- Типографика
- 4 мин на чтение
- 19042
5 принципов работы с типографикой
Перевод статьи “Typography Guidelines for Creating Balanced Website Layouts” от дизайнера Jake Rocheleau, который рассказал об основных принципах работы с типографикой для создания сбалансированного дизайна.
Типографика — критически важный элемент любого дизайн-проекта, идет ли речь о печатной продукции или же веб-дизайне. Ни один сайт или постер не будет выглядеть завершенным без текста. Однако мало просто добавить текст. Важно правильно его расположить на странице, учитывая множество факторов. Об этом и поговорим сегодня.
Мы рассмотрим типографику на сайте с точки зрения построения композиции. Вы узнаете как сбалансировать текст на странице. Строгих правил в этой области немного, ведь все проекты разные и каждый случай требует индивидуального подхода. Но если усвоить правила создания читабельного текста в веб-дизайне, вы окажетесь на полпути к созданию сбалансированного макета.
Вертикальное расстояние
Большая часть успеха в построении композиции кроется в понимании свободного пространства. В нашем случае важнейшим фактором является вертикальное расстояние между текстовыми элементами. Речь идет о различных элементах, таких как заголовки, абзацы и конечно строки внутри абзацев.
Обычно на сайтах используются разные стили CSS для заголовков и абзацев. В этом случае текст остается различимым, даже если в большом количестве свободного пространства нет необходимости. Также рассчитывайте свободное пространство между абзацами. Если его слишком мало, текст будет выглядеть как сплошное полотно. Если же его слишком много, пользователю придется слишком часто скроллиться.
Вертикальное свободное пространство между строками называется интерлиньяж. Его можно изменить в свойстве CSS line height и этот параметр для обычного текста должен отличаться от параметра для заголовков. Вы также можете предусмотреть больше свободного пространства под текстовыми блоками, чтобы добавить воздуха.
Иерархия контента
Еще один важный элемент — иерархия контента на странице. Как правило абзацы обычного текста по сравнению с заголовками и выносками являются менее приоритетными. Попробуйте спроектировать и организовать элементы с точки зрения иерархии, на время забыв о контенте.

Заголовки h1 должны быть более заметны, чем заголовки второго и третьего уровня (h2 и h3). Это правило используется не всегда, в определенных случаях от него можно отступить, но обычно для лучших результатов полезно соблюдать пирамидальную структуру элементов HTML. В параграфах важно создать единое оформление для выделенного текста, жирного текста и ссылок.
Продумайте оформление каждого элемента, чтобы он выделялся или гармонично сочетался с остальным контентом.
Дифференцируем разделы
На всем веб-сайте должно быть использовано небольшое количество шрифтов. Но чтобы выделить разделы сайта меняйте свойства текста: размер, толщину, регистр букв, кернинг. Таким образом вы создадите впечатление, что контент меняется, или же одни разделы приоритетнее других.
Однако совсем необязательно визуально дифференцировать разделы при помощи оформления текста. В этом деле вам также помогут различные значения свободного пространства и графические элементы, которые помогут разделить заголовки, навигацию, области контента и футер. Стоит все же отметить что на многих сайтах в этих целях используются разные цвета одного шрифта.
Итак, ваша цель дать возможность глазу отдохнуть в месте свободного пространства между разделами. Также желательно чтобы цвета работали в вашу пользу, играя роль интуитивно-понятных подсказок. И хотя теория цвета — совсем другая тема, этот параметр типографики важен как в веб-дизайне, так и в полиграфии.
Размер в относительных единицах
В веб-дизайне лучше указывать размер текста в относительных единицах измерения. Вы можете использовать «%» или «em», чтобы обеспечить текст необходимой гибкостью и адаптивностью. Автор статьи предпочитает использовать «em», так как этот параметр зависит от DPI (количества точек на дюйм) и разрешения монитора пользователя. Обычно он базируется на размере шрифта, установленном по умолчанию в браузере.
Такие шрифты также будут подстраиваться под экраны мобильных устройств, поэтому «%» и «em» — лучшее решение для создания адаптивных макетов. Но и неадаптивные сайты также выиграют при использовании относительных единиц.

Размер в «px» имеет смысл указывать только в том случае, если шрифт должен оставаться одного размера в любом случае, или же он помещен в неадаптивный контейнер. К примеру, если речь идет о прайс-таблице, с указанной шириной в 600px. Если шрифт будет расти на больших мониторах, он может выйти за пределы контейнера. Конечно, можно сделать таблицу адаптивной, но такое решение подходит не всегда.
Для большей части проектов все же стоит избегать использования пикселей для размеров шрифта. Конечно, это оригинальное значение для шрифтов в вебе, и многие дизайнеры привыкли к этому типу обозначения, благодаря фотошопу и другим инструментам. Однако нужно учитывать все то разнообразие существующих ныне экранов и принимать более гибкие решения.
Контраст и подбор цвета
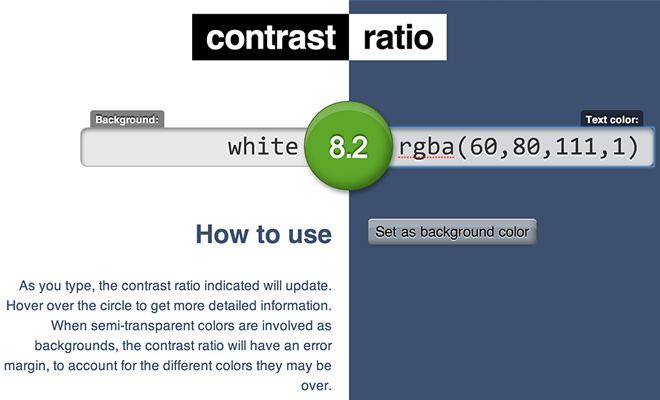
Любой пользователь предпочтет читать текст на контрастирующем с типографикой фоне. Контрастность должна играть важнейшую роль при выборе цвета для текста и фона. Как протестировать цвета на достаточную контрастность? Можете использовать бесплатный онлайн-инструмент contrast checker, который поможет вам в этом.

Вы вводите значение цвета его названием (black, white, grey) или же цифровым значением HEX/RGB для текста и для фона. Более того, вы даже можете указать повторяющийся фон при помощи url(). Вы сразу же сможете увидеть как будут смотреться цвета и насколько они контрастны. Также степень контрастности будет указан на экране в диапазоне от 0 до 100.
Если вы не являетесь экспертом в теории цвета, этот инструмент поможет сэкономить время. Также запомните что всегда хорошо контрастируют достаточно разные оттенки одного цвета. То есть вы можете взять цвет и сочетать его светлый и темный оттенки.
Как и в любом деле, работа с типографикой станет легче и быстрее с опытом. Не бойтесь и будьте готовы к нескольким победам и поражениям, прежде чем стать спецом в этой области. Теперь, когда вы вооружены вышеизложенными идеями, зайдите на различные популярные сайты и посмотрите как они реализованы в конкретных случаях. Вы можете многому научиться, изучая чужие хорошие работы.
Автор: Jake Rocheleau
Перевод: Дежурка