- Дизайн
- 5 мин на чтение
- 18257
9 трендов веб-дизайна в e-commerce, актуальные в 2016 году
Чтобы быть на шаг впереди своих конкурентов в e-commerce, нужно отслеживать тренды в дизайне интернет-магазинов и брать от них лучшее. Планируете создать новый онлайн-шоп или поменять дизайн существующего? Эта статья может быть вам полезна.
Сегодня, в стремительно меняющемся мире электронной коммерции, предсказать тенденции в веб-дизайне на будущее — сложная задача. То, что было модно еще вчера, сегодня уже устарело. Чтобы аккуратно подтолкнуть пользователя к покупке и быть на шаг впереди своих конкурентов, нужно постоянно отслеживать актуальные тренды и использовать самое лучшее.
Если вы планируете создать свой интернет-магазин (или хотите сделать редизайн для существующего), вы обязаны быть в курсе сегодняшних тенденций в e-commerce. Некоторые самые свежие из них, которые будут актуальны в 2016 году — в нашем переводе статьи от WebDesignerDepot.
1. Material Design
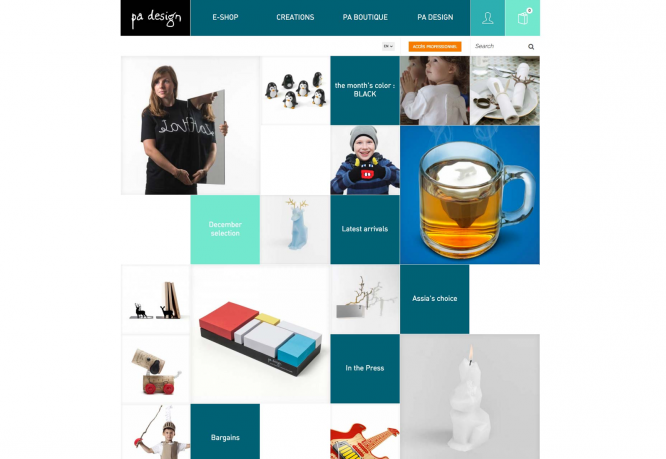
Material design всё еще популярен, а в электронной коммерции он используется в больших масштабах. Этот живой дизайнерский стиль, сфокусированный на контенте, активно применяется веб-дизайнерами с момента его выхода в 2014 году, и он будет в тренде еще некоторое время.
Адаптивность под различные устройства и платформы, будто осязаемый и живой внешний вид — всё это делает Material Design таким привлекательным для разработчиков интернет-магазинов.

Несмотря на то, что использовать Material design для интернет-магазина не совсем просто, некоторые представители электронной коммерции сделали это весьма успешно. PA Design и Bewakoof — только два из них.
2. Скрытое меню
Скрытое меню (наиболее распространенная вариация — меню “гамбургер”) освобождает много места, которое обычно загромождено множеством ссылок на страницы интернет-магазина. Благодаря этому скрытое меню так популярно. Первоначально такой вид навигации использовался только для мобильной версии сайтов, но теперь всё чаще его можно заметить и на десктопе.

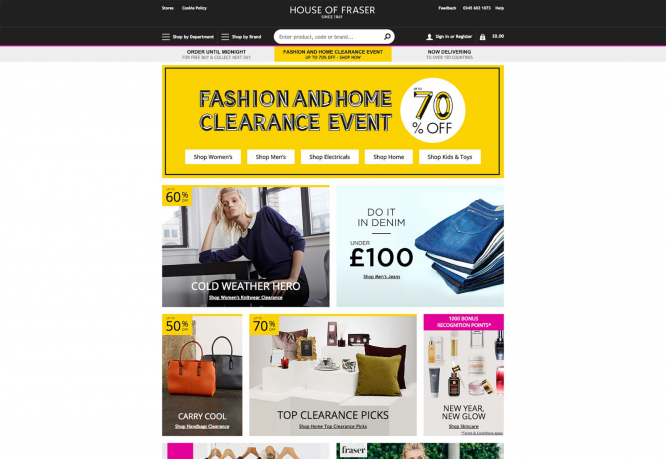
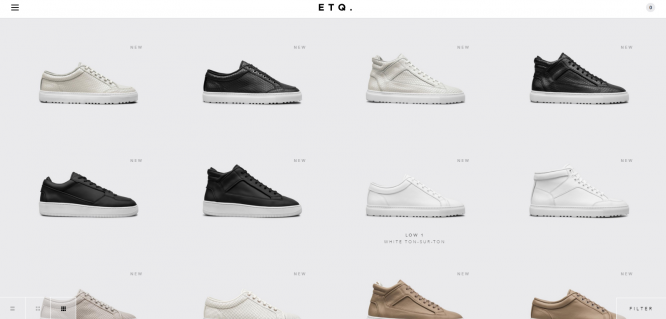
В 2015 году многие интернет-продавцы стали применять скрытое меню на своих сайтах как для малых, так и для больших экранов, тем самым экономя место на экране. В будущем эта тенденция продолжит расти. “Гамбургер” можно увидеть на сайтах таких известных интернет-магазинов, как House of Fraser и EtQ.

3. Сверхадаптивный дизайн
Адаптивность — очень важное требование для веб-сайтов в 2016 году. Однако теперь недостаточно оптимизировать сайт только под маленькие экраны — нужно не забывать и про большие. Это необходимо потому, что сейчас всё больше пользователей любят просматривать сайты на экранах с высоким разрешением, например, на телевизоре.

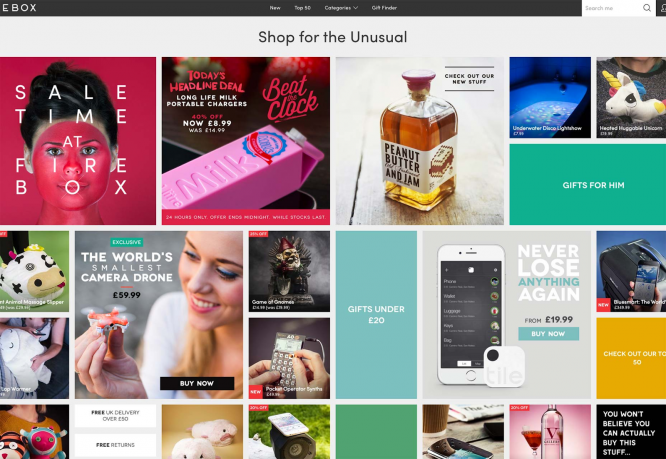
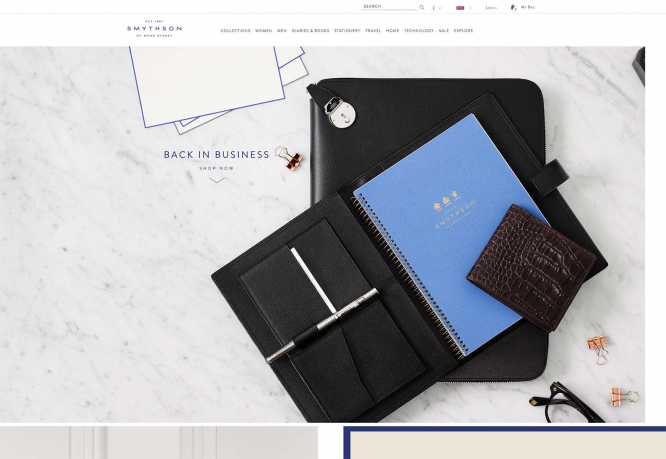
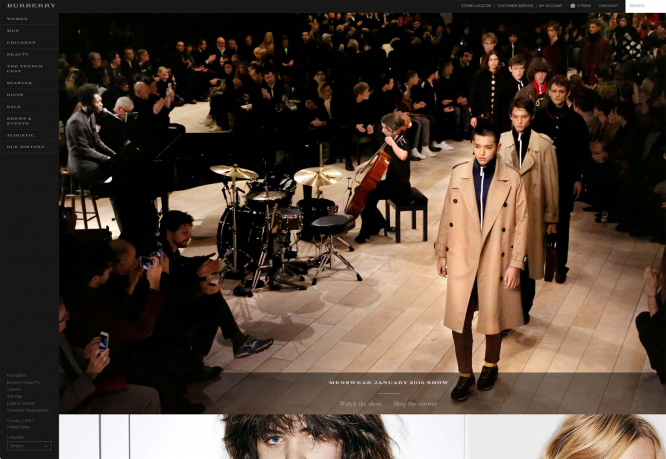
Более 32% пользователей имеют хотя бы одно устройство с разрешением 1920px и выше. Это говорит о важности адаптации веб-сайтов под сверхбольшие экраны. Помните об этом и берите пример с сайтов Firebox, Smythson и Burberry.


4. Анимация
Когда разработчики поняли, что анимация — отличный способ привлечь пользователей и добиться их расположения, на многих сайтах в e-commerce стали появляться анимированные элементы, чтобы еще более увлечь покупателя. Если вы применяете анимацию в нужном месте и в нужное время, пользователи по достоинству оценят ваши предложения.

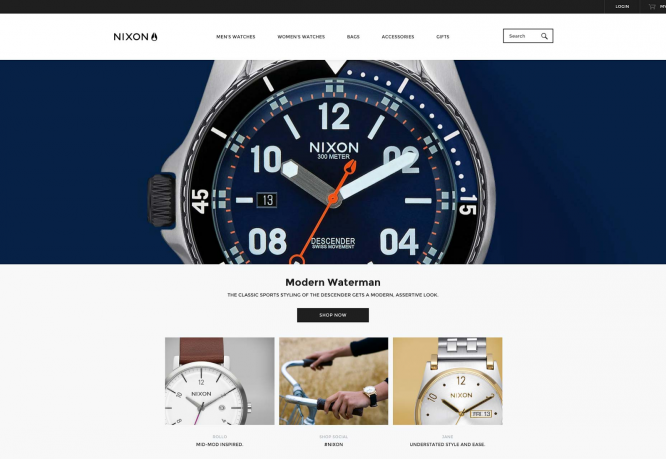
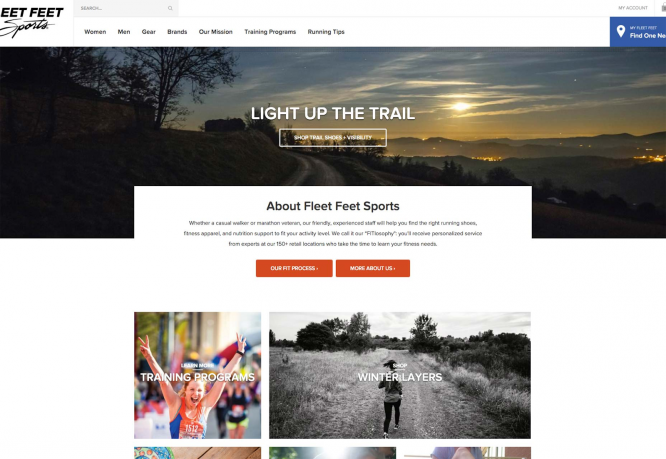
В 2016 году вы будете встречать всё больше интернет-магазинов с креативными анимациями в дизайне. Мигающие кнопки, вращающиеся иконки и необычные индикаторы загрузки — всё это при правильном использовании оставит приятное впечатление у покупателя. Примеры удачного применения анимированных элементов в дизайне можно посмотреть у Nixon, Fleet Feet Sports и Fallen Hero.

5. Сторителлинг
В высококонкурентном мире электронной коммерции только сторителлинг может выделить ваш бренд из толпы. Делая контент уникальным и привлекательным, отличный рассказ не только эмоционально связывает ваше предложение и вашего клиента, но и повышает лояльность и продажи. Проще говоря, рассказ оживляет ваш бренд.

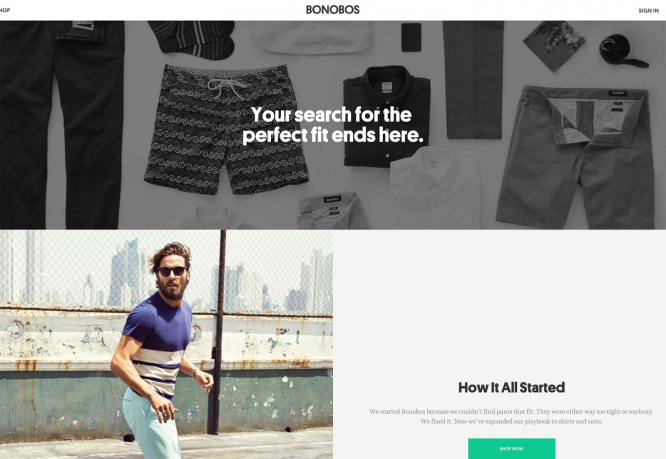
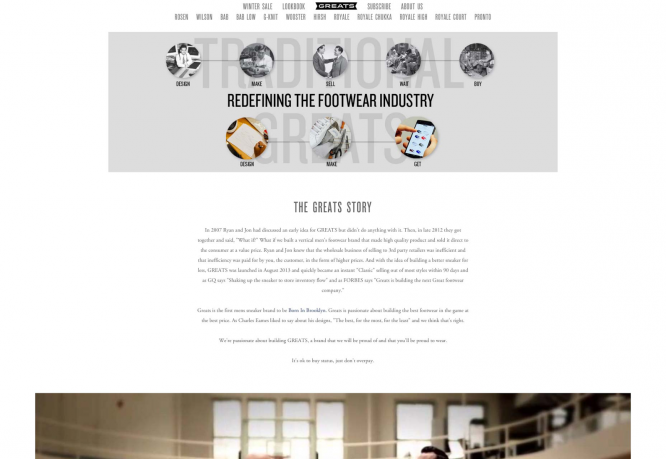
Применить сторителлинг в e-commerce не так-то просто, однако быстрорастущие интернет-магазины успешно используют эту стратегию в своих интересах. Два популярных онлайн-шопа, которым сторителлинг “идёт”, это Bonobos и Greats.

6. Карточный дизайн
В последние годы карточный макет стал очень популярен у дизайнеров, и эта тенденция просуществует в 2016 году и после. Во-первых, потому что карточки — это неотъемлемый элемент Material Design. Во-вторых, потому что карточный макет легко адаптируется под маленькие и большие экраны.

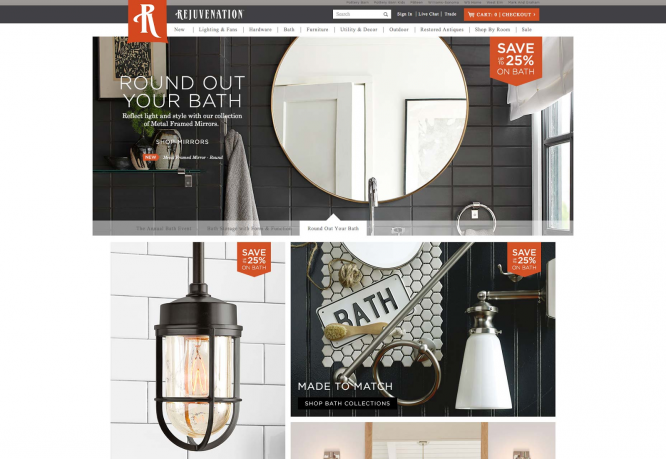
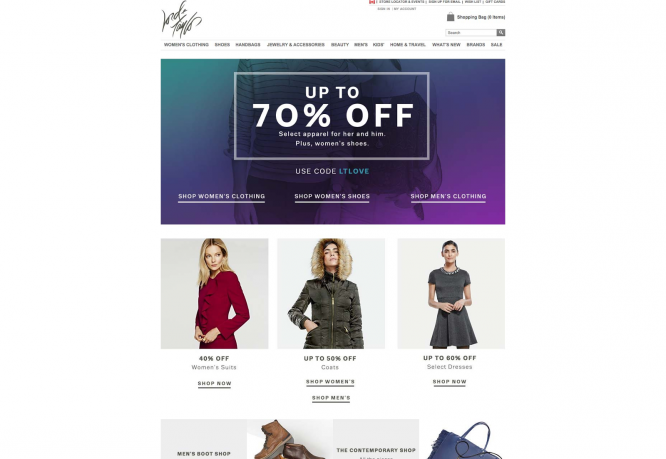
Одно из преимуществ карточного дизайна — он понятен и удобен для пользователя. Позволяя вам классифицировать и организовывать ваши товары, карточки не только помогают покупателям получить всю необходимую информацию с первого взгляда, но и предоставляют возможность рассмотреть похожие продукты, если конкретный продукт не подошёл. Карточный дизайн с успехом используется на сайтах Rejuvenation и Lord & Taylor.

7. Крупная гибкая типографика
Контент — это, конечно, самое главное, но способ подачи контента позволяет увидеть достоинства этого контента. Так же, как и в прошлом году, в 2016 останется популярным крупное адаптивное оформление страниц, благодаря которому сайт отлично смотрится как на мобильных устройствах, так и на гигантских экранах.

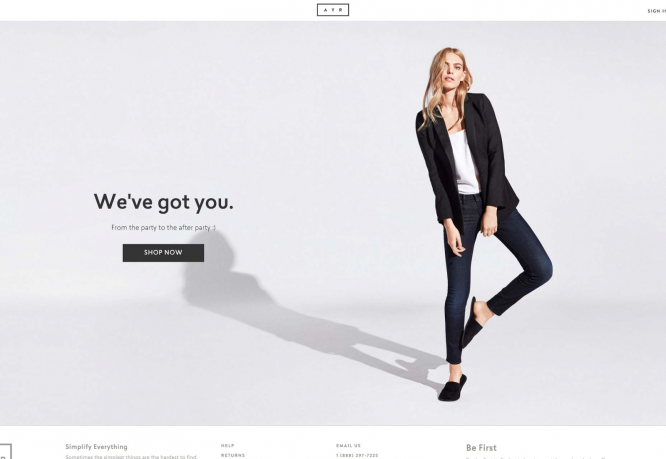
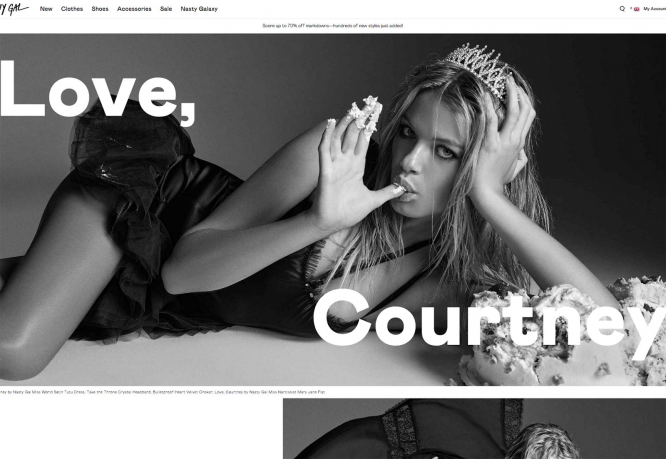
Типографика играет важную роль в построении сильного визуального бренда, а также в привлечении клиентов к товарам интернет-магазина. Именно поэтому многочисленные онлайн-шопы уделяют оформлению страниц особое внимание. AYR,Nasty Gal и Brdr. Krüger успешно используют крупную адаптивную типографику.


8. Большие фоновые изображения
Говоря о крупной типографике, давайте остановимся в частности на фоне страниц. Большие бэкграунды всегда были самой цепляющей тенденцией в мире веб-дизайна, поэтому очевидно, что интернет-магазины стремятся показать всю привлекательность своих товаров именно с помощью больших красивых фотографий. Придавая сайту аккуратный, профессиональный и модный вид, крупноразмерные качественные изображения или видеоролики заставят ваших посетителей совершить покупку, даже если они только что зашли в ваш интернет-магазин.

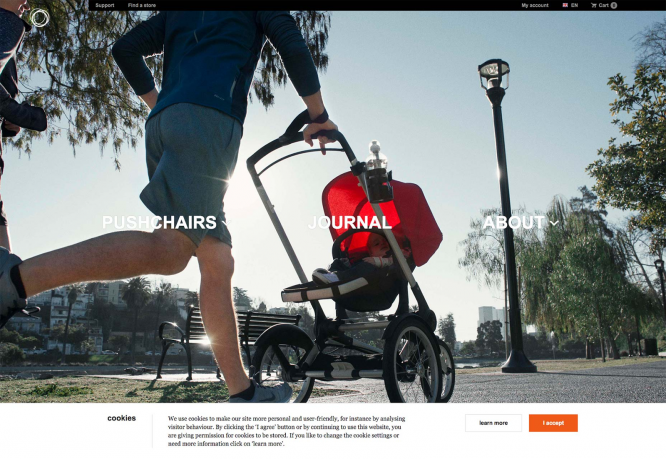
Большие бэкграунды отлично работают на главной странице интернет-магазина, однако они могут применяться и на страницах товаров, чтобы погрузить пользователя в конкретный продукт. Благодаря таким изображениям или интерактивным фото/видео на странице с информацией о товаре, ваши посетители смогут почувствовать, будто они уже владеют этим товаром, хотя они еще его не купили. Взгляните, как Eye Heart World и Bugaboo здорово реализовали эту функцию.

9. Динамический поиск
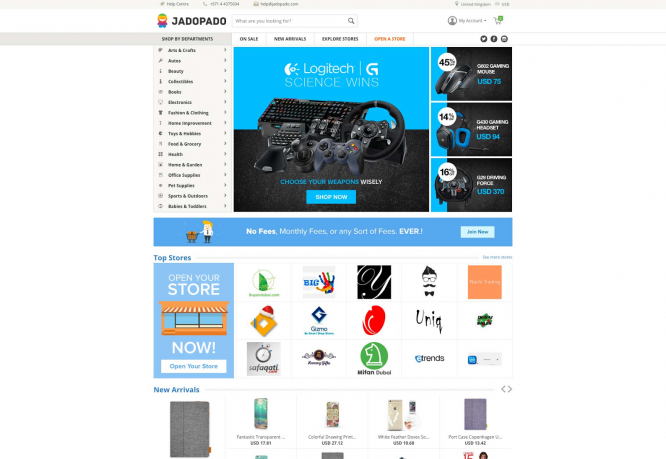
Наконец, последний тренд в веб-дизайне, на который нужно обратить внимание, это динамический поиск. Ожидается, что в 2016 году многие e-commerce сайты будут внедрять поиск на основе JavaScript и Ajax, чтобы показывать товары динамически. Этот метод — особенно удачное решение, если у вашего магазина очень много товаров.

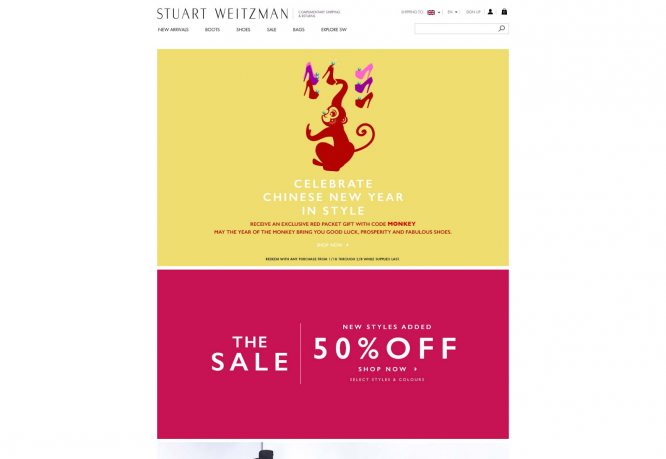
Наиболее удачный пример интернет-магазина с такой функцией — JadoPado. Если вы зайдете на сайт и начнёте вводить название интересующего товара в строку поиска, то увидите, что выборка товаров на странице меняется с каждым знаком. Еще один отличный пример динамического поиска можно посмотреть на сайте Stuart Weitzman.

Источник: spark