- UI/UX
- 10 мин на чтение
- 21251
Как перейти на Figma, если ты пользователь Sketch
Возможно, вы недавно услышали о Figma. Это веб-приложение (с гибридной нативной версией), цель которого – решить ту же проблему, которую решает Sketch: упростить и ускорить проектирование и прототипирование программного обеспечения.
Когда два приложения решают одну и ту же проблему, зачем вам учиться использовать новое, если вы знаете, как пользоваться старым? В этой статье я расскажу, почему и когда вам следует обратить внимание на Figma, даже если вы уже выбрали для себя Sketch.
Почему вы должны подумать о Figma
Первый вопрос, на который мы должны ответить: что Figma делает лучше, чем Sketch, и имеют ли эти аспекты значение для вас? Ответ заключается в том, что оба приложения прекрасны, и у каждого есть свои плюсы и минусы. Поэтому, когда вы решаете какую программу использовать, вы должны рассмотреть сильные и слабые стороны обоих приложений и оценить их исходя из своих потребностей.
Когда речь заходит о Figma все сводятся к следующим двум аспектам:
- Она бесплатна для личного использования, это означает, что, если вы работаете с сообществом открытого исходного кода, это устраняет барьер для сотрудничества.
- Она кроссплатформенная и даже работает в браузере, что еще больше упрощает это сотрудничество.
Кроме того, вы можете поделиться файлом с правом только комментировать или только просматривать. Тот факт, что вам не нужно беспокоиться о версии файла, устраняет много проблем. В результате, если вы работаете в команде, Figma нет равных. Если в вашем проекте участвует кто-то, не работающий на Mac и Sketch, Figma – лучший выбор.
Что нужно знать, переходя со Sketch
В большинстве случаев Figma и Sketch невероятно похожи. Первоклассный интерфейс Sketch – первое, что покажется практически идентичным в Figma. Есть бесконечное рабочее пространство, слои находятся слева, контекстные свойства справа.
Первое, что вы захотите сделать – установить десктопное приложение.
Хотя это не «настоящее» нативное приложение, для реальной дизайнерской работы, оно все же лучше, чем браузерная версия. Фактически, несмотря на гибридную природу приложения, отличия в основном проявляются в способе обработки файлов и немного более длительном времени запуска.
Совет: вы можете настроить свой браузер на автоматическое открытие ссылок Figma в приложении. Если браузер не предлагает вам это сделать, нажмите кнопку меню и кликните «Open in desktop app».
Артборды и «фреймы»
В Sketch вы часто будете использовать «Артборды» для создания мини-холстов для экспорта по отдельности и с цветом фона на ваш выбор.
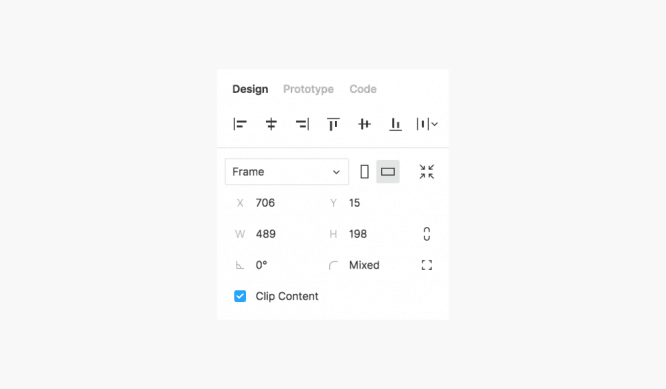
В Figma нет артбордов, и вы можете настраивать цвета фона и параметры экспорта для любого элемента, даже группы. Но в Figma ближайший аналог к артборду – это «фрейм». Фрейм действует, как область просмотра браузера, это означает, что, если вы измените размер фрейма, элементы внутри него будут масштабироваться в соответствии с их ограничениями и правилами масштабирования.
Фреймы по умолчанию «обрезают» содержимое внутри (применяют маску), и Figma поддерживает ряд предустановленных размеров для фреймов, чтобы соответствовать различным устройствам и размерам экрана. Поэтому фрейм позволит вам добиться того же, что и артборд в Sketch.
Если вы хотите преобразовать фрейм в группу или наоборот, в правом верхнем углу есть раскрывающееся меню.

Позитивный аспект фреймов заключается в том, что вы можете кликать по элементам внутри фрейма напрямую вместо того, чтобы дважды кликать по группе, чтобы «открыть» ее, а затем выбрать элементы внутри фрейма.
Совет: Если вы хотите изменить размер фрейма и не хотите искажать его содержимое, удерживайте клавишу ⌘ во время изменения размера.
Библиотеки и «активы»
В Sketch, как только вы создаете символ, сам символ перемещается на отдельную страницу «Символы», и появляется экземпляр символа, где вы его создали.
В Figma символы называются «Главные компоненты» (Master Components) и обозначаются иконкой с 4 маленькими ромбами. Экземпляры символов называются «Компоненты» и обозначаются большим ромбом.
Когда вы создаете новый главный компонент в Figma, он мгновенно появляется и сохраняется там, где вы его создали. К этому нужно привыкнуть, но, когда привыкните, сможете оценить функциональность компонентов Figma. Мы вернемся к этому аспекту позже.
Тем не менее, главные компоненты не могут быть вложены в другие компоненты. Если вы попытаетесь вложить один из них, на его месте будет создан экземпляр компонента, а фактический главный компонент будет помещен в другое место. Один из способов исправить это – хранить все символы в одном месте, как это делает Sketch, и вы можете эмулировать это поведение в Figma:
- Создайте новую страницу «Символы» (или назовите ее «Компоненты», что больше соответствует Figma).
- Преобразуйте свой элемент в компонент (выберите его и нажмите ⌥⌘K).
- Скопируйте новый компонент, затем вставьте его на место (⇧⌘V) – копия является экземпляром компонента.
- Выберите главный компонент, кликните по нему правой кнопкой мыши и выберите «Move to Page» → Символы (или «Компоненты», если вы так называли страницу).
Поскольку в Figma нет стандартного места для хранения всех ваших символов, у нее есть альтернативный инструмент для поиска нужного элемента, который называется «Активы» (Assets). Это вкладка, которая находится в верхней части панели слоев. Она позволяет вам видеть упорядоченное представление сетки с возможностью поиска (вы также можете выбрать представление списка). Командные библиотеки – «опубликованные» файлы Figma, созданные для того, чтобы быть библиотеками компонентов – также будут отображаться здесь, и это отличный способ использовать библиотеки иконок.
Совет: Дважды кликните по иконке слоя, чтобы отцентрировать этот элемент на экране.
Обработка файлов
Хотя у Figma есть свой формат файлов (File → Save as .fig), основной способ совместной работы и обмена макетами Figma – ссылки. Нажмите синюю кнопку «Share» в правом верхнем углу. Вы обнаружите, что это похоже на Документы Google: вы даете доступ конкретным пользователям или доступ по ссылке.
Если вы привыкли сохранять для проекта несколько версий одного и того же файла Sketch, каждый раз увеличивая номер версии в имени файла, вы можете сделать это и в Figma: в браузере файлов нажмите кнопку с многоточием для проекта, и используйте опцию «Duplicate».
Однако есть лучший способ: сохранить копию текущего состояния в истории версий. Нажмите меню Figma в верхнем левом углу (⌘ /) и выберите File → Save to Version History (⌥⌘S). Это сохранит в истории все состояние файла Figma на этот момент. Позже вы можете просмотреть эту историю и восстановить старые версии. Старая версия, которая восстанавливается, добавляет новое состояние в историю версий, поэтому при восстановлении вы фактически не перезаписываете более новые версии. Если вам просто нужно скопировать элемент из старой версии, вы можете щелкнуть правой кнопкой мыши по нужному элементу и выбрать «Duplicate», чтобы получить отдельную версию этого состояния файла, потому что, к сожалению, вы не можете просто выбрать и скопировать элемент из прошлой версии вы можете только просматривать / восстанавливать / дублировать их.
Примечание: бесплатная версия Figma хранит только 30-дневную историю версий. Если вы хотите неограниченную историю версий, перейдите на платную версию.
Другие мелочи:
- Figma достаточно хорошо справляется с импортом файлов Sketch.
- Начиная с последних версий, вы можете копировать и вставлять из Sketch непосредственно в Figma.
- Вы можете копировать и вставлять векторные изображения прямо из Illustrator в Figma.
- Вы можете перетаскивать SVG-файлы или изображения непосредственно в Figma, как в Sketch.
- Вы можете скопировать PNG-файл прямо из браузера в Figma (щелкните правой кнопкой мыши, пункт «копировать картинку»).
- Вы также можете скопировать SVG-файлы из своего браузера, но они преобразуются в растровые изображения. Если вы хотите импортировать в формате SVG, сохраните их на рабочем столе и перетащите в Figma.
- Или вы можете скопировать разметку SVG напрямую и вставить ее в Figma.
- Анимированные GIF-файлы не воспроизводятся в Figma.
Переопределение символов и компонентов
В Figma символы называются «Компонентами», и точно так же, как вы можете создавать переопределения символов в Sketch – аспекты символа, которые можно настраивать для каждого отдельного экземпляра – вы можете создавать переопределения компонентов в Figma.
В Sketch есть отдельная панель «Переопределений» на боковой панели свойств. Это позволяет создать очень удобный и привлекательный способ изменения свойств символа, таких как используемый значок или текстовая метка кнопки.
У Figma совершенно другой интерфейс для переопределений, что может сбивать с толку, если вы пришли из Sketch и ищите панель переопределений. Вы не найдете ее, потому что вместо использования отдельной панели вы переопределяете свойства компонента, просто редактируя их напрямую. Figma позволяет вам исследовать все слои компонента напрямую, как если бы это была простая группа:
- Скройте или «удалите» слой, чтобы переопределить видимость этого слоя в экземпляре компонента.
- И наоборот, вы можете отобразить любой слой, который скрыт в главном компоненте. Например, у вас могут быть нейтральные, наведенные и сфокусированные состояния внутри одного компонента кнопки и скрытия или отображения каждого слоя в экземпляре, чтобы показать желаемое состояние.
- Дважды кликните по текстовому полю, чтобы изменить текст.
- Измените цвет компонента. Вы даже можете изменить эффекты. Вы можете их удалить, скрыть или изменить. Хотите тень на вашем экземпляре кнопки, но не в главном компоненте? Добавьте ее непосредственно к экземпляру. Или добавьте ее в главный компонент и по умолчанию скройте, а затем отобразите эффект в экземпляре.
- Вы можете изменить экземпляр на другой символ. По умолчанию компоненты того же размера, что и экземпляр, отображаются как «Связанные компоненты» (Related Components). Это отличный способ поменять иконки.
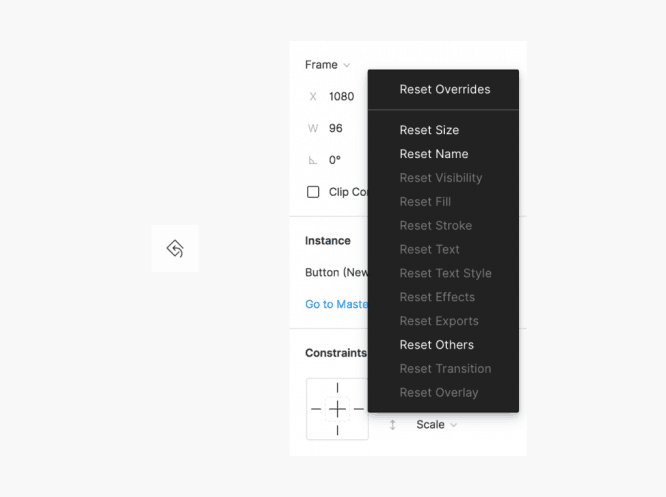
Также есть кнопка для сброса любых созданных вами переопределений, это маленький ромб со стрелкой внутри:

Поскольку вы можете добавлять или удалять любой стиль компонента, скрывать или отображать любой слой, на практике это делает переопределения Figma мощнее, чем в Sketch, где вы ограничены только функциями, отображаемыми на панели переопределений.
Однако основное ограничение переопределений компонента Figma заключается в том, что вы не можете изменять размеры или положение вложенного элемента. Например, если у вас есть компонент кнопки, вложенный в компонент заголовка, вы не можете изменить размер или положение кнопки, она заблокирована на месте и действует в соответствии с применяемыми к ней ограничениями масштабирования. Единственное исключение – текстовое поле будет расширяться, если вы напишете более длинный текст, если это не противоречит его ограничениям.
Эти ограничения масштабирования очень мощные и действуют, как сочетание классических правил адаптивного дизайна и ограничений, которые вы могли бы использовать при разработке приложений для iOS. Ключевым аспектом создания многократно используемых компонентов Figma является освоение этих ограничений.
Одним из вариантов использования является создание иконки, которая находится в конце выровненного по левому краю текста. Применяя правильные ограничения, вы можете сделать этот текст редактируемым и при этом быть уверенным, что иконка находится на нужном месте.
Совет: щелкните правой кнопкой мыши по экземпляру компонента и выберите «Go to master component». Это полезно, если вам нужно изменить аспект повторно используемого компонента и применить его ко всем экземплярам, или, если вам нужно настроить ограничения масштабирования.
Слабые стороны Figma
Пока вы еще размышляете, нужно ли вам переходить со Sketch, имейте ввиду, что Figma не хватает несколько аспектов, которые есть у Sketch. Важно помнить об этих недостатках принимая решение.
- В Figma нет официальной поддержки плагинов. Пока существует сторонний проект, вы, по сути, устанавливаете неофициальную копию Figma. В результате у вас не так много доступных плагинов. У Figma есть веб-API, который, как мы надеемся, однажды сможет то же, что и плагины в Sketch, но он все еще ограничен, есть только чтение API. Так что, если вы не можете жить без расширений, хорошенько подумайте.
- Офлайн поддержка работает в Sketch благодаря локальным файлам. Чтобы иметь возможность работать в Figma с файлами в автономном режиме, вам нужно использовать нативное приложение и сначала открыть файл, прежде чем перейти в автономный режим.
- Файловый браузер Figma не поддерживает папки. Это плоская иерархия, и вам нужно искать файлы, которых нет в разделе «Recent». Все файлы, которые не были опубликованы, попадают в раздел «Drafts». Вы можете к этому привыкнуть, и это ничем не отличается от Google Docs, но это другой способ мышления, если у вас уже существует шаблон для организации своих файлов.
- Вы не можете изменить размер вложенных элементов компонента. Как упоминалось в разделе переопределений, хотя вы можете создавать многократно используемые компоненты с использованием вложенности и умных ограничений, вы не можете изменять размер вложенных элементов. Это большой минус, когда вам нужно изменить размер кнопки внутри компонента, чтобы текст при этом вписывался в ее размер. Обходный путь – отсоединить родительский экземпляр, но это сделает некоторые компоненты менее пригодными для повторного использования. Этот момент обсуждается здесь.
Прочее
Изменение масштаба:
- Удерживайте z и кликните мышкой, чтобы увеличить.
- Удерживайте z и перетащите, чтобы увеличить область.
- Удерживайте z и ⌥, чтобы уменьшить масштаб.
- Удерживайте пробел для панорамирования.
Color Picker: Кликните по образцу цвета, затем используйте клавиши со стрелками ↑ и ↓, чтобы осветлить или затемнить цвет.
Панель свойств: вы можете выбрать заливку, обводку или эффект, щелкнув по пространству вокруг него. Затем вы можете скопировать его (⌘C) и вставить в любой другой символ или фигуру (⌘V), чтобы вставить скопированное свойство.
Группы: если вы удалите все элементы в группе, она исчезнет. Точно так же, если вы создаете текстовую область и ничего не пишете, она исчезнет. Никаких пустых групп!
Изображения: когда вы добавляете растровое изображение, оно действует как заливка внутри прямоугольника (например, background-image в CSS). Это позволяет легко применить маску к изображению, просто изменив размер прямоугольника. Меньше масок!
Встроенные базовые инструменты прототипирования. Чтобы начать, нажмите вкладку «Prototype» на панели свойств.
Рисование векторной графики в Figma создает «сети», в которых одна точка может иметь несколько соединений, а не только две, как в Sketch или Illustrator. Нужно к этому привыкнуть, но на практике это работает довольно хорошо, безусловно, лучше, чем в Sketch.
Вы можете скопировать код для внешнего вида любого элемента, выбрав вкладку «Code» на панели свойств. Она предоставляет синтаксис для CSS, iOS и Android. По общему признанию, эта функция находится в зачаточном состоянии, но, безусловно, это отличный маленький плюс.
В Figma есть еще несколько полезных функций, например, инструменты, которые помогут вам с сетками макетов, возможность добавлять реальные образцы цветов, которые можно применять к компонентам вместо заливок. Но я оставлю их на потом, когда вы разберетесь с основами.
Стоит ли переключаться на Figma?
На момент написания этой статьи, нельзя реально предположить, что Figma лучше, чем Sketch, как и наоборот. Оба приложения имеют свои сильные и слабые стороны, и тот факт, что они сосуществуют, означает, что на рынке присутствует здоровая конкуренция, которая принесет пользу обоим. На самом деле, некоторые из основных причин использования Figma (работает в браузере, отлично подходит для совместной работы) в той или иной форме в 2019 году уже относится и к Sketch. Зная это, стоит ли менять рабочий инструмент?
Вам следует рассмотреть возможность перехода на Figma, если сильные стороны (в том числе сообщество) перевешивают недостатки (изучение нового инструмента, отсутствие поддержки плагинов).
Вам не следует переключаться на Figma, если эти основные преимущества не важны для вас или вашей команды, или, если вы полагаетесь на определенный плагин или сложившийся рабочий процесс.
Sketch – это замечательное приложение, и если оно вам подходит, оставайтесь с ним. Если вы действительно хотите переключиться на Figma, не делайте этого, если вам нужно выполнить проект в сжатые сроки, потому что, хотя кривая обучения при переходе из Sketch невелика, она все-таки есть. Вместо этого, когда у вас будет время, прочтите учебные руководства. А затем переключайтесь на новый инструмент, когда будете готовы. Я надеюсь, что эта статья помогла вам с выбором инструментов дизайна!
Источник: UxPub