- Дизайн
- 2 мин на чтение
- 13728
Краткая история веб-дизайна в 9 гифках
Компания из Сан-Франциско Froont, которая создает инструменты для веб-дизайнеров, представила историю веб-дизайна в 9 GIF картинках.
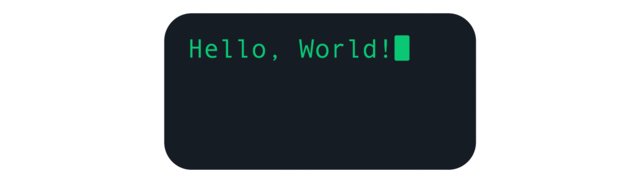
Черный экран с монохромными текстами (1989)
Нет графического интерфейса, просто куча текста и мигающий курсор.

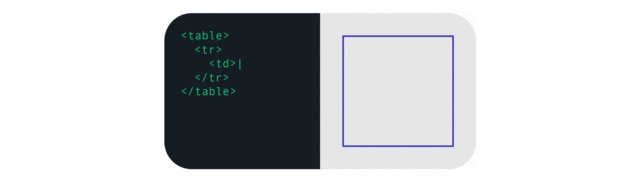
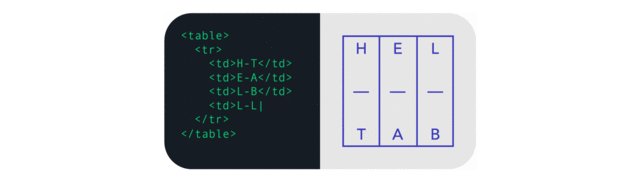
Таблицы (начало 1995)
Появление браузеров, которые могли отображать изображения, было первым шагом на пути к современному веб-дизайну. Для структурирования информации стали использовать таблицы уже существовавшие в HTML. Существовала проблема, как расположить таблицу в таблице, чтобы создать что-то интересное.

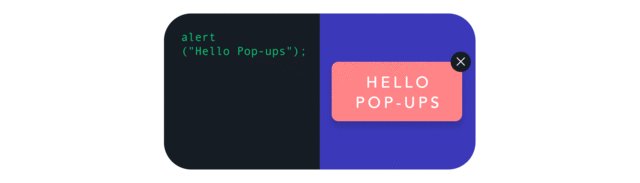
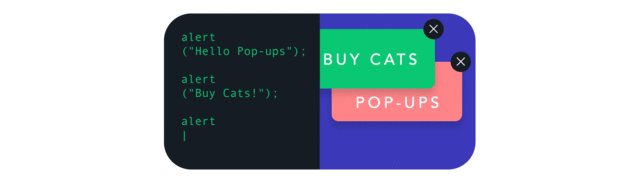
На помощь приходит Javascript (1995)
Javascript стал ответом на ограничения HTML. Нужно всплывающее окно или динамически изменить порядок? — Ответ был JavaScript. Тем не менее, главная проблема здесь в том, что JavaScript слой загружается отдельно. Поэтому в настоящее время если ту же функцию можно реализовать с помощью CSS, то предпочитают последнее.

Золотая эра свободы — Flash (1996)
Технология Flash обещала свободу не виданную прежде. Дизайнер мог разработать любой макет, анимацию, взаимодействие, использовать любой шрифт. Конечный результат упаковывается в один файл, а затем отправляется в браузер для отображения. К сожалению, в случае с медленным интернетом, пользователю приходилось ждать загрузки и Flash отвлекает значительные вычислительной мощности. Когда Apple решила отказаться от этой технологии, популярность Flash стала значительно снижаться.

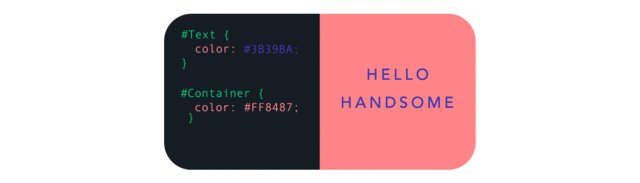
CSS (1998)
CSS появился примерно в то же время, что и Flash, но лучше подходит в структурировании дизайна с технической точки зрения. Основная идея здесь состоит в том, чтобы отделить содержание от представления. Так вид и форматирование определены в CSS, но содержание в формате HTML. Потребовалось несколько лет, прежде чем браузеры начали полностью поддерживать CSS.

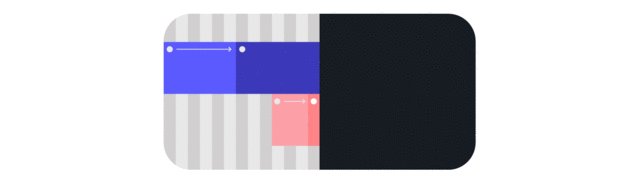
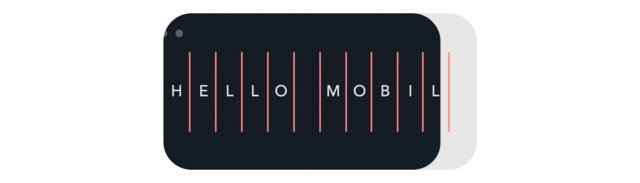
Мобильность — Сетки и рамки (2007)
Появление смартфонов обозначило новую задачу для дизайнеров в 2007 году: как сделать дизайн для веб-сайтов на смартфонах с их маленькими экранами? Первым шагом к решению была идея колоночной (сеточной) разметке сайта. Следующий шаг был стандартизация элементов, таких как навигация, кнопки, и др. Победителями стали Bootstrap и Foundation, которые способствовали тому, что грань между веб-сайтом и приложением стала исчезать.

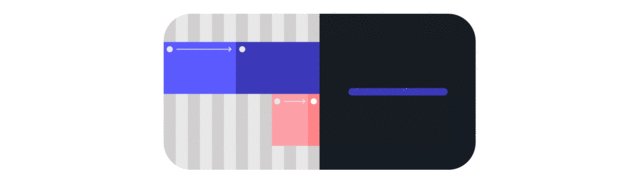
Респонсив дизайн (2010)
Придуман в 2010 году Этаном Маркоттом как еще один ответ на вопрос, как отображать сайты на мобильных устройствах.

Плоский дизайн или flat дизайн (2010)
Упрощение визуальных элементов с целью приоритезации содержания.

Светлое будущее
Будущее веб-дизайна в том, чтобы сделать его визуальным и перенести в браузер. Представьте себе, что дизайнеры просто будут перемещать элементы на экране, а получается код! Со всей полнотой гибкости и контроля! Разработчикам не придется беспокоиться о совместимости браузеров, они смогут сосредоточиться на решении реальных проблем!

Источник: bevisualmag.ru