- UI/UX
- 6 мин на чтение
- 25261
Как использовать UX/UI паттерны + 11 сайтов для поиска новых идей
В подборке не просто картинки, а подходы к созданию компонентов пользовательского интерфейса – арсенал продуманных интерфейсных решений с международных проектов.
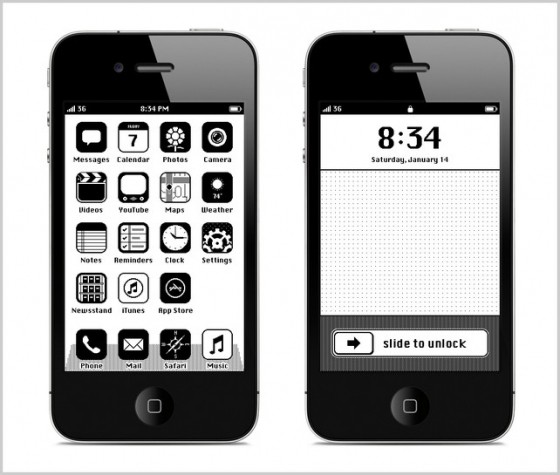
Как применять UX/UI паттерны в своей работе
UI-паттерны — это системы компонентов, как UI-киты, их можно скачивать и применять в своих проектах напрямую или дорабатывать под свои задачи.
UX-паттерны — это шаблоны взаимодействия системой для достижения цели, как комплекты готовых серий экранов (покупка товара через корзину). UX-паттерны важно анализировать, затем тестировать на своих проектах как есть или адаптировать под задачи.
Дизайн как система, состоит из строительных блоков, которые можно применять повторно — это культура Атомарного дизайна. Атомарный дизайн дисциплинирует, настраивает на системный подход к делу, учит отслеживать повторения и упаковывать их в стандартные решения.
Совет: рекомендую добавить в закладки подходящие библиотеки шаблонов и внимательно пробежаться по ним перед стартом работ над дизайном интерфейсов.
.
UI-паттерны — подборка международных стандартов
UI-паттерны — это строительные блоки из которых можно собрать добротные экраны интерфейса.
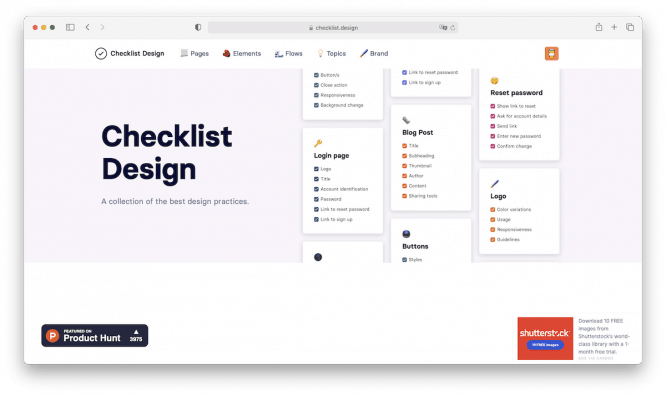
Чек-листы для UI-дизайнера
Автор ресурса собрал чек-листы на все виды дизайн-работ. Хорошая подборка, чтобы проверить себя и шагнуть дальше. Отмечайте пройденные чек-листы для своих проектов тут же на сайте и смотрите какие пункты надо еще дожать.

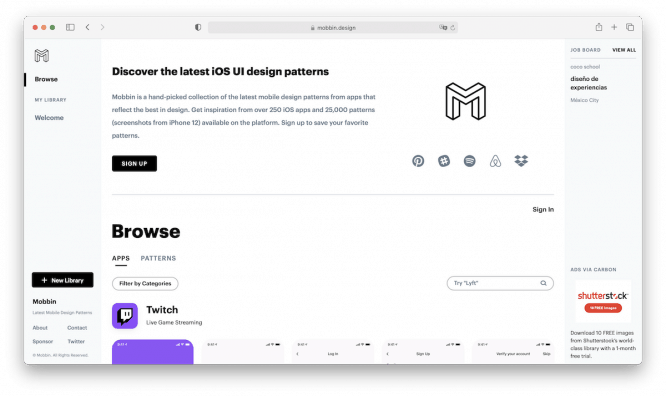
Mobbin
Mobbin — это коллекция свежих ui-паттернов мобильного дизайна ТОП-приложений. Здесь свыше 250 приложений и 25 000 шаблонов (скриншотов с iPhone 12) из магазинов приложений в разных странах, не только в США. Timetree, ofo и Tik Tok — здесь есть приложения созданные и в азиатских странах. Все, что понравится, можно сохранять в избранное.

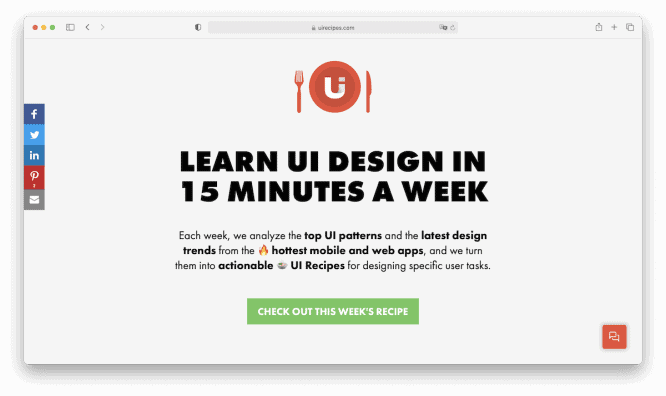
UI Recipes
Каждую неделю UI Recipes анализирует топовые ui паттерны и свежие тенденции дизайна от разработчиков популярных мобильных и веб-приложений и упаковывает их в ? рецепты для разработки конкретных пользовательских задач на UI-дизайн, например, задача на разработку поиска для приложения.

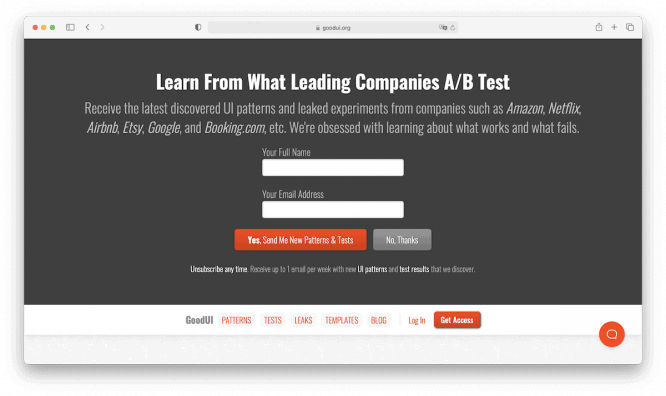
Good UI
В GoodUI сотни идей и шаблонов для A/B тестирования. Эта подборка призвана поднять конверсию на ваших проектах. Здесь свежие ui паттерны прямо с полей, а также результаты экспериментов от Amazon, Netflix, Airbnb, Etsy, Google, Booking.com и т. д.

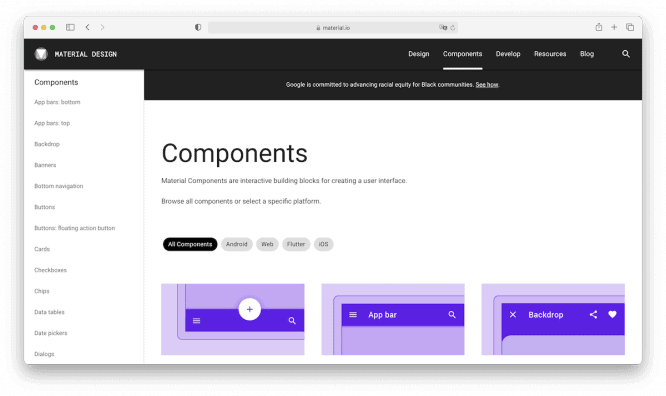
Google Material Design
Библиотека Google Material Design Components, из которой можно построить функциональный интерфейс. А еще в ней есть познавательные рекомендации о том, когда хорош каждый из компонентов. Можно держать под рукой как настольное руководство и сверяться периодически во время работы.

UX-паттерны — коллекция международных стандартов
А UX-паттерны — это подходы к организации цифровых систем для достижения целей пользователями
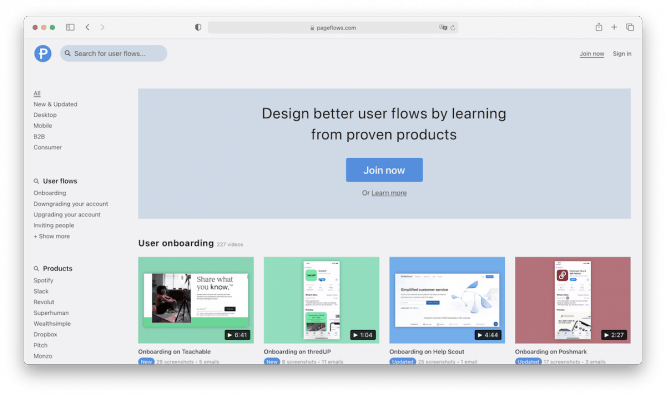
PageFlows
Поглядите, как топовые бренды проектируют онбординг, подают обновления, даунгрейды и другие ключевые User Flow. В Pageflows растет библиотека материалов из 1262 видеозаписей, в ней есть и знакомые бренды: Google, Disney, Sonos, Booking.com и Vimeo. К каждому ролику есть раскадровка из шагов, чтобы быстрее ориентироваться в видео-запиши флоу приложения. А еще можно вдохновляться анимациями и плавными переходами от состояния к состоянию.

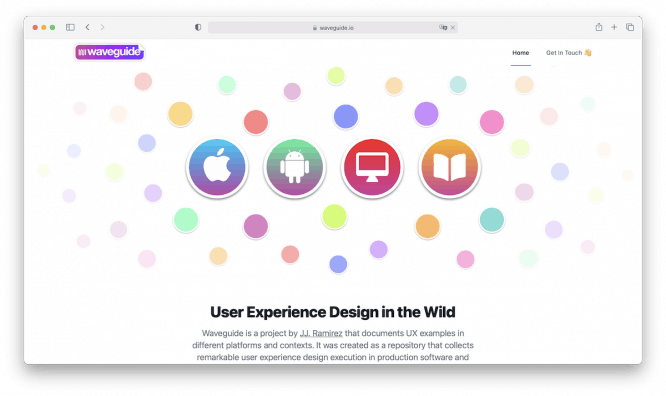
WaveGuide
Waveguide — обширный банк дизайнерских инсайтов для погружения в дизайн. Здесь задокументированные примеры UX для разных платформ, а также собраны результаты разработки пользовательского интерфейса в промышленном программном обеспечении и сценарии работы приложений в реальной жизни.

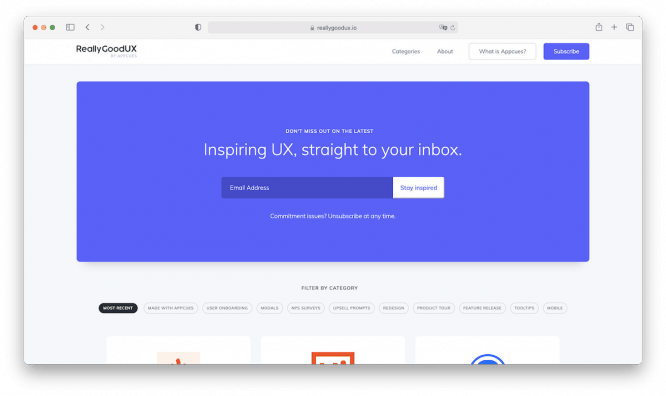
Really Good UX (a must see)
Огромная коллекция ux-паттернов и наглядных примеров того, как множество разных компаний реализуют пользовательский опыт. Скриншоты и примеры UX из реальных мобильных и веб-продуктов. Здесь вы найдете для себя актуальные примеры UX: онбординг и пошаговые руководства, анонсы о новых функциях и ребрендинге, UX-копирайтинг, шаги регистрации. Да чего тут только нет.

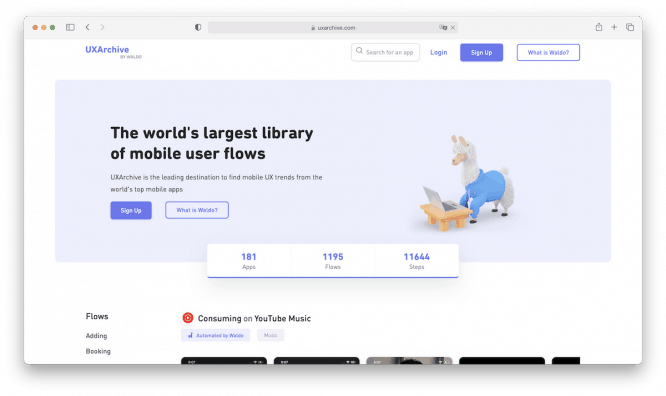
UX архив
UXArchive — это обширная библиотека из User Flow мобильных приложений. Здесь вы можете изучить международный дизайн в работе и отследить тенденции мобильного UX. А еще быстрый поиск по тегам ускорит работу и поможет получить максимальную насмотренность по воплощению конкретного сценария, например, онбординг или редактирование аккаунта

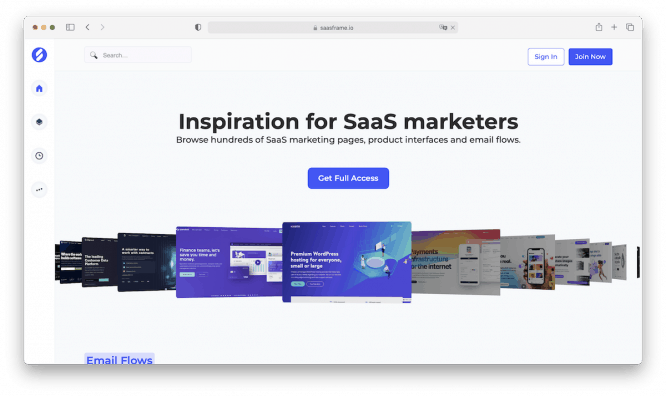
saasframe.io
Ребята собрали сотни лендингов для продвижения SaaS-сервисов, интерфейсы продуктов и сценариев вокруг электронной почты и даже посты в блог. Вдохновляйтесь дизайном и шаблонами промо-подачи как в визуале, так и в тексте от ведущих SaaS-компаниями.

11 сайтов для поиска новых идей
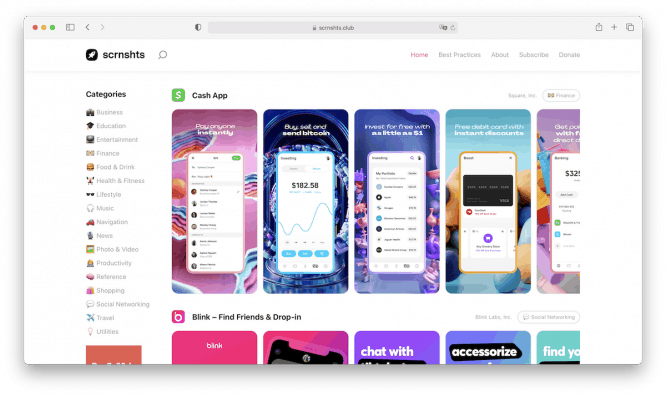
scrnshts.club
Коллекция красивых скриншотов приложений из магазина приложений iOS, похожих на красивую библиотеку Mobbin. Удобные категории по тематика приложений ускорят поиск подходящих примеров.

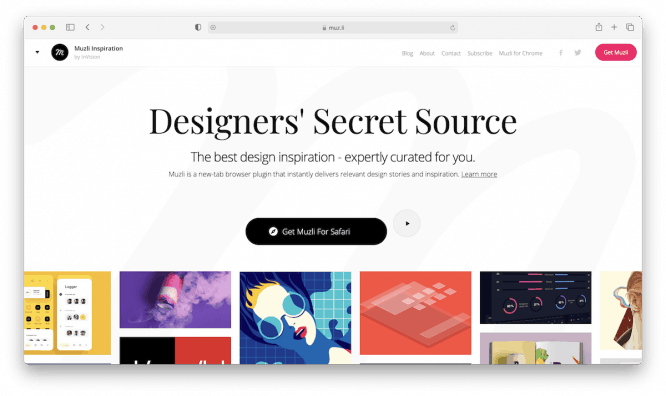
muz.li
Muzli — это плагин для браузера, который предоставляет актуальные истории дизайна и вдохновение под ваши вкусы. Откройте для себя лучшие источники вдохновения для веб-дизайна, лучшие веб-сайты, логотипы, веб-тренды, лучшие мобильные сайты и приложения, минималистичные веб-сайты, бруталистские веб-сайты, инновационные иллюстрации, особенности дизайна, фотопроекты и визуальное искусство, а также мнения и статьи от экспертов по дизайну со всего мира.

Collect UI
Ежедневные подборки для вдохновения. Подборки строят из шотов Dribbble, подбирают вручную, стараются обновлять ежедневно.

Pttrns.com
Коллекция паттернов мобильного дизайна. Можно посмотреть разные приложения по разным годам, тематикам, стилям и платформам

BestFolios
Огромная коллекция кейсов по дизайну и портфолио дизайнеров

LandBook
Подборка топовых лендингов. Огромная коллекция вдохновения для творческих ребят. Идеально для подготовки на старте проекта. Каждую неделю можно открывать для себя свежие топовые работы. Есть удобный поиск по тегам, например найти все сайты по теме спорт и ecommerce

Lappa
3816 примеров лендингов для ваших проектов и повышения насмотренности. Легкий поиск по цветовой гамме и тематике сайта

LandingFolio
Здесь клевые идеи для лендингов, шаблоны, ресурсы и примеры со всего интернета. В подборке 1982 образцов дизайна лендингов и 3829 примеров компонентов. Обновляется ежедневно

CoDrops
Codrops — блог о веб-дизайне и разработке. Здесь публикуют статьи и учебные материалы о последних веб-тенденциях, методах и новинках в диджитал.

Code My UI
Огромная коллекция эффектов с примерами программной реализации на HTML/CSS/JS. Возьмите на вооружение и скидывайте как пример вашим разработчикам эффект, который хотите применить в проекте.

User Onboard
Коллекция примеров онбординга с разборами хорошо/плохо. Инструкции годятся для разбора ваших проектов. А веселые комментарии во время разборов, делают процесс обучения увлекательным.

Dribbble
Огромная и всегда самая свежая подборка топовых дизайнеров и креативщиков со всего мира. Можно подписываться на любимые студии и следить за их новыми работами. А еще работы можно отфильтровать по цвету, когда ищете вдохновение по цветовым палитрам

Вывод и рекомендации
Мы разобрали огромное количество бесплатных и платных библиотек UI-паттернов и UX-паттернов,. Это значит, что вам теперь нужно меньше переживать на тему, что делать. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект.
Источник: UxJournal