- UI/UX
- 9 мин на чтение
- 39746
Как сделать тестовое задание UX/UI дизайнеру: примеры и 10 советов
Наталия Тарасова рассказывает как делала тестовое задание на позицию UX/UI дизайнера в Wildberries: какие шаги выполняла и какой получился результат.
Когда я начинала работать UX/UI дизайнером, то не имела представления каким должно быть тестовое задание, что писать, как оформить, что важно донести и чего не хватает. Сейчас после тестовых заданий мне предлагают роль старшего дизайнера, поэтому я решила поделиться своим методом выполнения по пунктам. Надеюсь, будет полезно :)
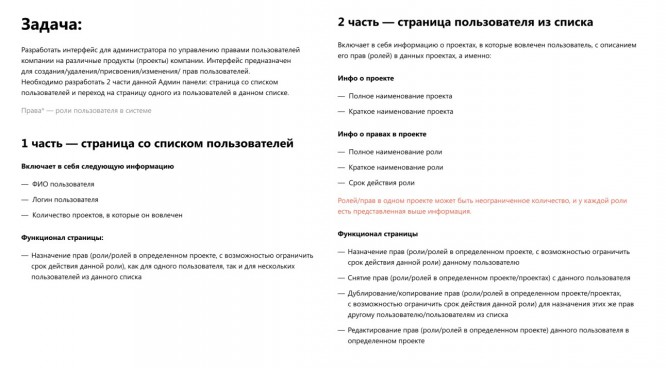
Прикрепляю пример задания для UX/UI дизайнера от Wildberries.

Далее советы по решению подобных тестовых задач.
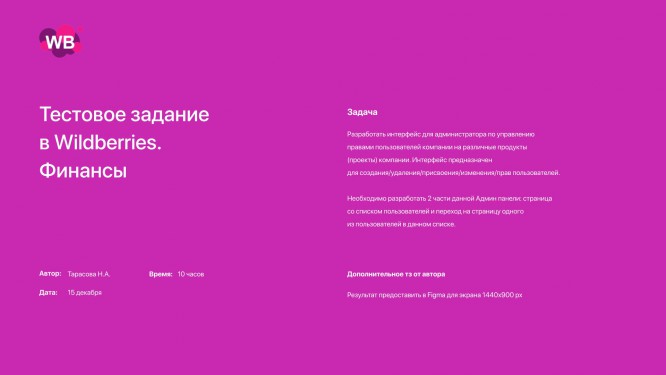
Обложка
Обложка приносит пользу ответственным лицам, поэтому напомните задачу, ее название и кому она дана, заботьтесь о пользователях даже здесь. Также, дайте представление о своей эффективности указывая потраченное время на выполнение задания. Работодателю важно знать за какое время вы справляетесь с подобной работой.

Покажите свой метод решения задачи
Работодатель хочет понимать что от вас ждать и как вы будете работать дальше. Напишите сценарий своих действий максимально подробно, или оформите тестовое задание в виде шагов, чтобы дать представление, как бы вы действовали получив такое задание.
Покажите, что вы осознаете пользу продуктоунера и всей команды, результатов исследований, собираете информацию с ответственных лиц, перед тем, как начать выполнять задачу, а не действуете по своему наитию.
/
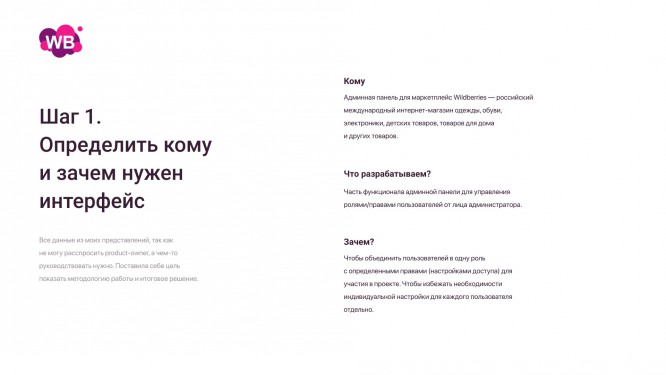
Разберитесь в проекте, прежде чем рисовать заданные экраны
Любой продуктовый дизайнер начинает работу с понимания проекта, значит этот принцип должен быть показан в тестовом задании. Представьте ответы на основные вопросы по проекту, и тогда вы сможете объяснить на каких данных основывались и почему такой интерфейс создали.
Что и зачем делаем, кому нужно и для чего, какая бизнес задача, какие потребности пользователей, какие технические ограничения, в каком виде и кому передается проект — базовые вопросы.

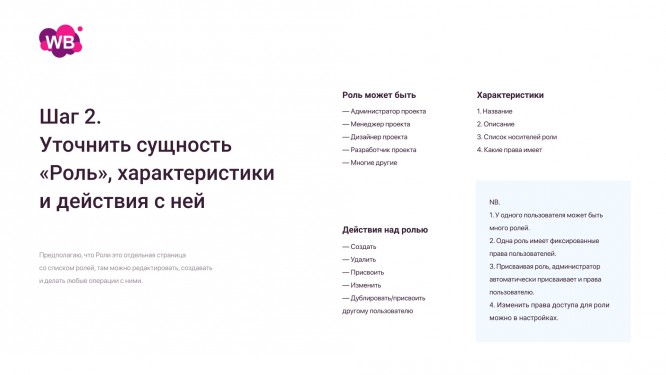
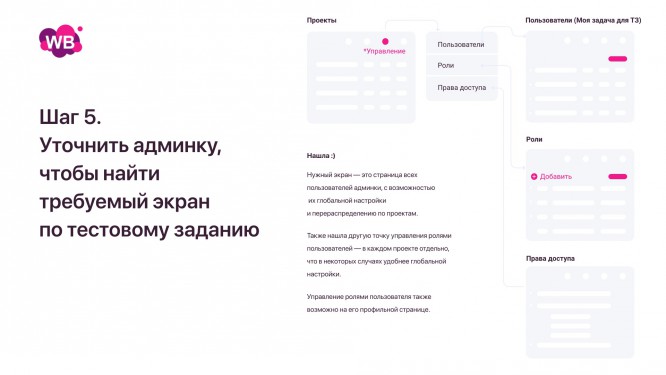
Уточнить все, что важно
В рабочем режиме с этим поможет аналитик. Без него остается пользоваться интернетом и искать определение всем специфическим терминам. В моем случае, мне нужно было самой себе объяснить как я вижу сущность «Роль», какие функциональные требования к ней представляются. Основываясь на этом уже идти дальше.

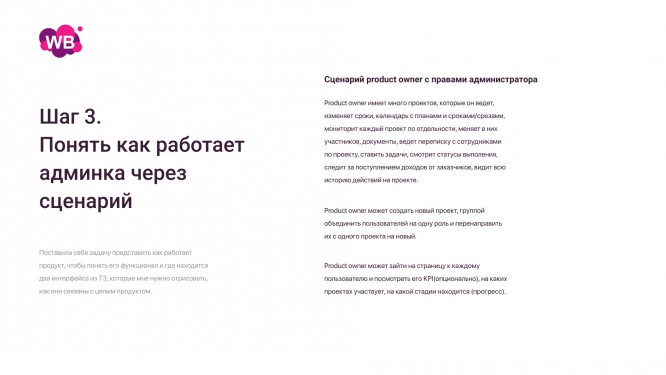
Покажите UX приемы где уместно
Построение сценария поможет объяснить как вы видите использование всего продукта. Таким образом, понимая общее, можно углубиться в частное.

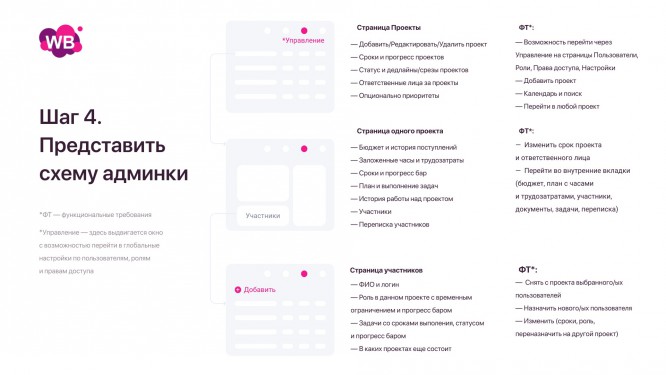
Покажите результат своего исследования
Этот способ помогает предвосхитить вопросы работодателя «А куда ведет эта кнопка? А что если нажать сюда? А где будет вот такая функция? Почему вы решили так, а не иначе?». Ответьте на них заранее и вам станет яснее как рисовать заданные интерфейсы, а работодатель будет понимать на чем вы основывались.
Небольшая карта переходов помогает показать основные пути пользователей и архитектуру проекта.

Не бойтесь делать проект как вы его видите, ведь вы действуете на основе своих суждений, а не выполняете настоящую рабочую задачу. Главное, что вы показываете метод своей работы и его результаты.

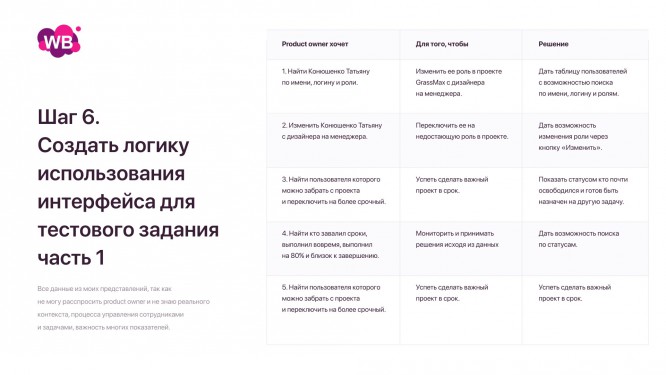
Как минимум сделайте логику интерфейса
Последний и минимально необходимый шаг перед выполнением заданного интерфейса. Таблица помогает объяснить какие функциональные требования вы поставили, дать ответ почему вы сделали именно так, показать работодателю как решаются задачи пользователя.

Управляйте вниманием
Добавляйте разделители в тестовое задание, чтобы освежить внимание и разделить логику подачи информации.

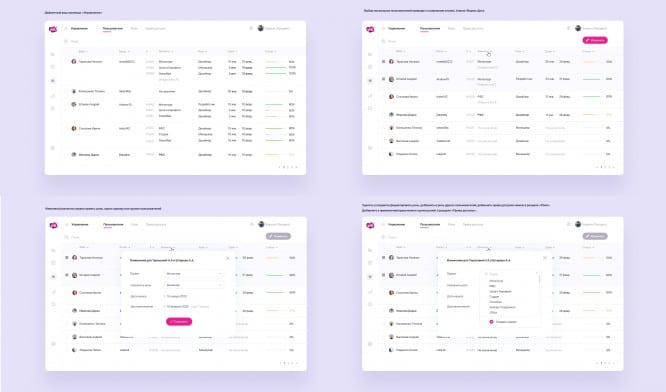
Итоговый интерфейс
Покажите логику работы с интерфейсом с помощью всех состояний экрана. Опишите что происходит на каждом интерфейсе вверху экрана, чтобы не заставлять читателя догадываться что хотел сказать дизайнер.

Дополнительные советы
Показывайте свои soft skills, доброжелательность и адекватность в тестовом задание. Даже если вы считаете себя профессионалом высшего класса, не лишним будет улыбнуться :)
Как выполнить тестовое задание для UX дизайнера
На основе общения с друзьями, которые специализируются только на UX, могу кратко рассказать как выполняют UX тестовое задание.
- Проведите исследование о существование проблемы опрашивая людей на улицах, кафе, макдональдс и местах нахождения целевой группы. Задача выявить боли пользователей. Результат предоставьте диаграммой
- Создайте 5–10 гипотез решения проблем, предложите их респондентам устно и соберите статистику ответов
- Скажите, что пользователи могут закрыть свою боль с текущим продуктом (что не правда) и предложите им это сделать. Запишите видео экрана и eye tracking с помощью www.hotjar.com. Пользователи не смогут найти то, что им не хватает в продукте, но вы узнаете как они мыслят, куда идут, где ищут. Результат представьте диаграммой
- На каждую гипотезу создайте интерактивный прототип и дайте пользователям. Опишите каждую гипотезу, приложите к ней интерактивный прототип и результат диаграммой
- Выведите итоговый анализ прототипов таблицей
- Лайфхак! Для самого успешного прототипа сделайте QR-код и наклейте его на другие QR-код в макдоналдс! В итоге вы получите около 500 тестов за несколько дней и весомое подтверждение, что ваша гипотеза работает.
Вывод
Тестовые задания всегда разные, поэтому получая его спросите, боевая ли задача, есть ли доступ к аналитике, в каком виде предоставить результат, какое разрешение экрана, нужны ли адаптивные решения, нужны ли исследования, интересно ли увидеть анимации, куда дать сильнее упор в UI или UX. Перед вами ставят задачу и это нормально расспросить зачем она нужна и что от нее ждут.
p.s. Сделала после еще тестовое по своей схеме, немного неряшливо, так как, признаться, не люблю тестовые задания)
Решение по ссылке. https://clck.ru/MK3vk
Приняли на ура, но подметили, что можно было бы и больше объяснения визуального решения дать. Согласна, что недосказано в конце, поэтому всем советую к визуальному решению добавлять выноски с пояснением что это и как работает.
Источник: ДизайнКабак