- Дизайн
- 9 мин на чтение
- 24800
ТОП 87 дизайн-инструментов для разработчиков и веб-дизайнеров
Собрали в одной статье ссылки на полезные инструменты, которые помогут разработчикам лучше понимать друг друга и быстрее работать над проектом: подобрать анимацию интерфейса, сгенерировать CSS код градиента или паттерна и много других полезных вещей.
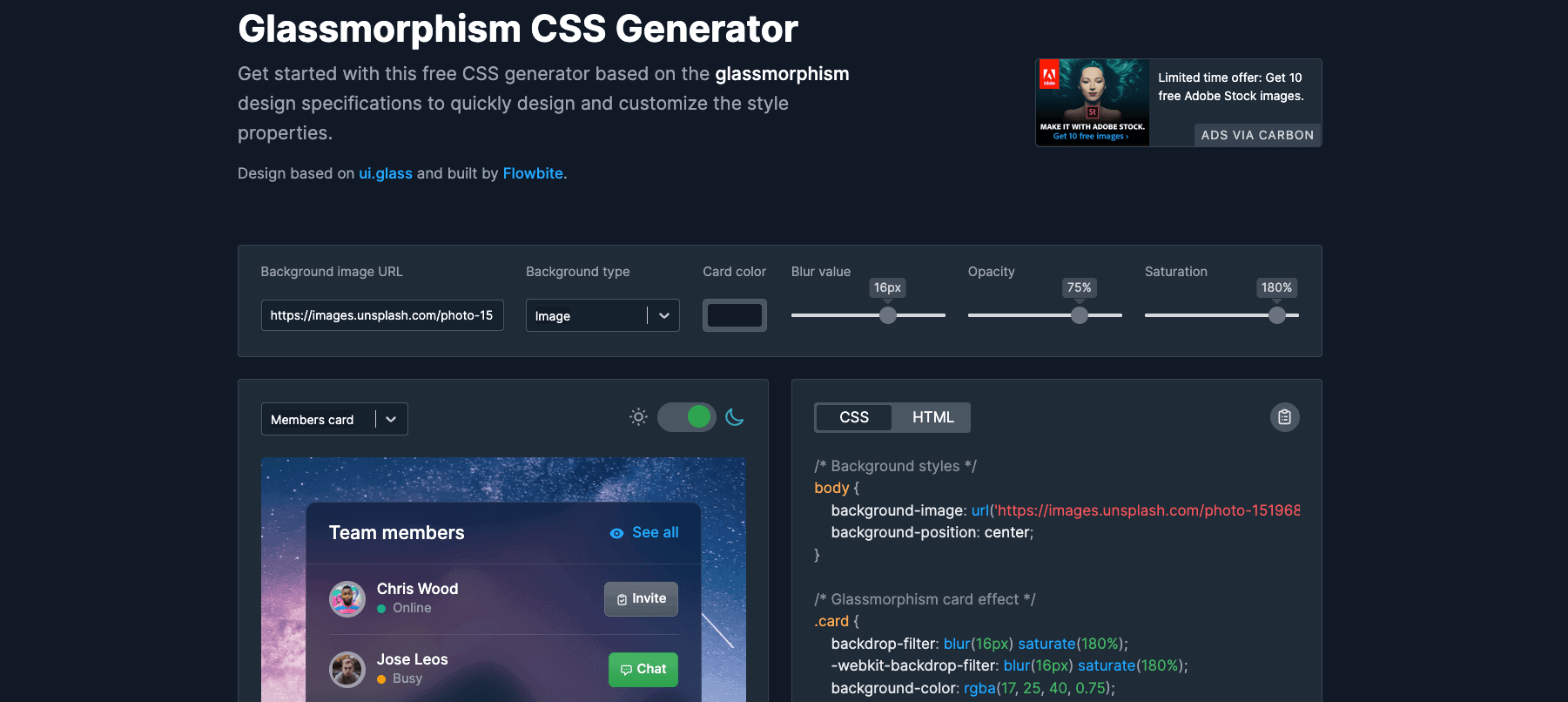
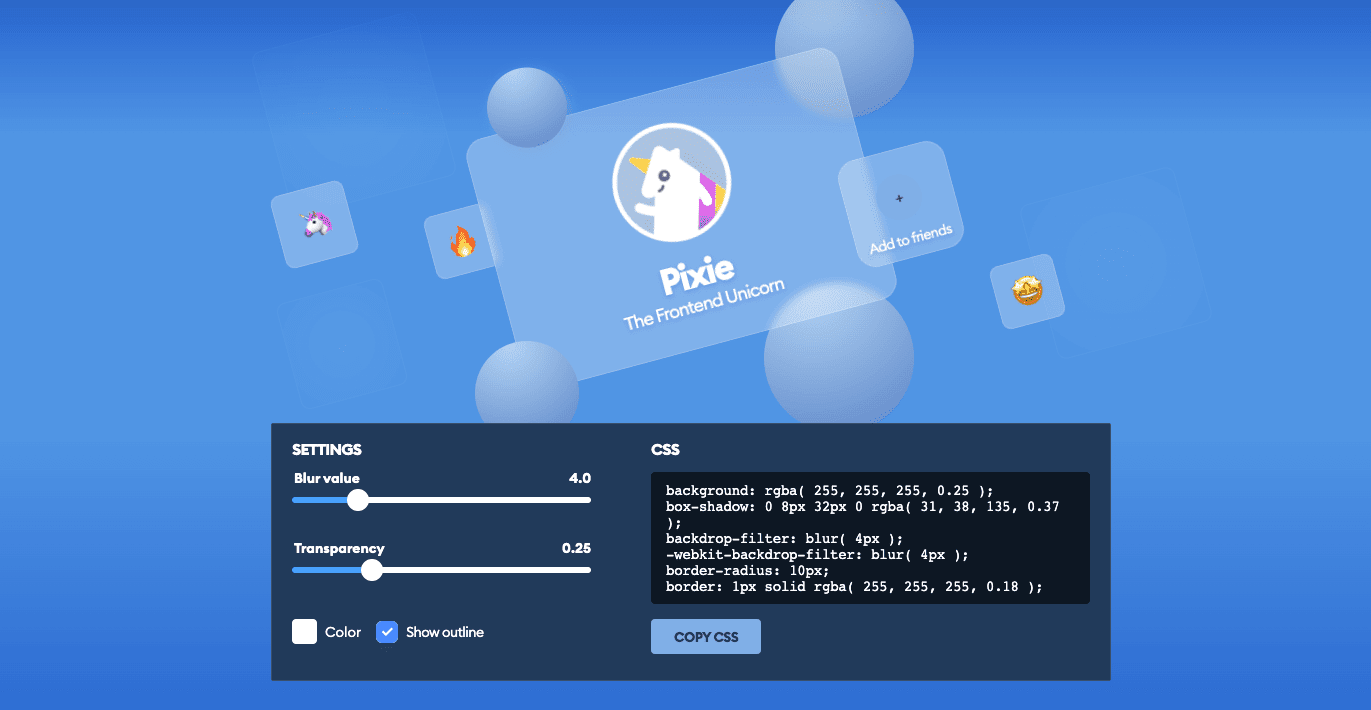
Glassmorphism CSS Generator
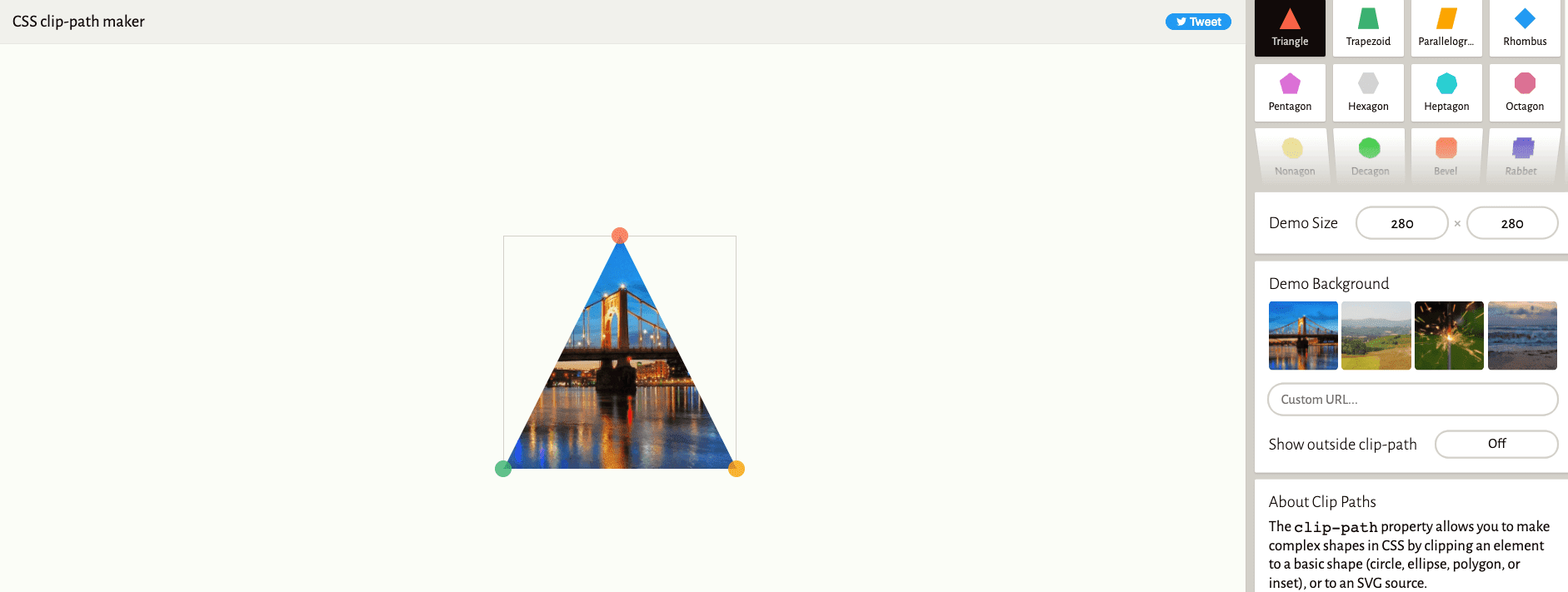
Clippy
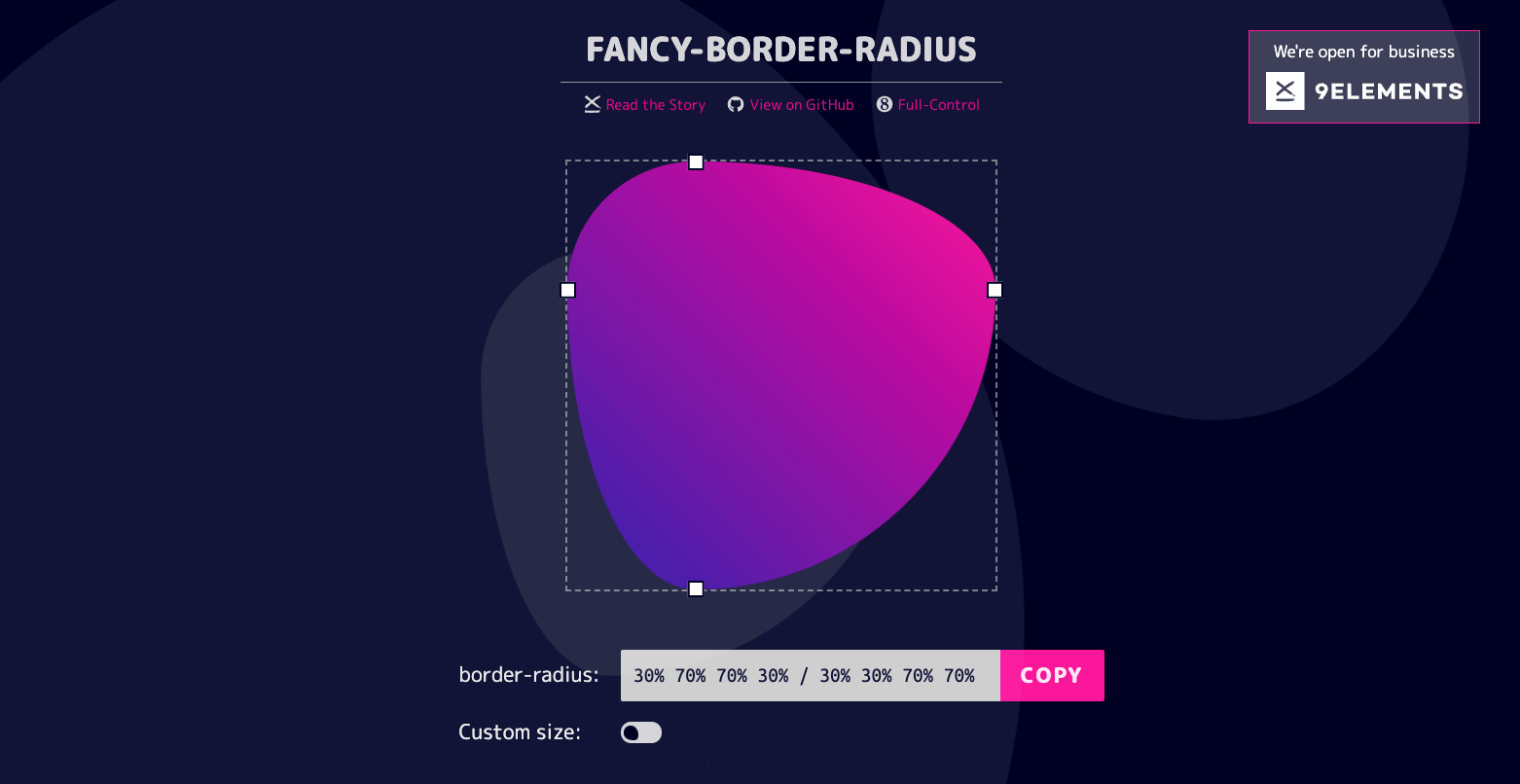
Fancy-Border-Radius
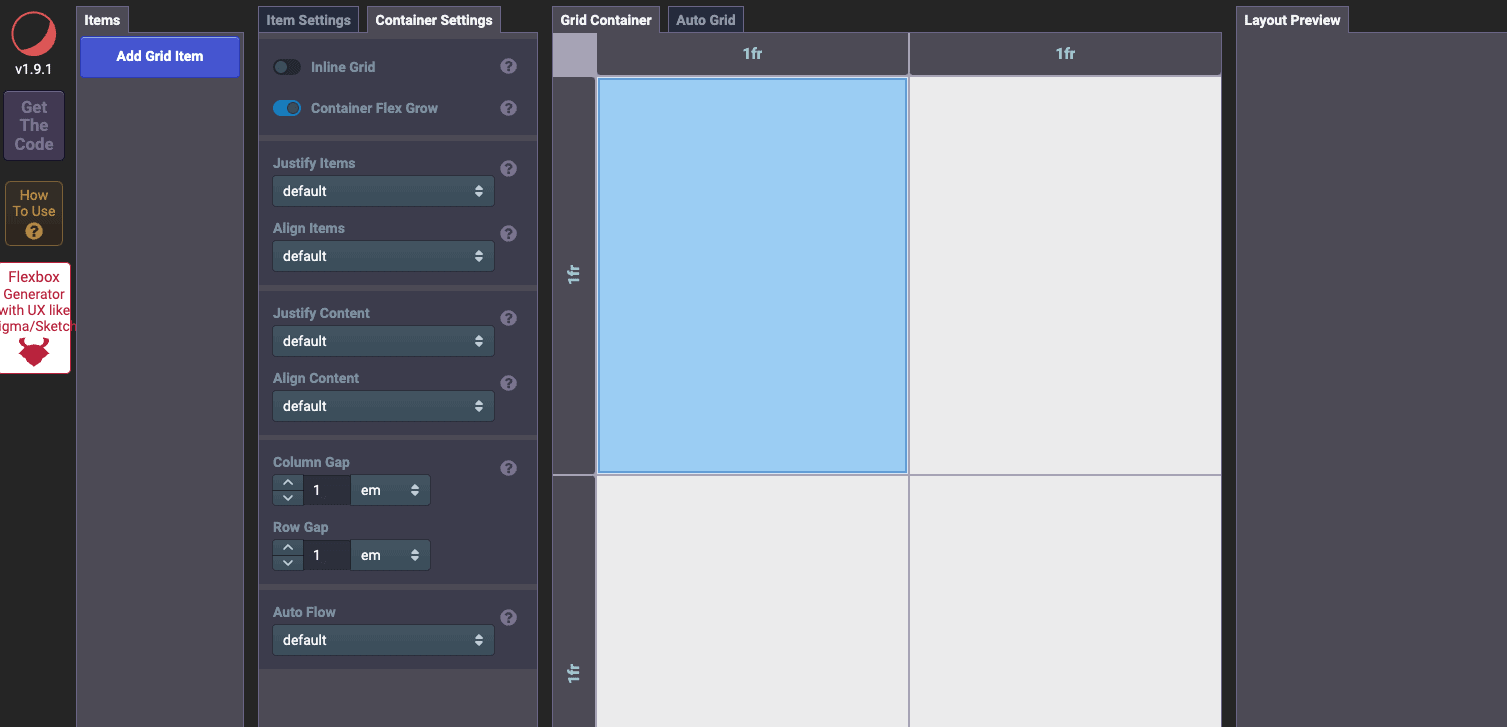
CSS Grid Layout Generator
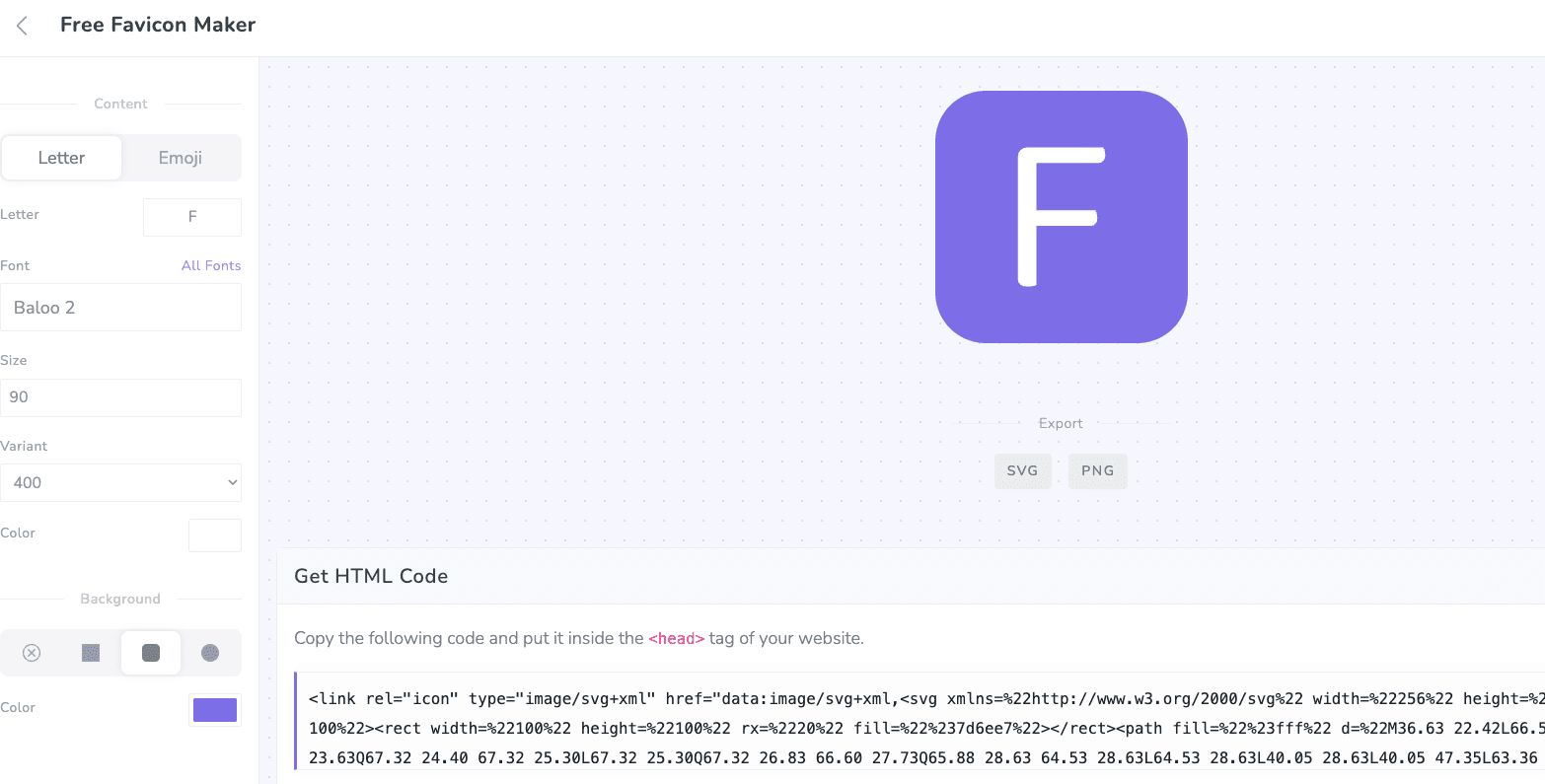
Free Favicon Maker
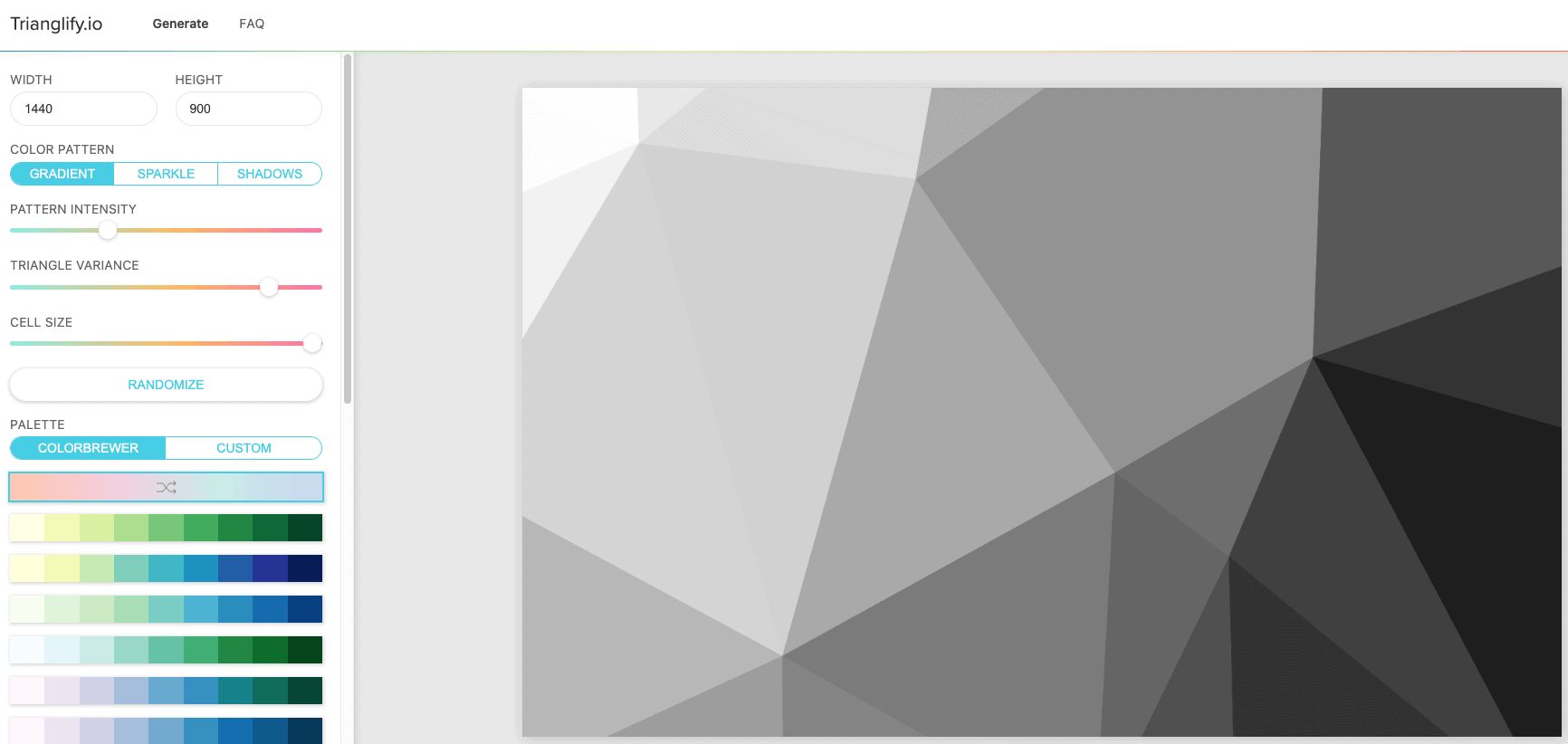
Trianglify
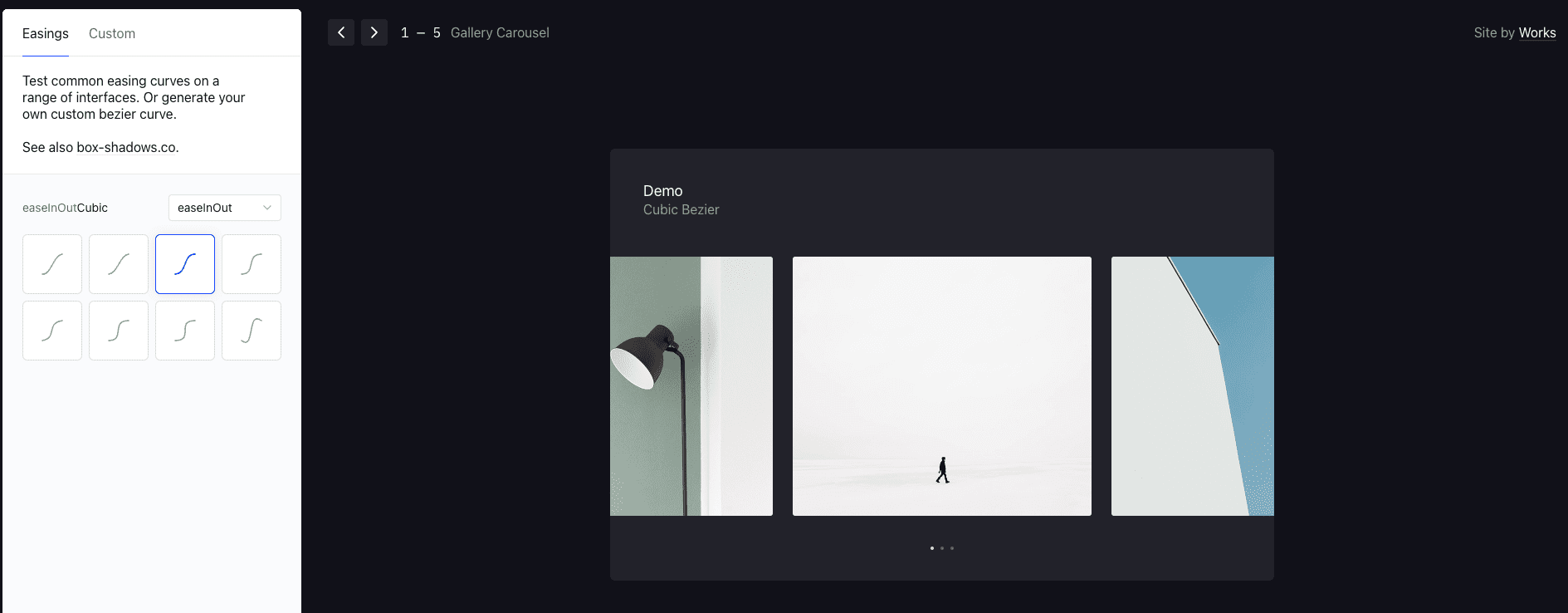
Easings
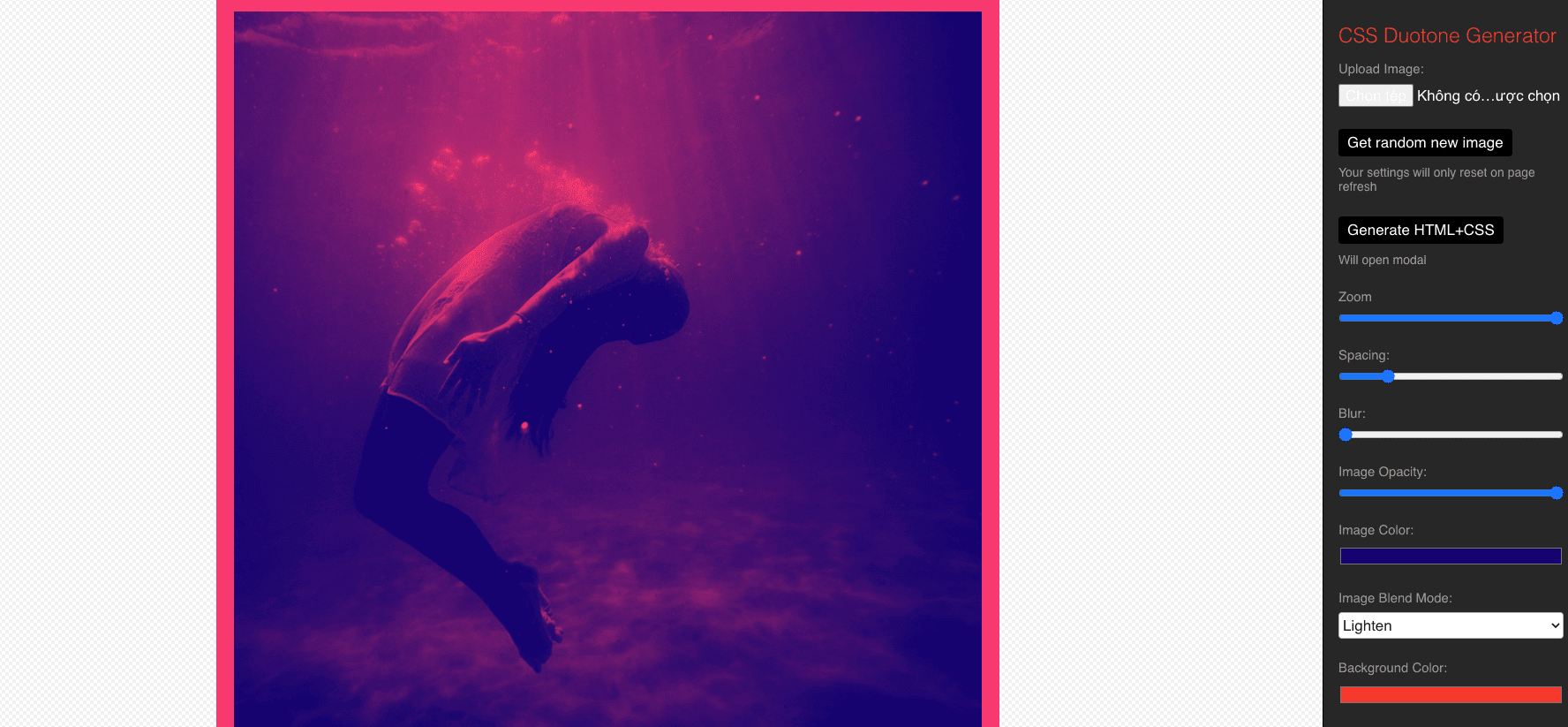
Cssduotone
Beautiful CSS box-shadow examples
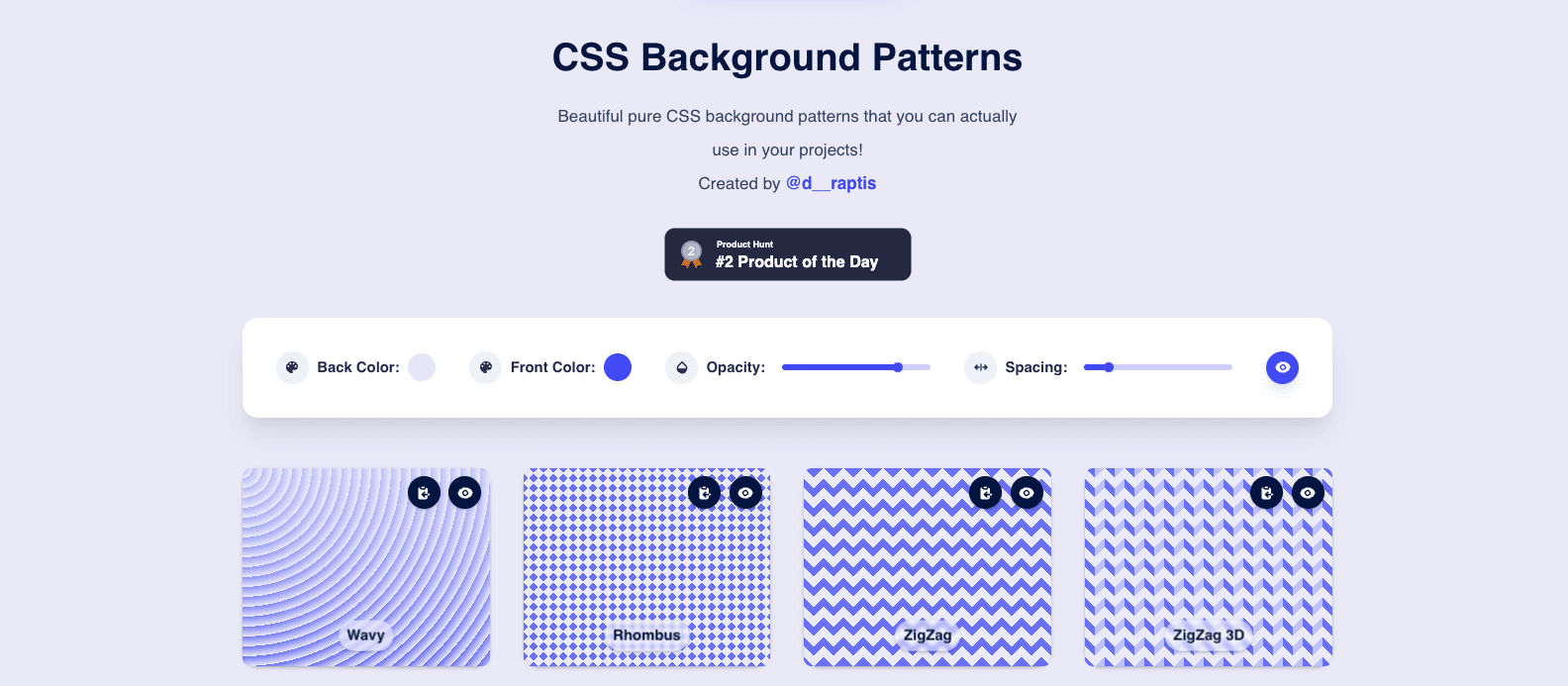
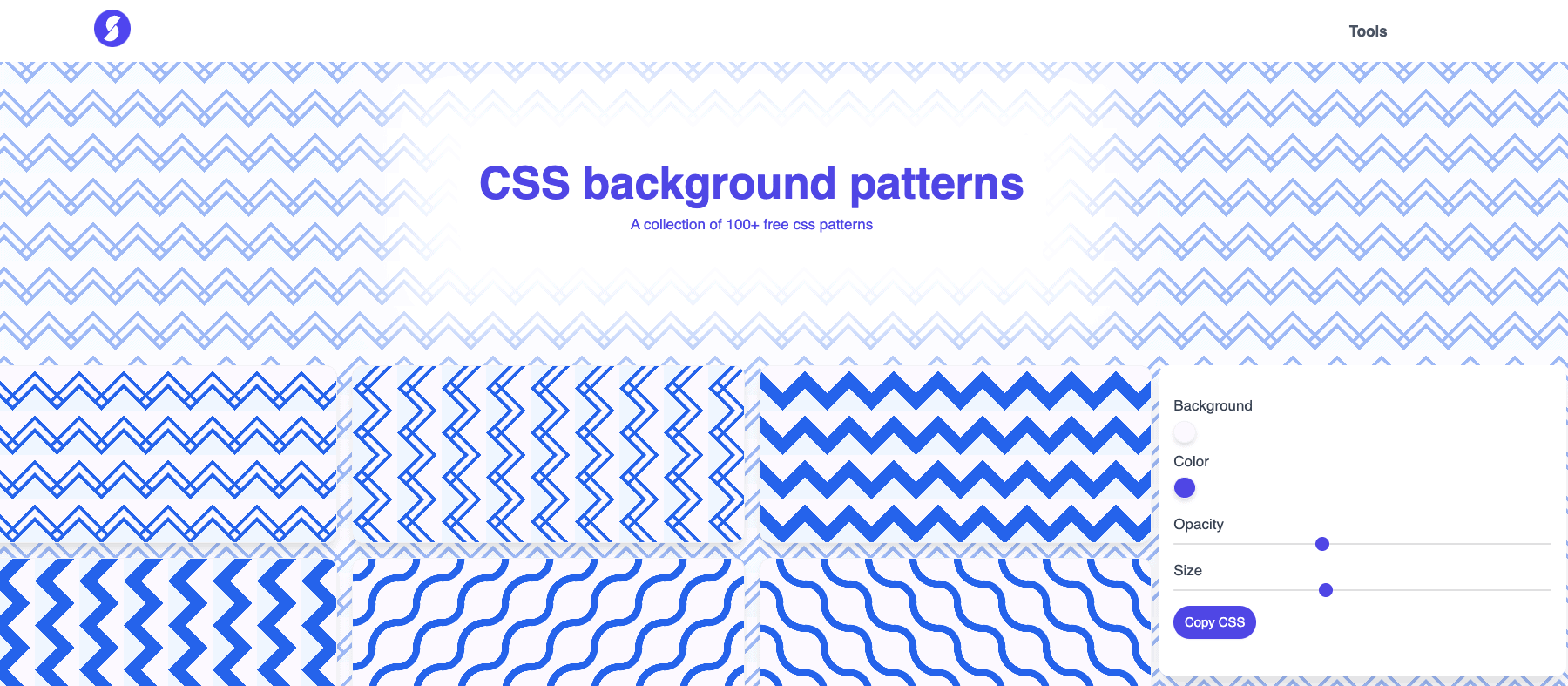
CSS Background Patterns
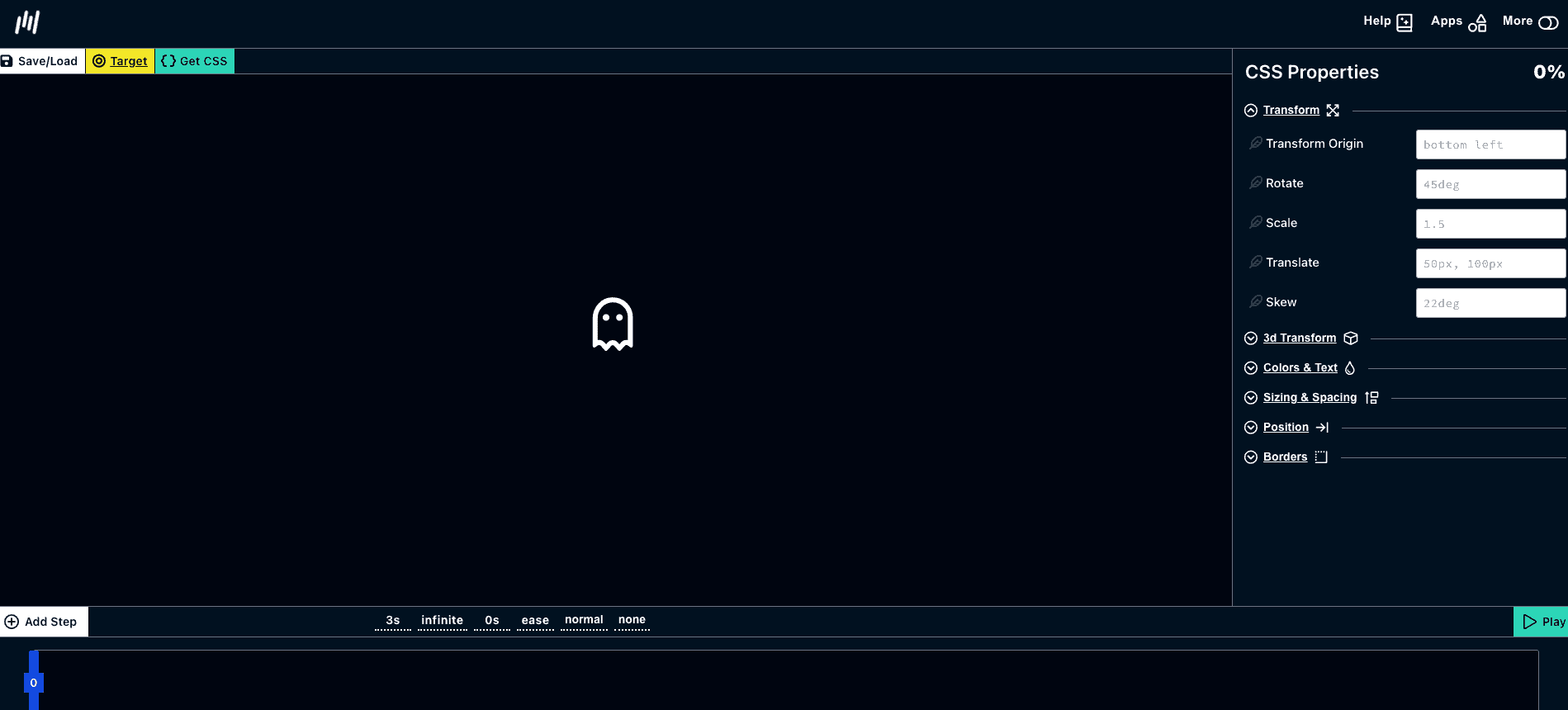
keyframes
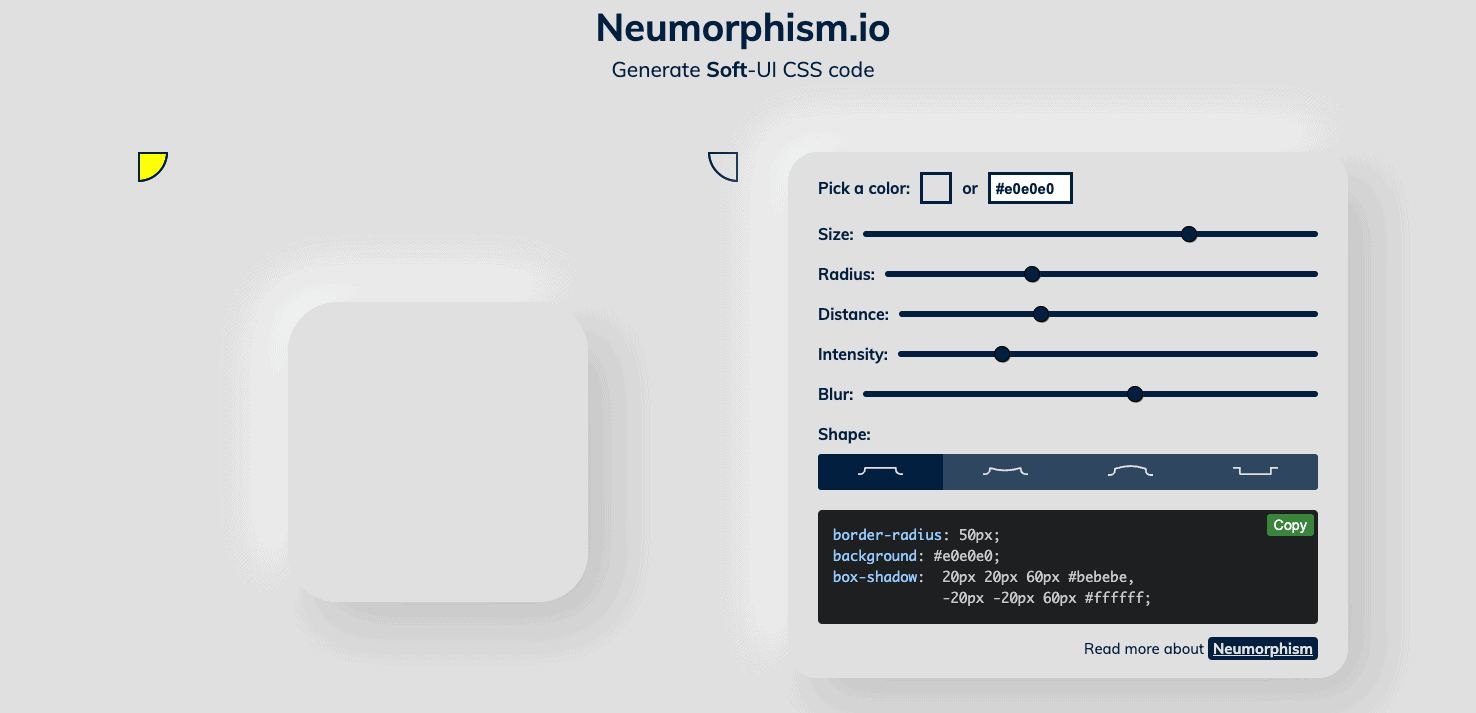
Neumorphism.io
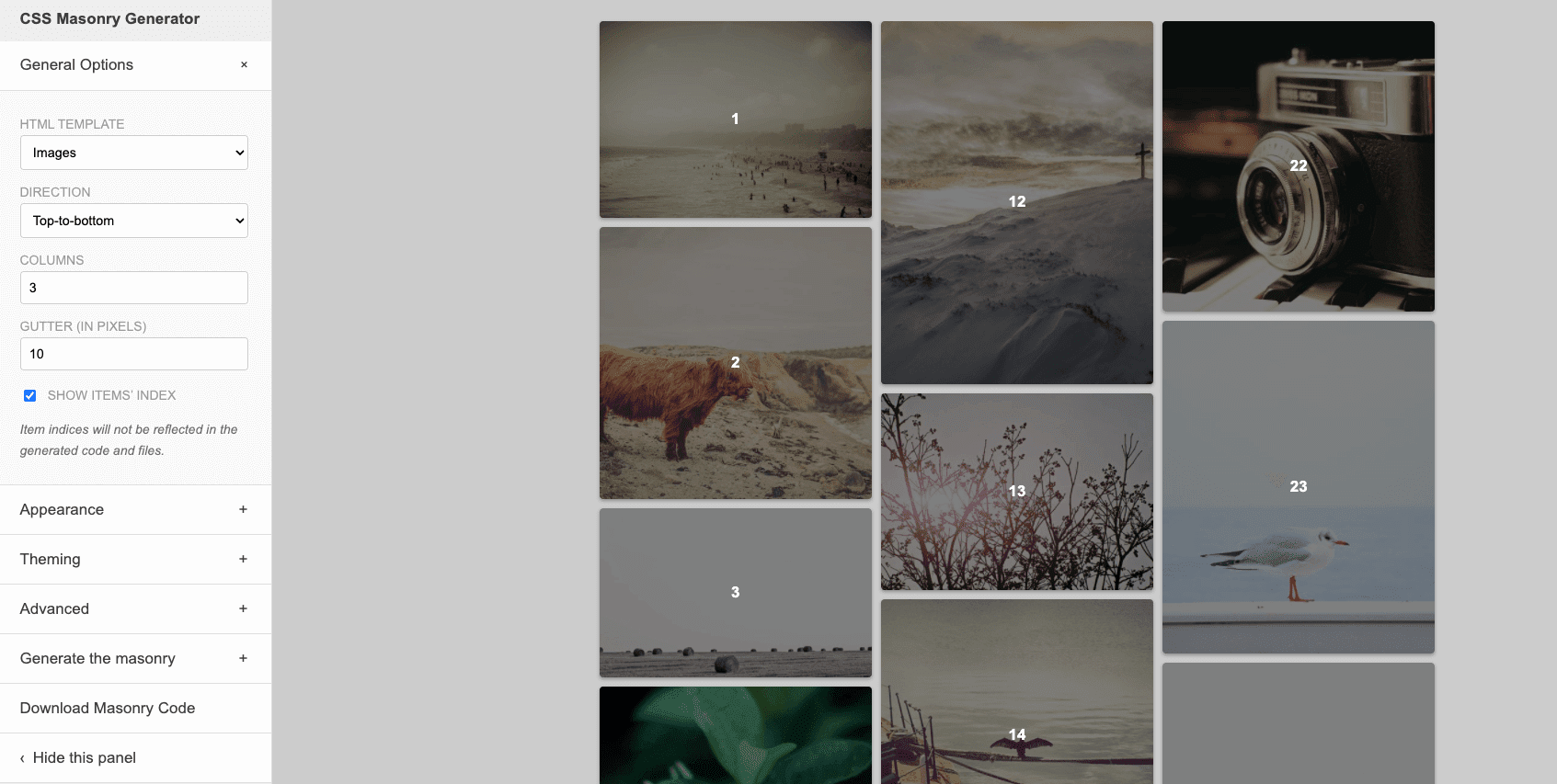
CSS Masonry Generator
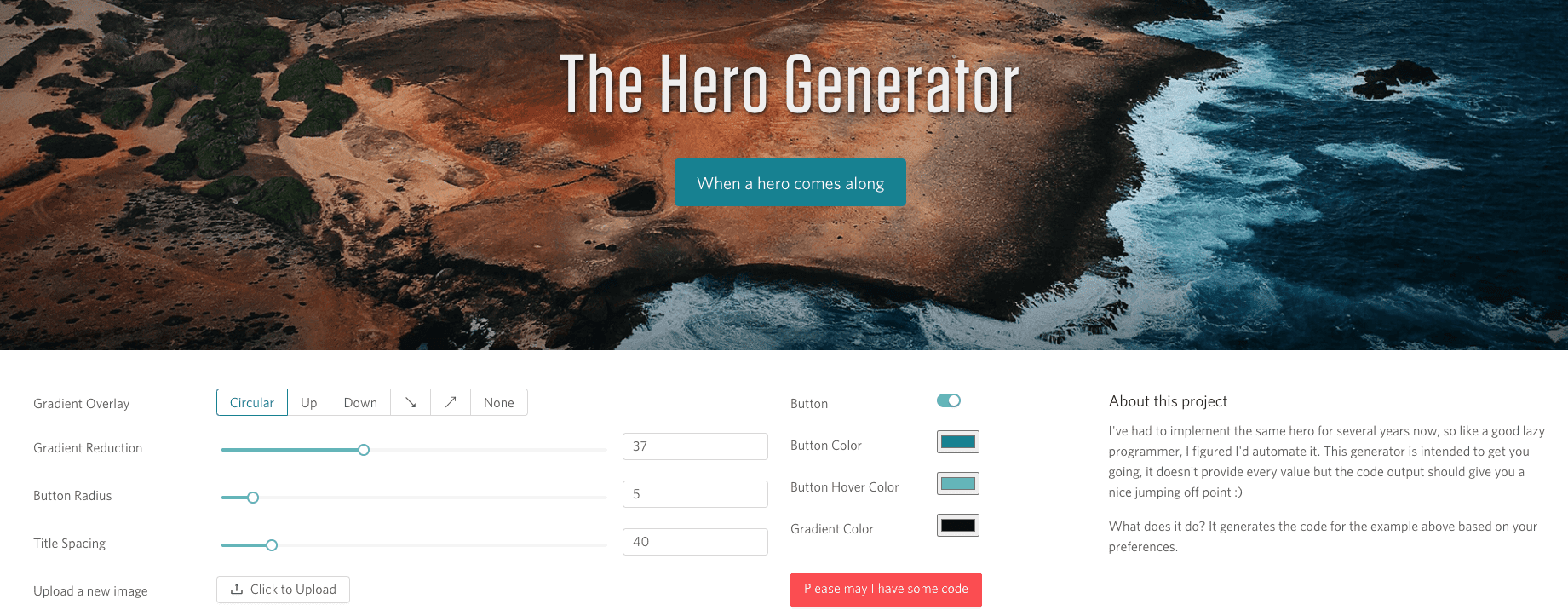
The Hero Generator
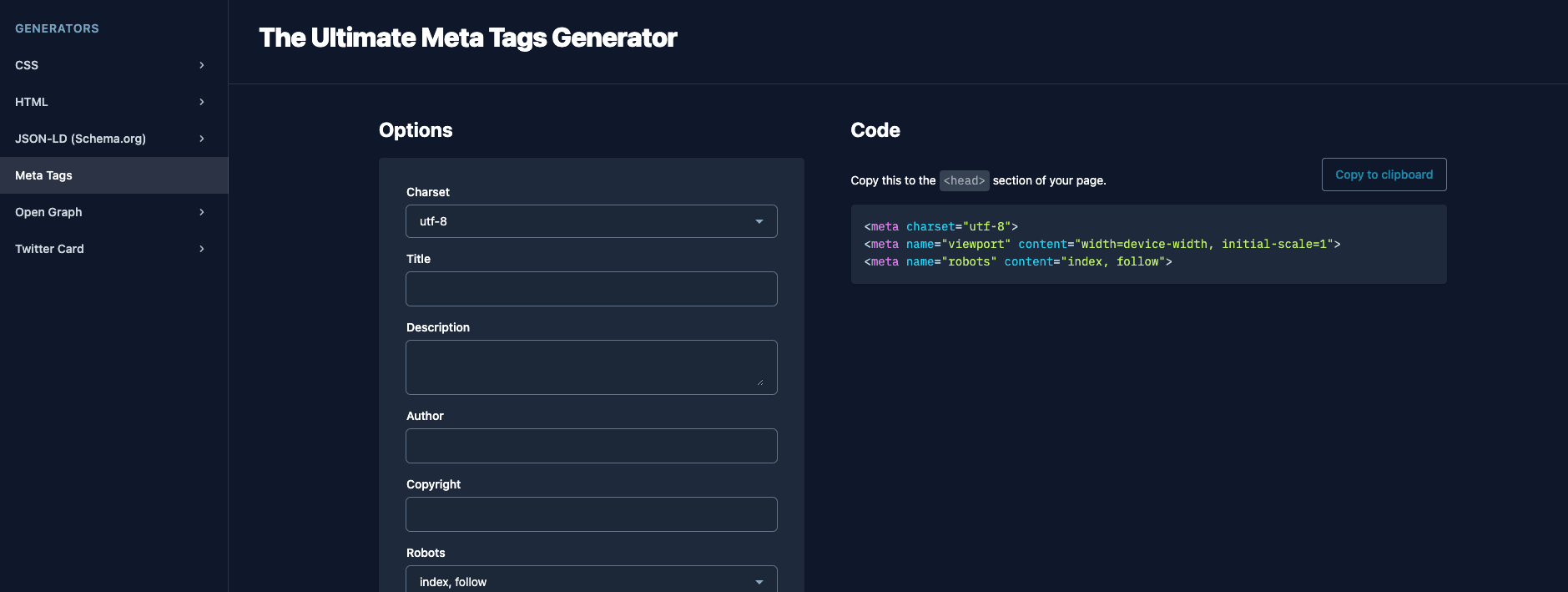
Meta Tags Generator
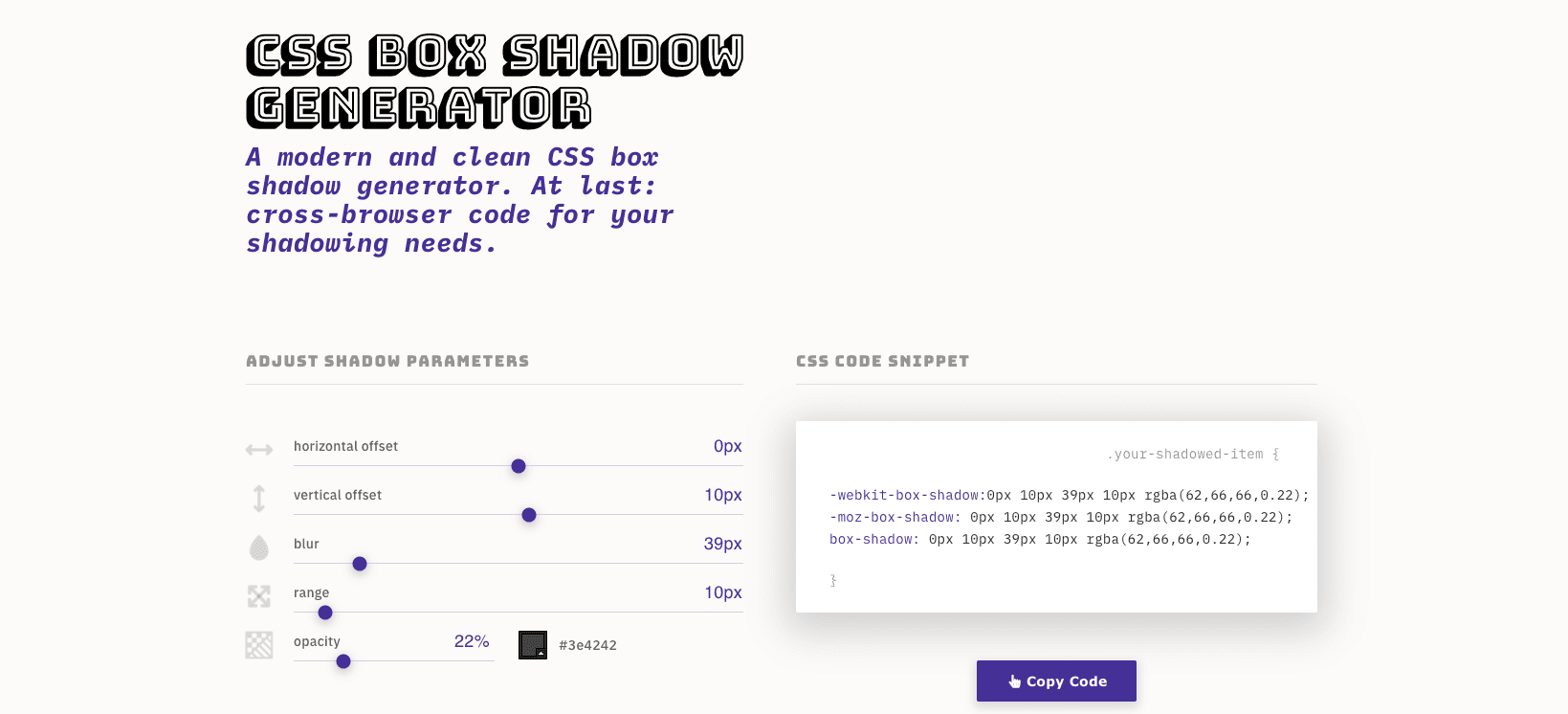
CSS Box Shadow Generator
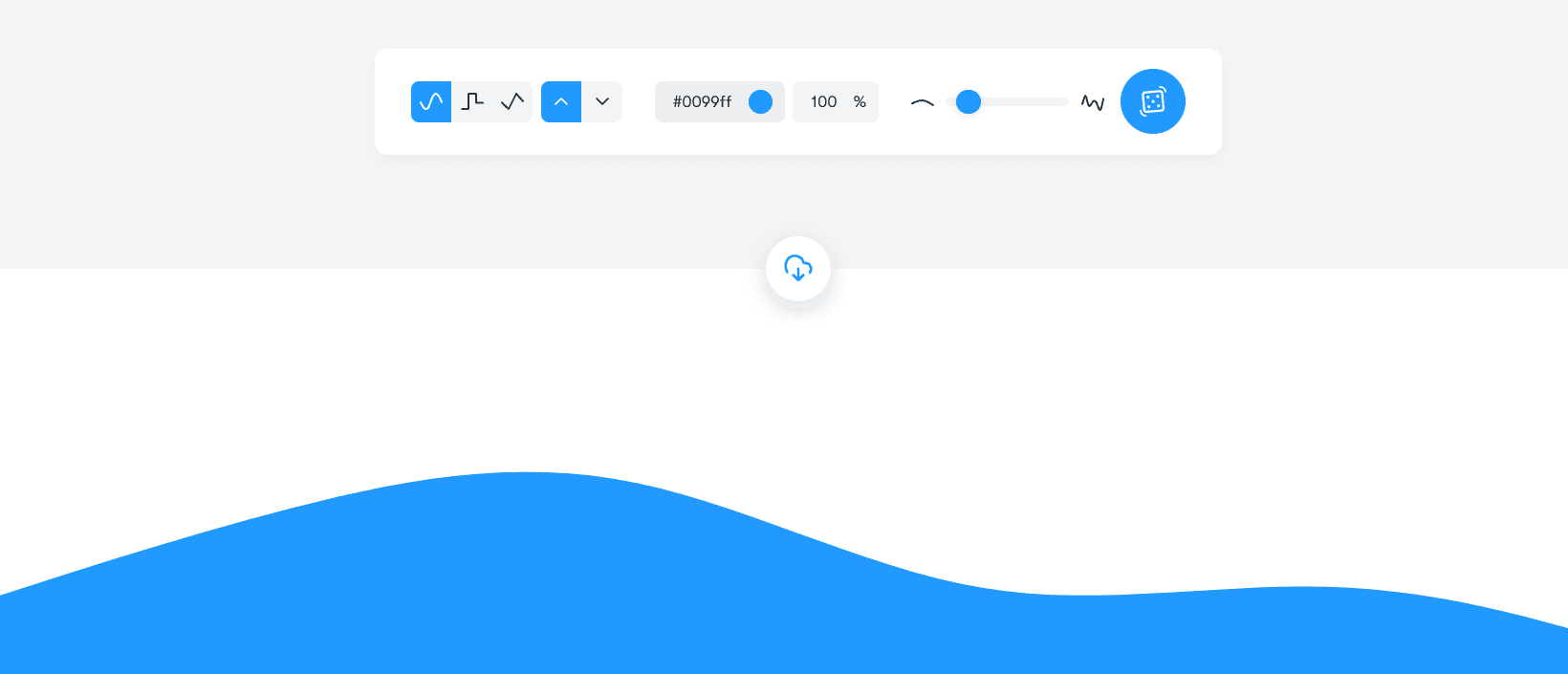
Get Waves
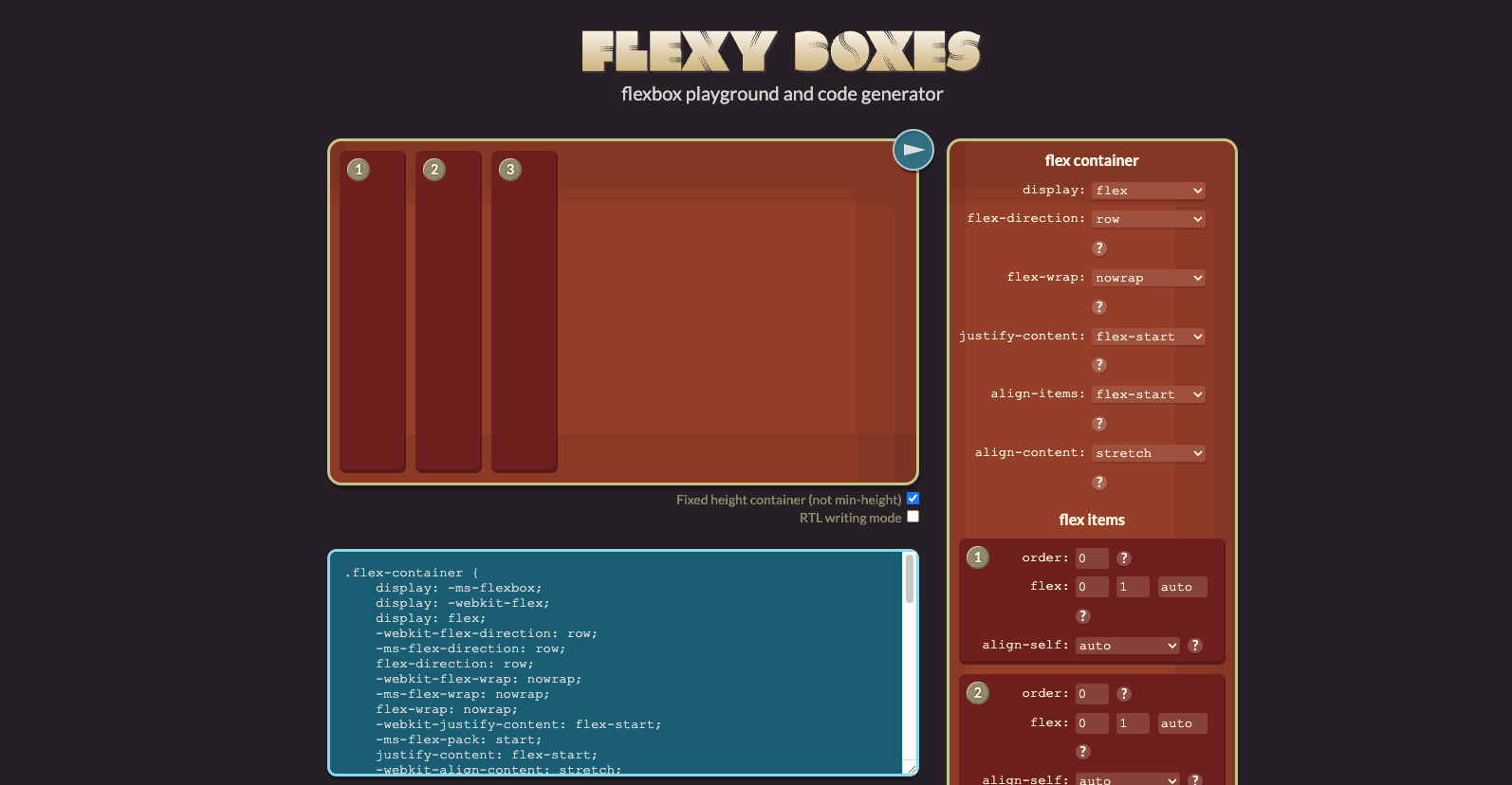
Flexy Boxes
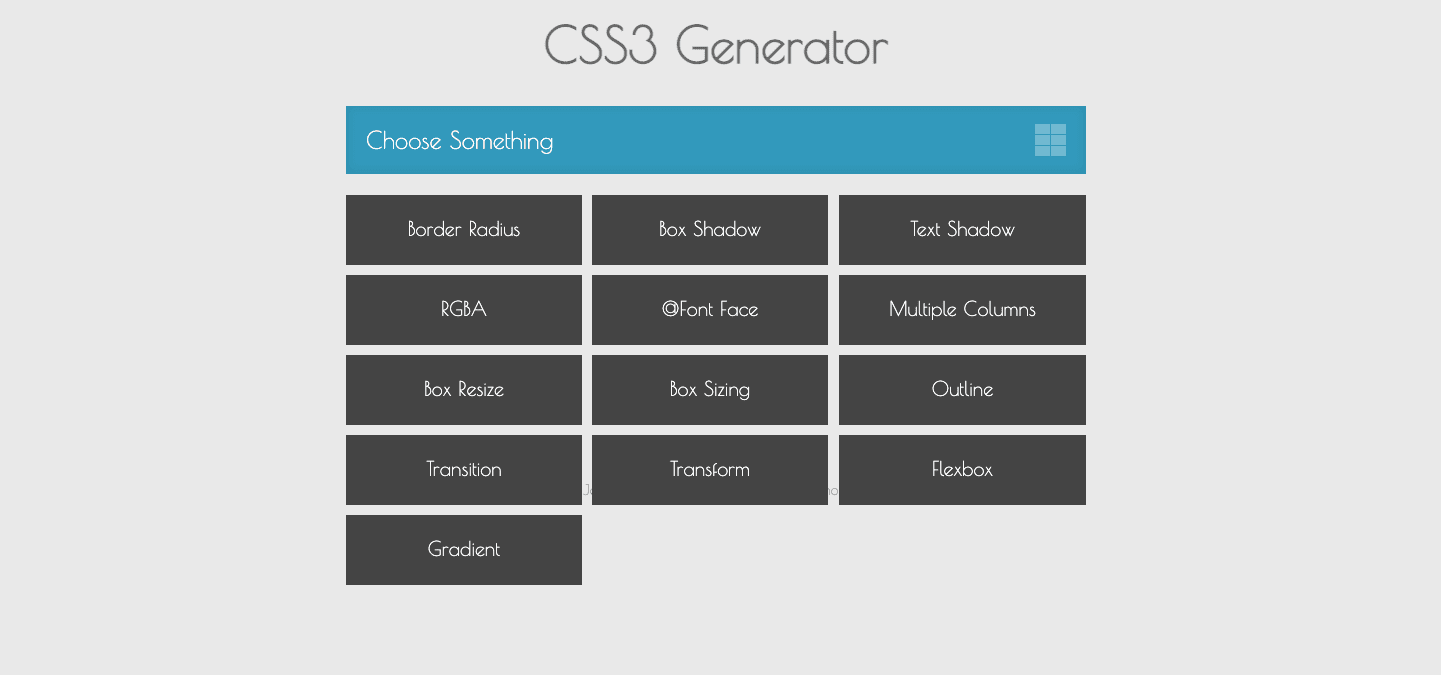
CSS3 Generator
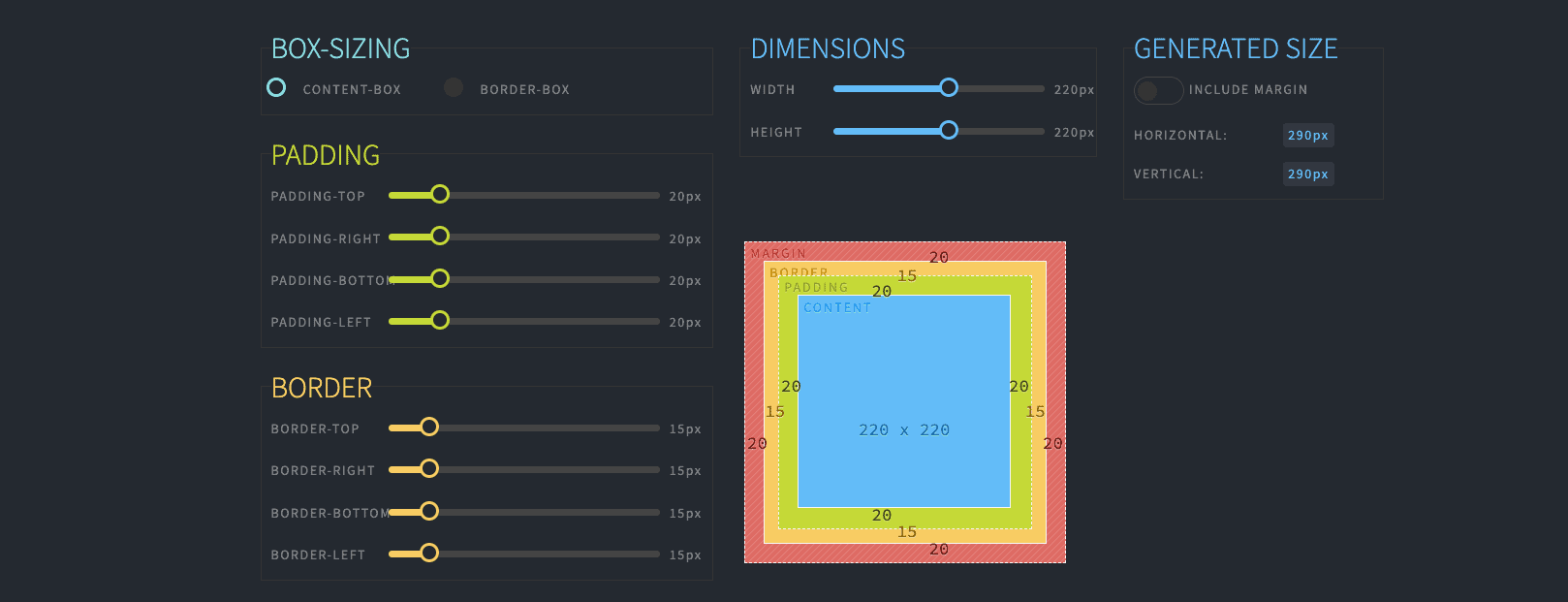
Interactive Box-Model Diagram
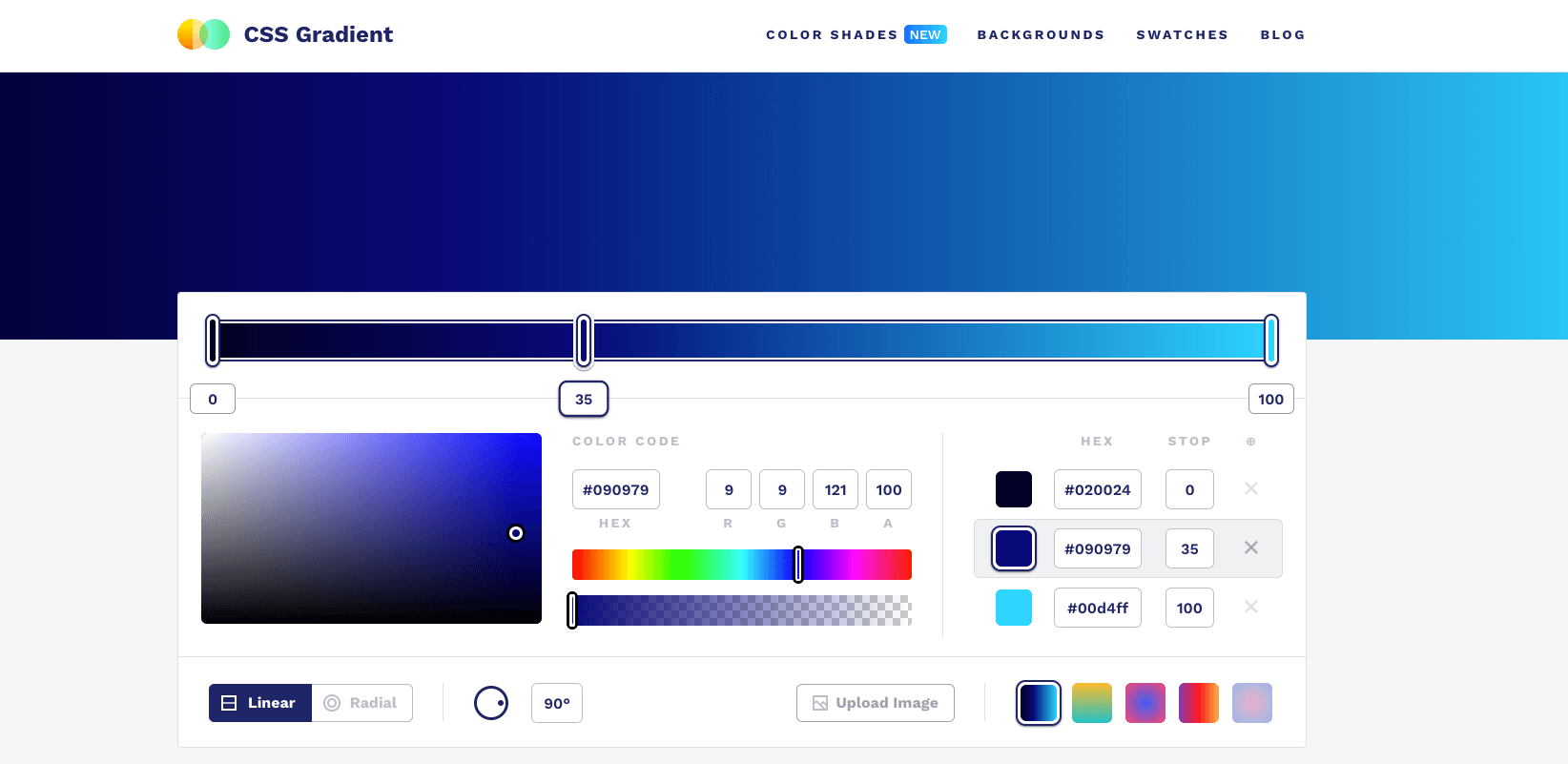
CSS Gradient
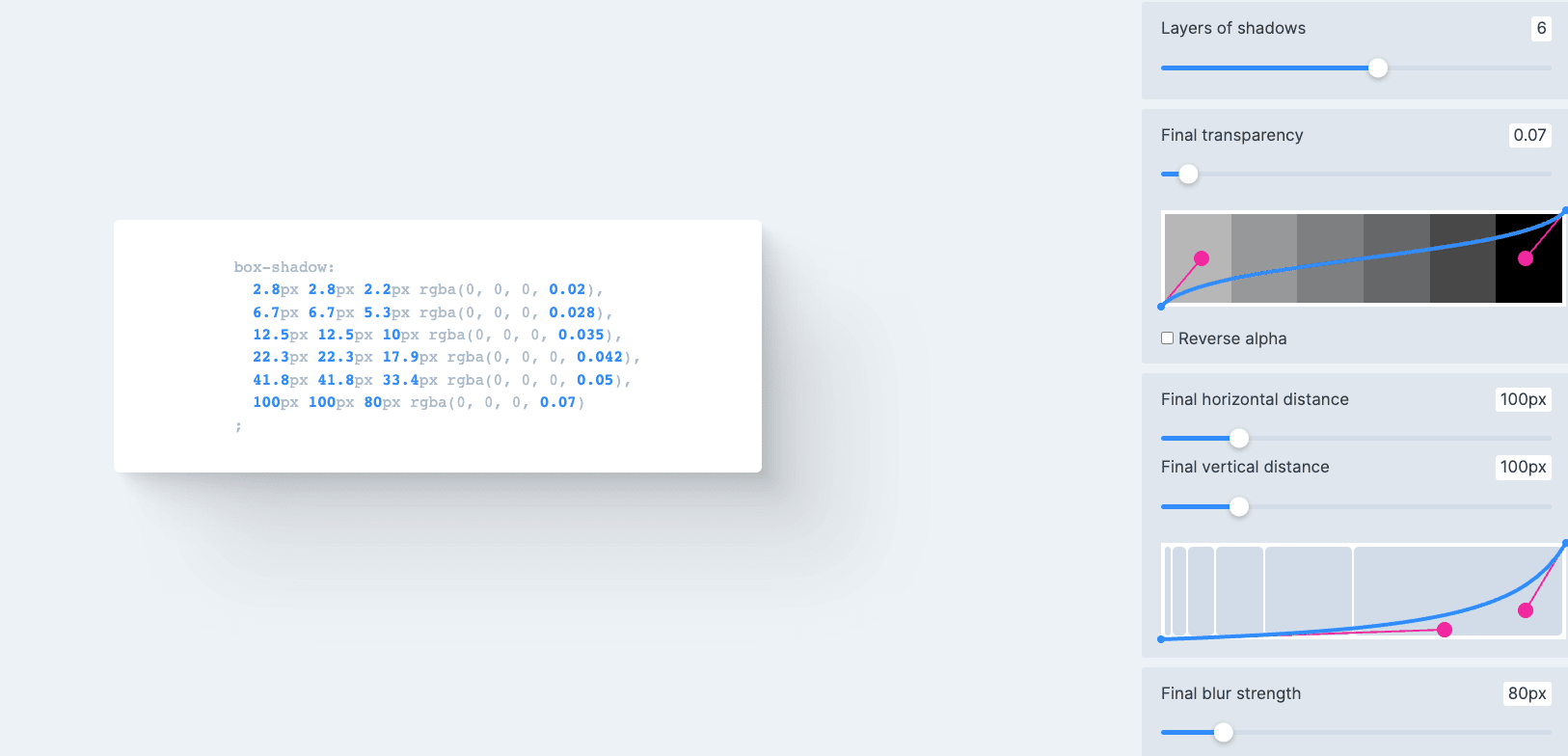
Smooth Shadow
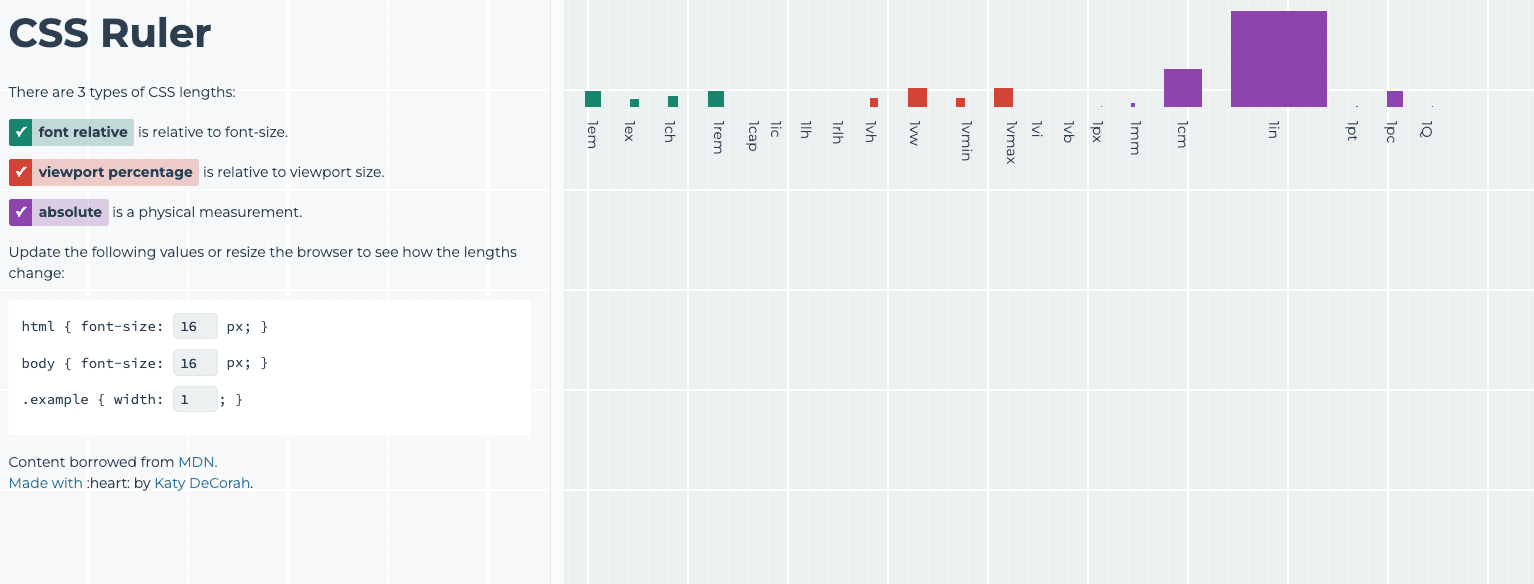
CSS Ruler
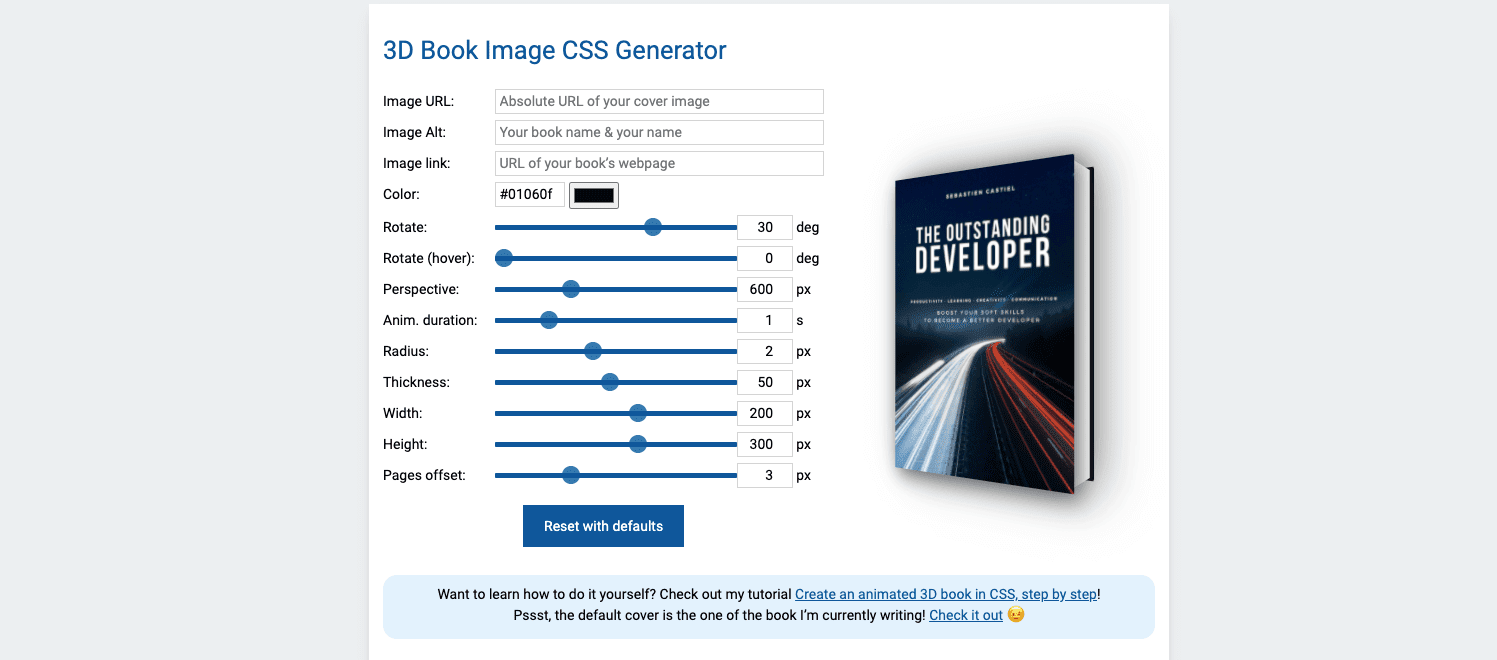
3D Book Image CSS Generator
Animated CSS Background Generator
Gradient Buttons
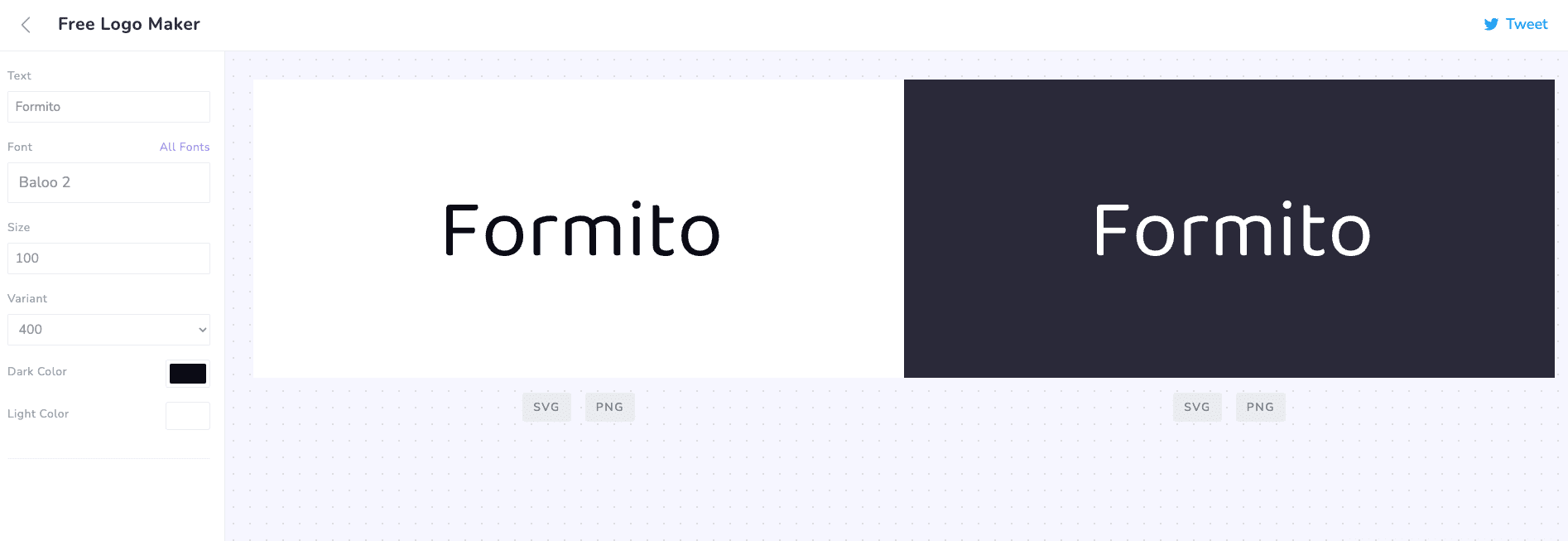
Free Logo Maker
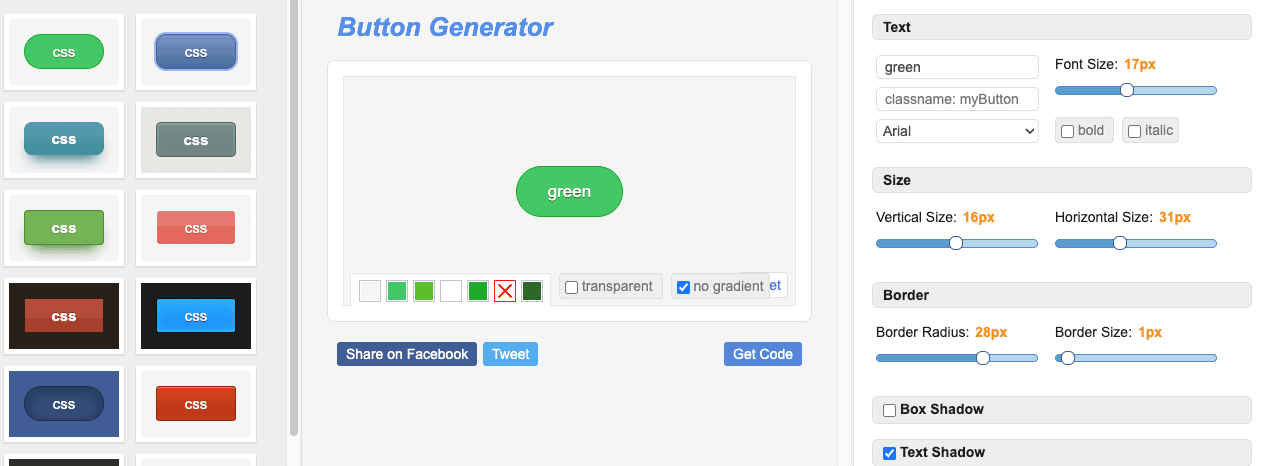
Button Generator
Glassmorphism Generator
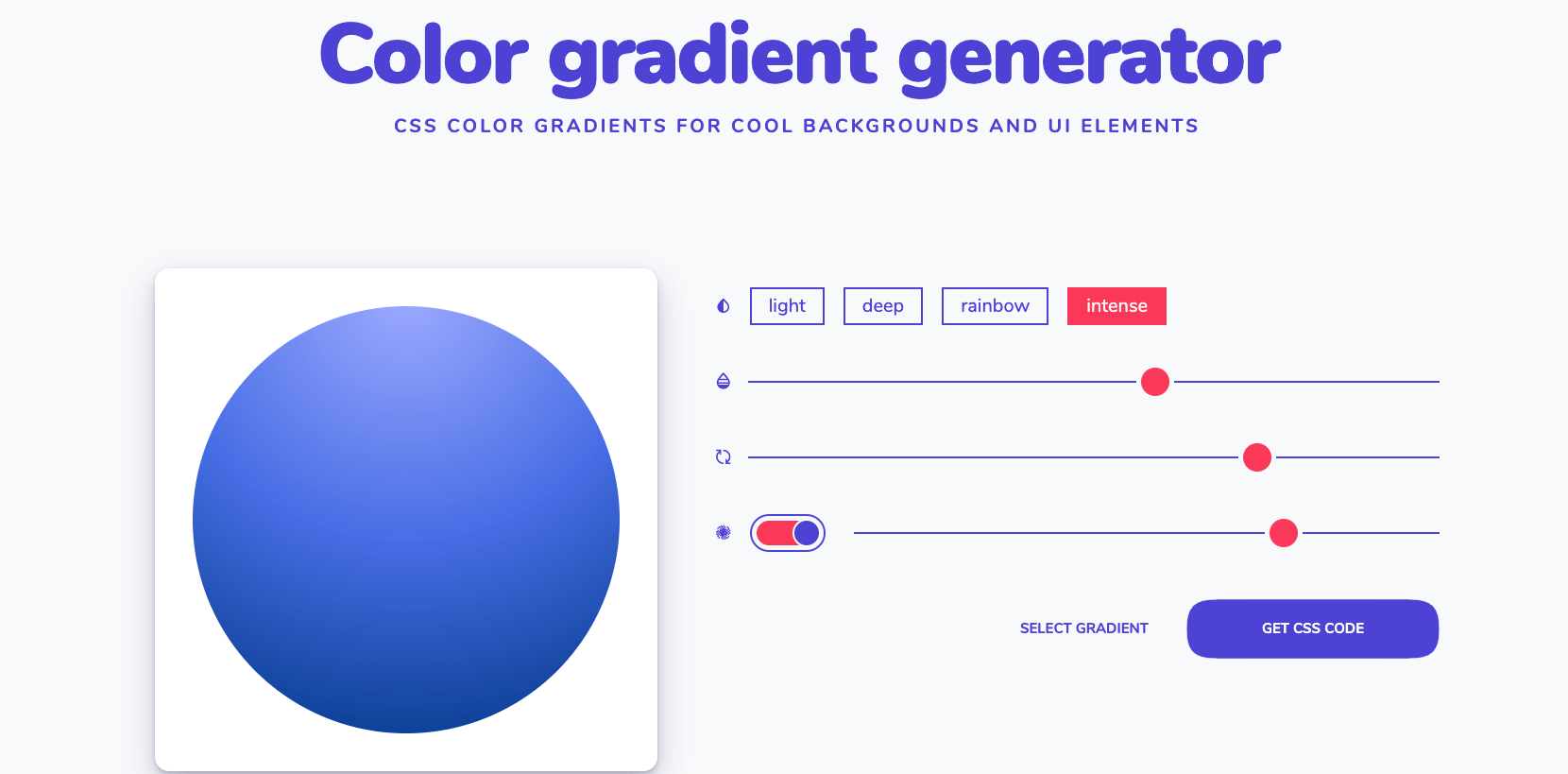
Color gradient generator
CSS background patterns
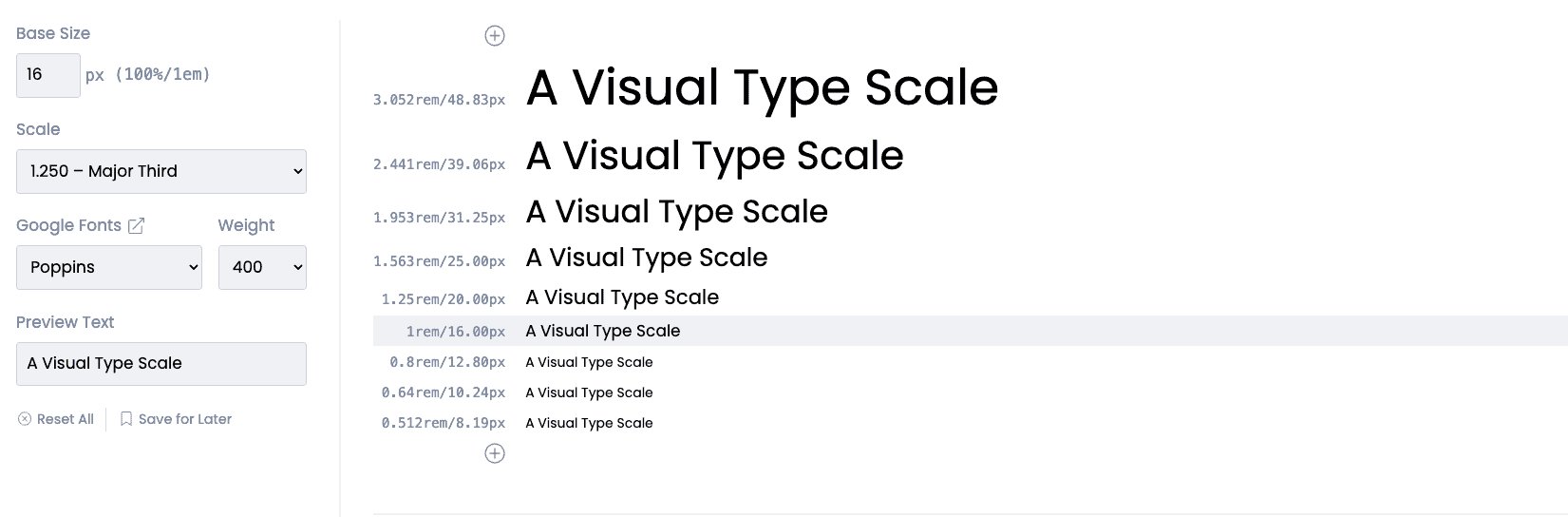
Type Scale
Profile Picture Maker
Underline Generator
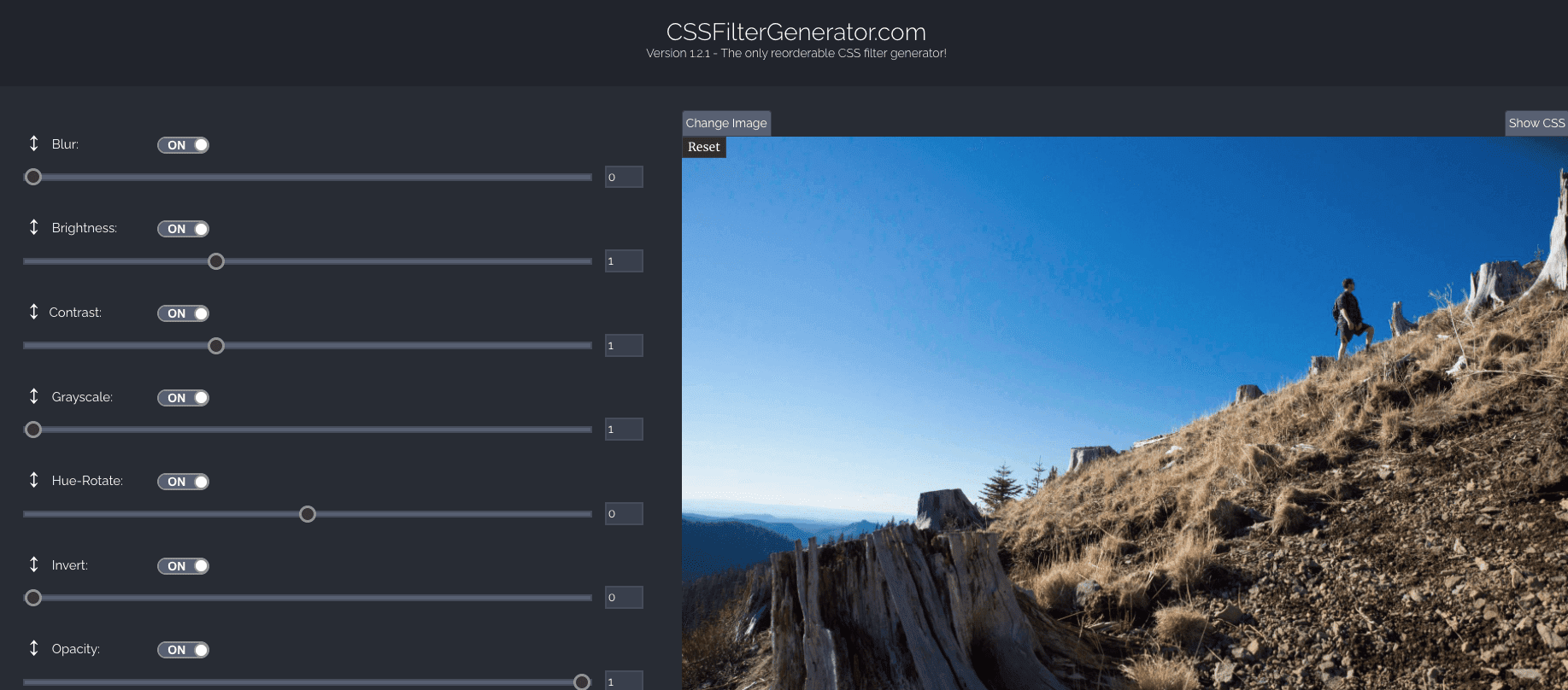
CSSFilterGenerator
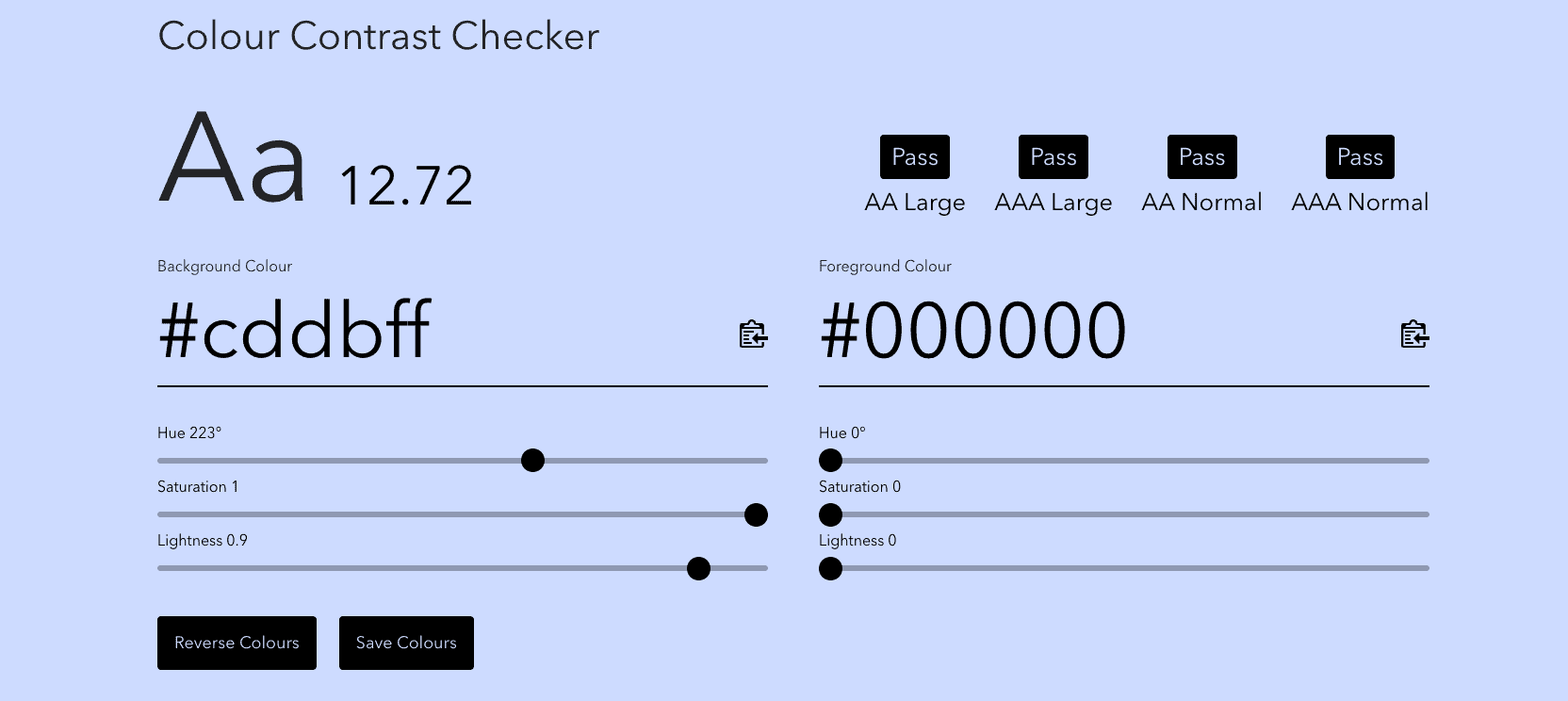
Colour Contrast Checker
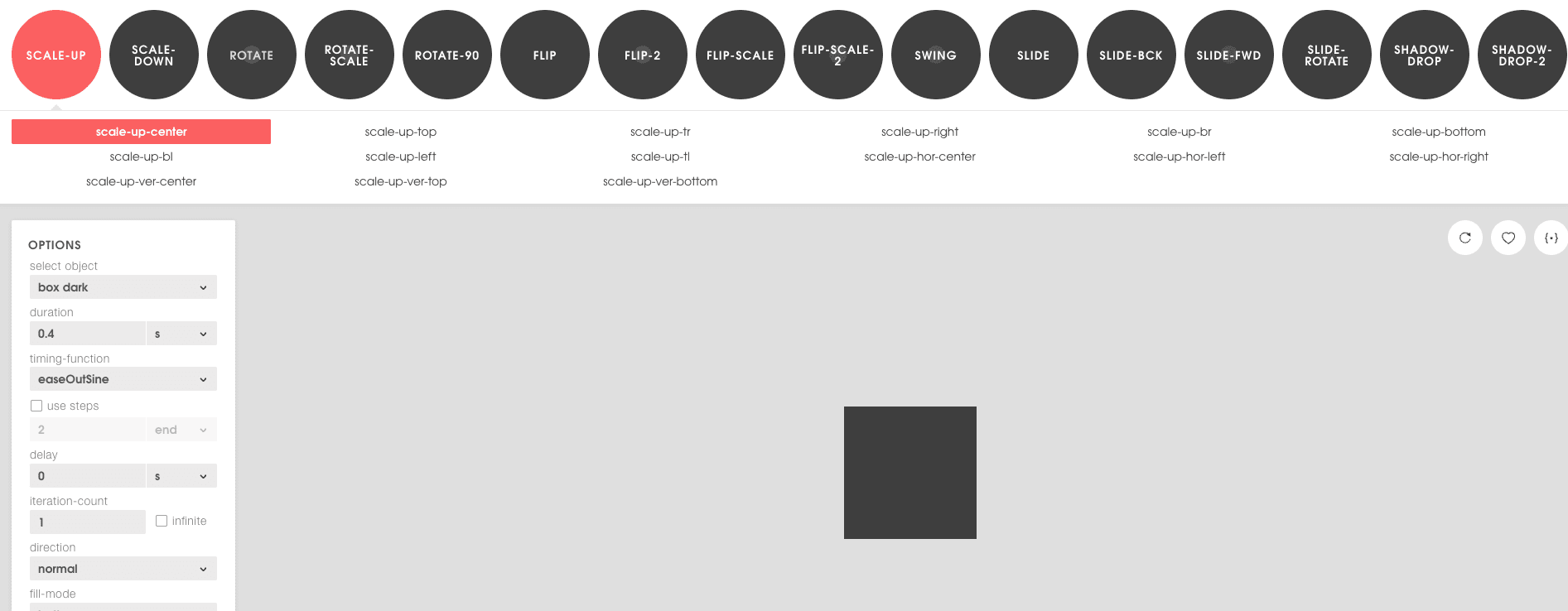
Animista
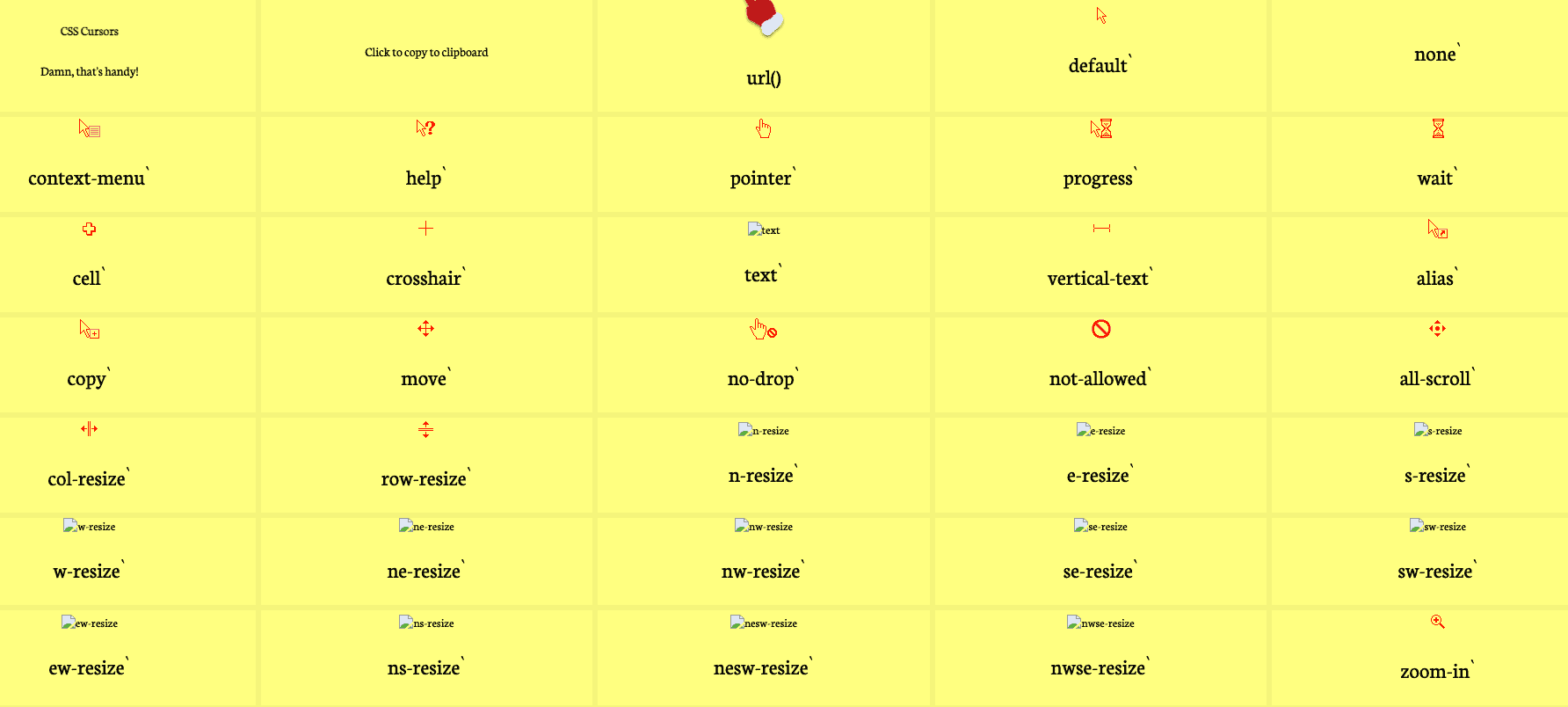
Csscursor
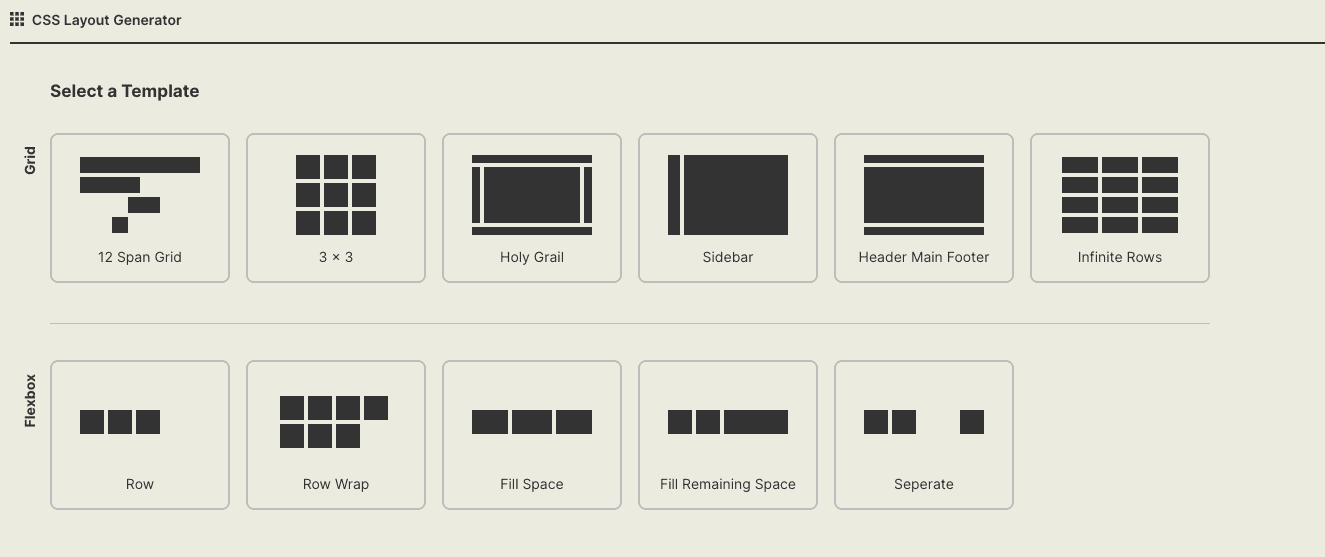
CSS Layout Generator
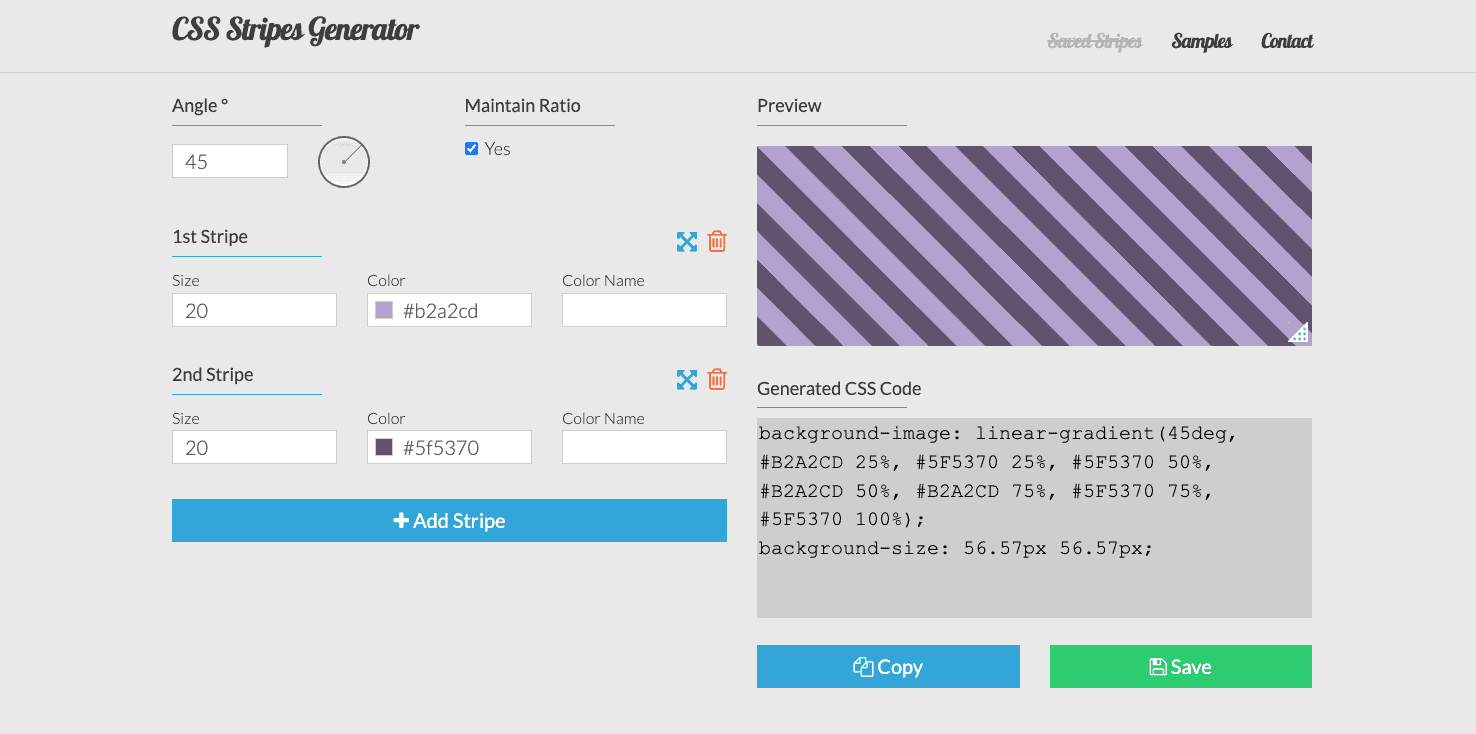
CSS Stripes Generator
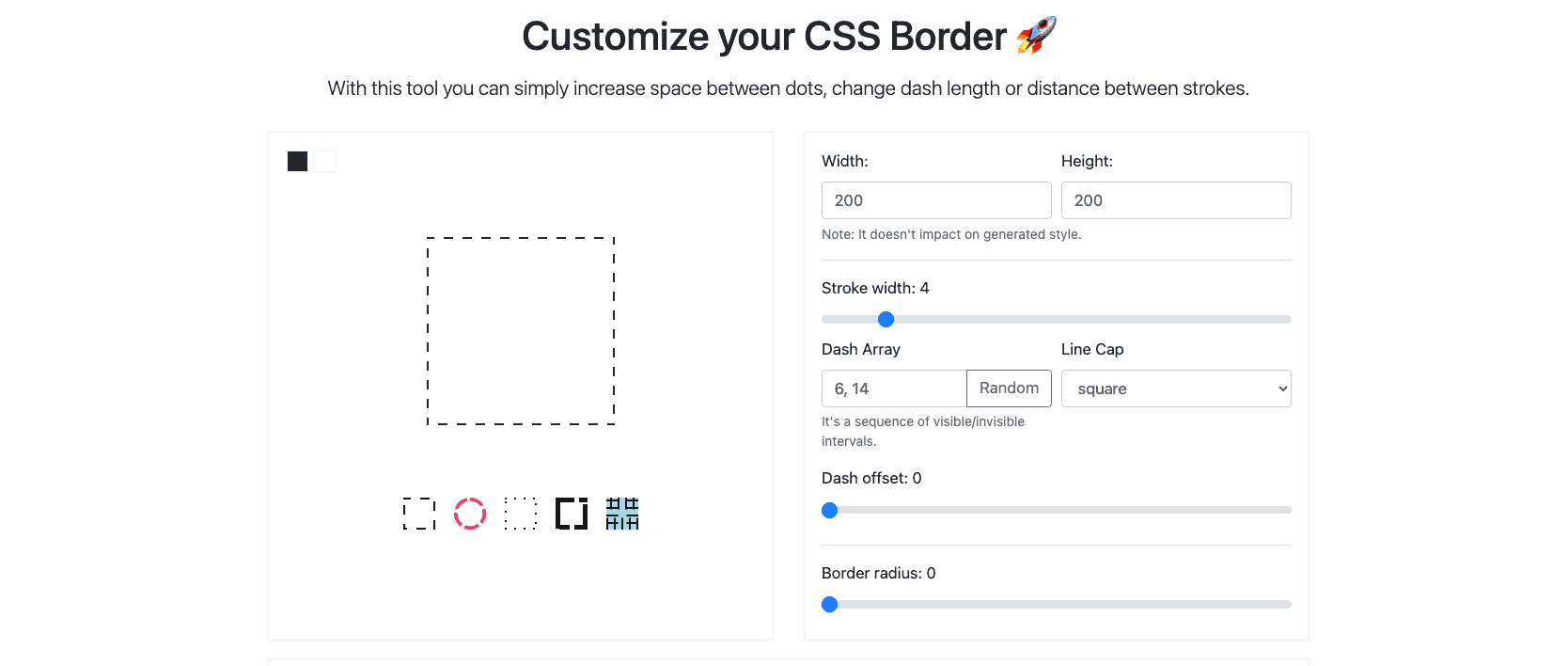
Customize your CSS Border
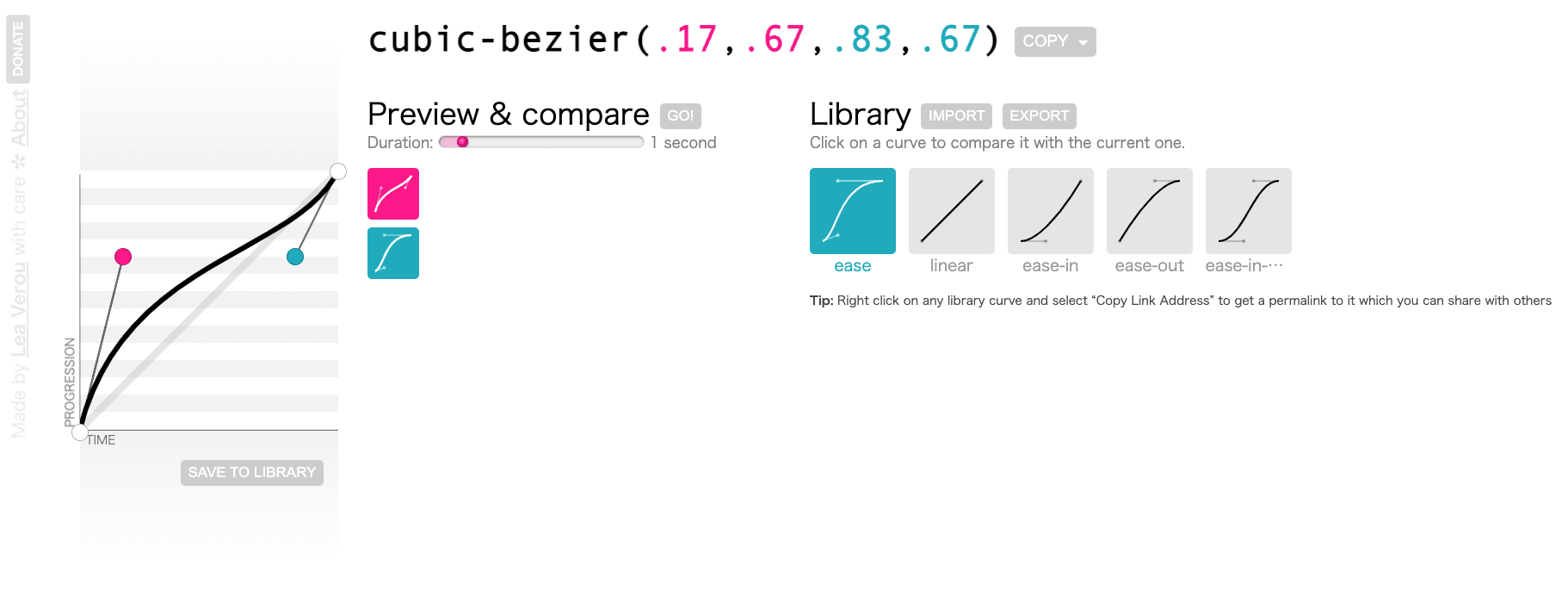
cubic-bezier
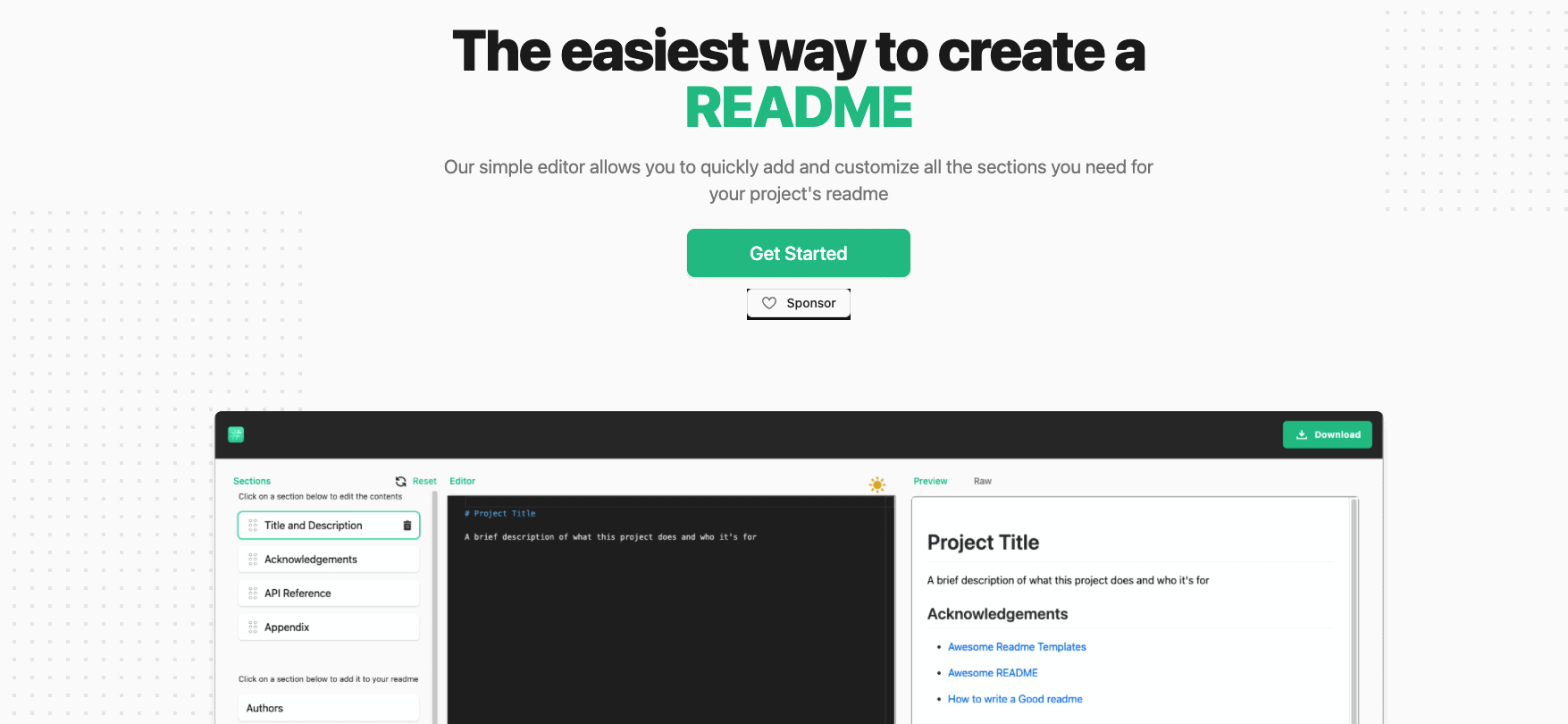
Readme
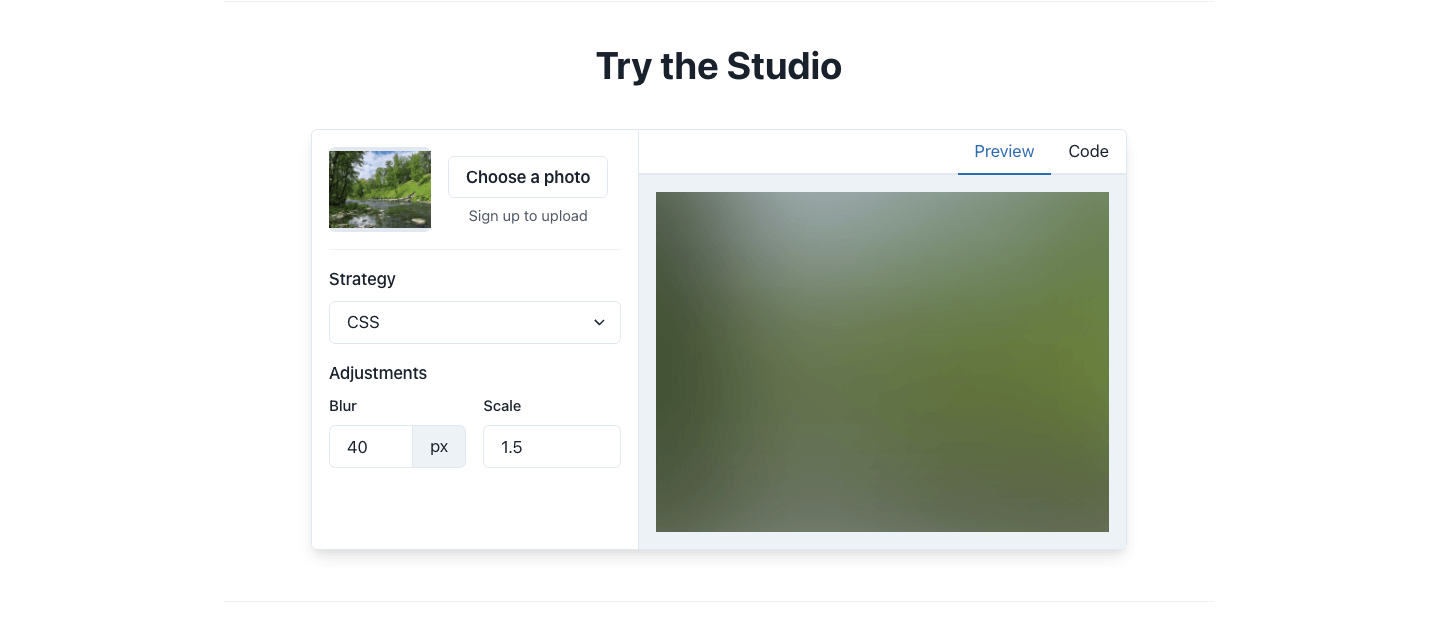
Beautiful Image Placeholders
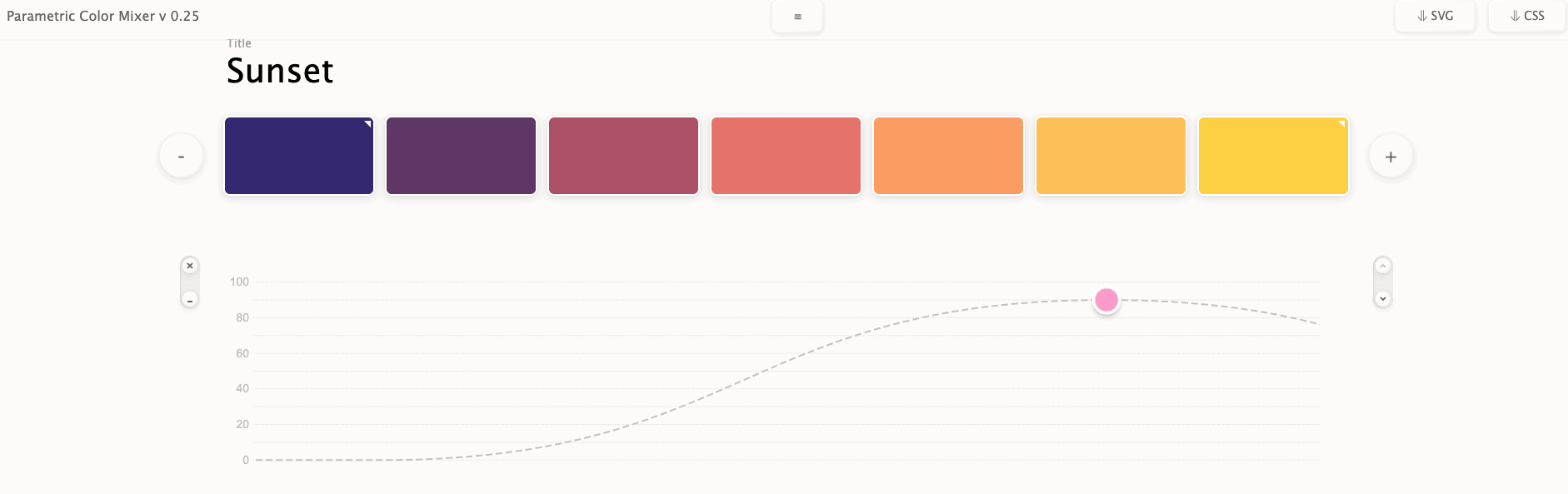
Color Mixer
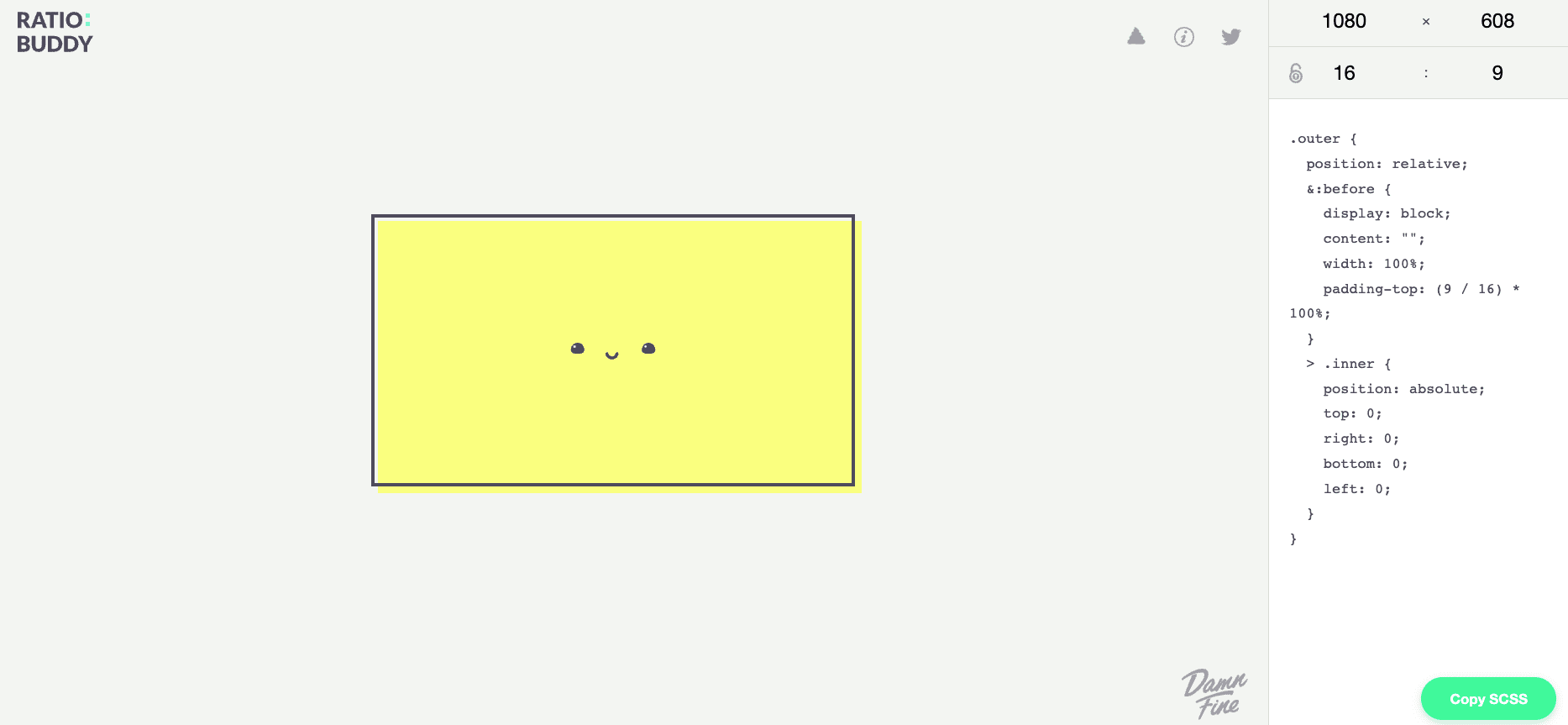
Ratio Buddy
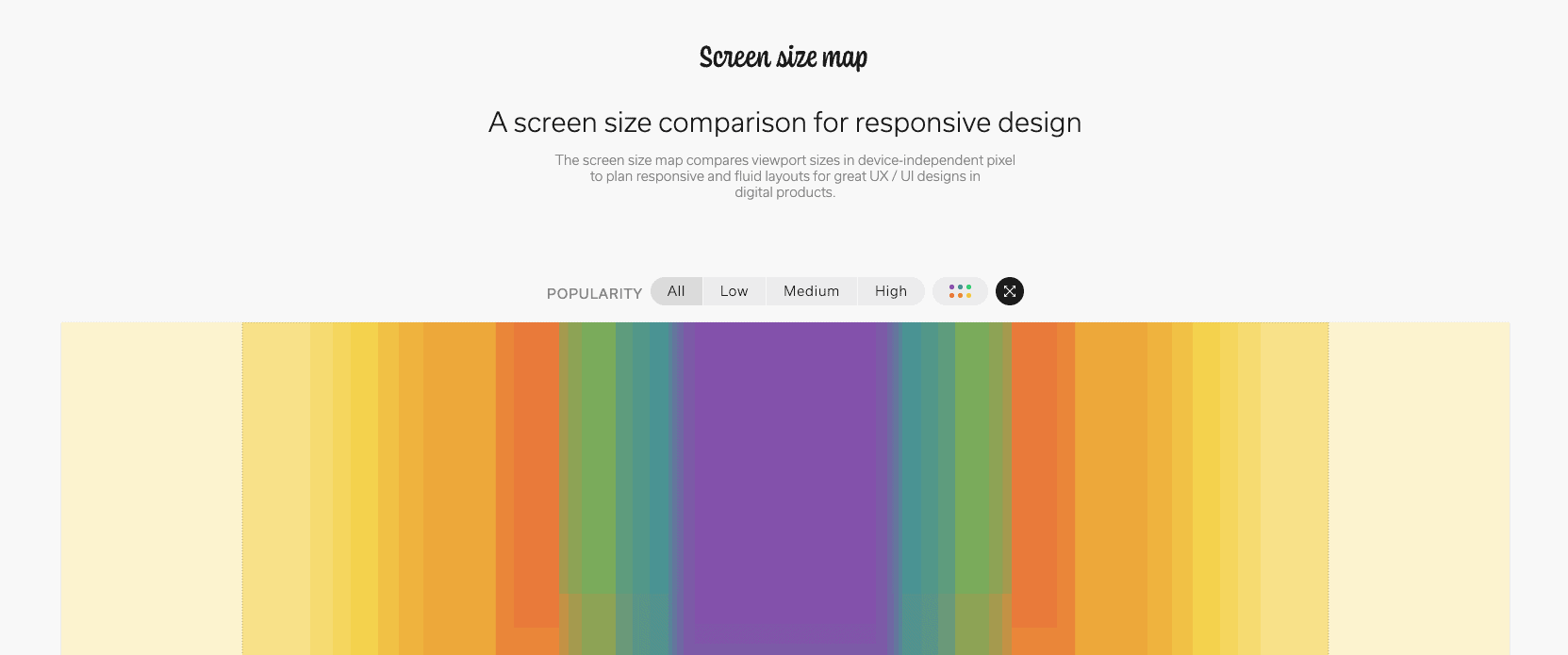
Screen Size Map
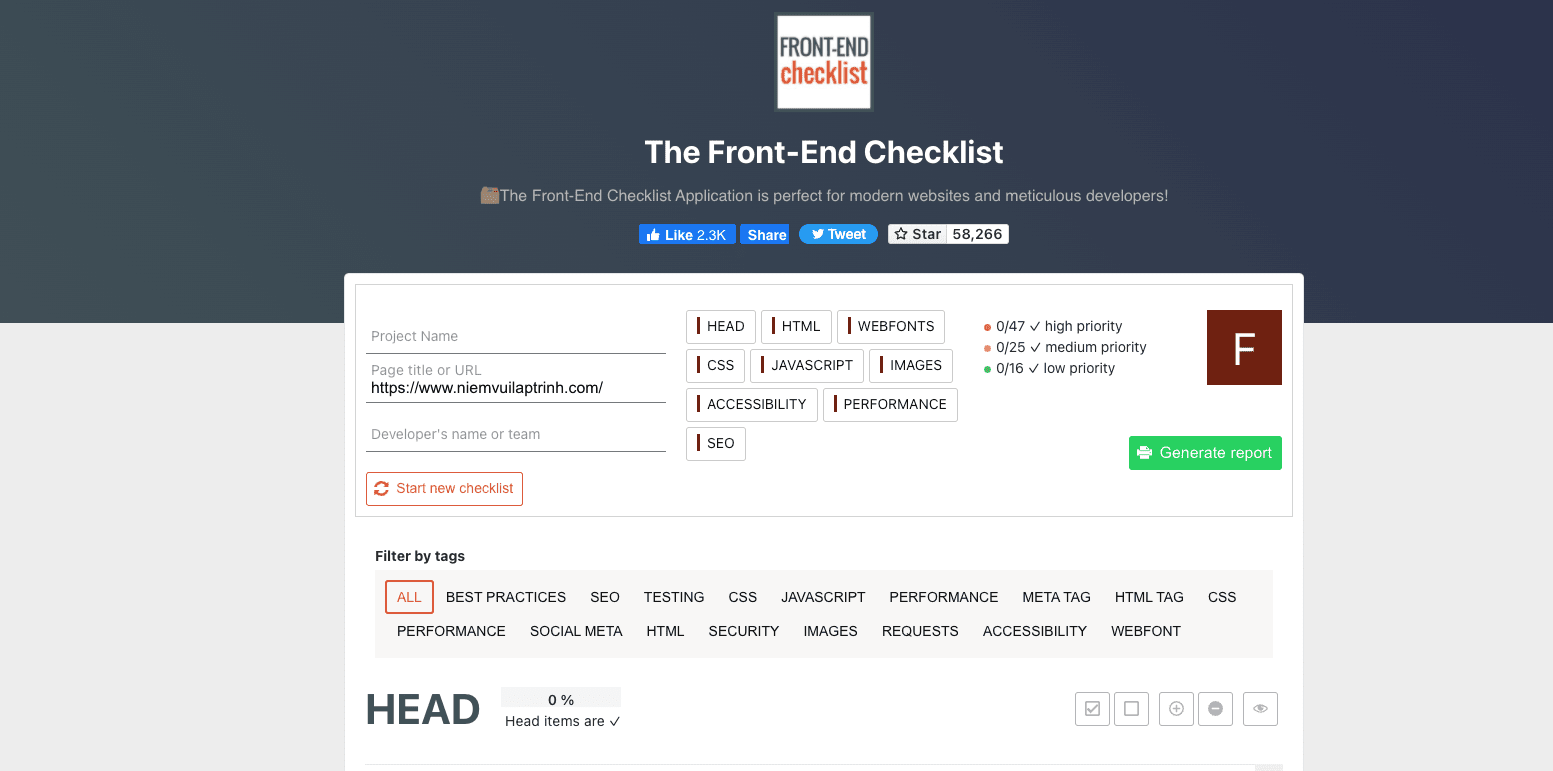
The Front-End Checklist
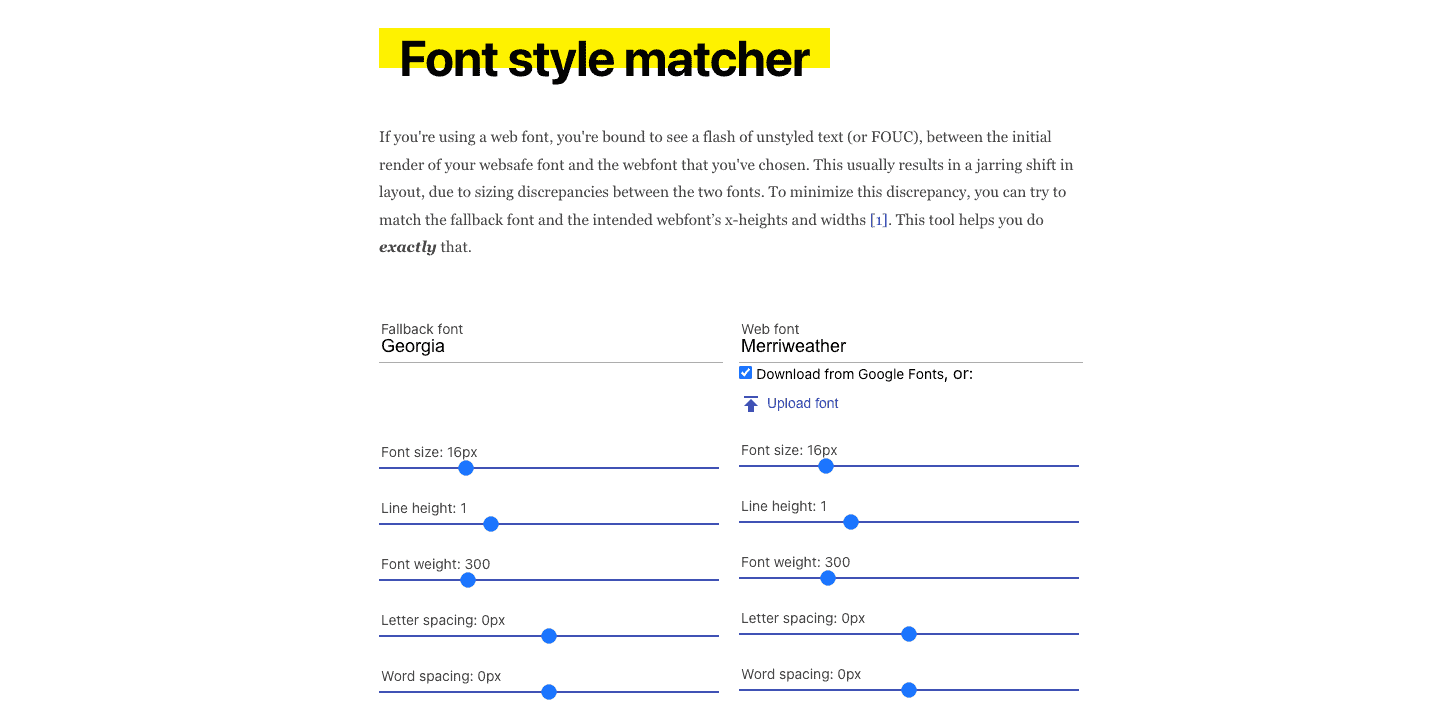
Font style matcher
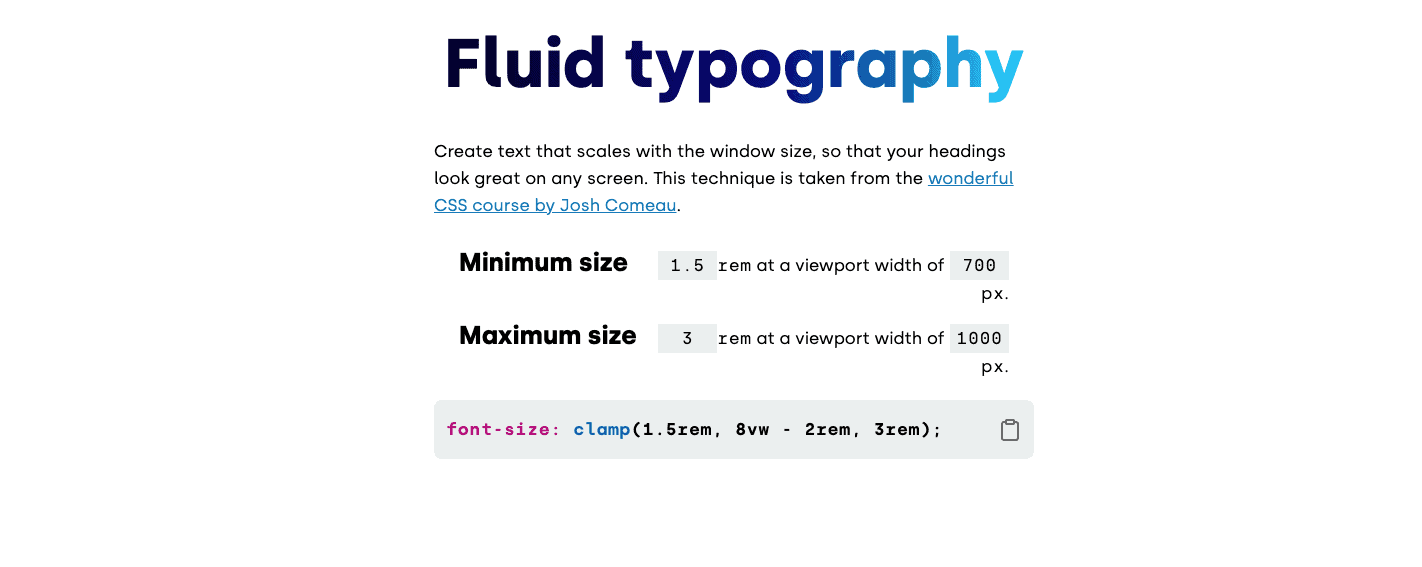
Fluid typography
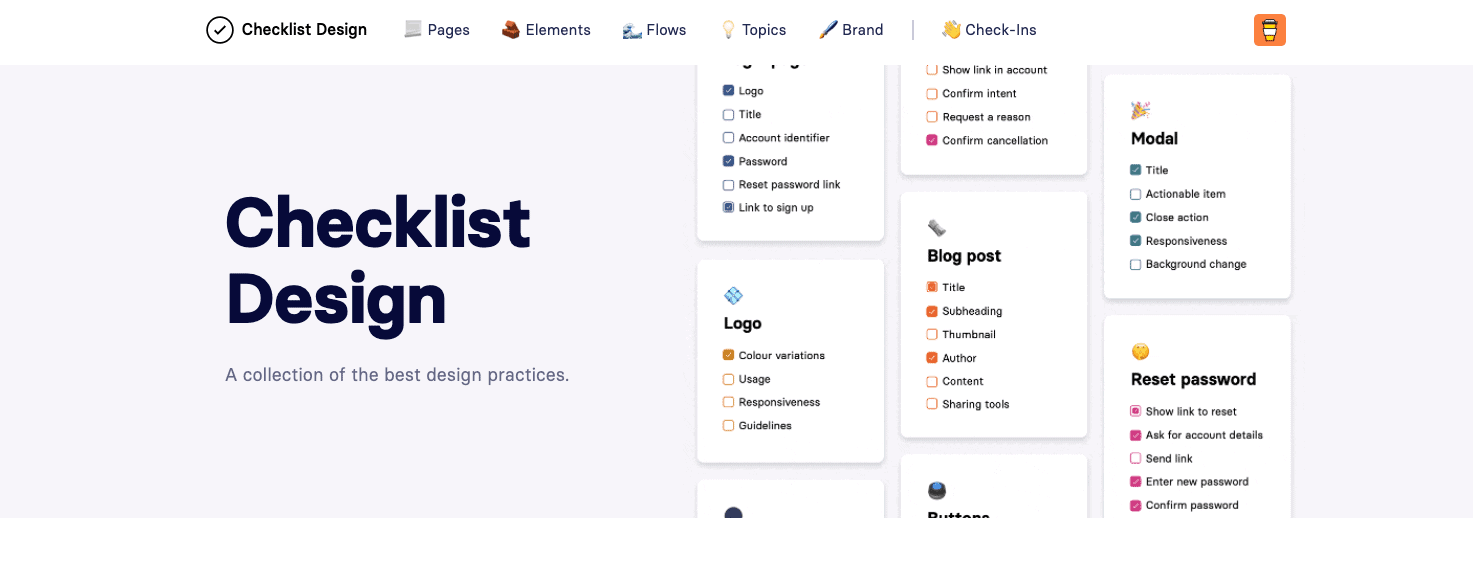
Checklist Design
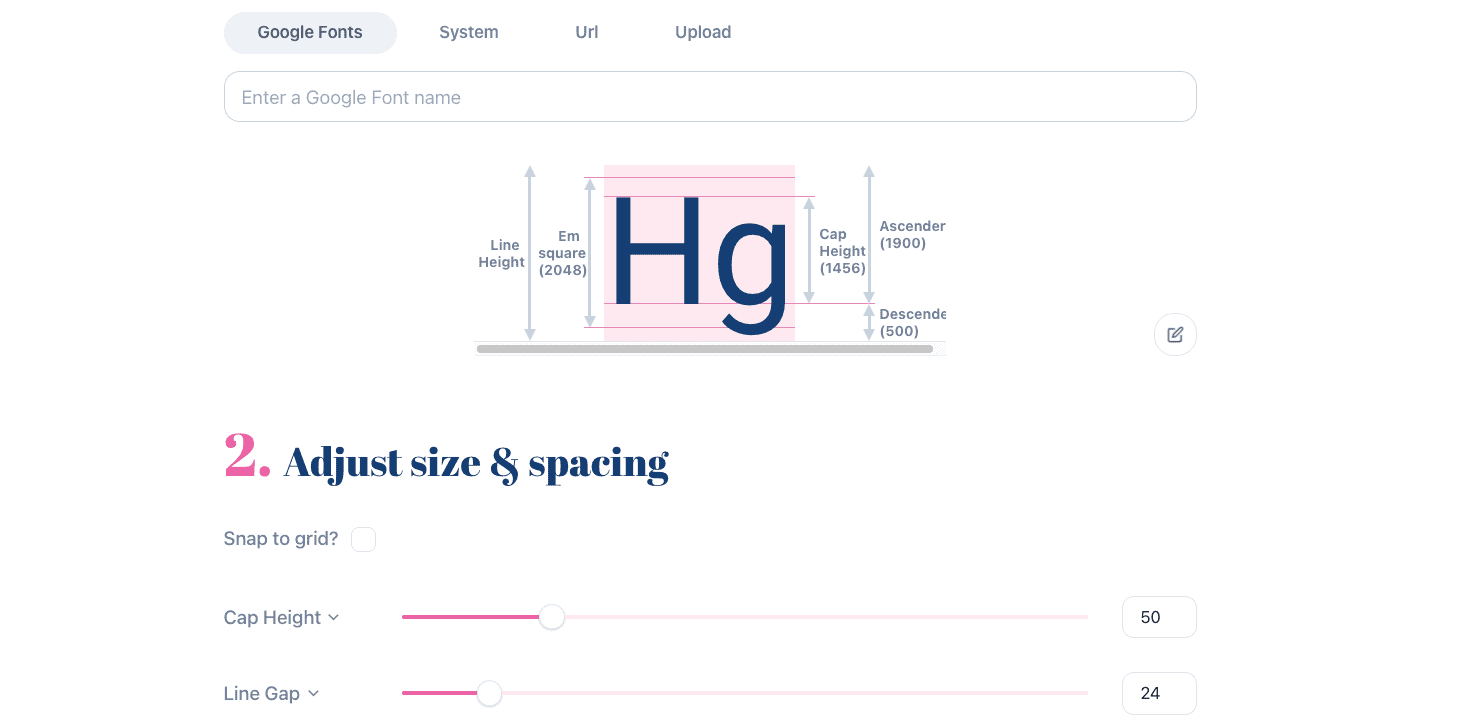
Capsize
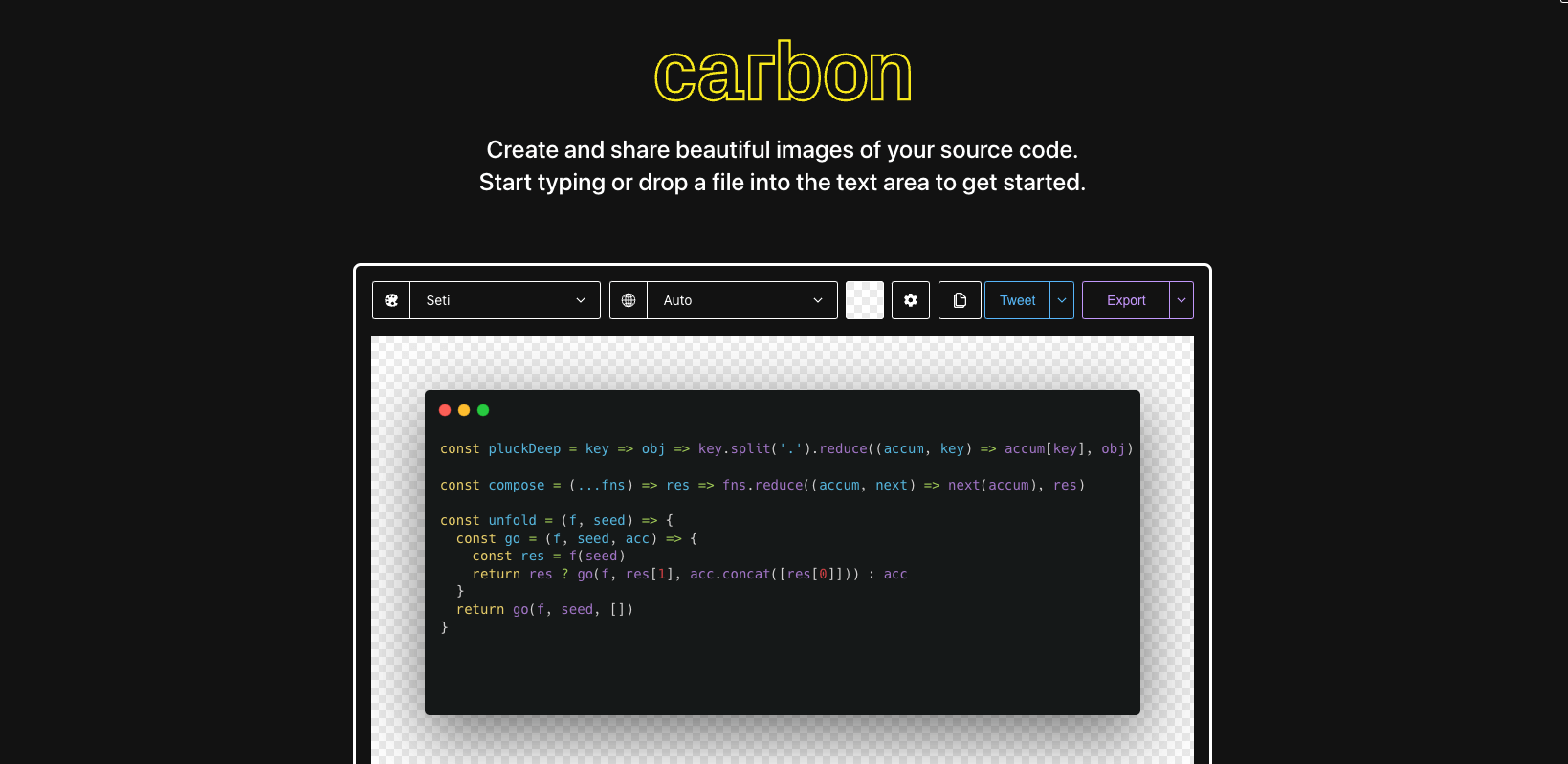
Carbon
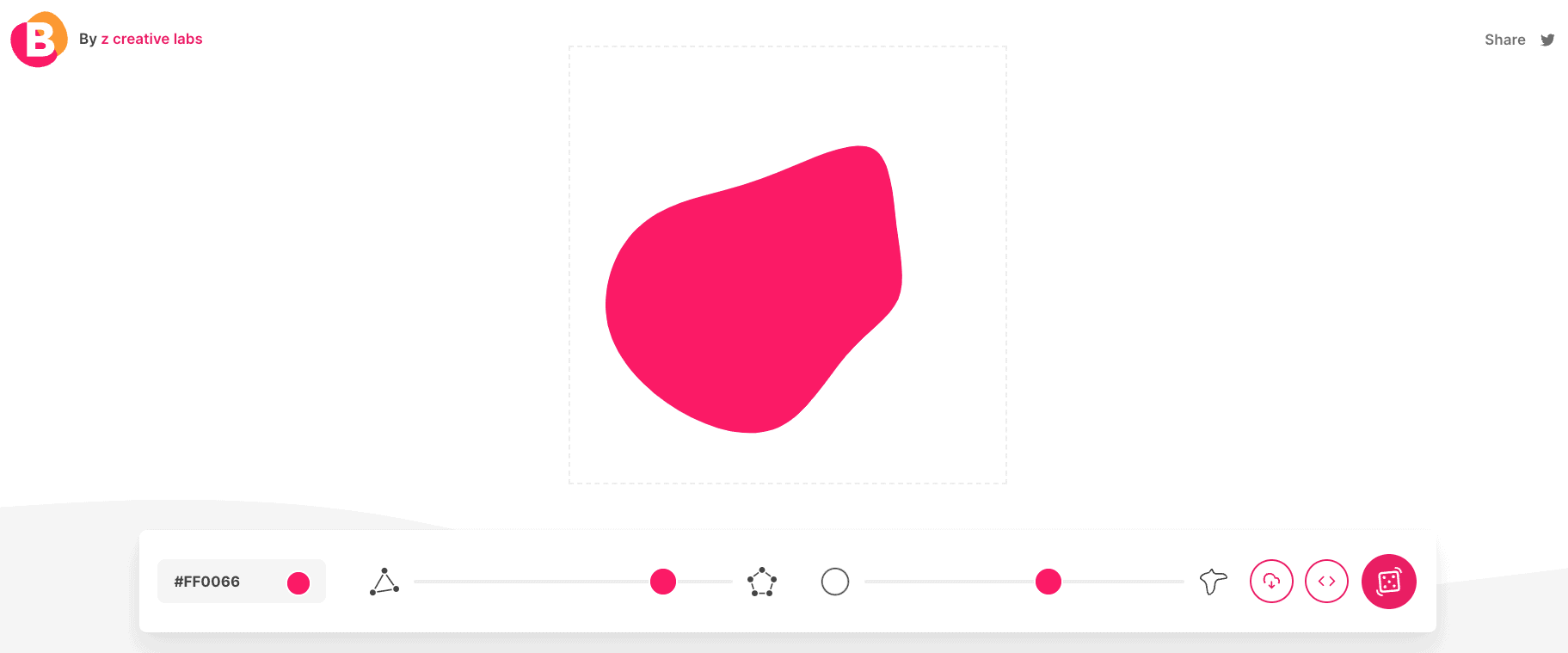
Blobmaker
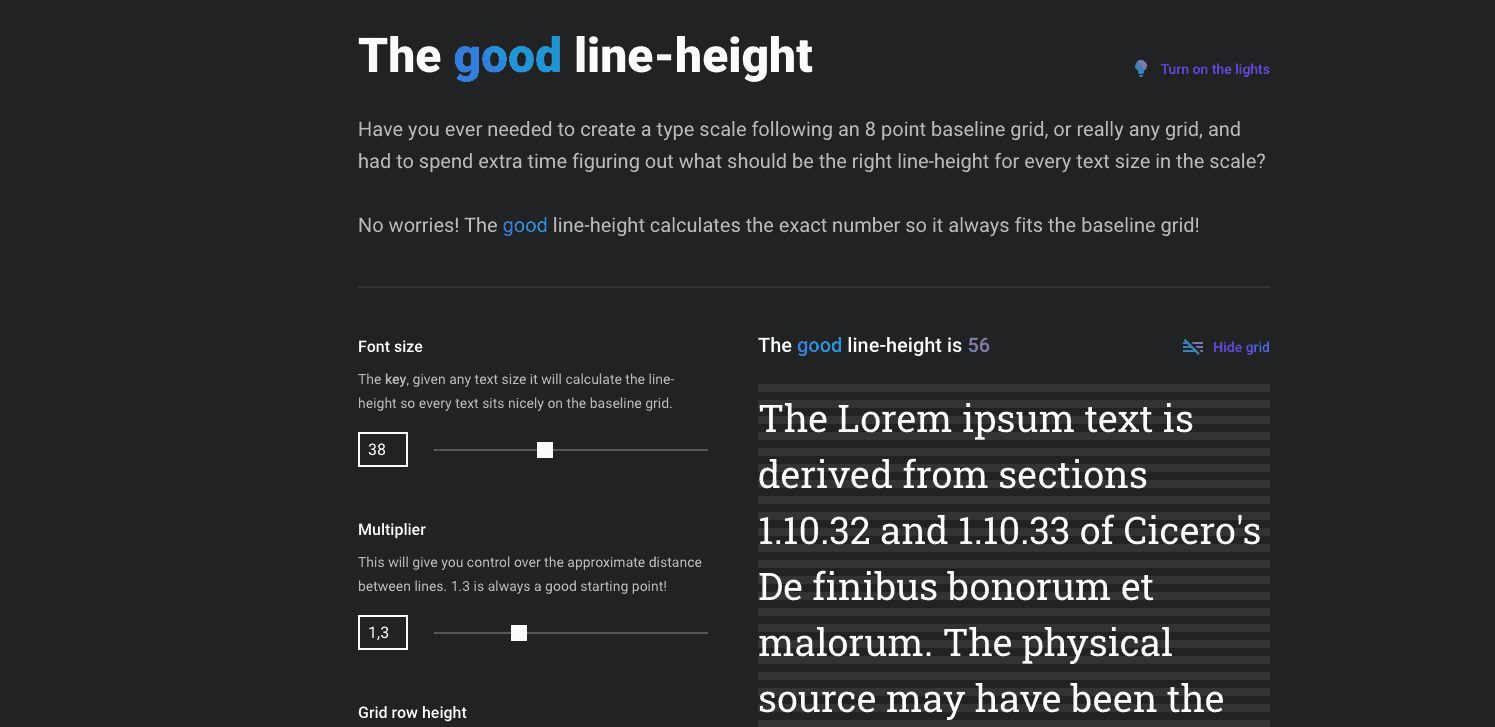
The Good Line Height
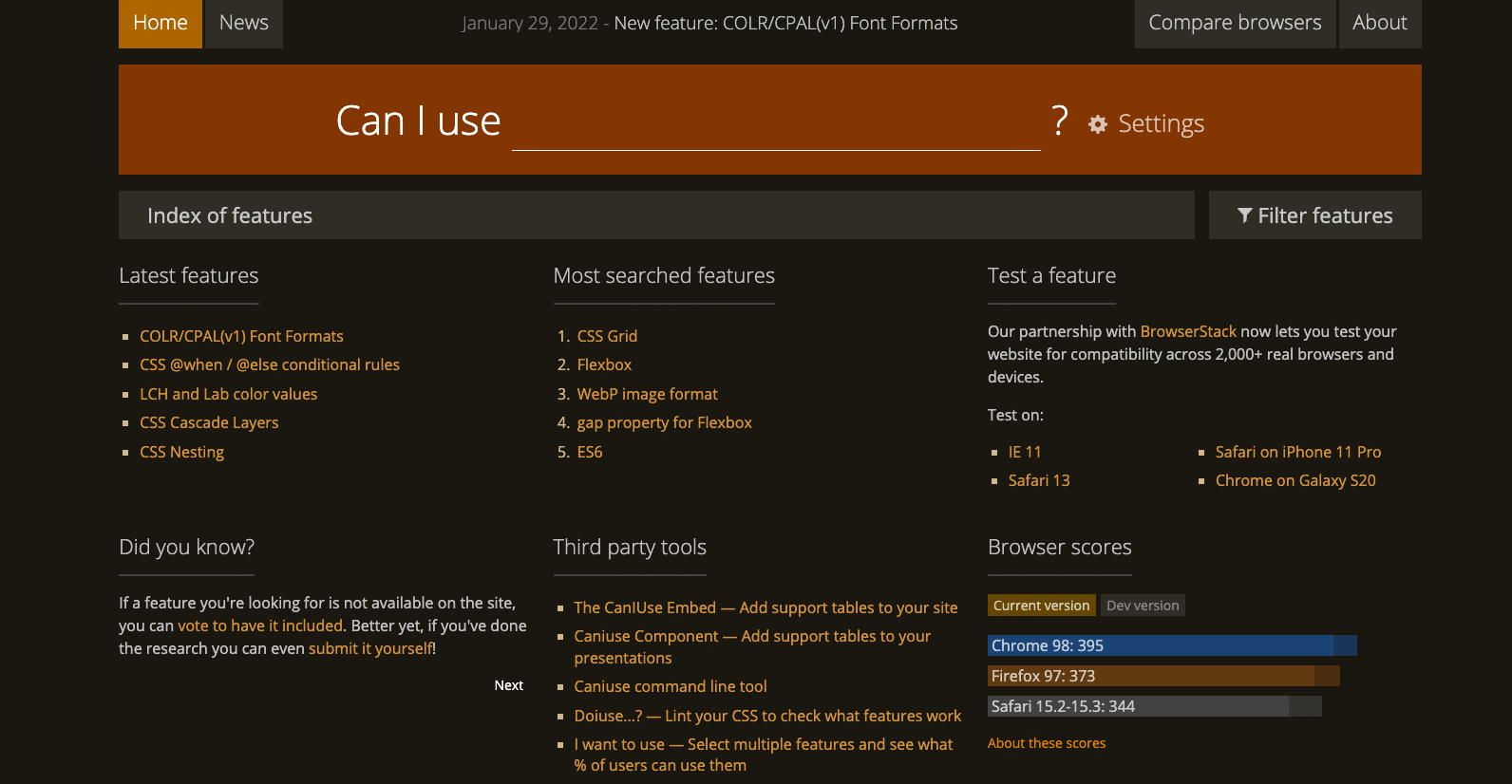
Can I Use
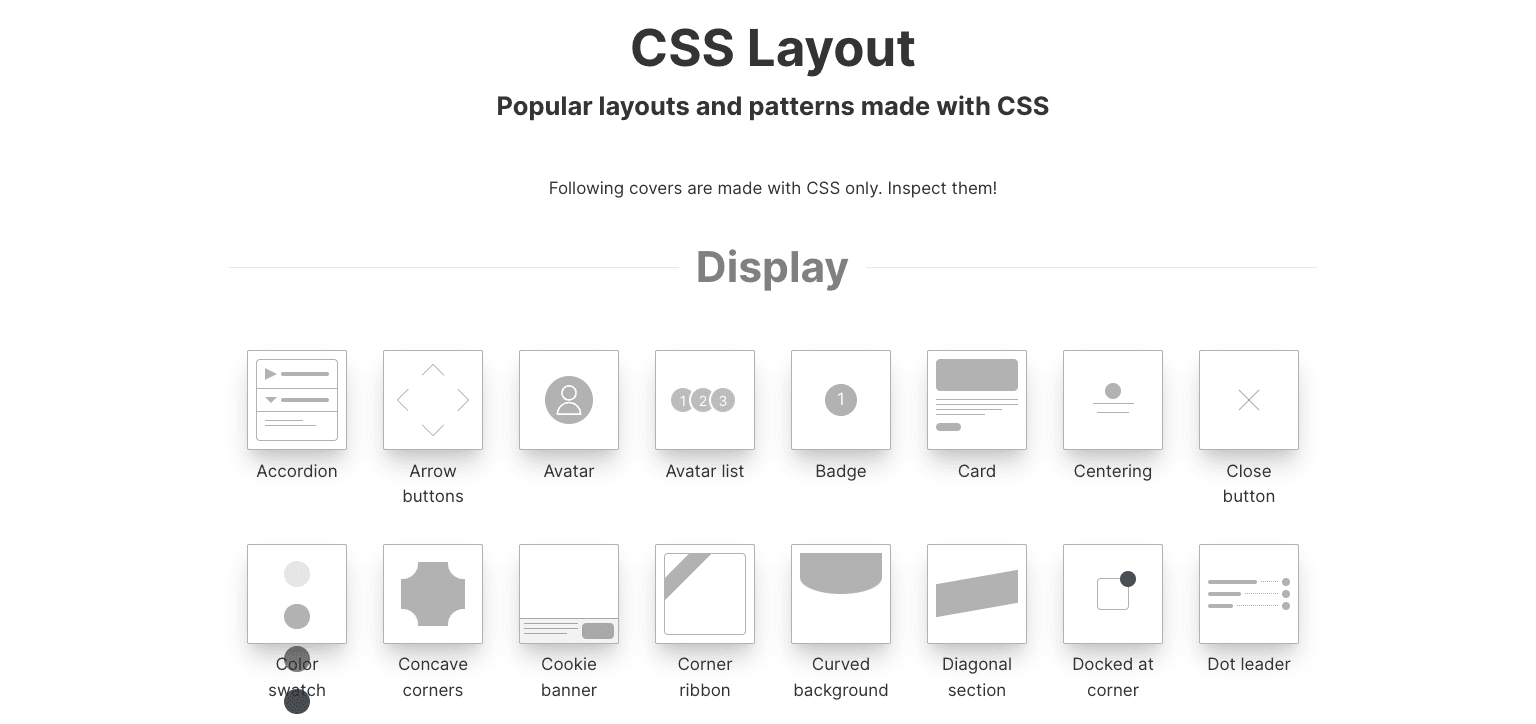
CSS Layout
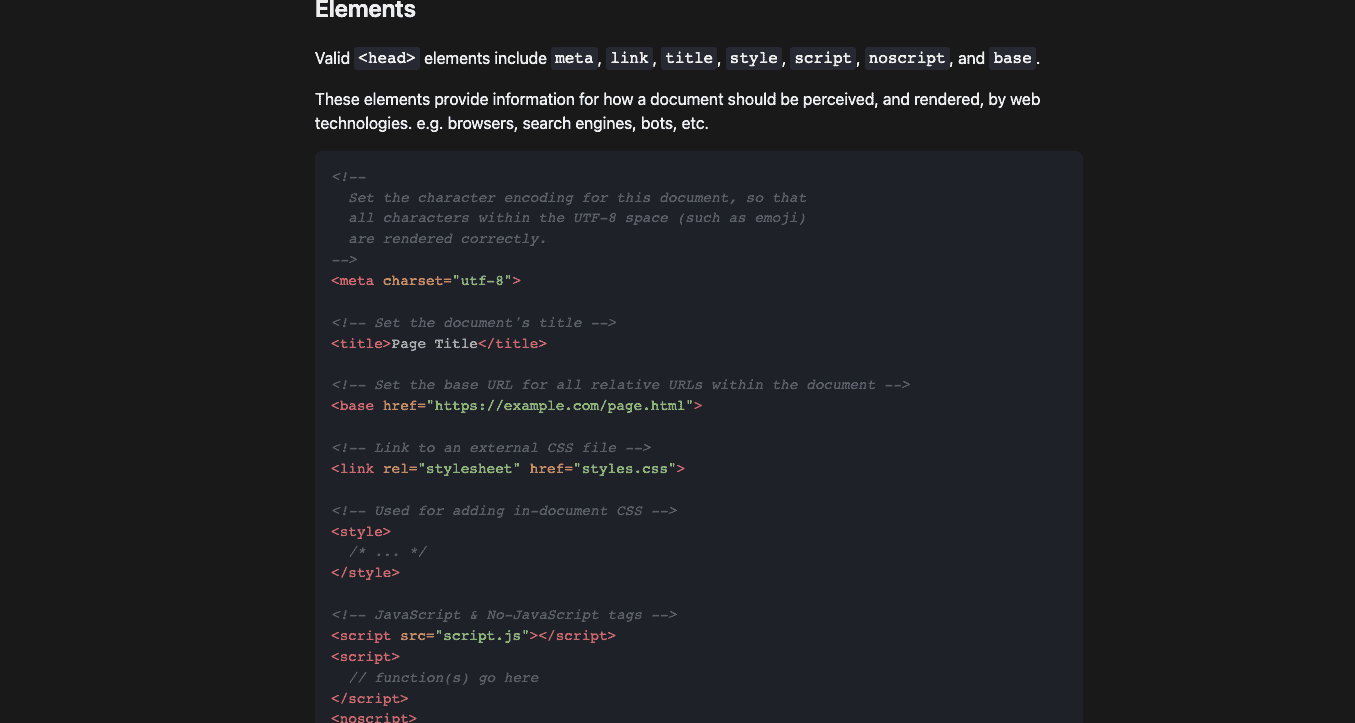
HTML Head
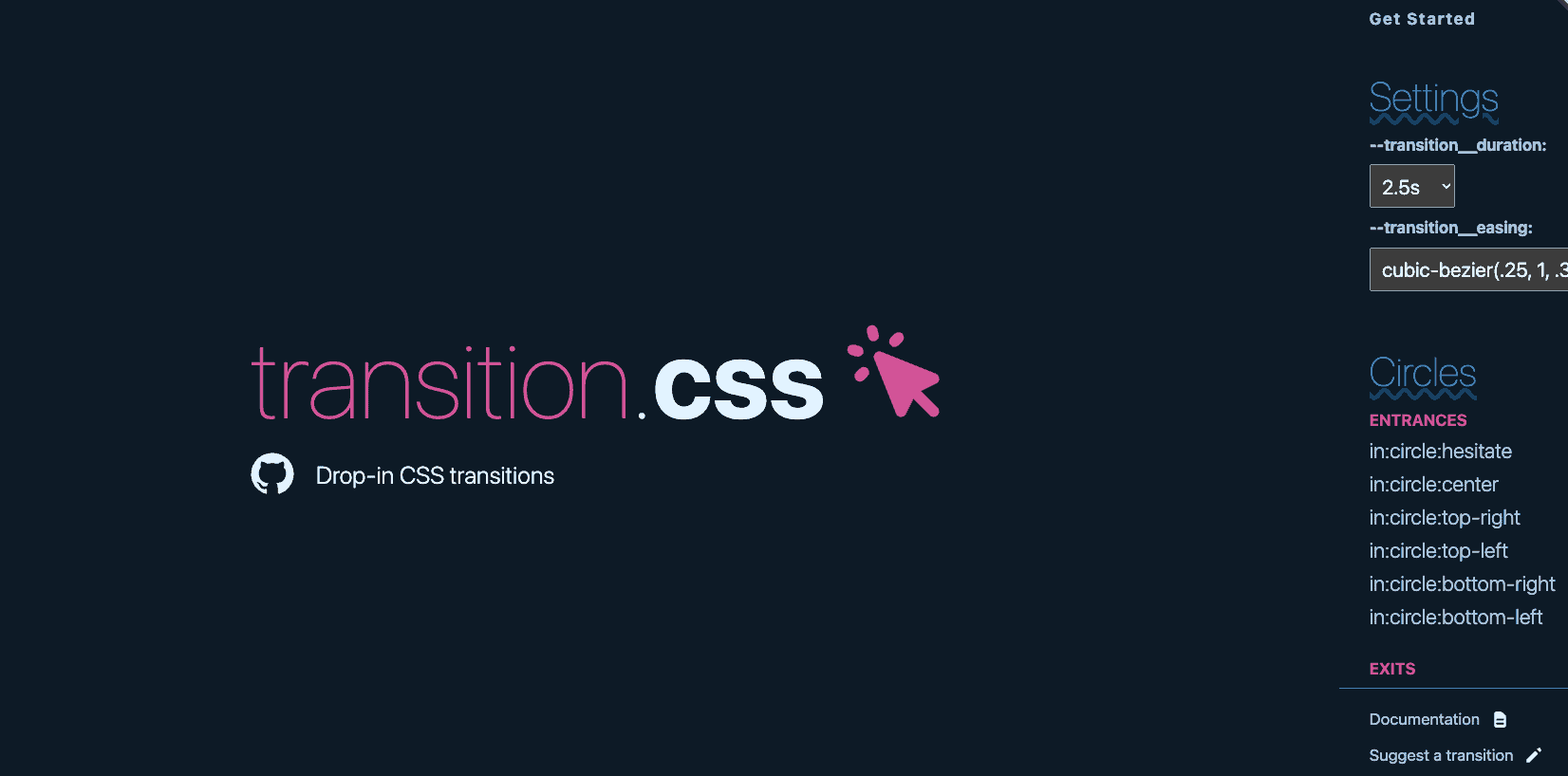
Transition CSS
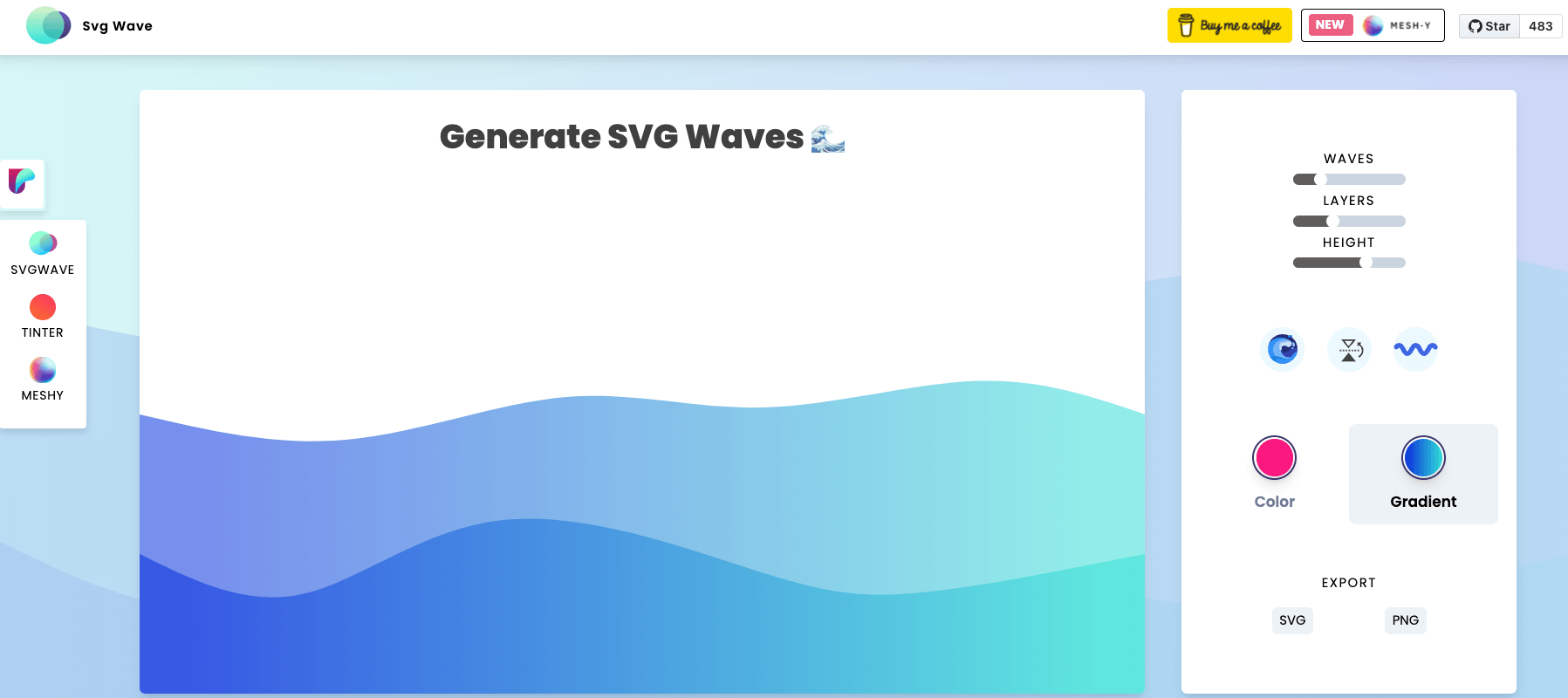
Generate SVG Waves
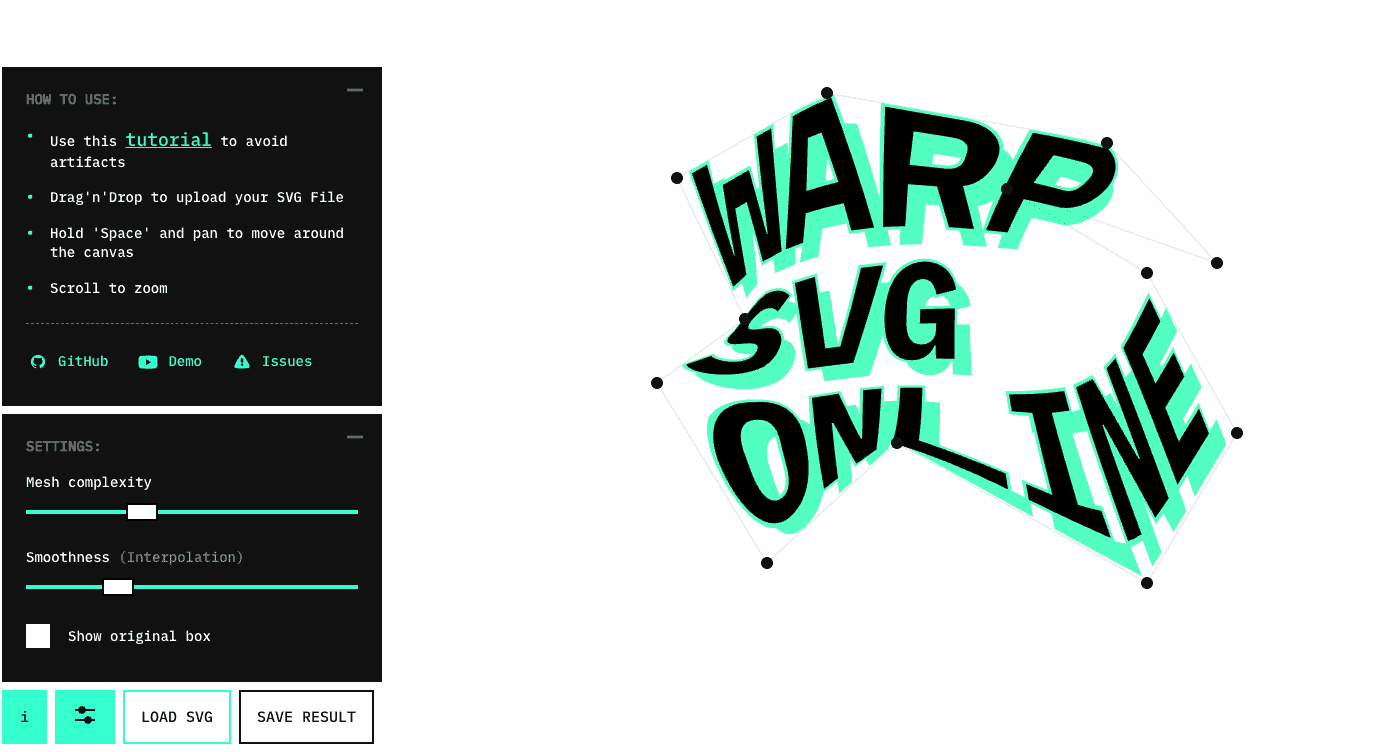
Warp SVG Online
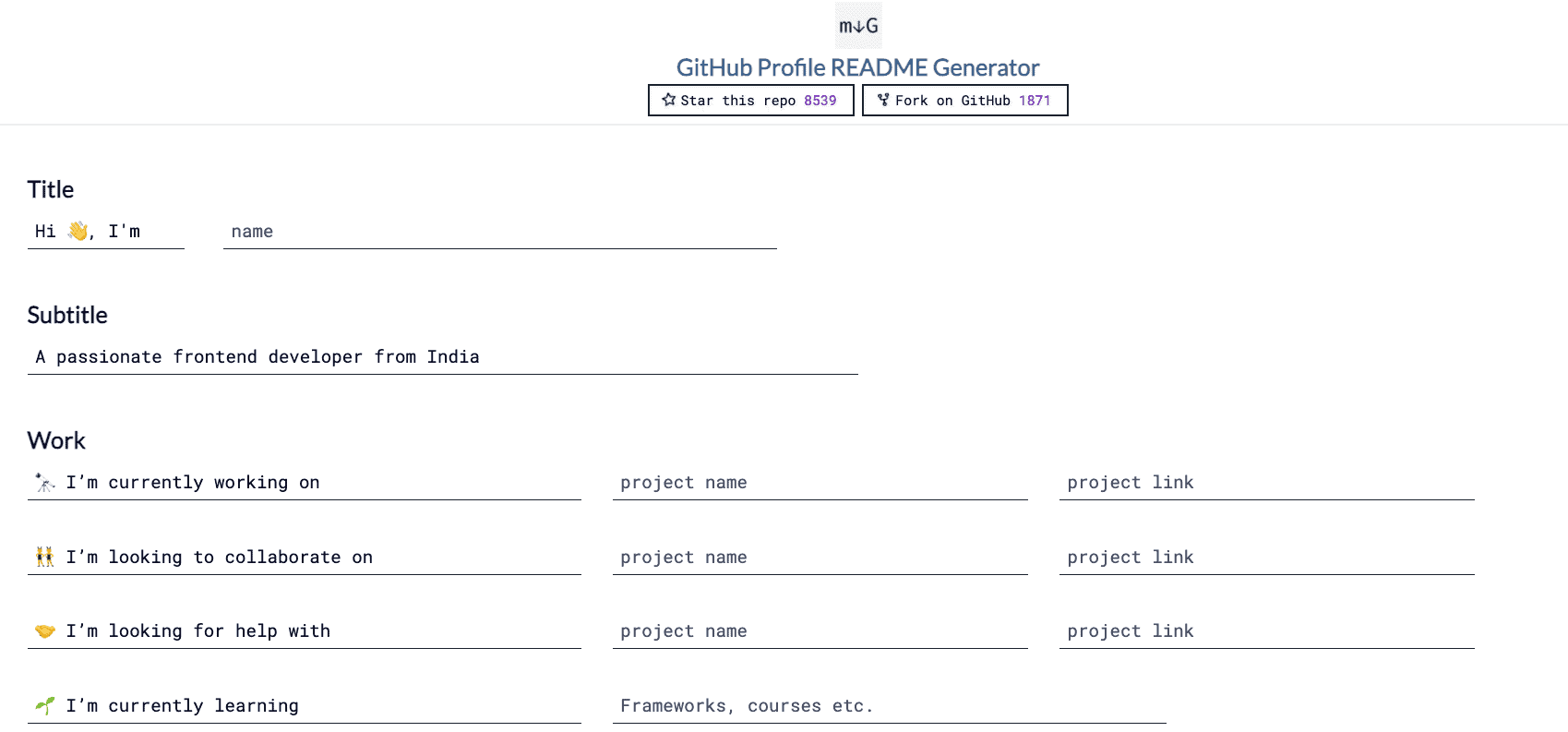
GitHub Profile README Generator
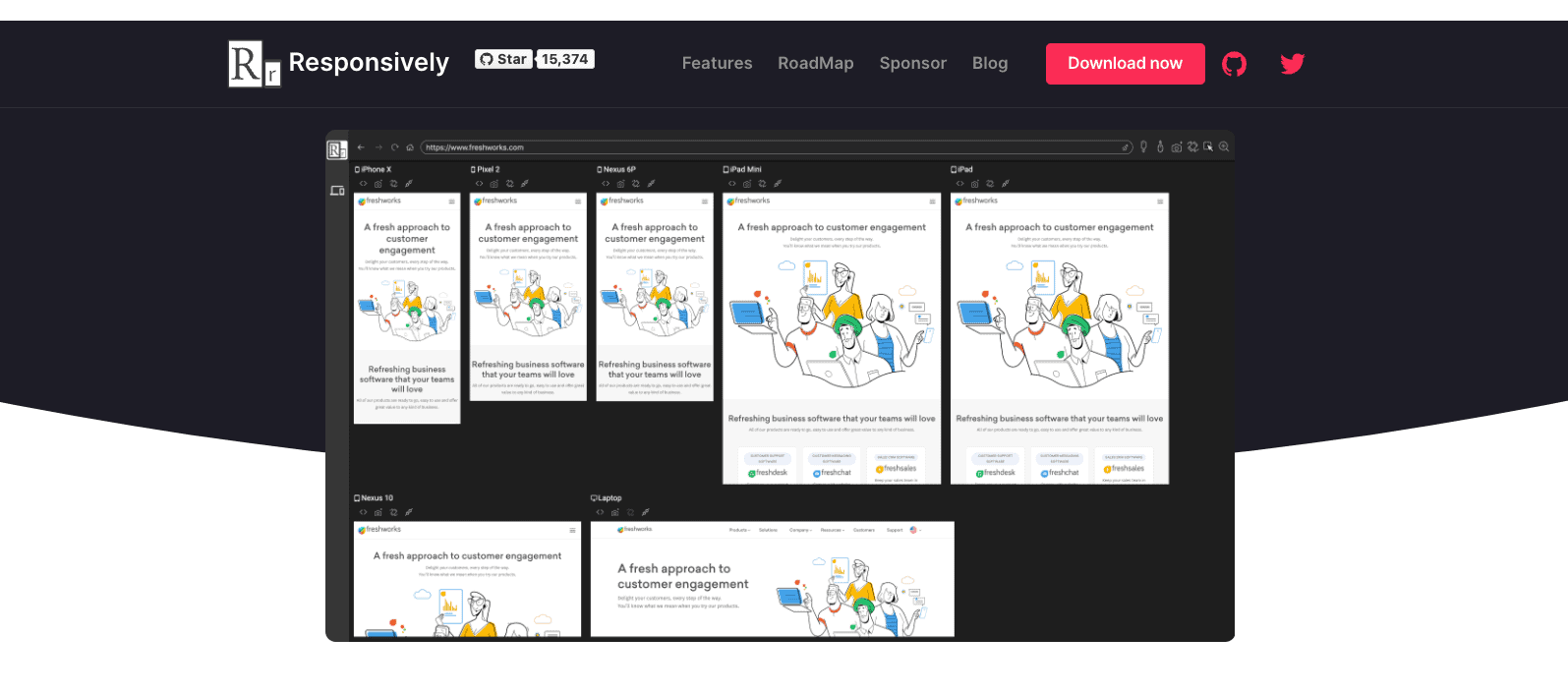
Responsively
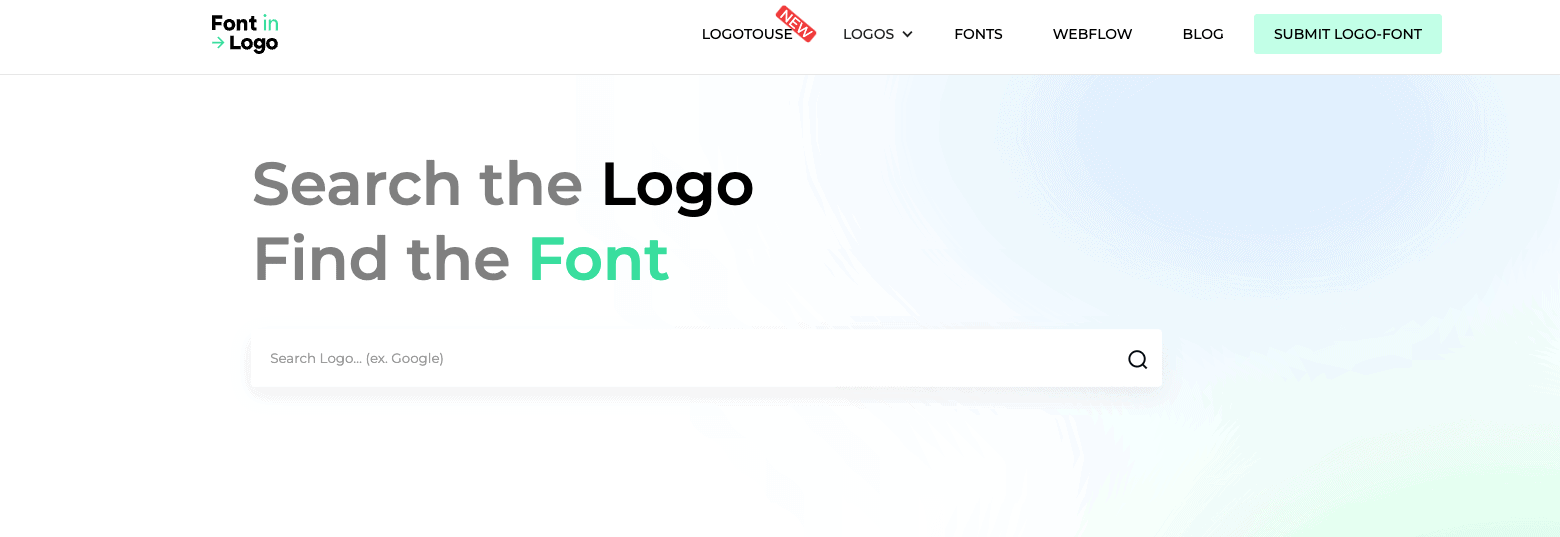
Font in Logo
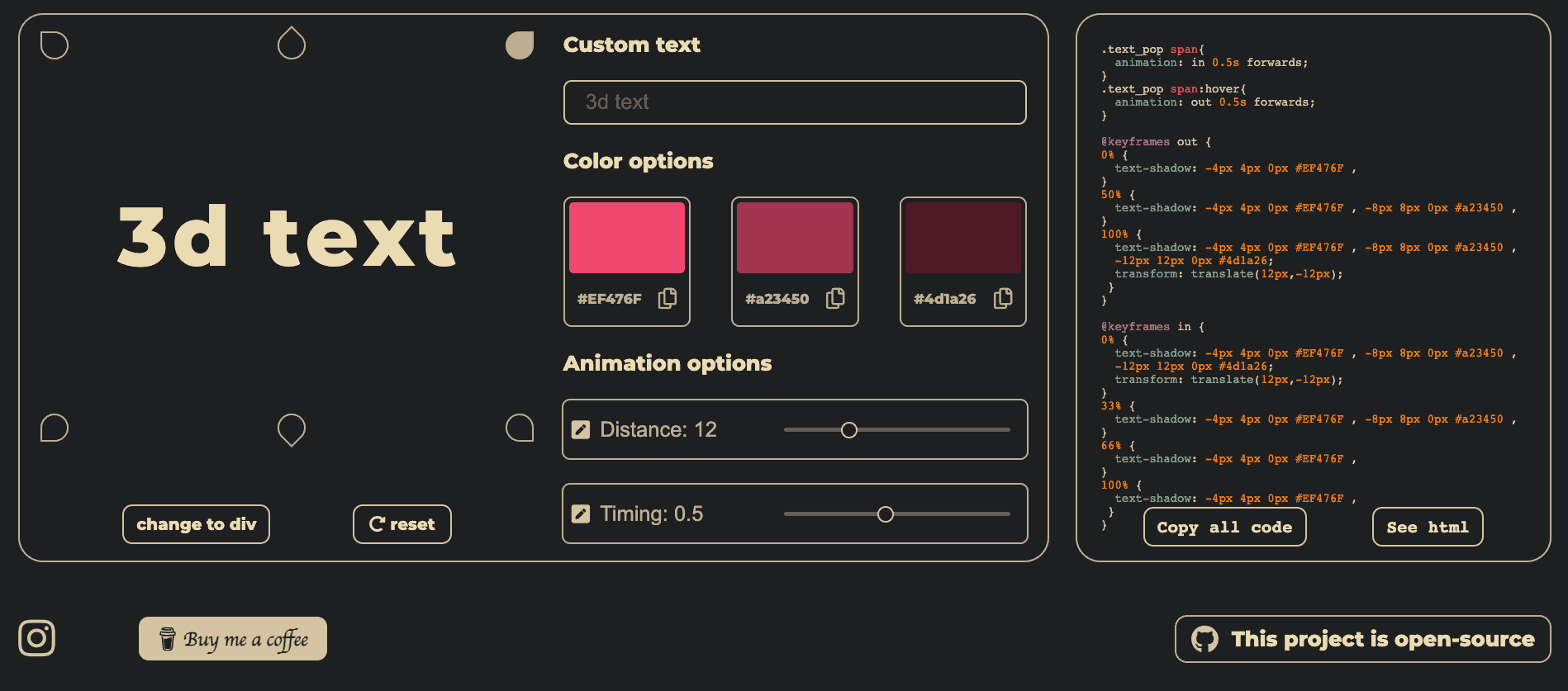
Text Pop 3d
Tinypng
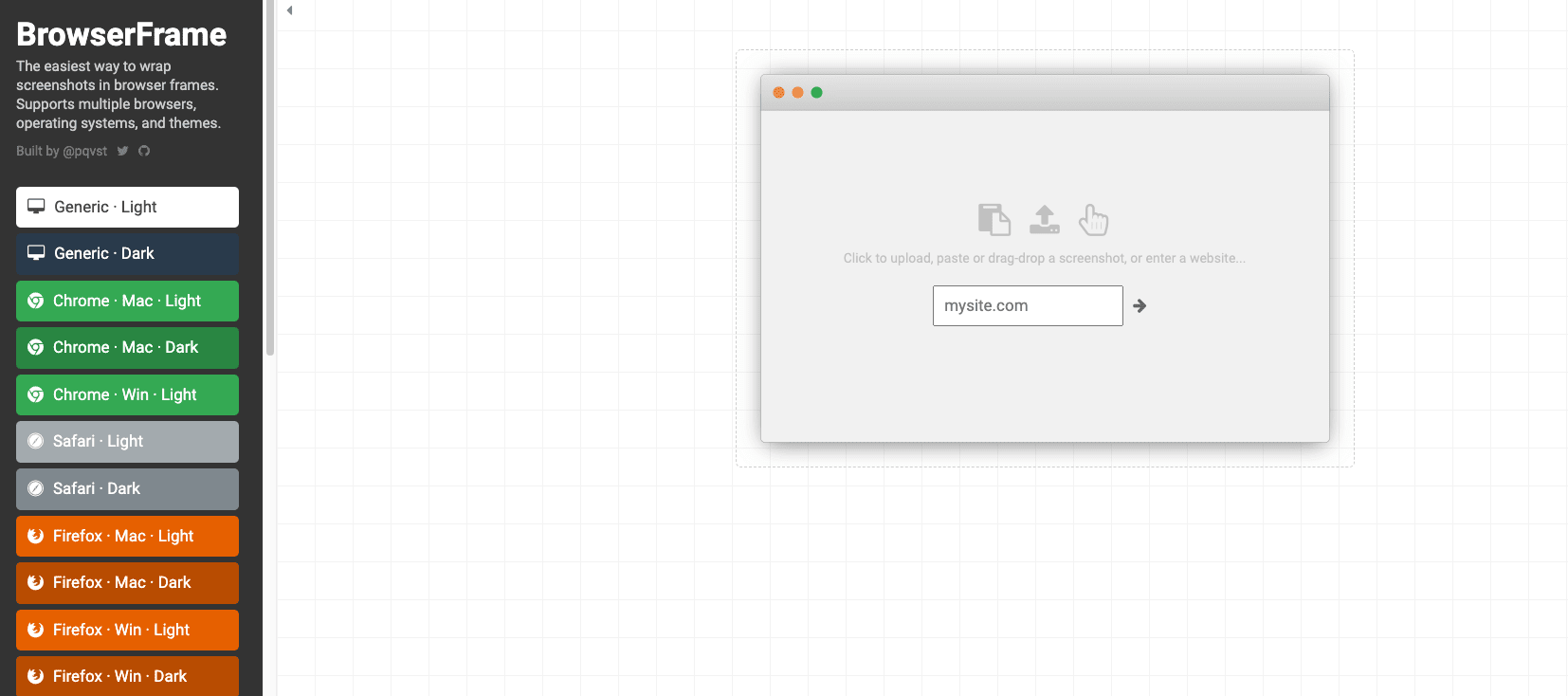
Browserframe
Loremipsum
Remove unused CSS
Browser Default Styles
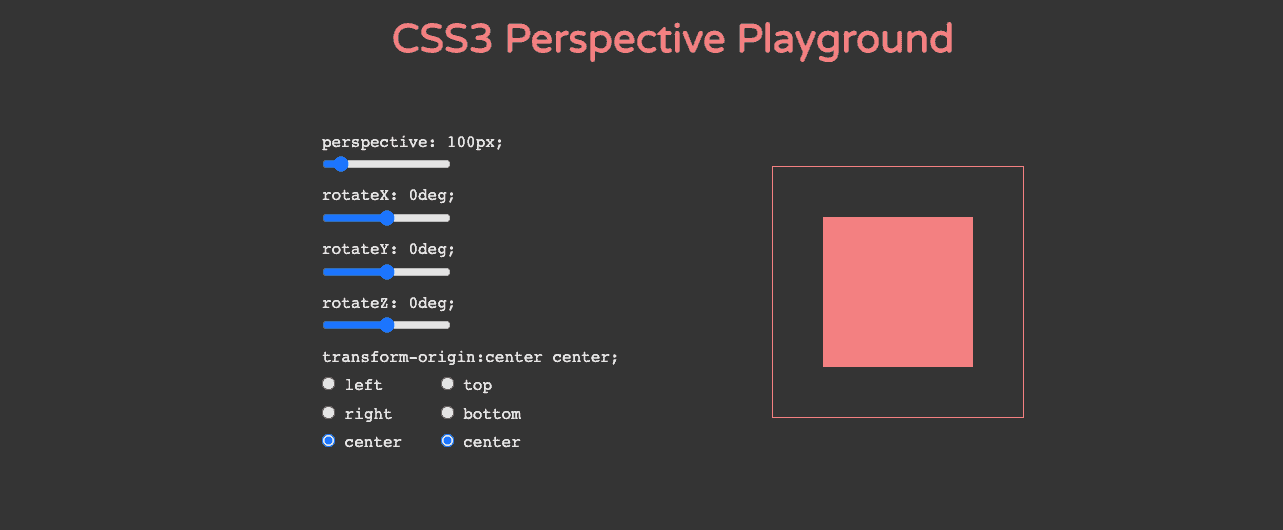
CSS3 Perspective Playground
Landing Page Checklist
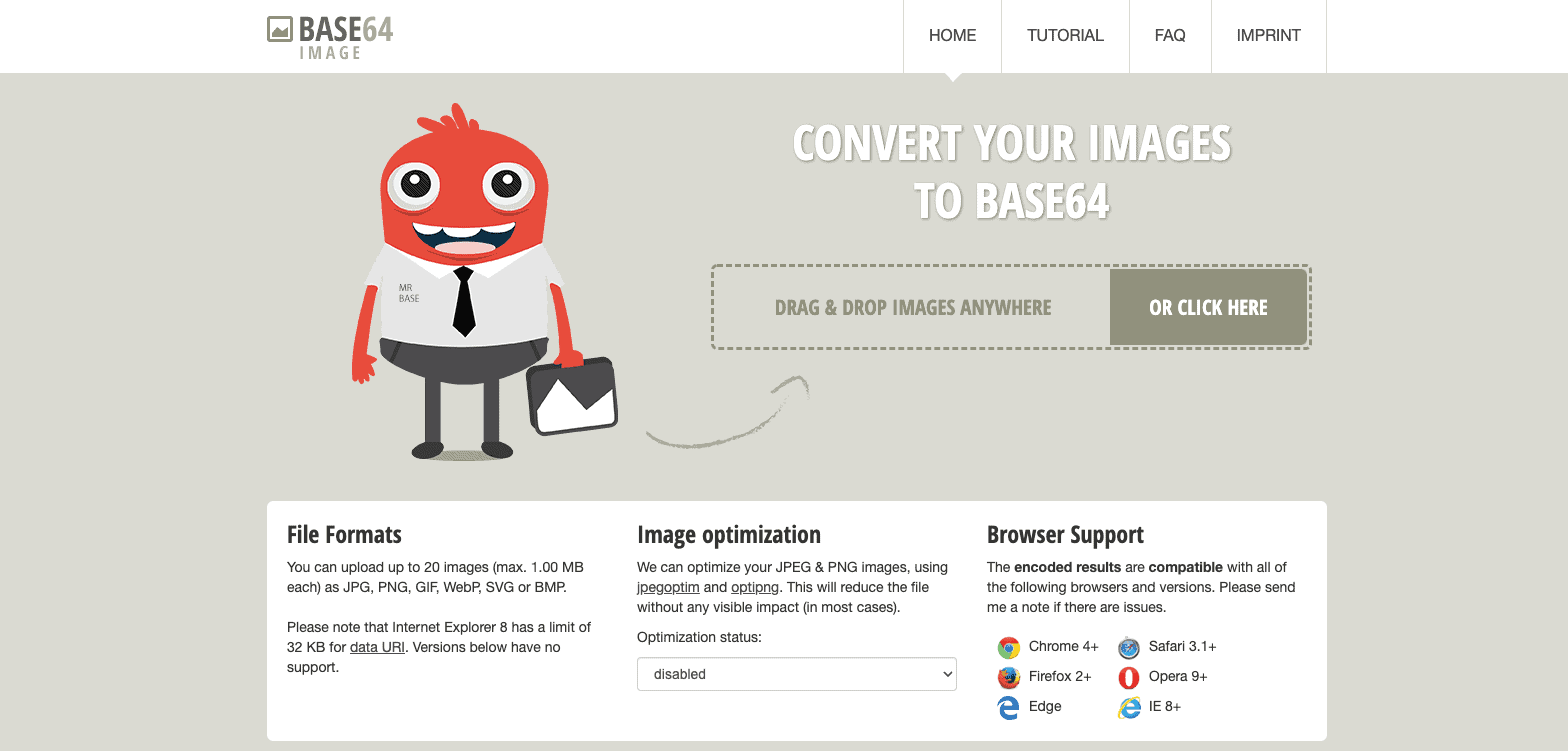
Base64-Image
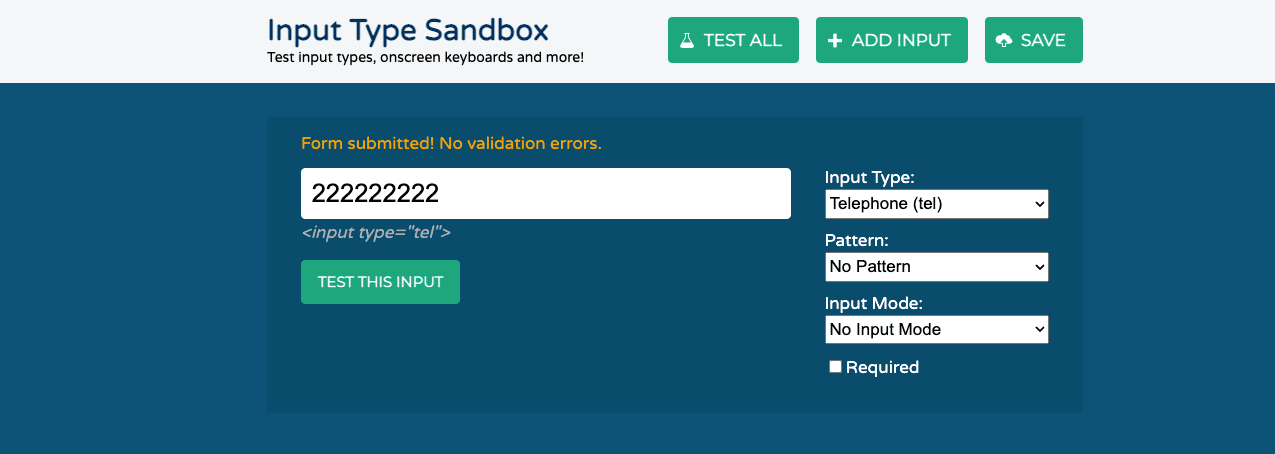
Input Type Sandbox
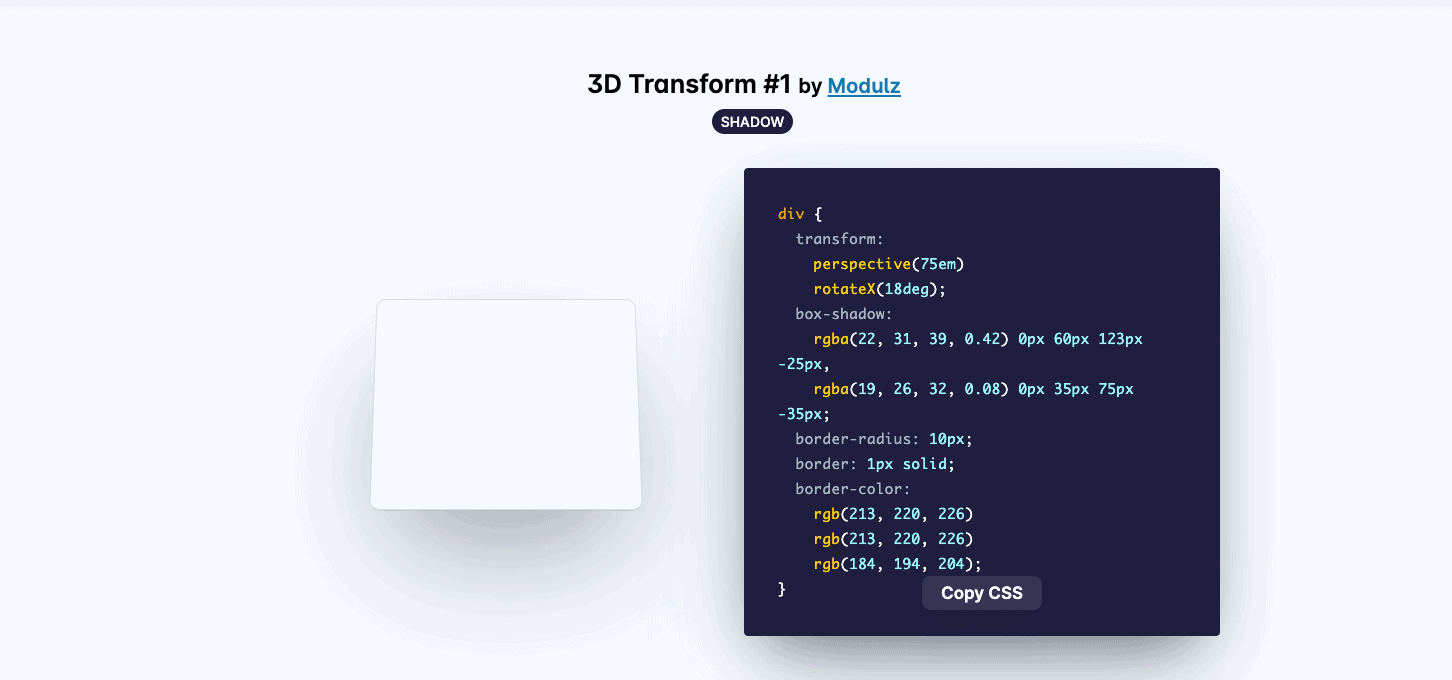
Beautiful CSS 3D Transform
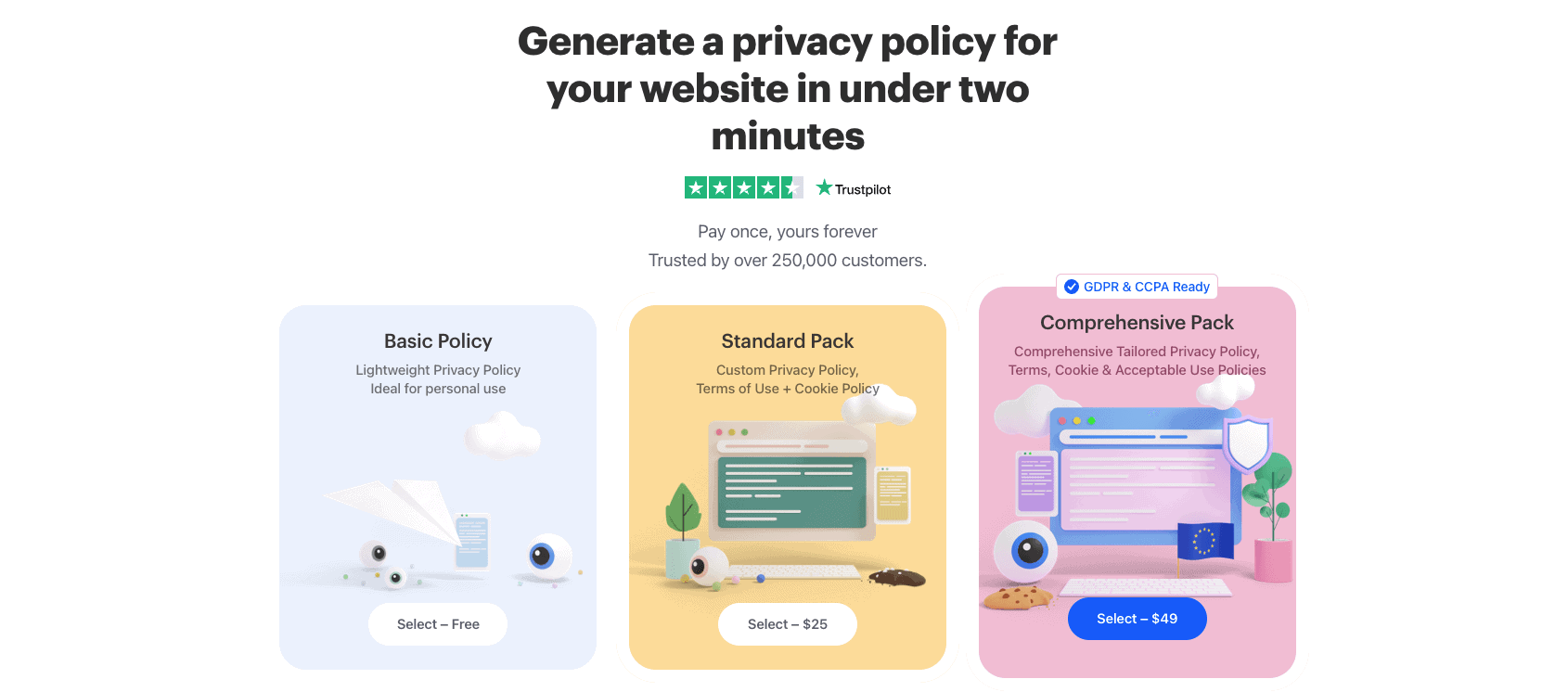
Generate a Privacy Policy
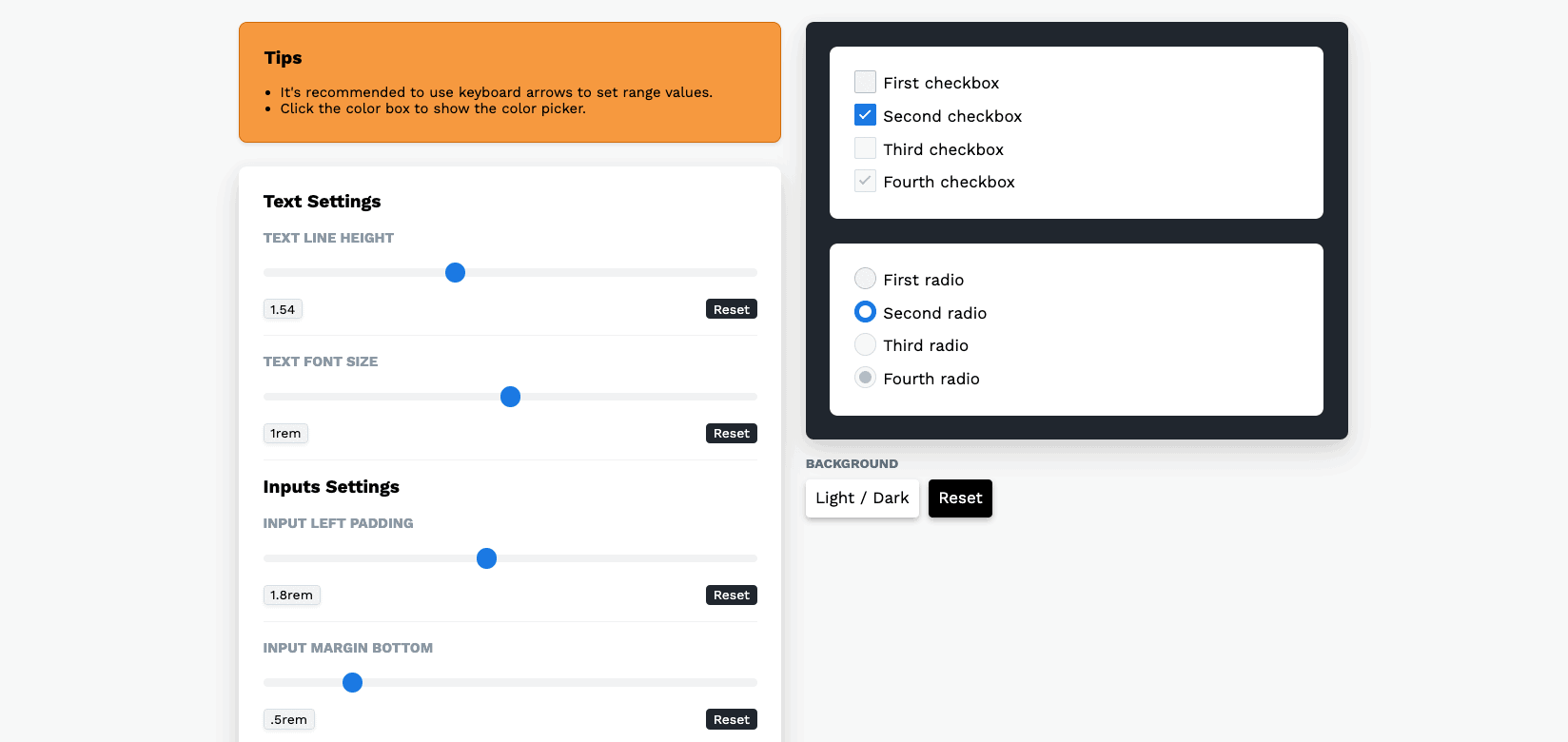
Checkboxes & Radios CSS Generator
Mixfont
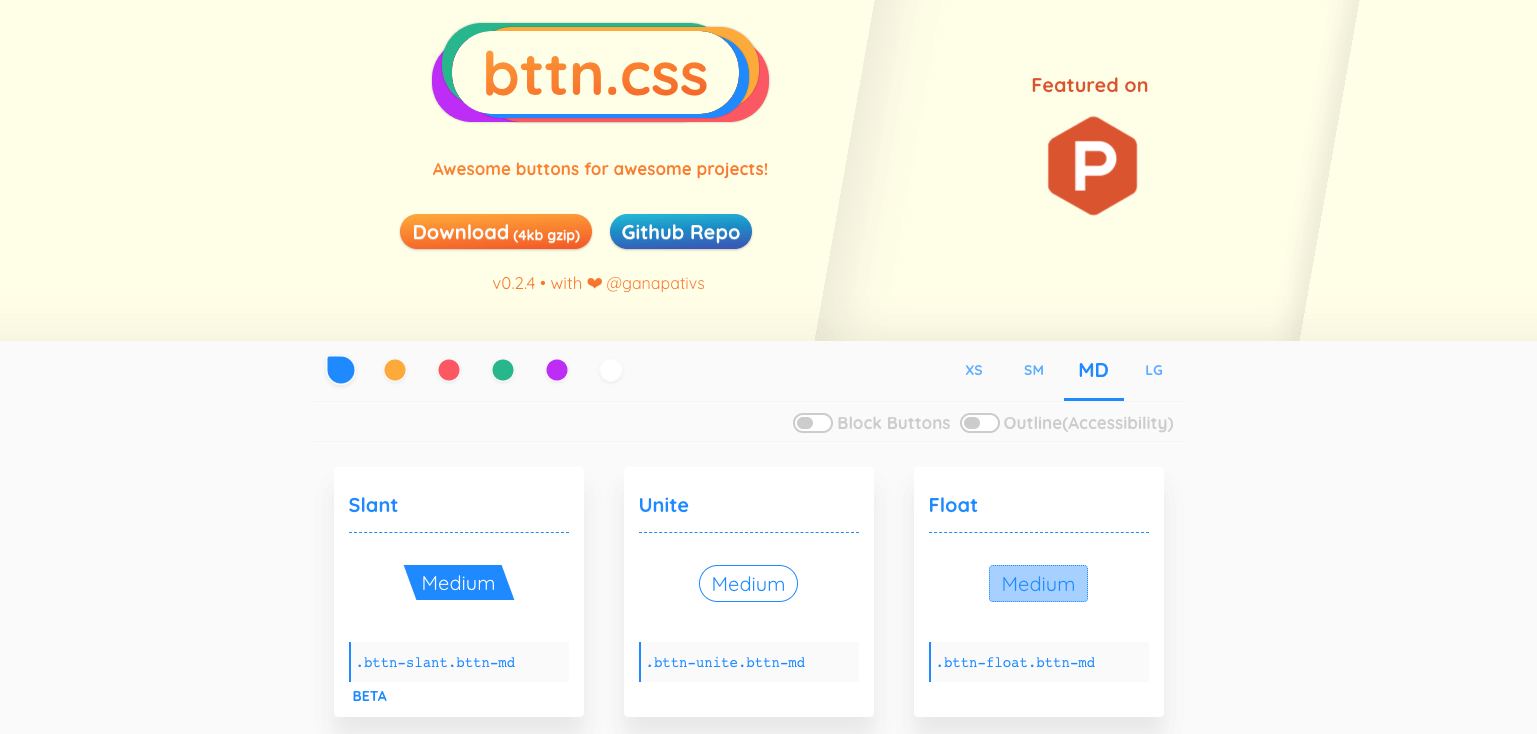
bttn.css
CSS Animation
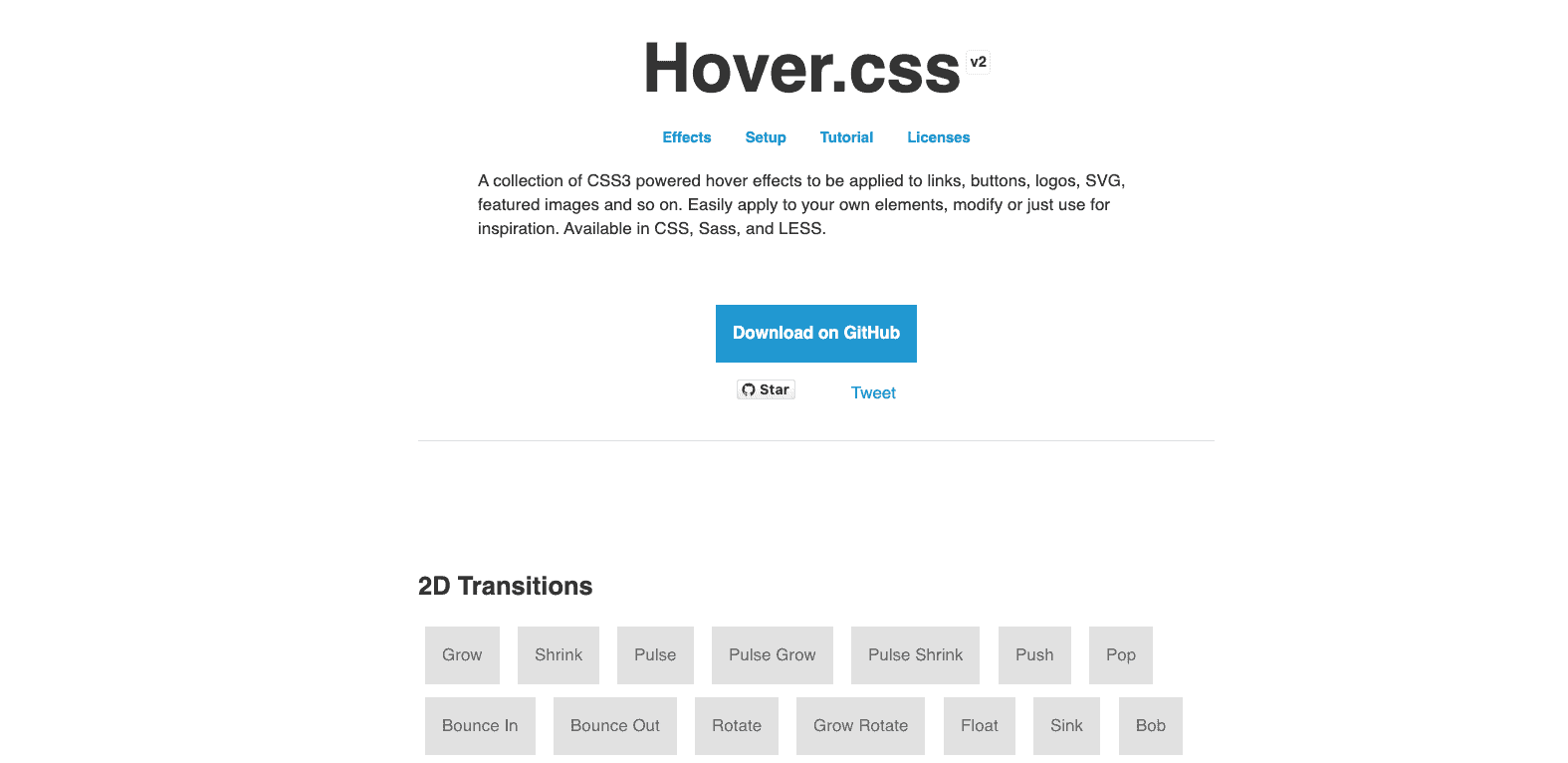
Hover.css
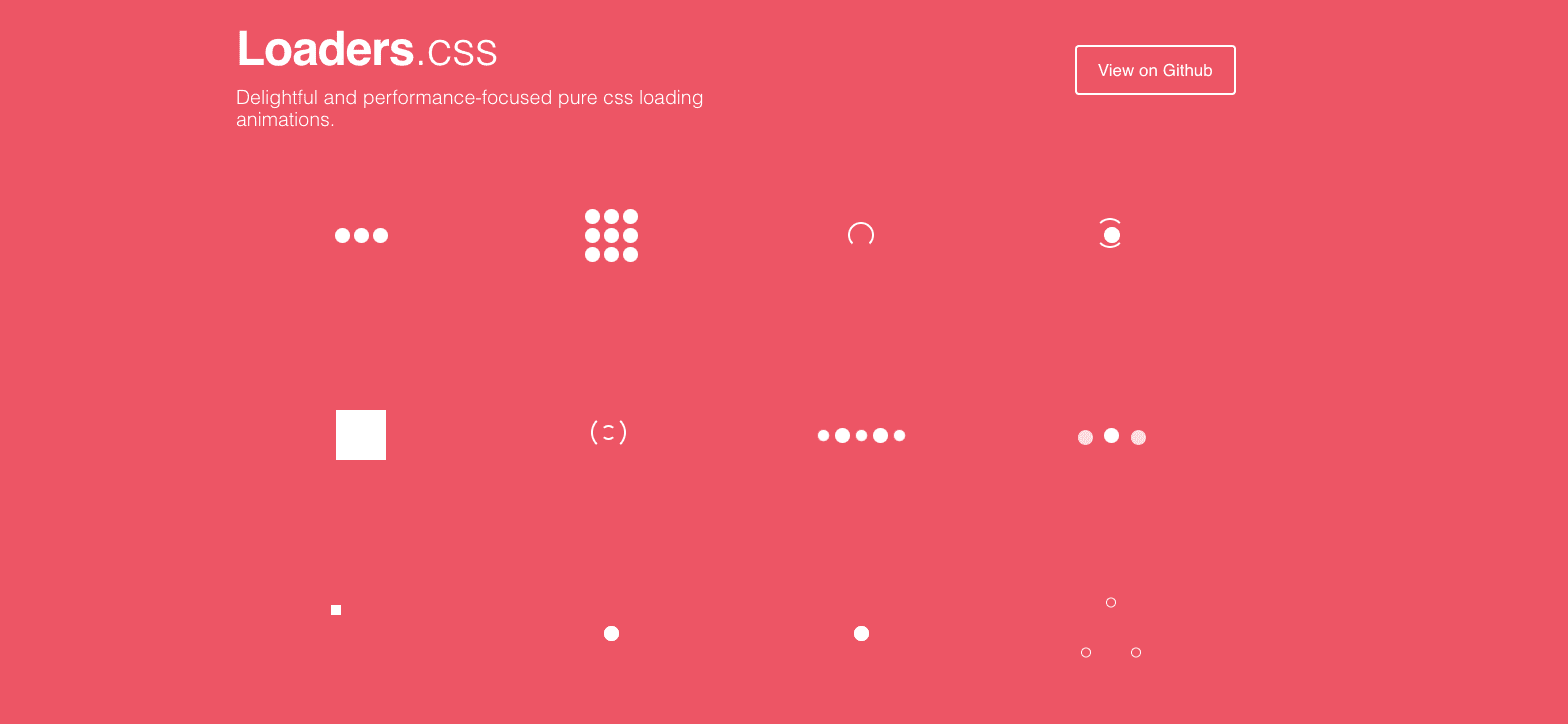
Loaders.css
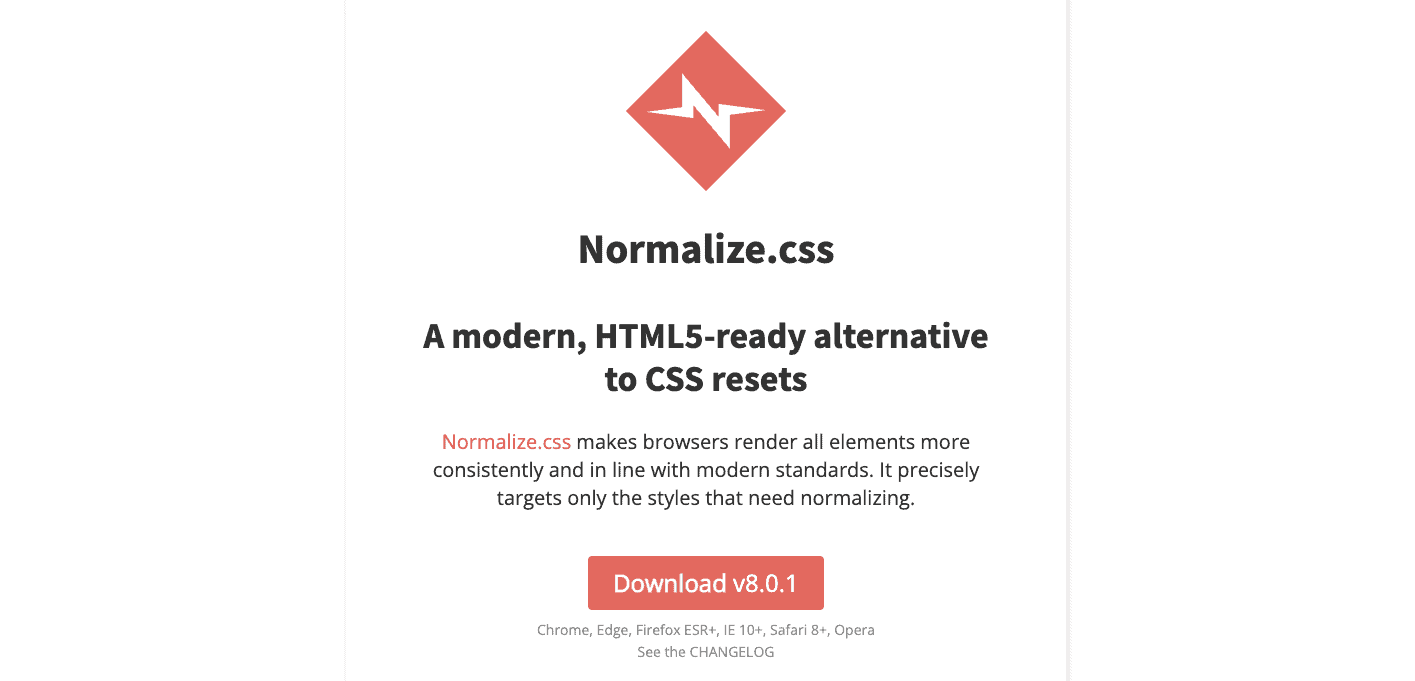
Normalize.css
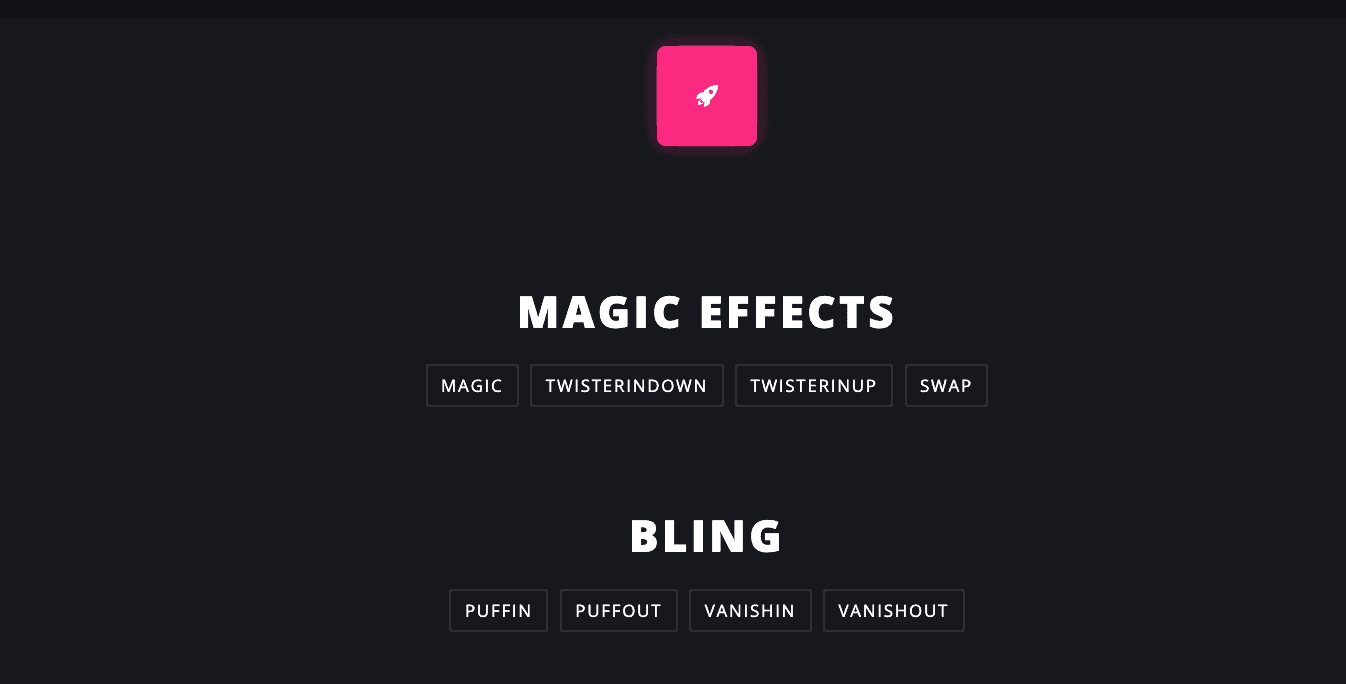
Magic Effects
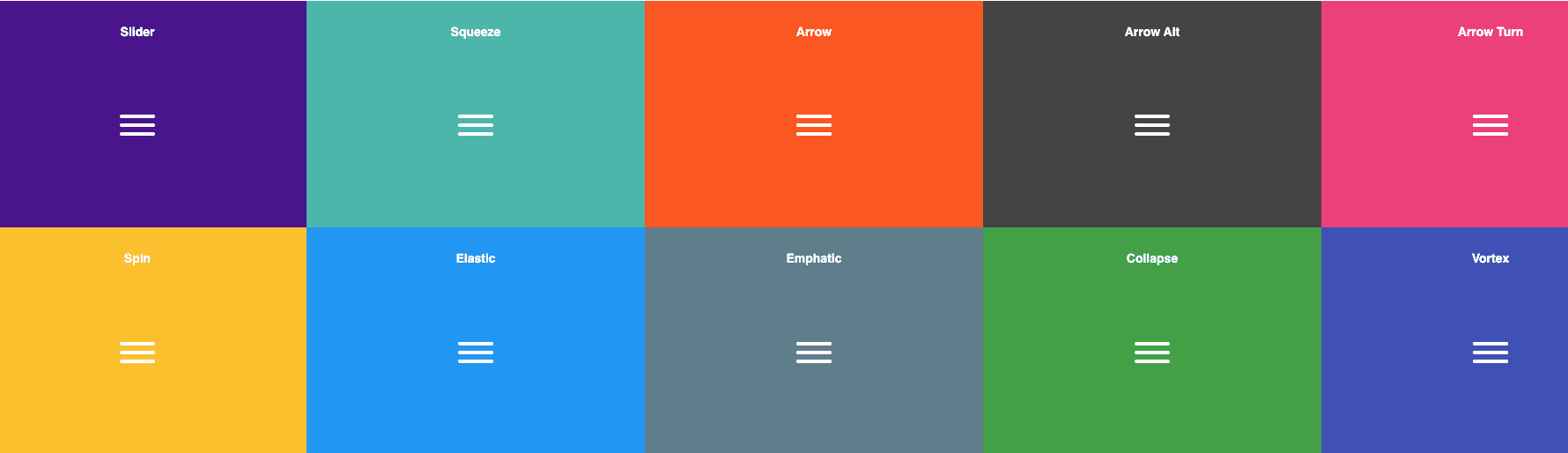
CSS-animated hamburgers
Front-End Performance Checklist
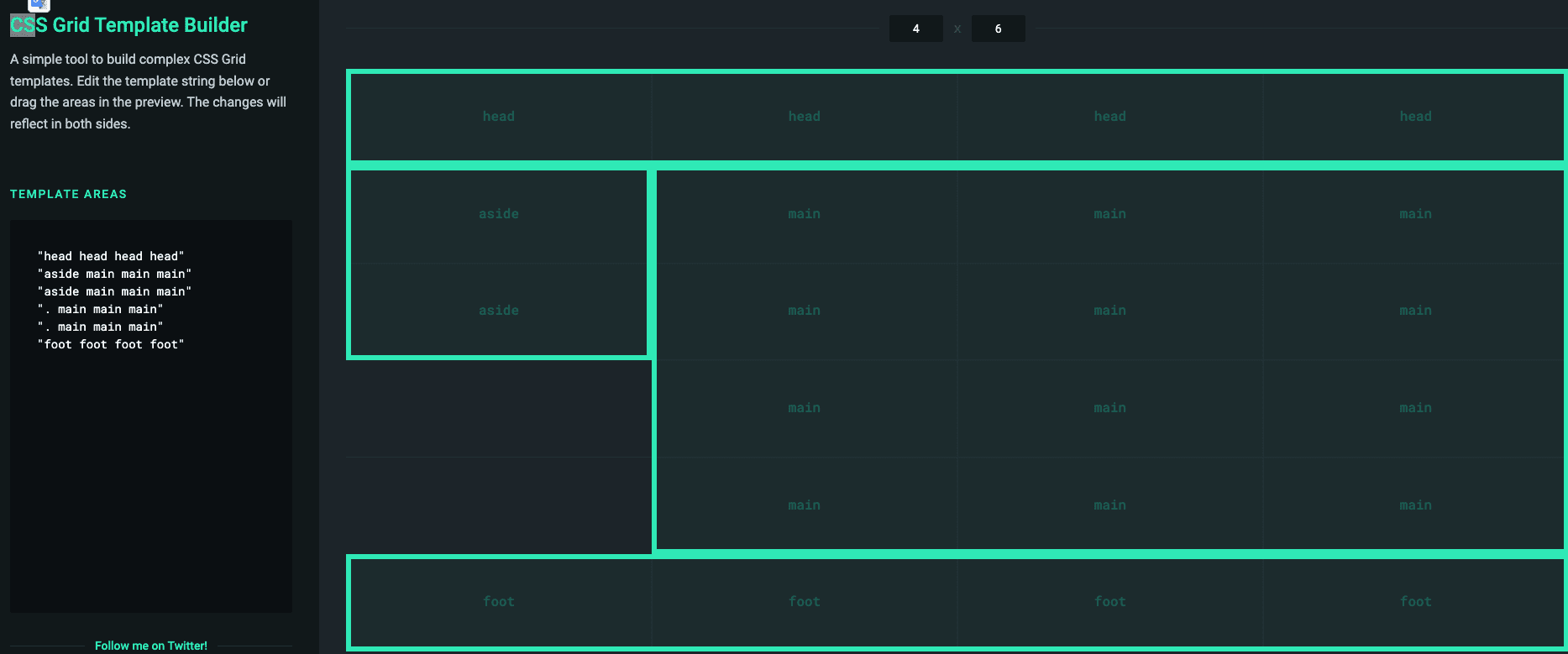
CSS Grid Template Builder
Источник: niemvuilaptrinh.com