- Дизайн
- 4 мин на чтение
- 13268
Как эффективно использовать пустое пространство в веб-дизайне
Команда «Webest» перевела статью “How to Effectively Use Whitespace in Web Design” об использовании пустого пространства в веб-дизайне, которое позволяет фокусировать внимание пользователей и правильно расставлять акценты.
Складывалось ли у вас когда-нибудь впечатление, глядя на готовую дизайнерскую концепцию, что чего-то не хватает? Если точнее, приходили вы к выводу, что дизайн является перегруженным или пустоватым?
Для нас, дизайнеров, затруднительно не обращать внимание на такие вещи.
Один из базовых принципов нашей работы подразумевает удаление пустот при помощи творческого подхода. Несмотря на то, что он составляет ядро нашей деятельности, делается это не так уж и сложно. А насколько эффективно вы используете пробелы в дизайне?

Действительно ли пустое место?
Представлялись ли вам пробелы в качестве промежутков между дизайном? Это наиболее распространённое направление мышления, когда дело доходит до обсуждения пустующих областей наших дизайнерских конструкций. Но это подход неверный. Пробелы в дизайне являются не просто наполнителями пространства – это важнейший его элемент сам по себе, который несёт смысловую нагрузку!
Пустоты можно сравнить с раствором между кирпичами или клеем в витражной мозаике. Наши глаза приучены любоваться блоками контента и цветным стеклом витражей. Пробелы же – это наполнение между ними, которое скрепляет контентные области и помогает формировать общее направление дизайна.

Подобно выложенной без клея мозаике, наши дизайны без пробелов будут просто цветным беспорядком. Когда вы узнаете всю важность так называемых пустых мест в дизайне, вы станете лучше подготовлены для их использования наиболее эффективным образом.
Фокус
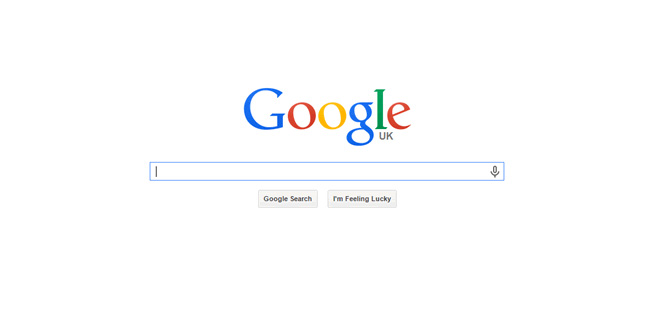
Теперь, когда мы выяснили важность пробелов в наших работах, осталось понять, как их использовать. Для этого давайте выполним упражнение. Откройте новую вкладку вашего любимого браузера и перейдите на google.com. Что первым бросается в глаза? Спорю, вы обратили внимание на яркий логотип Google, верно? Где он расположен? Конечно, ваши глаза отыскали его не в верхнем углу, хотя поиск по привычке начинается именно там. Почему же тогда ваше внимание сразу сфокусировалось на центре страницы, минуя оставшуюся её часть?

Уверен, суть вы уже уловили. Пробелы. Google эффективно использует белое пустое пространство для концентрации фокуса посетителя в центре страницы, где находится её суть. Пробелы – один из самых простых и полезных методов манипуляции вниманием вашей аудитории.
Вы можете использовать их для расстановки смысловых ударений в макете. При фокусировке внимания аудитории на этих областях, мы можем выделить важный контент и более эффективно передать его смысл посетителю.
Организация
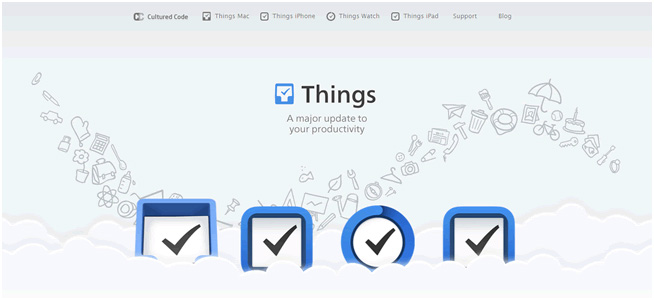
Направляя фокус внимания аудитории, пробелы дают дизайнерам простой способ организации элементов макета. Точно так же, как мы используем пустые места для разделения текстовых блоков и улучшения читабельности важных мест, можно так же эффективно пользоваться ими для выделения важных блоков шаблона страницы.

Дадим полезный совет для соблюдения последовательности при вставке пробелов в макете. С их помощью можно группировать блоки контента. Приложите усилия, чтобы упорядочить, унифицировать использование пробелов в отступах, блоках, текстах и графических элементах. Разработайте единую систему выделения пустыми местами контента для всех страниц.
Одной из приятных особенностей пробелов является то, что их очень просто настроить. При этом они могут дать поразительный эффект. Не бойтесь экспериментировать!
Акцент
Благодаря магической особенности направлять взгляд аудитории в нужные места, пробелы могут реально помочь выделить наиболее значимые дизайнерские элементы. Исходя из совета предыдущего раздела, разрушение сплошного контентного потока может быстро привлечь внимание к нужным секциям. Манипулируйте этим свойством, умело и точно.

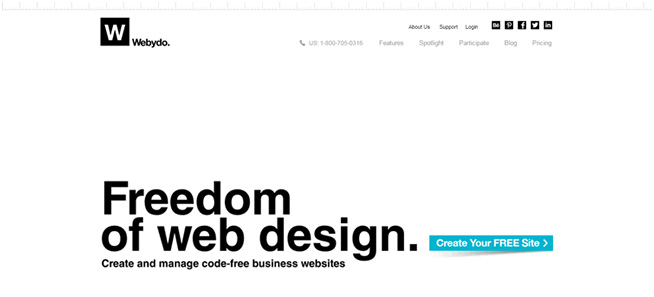
Систематизированное использование пустого пространства в ваших работах поможет также создать узнаваемость стиля в глазах вашей аудитории. По мере исследования посетителем скомпонованных вами страниц, у него выработается устойчивое впечатление фирменного, качественного дизайна. Визитная карточка ваших работ – умелое использования пустых областей для фокусировки на главном.
Прекрасным примером простейшего внедрения такого принципа послужит небольшое изменение интервала между буквами в заголовках, которые хотите выделить. Когда почувствуете результат, идите дальше – попробуйте менять величину интервалов между секциями элементов в ваших макетах. Это сработает.
Пустоты не обязательно должны быть белыми
Все вышесказанное относится к направлению взгляда посетителя сайта. То есть того, для чего использование пробелов годится лучше всего. Только из-за самого названия «пробел» не следует вывод, что он непременно должен быть белым! Нет никакого неписанного дизайнерского закона, который принуждает использовать один цвет или его полное отсутствие между ключевыми элементами.

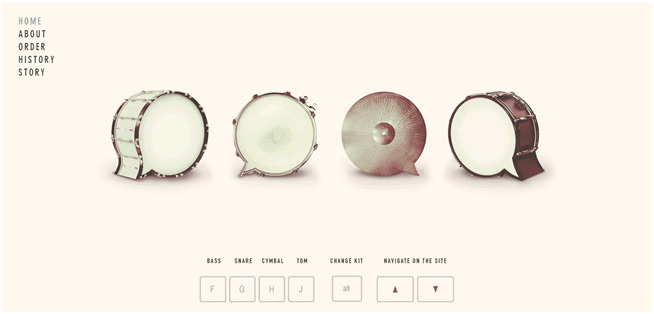
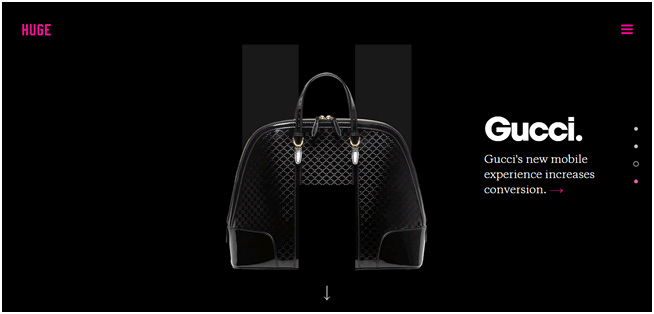
Отличным примером, иллюстрирующим это, является одностраничник модного тренда Gucci. Если вы ограничены лишь одной страницей контента, становится критически важным эффективное использование пробелов. Это помогает акцентировать внимание аудитории на продукте, как в данном конкретном примере. Блоки контента часто проектируются так, чтобы создать преемственность между ними – один перетекает в другой логичным образом. Меняя цвет пустого пространства в них, можно добиться выделения каждой области, разграничив при этом их значимость.
Но это уже зависит от компоновки блоков и цветов. Так вы добьётесь ударения на содержании каждого блока без смешения всей страницы в кашу. Надеюсь, данные советы помогут вам пересмотреть отношение к пробелам в ваших дизайнерских работах и откроют новые перспективы!