- UI/UX
- 4 мин на чтение
- 14931
10 UX-шишек, которые я набил, задизайнив 10 000 интерфейсов
То, что вы здесь услышите, я узнал от удивительных дизайнеров, невероятных наставников, а также методом проб и ошибок. Если в моей истории вы найдете для себя что-то новое, поделитесь ею с коллегами. Они, как и я, будут вам благодарны.
1. Расставьте приоритеты при проектировании
Мне всегда нравилась эта аналогия:
Никого не волнует, какого цвета шов на кожаных сиденьях вашего модного концепт-кара, если у него еще нет колес.
.
Устанавливайте приоритеты в своей работе так, чтобы сначала удовлетворить все базовые требования. Тогда и только тогда вы можете переходить к таким вещам, как иллюстрации и анимация.
2. Анимация – это не первоочередная задача
Простите, но это правда. И я говорю это не потому, что я не силен в анимации. Просто продукты мирового класса практически не имеют анимации: Facebook. Salesforce. Medium.
Эти продукты стоят миллиарды и миллиарды и миллиарды долларов, потому что они решают проблемы и дают ценность (value) потребителю, а не потому, что у них есть милые анимации.
Конечно, анимация важна на определенном этапе, но в первую очередь я рекомендую вложить ваше время в создание лучшего в своем классе пользовательского опыта (User Experience). И только потом в создание симпатичной маленькой кнопки меню, которая превращается в Биг Мак из МакДака.

3. Не изобретайте велосипед
Паттерн – это то, что повторяется от продукта к продукту.
Паттерны проектирования прозвали паттернами, потому что они встречаются повсеместно. У пользователей уже выработалась привычка к определенному образу действий, и если повторить тот же подход, то он, как правило, оправдает ожидания их ожидания.
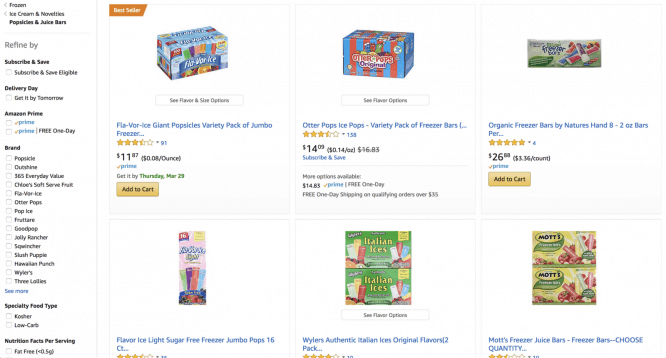
Я бы мог с удовольствием разработать для вас сотню различных способов фильтрации таблицы данных, но ничто никогда не будет столь эффективным, как чекбоксы слева в каждом e-commerce сайте.
Не тратьте время на изобретение велосипеда, заглядывайте в чужие ux кейсы.

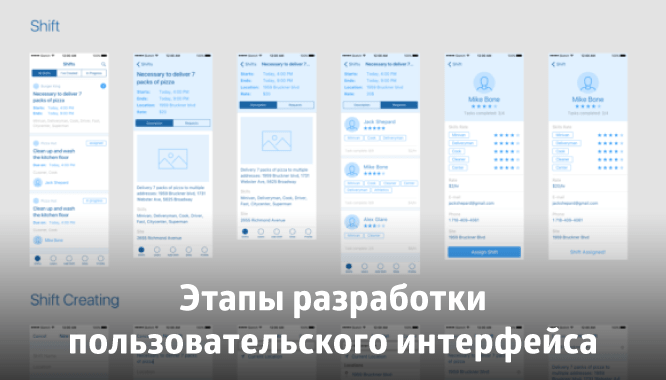
4. Формируйте собственные паттерны
Просто возьмите и соберите несколько собственных паттернов.
Вы сэкономите кучу времени.
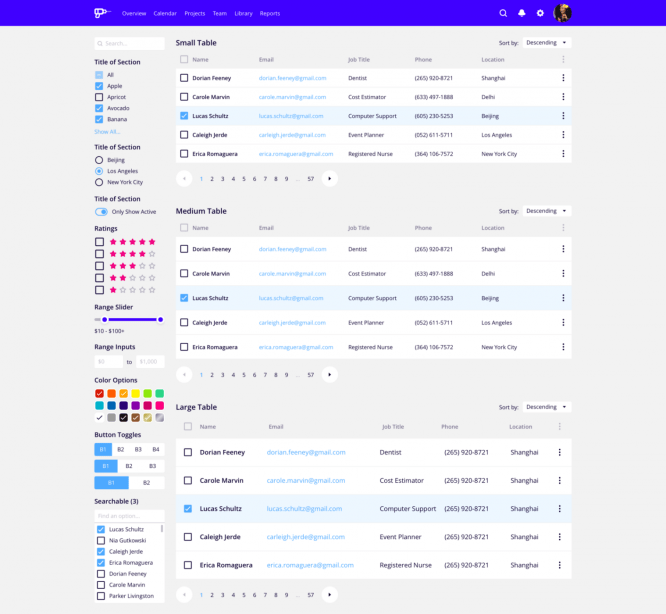
Однажды за полторы недели я спроектировал 52 экрана для важной презентации и даже превратил их в кликабельный InVision прототип. Это был полностью кастомный дизайн, в нем я учел даже тональность бренда. Сделать такое было бы невозможно без паттернов.
Вот пример экрана из моей личной коллекции интерфейсных паттернов, который я расчехляю в начале работы над каждым проектом:

5. Последовательность порождает эффективность
Чем больше системности в вашем дизайне, тем быстрее вы движетесь к результату.
Откуда мне знать, что ты прав чувак?
Ну во-первых, вы резко сокращаете количество дизайнерских решений, которые вам встретятся на пути.
К примеру, если вы просто сделаете себе символ кнопки в Sketch и начнете использовать его во всем дизайне, не только все ваши кнопки будут выглядеть согласованно, но вы также начнете работать намного эффективнее, потому что вы не будете создавать кнопки с нуля всякий раз, когда они вам потребуются.
Потрясающе! Я то знаю!
6. Эффективность порождает последовательность
Эффективность и системность связаны, поэтому формула также работает в обратном порядке.
Коллекционируйте лайфхаки. Они помогут работать быстрее. Это могут быть некие предметы, например, ресурсы дизайна или инструкции, например, соблюдение ряда принципов дизайна (к примеру, привязка к системе 8px сетки).
Ускорение вашей работы – один из признаков формирования системности.
7. Ценности бизнеса и ценности пользователей превыше всего
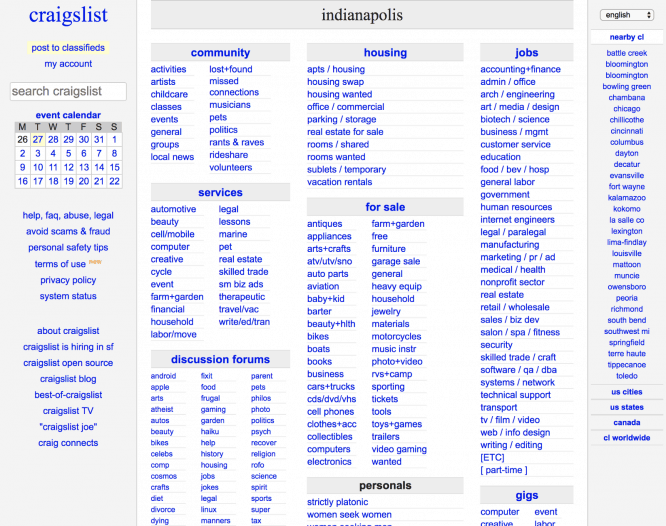
По последним оценкам Craigslist оценивается примерно в $3 миллиарда.
Вы вообще видели этот сайт? Он ужасен.

Но это не имеет значения. Он решает проблемы и дает пользователям важную информацию.
Просто и ясно. Так же, как Craigslist!
Важный момент, я не выступаю за упрощение дизайна. Я всего лишь говорю, что, если вы сможете дать пользователю ценность, вы получите клиента, который сделает бизнес еще сильнее.
Решите правильные проблемы для правильных людей, и вы озолотитесь.
8. Я не центр мира
Есть много других людей, которые оказывают влияние на процесс разработки продукта.
9. Хороший дизайн рухнет, если его неправильно подать
Вы когда-нибудь были на свидании с кем-то, кто был ОГОГО, но при этом вам было не о чем говорить с ней?
Одни лишь визуальные эффекты не приведут к большому успеху. Я бы сказал, что визуальные эффекты на самом деле составляют лишь около 20% всего процесса презентации.
Ну а остальное что?
Это навык сторителлинга. Если вы не зацепите свою аудиторию убедительной историей, не продемонстрируете ценность продукта и не будете говорить от имени пользователя, то потерпите неудачу.
Как я пойму, что это провал?
Будет шквал вопросов. Принесение дизайна в жертву. Отсутствие доверия. Страх вывести продукт на рынок.
Такое никто не любит.
10. Создавайте. Выпускайте. Измеряйте. Улучшайте
Я приберег это напоследок, потому что очень очень очень очень очень очень важно:
Функциональный продукт важнее ❤ на Dribbble
Остальное не важно.
Красивый дизайн? Потрясающе! ❤❤❤
Не выпустили? Провал.
Стройте. Создавайте. Запускайте. Даже если это что-то несвязное. Даже если оно несовершенно. Даже если никто никогда это не заюзает.
По крайней мере, вы пробовали и кое-чему научились благодаря движению.
Источник: UxJournal