- Дизайн
- 5 мин на чтение
- 20980
10 приёмов в Фотошопе, которые… дальше придумайте сами
Привет! Меня зовут Влад Аюев и я дизайнер.
Давно чешутся руки рассказать про дизайнерские штучки (на самом деле, просто прикладные приёмы), которым я нахватался от других дизайнеров в этих модных московских агентствах.
Я постоянно приставал с вопросами к арт-директорам, выпытывал, даже умолял, а порой просто подкрадывался сзади и молча подглядывал
в компьютер. И знаете, это неплохо помогло.
Расскажу лишь то, что узнал за время работы, поэтому если напишу какую-то очевидность, не стоит закидывать меня шапками.
Я знаю одного арт-директора, ныне основателя собственного агентства, так он не умеет шейпами в Фотошопе пользоваться — и ничего, FWA и всё такое.

Всё, что перечислено далее, касается работы в Фотошопе.
1. Забудьте про деструктивные изменения
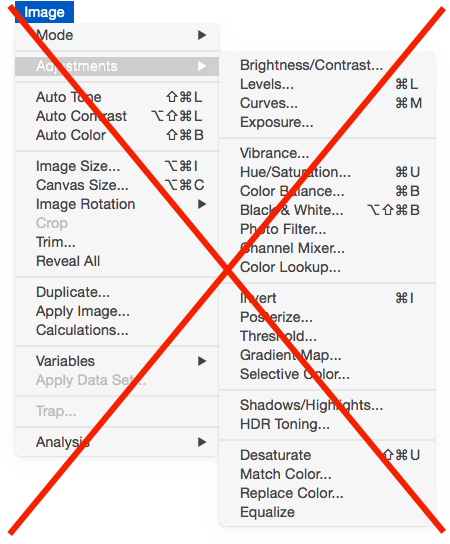
 Стоит почти забыть про существование вкладки Adjustments, потому что все эффекты в ней можно сделать лишь единожды. Это деструктивная вкладка короче.
Стоит почти забыть про существование вкладки Adjustments, потому что все эффекты в ней можно сделать лишь единожды. Это деструктивная вкладка короче.
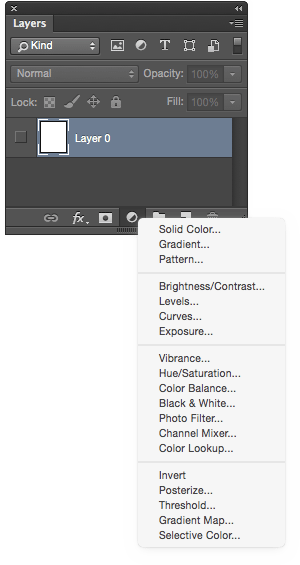
 А пользоваться надо вот этой в слоях, потому что тут те же самые эффекты, но они ложатся отдельным слоем и их в любой момент можно подкрутить.
А пользоваться надо вот этой в слоях, потому что тут те же самые эффекты, но они ложатся отдельным слоем и их в любой момент можно подкрутить.
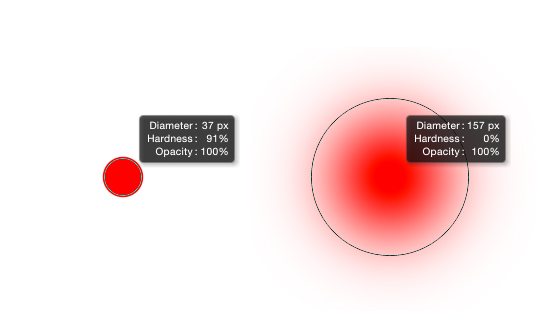
2. Изменение жесткости пера

У кого нет планшета, тот лох (только если это не Саша Воронков), поэтому если у вас нет — срочно купите
и научитесь им пользоваться.
Чтобы менять размер и жесткость пера можно не нажимать [ и ], а зажать CTRL+ALT и подвигать им по планшету влево-вправо и вверх-вниз.
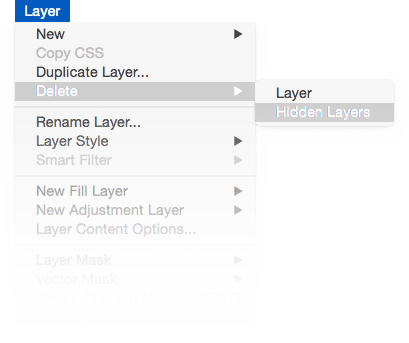
3. Удалить все пустые слои

Одним нажатием удаляет все пустующие слои и сразу становится чисто. Очень удобно.
4. Страший брат Штампа — Заплатка

 Люблю эту фотографию.
Люблю эту фотографию.
Интересно кстати, что у красного есть нос, а у синего — нет.
Вот надо, например, красному тоже нос убрать.
Для этого есть прекрасный инструмент — убийца всех прыщей — Заплатка.
Обводим ненужную нам деталь и перетягиваем её на место картинки с нужной нам текстурой, как на картинках ниже.

5. «Бразильская школа» (цит. Сергей Андронов)
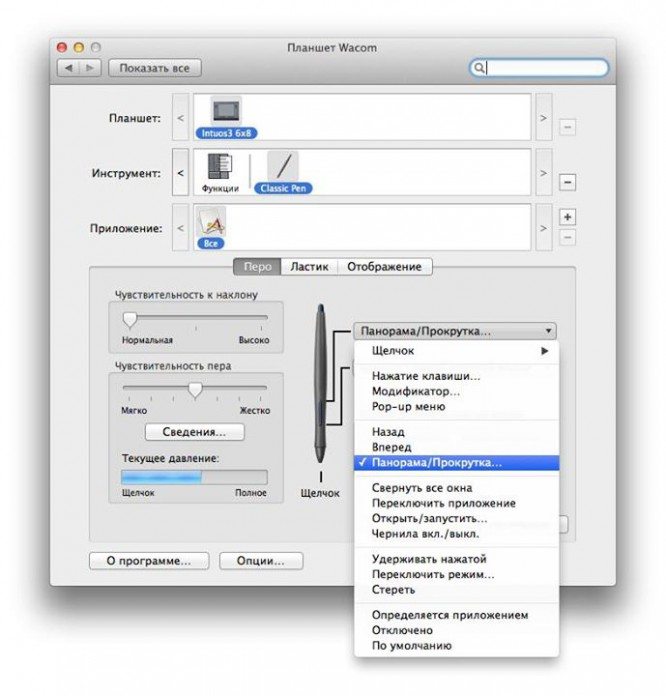
 Если вы счастливый обладатель планшета, то в настройках на верхнюю кнопку пера (некоторые ими кстати вообще не пользуются) можно поставить возможность прокрутки.
Если вы счастливый обладатель планшета, то в настройках на верхнюю кнопку пера (некоторые ими кстати вообще не пользуются) можно поставить возможность прокрутки.
На этом моменте можно перестать зажимать другой рукой пробел в Иллюстраторе, например, и вообще забыть про любые ползунки.
Ну и в целом, так быстрее будет мотать всё — даже ленту фейсбука.
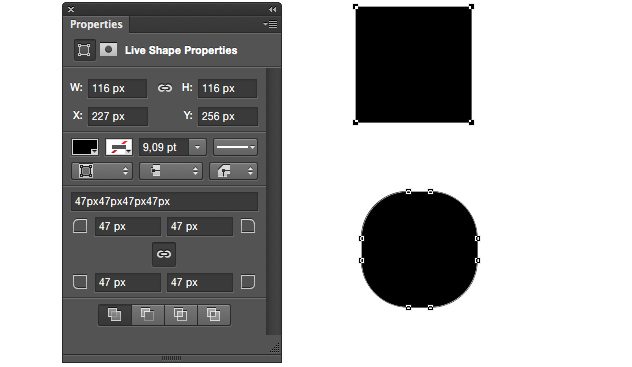
6. Настройки шейпов

У шейпов можно не только ставить обводку и выбирать её жирность, что перекочевало в Фотошоп из Иллюстратора.
Во вкладке Properties можно сглаживать углы, например.

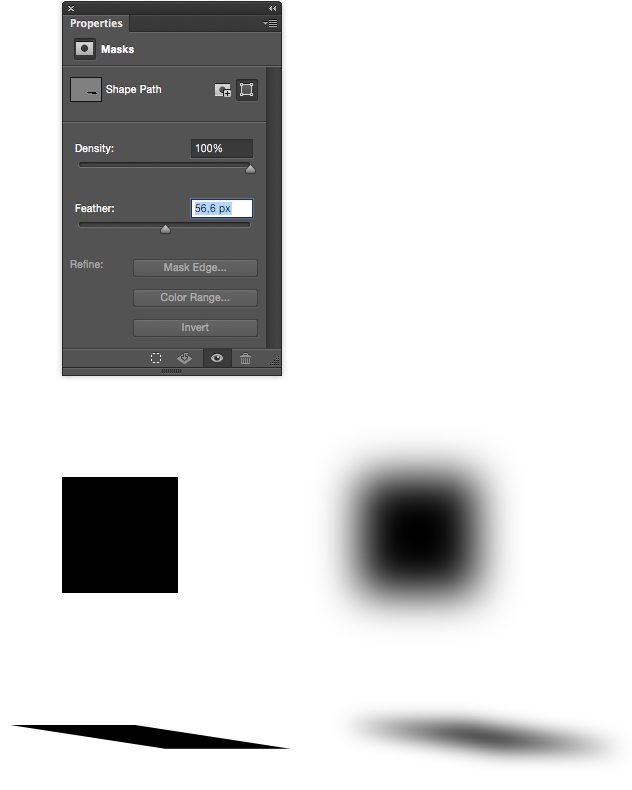
А переключившись там же на настройку маски, ползунком можно настраивать размытие шейпа. Удобно делать тени, например.
7. Настройка цвета
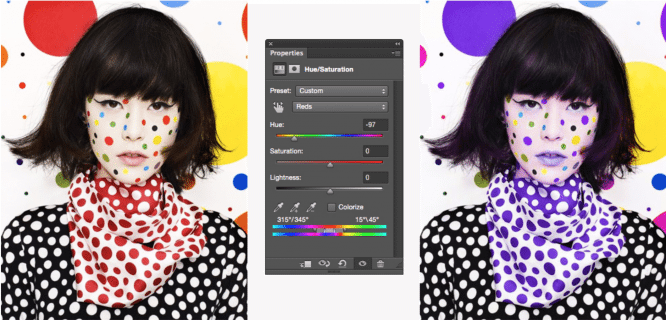
Менять отдельные цвета на картинке проще всего, конечно, с помощью Hue/Saturation. Там же мне, например, удобно быстро настроить оттенок какого-либо цвета.
Само собой надо следить за тем, чтобы это не сказывалось на качестве общей картины — тут, например, очевидно, что кожа девушки получилась у меня слишком фиолетовой (вместе с губами, кстати).

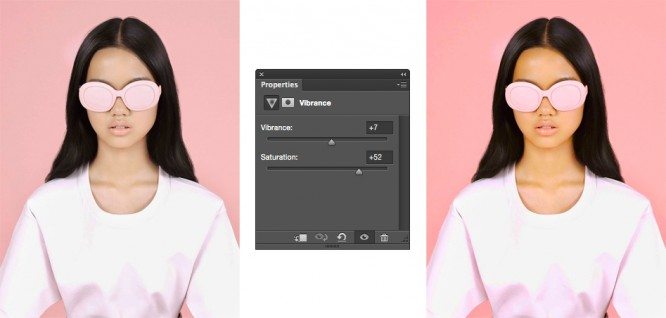
Для изменения общего тона картинки или если надо вытянуть (или приглушить) цвета — элегантнее работает Vibrace, который как и Hue/Saturation, включается внизу вкладки слоев (см. пункт 1).

8. Наложение смартов на поверхности
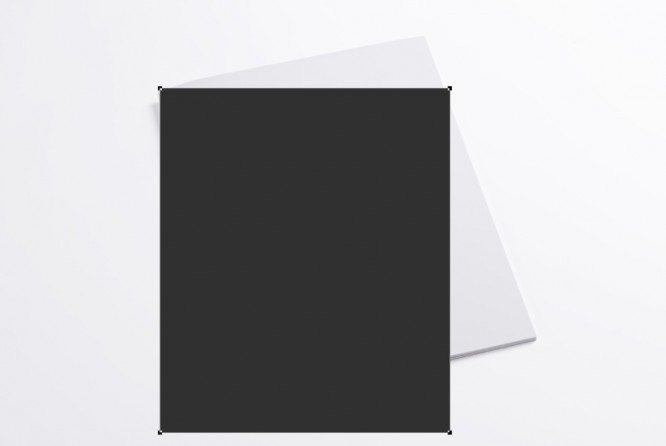
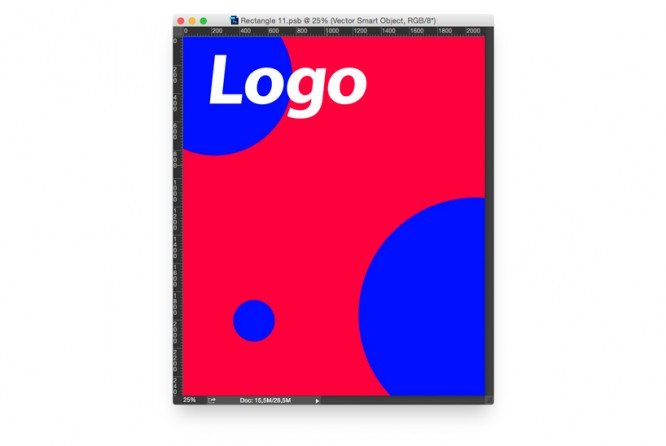
Например, надо показать наш дизайн на этой обложке.

Для этого поверх неё растягиваем шейп примерно в размер обложки.

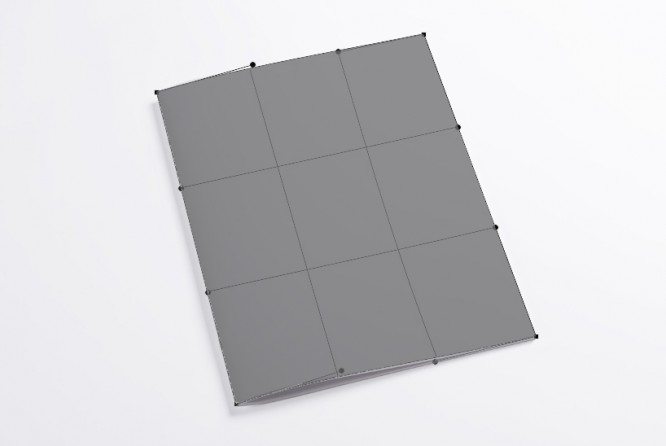
После чего переводим его в смарт-объект и натягиваем на всю поверхность обложки. Для лучшего обзора я пока убавил прозрачность.

Заходим в смарт-объект, вставляем сюда наш дизайн и сохраняем.

Возвращаемся на изначальную вкладку. В данном случае смарт-объект ещё логично поставить мультиплаем. Готово. Если надо что-то поменять: и наполнение, и трансформацию смарт-объекта — это всегда под рукой и никуда не пропадёт.

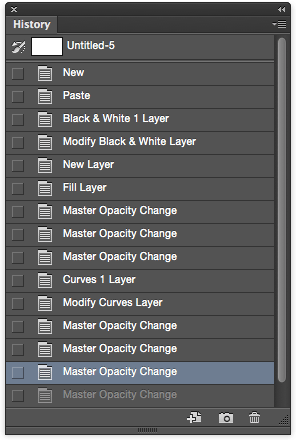
9. Как избавиться от вкладки History

Всё просто — есть два сочетания клавиш:
ALT+CMD+Z — возвращает нас всегда на шаг назад сколько угодно раз.
CMD+Z — переключает нас с шага, до которого мы только что дощёлкали предыдущей комбинацией, на последний.
И обратно тоже.
Теперь можно навсегда закрыть вкладку History.
10. Горячие клавиши
10 — красивое число, поэтому это будет последний пункт.
И самый занудный. Но, может, и самый полезный.
Вообще крутость использования горячих клавиш трудно переоценить.
Помню, как в описании одной вакансии на должность дизайнера был такой пункт: виртуозное владение игрой на клавиатуре. Потому что горячие клавиши — это скорость.
Вот те, что я использую чаще всего.
Во-первых, я обожаю смарт-объекты, поэтому установил себе для них две специальные комбинации:
CMD+§ — превратить выбранные слои в смарт-объект
СMD+SHIFT+R — растрировать смарт-объект
циферки 1-0 — прозрачность слоя, если выбран слой; и кисти, если выбрана кисть
D — сбрасывает выбранные цвета на Чёрный и Белый
X — меняет выбранные цвета местами
ALT+BACKSPACE — заливает слой, шейп или текст верхним цветом
CMD+N — создать новый документ
CMD+SHIFT+N — создать новый слой
CMD+G — группировать слои
CMD+J — копия выбранного слоя
SHIFT+ALT+CMD+E — создает результирующий слой
SHIFT+- и SHIFT++ — переключение режимов наложения слоя
ALT+CMD+I — размер изображения
V — выделялка
B — кисть
U — шейпы (SHIFT+U — листать шейпы)
J (SHIFT+J) — штамп и заплатка
Автор: Влад Аюев
Источник: ayuev
Фото на обложке: ShutterStock