- Дизайн
- 6 мин на чтение
- 20893
Трендовые материалы для дизайнера 2021
Хотим поделиться подборкой крутых трендовых материалов для графических и веб-дизайнеров, которые дополнят ваш дизайн в 2021.
3D материалы
Думаю, что не стоит вам говорить насколько сильно сейчас набирают обороты 3d материалы и все что связанно с этим. Этот год должен взорвать нишу 3d, появиться много специалистов и еще больше материалов для использования. Так что, не стоит торопиться брать первые попавшиеся бесплатные 3d иконки, потому что, их используют достаточно много людей, из-за чего иконки будут выглядеть попсово и заезжено
Но это не отменяет безумной популярности 3d, многие крупные компании уже в теме и рисуют кастомные иконки и иллюстрации. Ниже оставлю самые актуальные ресурсы для использования.




Иллюстрации
Иллюстрации последнее время пользуются огромным спросом, только, пожалуйста, забудьте про стоковые однотипные иллюстрации и не используйте их, давайте оставим это в прошлом! Сейчас же чем необычнее и уникальнее иллюстрация тем лучше. Абстрактные и абсурдные иллюстрации рулят, так что, у иллюстраторов будет много работы ;)




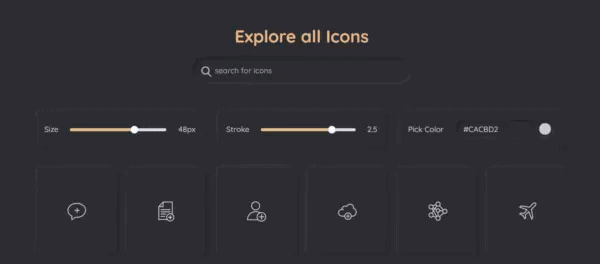
Иконки
Идеальные иконки стали базой в дизайне интерфейсов, так что в 2021 году будут пользоваться спросом минималистичные символы. Не забывайте, что не во все сайты нужно пихать одни и те же иконки, иногда их можно заменить иллюстрацией, текстом или геометрической абстракцией. Но, если вы все таки решили использовать иконки в своем дизайне, то они должны быть понятны, удобочитаемыми, простыми и уникальными.





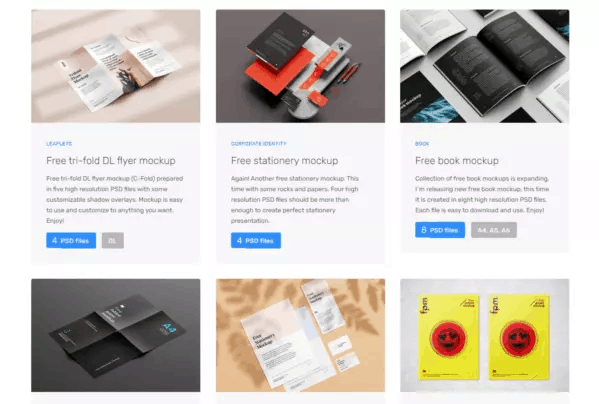
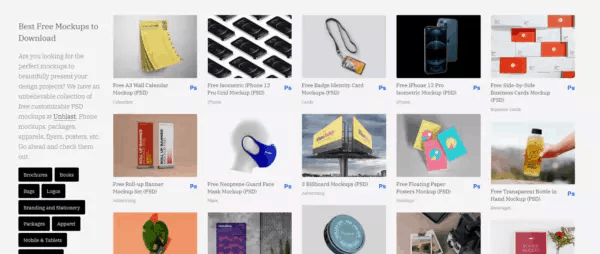
Мокапы
Это то, что всегда пригодится в дизайне сайтов и графических материалов. Мокапы понемногу заменяют иллюстрации и фото, так как выглядят более живыми. Однако, есть задачи, которые сложно решить без использования красивого мокапа. На этот счет я собрал актуальные ресурсы с различными мокапами на любой вкус.




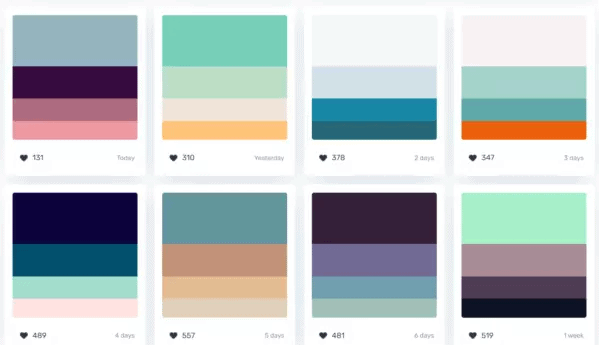
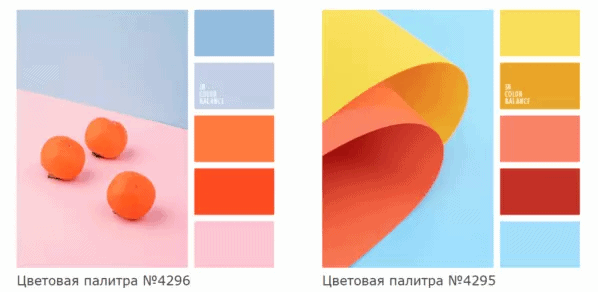
Цветовые палитры
В основном, при работе над проектом, дизайнеры используют уже существующую палитру цветов из брендбука компании. Однако, она не всегда бывает удачной и подходящей для веб интерфейса. Поскольку, большинство брендбуков заточены на печатную продукцию, а не на использование в вебе. Либо же, вам нужно с нуля придумать цвета, но в голову ничего не приходит, тут и понадобится готовые цветовые палитры.



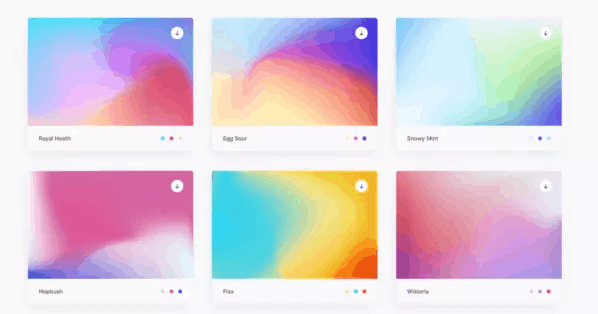
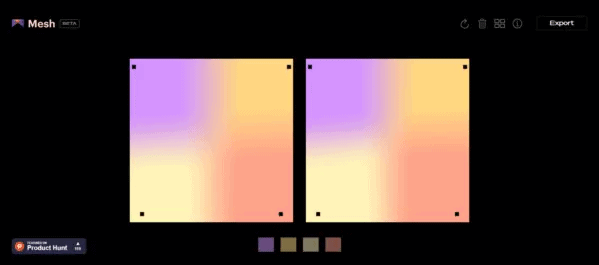
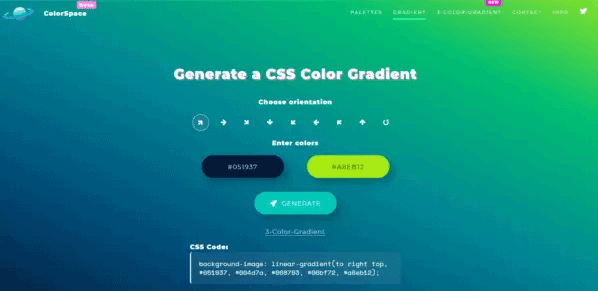
Градиенты
Главное, что нужно понимать в создании градиентов — это то, что градиенты должны быть легкими, воздушными и объемными. Градиент придает дизайну минимализма, что делает его более свежим и современным.



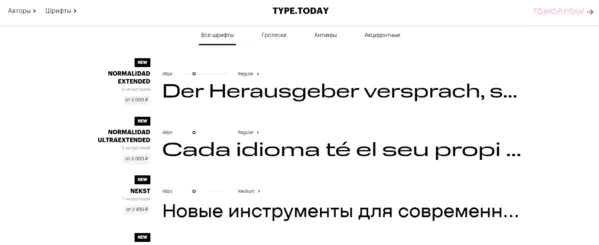
Шрифты
Типографика это то, без чего сложно представить любой дизайн интерфейса или других материалов. Если говорить о тенденциях, то сейчас актуальны более широкие и ломаные шрифты, так что, следует обращать на них особое внимание. Сегодня кириллические шрифты набрали большие обороты, появилось большое разнообразие свежих русских шрифтов, поэтому, их используют все чаще.



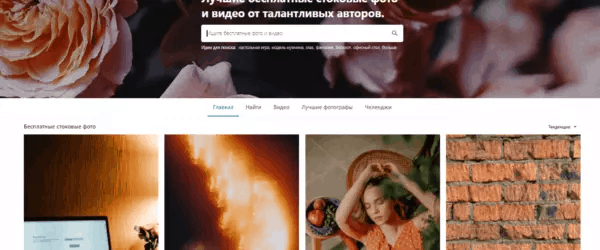
Бесплатные фотостоки
Использование фото как основной элемент композиции становиться неотъемлемым правилом эстетического дизайна. Поскольку, через фото можно круто передать нужную эмоцию, идею, либо показать товар с красивой стороны. Правильно подобранные фото могут скрасить ваш дизайн, не загромождая его ненужными элементами или однотипными иллюстрациями. Однако, подобрать фото не так просто, как кажется, особенно, когда клиент не предоставил пачку крутых фото для проекта. С этой задачей могут легко справиться бесплатные фотостоки, которые вы увидите ниже.




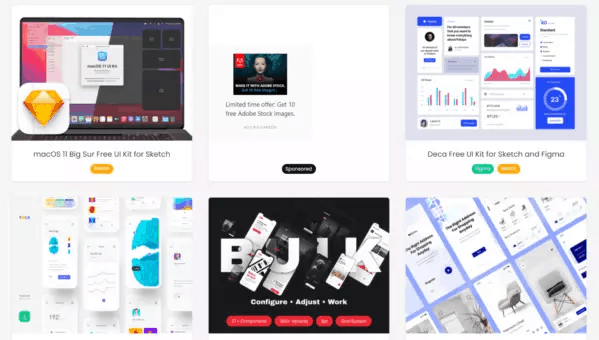
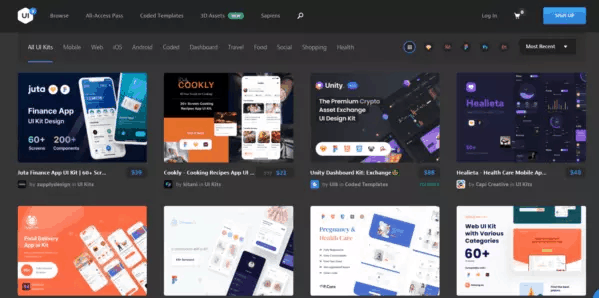
UI Киты
Очень полезная штука, когда, нужно сделать кучу шаблонных элементов для интерфейса, но времени нет. К тому же, зачем изобретать велосипед, когда его уже давно сделали за вас. UI киты сэкономят вам времени, например, при разработке приложения или шаблонного решения для различных задач.


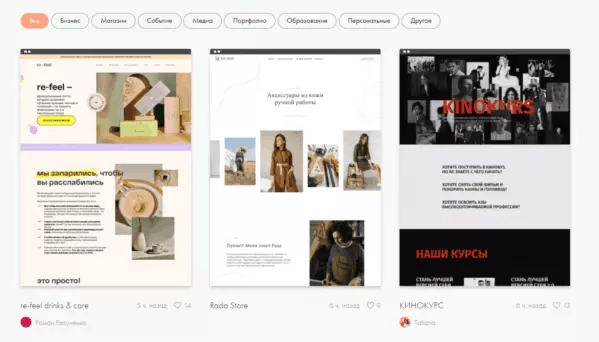
Вдохновение
Одна из самых важных составляющих развития любого дизайнера это насмотренность. Это как основа для нашего мозга, чтобы он знал из чего лепить скульптуру, так сказать. Так что, этот важный момент не стоит упускать, так как от этого зависят ваши результаты и чем больше вариаций дизайна мы увидим, тем больше шансов на высокий результат.
Я собрал сайты, на которых можно до отвала натренировать свой вкус, насмотренность и в целом найти больше идей для своих задач, понять что сейчас актуально, а что нет.




Источник: vc.ru