- Дизайн
- 8 мин на чтение
- 22329
Краткая история иконки-гамбургера
Все мы видели иконку-гамбургер. Фактически, большинство использует её каждый день. Она стала стандартом в дизайне сайтов и приложений. Прямо сейчас я вижу её в правом-верхнем углу своего Google Chrome.

В последнее время много спорили, хорошая ли была идея использовать иконку-гамбургер в основном для боковых меню. Но всё больше людей задаются вопросом, откуда она вообще взялась и почему так широко распространилась.
Создатель

Придумал её Норм Кокс для Xerox Star, первого в мире компьютера с графическим пользовательским интерфейсом. Норм — сооснователь Cox&Hall и консультант по интерактивному дизайну и дизайну пользовательского опыта с 1982 года. Для этого интерфейса он создал ещё иконку документа.
Геофф Элдей, отличный проектировщик программного обеспечения, нашёл создателя и заполучил это видео.
Он связался с Нормом, который был рад поделиться своей историей. Вот что он сказал:
Изображение должно было быть простым как дорожный знак, функционально запоминаться и быть похожим на список, который в результате отображался. Пикселей для работы было мало, но иконка должна была быть простой и чёткой. Для отрисовки изображения у нас было всего 16×16 пикселей или даже 13×13, уже не помню точно.
.
Однако, после Xerox Star иконка-гамбургер на какое-то время исчезла.
Возрождение
Для интерфейса смартфонов, гораздо меньшего по размерам, дизайнерам пришлось искать способы уместить всё на 4-дюймовом экране. Сейчас сложно найти самое первое приложение, в котором появилась иконка-гамбургер, но первым из запомнившихся пользователям было:
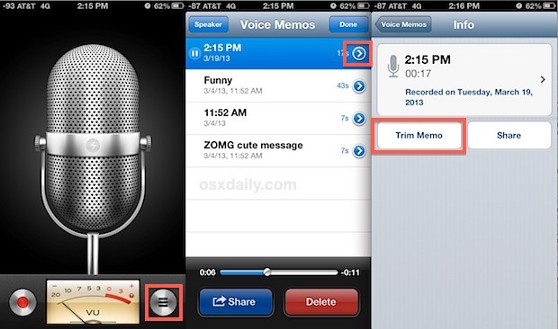
Голосовые заметки в iOS
Похоже, это самое первое появление иконки-гамбургера (кроме Xerox) в роли кнопки меню. Приложение появилось 17 июня 2009 года и было доступно на iPhone 3Gs. Нажатие на иконку открывало список записей и опции. Эпл уже позаимствовали мышь и рабочий стол у Xerox, когда создавали Макинтош, маленькая иконка не значила многого.

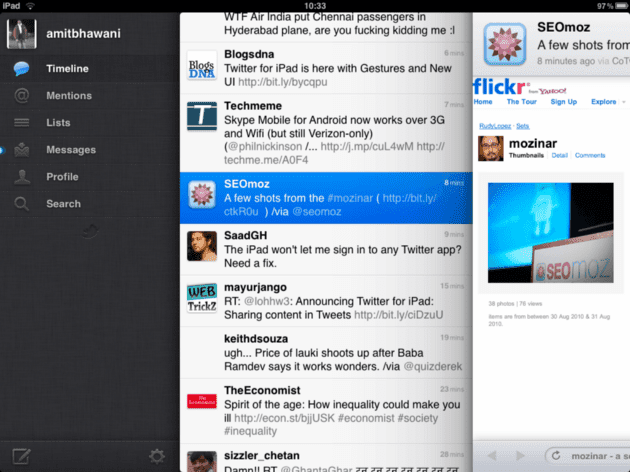
Tweetie for iPad
Tweetie было первым приложением для Твиттера. Оно вышло в 2008 году и использовало иконку-гамбургер для списков. Приложение создал Лорен Брихтер, поработавший до этого в Эпл (июнь 2006 — июнь 2007). То, что дизайнер из Эпл использовал эту иконку, не похоже на простое совпадение.

Фейсбук задаёт тренд
Фейсбук очень сильно повлиял на распространение иконки-гамбургера в связке с боковым меню. В 2008 году они начали с такой сеточной иконки:

Затем в 2009 году они добавили ещё один ряд.

И закончилось всё тем, что в 2010 году сетка превратилась в полоски.

В приложении уже было боковое меню, всё что они сделали, это просто соединили его с сеткой. Пожалуй, это самое значимое из первых появлений иконки-гамбургера.
Выходит, Эпл стала главной причиной возрождения иконки-гамбургера. Они переизобрели смартфон и заставили всех думать над компактным отображением. Вдохновлённые идеями Xerox, они воплощали их в своих интерфейсах. Затем эстафету переняли популярные соцмедиа-приложения, а все остальные последовали за ними.
Сейчас иконка-гамбургер используется на сайтах и в приложениях для вызова бокового меню, а также для отображения списков. Она есть в таких популярных приложениях как:
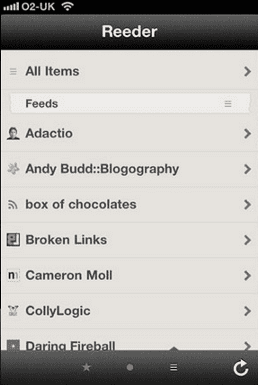
Reeder
Иконка открывает список ваших подписок.

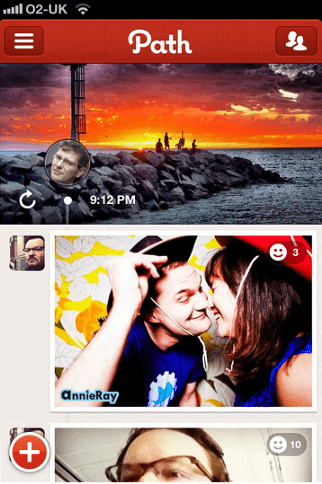
Path
Path был одним из первопроходцев, использовавших иконку-гамбургер (и сейчас использующий) для перехода к навигации.

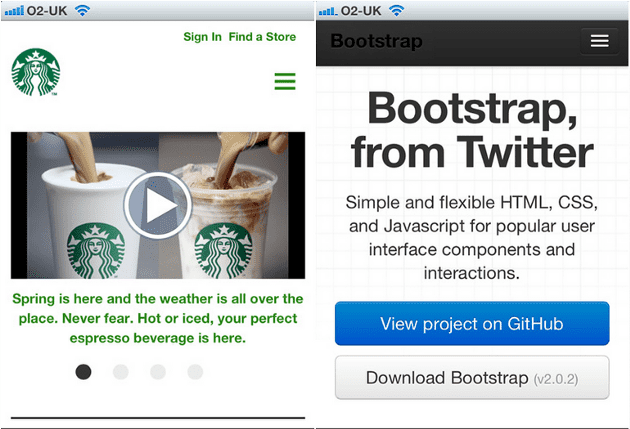
Также вы можете найти её в навигации Twitter Bootstrap и приложении Старбакса.

Она встречается в большом количестве приложений и стала индустриальным стандартом для отображения дополнительных меню.
Не так давно сайты тоже её приняли. Скрытые меню хорошо работают в минималистичном дизайне и потому очень популярны на сайтах дизайнеров.
Будущее
Иконка-гамбургер стала стандартом в дизайне сайтов и приложений и, похоже, обосновалась здесь надолго. Сообщество UX/UI-дизайнеров встретило её не очень тепло. Кто-то говорит, что она ужасна, её нужно отовсюду убрать и заменить на простое меню или удобные вкладки. Кто-то её ненавидит, кто-то любит.
Другие составляют подборки сайтов, где иконка-гамбургер задействована в чудесном минималистичном дизайне. Так может, смысл не в самой иконке, а в том, где и как она используется?
Источник: medium