- Дизайн
- 8 мин на чтение
- 58377
11 крутых оптических иллюзий в визуальном дизайне
За много лет работы продакт-дизайнером при работе с визуальными эффектами я сталкивался со множеством сюрпризов, которые вызывали у меня следующие эмоции ?????.
Я написал эту статью, чтобы помочь вам понять причины, по которым некоторые из этих, ежедневно встречающихся, «загадок» могут оставить вас в недоумении. Возможно, вначале вы этого даже не понимаете, но многие методы, с которыми вы сталкиваетесь при работе с интерфейсом, логотипом или иллюстрацией, на самом деле являются оптическими иллюзиями!
Итак, без лишних слов, вот 11 оптических иллюзий, с которыми вы, как визуальный дизайнер, можете регулярно сталкиваться.
1. Иллюзия бисекции треугольника (Triangle-bisection Illusion)

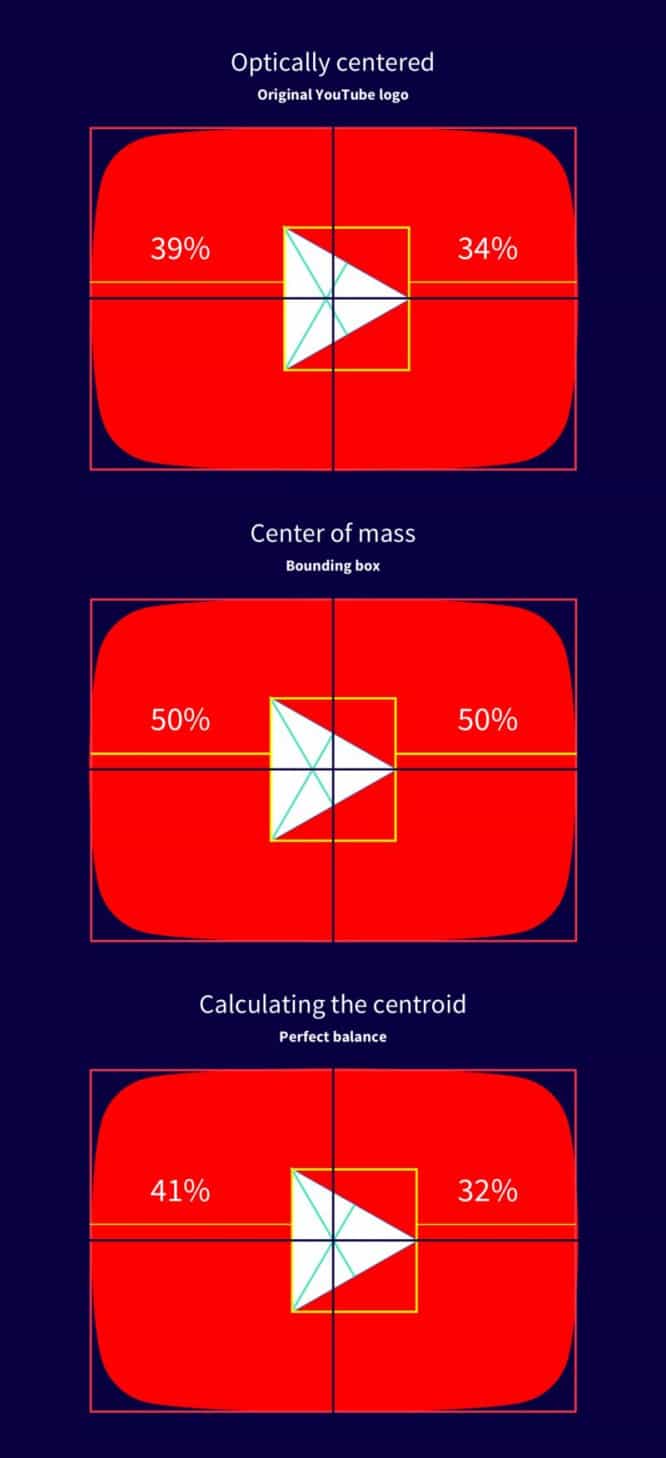
Выравнивание треугольника на основе центроида
Иконки могут вводить в заблуждение, особенно те, которые имеют сложную геометрию и нестандартные пропорции. Не все иконки в наборе симметричны, идеальны до пикселя или поддерживают согласованное соотношение сторон. Некоторые иконки требуют прямого вмешательства, в первую очередь, ужасные кнопки воспроизведения!
Размещение треугольника в контейнере с закругленными или прямыми углами может привести к тому, что элемент окажется оптически смещенным. Причина этого связана с эффектом, известным как иллюзия бисекции треугольника. Центр тяжести треугольника рассчитывается на основе его минимального ограничивающего прямоугольника. Поэтому, если бы вы поставили точку ровно по середине высоты равностороннего треугольника, оптически она будет казаться намного дальше, чем по середине!

Какая версия математически центрирована?
Есть две теории возникновения этой увлекательной иллюзии:
- Неправильное масштабирование
Эта иллюзия содержит указатели перспективы, которые увеличивают воспринимаемый размер более отдаленных объектов. Например, равносторонний треугольник может восприниматься как плоская картина дороги в перспективе, с верхней вершиной, лежащей в бесконечности, и основанием в качестве ближайшей к зрителю широкой части дороги.
- Центр тяжести / центр площади
Если бы зрителю предложили найти центр треугольника, он в конечном итоге покажет на центроид, который имеет равные площади выше и ниже себя. Центроид равностороннего треугольника лежит значительно ниже точки его центра, и есть свидетельства, что зрители делают выбор, который является компромиссом между ними.
Чтобы треугольник внутри своего контейнера выглядел оптически центрированным, вам нужно найти центроид треугольника, вычислив точку пересечения линий, соединяющих каждую вершину с серединой противоположной стороны. Вот формула, которую вы можете использовать:

Шучу, это не статья о математике и физике ? (но формула все равно правильная).
Центроид может располагаться на расстоянии 1/3 от каждой стороны до противоположной вершины. Этот метод также может применяться ко многим другим фигурам.
2. Вертикально-горизонтальная иллюзия (Vertical Horizontal Illusion)
Это прямоугольник? Нет … это квадрат ?!

Вертикально-горизонтальная иллюзия
Квадраты — это фундаментальные строительные блоки любой системы дизайна. Их можно увидеть в карточках Material Design, постах на Facebook, пинах на Pinterest и шотах на Dribbble.
После того, как вы перетаскиваете квадрат в Sketch, иногда вам приходиться взглянуть на него дважды, чтобы убедиться, что каждая из его сторон имеет равные пропорции. Если вы присмотритесь повнимательнее, вертикальные стороны будут казаться длиннее горизонтальных. Это, как если бы квадрат на самом деле был прямоугольником! Но это идеальный квадрат с соотношением сторон 1: 1. Этот эффект известен как вертикально-горизонтальная иллюзия.

Что действительно интересно, так это то, что представители разного пола и даже разных культур воспринимают эту иллюзию по-разному. Люди, которые живут в развитых городах, как правило, демонстрируют большую восприимчивость, чем люди, живущие в сельской местности. Это связано с тем, что люди в сельской местности, как правило, привыкли жить в круглых домах.
3. Полосы Маха (Mach Bands)
Ложная тень падает на поверхность, это иллюзия?

Размещение оттенков одного цвета, смежных друг с другом, было общепринятой тенденцией в эпоху плоского дизайна. Присмотревшись, вы можете заметить ложную тень, появляющуюся между краями каждого контрастного оттенка. Эта иллюзия известна как полосы Маха. Никакие тени не были добавлены к изображению, это просто особенность восприятия наших глаз!

Техническое объяснение возникновения этого эффекта связано с латеральным (боковым) торможением, что означает, что более темная область ложно кажется еще более темной, а более светлая область еще светлее.
Хотя этот эффект едва заметен в мире визуального дизайна, полосы Маха могут стать настоящей проблемой для стоматологов, усложняя анализ рентгеновских снимков зубов. Полосы Маха могут стать причиной ложноположительного диагноза, если они не определены правильно.
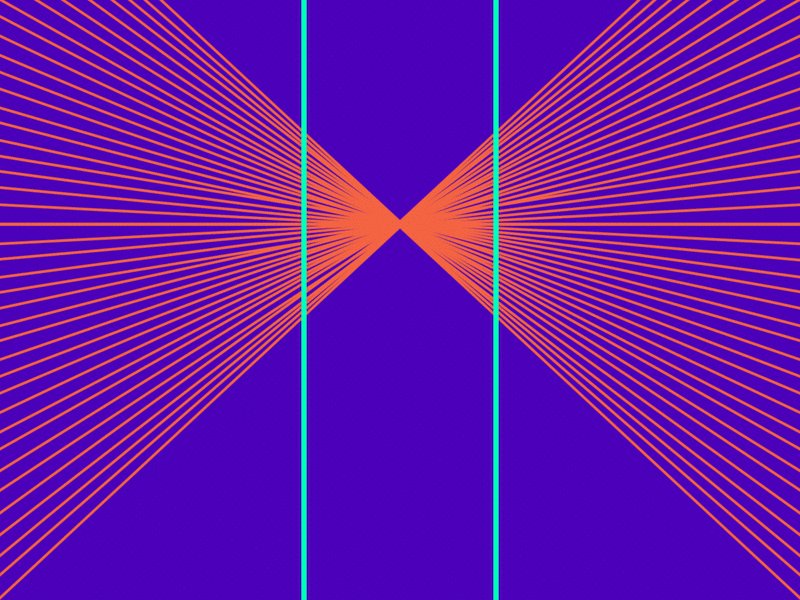
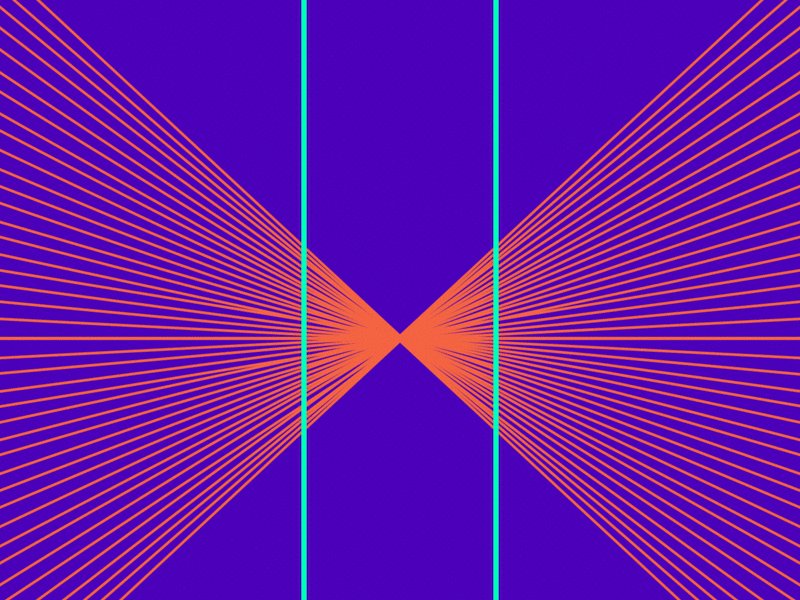
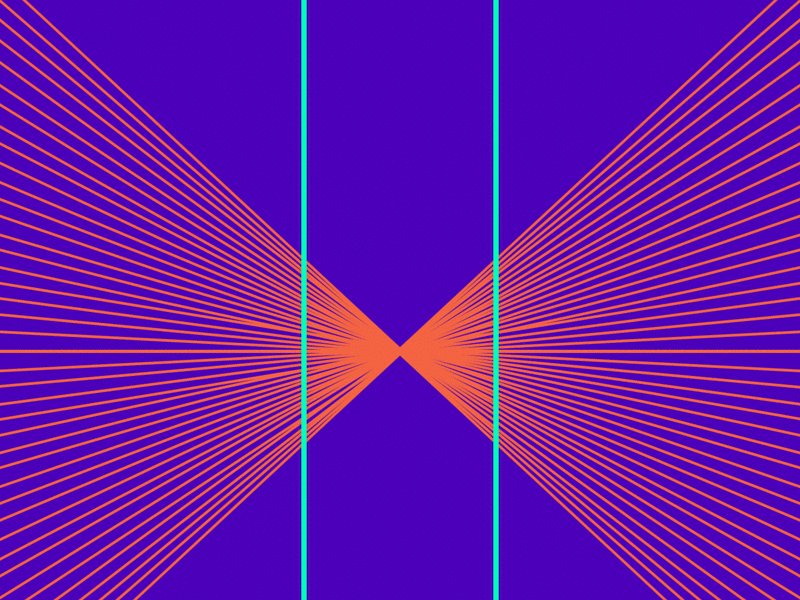
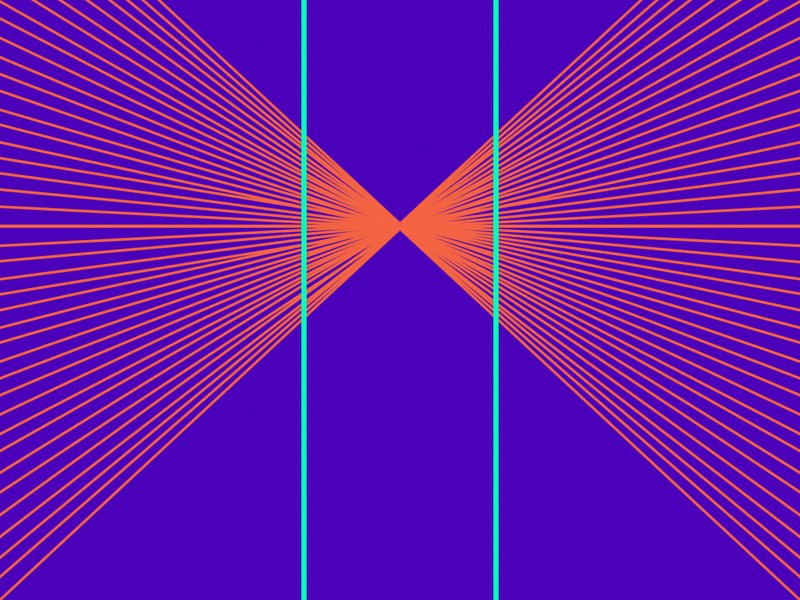
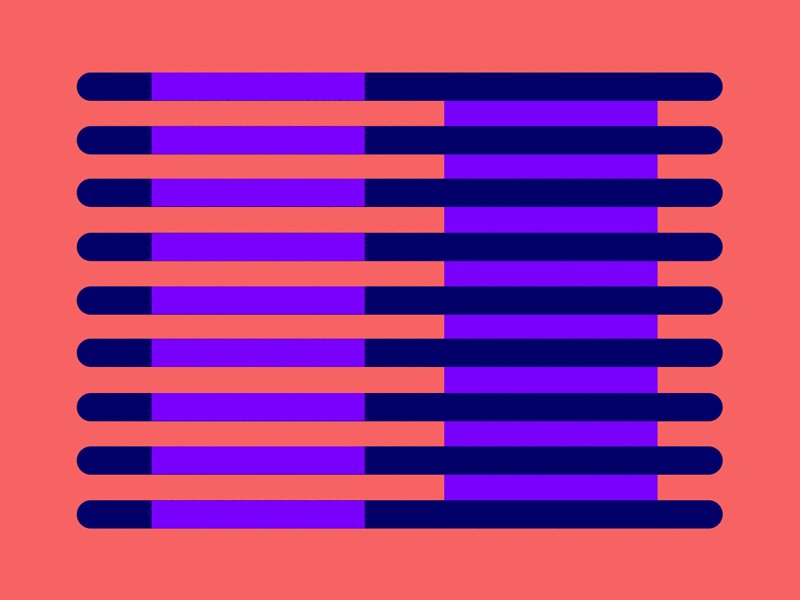
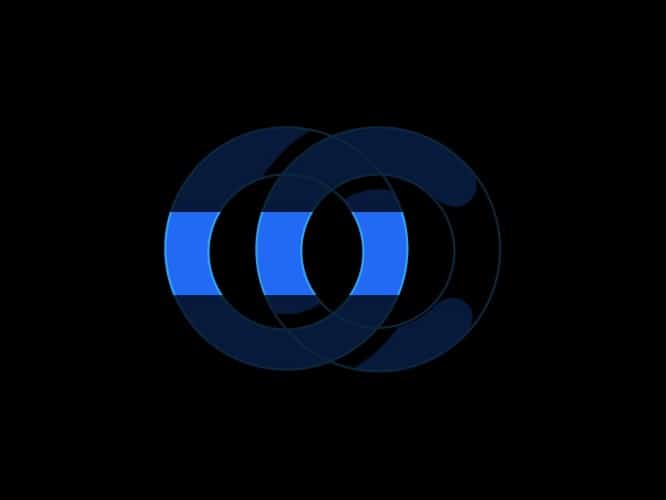
4. Иллюзия Геринга (Hering Illusion)
Оно живое!!!

Вы когда-нибудь сталкивались с логотипом, содержащим очень тонкие линии или фоновое изображение с крошечными точками, появляющимися при перемещении или пульсирующими при прокрутке? Если это так, это связано с эффектом наложения, который называется муаровый узор, где два шаблона сетки накладываются друг на друга, создавая ложное движение после перемещения. В этом случае два шаблона сетки — это изображение и монитор, постоянно обновляются, чтобы создать иллюзию.

Это довольно крутой эффект, хотя муаровый узор не является оптической иллюзией как таковой — это паттерн наложения. В примере с логотипом Sonos используется комбинация муарового узора, иллюзии Геринга и иллюзорного движения. Эта сенсорная техника довольно популярна в сообществе Op Art.
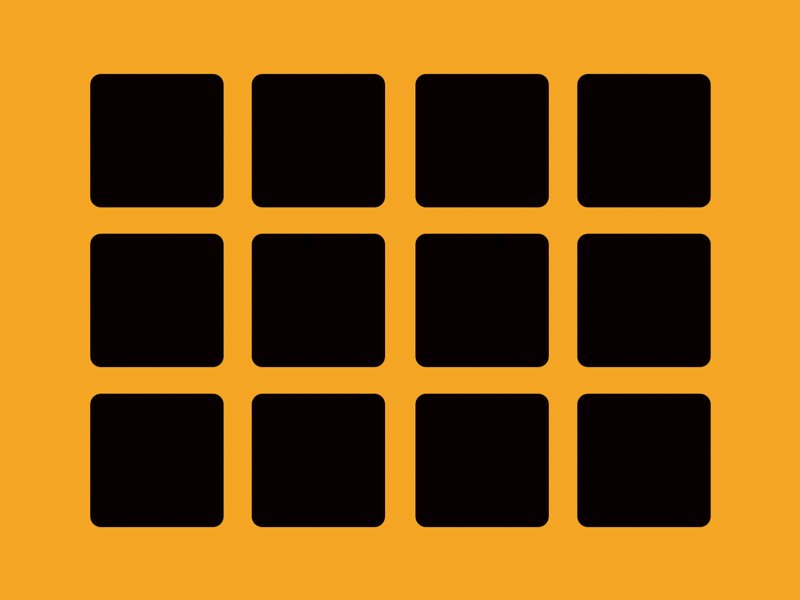
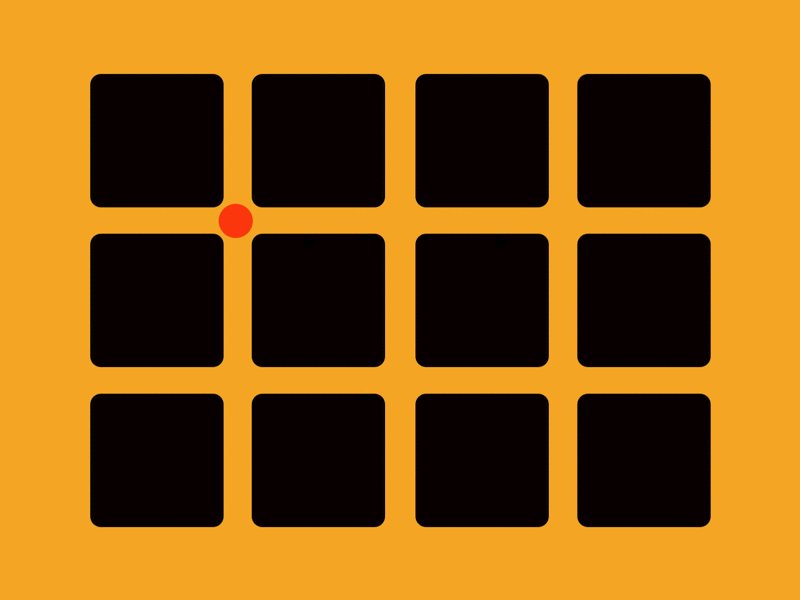
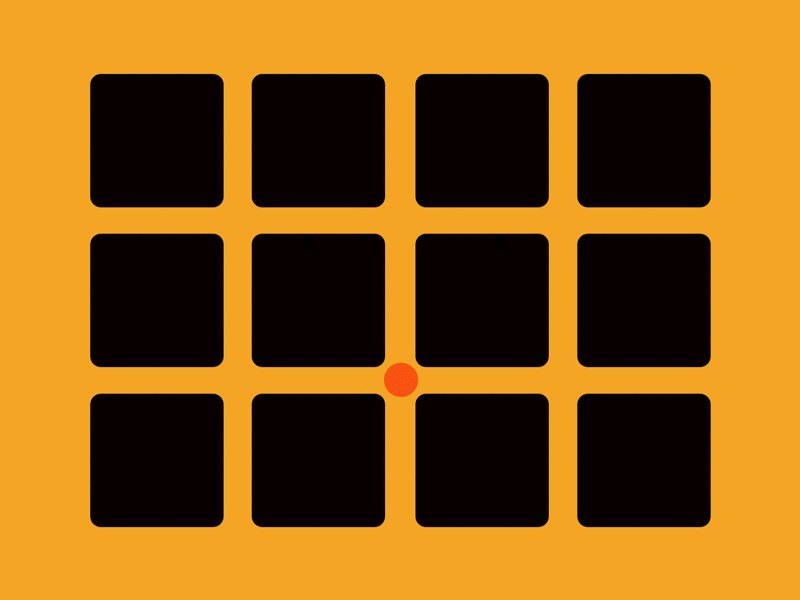
5. Сетка Германа (Hermann Grid)
Появляется или не появляется, вот в чем вопрос.

Иллюзия сетки Германа довольно популярна и ее можно увидеть в макетах, которые содержат сетку квадратов, размещенных на фоне с высоким контрастом. Посмотрите прямо на любой квадрат, вы увидите призрачные шарики на пересечениях линий, окружающих квадраты. Но, если вы посмотрите прямо на пересечение, они исчезнут ?.
Причина этого эффекта связана с латеральным торможением. Проще говоря, это когда тормозная клетка тормозит расположенные рядом нейроны
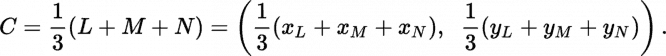
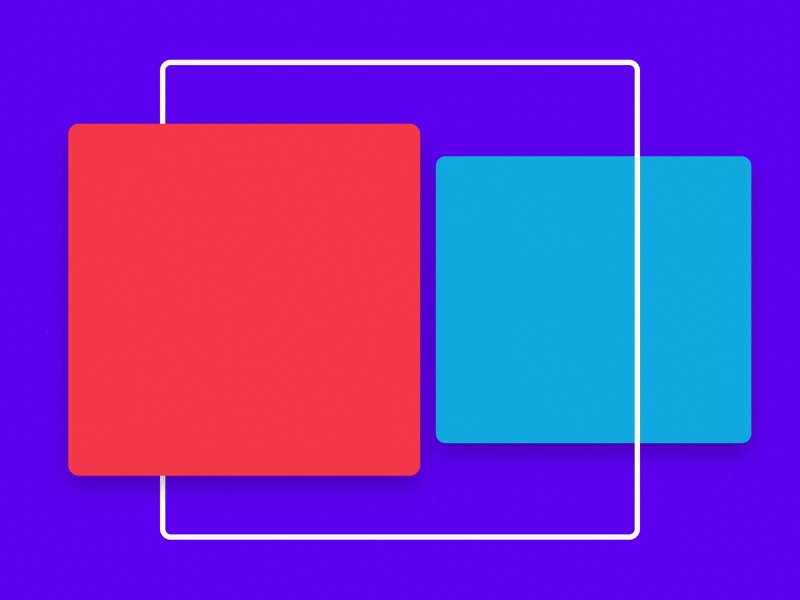
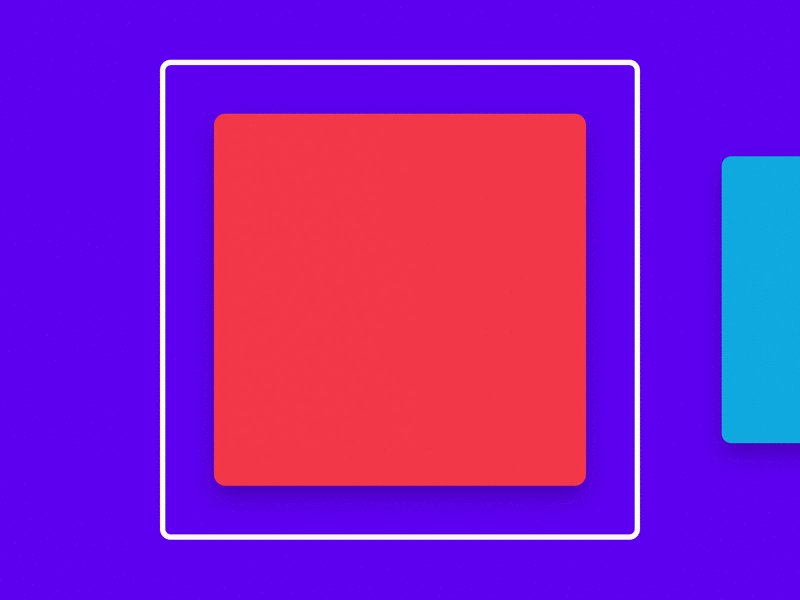
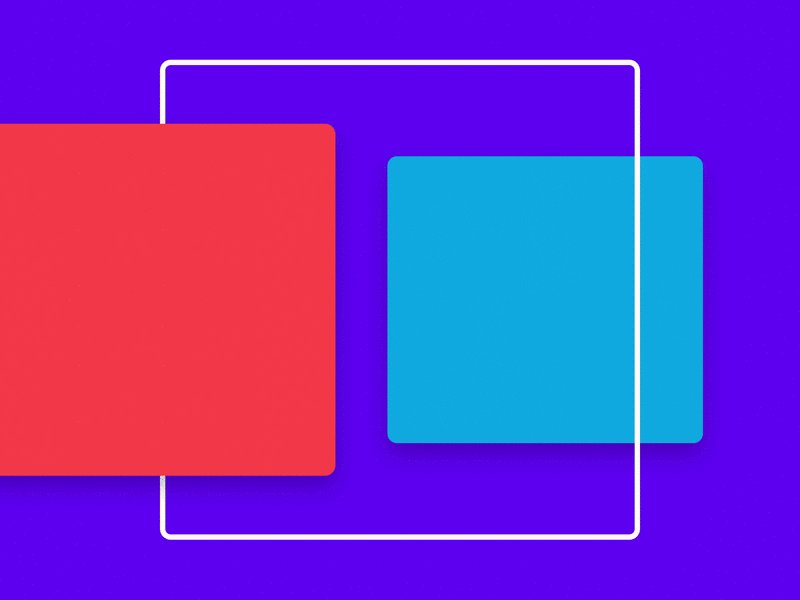
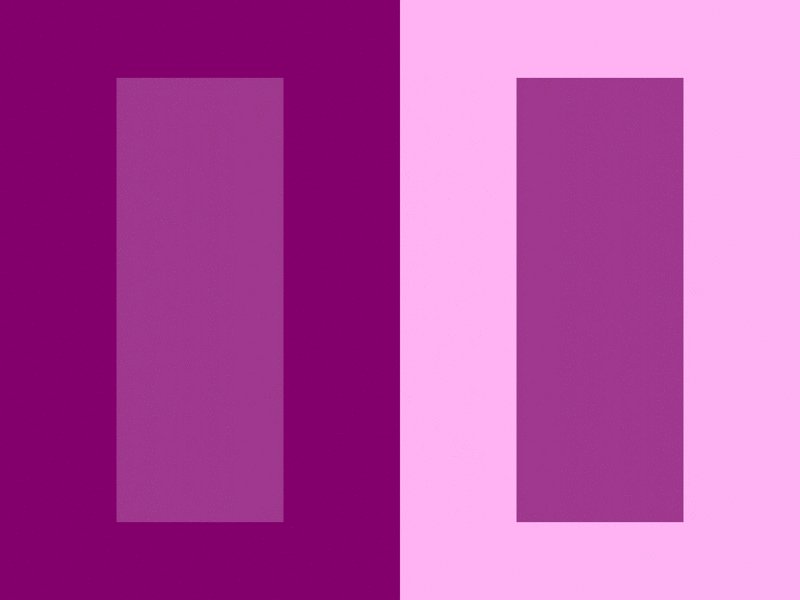
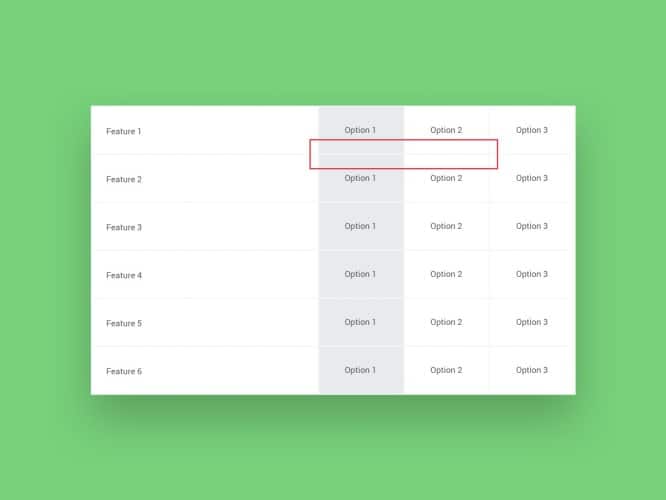
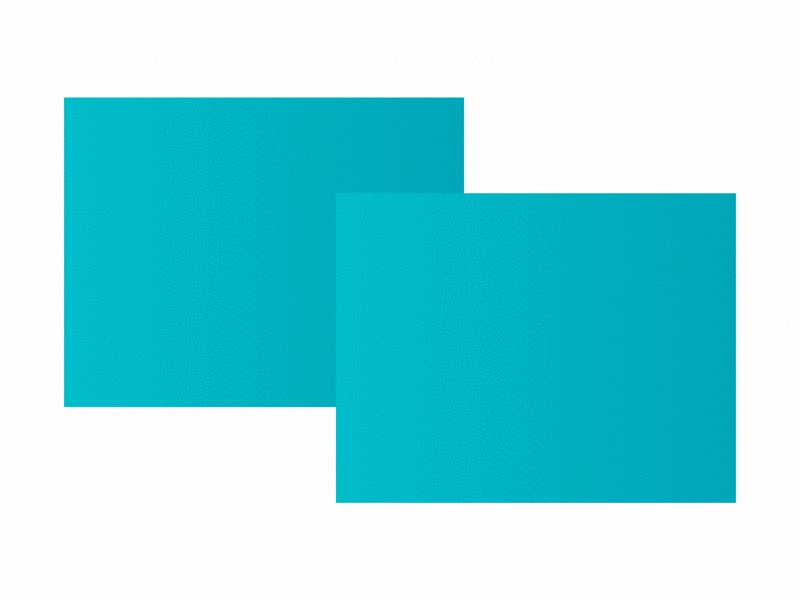
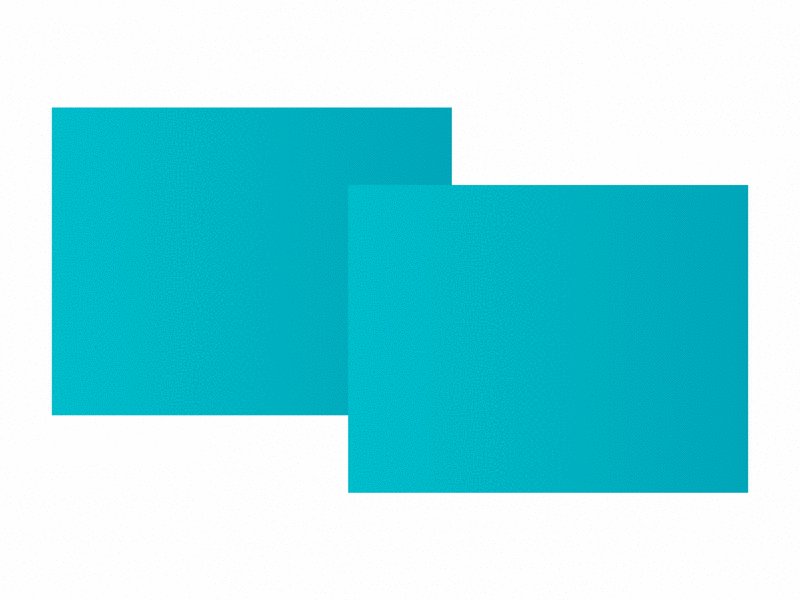
6. Иллюзия одновременного контраста (Simultaneous Contrast Illusion)
Оба обособленных квадрата отражают одинаковое количество света? Хм …

Иллюзия одновременного контраста
Размещение двух объектов одного цвета на фонах с разным контрастом может привести к тому, что оба объекта будут выглядеть так, как если бы они были разного цвета. Это явление известно, как иллюзия одновременного контраста. Контраст — это король в мире визуального дизайна, и некоторые люди могут по-разному ощущать этот эффект.

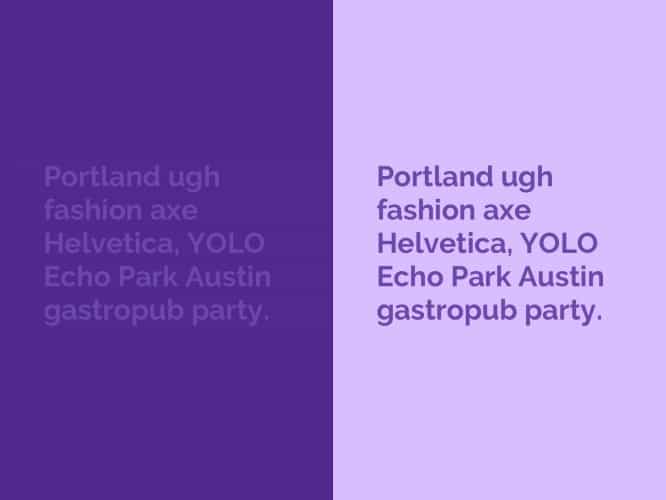
Цвет текста абсолютно одинаковый с обеих сторон, но вам так не кажется
К сожалению, нет единой теории, почему возникает эта иллюзия, но есть много исследований, которые выдвигают предположение. Латеральное торможение, ответственное за сетки Германа и полосы Маха, одна из причин возникновения этой иллюзии.
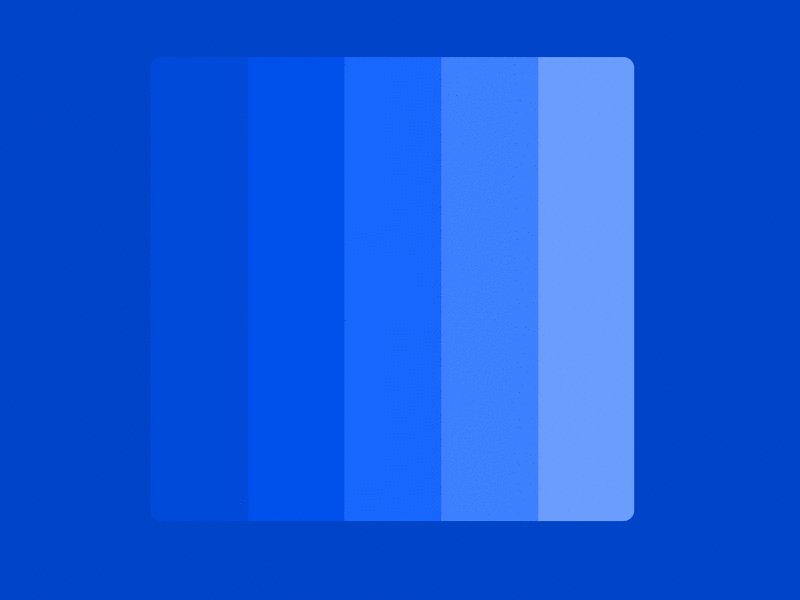
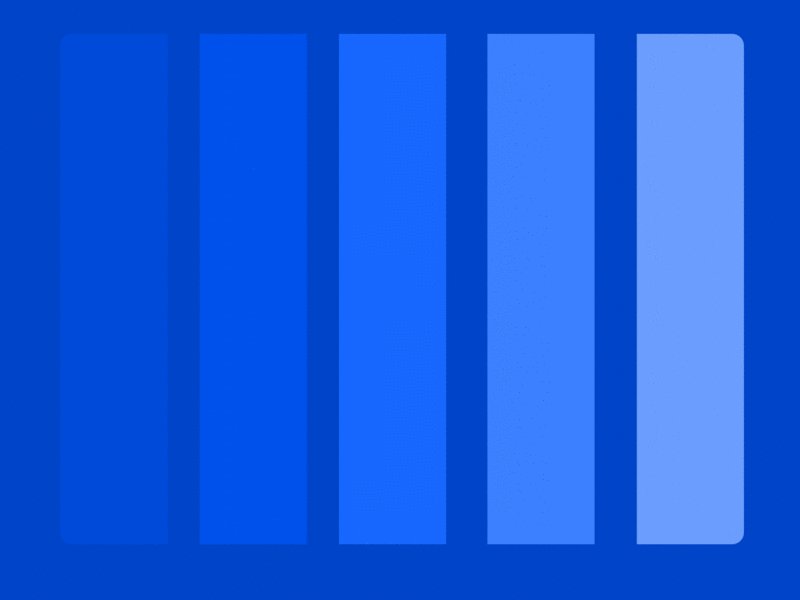
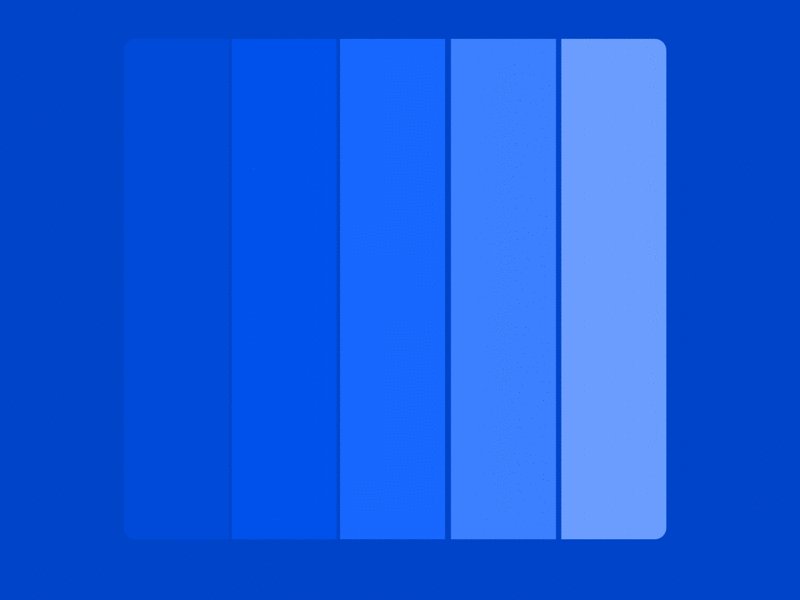
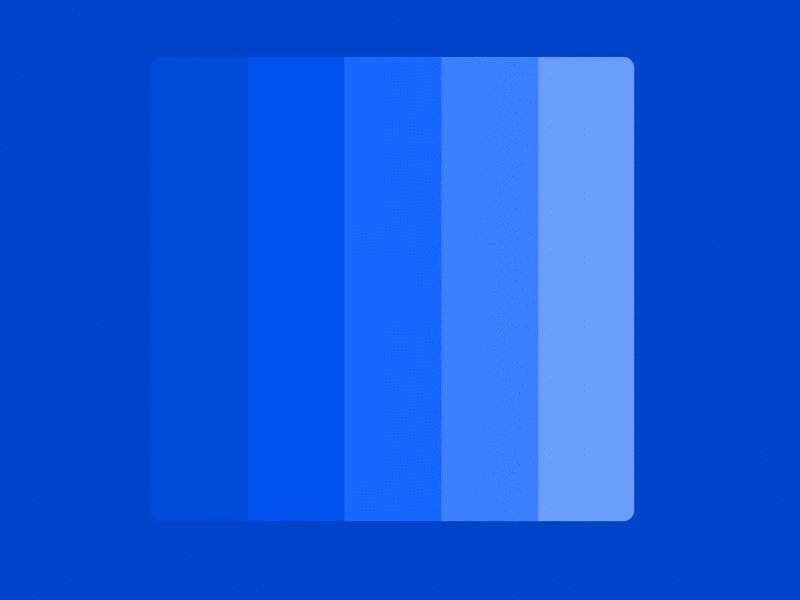
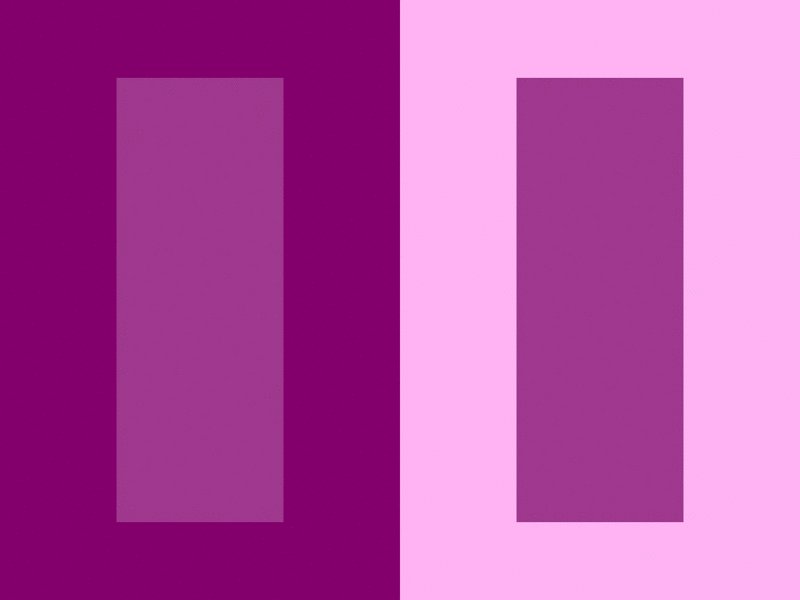
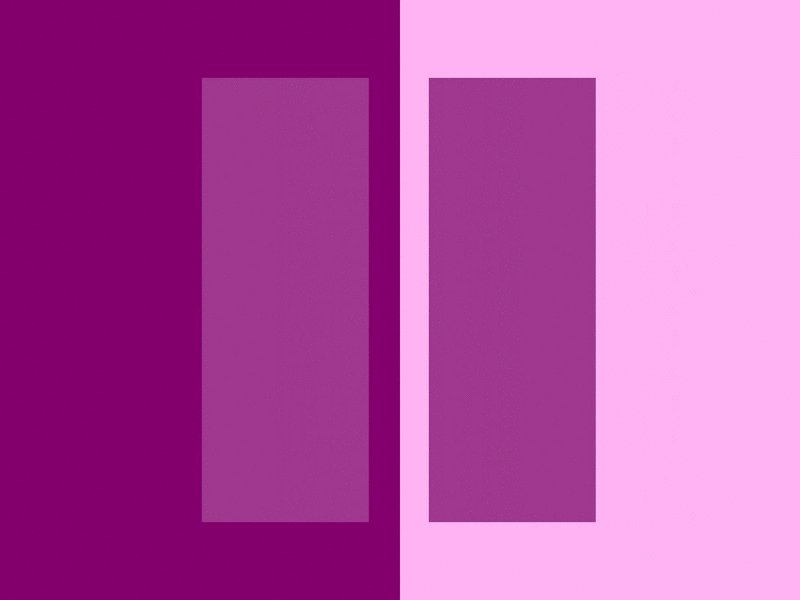
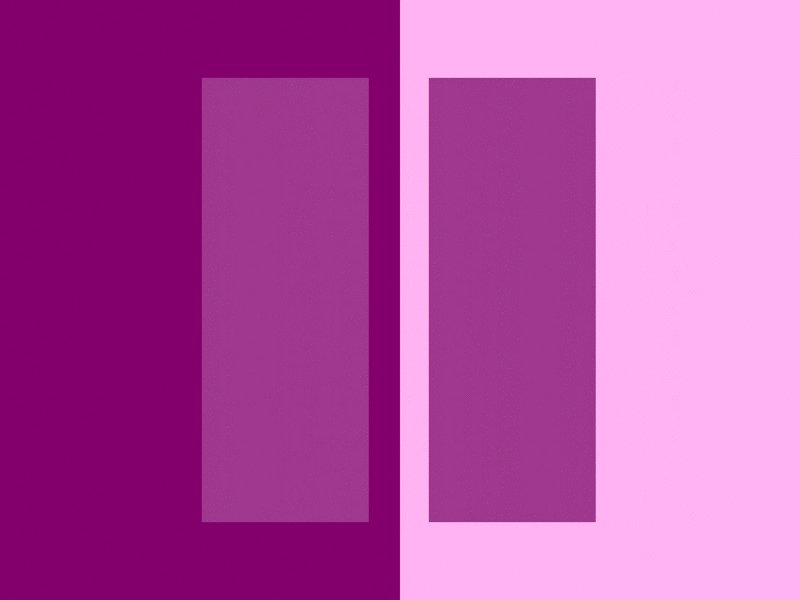
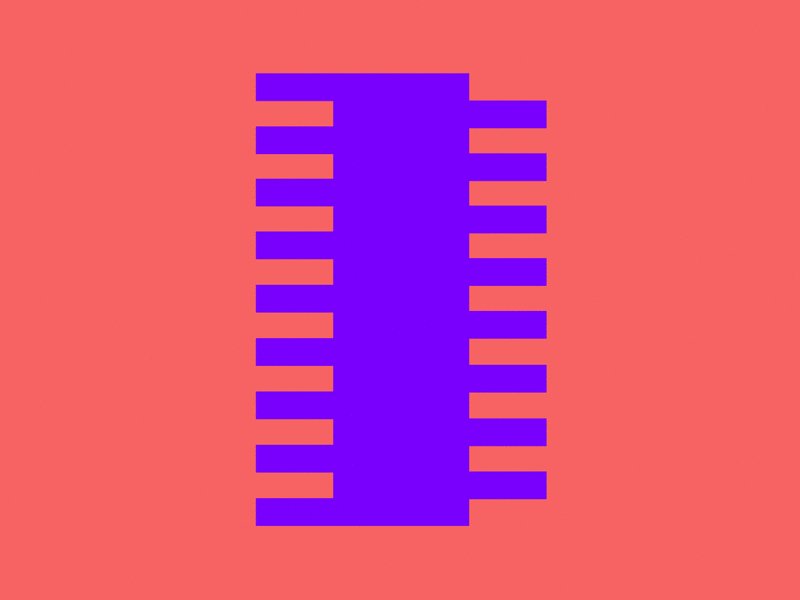
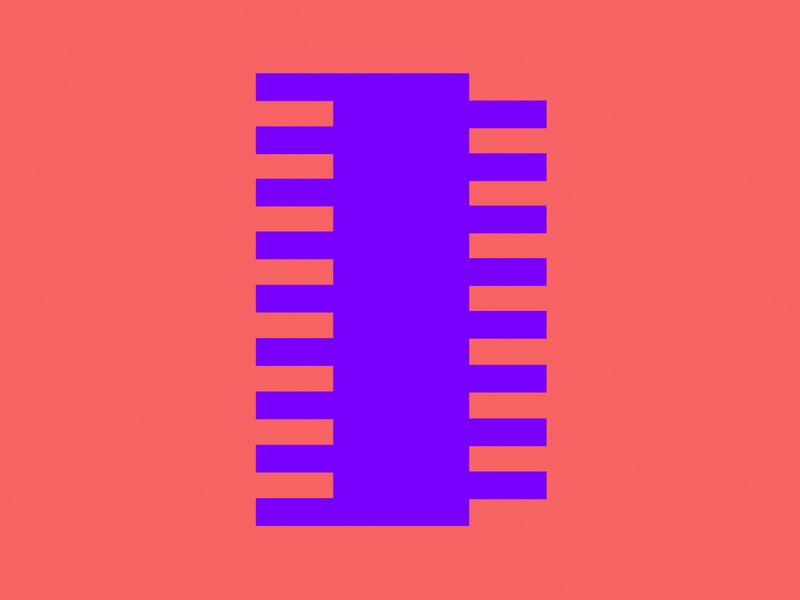
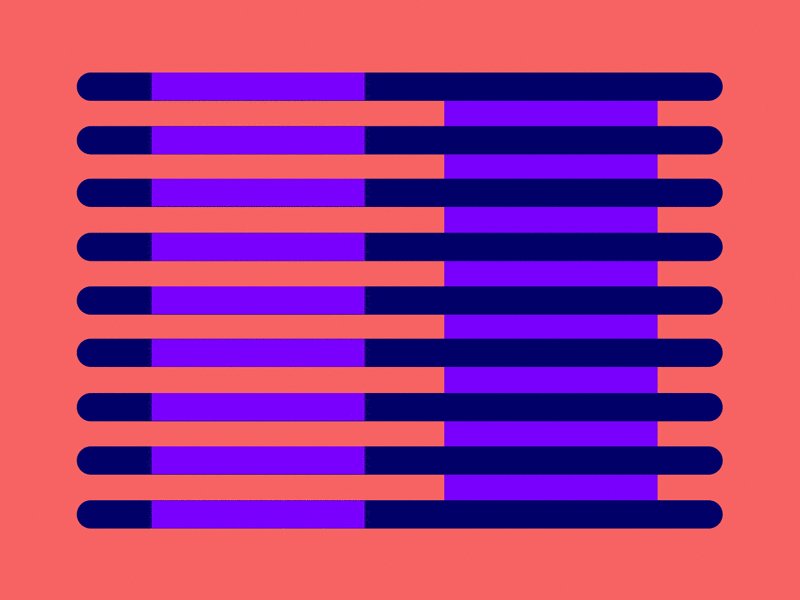
7. Иллюзия Манкера-Уайта (Munker-White Illusion)
Мои глаза просто обманули меня? ?

Иллюзия Манкера-Уайта
Эта иллюзия едва уловимая, но тем не менее увлекательная! Глядя на GIF-файл выше, блоки фиолетового слева кажутся светлее фиолетовых блоков справа. Но оба блока фактически отражают одинаковое количество света ?.

Причина возникновения иллюзии Манкера-Уайта — это… как вы догадались, латеральное торможение.
8. Акварельная иллюзия (Water Colour Illusion)

Акварельная иллюзия
Бывает, что я добавлю границу к объекту, а затем задаюсь вопросом: «Когда я успел изменить цвет фона?». Если вы посмотрите внимательно, вы можете заметить, что бледная область приобретает гораздо более светлый оттенок цвета, окружающего границу. Вы возможно удивитесь, узнав, что более светлая область на самом деле белая!
Эти визуальные явления, известные как акварельная иллюзия, зависят от сочетания яркости и цветового контраста контурных линий, чтобы получился эффект расширения цвета.

Белая область внутри кнопки, кажется, немного принимает оттенок цвета границы
Я признаю, что эта иллюзия оставила меня в недоумении несколько раз настолько, что мне пришлось использовать палитру цветов, чтобы проверить цвета!
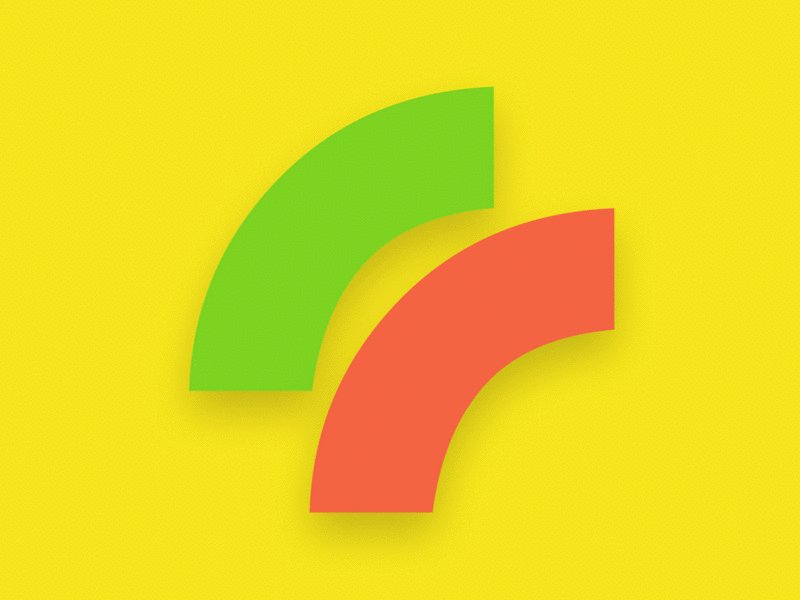
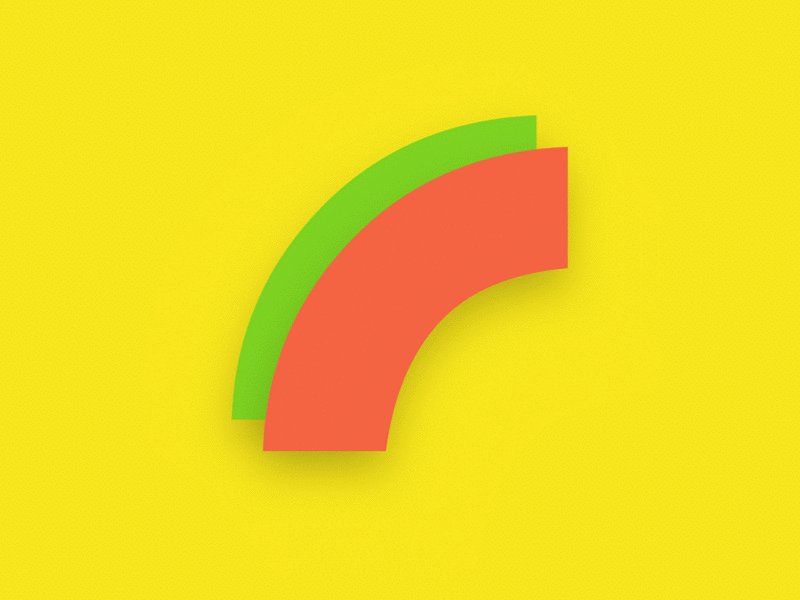
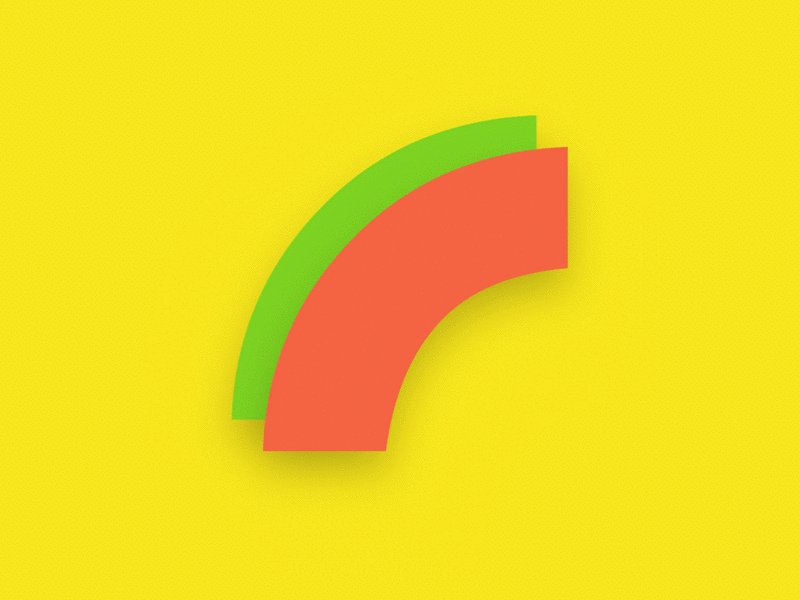
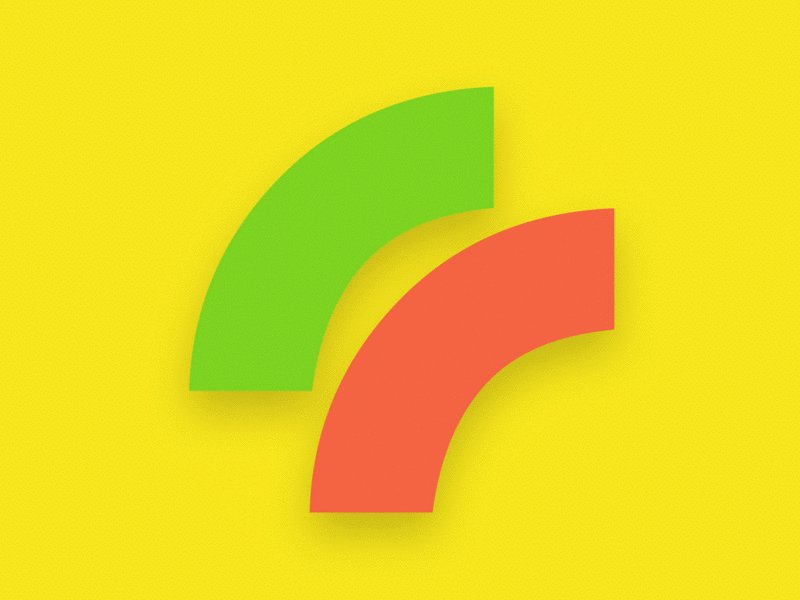
9. Иллюзия Ястрова (Jastrow Illusion)
Действительно ли размер имеет значение?

Иллюзия Ястрова
Работа над иллюстрацией или логотипом, будь то знак или символ, требует нарезки различных фигур. Эта иллюзия возникает при работе с изогнутыми объектами. Эти два элемента выглядят разными по размеру, но, если внимательно присмотреться, то, на самом деле, они одинакового размера! Безумие, правда?

Некоторые одинаково изогнутые края могут казаться меньшими, чем другие
Как это возможно? Ну, это явление известно, как иллюзия Ястрова, и нет окончательного объяснения того, почему нам кажется, что сегменты разного размера. Одно из объяснений состоит в том, что наши мозги путают разницу в размере между большим и меньшим радиусом. Другими словами, короткая сторона делает длинную сторону более длинной, а длинная сторона делает короткую сторону еще короче.
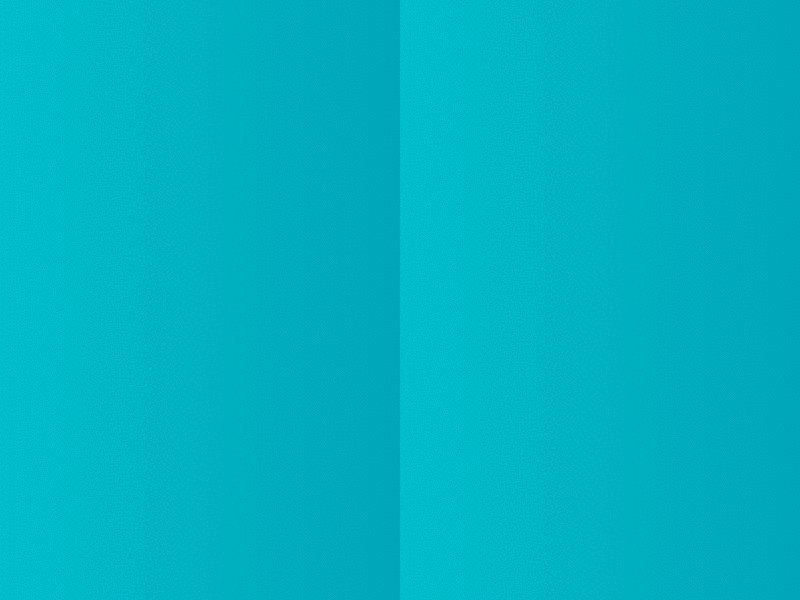
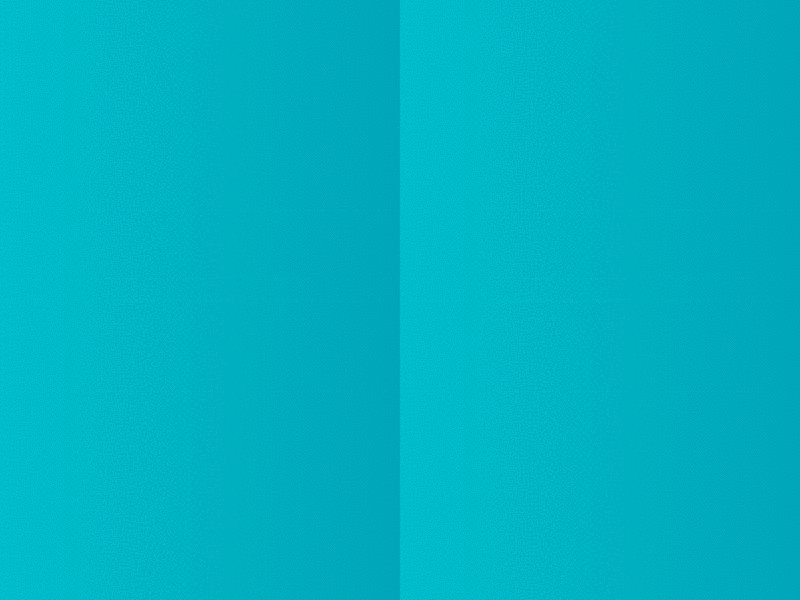
10. Иллюзия Корнсвита (Cornsweet Illusion)

Иллюзия Корнсвита
В дополнение к иллюзии одновременного контраста и полосам Маха иллюзия Корнсвита, использует градиент, и в то же время использует центральную линию, чтобы создать впечатление, что одна сторона изображения темнее другой.
Но на самом деле обе секции одинаковые! Вы можете обнаружить, что обе секции на самом деле идентичны, когда они расположены параллельно.

Каждый ромб имеет одинаковый градиент, но, кажется, что они становятся темнее (сверху вниз)
Эта иллюзия создает аналогичный эффект, что и две вышеупомянутые иллюзии, но на самом деле она отличается двумя особенностями:
- В примере с полосами Маха, показанном ранее, эффект наблюдается только в областях, которые близки к границе каждого оттенка. Иллюзия же Корнсвита влияет на восприятие всей области.
- С иллюзией Корнсвита светлая часть края кажется светлее, а темная часть края выглядит темнее. Это противоположность обычным контрастным эффектам.
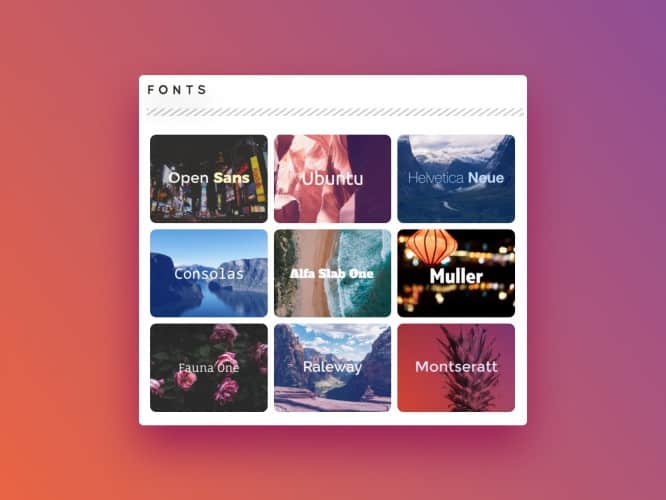
11. Иллюзия Мюллера-Лайера (Müller-Lyer Illusion)

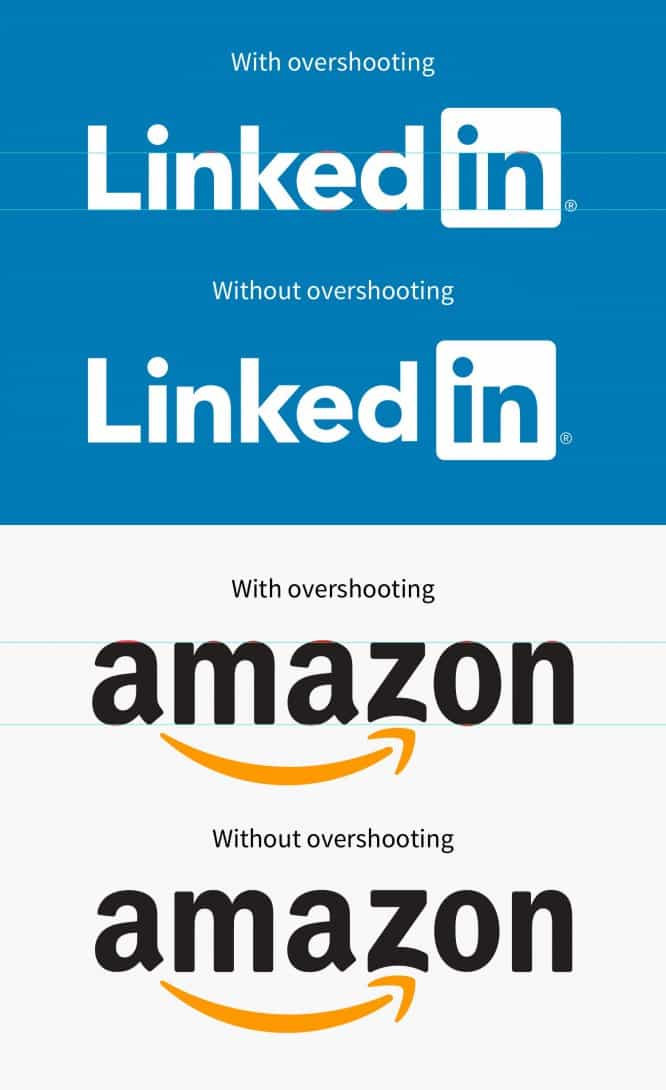
Перерегулирование для оптимального визуального восприятия
Художники-шрифтовики знают, что для создания шрифта требуется больше полагаться на вашу дизайнерскую интуицию, чем на логическое мышление. Математическое позиционирование каждого символа на основе его высоты сделает все слово непропорциональным с точки зрения зрительного восприятия.
Обычная практика в механике шрифтов включает процесс, называемый перерегулированием. Проще говоря, перерегулирование — это процесс изменения размера отдельных символов для достижения оптического баланса.

Без перерегулирования, буква «e» в логотипе LinkedIn и буква «z» в Amazon не являются оптически сбалансированными
Глядя на знаменитые логотипы выше, некоторые символы выходят за пределы базовой линии и x-высоты. Художникам-шрифтовикам приходится вручную оптически настраивать каждую пару символов для достижения наилучшего результата.
Но зачем нужно перерегулирование в типографике?
Причина, по которой требуется перерегулирование, связана с одной из самых популярных оптических иллюзий в мире — иллюзией Мюллера-Лайера. Эти визуальные явления показывают, что размещение шеврона (кавычки «елочки») на каждом конце сегмента линии может привести к тому, что один сегмент будет казаться короче или длиннее в зависимости от направления шеврона. Эта классическая иллюзия доказывает ошибочность человеческого восприятия. Довольно круто, да?
Вы сталкивались с любыми другими оптическими иллюзиями, которые оставили вас в недоумении?
Если вам интересно узнать больше о визуальном восприятии или вы хотите улучшить свои навыки визуального дизайнера, я бы рекомендовал почитать о гештальт-психологии.
Достойны упоминания:
- Треугольник Канизы
- Иллюзия Эббингауза
- Иллюзия Эренштейна
- Рассеяние неонового цвета
- Иллюзия с тенью на шахматной доске
- Иллюзорное движение 1
- Иллюзорное движение 2
Источник: sketchapp.me