- Типографика
- 3 мин на чтение
- 23168
10 правил улучшения типографики в дизайне
Одна из самых часто встречающихся бед дизайна — это проблема с типографикой.
В этой статье мы расскажем о нескольких принципах правильной типографике и посоветуем, как вам избежать многих распространенных ошибок.
Статья не является книгой по типографике или искусству книгопечатания, это больше похоже на «быстрые советы по улучшению шрифтовой основы дизайна».
Правило 1. Чем меньше шрифтов, тем лучше
Одна из самых больших ошибок, которые делают дизайнеры, заключается в использовании слишком большого количества шрифтов и/или их стилей. Постарайтесь снизить их до двух или трех. То есть, основной текст должен быть одного шрифта и размера.
Выберите один шрифт для заголовков и придерживайтесь его, может быть, на крайний случай, еще один для подзаголовков. Не бойтесь, если шрифты будут оченьразличаться между собой. При использовании двух очень похожих шрифтов в дизайне, читатель может подумать, что вы просто сделали ошибку и случайно выбрали не тот шрифт при наборе.
Позаботьтесь о единстве цвета, плотности и т.д. или ваш текст будет выглядеть, как будто пьяные мухи разбежались по всей странице.

Правило 2. Следите за разрядкой
Будьте осторожны, чтобы не слишком скучковывать буквы. Если у вас возникли проблемы с нехваткой места для текста, то лучше уменьшите шрифт. Да это, возможно, добавит пространства между абзацами, но в этом нет ничего страшного, это даст некоторую передышку при чтении.

Правило 3. Правильное выравнивание
Пожалуйста, не выравнивайте все по центру (если это не специальный дизайнерский ход). Подумайте об использовании сетки. Ведь на странице все взаимосвязано. Используйте направляющие и размещайте согласно им объекты. Не раскидывайте объекты по углам страницы так как будто вы не смогли решить, где их разместить.

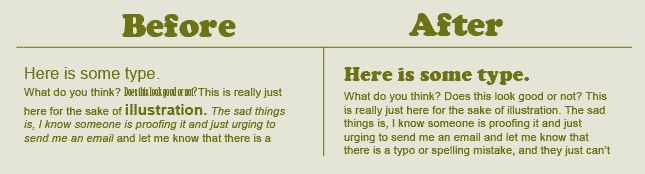
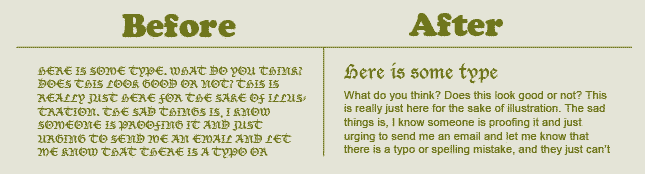
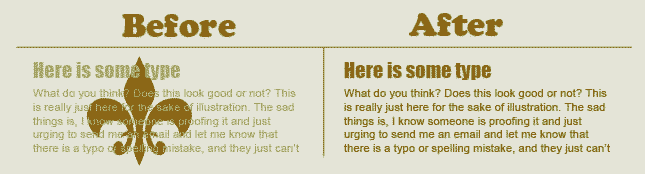
Правило 4. Поменьше декоративных шрифтов
У вас есть красивые декоративные шрифты? Замечательно! Но это совсем не означает, что необходимо использовать их для текста абзацев. За декоративными шрифтами, чаще всего стоит, история или они применяются в конкретном случае, например, для заголовка или названия. Часто, чем проще, тем лучше, поэтому такие шрифты как Helvetica так популярны.

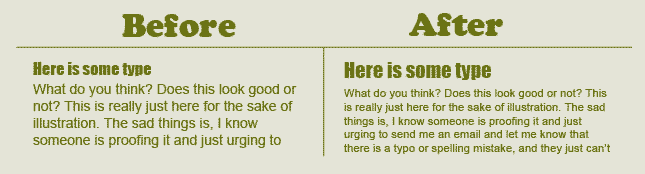
Правило 5. Размер имеет значение
Это о размере букв текста ;). Заголовки хороши, когда набраны жирным и большим шрифтом, но если вы будете использовать и в основном тексте слишком большие буквы, это удешевит его. Подумай об этом. Вы идете в хороший ресторан и часто бывает, что меню написано мелким шрифтом, это выглядит классно. (Только убедитесь, что шрифт не так мал, чтобы было трудно прочитать). Не бойтесь делать заголовки гораздо больше, чем основной текст.

Правило 6. Следите за читабельностью
Все что вы делаете, делается для того, чтобы это можно было прочесть. Темный текст на темном фоне – это не очень хорошая идея. Еще хуже, помещать мелкий текст над высококонтрастным фото. Помните, что надо избегать размещения текста над чем-либо.

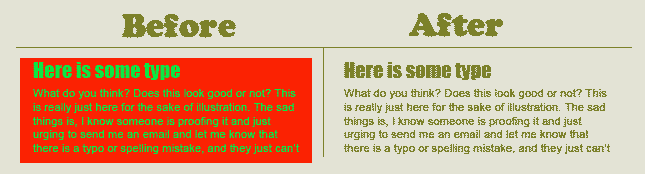
Правило 7. Правильно подбирайте цвета
Какой цвет лучше всего подходит для шрифта? Как правило, верите вы в это или нет, черное или белое часто лучше всего. Если вы используете цвет отличный от разных оттенков серого, снижайте насыщенность. Ярко окрашенный шрифт может быть труден для чтения. Остерегайтесь сложных вибрирующих сочетаний, таких как красный на зеленом.

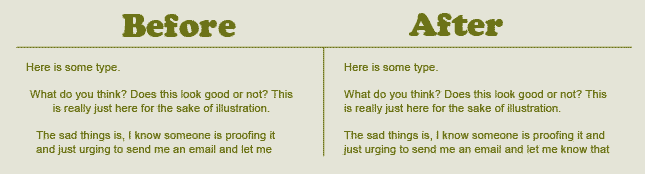
Правило 8. Подходящая группировка
Связанные части информации лучше объединять вместе. Это позволит сделать дизайн яснее. Например: посмотрите на постер фильма, все данные сгруппированы в привлекательные блоки. Они теперь могут рассматриваться как отдельный элемент дизайна. Примеры плохой группировки – откройте желтые страницы.

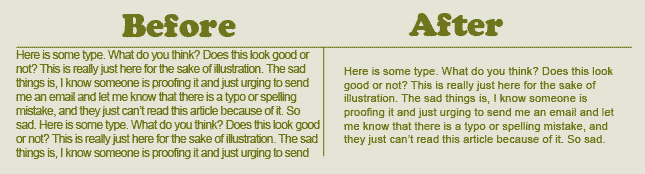
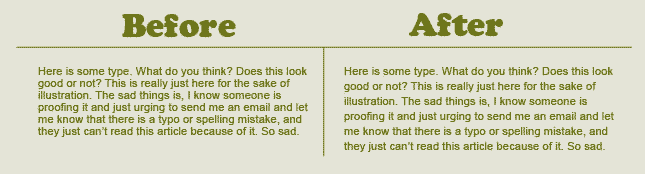
Правило 9. Достаточный интерлиньяж
Это расстояние между строками текста. Очень важно правильно подобрать этот интервал. Гораздо более приятно читать, когда есть место для отдыха глаз между строками. Как правило, стараются использовать интерлиньяж, по крайней мере, на 2 пункта больше, чем размер шрифта. Например: для максимального удобства чтения при 10pt для шрифта должны задать хотя бы 12pt.

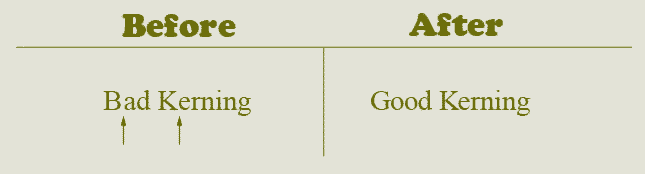
Правило 10. Следите за кернингом
Кернинг – интервал между отдельными символами слова. Тут важно иметь опыт в определении плохого кернинга, так как часто программы, например, такие как Фотошоп, ошибаются в его расстановке. Это надо будет отрегулировать вручную, но главное не перестараться. Если вам не нравится межсимвольное расстояние, но вы не знаете, как это улучшить, выберите другой шрифт.

Попробуйте применять эти правила, когда работаете со шрифтом. Хорошо продуманные шрифтовые блоки должны хорошо выглядеть и без каких-либо изображений. В лучшем случае, ваша шрифтовая работа укрепляет положительное впечатление от дизайна. Она должна быть привлекательной и легкой для чтения
Источник: alllessons
Фото на обложке: ShutterStock