- Дизайн
- 3 мин на чтение
- 13584
Тренды в веб-дизайне 2018 (часть #2)
Продолжение большой статьи о 19 самых ярких трендах, которые нам предстоит увидеть в 2018 году.
Первая часть и первые 11 трендов.
12. Разрушение сетки
В течение долгого времени элементы дизайна были сконцентрированы в их собственной области и почти не перекрывали друг друга. Это, конечно же, сделало проекты организованными и направляет взгляд пользователей в конкретные области с информацией, которая им нужна. Однако со временем дизайн стал выглядеть все более однотипным, и всем стало скучно видеть одно и то же. Поэтому дизайнеры решили сломать сетку, добиться уникального стиля и выглядеть более современным и дерзким. Эта тенденция будет продолжаться до тех пор, пока стоит задача быть актуальными и выделяться среди остальных.
13. Креативная типография
Не только творческая типографика будет оставлять свет в 2018 году, но это, безусловно, будет одним из ведущих направлений предстоящего года. «Мир чистого воображения», как сказал Вилли Вонка.

 Проект: ILOVEDUST – 3D TYPE COLLECTION 1
Проект: ILOVEDUST – 3D TYPE COLLECTION 1
Автор: ILOVEDUST
 Проект: Typography 3D – 9
Проект: Typography 3D – 9
Автор: Alexis Persani
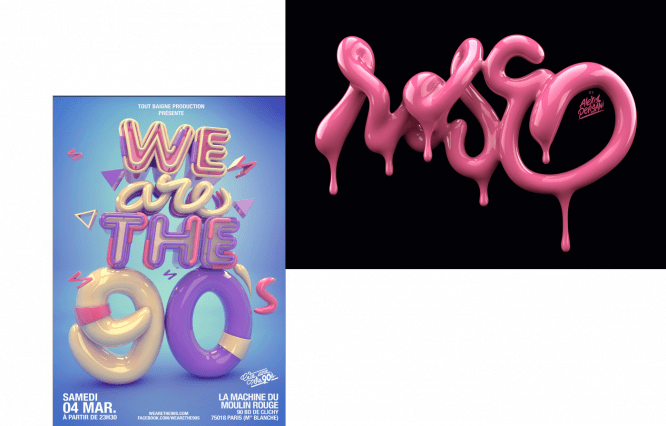
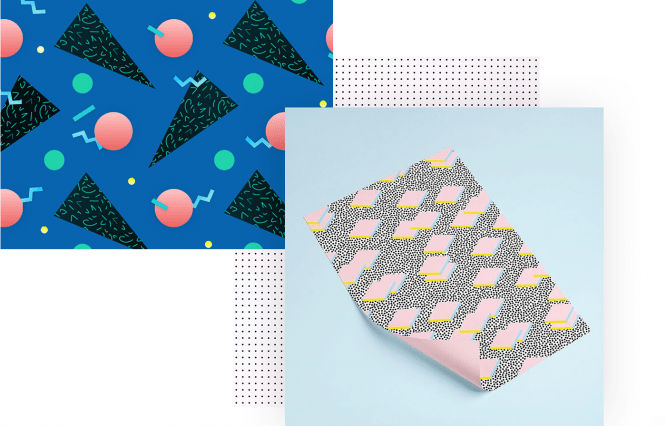
14. Привет из 80-х
Видел ли я это где-то раньше? Конечно: цвета и узоры из 80-х и 90-х возвращаются с их угловатостью и отважными контрастами. Это ностальгический климат или просто повторяющаяся тенденция? Или это скорее из-за детей этих ярких и сумасшедших лет, которые становятся дизайнерами сегодня?
Их старые игрушки и их мамы в иногда сомнительных нарядах являются вдохновением для этого динамичного, живого тренда.

Автор: Yukai Du
 Проект: 80’s inspired Pattern | POINT //////// | W-1411 FLY
Проект: 80’s inspired Pattern | POINT //////// | W-1411 FLY
Автор: Rahul Das | Álvaro Peñalta | WRITE SKETCH &
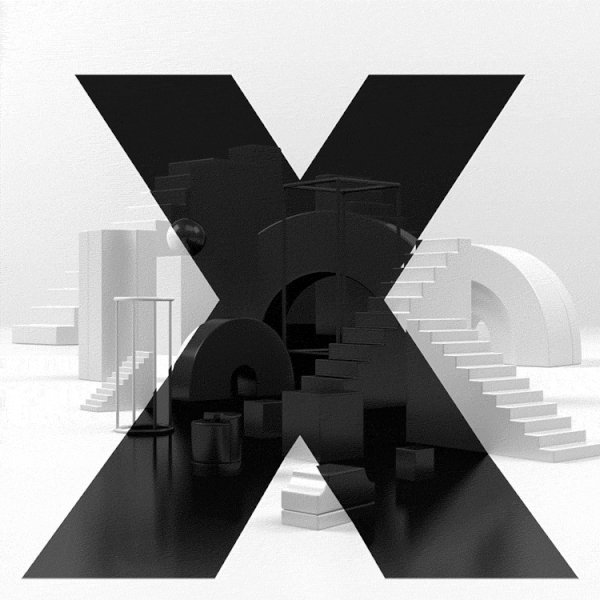
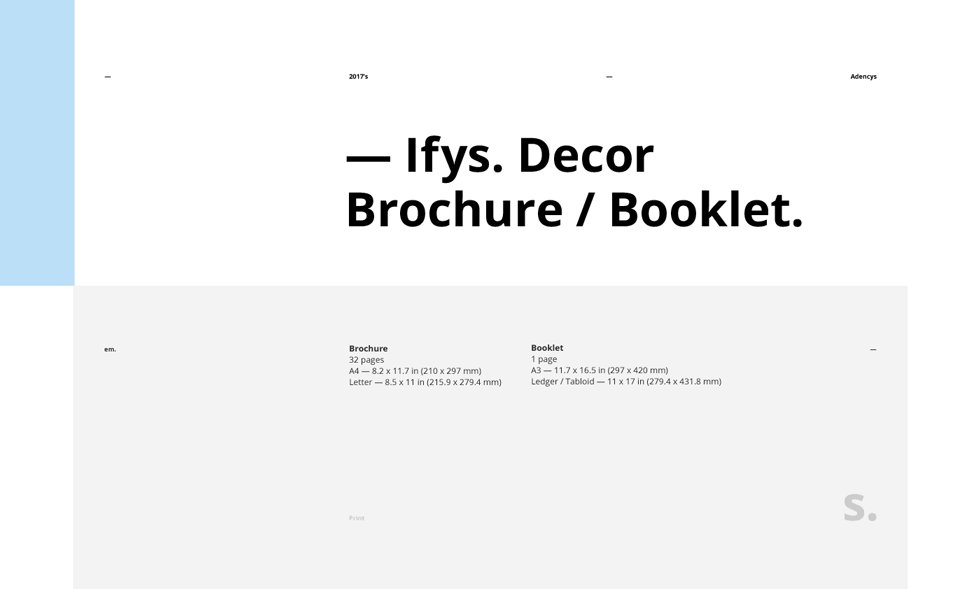
15. Модульное пустое пространство
Некоторые вещи всегда остаются модными, такие как черное коктейльное платье или модульный пустое пространство. Прозрачный, эффективный, аккуратный дизайн, он позволяет управлять пространством и содержанием с помощью цвета и формы для привлечения внимания к важным разделам.
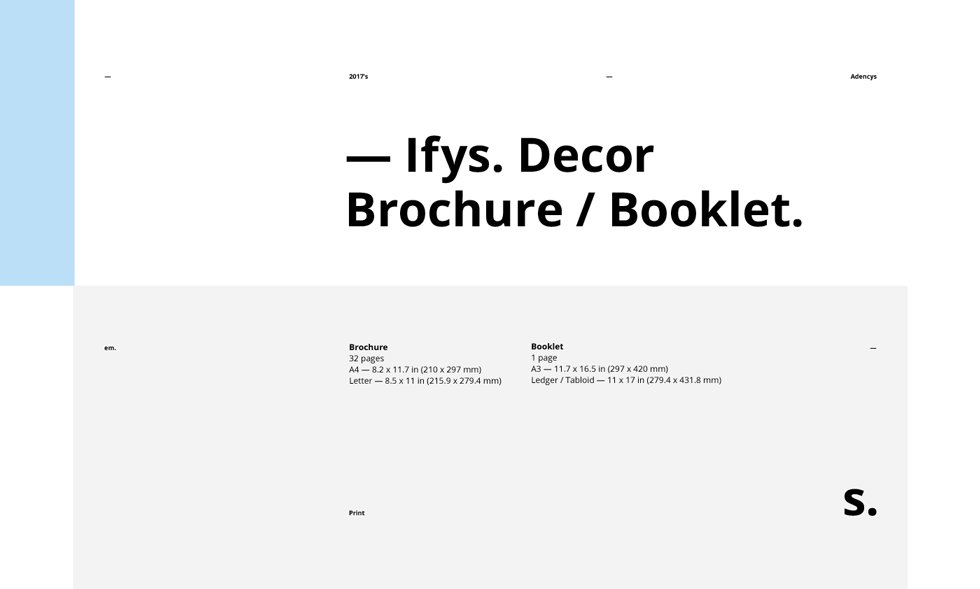
 Проект: — Ifys
Проект: — IfysАвтор: Adencys
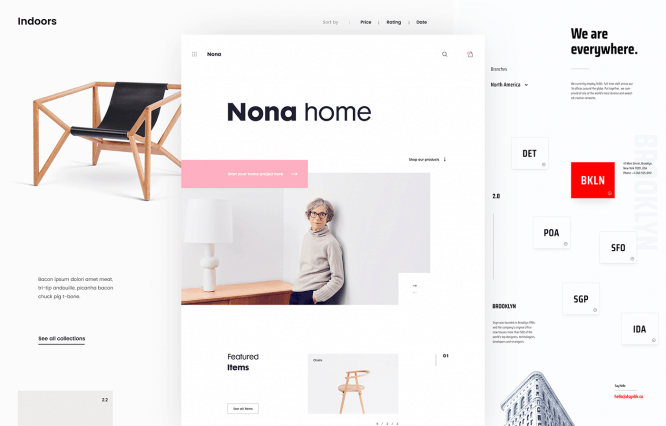
 Проект: Minim E-commerce Website | Nona Home E-commerce Website | Digital Agency Website
Проект: Minim E-commerce Website | Nona Home E-commerce Website | Digital Agency Website16. Разделение страницы
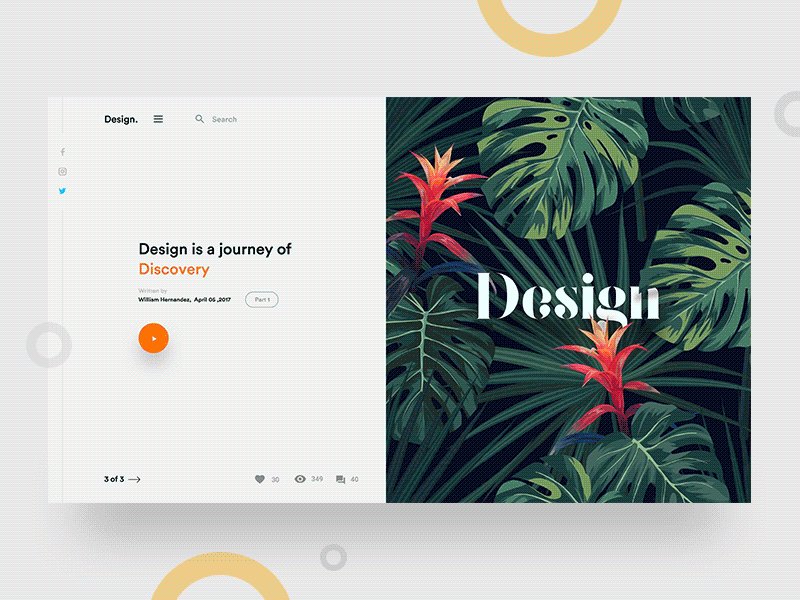
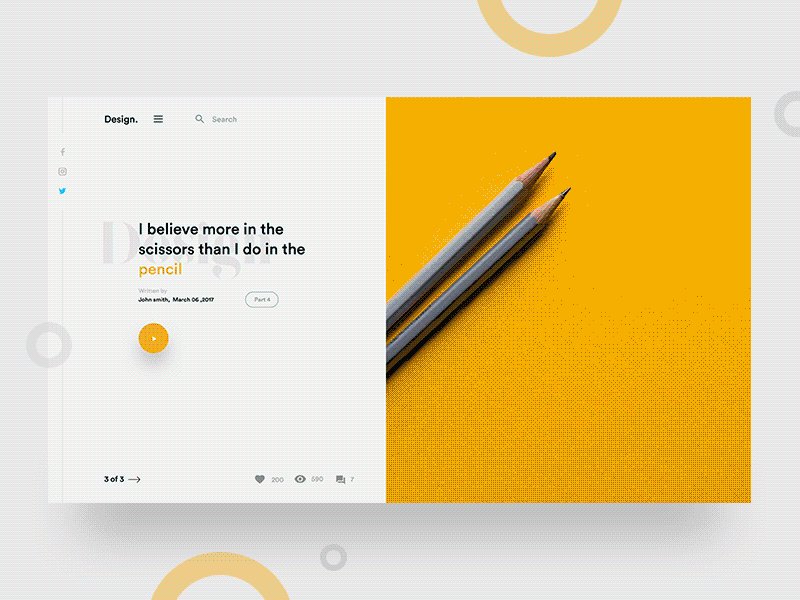
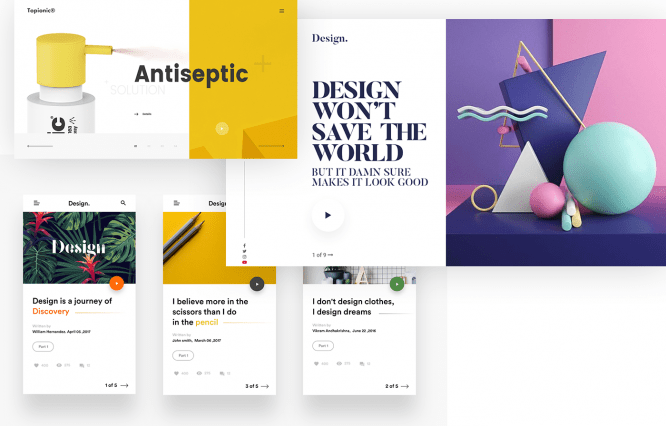
Деление страницы на 2 части позволяет разделить содержимое на смысловые области, например путем отделение текста от изображений или путем создания иерархии информации. В 2018 году, когда количество информации увеличивается и мы не хотим, чтобы люди пробирались через переполненные страницы. Это позволит подавать достаточное количество информации без потери фокуса на UX и эстетике.
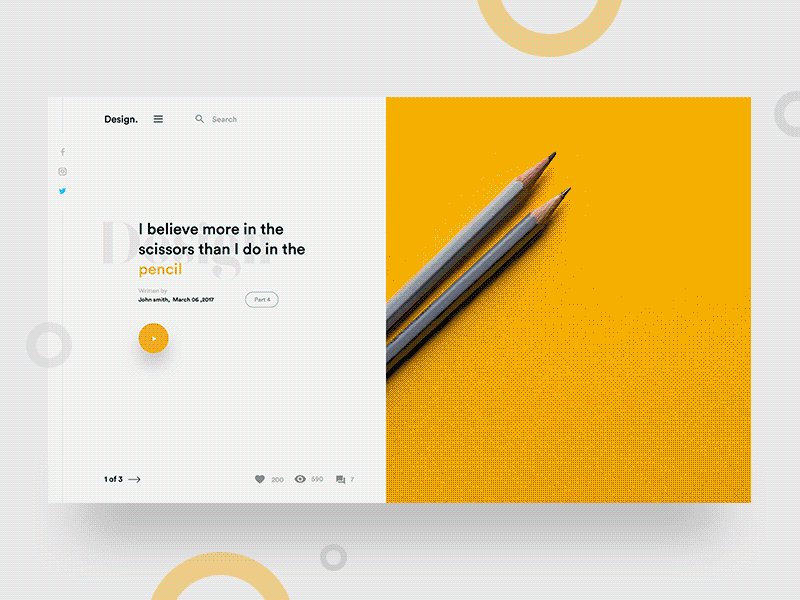
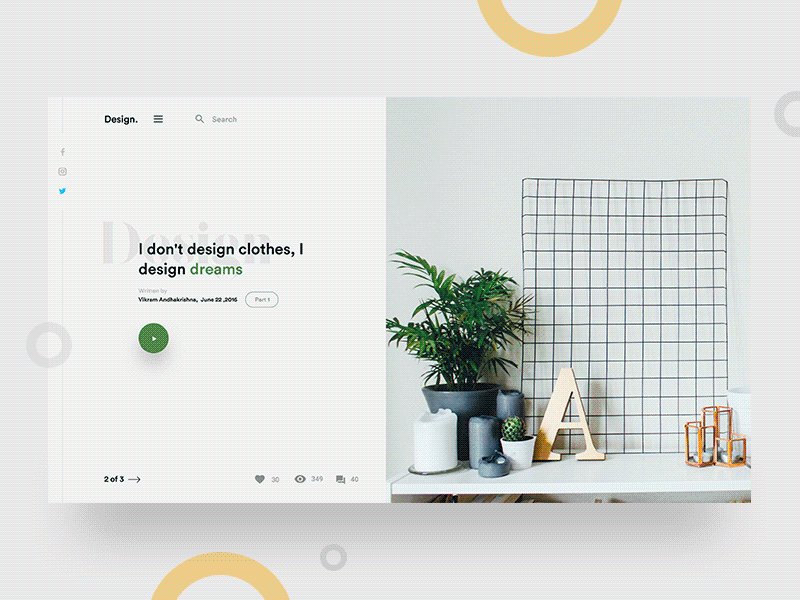
 Проект: Fold animation
Проект: Fold animationАвтор: Divan Raj
 Проект: Product Landing Page UI | Design Thinking | Split fold cards for blog
Проект: Product Landing Page UI | Design Thinking | Split fold cards for blogАвтор: Dinesh Shrestha | Radowan Nakif Rehan | Divan Raj
17. Яркие цветные страницы
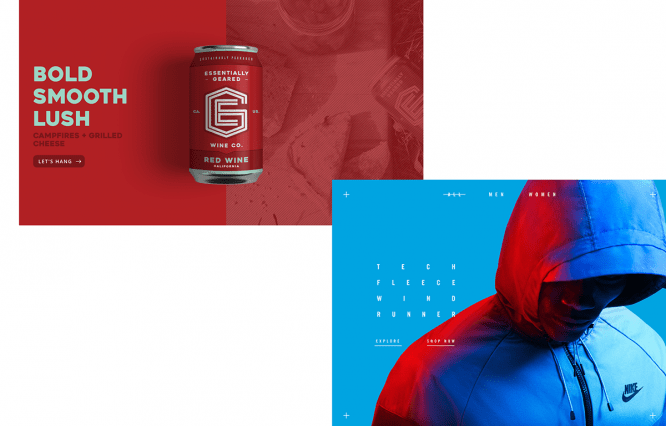
Не бойтесь переборщить, избыток приветствуется в этой новой эпохе. Любой смелый дизайнер будет хвалить и поощрять эксперименты с супер-насыщенностью и новыми формами.
Пусть столкновение произойдет: двойные тона больше не в тени и в конце концов, каждый бренд может попробовать рискнуть. Дайте цвета полотну!
 Проект: Running on experience
Проект: Running on experienceАвтор: Adobe
 Проект: Egwineco | Nike Tech Pack in-store app
Проект: Egwineco | Nike Tech Pack in-store appАвтор: egwineco.com | Shakir Dzheyranov, Luis Liwag, Robo Inc.
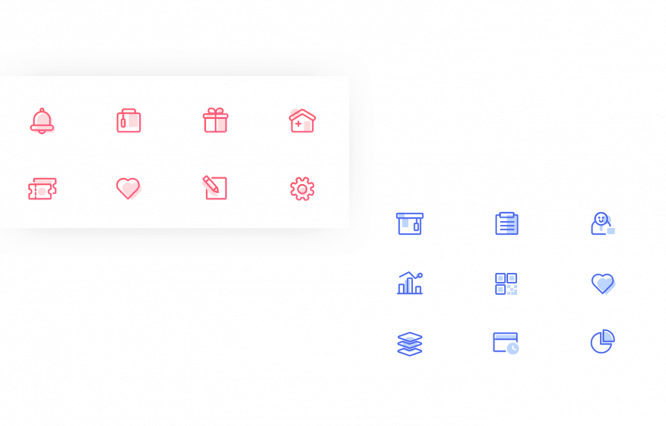
18. Одноцветные иконки
В то время как остальная часть страницы заполнена цветами и градиентами, иконки придерживаются правила моно, их конечная цель в том, чтобы быть легкими. Значок должен быть эстетически приятным, а не только информативным, и должен гармонировать с другими элементами дизайна.
 Проект: Icon Design
Проект: Icon DesignАвтор: Eaton
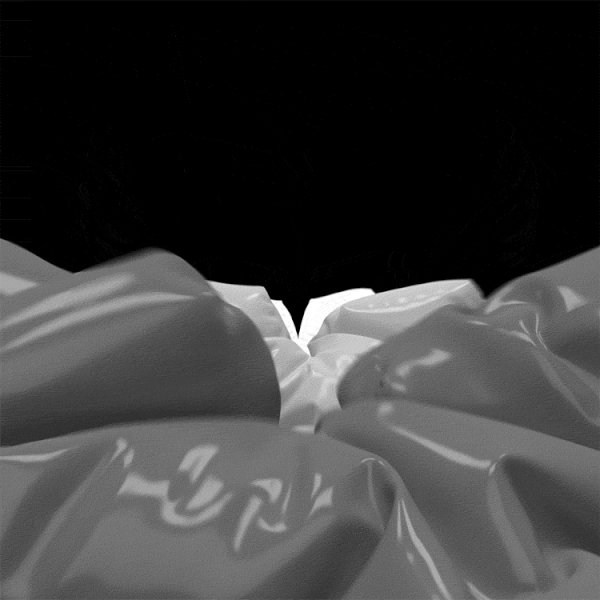
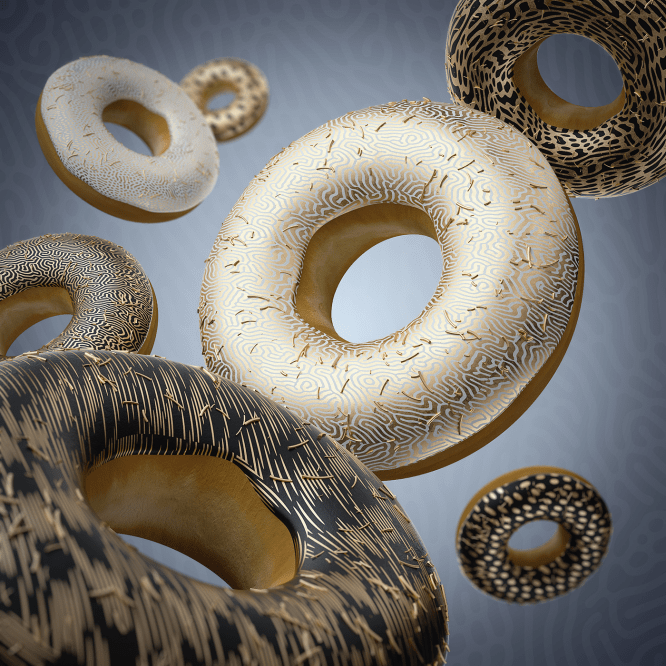
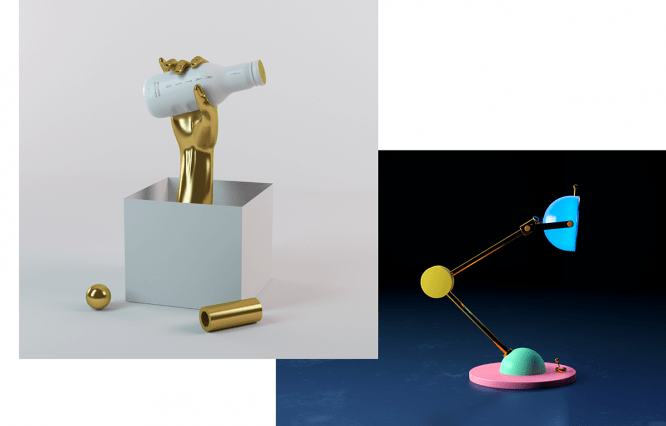
19. Утонченная металлическая отделка
С новыми инструментами визуализации 3D-модели выглядят очень гладкими и утонченными, стало гораздо проще добиться реалистичного и заманчивого металлического вида, придающего важности и роскоши. При правильном использовании освещения, отражения и тени, металлические поверхности и элементы не будут выглядеть неуклюже и не будет не хватать глубины и реализма.
 Проект: Grand Spectacular 2016
Проект: Grand Spectacular 2016Автор: C&B Advertising
 Проект: Various Concepts
Проект: Various ConceptsАвтор: Oleg Morozov
 Проект: Black & Gold | Blindness
Проект: Black & Gold | BlindnessАвтор: Daniel Aristizábal | Carlos García, Daniel Aristizábal