- Дизайн
- 1 мин на чтение
- 13037
Как избежать копирования трендов и почему вам стоит это делать
Перевод статьи «How to avoid ux design trends and why you should», опубликованной в блоге larsdamgaard.
Любому дизайнеру приходится постоянно принимать различные творческие решения. Однако некоторые вместо этого предпочитают имитировать различные модные тренды, пытаясь сделать проект привлекательным. В погоне за потрясающим дизайном мы ищем то, что потрясает нас, и невольно (или намерено) копируем это.

В чем проблема?
Если вы разрабатываете дизайн для себя, то в этом нет ничего страшного. Однако, если вы работаете для клиентов или компании, копирование трендов имеет две серьёзных опасности.
Прежде всего, это ставит под угрозу вашу дизайнерскую стратегию (за наличием таковой), а также бизнес-стратегию, визуальный образ бренда и общий пользовательский опыт. Это во-первых.
А во-вторых, из-за копирования большинство современных пользовательских дизайнов выглядит одинаково.
Но почему тогда мы копируем?
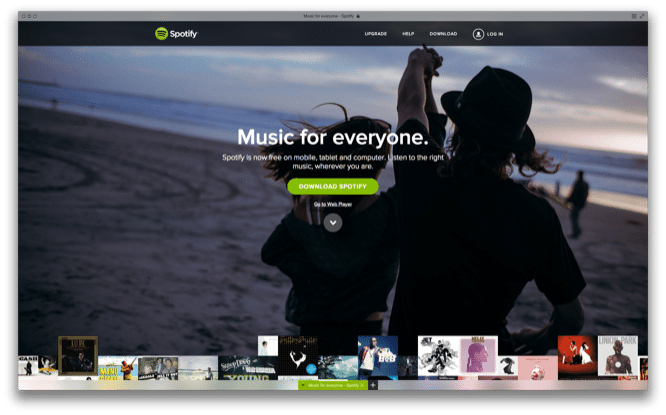
Мы делаем это для того, чтобы некоторые вещи выглядели «правильно» в соответствии с преобладающими вкусами. Если вы сделаете свой проект похожим на Medium.com, Spotify или Airbnb, то вы, скорее всего, будете в нём уверены. Не потому, что он соответствует вашей дизайнерской стратегии или целям бизнеса, а просто потому, что он похож на то, что действительно работает.
Стоит заметить, что три названных выше ресурса используют одни и те же приёмы: широкоформатные фото- и видео-фоны , полупрозрачные кнопки и др.
Это не значит, что нам не стоит вдохновляться качественными проектами, которыми, без сомнения, являются Medium.com, Spotify и Airbnb. Нам нужно внимательнее следить за тем, как мы используем их опыт, а не слепо их копировать.
Ниже приводится список заманчивых трендов веб-дизайна, с которыми следует быть крайне осторожным:
- Полноформатная «обложка» с небольшой аккуратной типографикой сверху;
- Полноформатные видео на бэкграунде;
- Полупрозрачные кнопки;
- Иконка-гамбургер;
- Вёрстка в одну длинную страницу;
- Прилипающие заголовки;
- Плоский дизайн;
- Модальные окна;
- CSS-переходы.
Перевел: Василий Федотовский