Проектирование фильтров для крупномасштабных корпоративных приложений отличается от разработки приложения среднего размера. Дизайнеру придётся столкнуться со сложной задачей — продумать расположение не десятков, а сотен значений параметров* и сделать фильтрацию удобной для использования.
*Примечание переводчика. Параметры фильтров — Категория товара, Бренд, Цена, Цвет, Стиль, Размер и т.д. Значения параметра — его характеристики, например, значения параметра «Цвет» — Красный, Синий, Жёлтый, Зелёный и т.д.
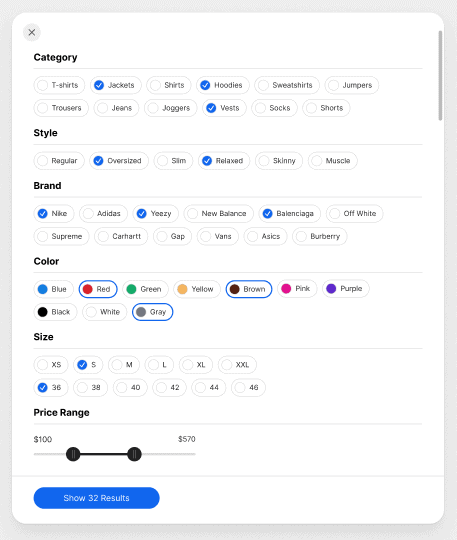
Как правило, в интерфейсе фильтры располагают на левой боковой панели или горизонтально. Однако эти варианты не подходят, если фильтров много. В этом случае лучше использовать модальное окно, которое предназначено для размещения в нём всех фильтров сразу.
Подробнее о пакетной фильтрации в модальном окне читайте в статье «Лучший дизайн фильтров для крупномасштабных приложений» —https://teletype.in/@uxteddy/llJAdmFoGKm
Тем не менее, при использовании пакетной фильтрации есть потенциальная проблема. Как разместить сотни значений параметров в одном модальном окне? Вы не сможете расположить их вертикально один за другим, к тому же будет неправильно вынуждать людей бесконечно скроллить, чтобы просмотреть все фильтры и выбрать то, что нужно. Чтобы упростить использование фильтров, разработайте навигацию внутри модального окна.

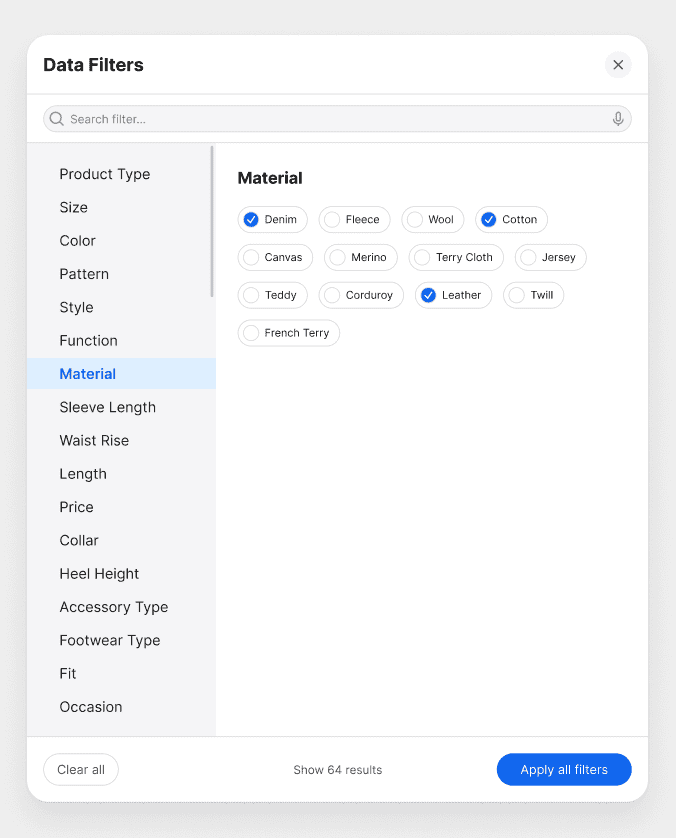
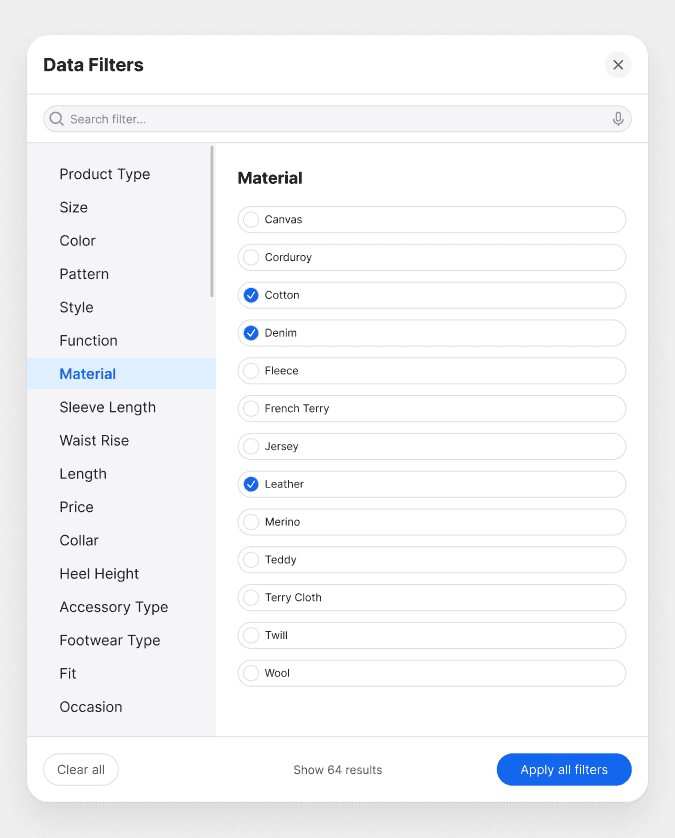
Меню на боковой панели поможет пользователям увидеть многочисленные параметры независимо от ширины окна. Количество параметров может бесконечно расти в вертикальном направлении, и люди смогут использовать полосу прокрутки, чтобы посмотреть их все. А ширины окна будет достаточно, чтобы отобразить все значения выбранного параметра.

Если вы будете размещать чипы горизонтально, под ними останется большое количество вертикального свободного пространства, как на изображении выше. Однако в нём может не быть необходимости. В этом случае располагайте чипы вертикально, один за другим, как на изображении ниже. Преимущество такой композиции по сравнению с горизонтальным размещением чипов заключается в том, что вы сможете расположить значения параметров в алфавитном порядке и упростить поиск.

Кроме того, добавьте строку поиска в модальное окно, чтобы пользователи могли найти нужный фильтр. Поиск не нужен, если у вас немного фильтров. Однако он помогает пользователям быстрее находить определённые фильтры среди сотен других.
В нижней части модального окна находится подвал с кнопками «Применить все фильтры» и «Сбросить всё». Там же пользователи могут увидеть количество потенциальных результатов в зависимости от того, какие значения параметров они выберут. Когда человек нажмет кнопку «Применить», модальное окно закроется, и на экране он увидит результаты фильтрации.
Дизайн фильтров для мобильных версий
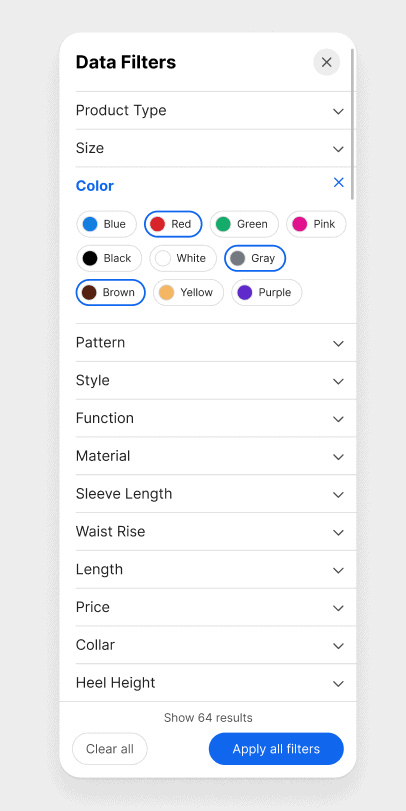
Дизайн фильтров в виде модального окна работает только для десктопных версий сайта. Для мобильных устройств используйте аккордеон-меню, потому что ширины мобильных экранов недостаточно для расположения бокового меню. В этом случае фильтры размещают вертикально.

В аккордеон-меню фильтры будут свёрнуты, пока пользователь не щёлкнет на название заголовка. При нажатии на фильтр он раскроется и отобразит значения параметров. Результаты фильтра будут обновляться по мере того, как человек будет делать выбор. Раскрытие нового фильтра приведет к сворачиванию предыдущего, чтобы предотвратить одновременное отображение слишком большого количества информации.

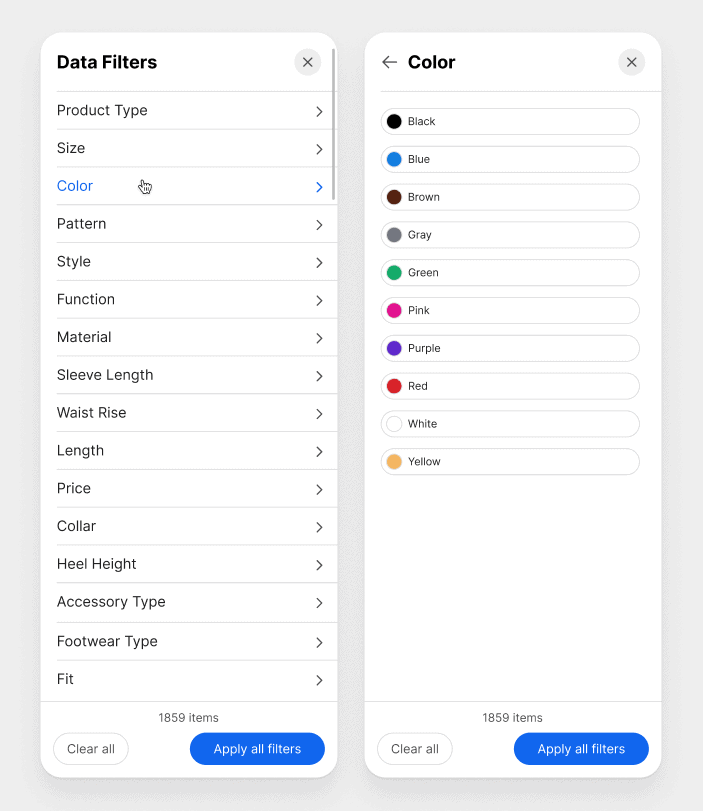
Другой подход для мобильных версий заключается в том, чтобы разделить параметры и значения параметров и расположить их на отдельных страницах. Если каждый фильтр содержит длинный список значений, используйте этот шаблон, чтобы пользователям не приходилось долго прокручивать страницу. Однако для перехода между экранами людям потребуется делать много кликов.
Когда у вас много фильтров, вы не сможете расположить их вертикально. Разместите их либо на боковой панели, либо спроектируйте навигацию в формате аккордеона. Это поможет снизить когнитивную нагрузку на пользователей. Важно понимать масштаб и контекст проекта, чтобы выбрать оптимальный подход.
Перевод статьи How to Handle a Filter UI with 100 Options из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!