- Дизайн
- 5 мин на чтение
- 19649
Как при помощи дизайна управлять вниманием пользователей?
О возможности визуального контента управлять вниманием пользователей говорят довольно редко, но это важный аспект эффективного веб-дизайна. Каждый посетитель оценивает новый сайт по первой загруженной странице – сознательно или бессознательно.
Оригинальность имеет значение, но куда важнее общее впечатление от дизайна. На него влияет пустое пространство, шрифт, симметрия, а также взаимоотношения между элементами страницы.
Дизайнеры хотят, чтобы посетители оставались на странице как можно дольше и прокручивали страницы до конца. Именно поэтому очень важно фокусироваться сначала на функциях, а только потом на форме. Это значит, что дизайн должен выгодно подавать контент, а не делать его второстепенным элементом.
В сегодняшней статье мы рассмотрим, как можно улучшить расположение элементов и поток визуального контента на вашем сайте.
Обращайте внимание на композицию
Каждый элемент сайта является частью общего макета. Этот макет и создает композицию, при этом целое важнее, чем сумма его частей.
Блоки страницы объединяются, чтобы создать что-то целое. Задача элементов дизайна в данном случае – создать поток контента. Все составляющие страницы должны вести посетителя к самому ее низу.
Вот почему взаимоотношения между разными частями контента (изображения, текст, кнопки и т.д.) играет такую важную роль в дизайне.
Ваша задача сделать просмотр сайта желанием посетителя. Но проще сказать, чем сделать. Помочь в данном случае может изучение эффективных примеров.
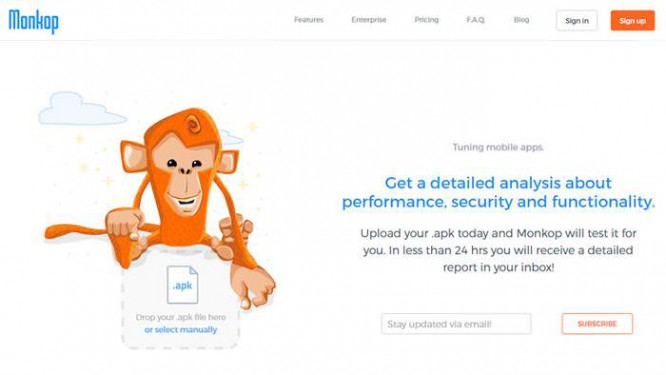
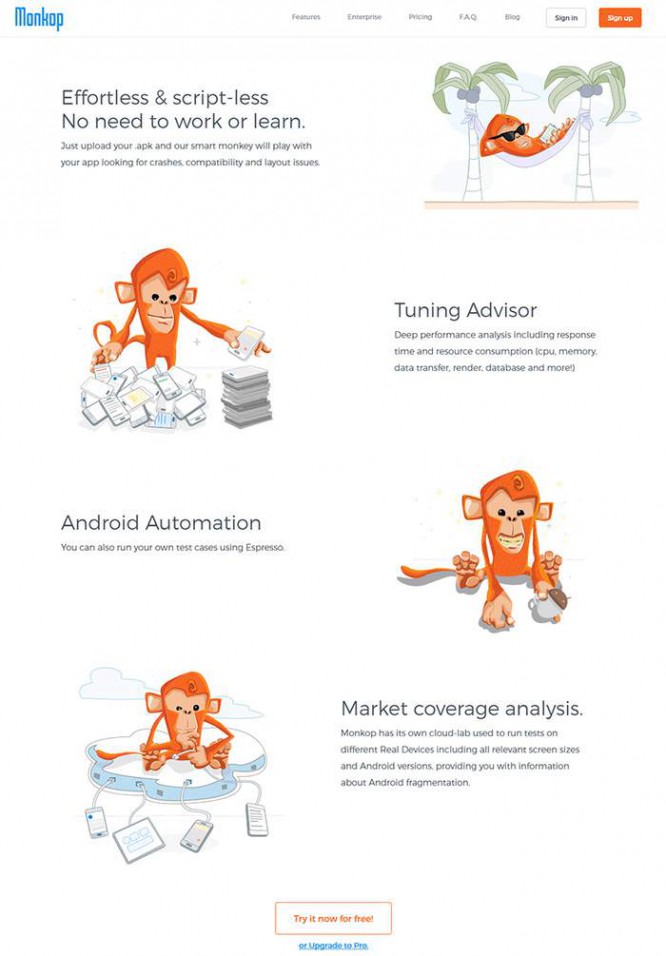
Домашняя страница Monkop – отличный пример визуальной иерархии текста и визуального контента. Между элементами много пустого пространства, шрифт удачно дополняет иллюстрации бренда.

По мере прокрутки сразу бросается в глаза горизонтальный блок, выделенный цветом, границами и графикой.
Дальше выделяется две колонки с изображениями с одной стороны и текстом с другой, которые чередуются. Это привлекает внимание и делает страницу не такой монотонной.

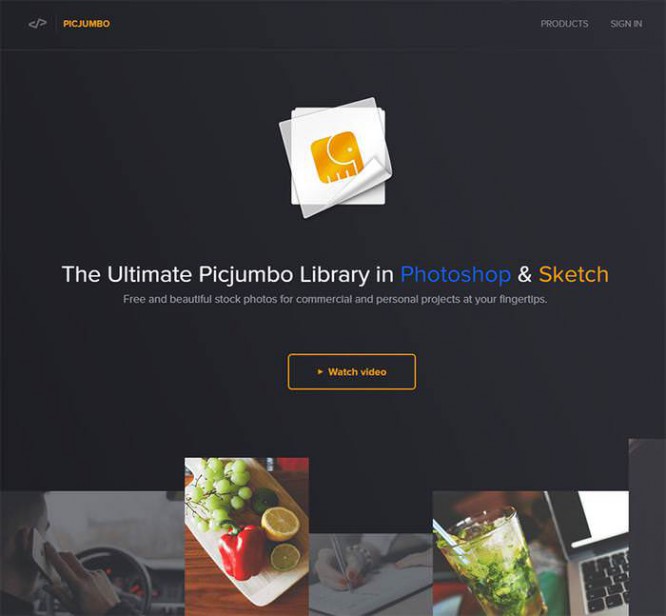
Похожая концепция используется и на сайте Picjumbo. На домашней странице в глаза сразу бросается логотип и кнопка, призывающая посмотреть видео.

Дальше вы заметите анимацию, которая сделает процесс прокрутки более интересным.
В общем, страница кажется открытой и понятной. Контент разделен на горизонтальные блоки с ярким шрифтом и иконками.
Обратите внимание, как все элементы страницы находятся в балансе друг с другом: пустое пространство, контраст цветов и форм. Все эти детали играют свою роль в общей композиции. Таким образом, сайты выгодно подает контент.
Рецепта идеальной страницы просто не существует, так как все сайты разные. Например, иногда лучше, чтобы кнопки навигации были огромными, иногда, чтобы небольшими.
Изучите сайты своей индустрии, проанализируйте их композицию, постарайтесь понять, что объединяет все элементы в единое целое.
Типографика важна
Дизайн типографики напрямую влияет на управление вниманием пользователя на вашем сайте. Особое значение в данном случае имеет иерархия и стиль различных элементов страницы: абзацев, заголовков, списков, цитат и колонок или таблиц.
Визуальный контент также влияет на макет, вот почему при создании дизайна лучше учитывать натуральную прогрессию. Пишите контент так, чтобы он постепенно вел к концу страницы и привлекал внимание пользователя к каждому абзацу.
Самым лучшим инструментом в этом случае будут ваши глаза. Научитесь замечать разницу между элементами типографики и оценивать их влияние на другие элементы. Создайте взаимосвязь между секциями страницы, чтобы выделить контент.
Обратите внимание на:
- размер текста
- семейство шрифтов
- контраст цветов
- взаимоотношения между разными секторами страницы
- высоту строк и края абзацев
- расстояние между буквами и регистр
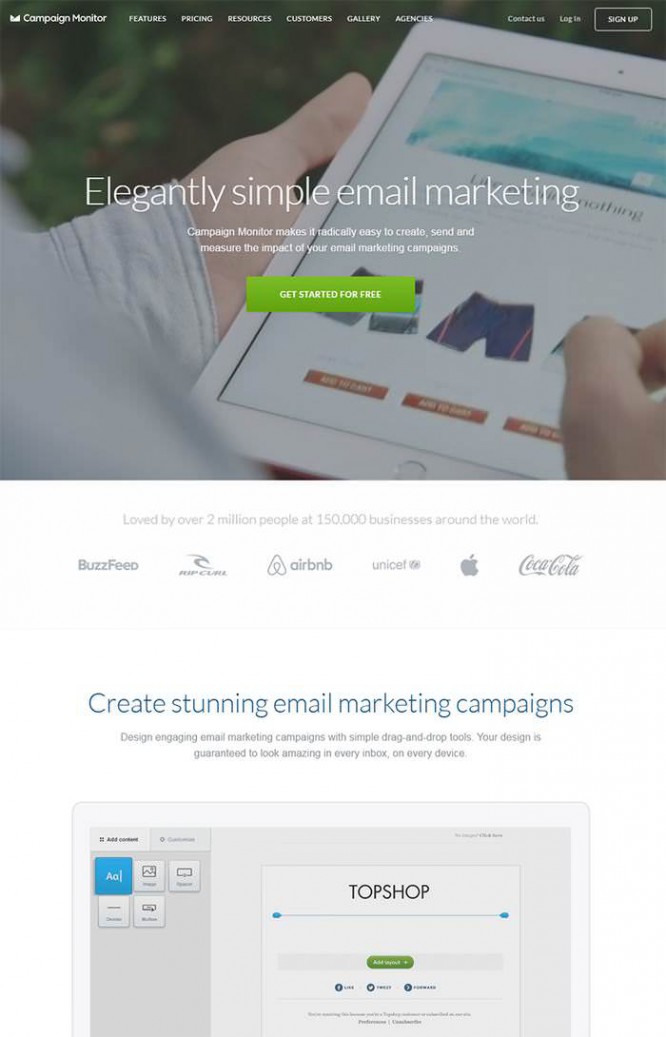
Вот пример страницы Campaign Monitor. В верхних ссылках навигации используются прописные буквы, но маленького размера. Для всех остальных надписей на странице также используются только прописные буквы, чтобы сохранить единообразие.

Другие заголовки на сайте крупнее и намного заметнее, они привлекают внимание. При этом сразу видно, где используется заголовок, а где обычный текст абзаца.
Типографика Campaign Monitor идеально вписывается в макет. Чтобы добиться подобного результата, нужно практиковаться, но со временем будет все проще и проще.
Направляющий контент
Разные типы сайтов используют разные методы управления вниманием пользователей. Например, на посадочных страницах часто используются небольшие блоки контента, иконки, скриншоты и отзывы.
На других сайтах, (например, блогах) пользователи не оказываются сразу на домашней странице. Многие переходят по ссылке на определенную статью. В этом случае заголовок должен привлекать внимание посетителей, вызывать интерес к контенту. Здесь важнейшую роль играет мастерство копирайтинга, благодаря которому читатель не пропустит ни одного слова.
Давайте сравним дизайн посадочной страниц и блога, чтобы увидеть разницу.
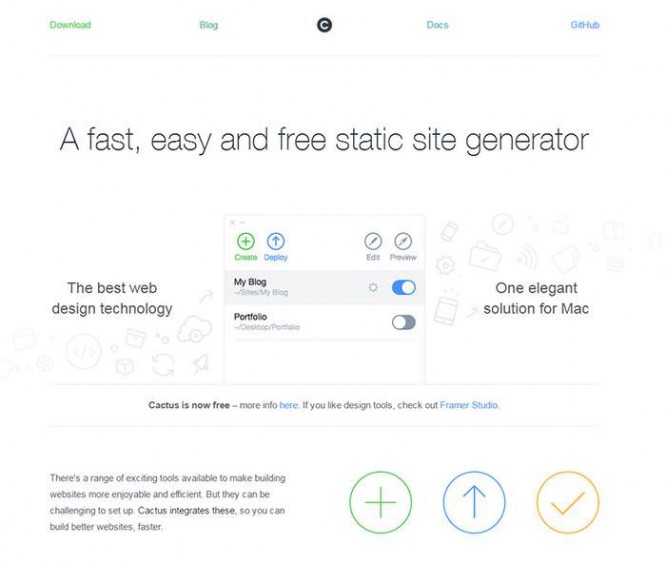
Домашняя страница Cactus во многом повторяет стиль дизайна Apple – много пустого пространства и лаконичные шрифты sans-serif.

Контент организован в колонки текста с простой графикой. Пользователи Mac точно оценят такой дизайн.
Страницу интересно листать, уникальный контент, простые иконки и чередующиеся блоки контента радуют глаз.
Основная цель страницы – предоставить информацию имеющимся пользователям и продать потенциальным покупателям идею Cactus.
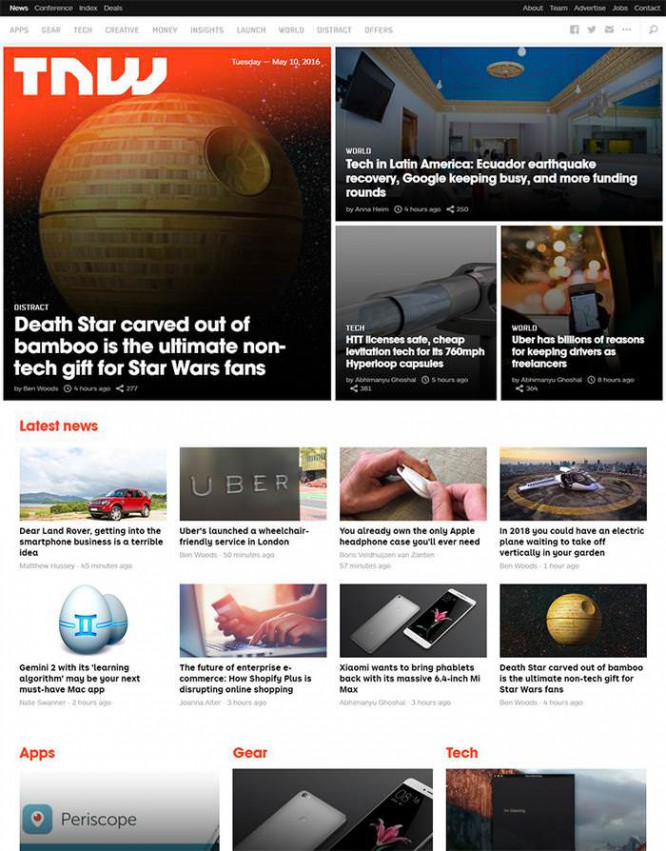
Теперь давайте обратимся к дизайну домашней страницы The Next Web. Контента здесь намного больше.

Прямоугольники создают сетку, которая организует множество постов в единый макет. Цель этой страницы – заставить посетителя прочитать контент. Важно, чтобы посетители задержались на сайте.
Заинтересовать пользователя помогают яркие фото и привлекательные заголовки. Чтобы посетители задержались подольше, в основном меню и после контента используются ссылки на похожие посты.
Управление вниманием пользователей на каждом сайте работает по-разному. Но научиться этому можно, изучая своих успешных конкурентов.
Доверяйте своим глазам
Некоторые характеристики дизайна нельзя объяснить с точки зрения аналитики, их использование может быть выигрышным для одних сайтов и неудачным для других.
Обучение дизайну – во многом визуальный процесс. Ваш на него взгляд имеет решающее значение. Вы должны научиться обращать внимание на детали, чтобы определять визуальную иерархию. Если вы видите это на других сайтах, то сможете повторить и на своем.
Просто доверяйте своим глазам. Создайте список своих любимых сайтов и проанализируйте каждый из них. Определите самые удачные элементы и их влияние на весь дизайн. Это поможет вам оценить эти концепции с точки зрения UI/UX, а не пользователя.
Не бойтесь экспериментировать. Никто еще не добивался успеха, просто читая статьи о дизайне. Они помогают, но без практики нельзя понять, что работает, а что нет.
Научитесь анализировать макеты сайтов и воссоздавать их. Со временем у вас накопится целая библиотека элементов, которая значительно упростит процесс создания новых сайтов.
Источник: rusability.ru