- Статьи
- 6 мин на чтение
- 16326
Онбординг: 15 паттернов и советов
Знакомство пользователей с новым продуктом — критически важный момент. Мы должны заинтересовать аудиторию и при этом не оттолкнуть ее слишком сложным интерфейсом или запутанным функционалом. Здесь нам нам помощь приходит онбординг.

Что такое онбординг
Представьте: вы заселяетесь в отель, консьерж встречает вас приветливой улыбкой, вручает ключи, объясняет, как пройти к вашему номеру, рассказывает об удобствах и доступных услугах. Его цель — предоставить вам всю необходимую информацию. Вы без труда находите нужную дверь (в этом вам также помогают понятные, удобные указатели), и открываете ее одним движением электронного ключа.
Внутри все соответствует вашим ожиданиям. Кроме того, вы сразу замечаете на столе несколько инструкций — как подключиться к Wi-Fi, заказать еду или экскурсию и многое другое. Как здорово! Вы делаете глубокий вдох и прыгаете в свою кровать! Онбординг официально завершен! Конечно, путешествие на этом не заканчивается, и иногда вам может понадобиться помощь, но теперь вы определенно чувствуете себя более уверенно.
Онбординг пользователей происходит аналогичным образом. Все начинается с приветствия, затем продукт предоставляет нам всю необходимую информацию и знакомит нас с основными функциями и взаимодействиями. Подобно тому, как приятный опыт заселения в отель задает тон пребыванию в нем, чтобы вы захотели остаться подольше или приехать еще раз, эффективный онбординг является основой для позитивного и успешного путешествия пользователя, которое люди захотят проходить снова и снова.
Зачем нужен онбординг
Грамотный онбординг предугадывает потребности и болевые точки пользователей на разных этапах взаимодействия с продуктом. Он предоставляет им именно тот объем информации, рекомендаций и поддержки, который необходим для того, чтобы заинтересовать человека и побудить его к изучению и освоению продукта.
Онбординг помогает пользователям в кратчайшие сроки изучить доступные возможности и понять, как продукт решает их проблему. Таким образом, онбординг демонстрирует его ценность. Результат — привлечение и удержание большего числа пользователей.
Типы онбординга
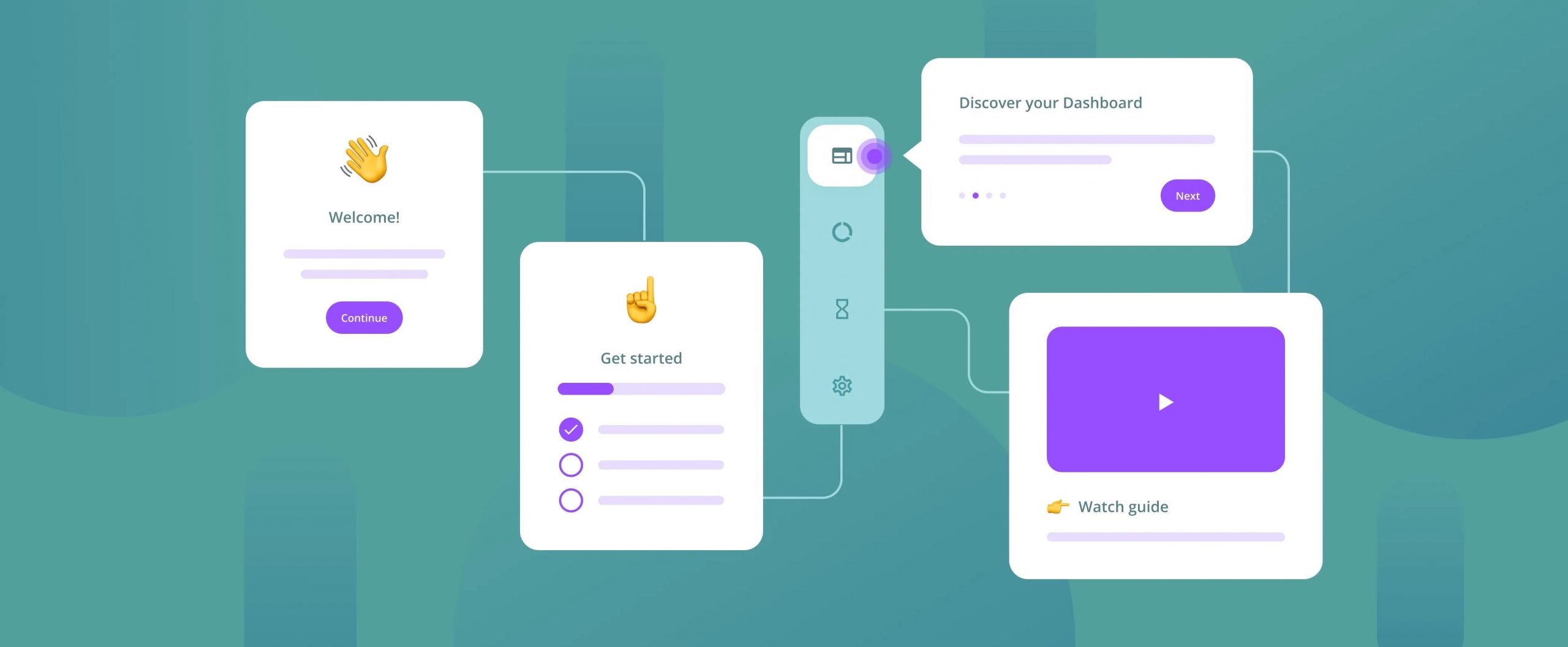
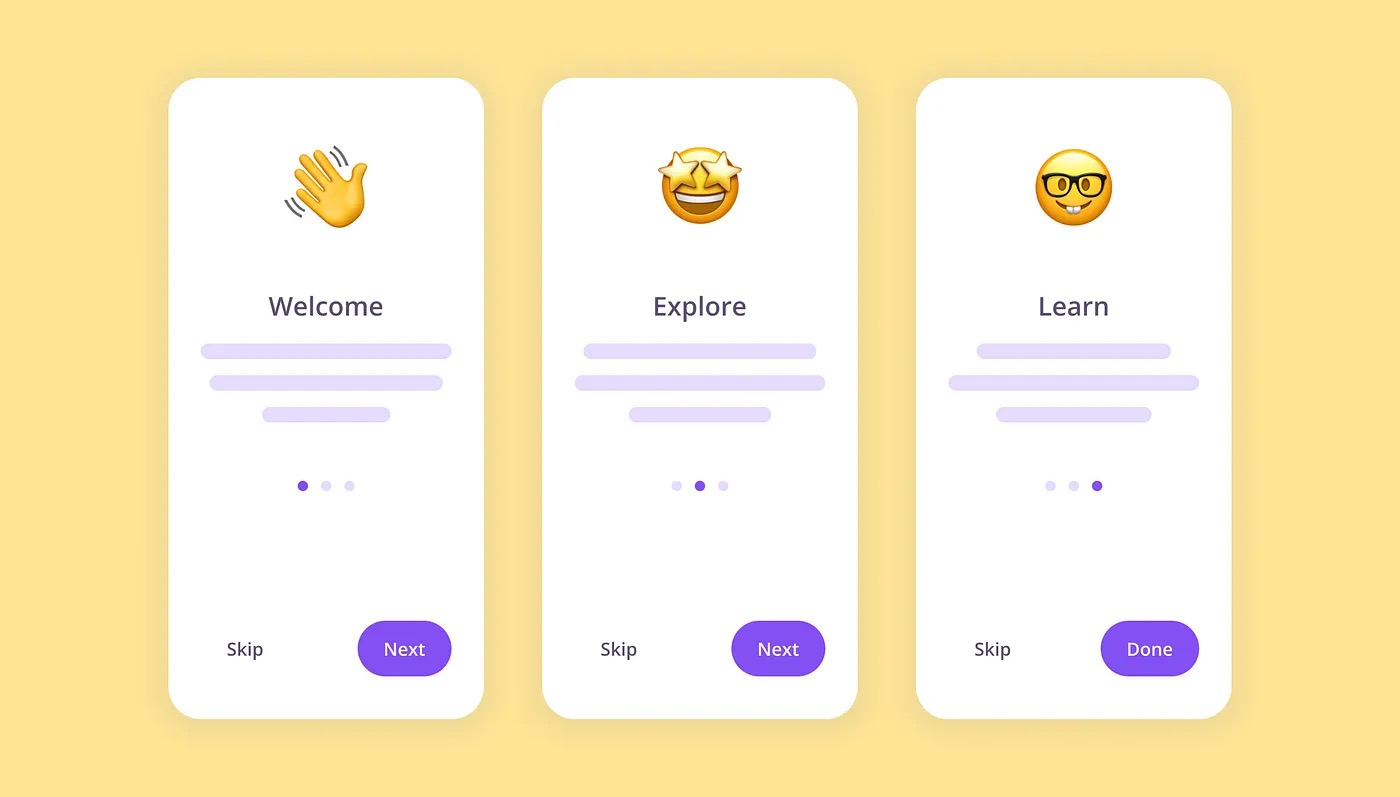
1. Обзор продукта

Обзор продукта — это последовательность экранов, цель которых — дать пользователям общее представление о том, с каким продуктом они имеют дело, какие задачи он решает и какую пользу он может принести. Здесь часто освещаются ключевые функции и примеры использования, демонстрирующие, как продукт может удовлетворить различные потребности, а также поощряется его дальнейшее изучение.
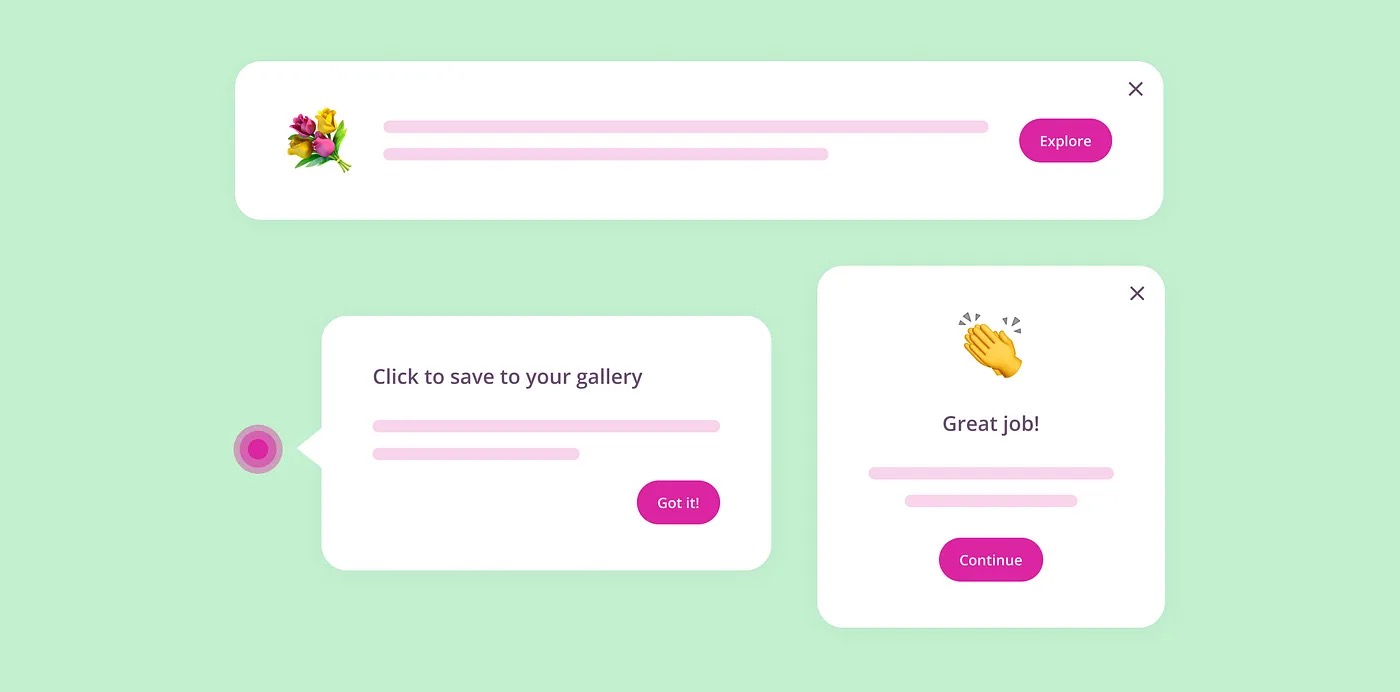
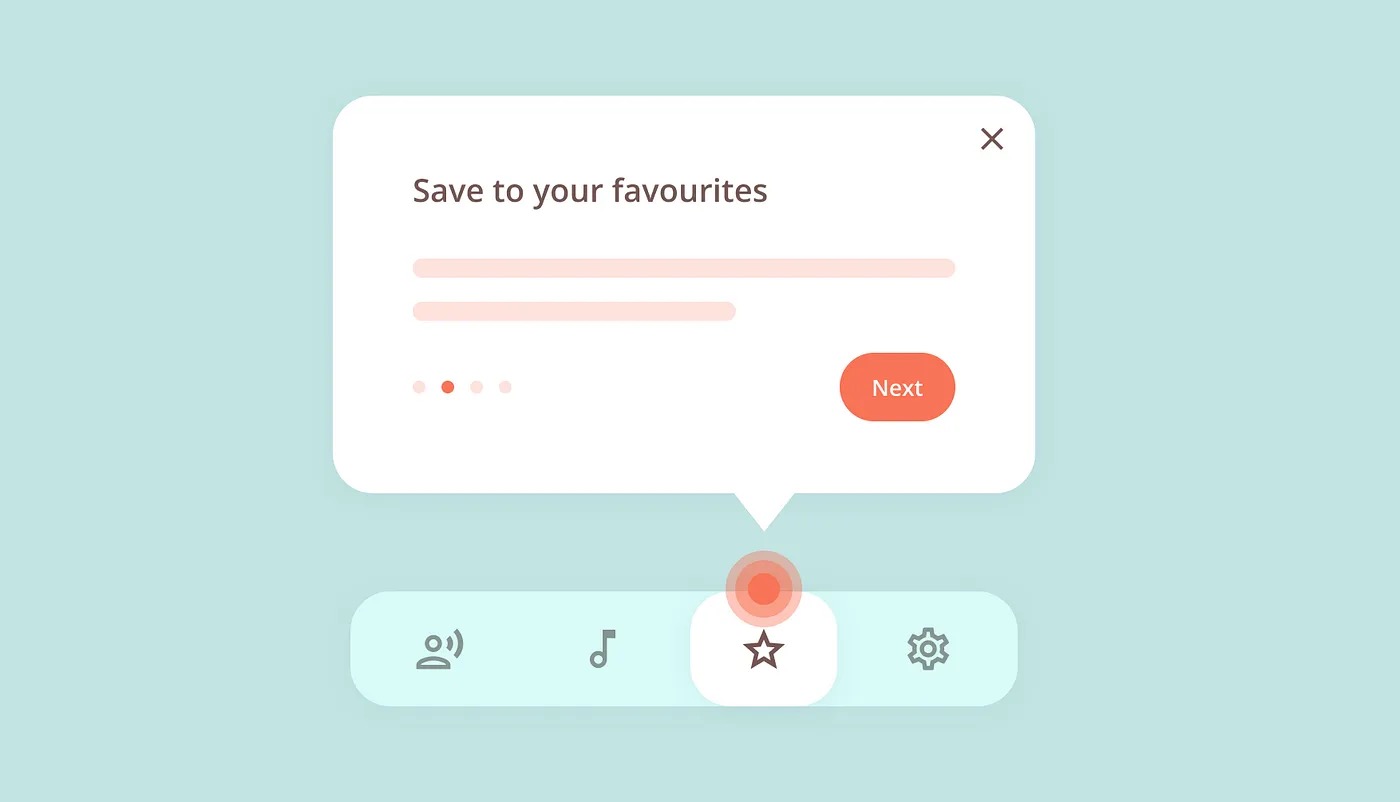
2. Контекстный онбординг

Речь о модальных окнах, всплывающих подсказках или баннерах, в которых пользователям предлагается следующее наиболее эффективное действие, способное приблизить их к достижению цели. Такие сообщения предоставляют релевантную информацию в нужное время и поощряют желательное поведение, направленное на формирование привычек.
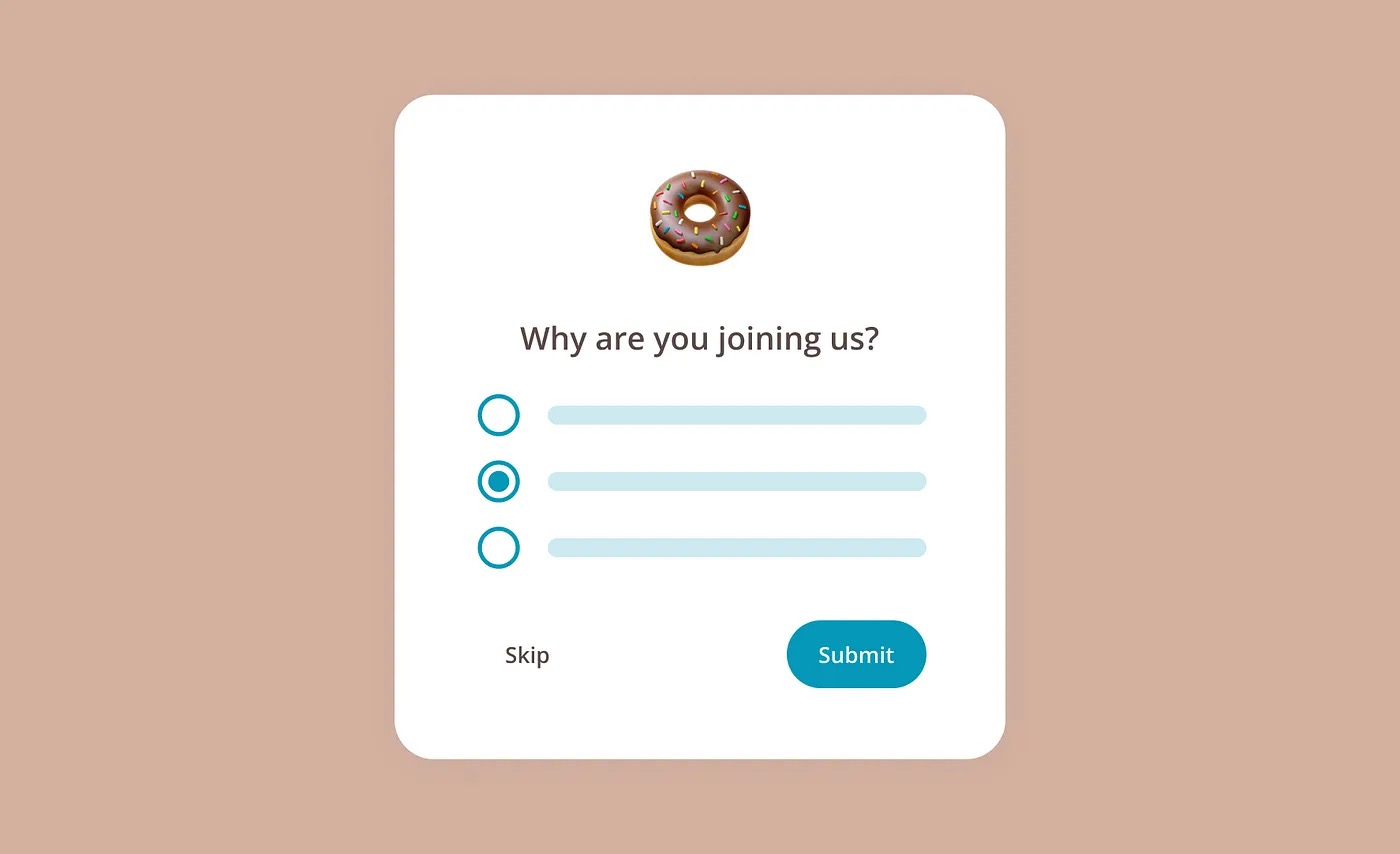
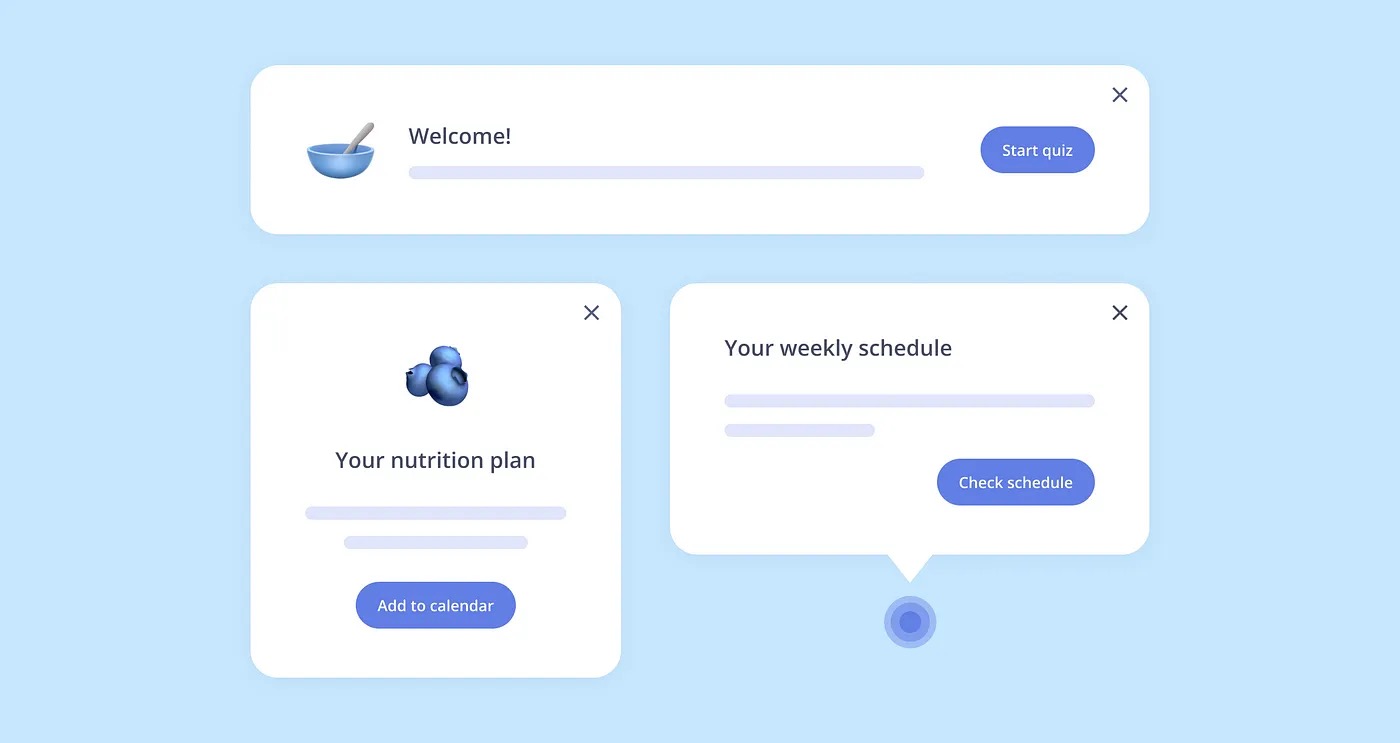
3. Персонализированный онбординг

Подобные сообщения, так же как и контекстный онбординг, направлены на формирование привычек, но адаптированы к потребностям конкретного пользователя (необходимо предварительно собрать определенную информацию о нем). Это эффективный подход для продуктов, которые предполагают несколько сценариев использования.
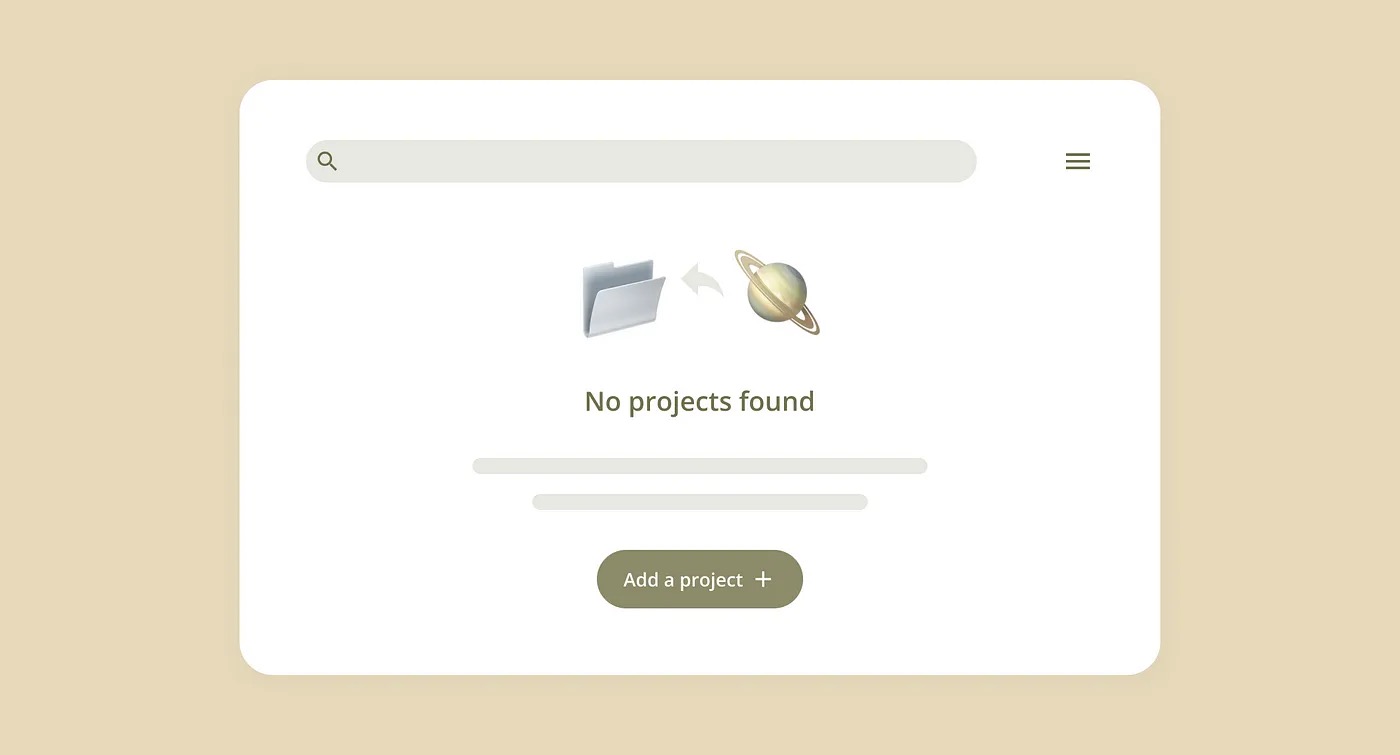
4. Пустые состояния

Пустые состояния — сообщения и графические элементы, которые играют роль плейсхолдеров в тех случаях, когда в разделе нет данных. Это отличная возможность поделиться советами и примерами, чтобы направить пользователей и подсказать им, как добавлять элементы. Пустые состояния особенно эффективны в продуктах, связанных с созданием, организацией или обработкой контента.
5. Тур по продукту

Тур — это подсказки, которые шаг за шагом знакомят пользователей с ключевыми функциями и возможностями продукта. Чаще всего его основными элементами являются всплывающие подсказки, поп-апы или оверлеи. Их можно пролистывать вперед или назад, что позволяет пользователю изучать продукт в своем собственном темпе.
Такой подход актуален для продуктов, которые отличаются сложным UI. Обычно после того, как пользователь отклоняет какую-либо из подсказок, закрываются все оставшиеся, поэтому целесообразно предусмотреть возможность повторного прохождения тура.
6. Интерактивный тур по продукту

Интерактивный тур — это серия задач или челленджей, которые побуждают пользователей выполнять определенные действия или принимать решения, и таким образом изучать функциональные возможности продукта. Они активно вовлекают людей в процесс обучения, делая его более интересным и запоминающимся. Кроме того, они позволяют пользователям попрактиковаться в контролируемой среде, повышая их уверенность и мастерство.
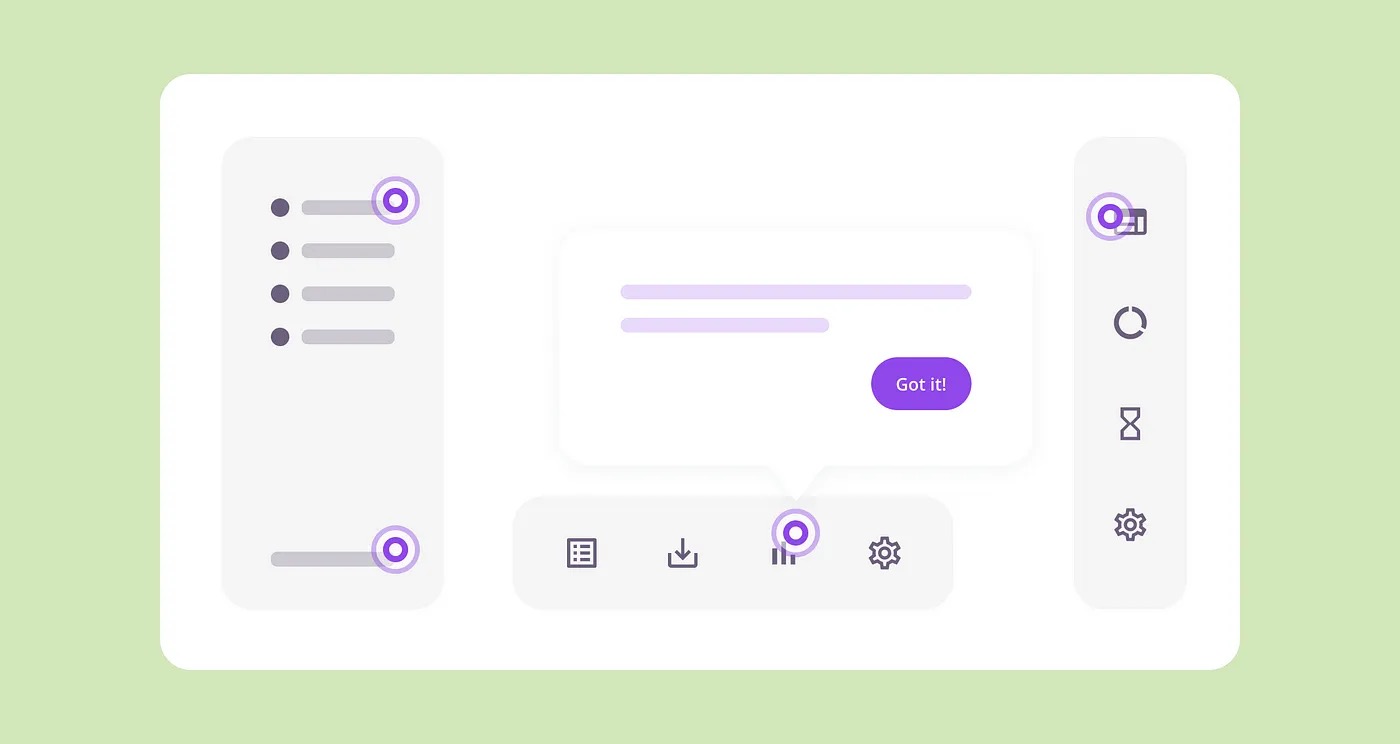
7. Горячие точки

Горячие точки — это UI-элементы, привлекающие внимание пользователей к определенным областям экрана и побуждающие людей к взаимодействию. Обычно они пульсируют и активируются при нажатии, открывая полезную информацию. Такой гибкий подход позволяет не загромождать интерфейс лишними деталями — пользователь может получить доступ к скрытому контенту, когда ему это действительно нужно.
8. Чек-листы

Чтобы опыт был максимально эффективным, необходимо выполнить ряд задач или действий. Обычно эти задачи представлены в виде чек-листов или других индикаторов прогресса, чтобы мотивировать пользователей и помогать им отслеживать свои успехи. Чек-листы делают опыт более структурированным и дарят аудитории чувство удовлетворения. Такой подход снижает стресс, поскольку люди могут просматривать список задач в любое удобное для них время. Чтобы задачи были релевантными, нужно предварительно собрать информацию о потребностях конкретного пользователя.
9. Видеоруководство

Видеоруководство — короткие видеоролики с демонстрацией различных функций продукта и процесса выполнения определенных задач. Такое решение придется по душе визуалам, поскольку оно является максимально наглядным. Однако в дальнейшем пользователям придется в значительной степени полагаться на свою память, а, согласно нашим исследованиям, люди предпочитают учиться на практике, а не просто наблюдать.
10. Капельная email-кампания

Капельная кампания — это автоматизированная цепочка обучающих электронных писем, которые отправляются пользователям после совершения ими определенных действий. Каждое письмо содержит ценную информацию, советы и рекомендации для постепенного освоения и погружения в тему. Это то, что нужно, если ваш продукт включает несколько уровней, требующих всё более глубокого понимания.
11. Самостоятельный онбординг

Создатели продукта предоставляют пользователям все необходимые ресурсы — туториалы, раздел FAQ, руководства, — для самостоятельного изучения. Это отличный вариант для тех, кто хочет глубоко погрузиться в особенности продукта, но для большинства людей, которые сразу же приступают к работе, есть методы поэффективнее.
Советы и лучшие практики
Данные и исследования

Попробуйте понять пользователей. Здесь нам на помощь приходят исследования и персоны. Каковы цели, потребности, болевые точки и ожидания аудитории?
Изучите, как продукт решает проблемы пользователей. Какие сценарии существуют? Какие из них являются наиболее значимыми и ценными как для пользователей, так и для бизнеса?
Какие действия, задачи и шаги должны предпринять пользователи для решения своих проблем и достижения целей? Полезный инструмент — Jobs To Be Done.
Как люди взаимодействуют с продуктом сейчас? Есть ли какие-либо препятствия или неудобства, которые можно устранить с помощью более продуманного дизайна или онбординга? Данные могут пролить свет на наиболее популярные и непопулярные функции. Программы для записи экрана помогают получить инсайты об опыте взаимодействия, а интервью с пользователями позволяет глубже понять, чем они руководствуются.
Какие типы онбординга нам подходят? Нужно ли проводить A/B-тестирование нескольких подходов?
Копирайтинг и дизайн

Используйте онбординг только в случае необходимости. Пусть этот этап будет кратким и приятным.
Говорите на языке пользователей, чтобы сделать коммуникацию максимально эффективной.
Придерживайтесь последовательного позитивного тона голоса, чтобы люди чувствовали себя комфортно.
Добавьте индивидуальности и эмоций для установления контакта с аудиторией.
Разработайте персонализированные сообщения, чтобы предоставлять пользователям актуальную информацию, которая поможет им достигать своих целей.
Отмечайте успехи пользователей специальными сообщениями. Это возможность замотивировать людей и подтолкнуть их к новым достижениям.
Иллюстрации и анимация привлекают внимание и радуют пользователей.
Обеспечьте гибкость — предоставьте аудитории возможность пропускать шаги и повторно проходить обучение.
Добавьте игровые механики — прогресс-бары, чек-листы, бейджи и т.д., чтобы вовлечь и замотивировать людей.
Протестируйте различные типы онбординга, чтобы найти наиболее подходящий.
Оценка и тестирование

Проанализируйте, как онбординг влияет на опыт взаимодействия. Отслеживайте такие показатели, как время использования и количество выполненных задач, чтобы оценить его эффективность.
Понаблюдайте за людьми, чтобы понять, как они используют продукт. Улучшился ли опыт с момента последней итерации? Не возникли ли дополнительные препятствия? Есть ли возможности для дальнейшего совершенствования?
Повысил ли онбординг показатели привлечения и удержания клиентов?
Продолжайте дорабатывать продукт, чтобы достичь желаемых результатов.
Заключение
Онбординг — чрезвычайно полезный инструмент, но он не решает базовых проблем юзабилити. Всё же наша первоочередная задача — разработать интуитивно понятный продукт с привычными UI-паттернами, простыми взаимодействиями и точными формулировками.
Позднее, когда онбординг уже реализован, мы должны отслеживать ключевые показатели, чтобы убедиться в том, что выбранный подход действительно работает и не создает дополнительных препятствий.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- uprock.ru






