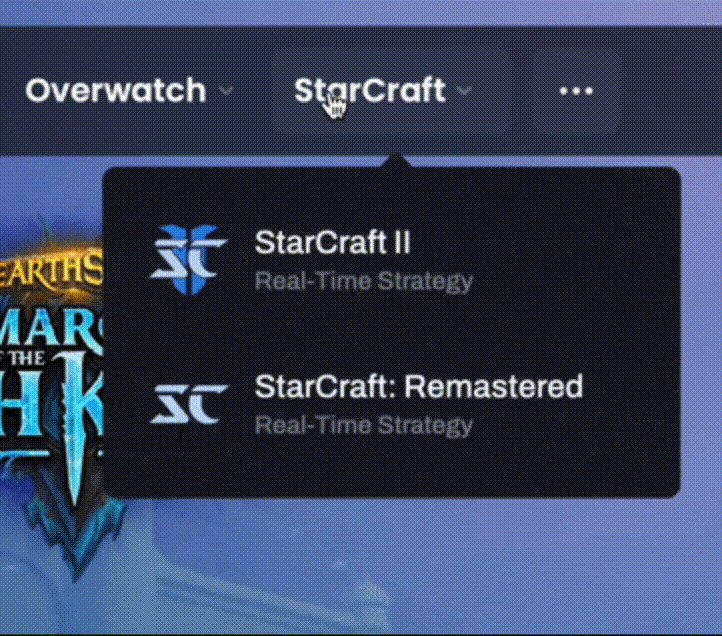
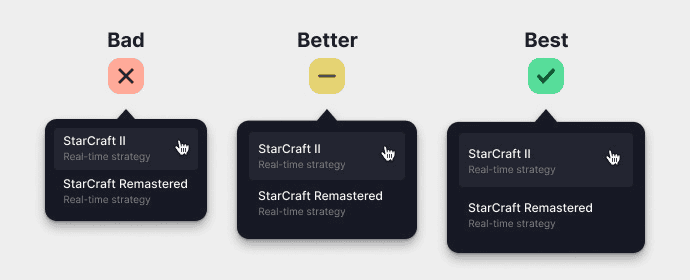
Кроме того, меню, раскрывающееся при наведении, исчезнет, если пользователь случайно переместит курсор мыши за его пределы. Посетители сайта должны удерживать курсор в области наведения при просмотре пунктов меню. Если они будут двигать мышь слишком быстро, курсор сместится за пределы меню, и оно закроется. Поэтому важно обеспечить достаточное количество свободного пространства вокруг пунктов, чтобы курсор не мог так легко выйти за пределы раскрывающегося меню.

Обратите внимание на разницу, которую создаёт в меню дополнительная тёмно-серая плашка. Пользователи могут наводить курсор на пункты меню и свободно перемещать мышь. Когда в меню нет плашек, людям приходится перемещать курсор с осторожностью, чтобы не выйти за пределы пунктов меню. Это замедляет процесс навигации.

Убедитесь, что раскрывающееся при наведении меню касается панели навигации, и сделайте достаточно большие отступы между его пунктами. Эти дизайнерские приёмы снизят уровень разочарования пользователей интерфейсом, когда они будут с ним взаимодействовать.
Перевод статьи Why Hover Menus Should Always Touch the Navigation Bar из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter