- UI/UX
- 3 мин на чтение
- 13219
Как сделать выразительный дизайн для мобильных экранов
По данным сервиса «Медиатор» за первый квартал 2019 года, 60% пользователей мобильных устройств не дочитывают статьи до конца. Самые низкие показатели доскроллов — у бренд-медиа и корпоративных блогов (до конца скроллят 36,6% и 31,7% читателей соответственно). При этом в более раннем исследовании выяснилось, что читатели в целом дольше остаются на мобильных страницах по сравнению с десктопными.
Очевидно, что медиа и бренды должны думать о том, как они могут улучшить взаимодействие «мобильной» аудитории с материалами. Как можно повысить показатели доскроллов и времени, проведенного на страницах? Например — с помощью дизайна.
Оформляя статью, дизайнер должен продумать, как адаптировать структуру, ритм и сценарии чтения к узкой колонке на планшете или смартфоне. Может показаться, что адаптация контента обязательно предполагает упрощение, возвращение к базовой или даже примитивной верстке. При том, что задача любого медиа — оставаться интересным и вовлекающим. Рассказываем, какие приемы помогут обойти ограничения узких экранов и повысить дочитываемость материалов.
Типографика

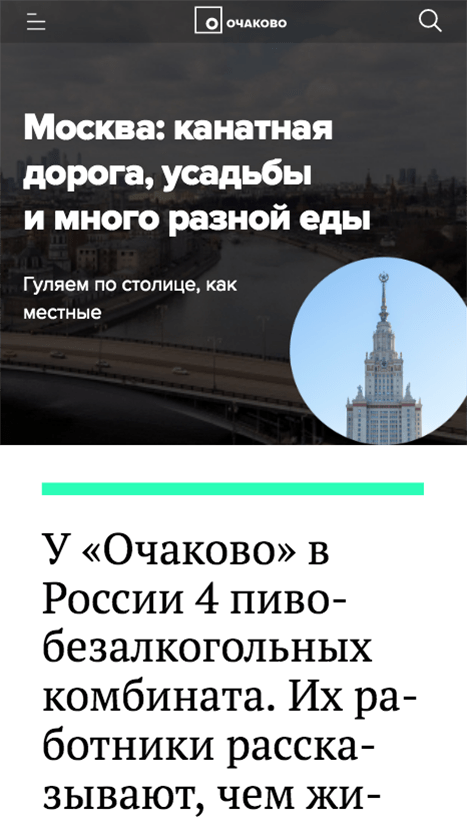
Текст основного повествования должен хорошо читаться. Поскольку экран мобильного намного меньше десктопного (особенно, если речь о смартфонах), кажется логичным уменьшить шрифт, однако, лучше сохранить тот же кегль, что и на десктоп-версии. Можно ориентироваться на кегль выше 16 пунктов, сам шрифт должен быть разборчивым. Заголовки, цитаты и врезки, напротив, нужно уменьшать по кеглю таким образом, чтобы строки были без переносов и в них помещались длинные слова, например — «достопримечательности». Также важно, чтобы акцентные элементы были контрастны по отношению к основному тексту — для этого помимо кегля можно использовать другие приемы: жирность, цвет, композицию.
Примеры шрифтов, которые хорошо смотрятся на мобильных: Open Sans, PT Sans, PT Serif, Merriweather, Montserratи Oswald.
/
В ряде случаев шаблоны сайтов автоматически изменяют размер заголовков в зависимости от ширины экрана. Если есть возможность задать такие параметры вручную, всегда уделяйте время адаптации шрифтов.
Структура и ритм
На первый план в мобильной верстке выходят логика повествования, структура и ритм. Хорошая структура подразумевает, что даже при беглом прочтении у пользователя должно сформироваться понимание, о чем статья и что в ней важного. Используйте подзаголовки, разбивайте абзацы на более мелкие фрагменты, не забывайте о выводах, резюме и понятном призыве к действию.
Равномерно, через каждые 100 символов добавляйте фотографии, иллюстрации и цитаты — так они будут задавать ритм.
/
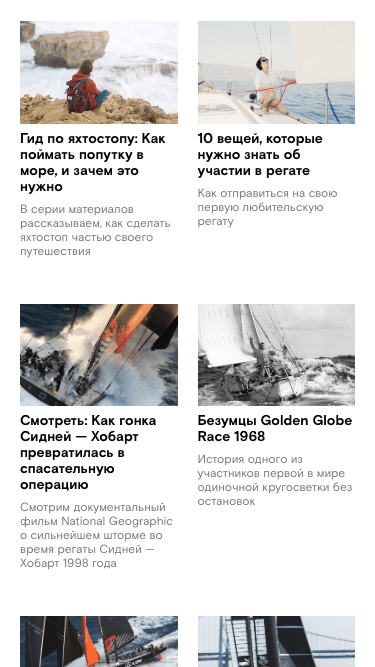
Еще один важный прием в верстке — это ритм. Для примера посмотрим на структуру карточки товара на e-commerce сайтах: заголовок, подзаголовок, изображение и описание. Для того, чтобы создать и сохранить ритм, нужно повторять эти элементы в одном и том же порядке и объеме. То есть, мы должны сохранять пропорции изображений и приблизительное количество символов в каждом текстовом блоке. Также необходимо равномерно распределять акценты: в статье не должно быть 3-4 акцентных элемента подряд. Плохой пример, когда после основного текста идут фотография, цитата и таблица с цифрами.
Навигация

Почти 50% пользователей мобильных телефонов предпочитают использовать только большой палец, чтобы управлять контентом.
/
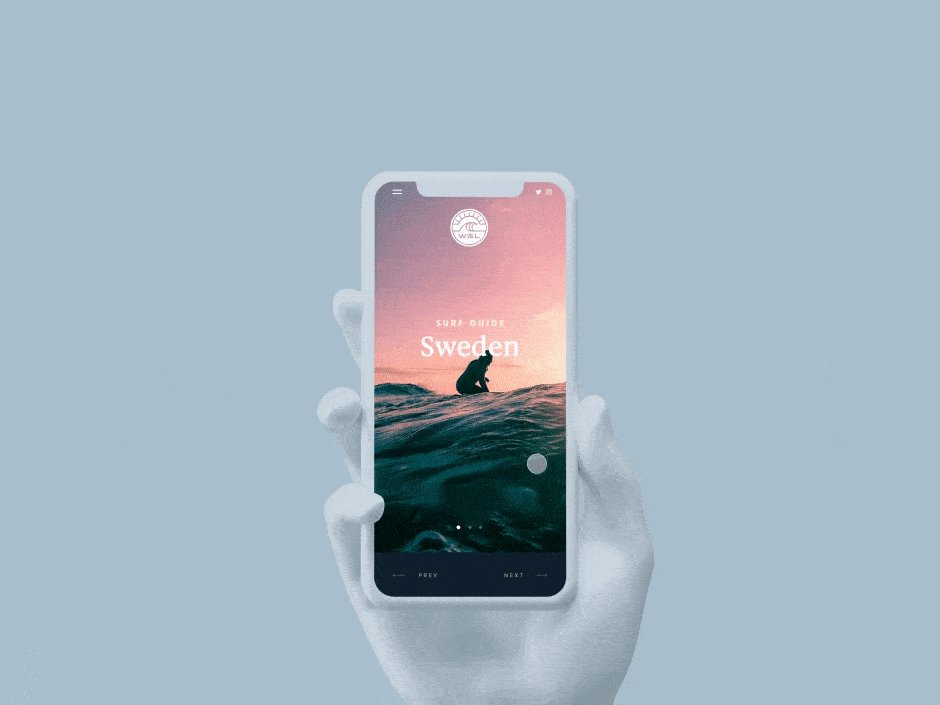
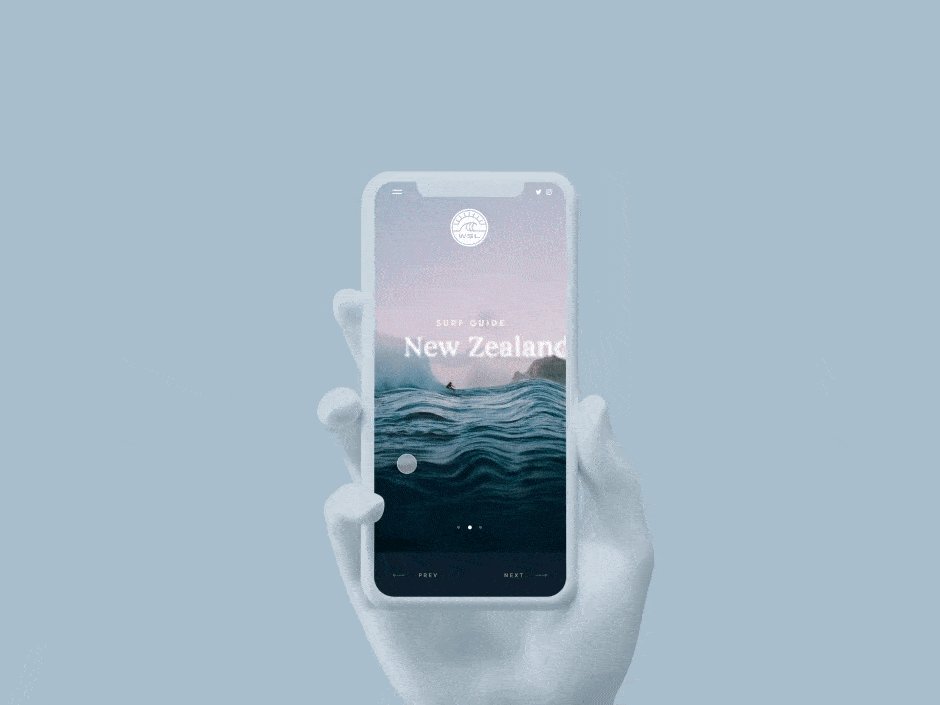
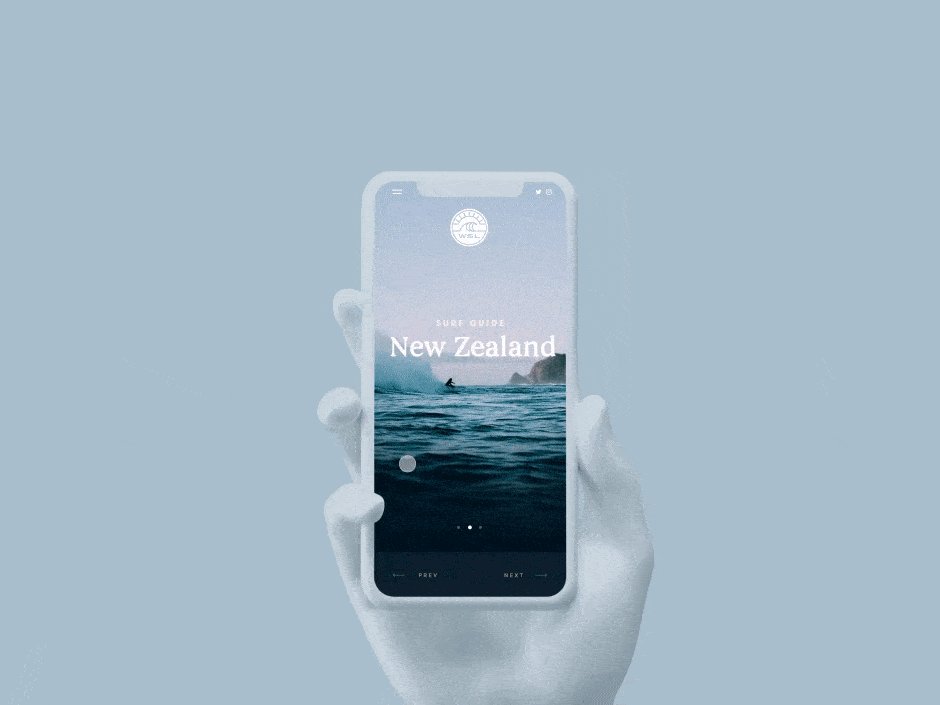
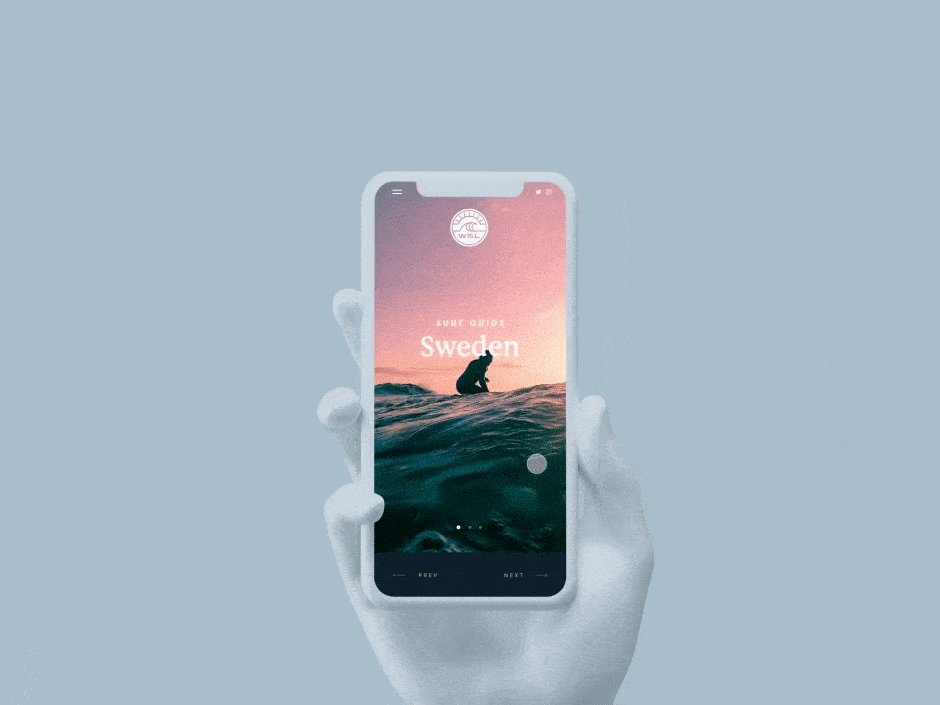
Важный параметр мобильного дизайна — это навигация, которая должна быть интуитивно понятной. Те сценарии, к которым все привыкли в интерфейсах, должны учитываться и в дизайне контента. Например, любой пользователь смартфона привык использовать свайп влево-вправо — никто не станет нажимать на маленькие стрелочки, чтобы пролистать фотографии. В исследовании, опубликованном в книге «Проектирование мобильных интерфейсов» (Designing Mobile Interfaces), специалист по мобильному дизайну Стивен Хубер обнаружил, что почти 50% пользователей мобильных телефонов предпочитают управлять контентом только с помощью большого пальца — учитывайте эту особенность.
Работа с колонками

В обычной версии сайта мы используем многоколоночную верстку и несколько слоев повествования, чтобы рассказ не был монотонным. На мобильном экране нам этого не позволяет узкая колонка. Иногда мы все же можем сгруппировать контент в две колонки, поместив в боковую второстепенную информацию, например важные цифры или статистику.
Есть частный случай многоколоночной верстки — это таблицы. В подавляющем числе случаев таблицу приходится перестраивать — по правилам, установленным в конкретном издании. Также таблицу можно разбить на несколько и использовать привычный сценарий пролистывания справа-налево.
CTA-элементы

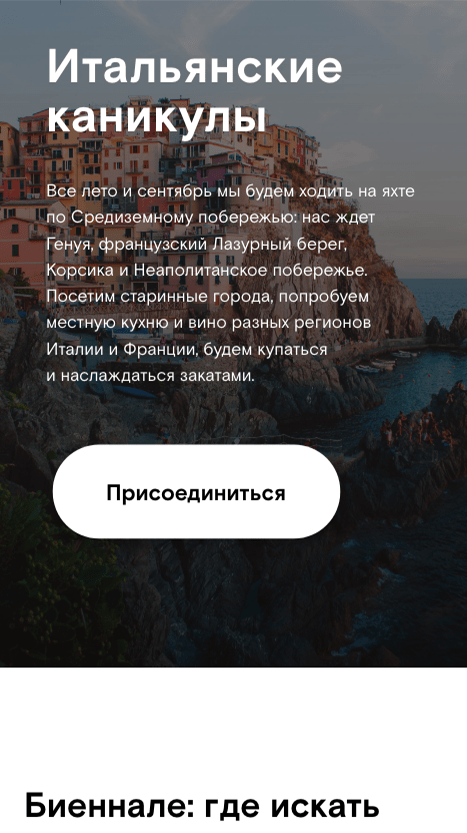
Обычные гиперссылки, как и CTA, должны контрастировать по цвету с основным текстом.
/
Любой элемент статьи, на который можно кликнуть, должен быть достаточно крупным и привлекающим внимание. Если речь идет об онлайн-издании, это могут быть блоки с подпиской на рассылку или призыв оформить платную подписку. Для корпоративных блогов и бренд-медиа важные элементы — кнопки подключения к сервису или услуге или ссылки на страницу с тарифами. Очевидно, что если пользователь использует всего один большой палец для скролла, тот легко должен попадать по кнопке или блоку. То же относится и к любыми кликабельным или интерактивным элементам (ссылкам, анимациям по клику и т. п.).
Источник: accent