- Типографика
- 7 мин на чтение
- 17311
51 ресурс для работы с веб-типографикой
Сейчас появляются все больше различных приложений, инструментов, плагинов и других ресурсов по веб-типографике, призванных облегчить жизнь разработчикам и веб-дизайнерам.
В подборка вошли наиболее популярные и самые полезные из них.
Web Typography Quiz

Проверьте свои знания типографики с помощью специального теста.
Font Memory Game

Распознавание различных стилей шрифтов – одна из самых сложных частей типографики. Эта игра поможет вам натренировать глаза, чтобы замечать мельчайшие детали.
Equilateral Triangle of a Perfect Paragraph

Обучающая игра, которая учит игроков, как формировать типографически совершенные абзацы.
Better Web Type

Бесплатный курс веб-типографики для веб-дизайнеров и веб-разработчиков.
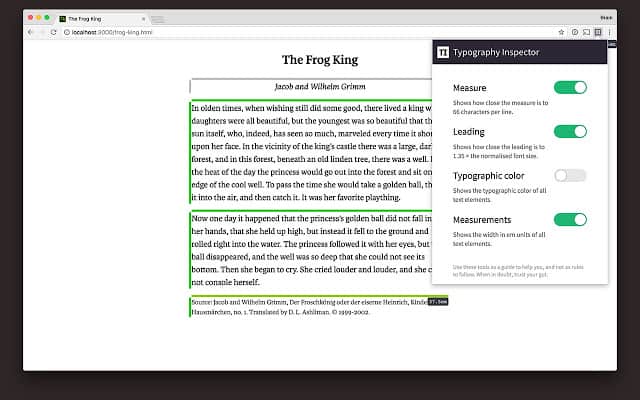
Typography Inspector

Расширение для браузера, которое анализирует типографику на вашем сайте и помогает ее улучшить.
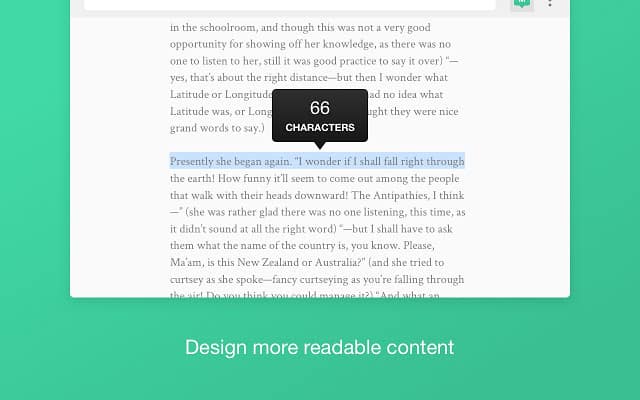
Measure

Еще одно расширение, которое измеряет длину строк прямо на странице.
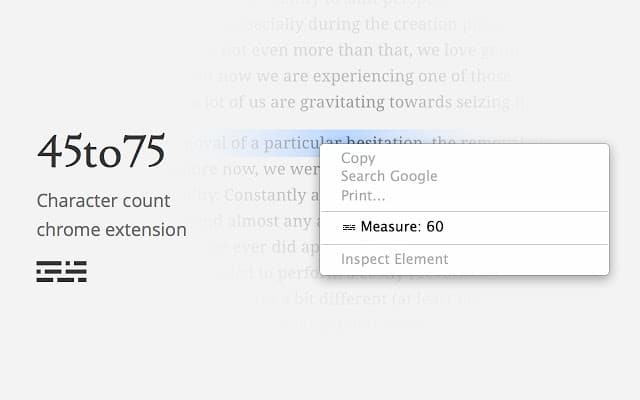
45to75

А это расширение не только измеряет длину строки, но и помогает оптимизировать ее между 45 и 75 знаками.
Typography Handbook

Краткое справочное руководство по наилучшей практике веб-типографики.
Kerntype—a Kerning Game

Тренируйте свои глаза, чтобы стать профессионалом в кернинге с этой веселой игрой.
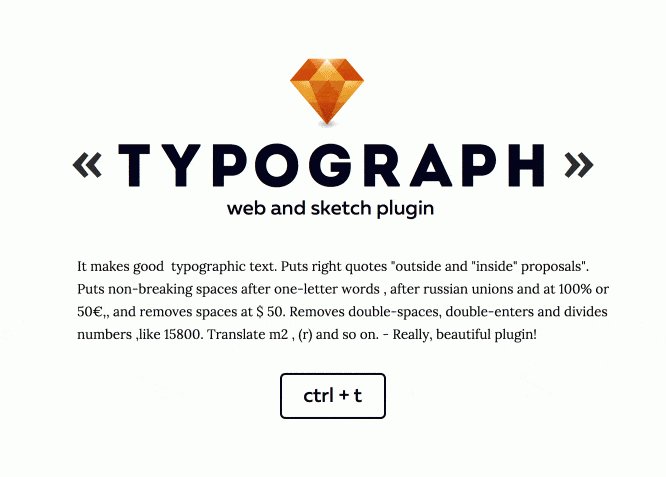
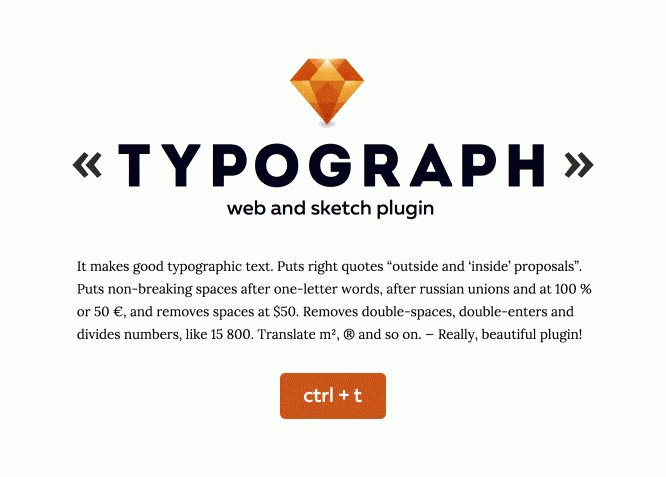
Typograph

Это плагин для Sketch, который помогает улучшить типографику.
FontBuddy for Sketch

Плагин для Sketch, который решит проблему с отсутствующими шрифтами.
SkyFonts

Установите шрифты с сайтов из библиотеки одним щелчком мыши. Шрифты устанавливаются из облака на компьютер за считанные секунды.
FontBase

Это бесплатный, красиво созданный менеджер шрифтов.
RightFont

Еще один менеджер шрифтов для предварительного просмотра, синхронизации, установки и организации шрифтов, с безупречной интеграцией в любое программное обеспечение дизайна.
BirdFont

Это бесплатный редактор шрифтов, который позволяет создавать векторную графику и экспортировать шрифты TTF, EOT и SVG.
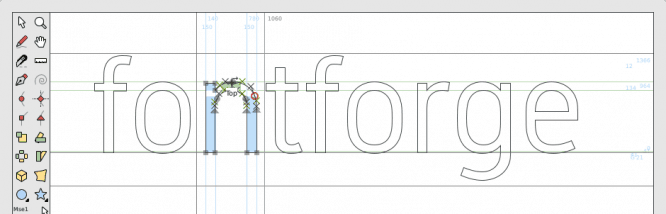
FontForge

Это бесплатный редактор шрифтов с открытым кодом.
Fontown

Это красивая библиотека шрифтов, готовая к использованию с мощным приложением для организации и обмена шрифтами.
Typography Glossary

Английский словарь общей типографский терминологии.
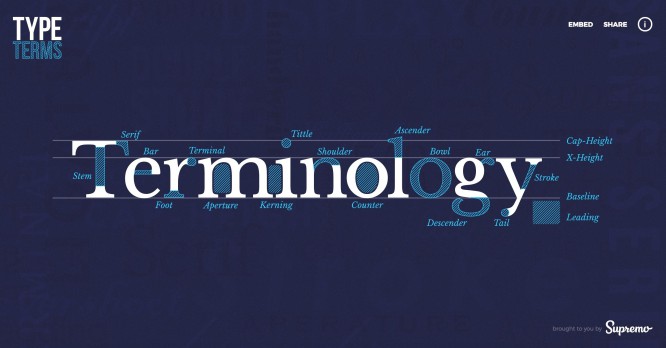
Type Terms

Анимированные шпаргалки по типографике.
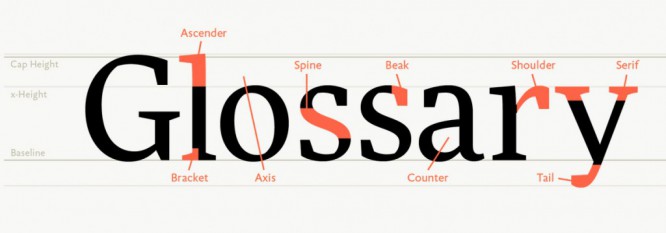
Anatomy of a Typeface

Узнайте больше об анатомии шрифтов.
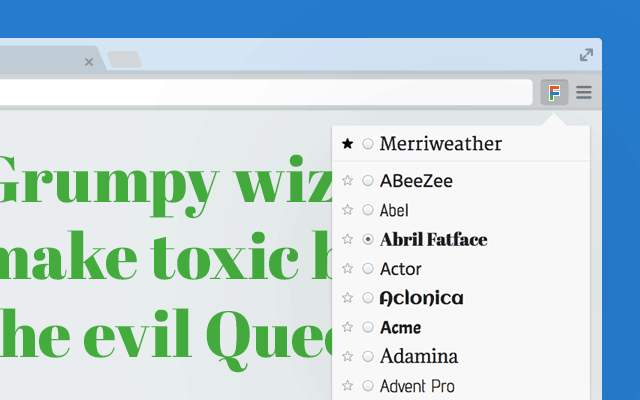
FontFace Ninja

Это расширение для браузера, которое позволяет вам проверять, пробовать, добавлять в закладки и покупать шрифты на любых веб-сайтах.
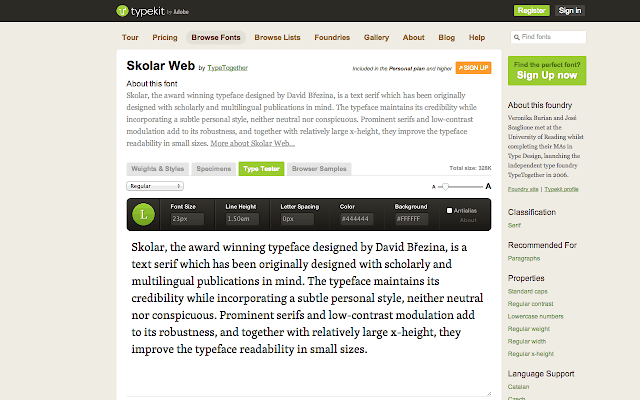
Web Font Specimen

Это удобный и бесплатный ресурс, который веб-дизайнеры и шрифтовые дизайнеры могут использовать, чтобы увидеть, как шрифты будут выглядеть в интернете.
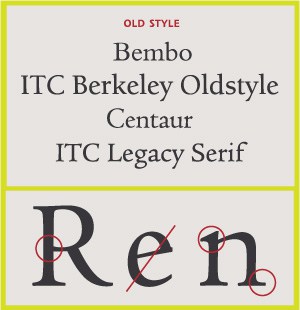
Type Classifications

Обзор классификаций шрифтов.
WhatFont
 Самый простой способ определить шрифт на сайте.
Самый простой способ определить шрифт на сайте.
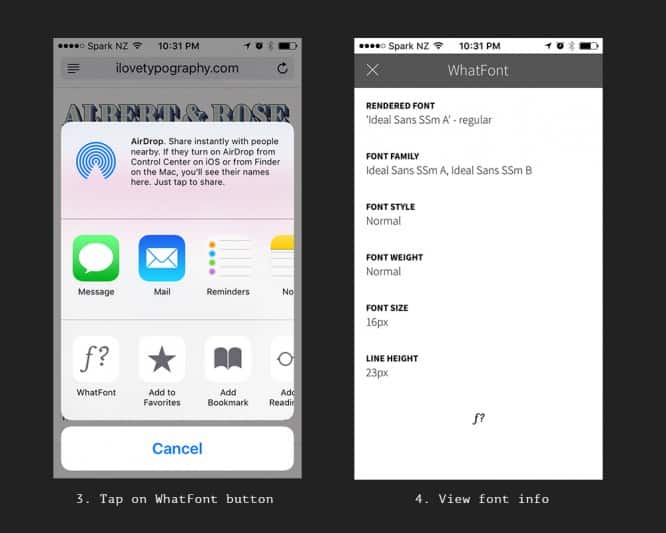
WhatFont iPhone App

Самый простой способ определить шрифт на сайте с помощью iPhone.
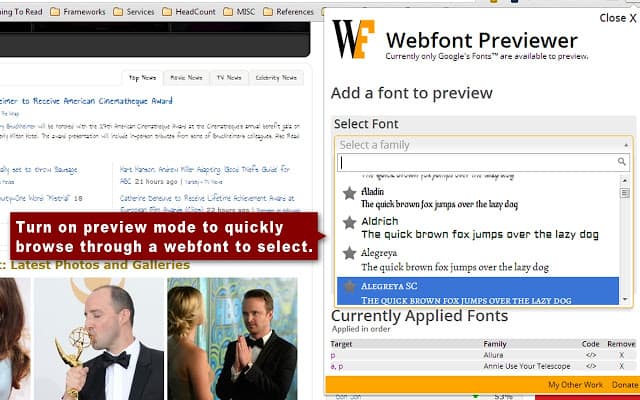
Web Font Previewer
Это расширение позволяет тестировать шрифты на любом веб-сайте и применять таргетинг, чтобы понять, какие элементы и шрифты лучше применять.
TypeKit Tweaker

Панель инструментов, позволяющая настраивать и предварительно просматривать шрифты Typekit.
TypeWonder

Это расширение поможет Вам проверить веб-шрифты на активной вкладке chrome с помощью typewonder.com.
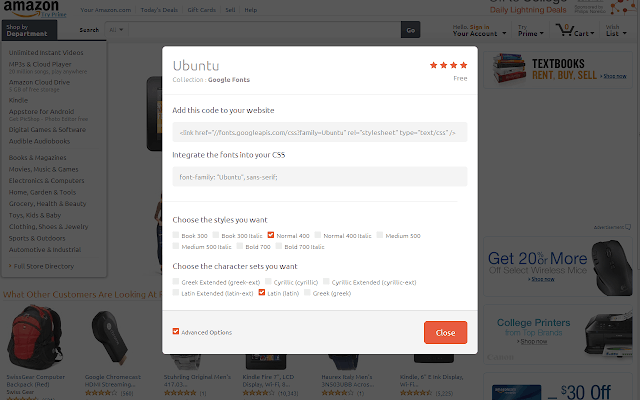
Google Font Previewer for Chrome

Расширение, которое позволяет выбрать шрифт из каталога шрифтов Google с несколькими параметрами стиля текста и просмотреть их на текущей вкладке.
FontStand

Попробуйте шрифты бесплатно или арендуйте их.
Combining Typefaces

Бесплатная книга на английском по сочетанию шрифтов.
Typespiration

Бесплатные вдохновляющие комбинации веб-шрифтов с цветовыми палитрами и готовым к использованию HTML / CSS кодом.
A Guide to Font Pairing

Краткое базовое руководство по сочетанию шрифтов.
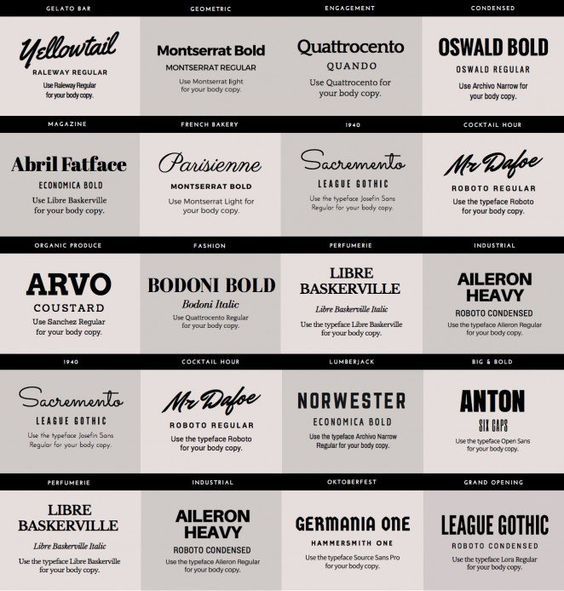
Font combinations

Найдите комбинацию шрифтов для вашего дизайна.
Typ.io

Найдите вдохновение для комбинирования шрифтов.
Beautiful Web Type

Подборка лучших шрифтов из библиотеки Google Fonts.
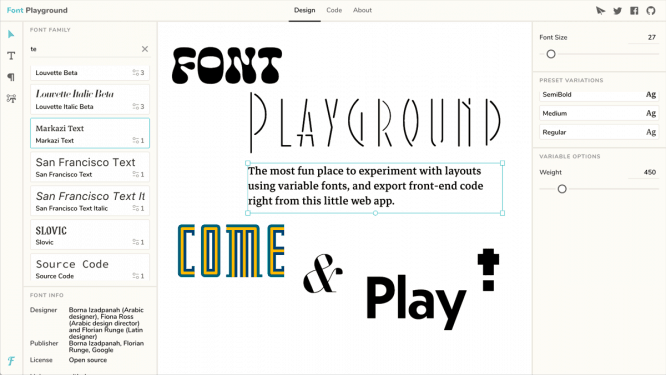
Font Playground

Поиграйте с вариативные шрифтами.
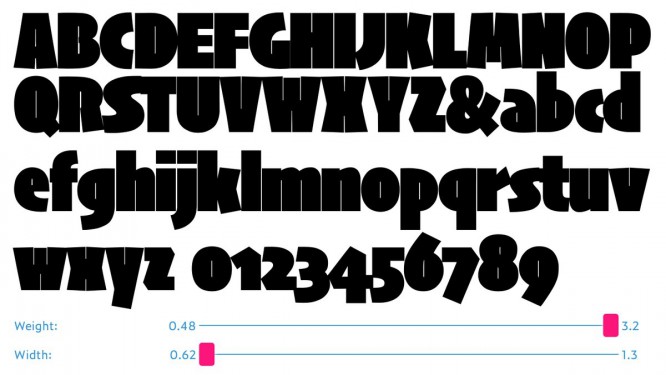
Variable Fonts

Простой ресурс для поиска и тестирования вариативных шрифтов.
One File, Many Options

Руководство по использованию вариативных шрифтов на сайте.
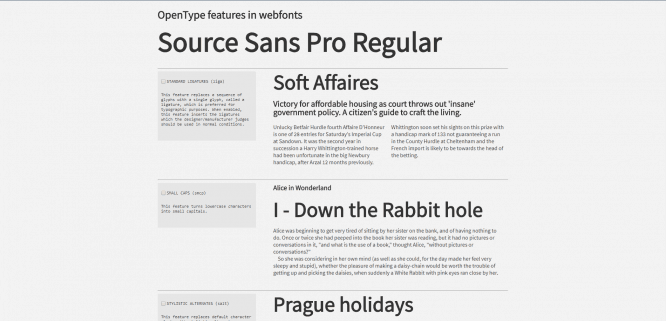
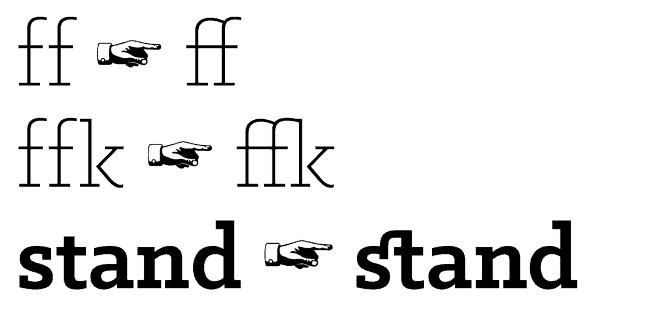
OpenType Features in Web Fonts
Normalize OpenType

Добавляет возможности OpenType (лигатуры, кернинг и многое другое) для нормализации в CSS.
Typeset.js

Типографский пре-процессор для вашего html, который использует нулевой JavaScript на стороне клиента и дает вам расширенные типографские возможности.
Syntax for OpenType features in CSS

Руководство от Adobe про индивидуальные возможности OpenType и как их использовать в CSS.
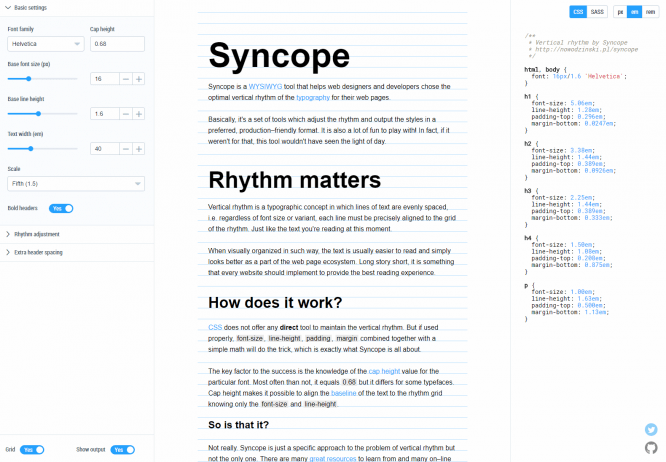
Syncope

Это инструмент WYSIWYG для установки вертикального ритма на веб-сайтах.
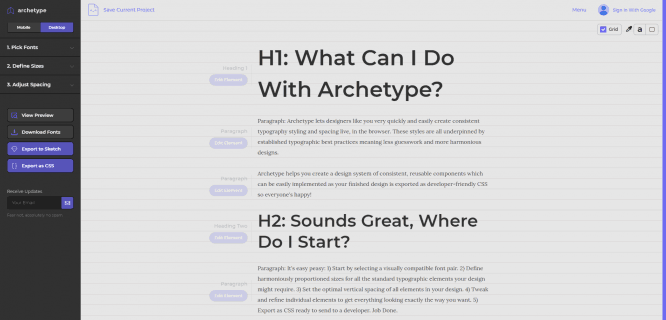
Archetype

Создавайте красивую веб-типографику прямо в браузере.
Grid Lover

Установите типографскую систему с модульной шкалой и вертикальным ритмом.
Gutenberg Web Typography Starter Kit

Полноценный стартовый набор веб-типографики.
Modular Scale (Sass)

Модульный калькулятор масштаба, встроенный в ваш Sass.
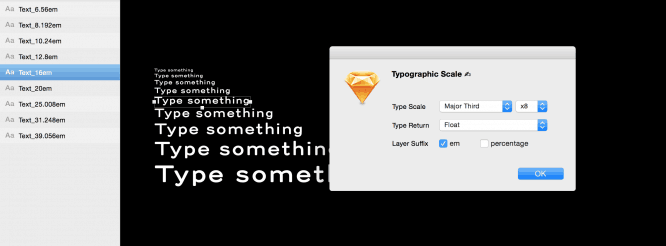
Typographic Scale

Этот Sketch-плагин генерирует типографскую шкалу из выбранных текстовых слоев.
Perfecter

Основывайте ваши дизайны в Sketch на модульных масштабах с помощью этого плагина.
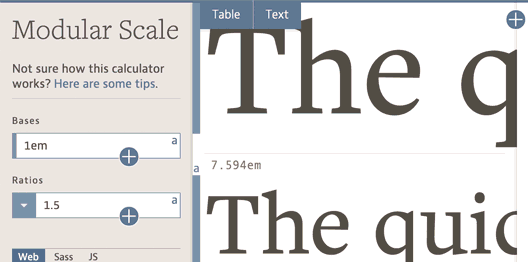
Modular Scale

Этот калькулятор поможет сгенерировать пропорциональные цифры на основе ваших данных для типографики.