- Статьи
- 2 мин на чтение
- 34021
Правильная структура модального окна
Перевод статьи от UXTeddy ? “Anatomy of an Optimally Designed Modal” из блога UXMovement.
Непросто спроектировать модальное окно, когда в небольшое пространство нужно вместить много информации. Большинство дизайнеров просто располагают там контент и надеются, что это сработает. Однако без правильной структуры пользователям будет сложно считывать информацию. Людям легче взаимодействовать с модальным окном, если его анатомия будет правильной.
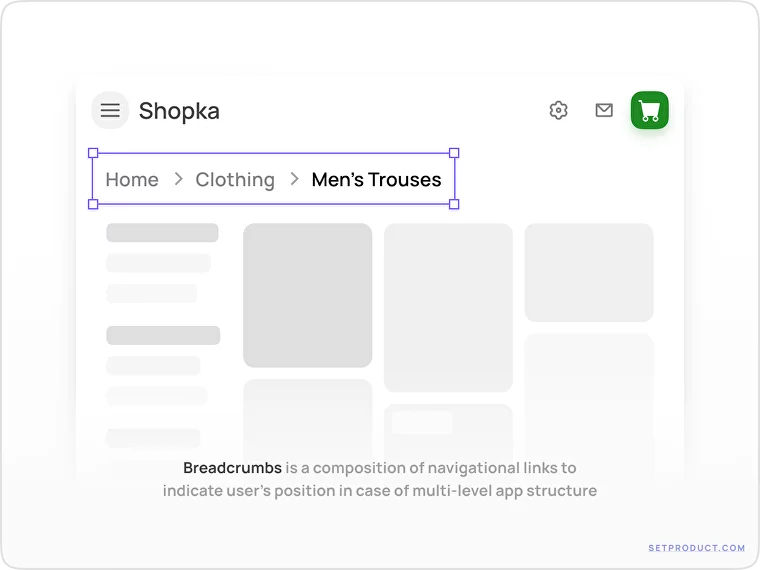
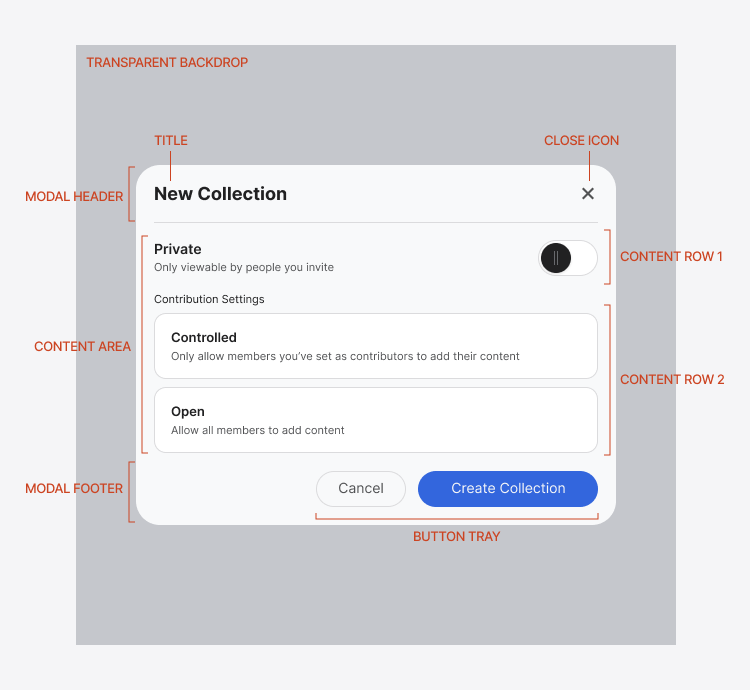
Анатомия модального окна
В каждом модальном окне есть шапка (хедер) и подвал (футер). В шапке размещают заголовок и иконку «закрыть». Заголовок объясняет пользователю, какую задачу человек выполняет, если он отвлечётся или забудет.

Иконка «закрыть» — это кнопка, которая чётко обозначает для пользователей возвращение на предыдущий экран. Люди будут без страха исправлять свои ошибки и исследовать сайт или приложение, если предоставить им свободу и возможность управлять интерфейсом.
В подвале размещают кнопки. Как правило, дизайнеры располагают там основную кнопку «Отмена», которая закрывает модальное окно так же, как это делает иконка «X». Наличие обеих кнопок позволяет пользователям выйти из модального окна, не вникая в текст. Иконка «X» — это безопасное и надежное обозначение закрытия окна, которое людям хорошо знакомо.
Область контента находится между шапкой и подвалом. Там размещают текст, изображения или компоненты для ввода информации. Элементы находятся в строках, которые расположены одна за другой по вертикали. Тем самым они задают высоту модальному окну.
За модальным окном находится прозрачный фон, который накладывают поверх экрана. За ним пользователи видят предыдущий экран. Это помогает им держать в памяти то, из какой части сайта они попали на экран модального окна. Эта визуальная подсказка указывает, что они ещё не выполнили никаких действий, но вот-вот выполнят в модальном окне.
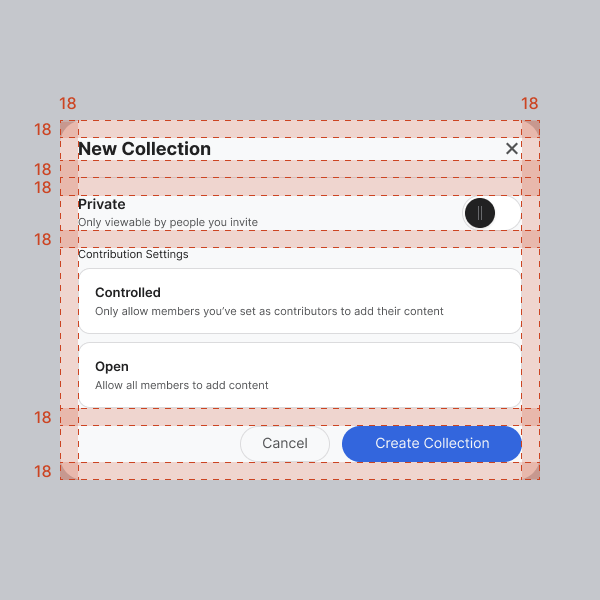
Оптимальный интервал
Между блоками модального окна следует задать правильные интервалы. Обратите внимание, что в примере ниже интервалы между элементами равны или пропорциональны 18px. Благодаря такой согласованности модальное окно выглядит целостным и занимает мало места.

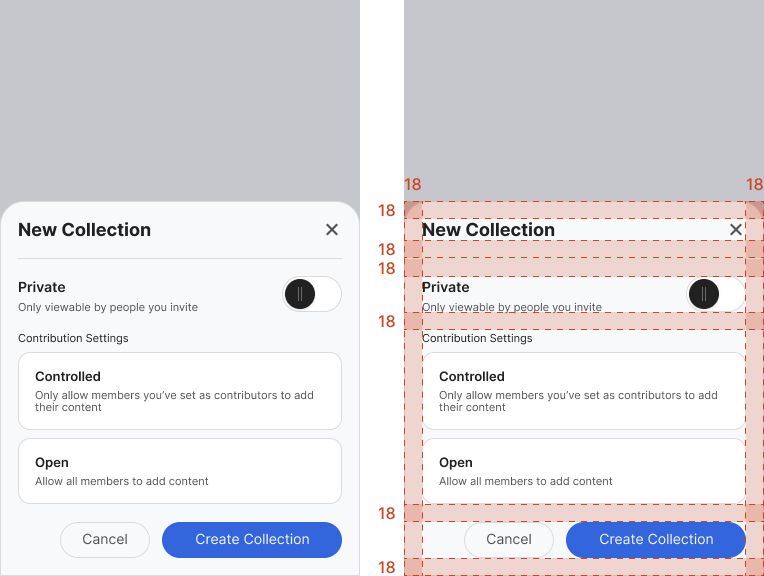
В мобильной версии в модальных окнах размер интервалов следует сохранить таким же, как и в десктопной. Это позволит эффективно использовать ограниченное пространство. При этом структура модального окна останется одинаковой как для мобильной, так и для десктопной версии. Отличие в том, что на мобильных экранах модальное окно будет появляться снизу и занимать всю ширину экрана.

Единый внешний вид
Правильная структура позволяет создавать профессиональный и целостный внешний вид модального окна, который понравится пользователям. Это похоже на то, как если бы вы одели красивый костюм на свой интерфейс.
Еще больше переводов статей из закрытого блога UXMovement доступно по подписке на UXTeddy ? на Boosty.