- Дизайн
- 9 мин на чтение
- 14763
Какие дизайнерские тренды будут главными в вебе и мобайле в 2021 году
Трёхмерные объекты, виртуальная и дополненная реальность, голосовой шоппинг, общающиеся голограммы и прагматичный дизайн для решения бизнес-задач — отдел дизайна ADCI Solutions и приглашённые эксперты настраивают на дизайн-тенденции грядущего года.
По известным причинам уходящий год изменил взгляды человечества на жизнь и отдельные её аспекты. Мы стали по-другому общаться, передвигаться, потреблять, платить за товары и услуги. Отразится ли это на том, каким будет взаимодействие людей с технологиями? Студия ADCI Solutions и приглашённые эксперты из области дизайна интерфейсов и продуктов прогнозируют, какие тенденции будут общими для сайтов и мобильных приложений в следующем году.
Наряду с визуальными трендами мы приводим и технологические, помня о том, что дизайн — это проектировочная, фактически инженерная работа, а не только подбор градиентов. Мы ценим вещи в первую очередь не за цвет, а за то, насколько хорошо они решают свои задачи. Ручка у чайника, её форма, материал — часть дизайна. Если ручки нет или она сильно нагревается, чайник — не чайник. Мобильные и веб-дизайнеры, которые знакомы с технологиями, предложат голографические звонки вместо общения через мессенджеры там, где это будет правильным.
Каким-то трендам предстоит пройти проверку временем, а какие-то унаследованы у прошлых лет, но теперь их стоит воспринимать не как забавную безделушку, а как естественную часть продукта, выжившую в отборе среди хайповых новинок. Мы советуем владельцам бизнеса подойти к описанным трендам с позиции прикладной пользы и учесть их при планировании стратегии продвижения продукта как минимум на следующий год.
Технологии
Голосовое управление
Необходимость что-то нажимать и печатать текст постепенно пропадает. Голосом можно делать всё, начиная с управления бытовой техники и заканчивая поиском информации на сайте. А ещё голосовому управлению пророчат большое будущее в шоппинге: с ним ищут продукты, добавляют их в корзину, делают заказы, общаются с техподдержкой. Всё это возможно благодаря поддержке браузерами Web Speech API и нескольким строчкам JavaScript-кода на сайте.
Бесконтактная оплата
Наличные выходят из обихода, а передавать вещи из рук в руки даже до 2020 года не было гигиеничным. Бесконтактная оплата будет всё больше внедряться, приветствоваться, поощряться, особенно на фоне очередного скачка онлайн-покупок в мире и в России, где их число в этом году достигло исторического максимума. Недавно держатели карт «Сбербанк» работающих по системе Mastercard, получили возможность расплачиваться с помощью Android-смартфона при помощи сервиса Sberpay.
Также новый виток востребованности переживают QR-коды. Пользователи мобильного приложения «Сбербанк Онлайн» могут сгенерировать QR-код и оплатить через него покупку в тех магазинах, где есть соответствующие считывающие устройства, например, онлайн-касса «Эвотор».

Виртуальная и дополненная реальность
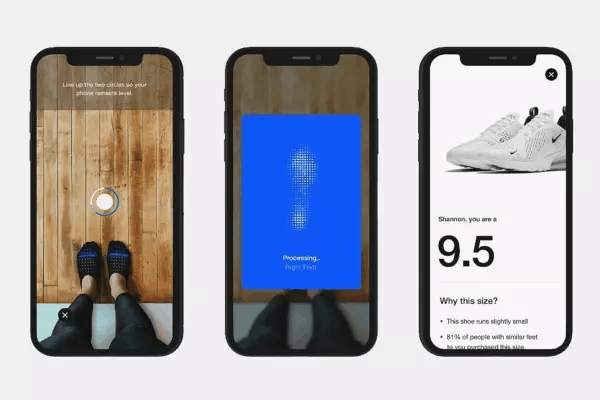
С помощью этих технологий магазины одежды, ювелирных украшений и мебели уже несколько лет помогают своим потребителям сделать правильный выбор ещё до самой покупки и не пожалеть о ней. Бизнес, в свою очередь, несёт меньше убытков из-за возвратов и потери лояльных клиентов. В этом году онлайн-примерку продвигают ещё и с позиции безопасности: посетители магазинов одежды не могут быть уверенными в здоровье того, кто пользовался примерочной кабинкой до них. Оценить кроссовки и одежду дистанционно уже помогают Adidas, Nike и Lamoda, а спроектировать интерьер — приложение IKEA Place. Недавно первый в России мебельный салон, где покупатели с помощью VR-шлема могут встроить мебель в интерьер, открыл холдинг «Ангстрем».

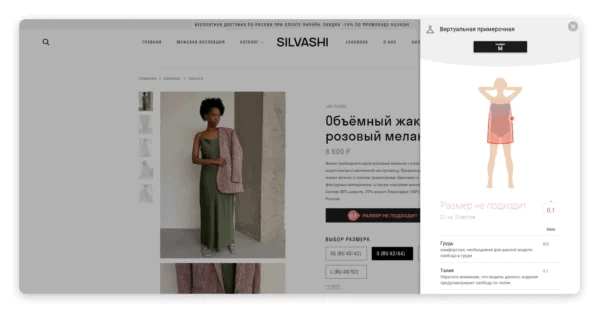
Это удовольствие доступно только владельцам устройств, поддерживающих VR и AR на должном уровне? Нет. Недавно российский бренд одежды Silvashi реализовал виртуальную примерочную на базе инструмента для оцифровки одежды AstraFit. Посетитель сайта бренда может выбрать элемент гардероба, задать параметры своего тела и увидеть, насколько потенциальная покупка будет соответствовать фигуре. У AstraFit множество конкурентов, это очень активный сектор.

Headless eCommerce
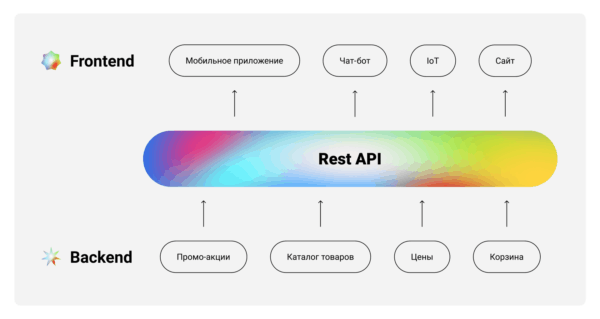
Число точек контакта бренда с потребителем увеличивается, и потребители редко выбирают какую-то одну. Задача бренда — дать им одинаковый опыт взаимодействия на всех платформах. Обслужить этот запрос способна технология Headless eCommerce, смысл которой — в разделении серверной и клиентской части.
Расскажем упрощённо, как это работает. Серверная часть занимается только бизнес-логикой (созданием продуктов, обработкой платежей и т. д.) и может быть построена на CMS, в том числе Drupal. За отображение этих данных отвечает клиентская часть, разработана на фреймворках типа React или Vue.js. Общение между частями происходит через прикладной интерфейс, такой как Rest API или GraphQL.

Таким образом, один сервис может работать на несколько клиентских сторон, и если у ритейлера уже есть сайт, а позже он решит сделать мобильное приложение или PWA, или даже настроить систему на базе Internet of Things для персонифицированных предложений, то вместо разработки нового бэкенда достаточно подключиться к уже готовому.
Мини-приложения
Качать приложения целиком больше не обязательно: пользователям iOS 14 теперь доступны App Clips. Это небольшие части мобильных приложений размером не более 10 Мб, которые выполняют одну конкретную задачу и автоматически удаляются с телефона через 30 дней после установки.

Тремя годами ранее Google представил Android Instant App — мгновенные приложения, выполняющие схожую с эпловскими App Clips роль: предложить пользователю решить проблему здесь и сейчас, без необходимости скачивать приложение целиком. Идеологически очень похоже на технологию Google AMP, позволяющую работать с облегчёнными страницами сайта при медленном интернете.
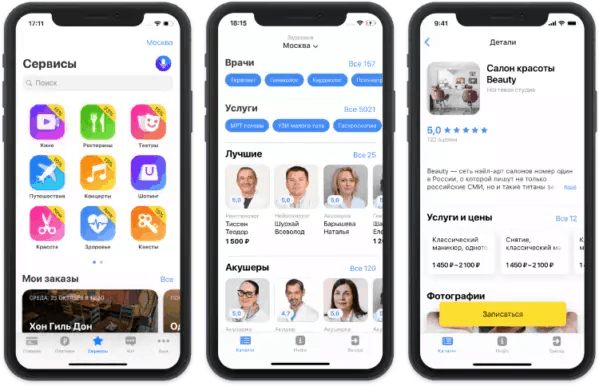
Супераппы
Швейцарские ножи в мире мобильных приложений, супераппы сначала вошли в жизнь азиатов, а теперь эта концепция интересует большие компании с многомиллионным охватом аудитории.
Наряду с мини-приложениями, супераппы — это другой пример ухода от большого количества приложений в телефоне. Теперь есть несколько больших приложений, внутри которых можно сделать огромное количество действий. Покупка билетов в «Тинькофф», заказ еды в приложении такси и вызов такси в приложении Вконтакте — всё это будущее пользовательского взаимодействия, которое мы видим уже сейчас.

Голографические звонки
Первый разговор с голограммой состоялся в 2017 году, в нём участвовали американский оператор Verizon и южнокорейский провайдер телекоммуникационных услуг KT. В России операторы Билайн и МТС протестировали новый способ связи в 2018 и 2019 годах соответственно при аппаратной поддержке китайской компании Huawei.
Хотя коммерческое внедрение голографических звонков начнётся только в 2022 году, начать привыкать к тому, что скоро мы будем жить во вселенной «Звёздных войн», стоит уже сейчас. Дело за внедрением 5G-сетей — только с их скоростью и пропускной способностью такие звонки возможны. За этим последует полное изменение подхода к разработке коммуникативного дизайна в веб-интерфейсе.
LiDAR
Технология, благодаря которой можно построить модель объекта или целого куска пространства на основе отражённого этим объектом света. За долгие годы развития она нашла применение в исследовании атмосферы, геодезии, изучении морей и, что наиболее актуально в последние годы, в проектировании беспилотных автомобилей. В этом году сканер LiDAR стал ещё ближе к массам: его включили в функциональность сначала iPad Pro 4 поколения, а чуть позже и iPhone 12 Pro. Клонирование объектов выглядит круто, но в практической необходимости этой технологии сомневаются, и пока вменяемых кейсов использования немного: AR-игры, фотосъёмка, измерение роста.
Визуальные решения
Accessibility-дизайн
Миссия accessibility-дизайна заключается в том, чтобы облегчить работу с цифровым продуктом людям с ограниченными возможностями и тем самым облегчить работу с ним для всех — и расширить целевую аудиторию. Голосовой помощник, субтитры, большие шрифты — для любого вида контента необходимо продумать путь пользователя с ограниченными возможностями. Все точки взаимодействия бренда с клиентом должны быть отражены и проработаны.
Если понятия accessibility и инклюзивность в отношении веб-дизайна вам пока в новинку, мы написали для вас статью об этом в трёх частях: раз, два, три.
Тёмная тема
Этот режим стал уже нормой для сайтов и приложений, а с точки зрения аксессибилити это одна из нужных функций.
3D
Чтобы рассмотреть товар со всех сторон, не нужно идти в магазин или обладать шлемом виртуальной реальности. Объёмные объекты можно использовать как для баннеров и второстепенных элементов дизайна, так и в функциональности магазинов для ознакомления с товаром.
Использование трехмерных объектов на сайтах и в мобилках стало возможным благодаря развитию производительности браузеров и появлению большего числа специалистов, которые могут реализовывать подобные вещи.
Важную роль в том, что 3D-объекты наводнили веб, сыграла и демократизация процесса их создания. Прежде чем перейти на платные профессиональные инструменты Cinema 4D, Adobe After Effects и 3ds Max, можно поиграться с бесплатными программами 3D-моделирования вроде Vectory, SketchUp Free и 3D Slash.
3D — это новый скевоморфизм (принцип в дизайне, предполагающий имитацию объектов из реального мира — прим.ADCI Solutions), объёмы активно возвращаются в повседневные интерфейсы как элементы графики. Посмотрите на новые иконки в macOS Big Sur, например.
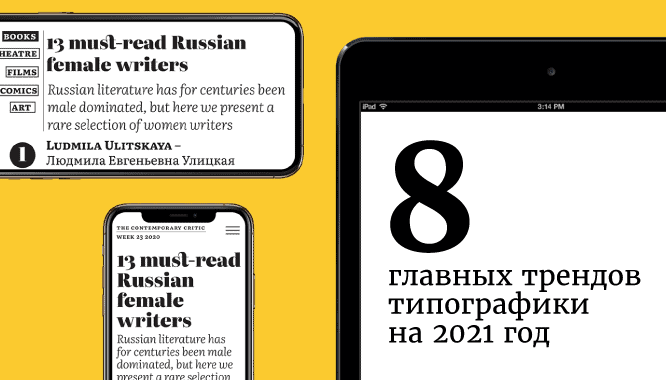
Шрифты
Иногда вместо экспериментов с непроверенными инновациями достаточно поиграться со шрифтами, чтобы продукт запомнили.
Шрифтовая часть все чаще используется в качестве украшения. Cтали встречаться сайты или приложения, где работа со шрифтами выводится на первое место, оттесняя иллюстрации и фото.
Фокус на типографике — тренд, который существует уже несколько лет и станет еще популярнее. Шрифты становятся все сложнее и безумнее. Последний тренд в типографике — нечитабельные шрифты. Яркие, насыщенные цвета и простые геометричные формы также будут актуальны.
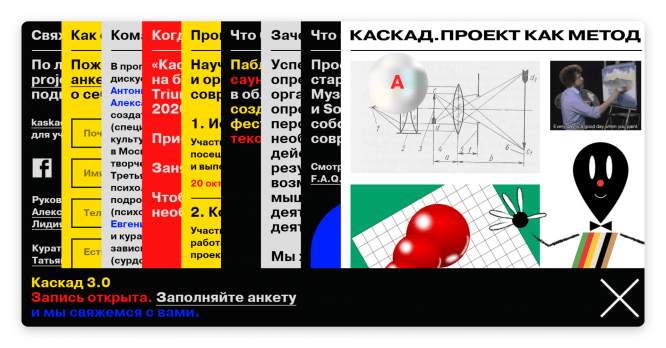
Брутализм
В двух словах подход можно описать так: никаких излишеств. Веб-брутализм, как и его прототип из архитектуры, исповедует грубую простоту по заветам иконы функциональной архитектуры Ле Корбюзье. Спустя 4 года тренд продолжает оставаться с нами, хотя он достаточно специфичен и подходит не для каждой сферы. Агрегатор брутальных сайтов Brutalist Websites поможет вам составить представление о специфике стиля.

Ассиметричная вёрстка
Порой сделанное лучше несделанного, даже если сделано, на первый взгляд, аляповато. Дизайнеры всё чаще пытаются нарушать старые правила и искать новые способы вызвать эмоцию и интерес. Страницы нынче верстают по ассиметричным макетам, ведь выложенными гладко по сетке элементами уже никого не удивить.

Темпы развития всё быстрее, продукты запускаются всё чаще, поэтому дизайнеры умышленно оставляют шероховатости и неточности в интерфейсах. Это такая ответочка Pixel Perfect, который уже всех утомил.
Микровзаимодействия
Дьявол кроется в деталях. Малейшее движение приводит к какому-то результату и отклику приложения или сайта. Нажал кнопку, и она, например, показывает загрузку,. На сайте Awwwards — большая подборка игр и сайтов с микровзаимодействиями, которые убивают скуку и улучшают пользовательский опыт.
Вместо заключения
Как мне кажется, тренды складываются под влиянием трендсеттеров, технологий и культуры. И тут надо понимать, что когда мы говорим «влияние», мы говорим о влиянии каких-то вещей именно на дизайнеров, а не на общество в целом. Так, тематика киберпанка может быть абсолютно неинтересна среднему пользователю, но обилие её в информационном поле дизайнера может подтолкнуть к созданию Tesla Cybertruck.