- Дизайн
- 12 мин на чтение
- 19478
50 важных элементов продукта, которые ты забыл задизайнить
Этот список важных элементов вы можете использовать как чеклист при следующем проектировании приложения или веб-сайта: ничего важного не забудете!
Извиняюсь за кровь из глаз, но это сейчас важно.
«Я не взбешен, я просто расстроен», © каждый проект-менеджер
Конечно, время от времени каждый из нас забывает что-нибудь задизайнить. И это даже классно.
Конечно, не классно… но вполне нормально. Такое случается. Но этот список сделает тебя лучше. Или, как минимум, более осведомленным. А может ты и так уже всё это знаешь.
Итак, начнем!
Кажется, как же просты такие приложения, как Instagram или Snapchat, но легко проглядеть, сколько там всего на самом деле .Вот список вещей в дизайне, о которых, вероятно, ты забываешь, когда хочешь сделать крутой UX:
● Авторизация и регистрация
● Первый опыт
● Мелкие элементы
● Загрузка материалов
● Профиль
● Безумные сценарии
Так давай прочитаем это, отрефлексируем… и больше не будем расстраивать своих проект-менеджеров.
Авторизация и регистрация
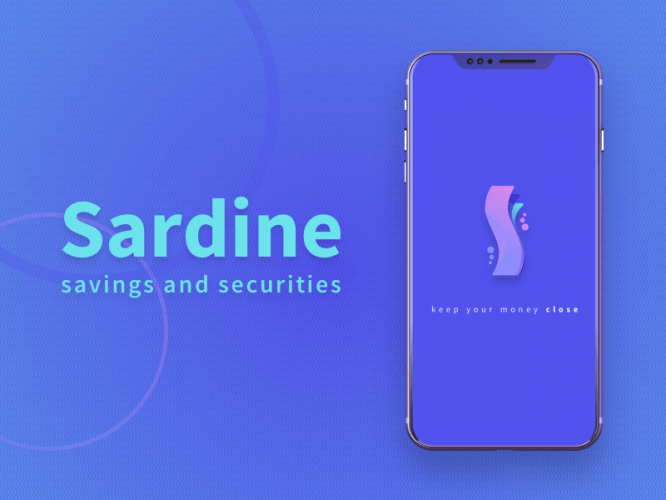
1. Splash Screen (экран загрузки)
Это экран, возникающий во время запуска мобильного приложения или когда ты авторизируешься в веб-приложении, и всё загружается.
 Вот один отличный splash screen от James Jackson
Вот один отличный splash screen от James Jackson
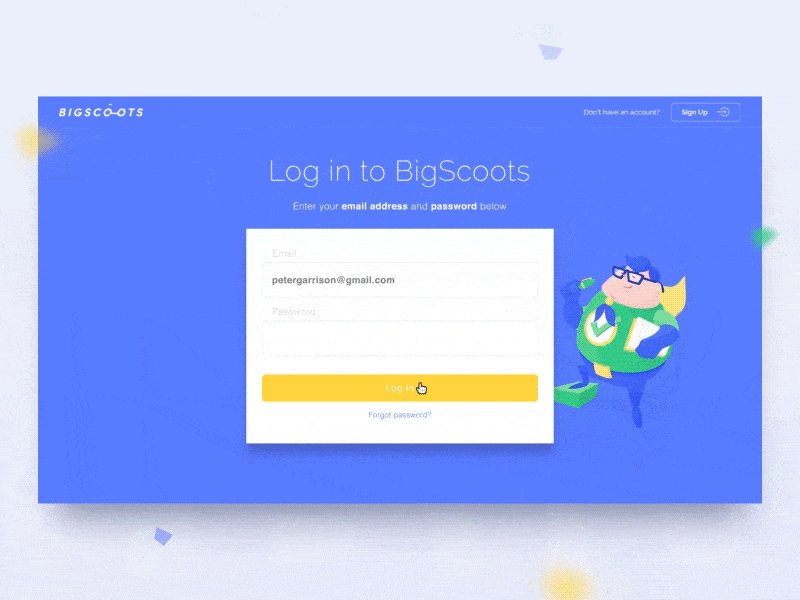
2. «Забыли пароль?»
Это был «abcd1234» или «1234abcd»? Не забудь про эту кнопку. Это важно.
 Вот как это делает Majo Puterka
Вот как это делает Majo Puterka
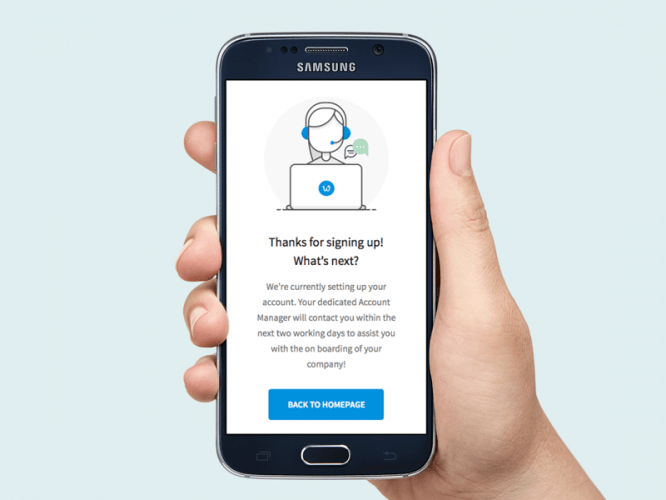
3. «Спасибо за регистрацию»
Этот экран появляется после создания пользователем аккаунта и просит его подтвердить свой email.
 Что дальше? Спрашивает Hayley Cattlin
Что дальше? Спрашивает Hayley Cattlin
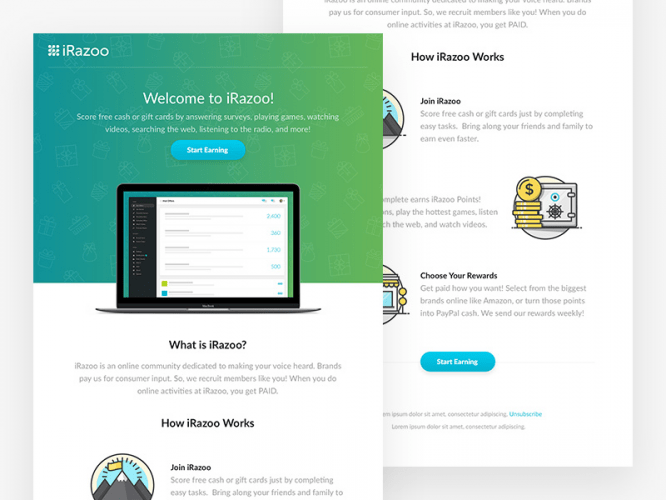
4. The Welcome Email (приветственное письмо)
Это что-то находящееся на границе с продуктовым дизайном и продуктовым маркетингом, но это действительно ПЕРВОЕ впечатление, которое ты производишь на своих пользователей. Имей это в виду. Вот самое время тонко представить свой продукт.
 iReally нравится это. От Brian Golatka
iReally нравится это. От Brian Golatka
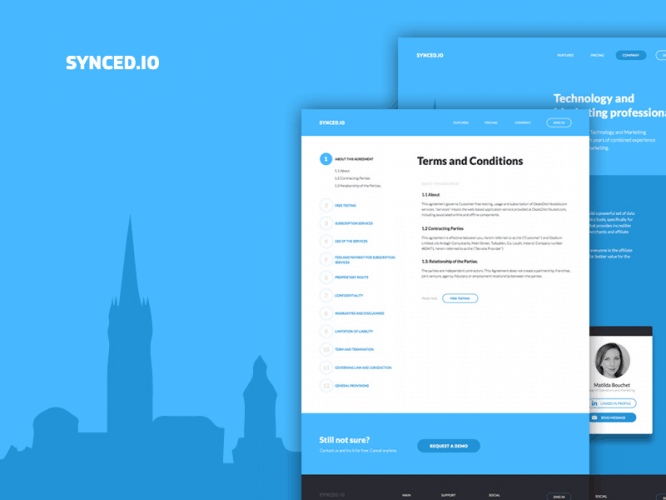
5. Условия предоставления услуг и политика конфиденциальности
Сделать это необходимо, ведь никто не хочет, в случае чего, иметь дело с судом.
 Я очень благодарен, Marko Prljic. Он сделал «Правила и условия» более доступными
Я очень благодарен, Marko Prljic. Он сделал «Правила и условия» более доступными
Первый опыт
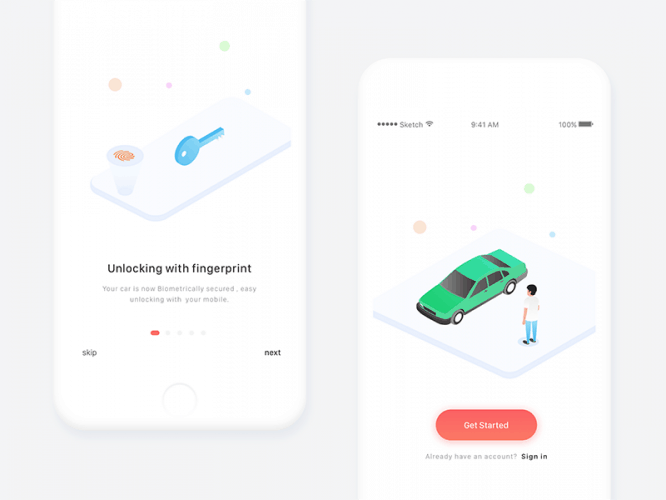
6. Адаптация пользователя
Существует множество методов, как это можно сделать. Здесь 5 моих любимых:
 Очень полезно. От MuNa
Очень полезно. От MuNa
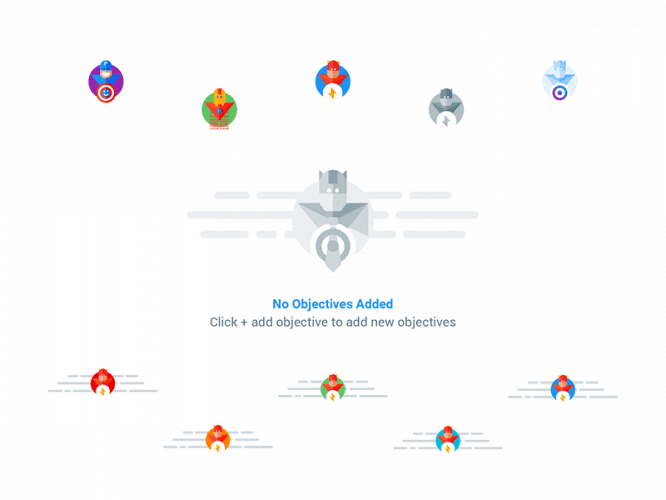
7. Нестандартное и свободное управление
Это как переезжать в дом без мебели. Выглядит несколько пустовато, верно? Помоги своим пользователям с помощью ненавязчивых советов. Что-то вроде: «Разместите диван вот здесь.».
 Я ловлю себя на мысли, что Veli-Johan Veromann супергерой
Я ловлю себя на мысли, что Veli-Johan Veromann супергерой
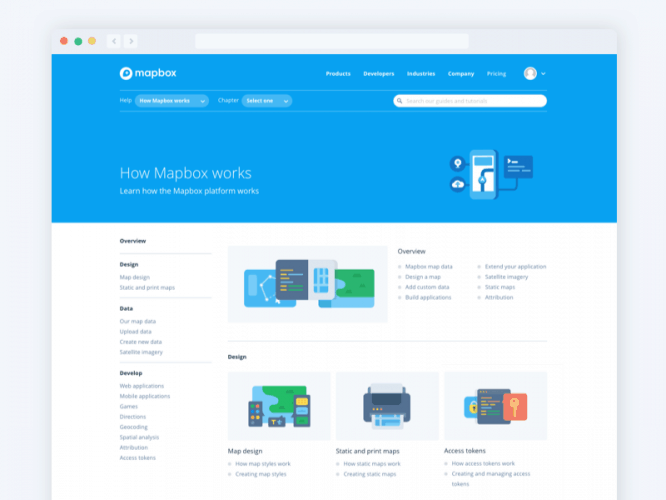
8. Справочные документы
Если Вы крупная компания, то практически вся команда ознакомилась с ними .Но все равно ошибки в иллюстрациях и скриншотах продолжаются. Поэтому их разработка заслуживает больших усилий, как и страница входа (login page) или лента активности.
 Maya Gao очень помогла. Будь как Maya
Maya Gao очень помогла. Будь как Maya
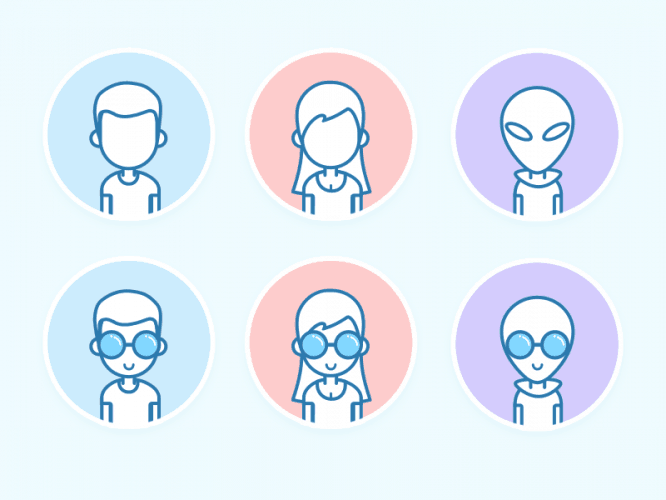
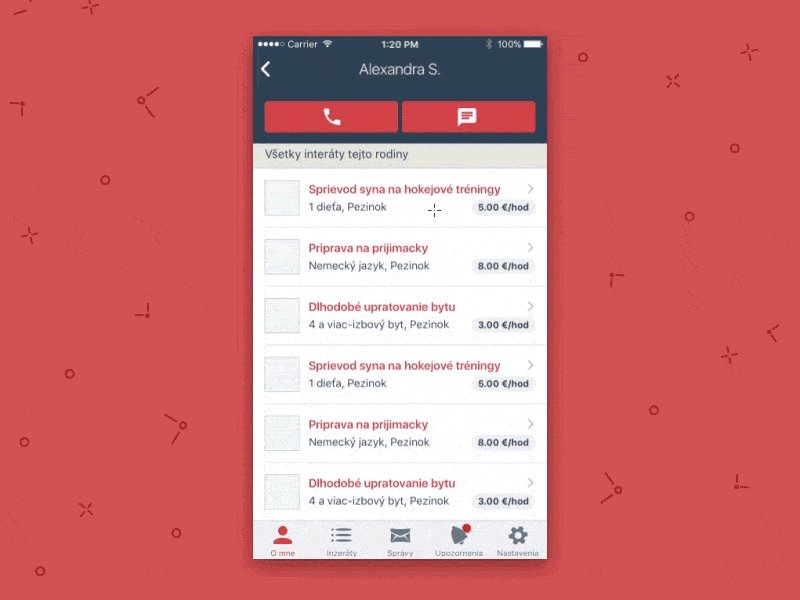
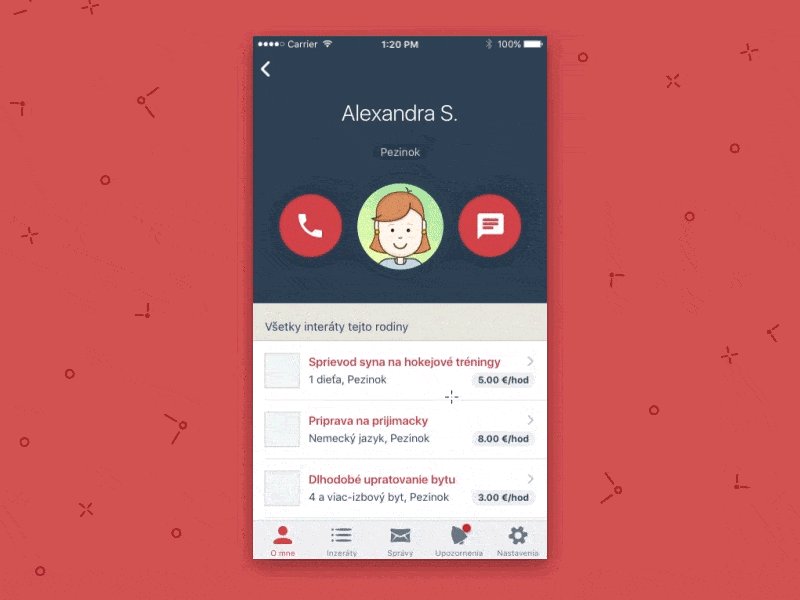
9. Изображение пользователя по умолчанию
Регистрация общих аккаунтов и сервисов с граватаром на самом деле помогает скрывать наши улыбающиеся мордашки, но в действительности ты все так же продолжаешь быть тем парнем без лицо. Приведи изображение к стилю и покажи свой бренд.
 Hermes Strange создал милый персонал. Мило же, черт побери!
Hermes Strange создал милый персонал. Мило же, черт побери!
10. Кнопка удаления профиля
К сожалению, ты ДОЛЖЕН позволять пользователям покидать вас. Просто представь, что они используют ваше приложение в общественном библиотеке, и им нужно выйти,как некие незнакомцы, не меняя своё имя на какого-нибудь Мистера Баттс.
 Я полагаю, Кристофер вероятно украл карманные деньги Генрика. Позволим ему выйти и исчезнуть
Я полагаю, Кристофер вероятно украл карманные деньги Генрика. Позволим ему выйти и исчезнуть
Мелкие элементы
11. Футер (нижний колонтитул)
Большую часть времени я полагаю, что страницы будут жить вечно, как когда-то люди верили, что Земля плоская.
 Ash Schweitzer возможно потерялась где-то в лесу. Кто-то поможет ей
Ash Schweitzer возможно потерялась где-то в лесу. Кто-то поможет ей
12. Фавикон браузера
Ты знаешь…что маленькие иконки появляются на вкладке браузера. Я постоянно теряю мои Medium вкладки, потому что они больше не зеленые. Но теперь они симпатичные!
 Michael Flarup сделал классный шаблон фавикона, который ты можешь скачать
Michael Flarup сделал классный шаблон фавикона, который ты можешь скачать
13. Страница ошибки 404
 Rizvan провалился в яму… Давайте поможем ей
Rizvan провалился в яму… Давайте поможем ей
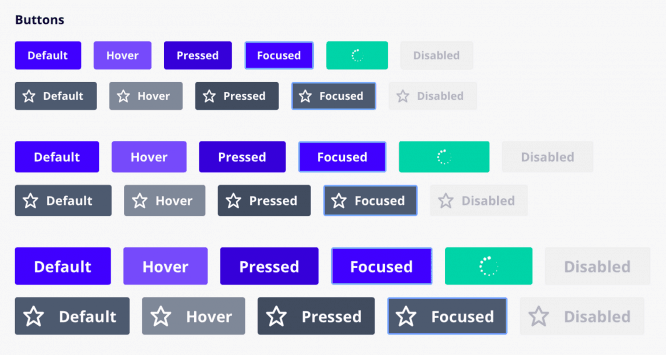
14. The Default/Hover/Focus/Pressed/Disabled и т.д.
Уф, так много опций… «Focus + Hover», пожалуй, моя любимая и непонятная.Скриншот ниже взят с. UX Power Tools Design System.

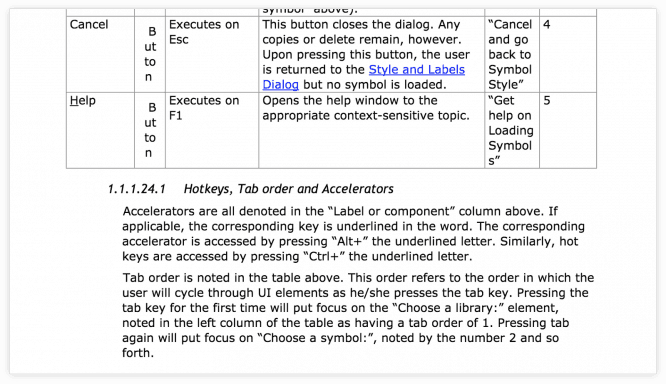
15. Tab Order (Порядок перехода)
Tab Order — это доступная фича, которая позволяет пользователям переходить по странице c помощью клавиши TAB. Я не смог найти подходящего изображения, поэтому я поместил скрин спецификации Christian Beck, написанный в 2007 г. , где Он определил расположение tab order в таблице для каждого UI control. И действительно, виден порядок по каждому пункту: первичные действия перед вторичными. Это не простая задача для дизайна.
 Ох, дни на написание 80 страниц спецификации и каскадной разработки
Ох, дни на написание 80 страниц спецификации и каскадной разработки
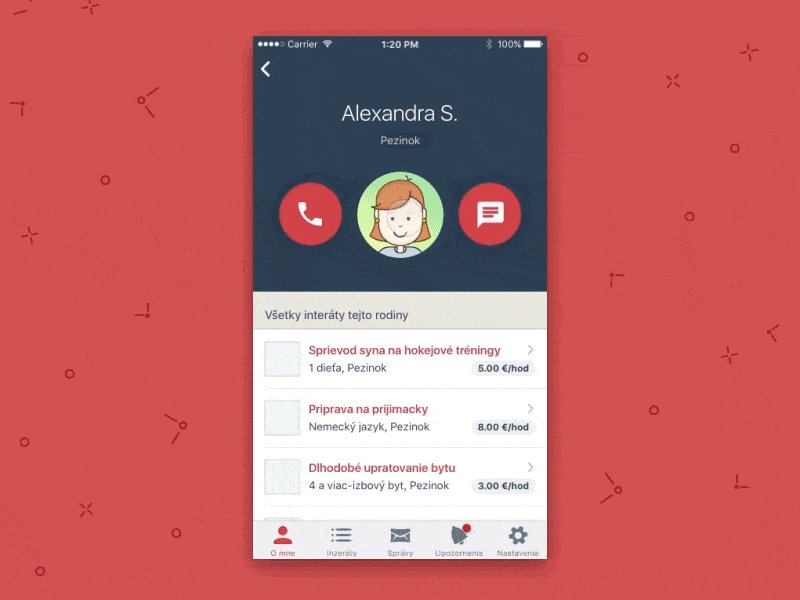
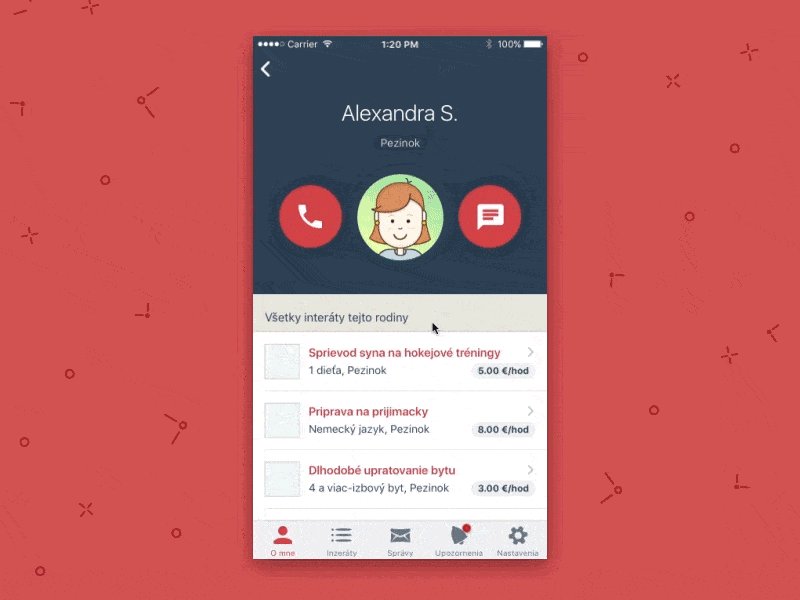
16. Скроллинг
Важно не только где и как скроллить, но и что именно.Фиксированный заголовок? Колонтитул?
 У Peter Blazej все так плавно. Класс!
У Peter Blazej все так плавно. Класс!
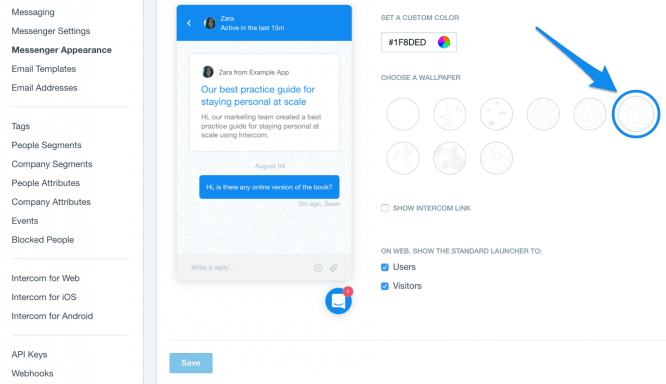
17.Кнопка «Интерком»
Я имею в виду: меньшее на что ты способен — это просто выбрать цвета для приложения. Давайте, друзья. Это же не космические технологии.
 Это проще, чем насыпать хлопья на завтрак
Это проще, чем насыпать хлопья на завтрак
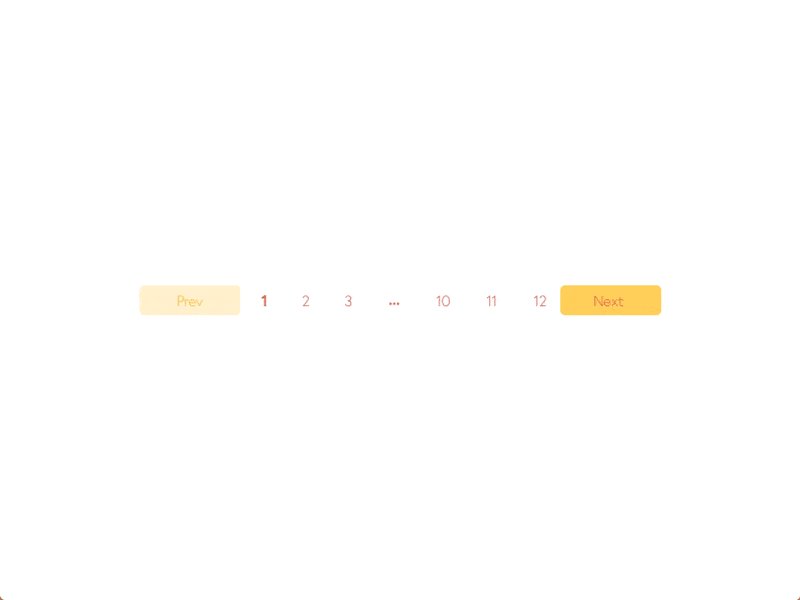
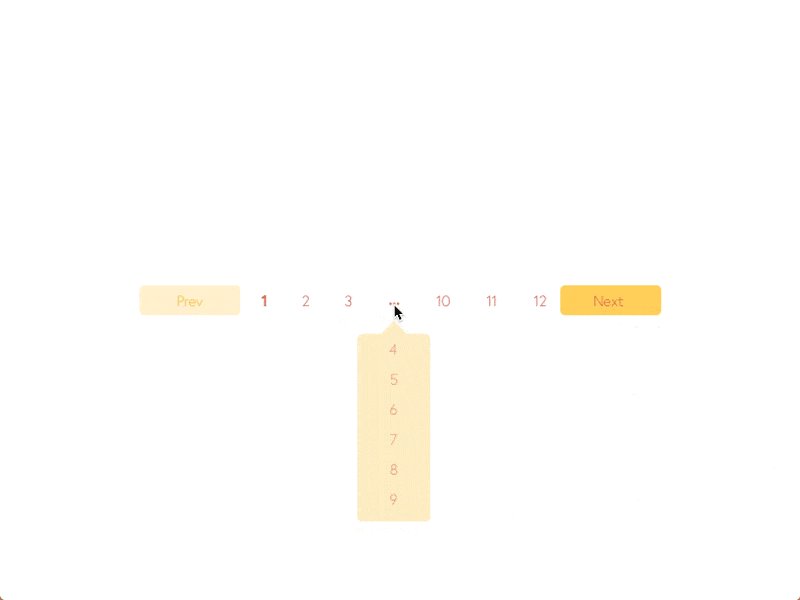
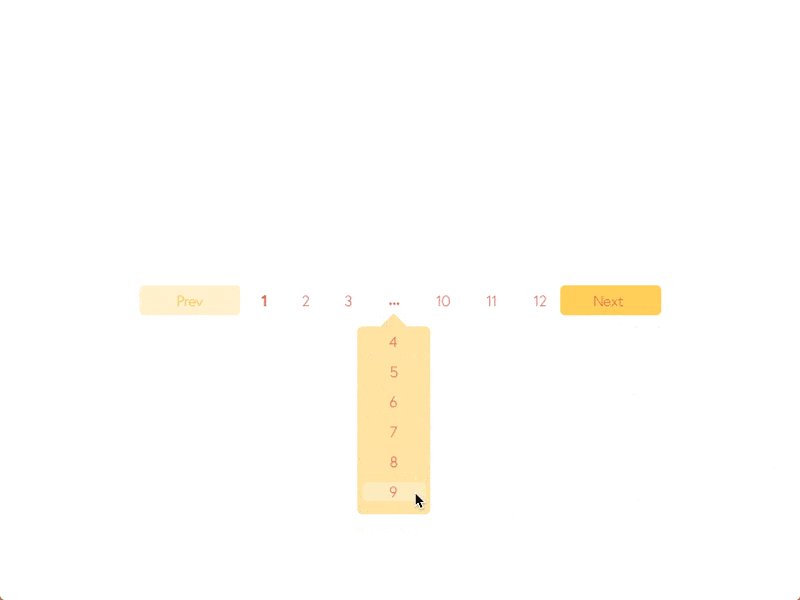
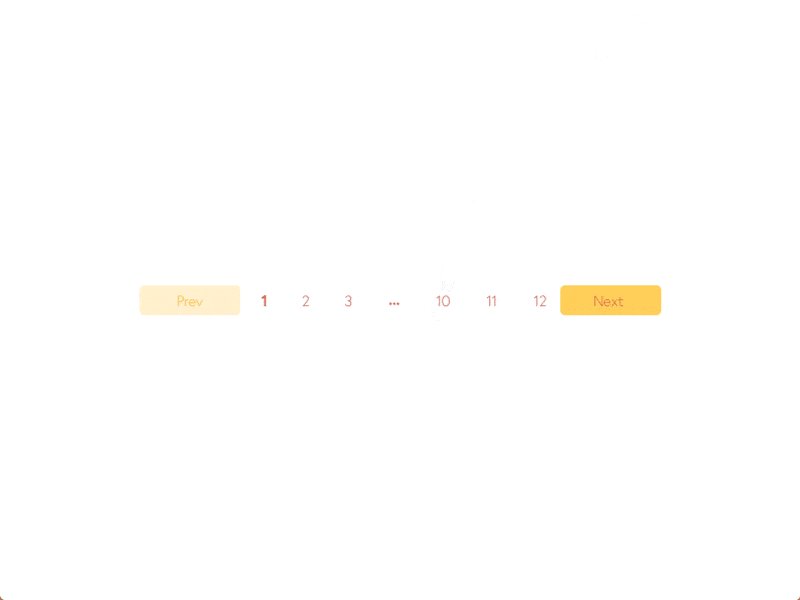
18. Пагинация
Надеюсь, ты не выбрал бесконечную прокрутку, ведь твоим пользователям нужно добраться до 27 страницы.
 У Borunda вышло супер. Люблю этот желтый!
У Borunda вышло супер. Люблю этот желтый!
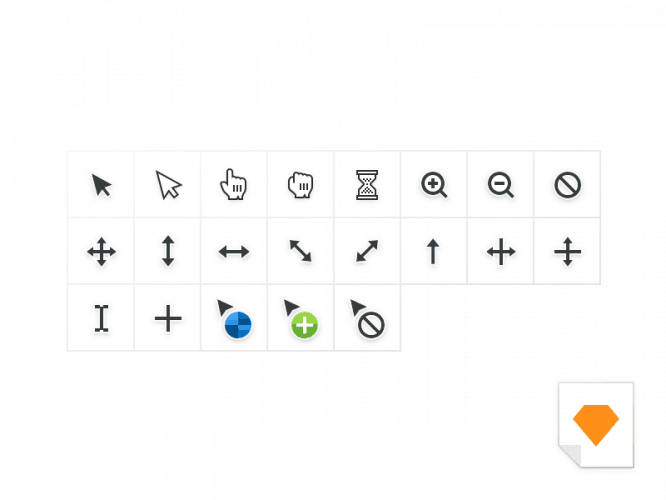
19. Курсор
У кнопок должен быть указатель. Неинтерактивный материал должен иметь курсор по умолчанию. У текста должен быть текстовый курсор. Разработчики далеко не всегда об этом знают. На днях я просто отрисовал экран приложения, где у разработчика был текстовый курсор в случае зависания кнопок. Мерси.
 Jeff Broderick ЛЮБИТ кликать. И он делится халявой
Jeff Broderick ЛЮБИТ кликать. И он делится халявой
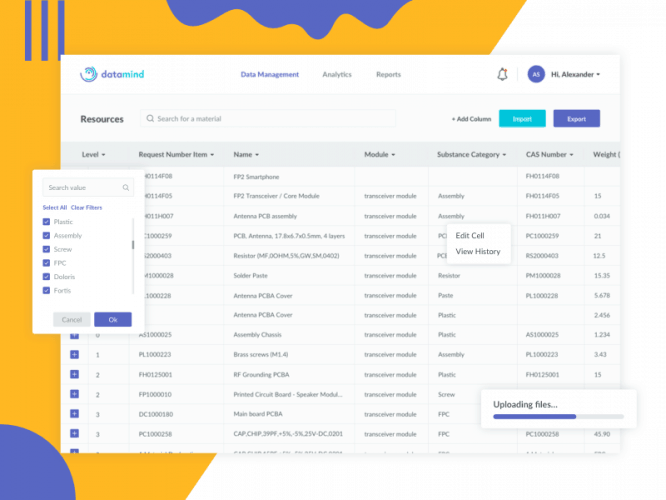
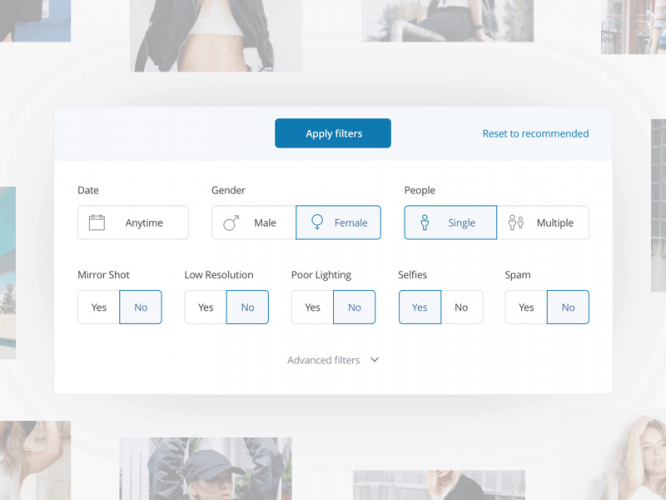
20. Фильтры поиска
Должно быть, это более быстрый способ найти в таблице ZZ Top среди «Групп бородачей»…
 У Eugen Esanu интересный взгляд на механизмы фильтров. И конечно, комбинация фиолетового и желтого просто супер!
У Eugen Esanu интересный взгляд на механизмы фильтров. И конечно, комбинация фиолетового и желтого просто супер!
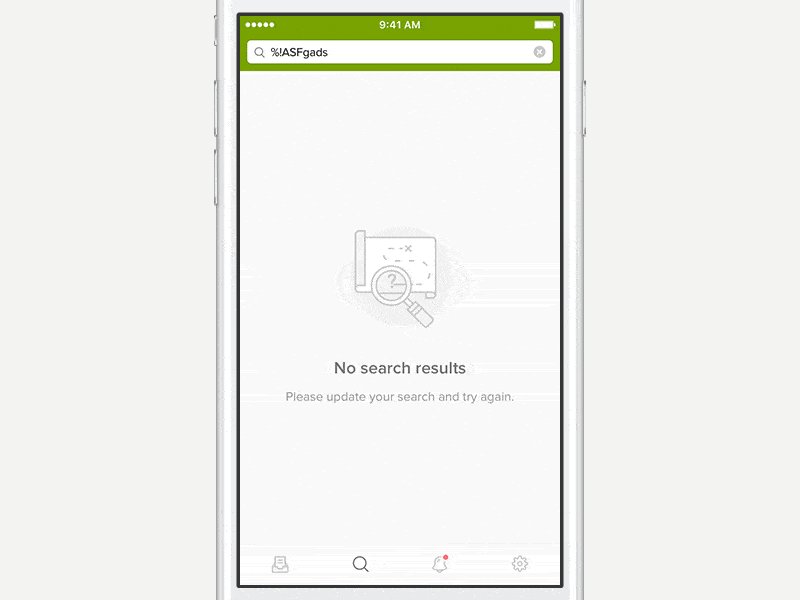
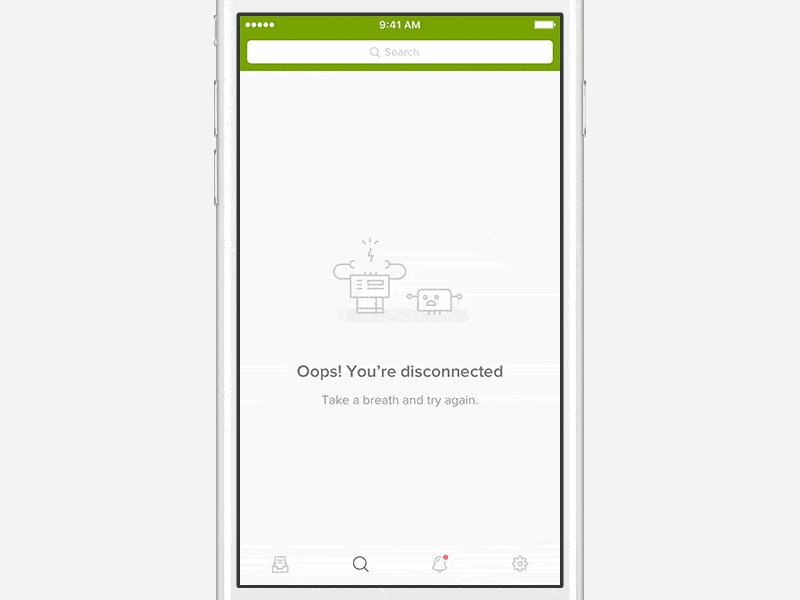
21. «Нет результата»
Иногда ты ищешь что-то или добавляешь так много фильтров , что нет никакого результата. И это печаль. Приободри своих пользователей забавной иллюстрацией.
 Reiner Wendland pretty much covered everything for Zendesk
Reiner Wendland pretty much covered everything for Zendesk
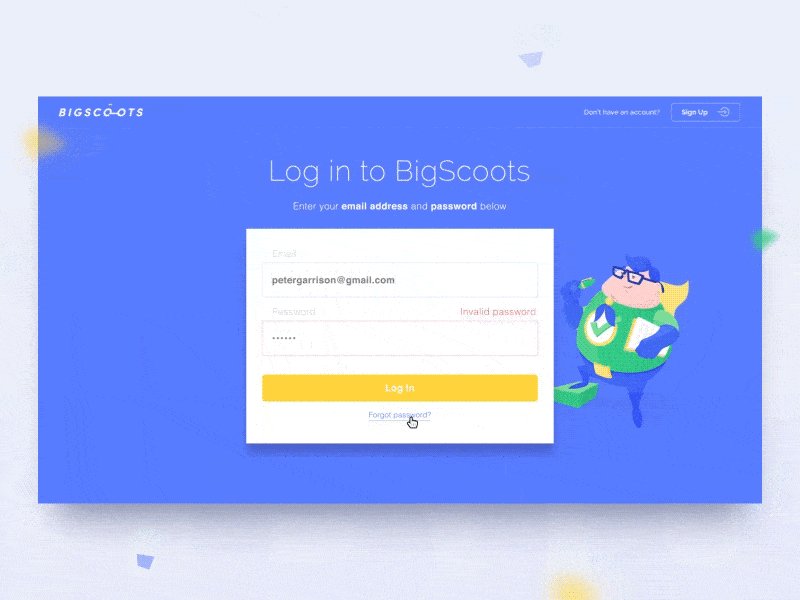
22. «Ошибка»
Неверный пароль, уже существующий аккаунт и т. д. Столько вещей могут пойти не так…

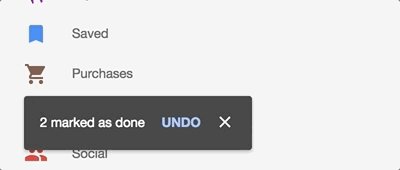
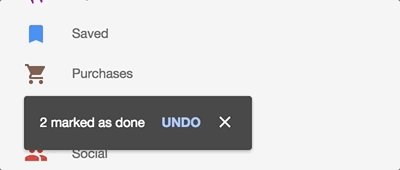
23. Системные оповещения
Система всегда делает что-то за занавесом, но хорошо, когда ты можешь узнать: что успешно, а что нет. И тебе следует позволить пользователям быть в курсе этого тоже.
 Вот Google Inbox. Кнопка «Отменить» действительно удобна, когда ты «случайно» удаляешь сообщении от своей мамы
Вот Google Inbox. Кнопка «Отменить» действительно удобна, когда ты «случайно» удаляешь сообщении от своей мамы
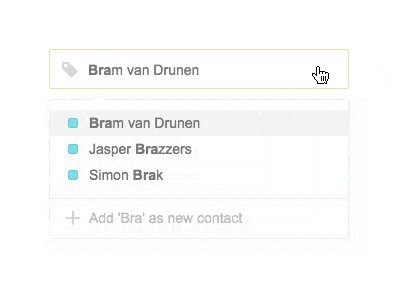
24. Автозополнение
Автозаполнений — классно помогает в поиске конкретных объектов в системе, но иногда это не приносит никакого результата.В таком случае, ты не хочешь видеть просто пустое поле. Лучше покажи короткое сообщение или позволь выбрать какое-нибудь другое действие.
 Очевидно у Jurriaan van Drunen нет в контактах «Бюста». И ,пожалуй, это к лучшему
Очевидно у Jurriaan van Drunen нет в контактах «Бюста». И ,пожалуй, это к лучшему
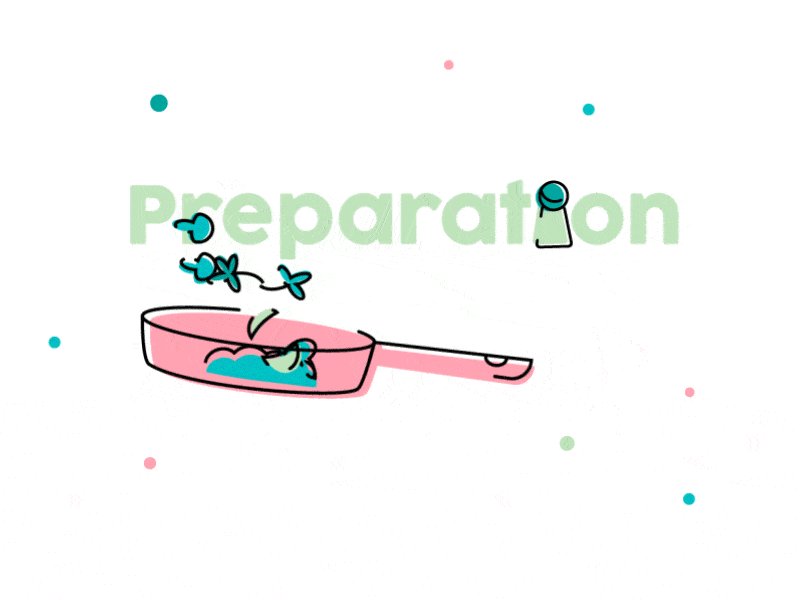
25. Состояние загрузки
Конечно, люди могут и свайпают в тиндере, пока идет загрузка страницы, но в общественных местах они обычно этим не занимаются, и следует сделать визуальную индикацию во время загрузки.
 Нет ничего лучше сковородки от XPLAI. Пробуй. Но вот это действительно вышло очень круто
Нет ничего лучше сковородки от XPLAI. Пробуй. Но вот это действительно вышло очень круто
Загрузка материалов
26. Чертовы иконки
Да, пожалуй, это главное, о чем не стоит забывать!
 Я готов поставить на Eddie Lobanovskiy все. Он изменил все свои иконки на еду. Вкусно же!
Я готов поставить на Eddie Lobanovskiy все. Он изменил все свои иконки на еду. Вкусно же!
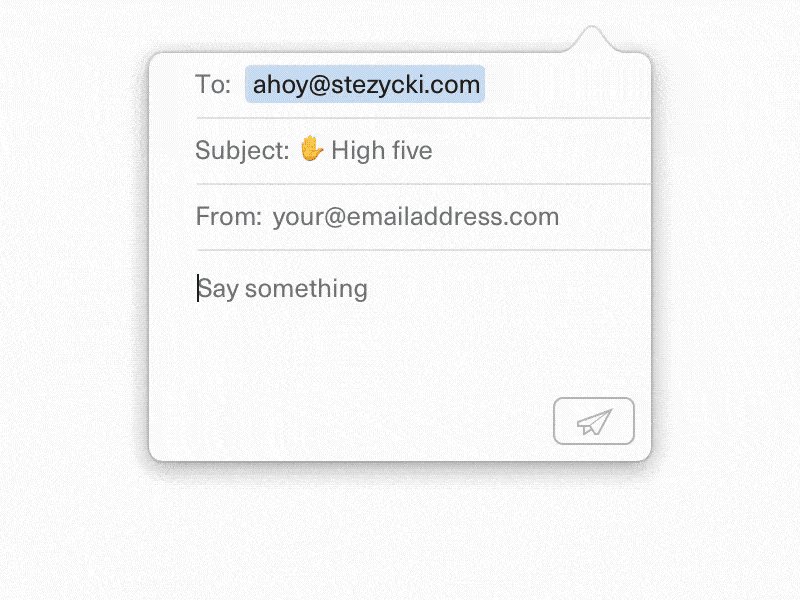
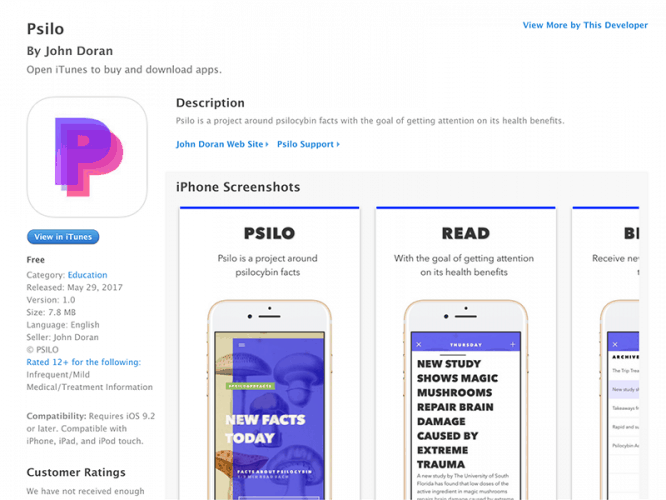
27. Изображения в магазине приложений
 Daniel Beere не забыл об изображениях своего приложения для этого приложения. Чувак, дай пять!
Daniel Beere не забыл об изображениях своего приложения для этого приложения. Чувак, дай пять!
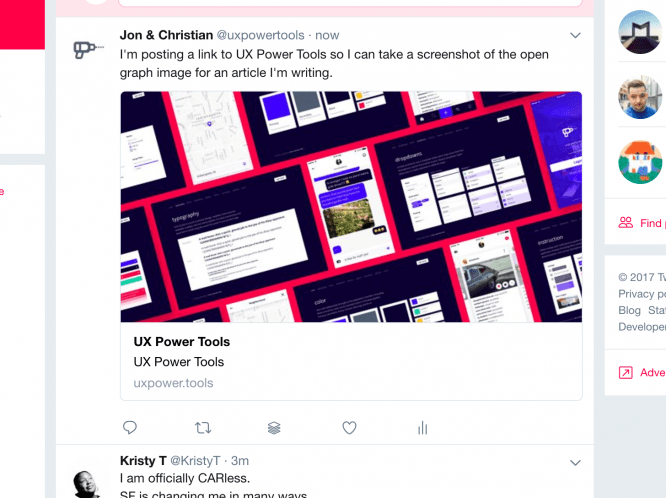
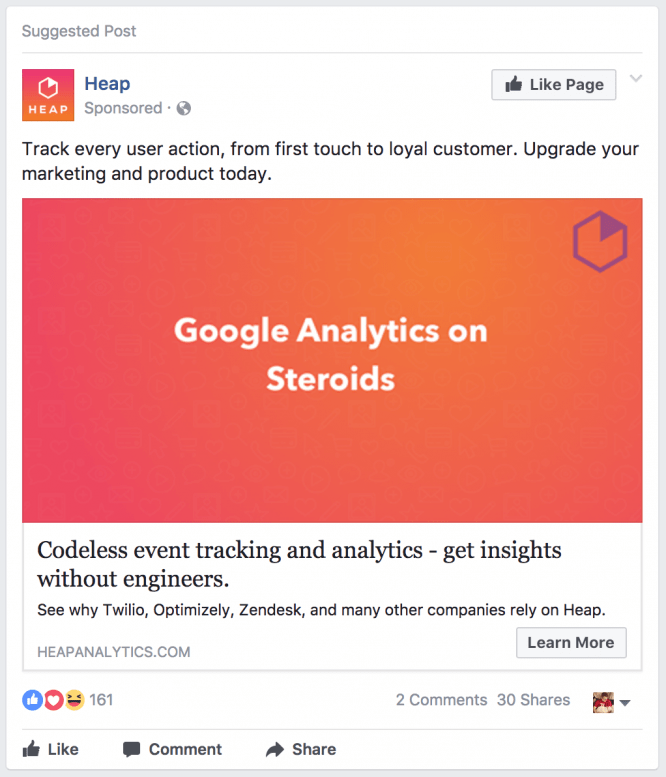
28. The Open Graph/ изображения в социальных сетях
Это изображение появляется, когда делаешь пост в Facebook, делишься ссылками в Twitter, в Medium и т. д.
 Так это выглядит в Medium
Так это выглядит в Medium
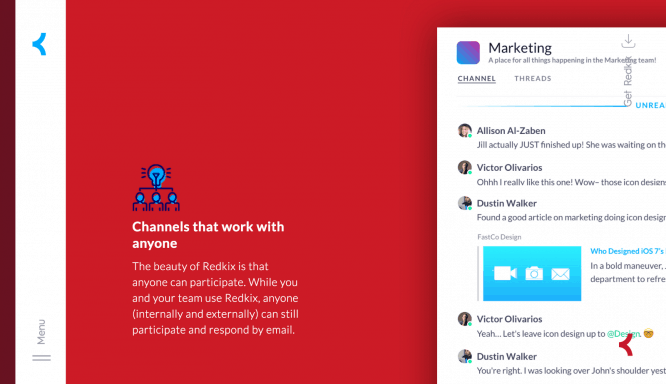
29. Изображение сайта
Также помни: кто-то хочет, чтобы его сайт выглядел как Stripe, то копирую его полностью.
 И если дизайнер Redkix, и ты должен будешь убедиться, что это именно багровый цвет
И если дизайнер Redkix, и ты должен будешь убедиться, что это именно багровый цвет
30. Изображение «торговой палубы»
Вероятно, ты хорош, если с вышесказанным справляешься. Но в этом случае необходимо анализировать контент, чтобы соответствовать бренду, в которой работает потрясающая команда продажников и заключает сделки на круглые суммы.

Продажи, возможно, покроют все твои остальные затраты, но приготовься к этому.
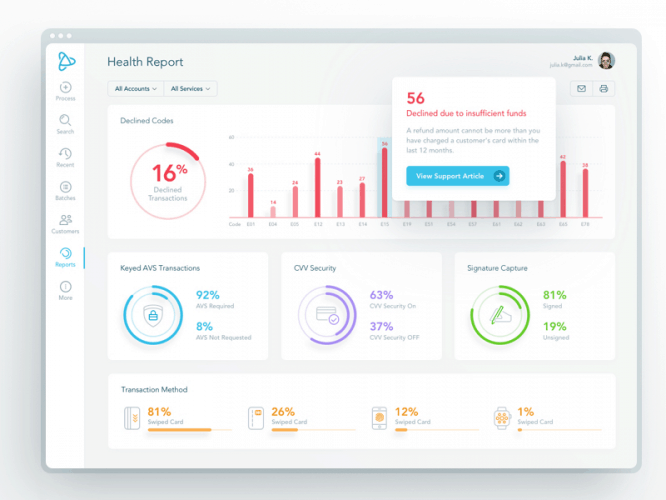
31. Изображение «вспомогательной палубы»
Это как «торговая палуба», но немного более дальновидная. Я имею в виду… ты пытаешься увеличить денежный поток. И позднее ты увидишь, как это возможно.
 Вот секрет секрет торговли: всегда помещай информационные панели на свою «вспомогательную палубу». Это не шутка
Вот секрет секрет торговли: всегда помещай информационные панели на свою «вспомогательную палубу». Это не шутка
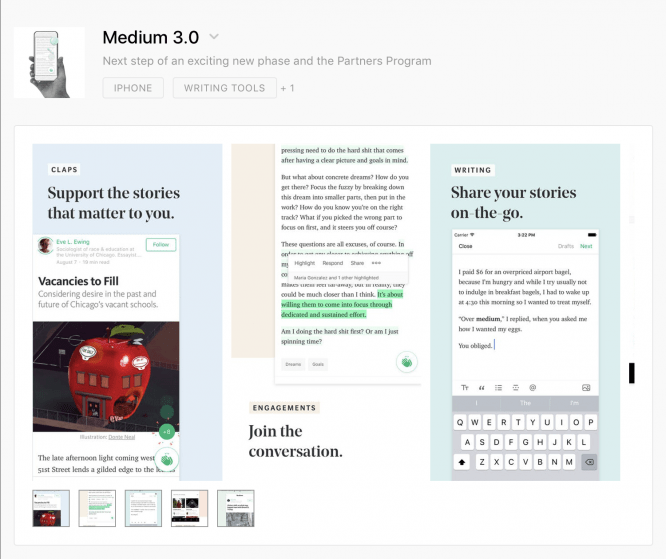
32. Product Hunt
Они просто обновили страницу профиля!
 Я все еще скучаю по Medium 2.0, но каждый помогает мне двигаться дальше
Я все еще скучаю по Medium 2.0, но каждый помогает мне двигаться дальше
33. Изображение Facebook/Twitter рекламы
«Но мы не размещаем рекламу в Facebook .» Ха, это пока. Никто тебе этого не скажет. Просто сделай уже, и ты будешь в безопасности.
 Пришлось порыться, чтобы найти рекламу не матраса Каспера. Вы всем испортили игру, Casper
Пришлось порыться, чтобы найти рекламу не матраса Каспера. Вы всем испортили игру, Casper
34. Профиль СМИ
Да, ты должен сделать один для всех 938 социальных сетей. К счастью, мы сделали Sketch tool, чтобы ускорить тебе этот процесс. speed that up for you. Добро пожаловать, малыш.
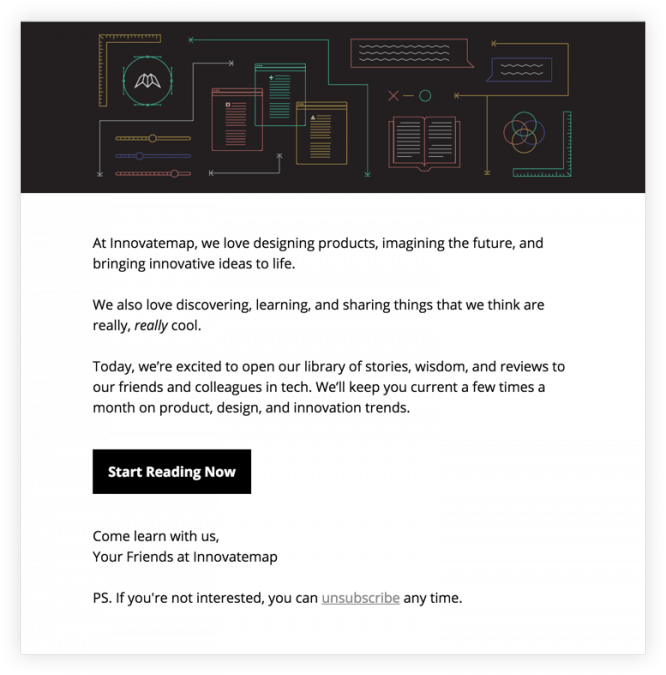
35. Email баннер
 Многоточие, если ты делаешь его иллюстрацией
Многоточие, если ты делаешь его иллюстрацией
Кстати, вот бюллетень моего агентства. Мои коллег пишут действительно отличный контент. Мы будем рады, если ты подпишешься!
Профиль
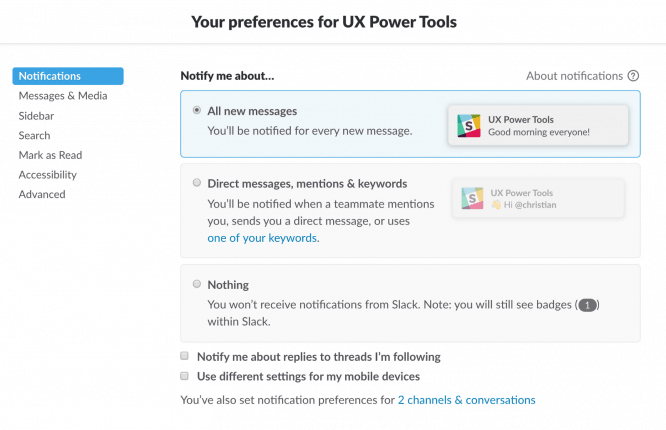
36. Параметры уведомлений
Классно, когда приложение оповещает тебя обо всем, что происходит. Но уже ведь не 19 век, мы все устали от звука трубы. Поэтому стоит позволить пользователям решать самим, когда они хотят слушать игру трубачей.
 Slack не стал компанией в 8 млн. долр с помощью ослабления настроек уведомлений!! Вышло отлично!
Slack не стал компанией в 8 млн. долр с помощью ослабления настроек уведомлений!! Вышло отлично!
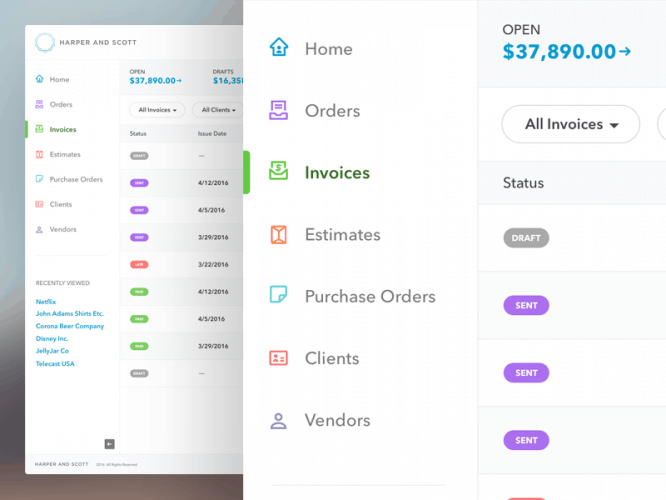
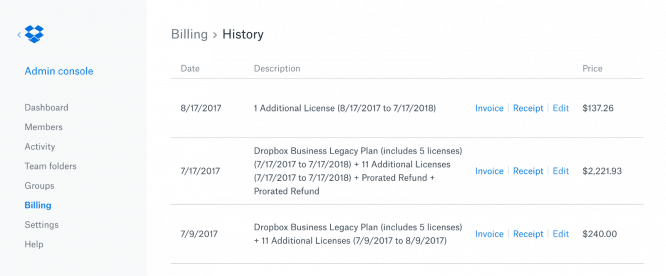
37.Чек
Помни людям нужны копии чеков, чтобы знать на что они тратят свои миллионы.
 Я не имею представления, о чем тут идет речь, НО получить чек тут проще простого!
Я не имею представления, о чем тут идет речь, НО получить чек тут проще простого!
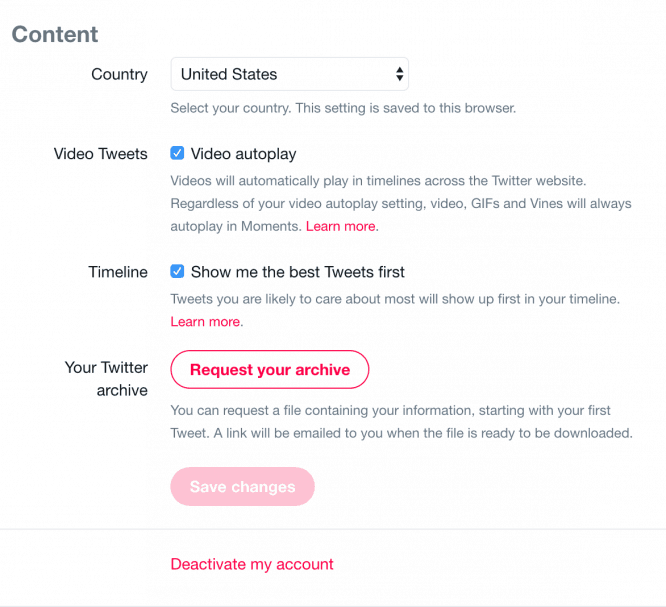
38. Опция «Удалить аккаунт»
Да, я знаю. Конечно, никто это не сделает. Но, блин, они ведь могут завести новый аккаунт!
Есть веские причины, чтобы это сделать, и они положительные. Я удалил аккаунты, когда я присоединился к большое групповой лицензии. Я удалил старые аккаунты, которые просто зарастали пылью, и решил создать новый. В любом случае, это говорит о хорошем клиент-сервисе.
 Пссс, Мистер Президент, ты можешь активировать заново свой аккаунт здесь
Пссс, Мистер Президент, ты можешь активировать заново свой аккаунт здесь
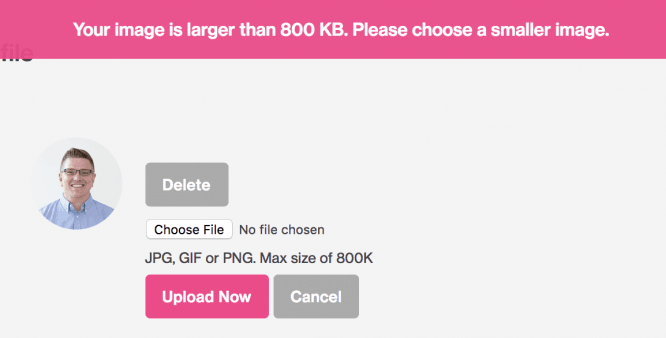
39. Обрезка фото профиля
Это настоящий кошмар для большинства приложений, но так не должно быть.Christian отправил мне скрин, когда он хотел поставить на аватар Beyoncé.
 И он даже не смог увидеть, как обрезалось фото. За это просто 2 звезды из 10 этому приложению
И он даже не смог увидеть, как обрезалось фото. За это просто 2 звезды из 10 этому приложению
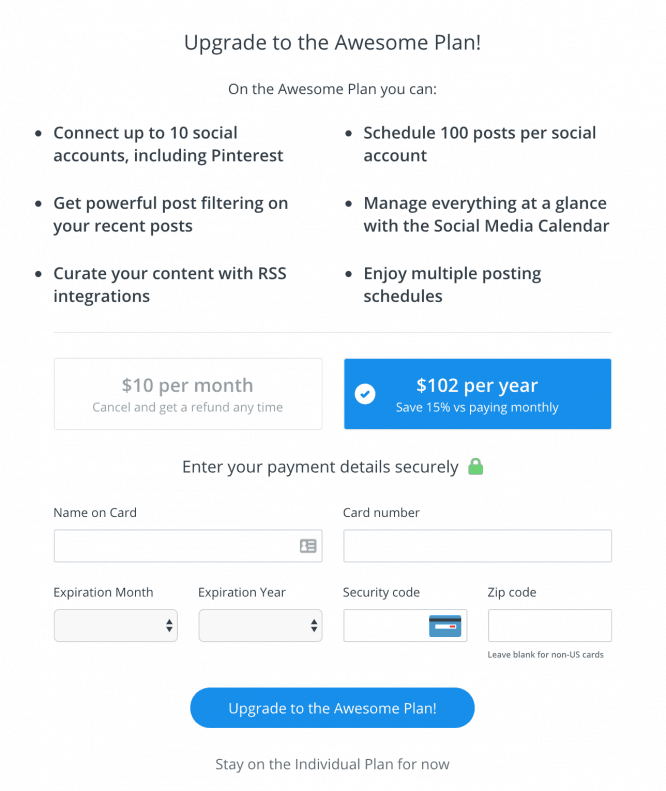
40. «Обновить мой аккаунт»
У меня мозги кипят о того, как же это трудно для большинства SaaS продуктов. Может, это на самом деле, проще?! Или.. ОЧЕНЬ ПРОСТО?
 У Buffer есть в меню опция обновления, и это довольно простая форма. Та-дам! И ты получил мои деньги. Bam. You’ve got my money. Так держать, Buffer
У Buffer есть в меню опция обновления, и это довольно простая форма. Та-дам! И ты получил мои деньги. Bam. You’ve got my money. Так держать, Buffer
Безумные сценарии
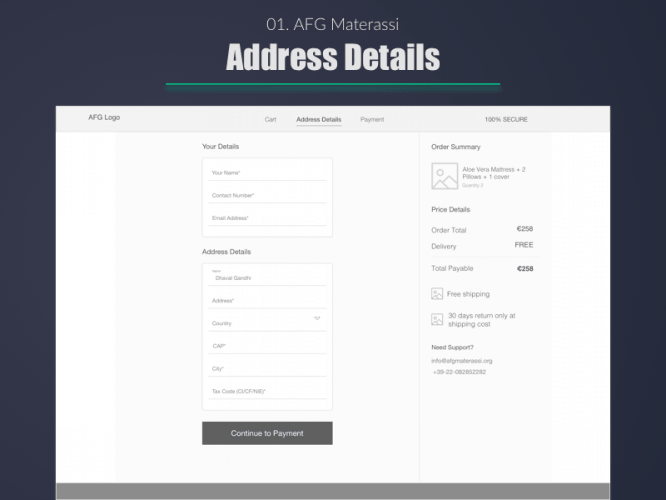
41. «Изменить мой адрес»
Когда ты въезжаешь в новые шикарные апартаменты, ты должен менять адрес на всех своих кредитных картах?
 Dhaval S. Gandhi хочет убедиться, что его алоэ вера доставят в нужное место
Dhaval S. Gandhi хочет убедиться, что его алоэ вера доставят в нужное место
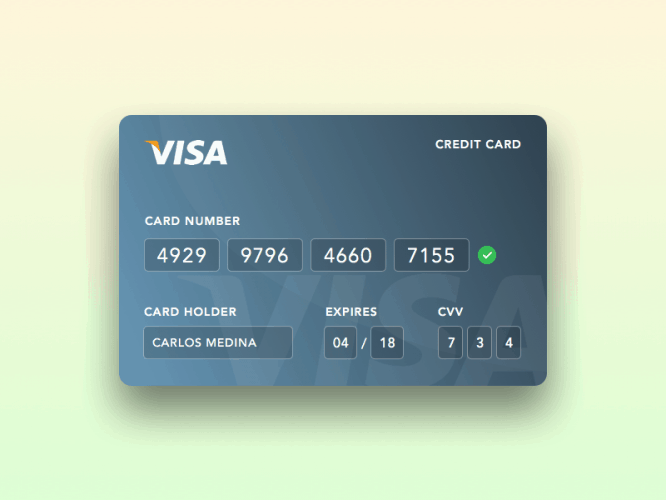
42. «Добавить карту»
Некоторые люди (гм, Я) любят держать около 100 карт. Поэтому сделай проще процесс добавления карт. Я все сказал.
 Это выглядит ну очень реалистично, Carlos Medina.
Это выглядит ну очень реалистично, Carlos Medina.
43. «Групповое добавление»
Одно дело быстро залить один объект, но совсем другое — быстрое добавление ГРУППЫ ОБЪЕКТОВ.
 Сэр, пожалуйста, можно я добавлю еще?
Сэр, пожалуйста, можно я добавлю еще?
44. «Создание собственных фильтров»
Если ты используешь сложные фильтры, то было бы здорово иметь возможность сохранять их. Чтобы снова не кликать миллионы раз по тем же самым кнопкам.
 Oykun Yilmaz позволил юзерам сделать это за один шаг. Одна кнопка — и фильтр сохранен. Так держать!
Oykun Yilmaz позволил юзерам сделать это за один шаг. Одна кнопка — и фильтр сохранен. Так держать!
45. «Добавить в корзину»
Смешно думать, что люди забывают об этом, но знаешь…я один из них. Все, молчать.
 Вероятно, Alberto Conti понадобились 4 стула и 4 журнальных столика. Должно быть у него большой дом….
Вероятно, Alberto Conti понадобились 4 стула и 4 журнальных столика. Должно быть у него большой дом….
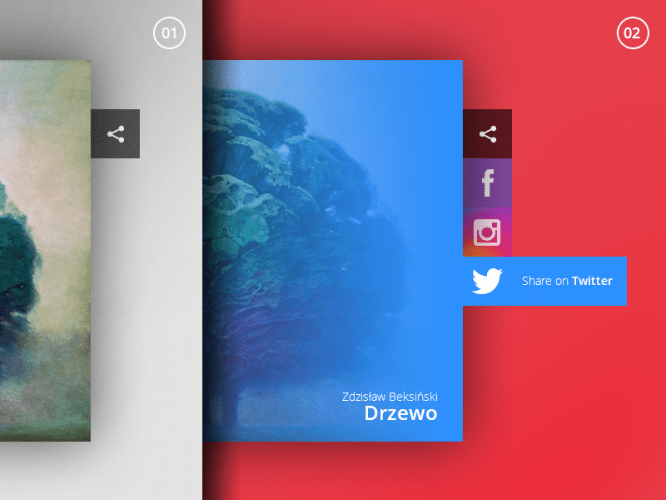
46. «Поделиться»
Кнопка «поделиться» сейчас в интернете повсюду, но это вовсе не означает, что дизайнить ее не нужно. На это тоже стоит тратить время.
 Tomek Kwiatkowski действительно знает, как стать социальным.
Tomek Kwiatkowski действительно знает, как стать социальным.
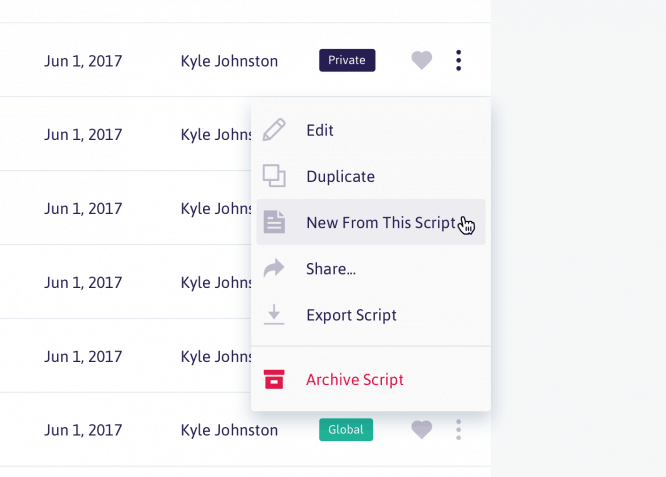
47. «Создать из уже существующих»
Это что-то вроде комбинации «Дублировать + редактировать», но в одно действие. В основном, пользователь может начать с уже существующего объекта и обновить его по необходимости.
 Kyle Johnston пишет ОЧЕНЬ МНОГО сценарием. Может, он, на самом деле, Кристофер Нолан?
Kyle Johnston пишет ОЧЕНЬ МНОГО сценарием. Может, он, на самом деле, Кристофер Нолан?
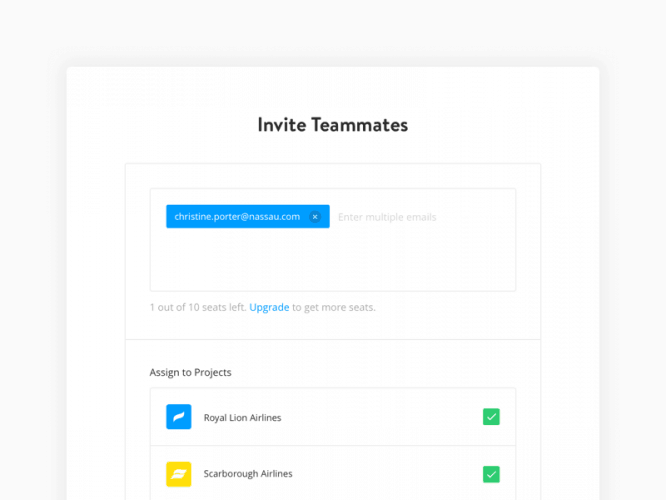
48. «Пригласить»
Нет более лучшего способа, чтобы добавить немного «вирусности» своему продукту, как сделать это через «пригласить» и «поделиться».Посмотри! И убедись, что это быстро,весело, легко!
 Я думаю Paula Pintaric and Christine собираются на самолет. Или же они ищут билеты для других людей. И оно того стоит!
Я думаю Paula Pintaric and Christine собираются на самолет. Или же они ищут билеты для других людей. И оно того стоит!
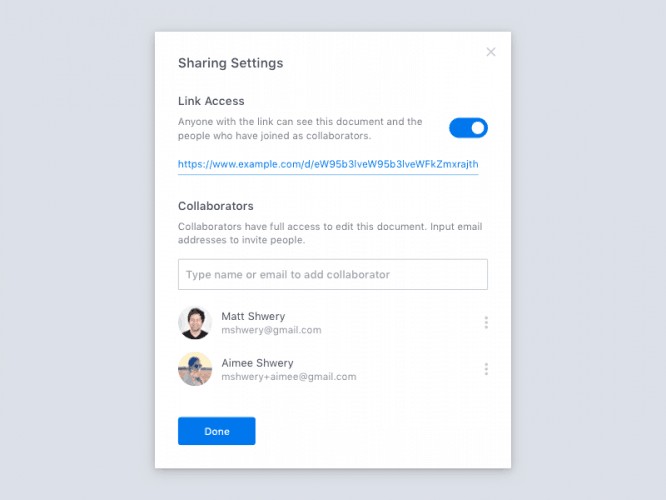
49. «Приватность»
Ты знаешь этого парня Грэга? Ты знаешь, что у него руки не из того места? Да, должно быть, ты хотел бы, чтобы Грэга заблочи, но он же — это не весь Интеренет.
 Matt Shwery, но с другой стороны…болваном меньше
Matt Shwery, но с другой стороны…болваном меньше
50. «Удалить и восстановить»
У тебя бывает, когда ты случайно удаляешь что-то СУПЕР-важное и нужно это вернуть обратно немедленно?
 Eric Tsai понимает, что все мы ошибаемся
Eric Tsai понимает, что все мы ошибаемся
БОНУС #51. Анимации
Если быть предельно честным, я просто забыл об этом. Да, я люблю анимации, но это роскошь, когда прототип нужен уже завтра, и приходиться отказываться. Но если мы используем анимации, я просто просматриваю Dribbble или CodePen и отправляю понравившееся разработчику со словами: «Сделай так!». Думаете, я шучу? Я — нет.
Заключение
Должно быть, вы уже составил огромный список того , о чем я забыл написать в этой статье. Можешь по-доброму написать мне об этом в комментах. Ведь дизайнер должен помнить о миллионах вещей, когда работает как над MVP продуктами, так и над огромными проектами. Надеюсь, это сможет стать небольшим руководством для ваших следующих проектов.
Перевод: Алина Пацюк