- Статьи
- 7 мин на чтение
- 12746
Дизайн через игру — #1 Эмоциональный дизайн на примере интерфейса видеоигры Mario Maker
В статье я хотел бы познакомить вас с законами дизайна и передовым опытом в этой сфере на примерах интерфейсов видеоигр. Мы часто говорим о приложениях или сайтах, но, на мой взгляд, недостаточно — о видеоиграх. Тем не менее, они вызывают у пользователей полную гамму чувств, что приводит к возникновению важных и интересных вопросов в области UX/UI.
В последние годы мы всё чаще говорим об эмоциональном дизайне в проектировании интерфейсов. У него много преимуществ, но при неправильном применении он может оказаться палкой о двух концах. Мы проанализируем интерфейс видеоигры Mario Maker 2, чтобы разобраться в термине «эмоциональный дизайн» и понять, как его использовать.
Что такое эмоциональный дизайн?
При разработке продукта эмоциональный дизайн можно использовать по-разному. Для начала мы поместим его в концептуальную пирамиду.
Место эмоционального дизайна —
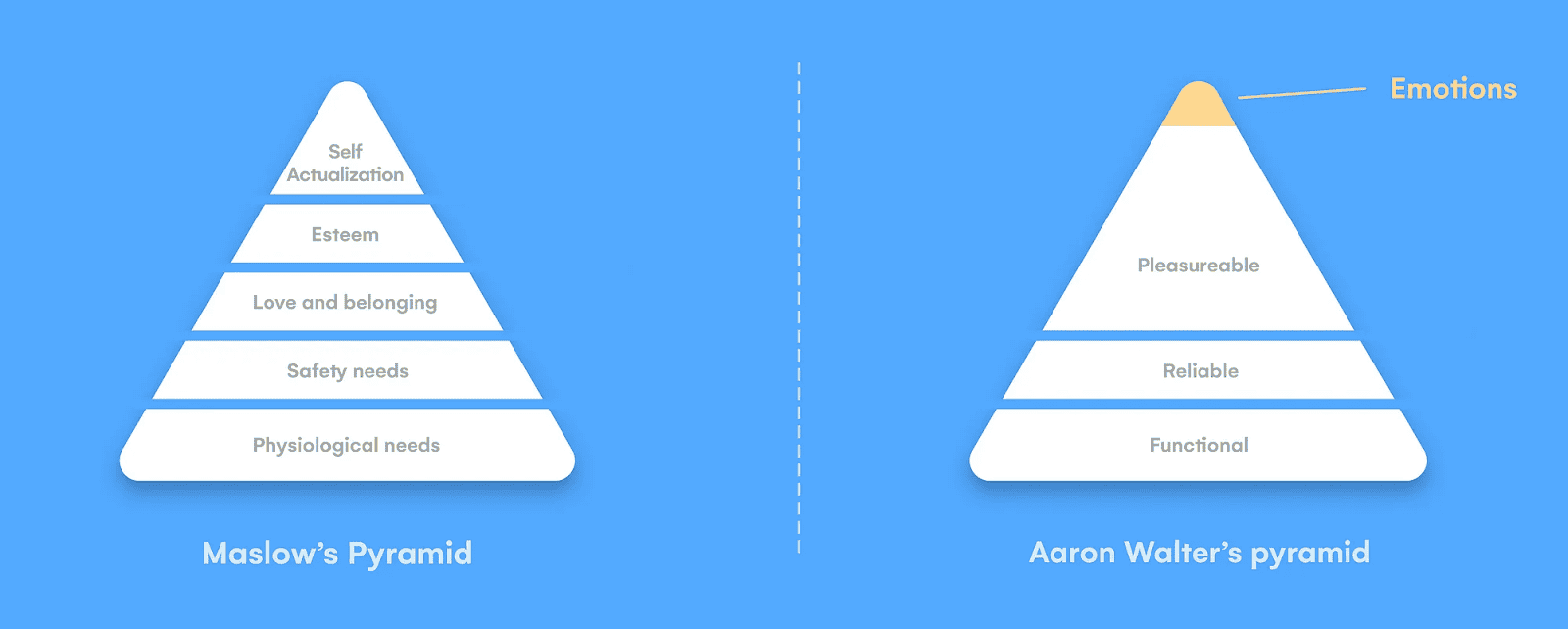
В книге «Эмоциональный веб-дизайн» Аарон Уолтер тщательно проанализировал концепцию эмоционального дизайна и разработал альтернативу пирамиде Маслоу. Эта пирамида состоит из различных уровней — потребностей пользователей продукта. Эти уровни появлялись по мере развития технологий: интернета, различных устройств и других…

Пирамида Маслоу и пирамида Аарона Уолтера
Для примера возьмём интернет: вначале мы стремимся сделать сайт функциональным, что является основой любого продукта. Первоначально в качестве сайта дизайнеры делали html-страницу с текстом и гиперссылками. На тот момент это был лучший способ удовлетворить потребности пользователей.
Затем, благодаря развитию технологий, появилась возможность создать аккаунт, произвести оплату, поделиться контентом… Благодаря таким возможностям у пользователей возникла новая потребность: безопасность и надёжность — первый уровень. Второй уровень связан с юзабилити. Интерфейс должен быть понятным и быстрым в использовании. Это сфера UX: в интерфейсе я должен легко найти способ достижения своей цели.
Наконец, последний уровень становится всё более и более важным, особенно для того, чтобы выделиться среди конкурентов. Он касается удовольствия от использования продукта. Если юзабилити можно сравнить со съедобностью, то удовольствие от использования сродни вкусности. Здесь мы говорим о фирменном стиле, дизайне интерфейса, анимации…
И вишенка на торте — вершина пирамиды: эмоциональный дизайн. Цель: вызвать эмоции, которые окажут положительное влияние на опыт взаимодействия пользователя с продуктом.
У эмоционального дизайна есть несколько преимуществ: он заставляет нас улыбаться (имидж бренда), помогает с лёгкостью пользоваться продуктом (чёткая обратная связь, анимации) и облегчает запоминание (ассоциации через анимации, персонаж, звук с действием).
Из чего он сделан? —
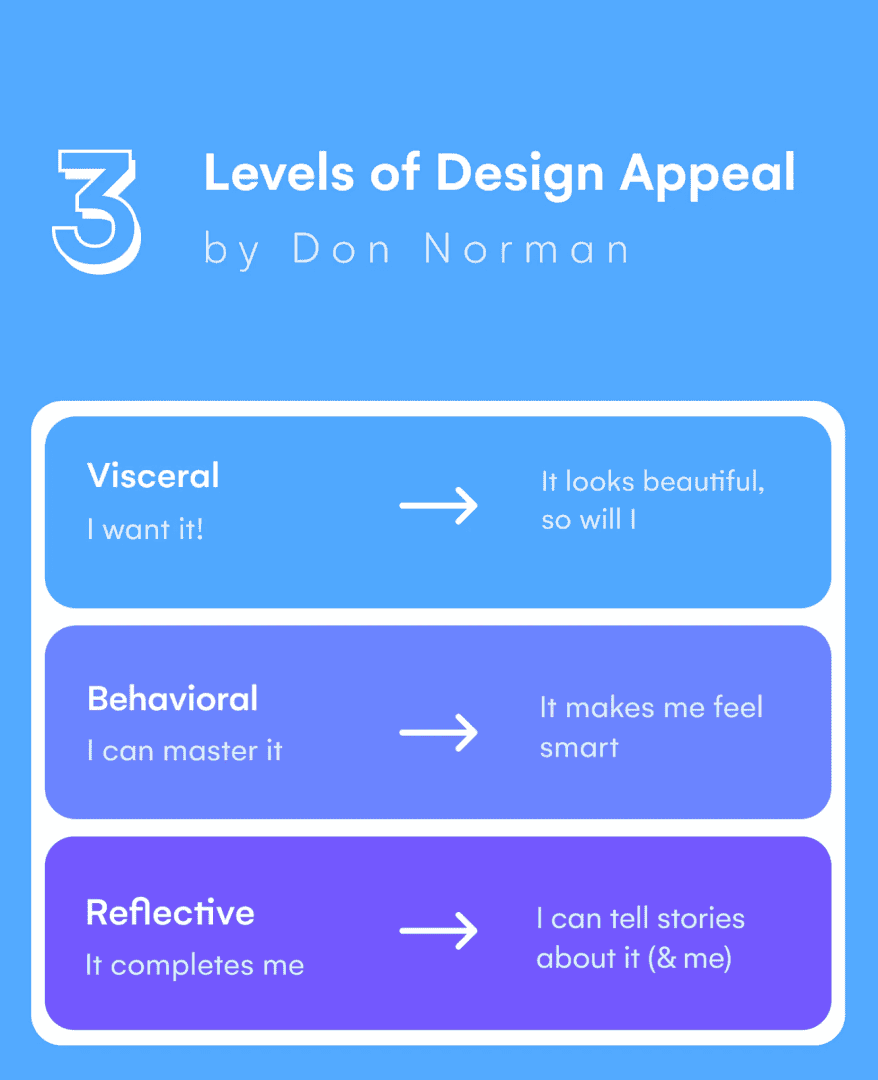
В своей книге «Эмоциональный дизайн: Почему мы любим (или ненавидим) повседневные вещи» Дон Норман установил три уровня привлекательности продукта. Речь идёт об эмоциях, и именно поэтому концепция эмоционального дизайна так важна.

Три уровня привлекательности дизайна от Дона Нормана
- Висцеральный уровень
Висцеральный уровень — часть эмоций, которые мы не контролируем и которые носят компульсивный характер. Это касается визуального аспекта, который позволяет продукту отличаться от других. Брендинг — один из ключевых составляющих этого уровня. Вселенная Марио, которая охватывает несколько поколений, может стать отличным источником для создания интерфейса. Цель в данном случае — затронуть чувства и привязанности пользователей.
- Поведенческий
Речь идет об эффективности и удовольствии от использования. О том, как человек взаимодействует с продуктом: как он достигает своей цели, с какой скоростью, с какой точностью и какое количество ошибок совершает. Ответы на эти вопросы зависят от пользователя, и цель продукта — способность адаптироваться ко всем типам людей. Если эта цель достигнута, то любой человек сможет пользоваться продуктом и почувствует удовлетворение, выполнив свою задачу. Это чувство очень важно для формирования положительной связи между пользователем и продуктом.
- Рефлексивный
В отличие от висцерального уровня, здесь мы затрагиваем сознательное мышление, когда человек осознанно рассматривает дизайн продукта. Например, это происходит при рассмотрении образа, который продукт проецирует на окружающих. На висцеральном уровне человек бессознательно решает, что ему нравится, в то время как на рефлексивном — он размышляет: «Все ли думают так же, как я? Мне нравится этот продукт, всё ли правильно я делаю?».
Это было краткое введение в эмоциональный дизайн. Я рекомендую прочитать работы Аарона Уолтера и Дона Нормана, если вы хотите глубже погрузиться в эту тему. А теперь давайте перейдём к изучению применения этой концепции и её влияния на наш сегодняшний пример!
Пример — Mario Maker
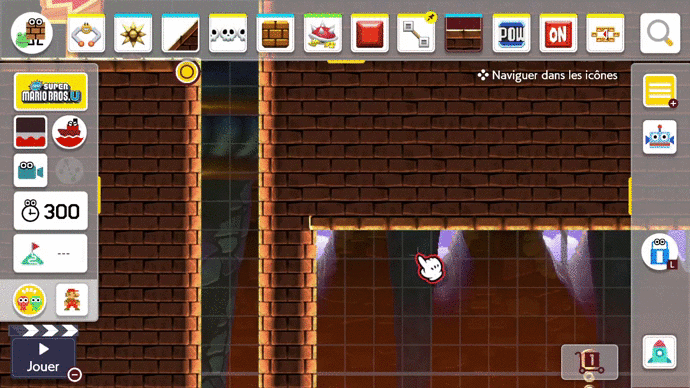
Mario Maker — видеоигра, которая вышла для игровой консоли Nintendo Switch в 2019 году. Её основной концепцией является возможность игроков создавать свои собственные уровни в стиле классических игр серии Mario. Дизайн уровней осуществляется непосредственно через интерфейс внутри игры, на котором мы и сосредоточимся.
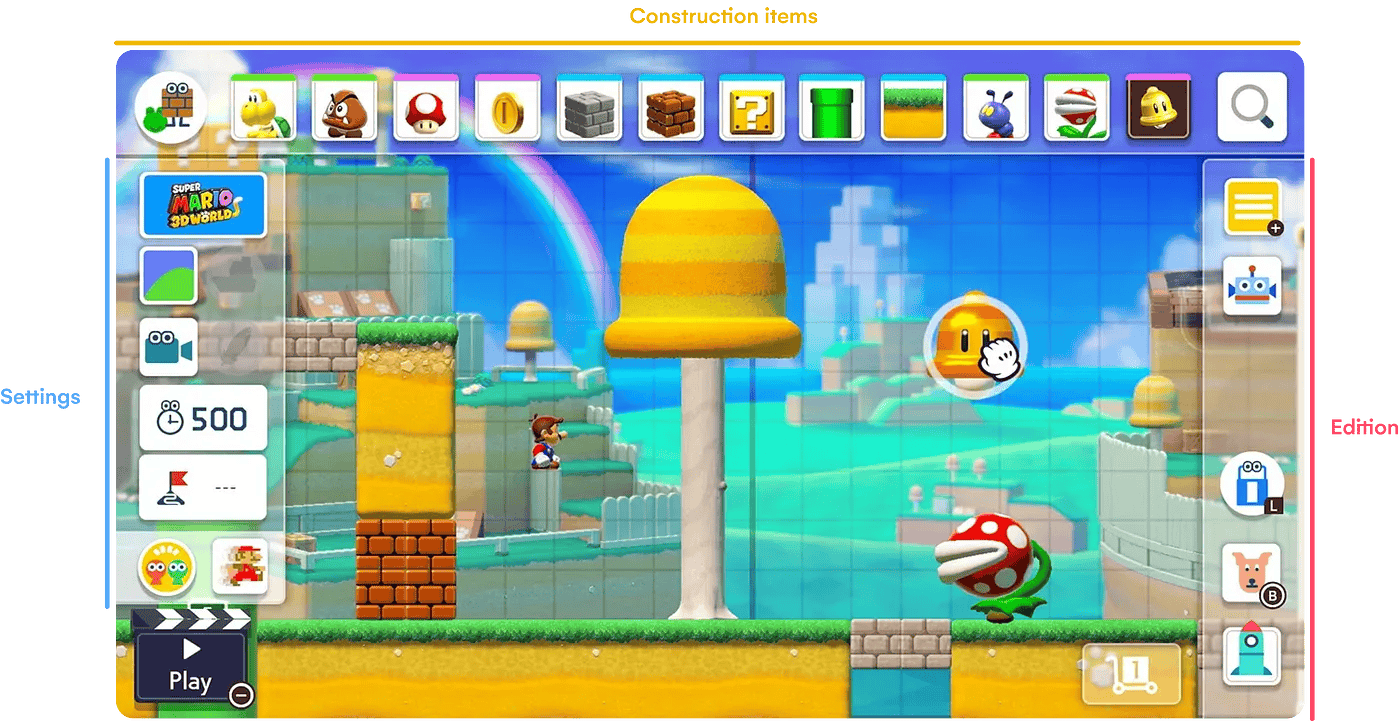
Интерфейс состоит из трёх частей, на которые накладывается превью создаваемого уровня. Игроки могут свободно перемещаться внутри него.

Интерфейс Mario Maker 2
- Настройки уровня: в первой части, слева, вы можете изменить все настройки: графику, день или ночь, ограничение по времени, условия для победы…
- Строительные элементы: вторая часть находится сверху. Вы можете найти и импортировать 12 видов предметов, которые часто используются в дизайне уровней: блоки, враги, игровые предметы… Другие предметы можно найти через кнопку «Поиск». Она открывает новое меню с полным перечнем предметов, отфильтрованных по категориям. Также слева есть кнопка настройки звуковых элементов.
- Редактирование: наконец, справа — классическая навигация по элементам редактирования: сохранить, стереть, отменить, удалить, переключить файл.
Редактирование —
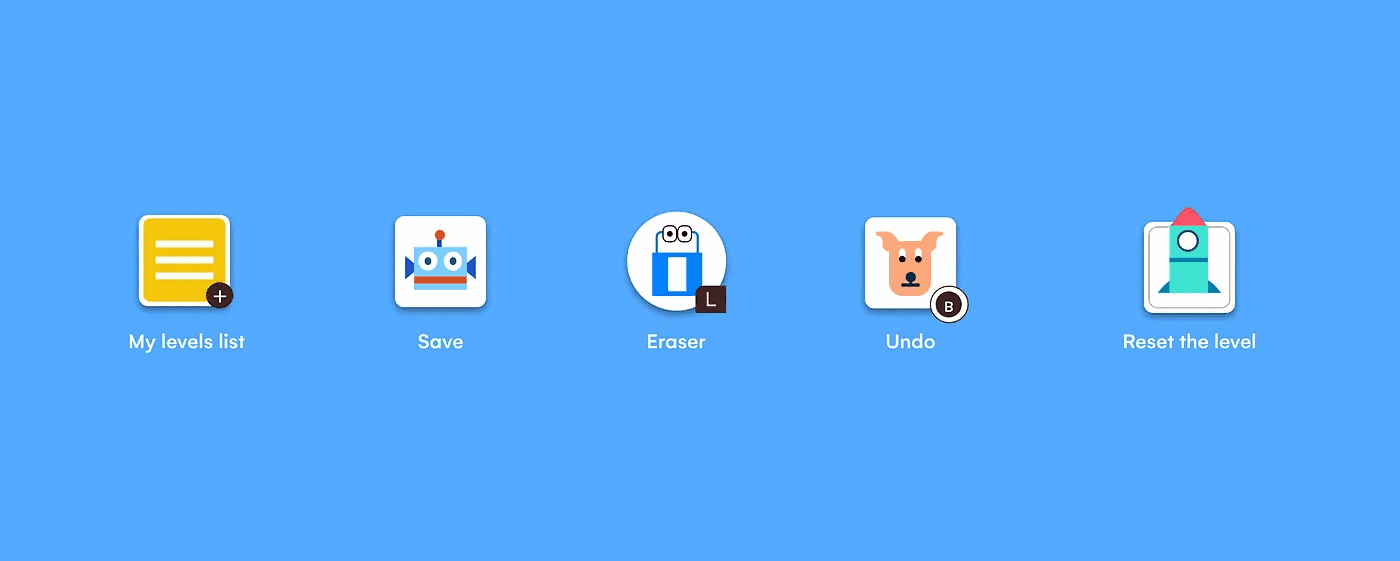
Давайте поговорим о редактировании. Оно есть почти во всех цифровых инструментах и, как правило, всегда выглядит одинаково. Однако здесь оно отличается от привычных инструментов. В навигации мы видим 4 функции, которые похожи на определённый персонаж: робота, ластик с глазами, собаку и ракету.

Элементы редактирования
Преимущества
Благодаря персонажам у функций редактирования есть набор свойств: визуальное и звуковое оформление, название и иногда вибрация на джойстике. Цель состоит в том, чтобы стимулировать все органы чувств игрока (визуальные, звуковые и тактильные) и облегчить их связь с функцией.
Кроме того, персонаж может заставить игрока улыбнуться благодаря форме, взаимодействию или звуку, что вызовет у него более сильные чувства и укрепит привязанность к игре. Всё это очень полезно для улучшения запоминания и формирования позитивного впечатления, создания хороших воспоминаний и укрепления связей с игроком.

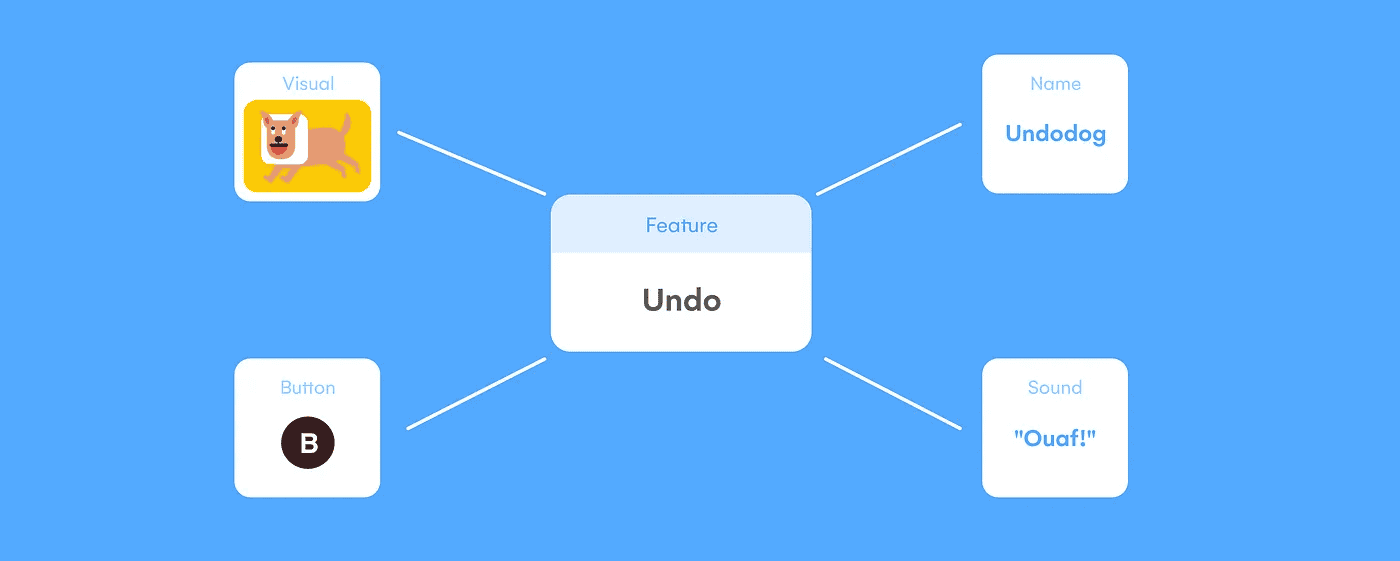
Набор свойств Undodog
Давайте поговорим об Undodog — его наборе свойств: названии, визуальном оформление, звуке, функции. После того, как человек несколько раз воспользуется этой функцией, его мозг свяжет собаку, лай и визуальное оформление с функцией отмены и кнопкой на джойстике, которая её запускает. Мозг быстрее усвоит, что «отмена действия — это собака», чем «отмена действия — это кнопка B на джойстике».
Кроме того, в Mario Maker играют дети. Можно представить, что некоторые из них ещё не привыкли к классической функции отмены. Здесь же нам нужно всего лишь объяснить ребенку, что собака позволяет ему отменить действие. Это проще.
Недостатки
Иногда, если дизайн плохой или неидеальный, он может усложнить восприятие функций. Если персонаж явно демонстрирует суть функции, например, ластик или камера, то проблем не возникнет. Но порой персонаж отражает суть функции не так явно. Например, как в случае с собакой или роботом. Но мы учим пользователя быстро связывать персонажа с его функцией. Однако иногда визуальный дизайн и функция противоречат друг другу. Возьмём пример с ракетой. Когда мы нажимаем на ракету, запускается таймер на 3 секунды, а затем ракета стартует. Спустя несколько месяцев после того, как я последний раз играл в Mario Maker, я вернулся в эту игру, чтобы проанализировать интерфейс и написать эту статью. Я сразу же связал ракету с запуском игры, а значит, и с запуском уровня, на котором я остановился. Однако истинная функция этой кнопки противоположна запуску текущего уровня: она сбрасывает всё и возвращает игрока к нулевому уровню.

Таймер на 3 секунды делает сброс не мгновенным, а анимация — очень интересным. Однако я продолжаю думать, что это не очень хорошая идея — связать функцию сброса игры с запуском ракеты. Конечно, если вы посмотрите туториал и будете часто играть, то проблем не возникнет!

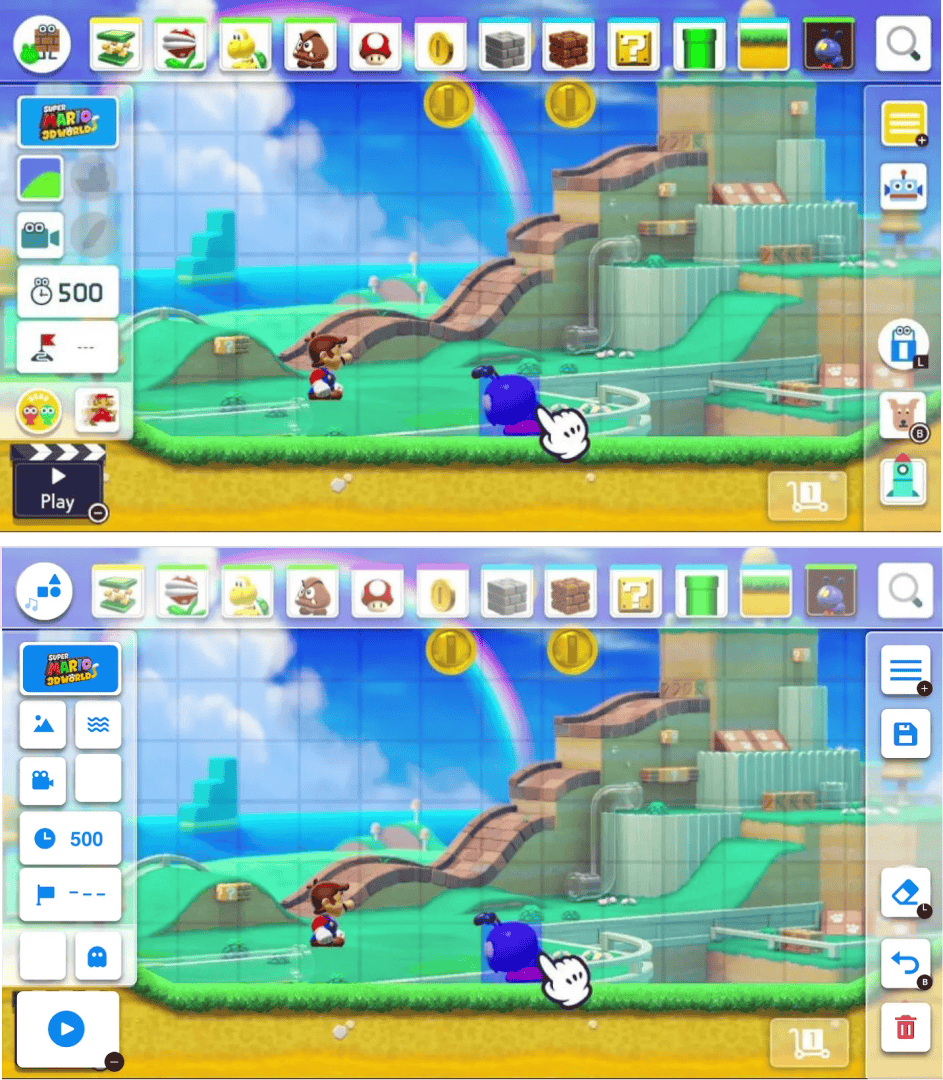
Обычный интерфейс Mario Maker 2 vs его редизайн в классическом варианте
Наконец, чтобы было легче осознать важность и качество эмоционального дизайна Mario Maker, я создал классическую версию интерфейса, без каких-либо эмоциональных триггеров. Перед вами классический интерфейс, который похож на многие подобные инструменты. Персонажей больше нет, некоторые функции и кнопки становятся более сложными для восприятия и, самое главное, игра больше не выделяется на фоне других инструментов и брендов.
Дальше — больше
Легко представить себе применение игрового арт-направления в интерфейсе игры, но можно и наоборот: использовать персонажей и объекты интерфейса внутри игры.
Например, игрок может найти нашего Undodog или робота внутри игры. Они будут поручать пользователю выполнять некоторые необязательные миссии согласно сценарию игры. Это укрепит связь между игроком и персонажем!
Игроки не будут готовы к тому, что предметы интерфейса оживут в игре, и это наверняка заставит их улыбнуться. Более того, можно даже представить, что эти персонажи появятся в следующих играх про Марио в качестве пасхалок. Игроки, которые поймут, что это за пасхалки, будут чувствовать себя в более привилегированном положении, потому что они уже играли в Mario Maker. Это станет отличным воспоминанием, пробудит в них хорошие чувства и укрепит отношения между игроком и вселенной Mario.
Перевод статьи Design through games — #1 Emotionnal design with Mario Maker из блога dylan-deoliveira.medium.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- medium