- Статьи
- 2 мин на чтение
- 25800
На что заменить окно «Уверены ли вы»
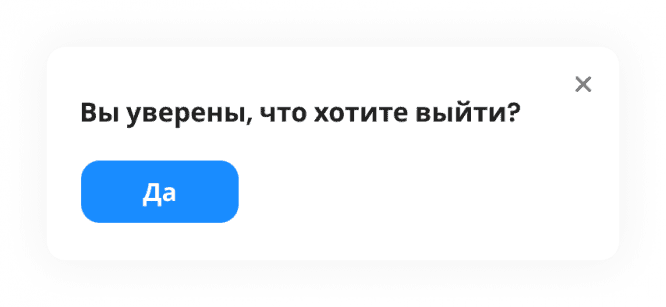
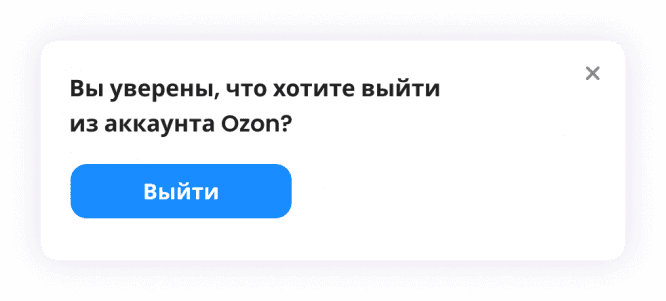
Самый популярный способ предотвратить ошибку пользователя — это поставить окно Вы точно уверены, что хотите сделать то-то?
Однако, если такое модальное окно применять для частных сценариев, то высок риск, что пользователь будет кликать на акцентную кнопку по привычке даже не читая. То есть окно никак не предотвратит ошибки и будет только мешать.

Но есть и другие варианты обезопасить интерфейс.
1. Принцип Undo
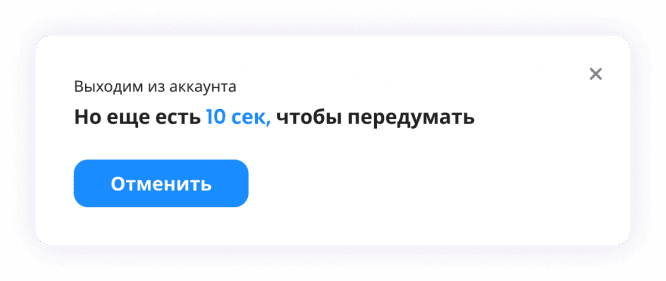
Заменяем подтверждающее окно на уведомляющее:

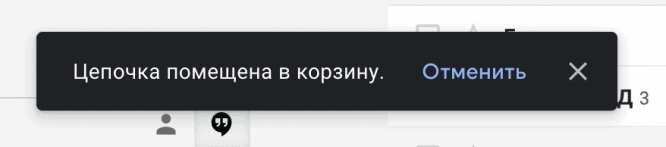
В этом случае действие откладывается на время пока висит модальное окно. Это и есть Undo. Похожим образом в Gmail при удалении письма внизу появляется уведомление:

Но на практике программисты очень не любят применять Undo, так как это в разы сложнее, чем поставить модальное окно.
2. Ачивмент
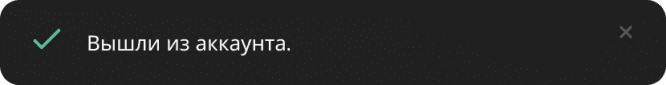
Если команда не готова применять Undo, то стоит сделать обычный ачивмент о событии.

При этом пользователю не нужно будет дополнительно нажимать на кнопку, как это требуется в окне Уверены ли вы.
Минус этого решения в том, что интерфейс не предотвратит ошибку. Если это важно, то лучше добавить опцию восстановления или продумать что-то типа корзины. Главное, чтобы можно было вернуть все как было в несколько кликов.
3. Модальное окно
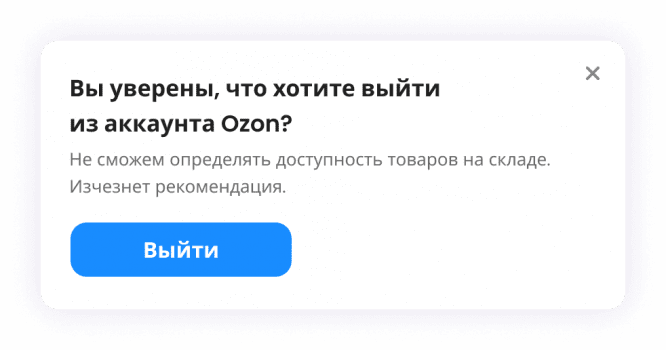
Если Undo и ачивмент не подходят, остаётся улучшить модальное окно. Например, добавить описание того, что происходит, на случай, если человек отвлёкся. К тому же окно будет выглядеть чуточку нестандартно и есть вероятность, что его прочитают.

В модальных окнах сообщайте детали, чтобы пользователь, который отвлекся понимал, что происходило до этого.
Также в окне не будет лишним указать, что будет происходить дальше:

Если происходит негативный сценарий, надо рассказать, чем это грозит пользователю.
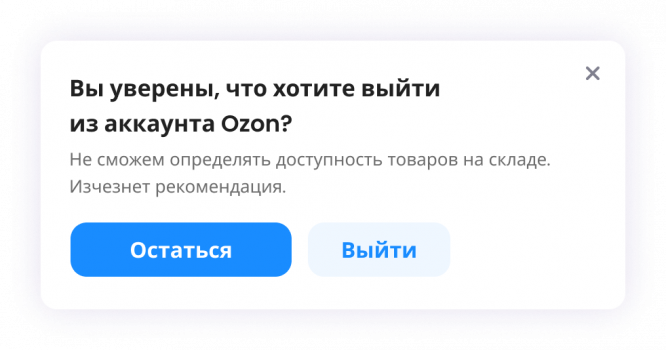
Последний штрих — добавить кнопку Остаться, которую предпочтительно сделать акцентной.

Менее акцентная кнопка Выйти — тёмный паттерн, но зато так больше шансов предотвратить ошибки. Иногда негативную кнопку дополнительно красят в красный.
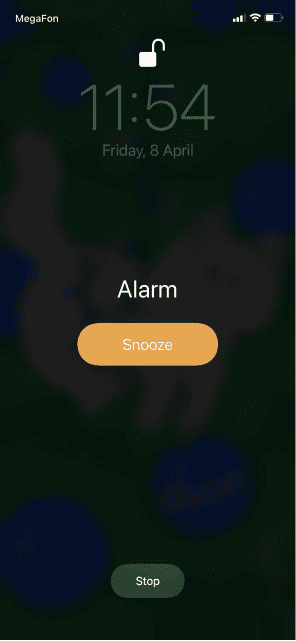
Аналогичный паттерн есть на IOS в будильнике. Там специально делают кнопки подобным образом, чтобы пользователь скорее проснулся.

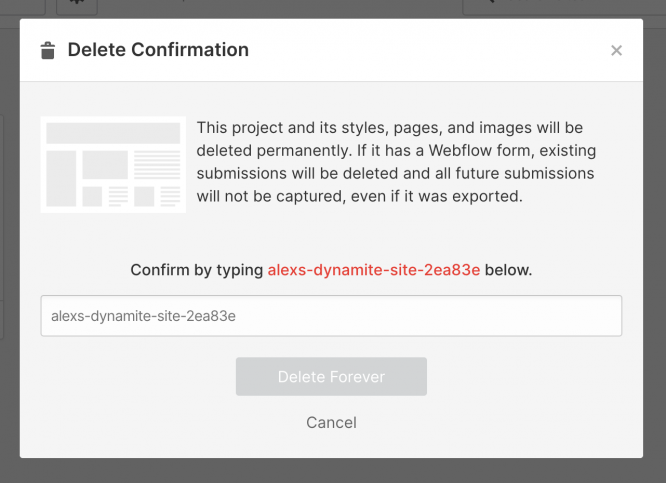
А вот для самых критичных и нечастых ситуаций нормальным решением будет заставить пользователя ввести фразу или даже сделать капчу. Например, в Webflow при удалении проекта запрашивается ввод фразы. Так как на этом сервисе проекты делают долго и не часто удаляют, то такой способ отлично подходит.

На Webflow пользователи при удалении проекта копируют фразу красного цвета и вставляют в поле ввода. Так не получится удалить что-то по ошибке.
Все эти решения лишь теория. В реальных же задачах надо учитывать особенности продукта.
- Источник:
- medium.com