- Типографика
- 3 мин на чтение
- 13081
7 трендов веб-типографики в 2018 году
Миру веб-дизайна пришлось пройти через довольно длительный процесс «внедрения» типографических эффектов на сайты. Несколько лет назад это было еще невозможно из-за недостаточного развития технологий, а браузеров, поддерживающих такого рода эффекты, было чрезвычайно мало. К счастью, ситуация изменилась, и теперь мы можем наслаждаться бурным развитием творческой деятельности в отношении веб-типографики и коммуникации, при котором по-прежнему сохраняется высокий уровень читабельности. За последние несколько месяцев появилось множество новых шрифтов, стилей оформления и hover-эффектов, а иконки и эмодзи стали еще чаще использоваться для усиления экспрессивности текста.
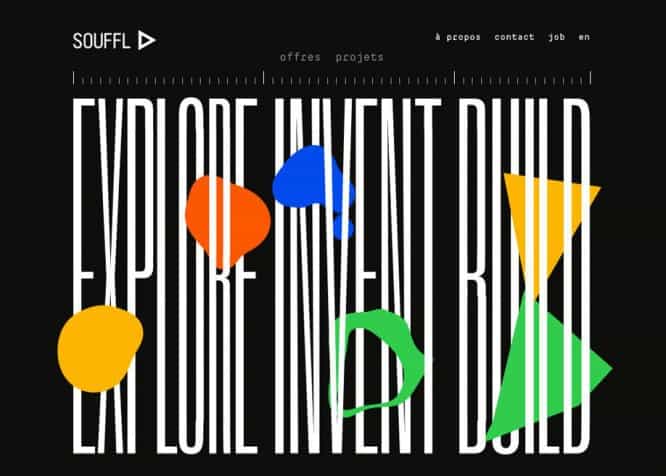
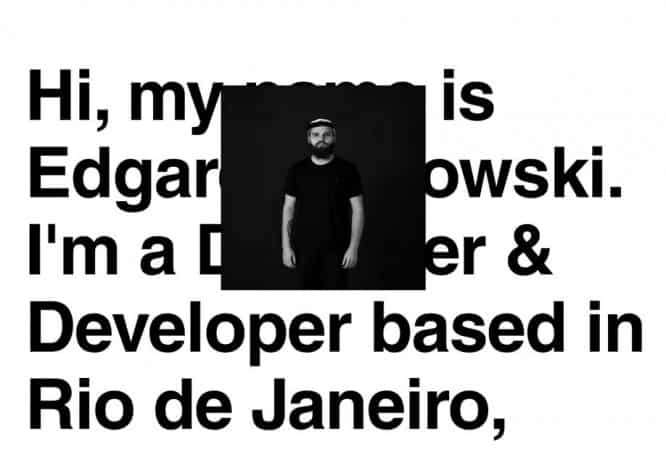
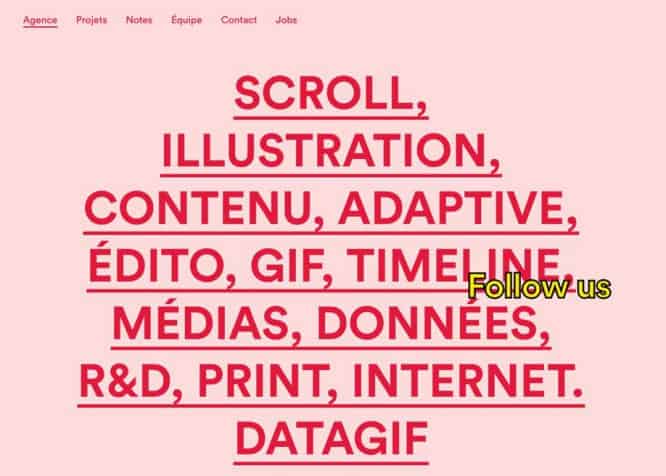
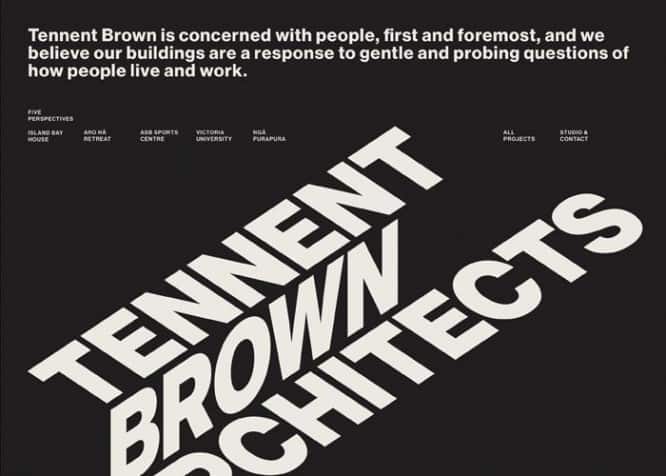
Жирные и hero-шрифты
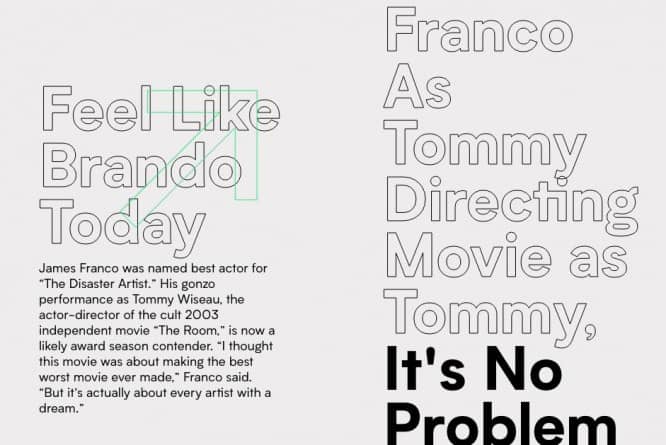
Использование жирного начертания — это тренд, благодаря которому тексты приобретают индивидуальность, а изображения перестают быть центральными элементами дизайна. Творческое использование типографики становится центром внимания и в значительной степени вытесняет hero-изображения и видео — мультимедийные элементы, которые зачастую могут помешать комфортному просмотру сайтов на мобильных устройствах.
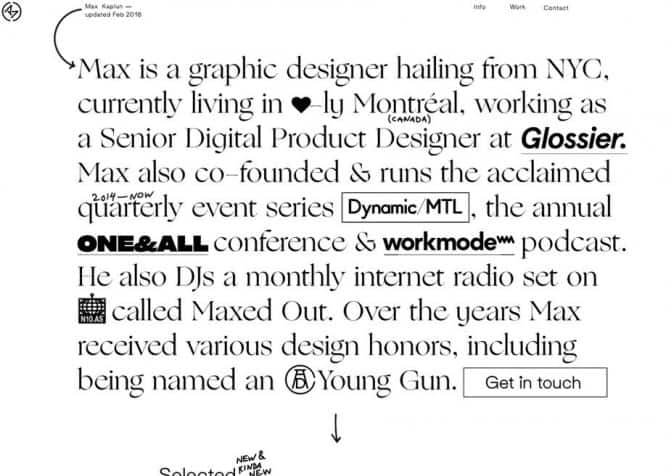
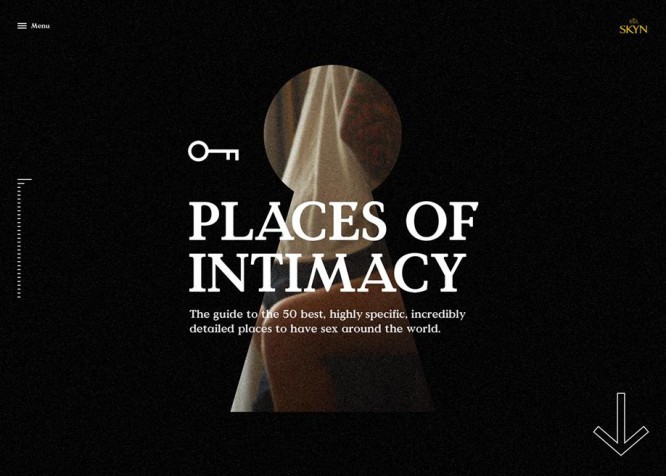
Засечки вернулись!
Да, засечки стары как мир. Однако, они смогли прорваться обратно и практически заняли центральную позицию в трендах, насколько, что теперь никто и не думает, что они являются пережитком прошлого: жирный шрифт + засечки = 2018. Так что смахните пыль с замечательного Clarendon’а, он вам еще пригодится!
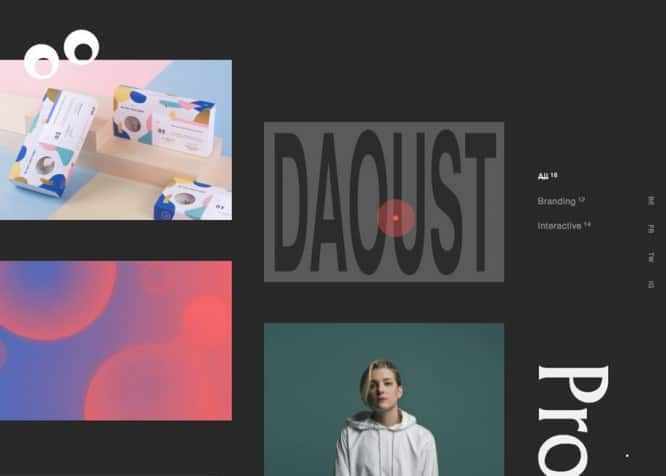
Экспрессивная типографика в интерфейсах со сломанной сеткой
В рамках творческого использования типографики мы видим, что на смену рукописным шрифтам приходят иллюстрированные и 3D-шрифты, а также обрезанные и обработанные гарнитуры с анимированными и более «живыми» буквами. Что касается интерфейса, в этом году мы без колебаний покончим с основанными на классической сетке лейаутами и позволим текстам перенять композицию, близкую к журнальному дизайну. Не стоит забывать, что ситуация сложилась таким образом отчасти благодаря постепенной стандартизации Flexbox и CSS Grids, которая будет набирать обороты все сильнее, и она будет еще больше развиваться с появлением вариативных шрифтов.
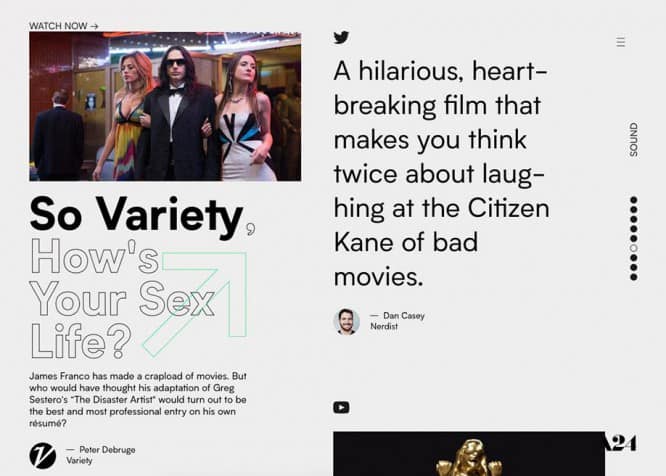
Hero-шрифты и большой кегль в абзацах
Тексты на сайте играют не только визуальную роль — они выражают индивидуальность продукта, будучи составляющей частью «голоса и стиля» коммуникации. И сейчас мы смешиваем все визуальные ресурсы, которые имеются под рукой, включая иконки, эмодзи, пиктограммы, аудио и наложение изображений. Текстовая часть начинает играть такую важную роль, что абзацы становится ключевым элементом страницы, и иногда в размере бывают не меньше заголовков.

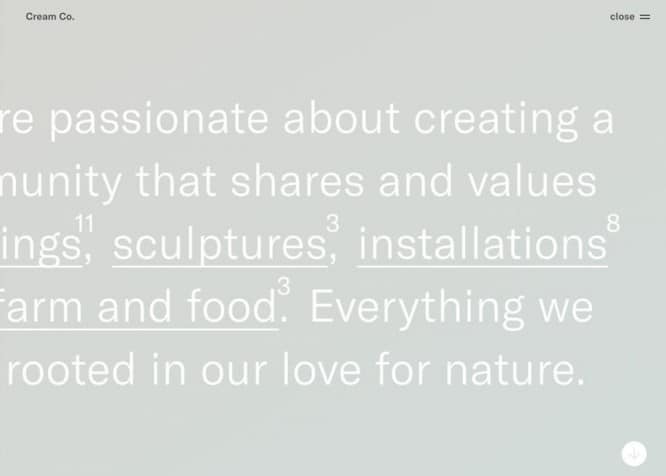
Пиктограммы, иконки и эмодзи украшают наши абзацы
Есть много типичных (и не очень) способов украшения текста, которые могут прекрасно сочетаться в одном и том же абзаце: например, для высказывания или усиления какой-то идеи можно использовать классическое подчеркивание или курсив разной насыщенности. Все это, наряду с многочисленными и самыми разнообразными и оригинальными ховерами, разноцветными подчеркиваниями, контурными шрифтами, изменениями в типографике, переключением между засечными и беззасечными шрифтами (даже в рамках одного предложения), пиктограммами, иконками и эмодзи, теперь разбросано по всему тексту для достижения семантических и декоративных целей. Желаемый результат — сделать текст более динамичным. Комбинировать такие приемы можно бесконечно; многие из них являются результатом визуальных экспериментов веб-дизайнеров, работающих в направлении брутализма и максимализма.
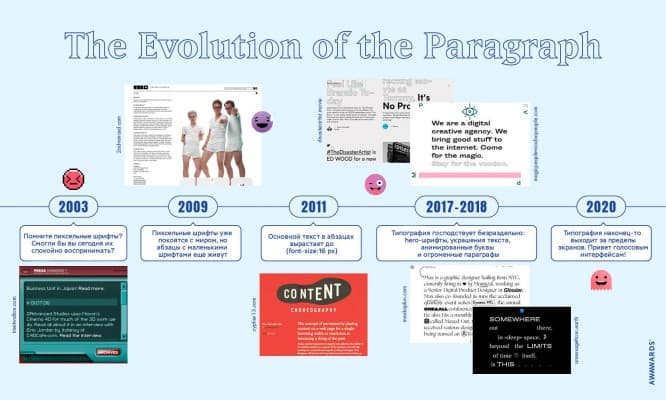
Эволюция абзацев в веб-дизайне
Размер шрифта и размер текстового блока в последние несколько месяцев так стремительно увеличивались, что мы не смогли устоять и сделали таблицу, которая иллюстрирует эволюцию абзацев в истории веб-дизайна

Тренды в типографике 2018
Здесь собраны некоторые тренды в типографике, которые мы еще увидим в 2018 году.















Источник: DEADSIGN