- Статьи
- 20 мин на чтение
- 17889
Прототипирование в Figma: Work smarter, not harder
Хорошо сделанный нелинейный прототип — это залог проведения качественного юзабили исследования с классными инсайтами. Ответственный дизайнер отправится рисовать тысячи фреймов, а потом будет часами настраивать переходы и ховеры, по пути, конечно, делая кучу ошибок. Ибо как иначе! Мы ведь все люди и что-то можем забыть, потерять или не отрисовать.
Благо, Figma уже на этом этапе развития, когда делать этого больше не нужно. И теперь это поистине лозунг «Work smarter, not harder».
Ну и судя по мемам на эту тему, которые мне до сих пор встречаются в интернете — тема актуальная.

В этой статье я хочу разобрать популярные кейсы, которые почти наверняка встретятся в вашей работе. Расскажу как запрототипировать их максимально эффективно и в каком-то роде даже «лениво».
Увы, но чтобы разобраться в материале, вам необходимо базовое понимание таких функций как, Auto Layout, Interactive components, Variants, Component properties. Приложила ссылки на туториалы от самой Figma, так как лучше них всё равно никто не расскажет.
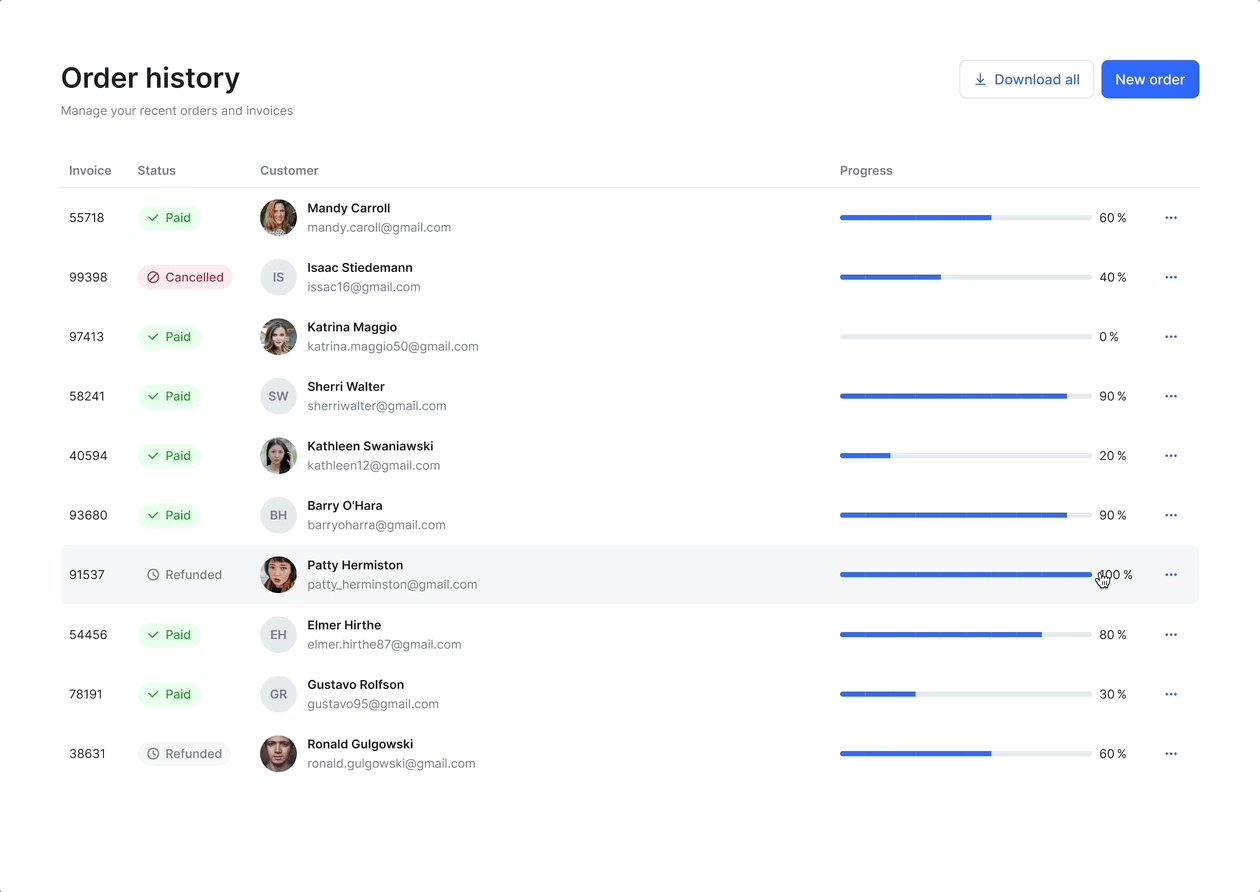
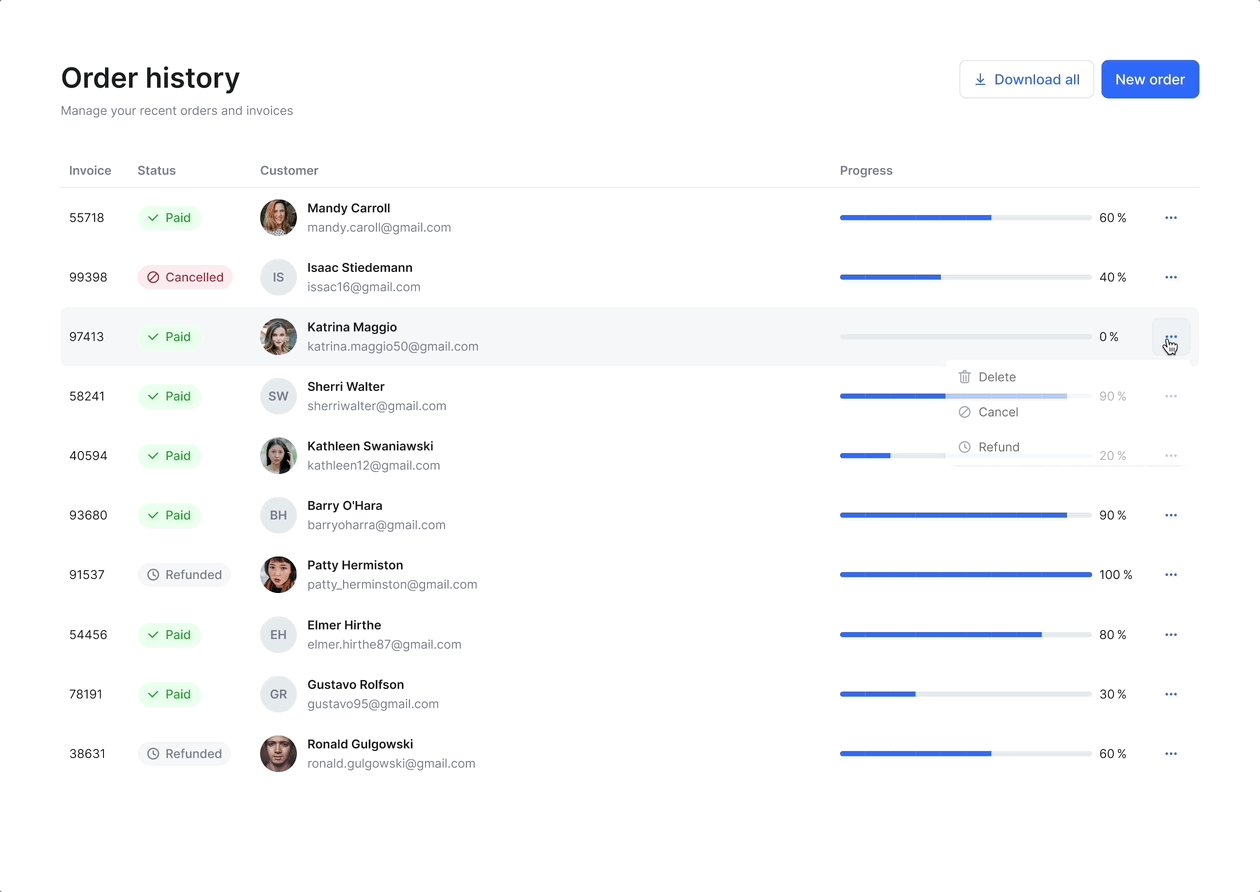
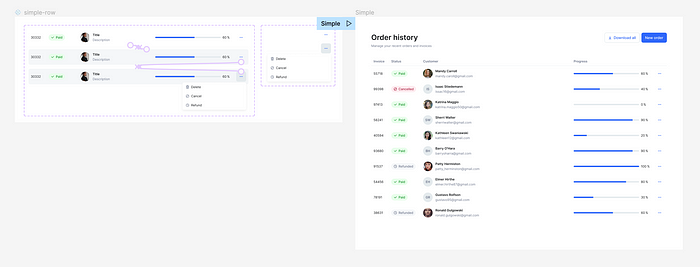
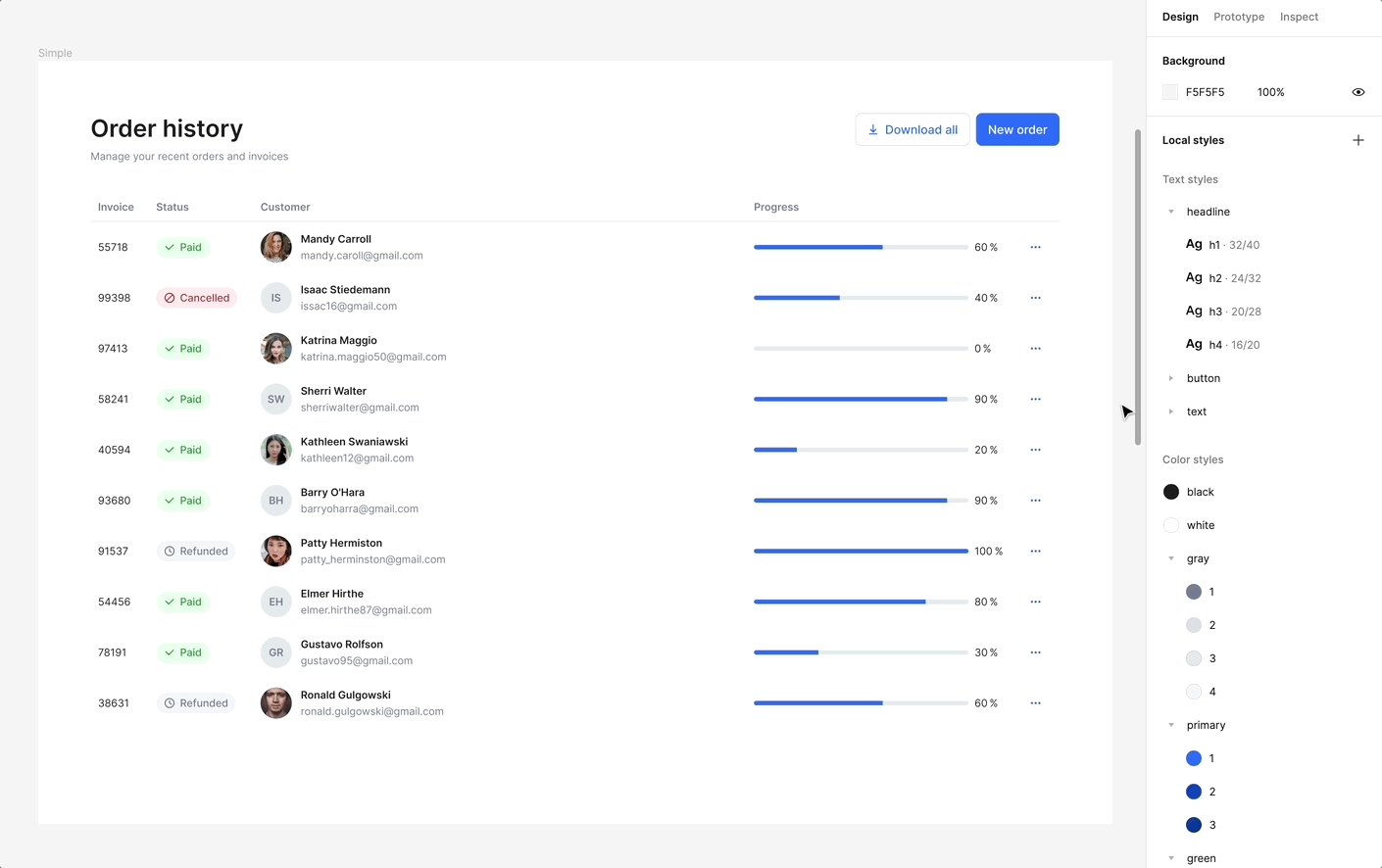
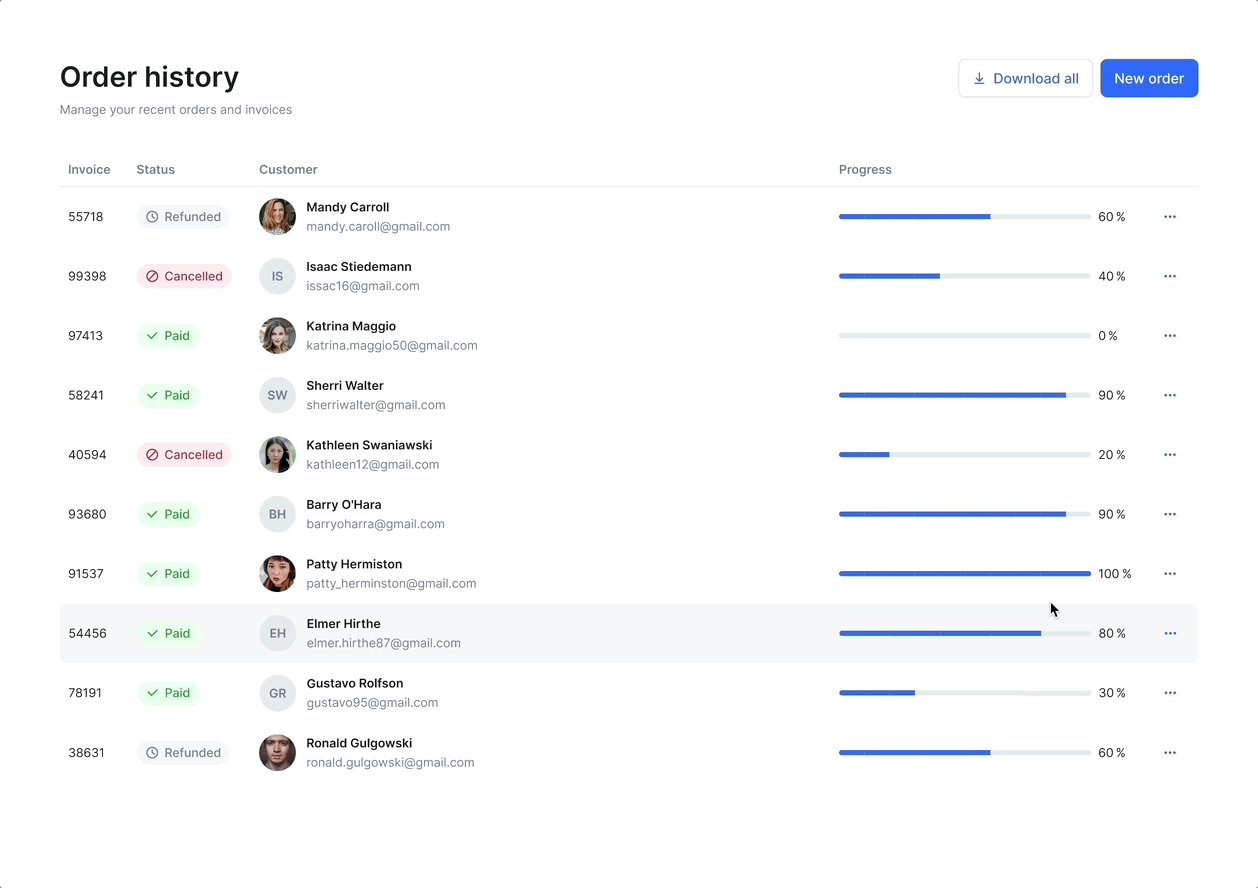
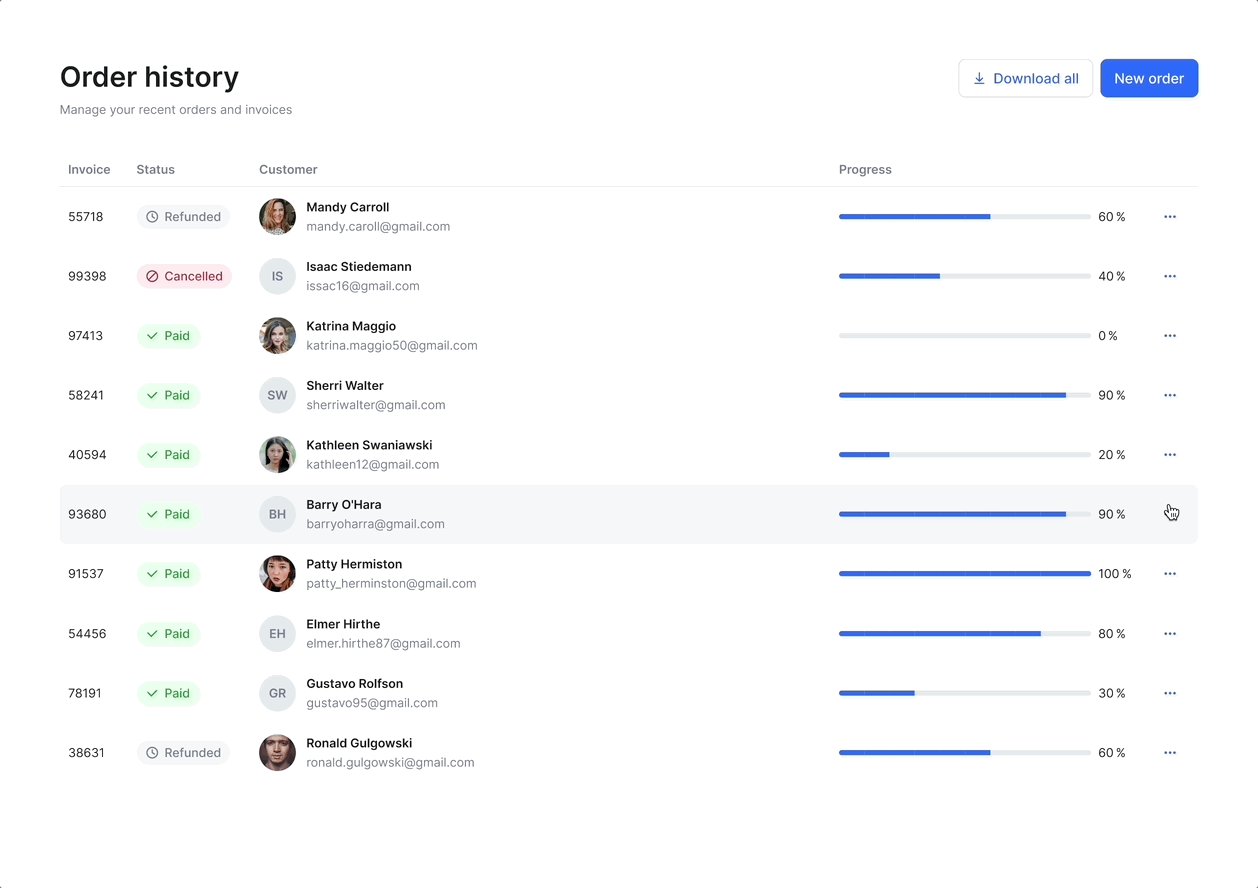
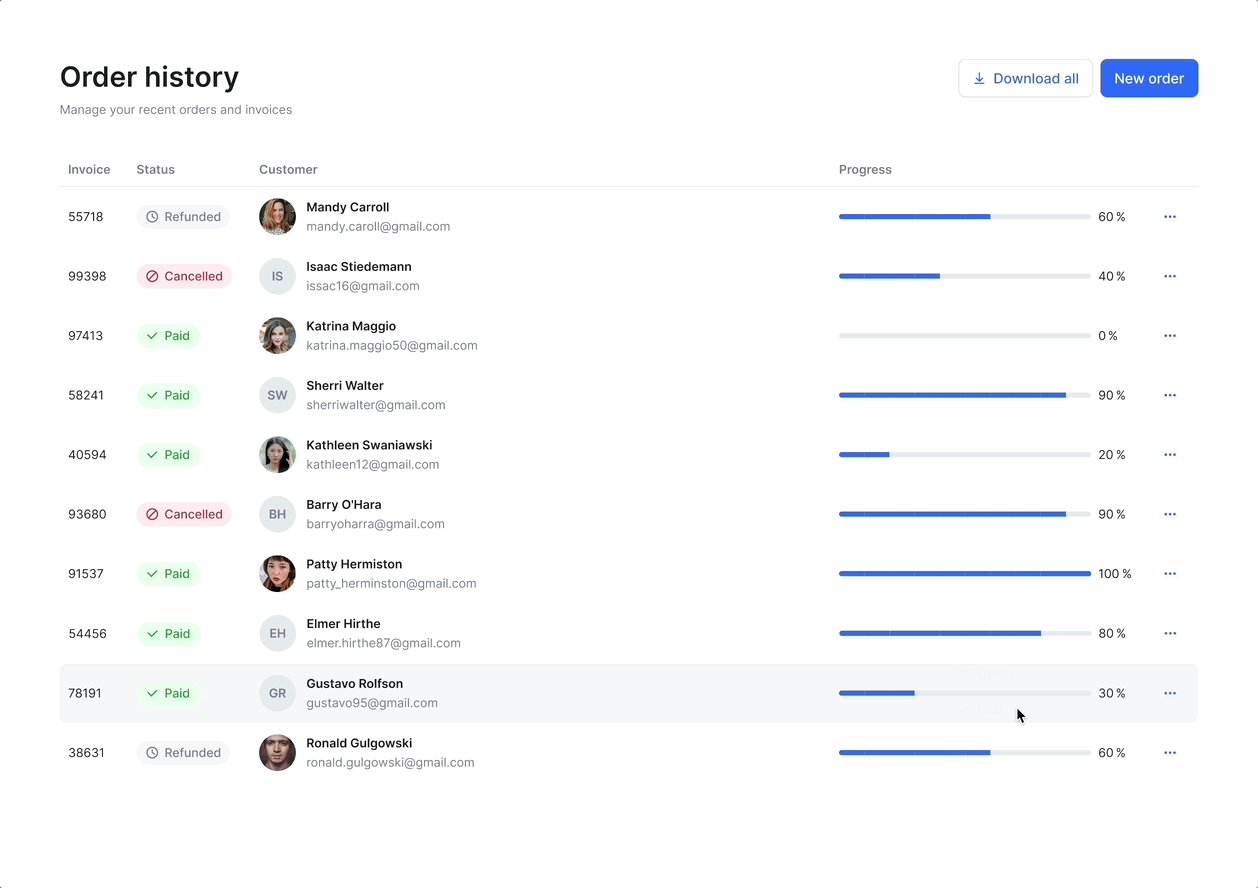
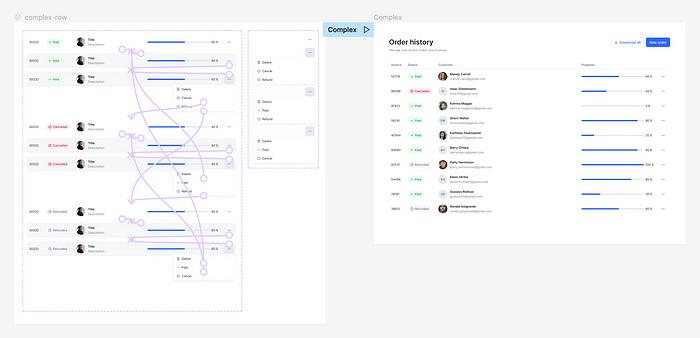
Таблица с наведением на элементы и дропдаун меню
Сложность: 1/3 ⭐

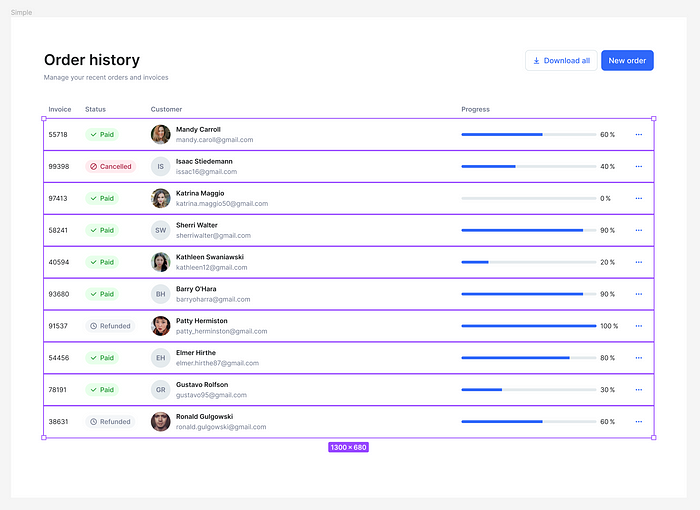
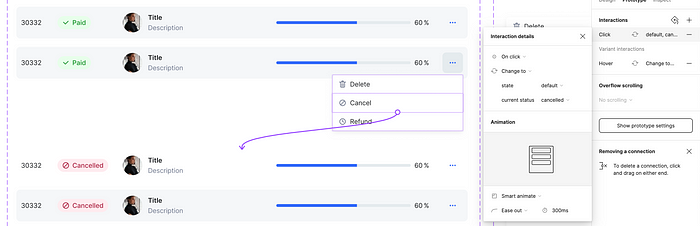
Такая таблица с возможностью нелинейного поведения пользователя, без интерактивных компонентов могла бы обойтись мне часом бесполезного настраивания связей.

Но на самом деле я сделала эту таблицу интерактивной за 3 минуты:
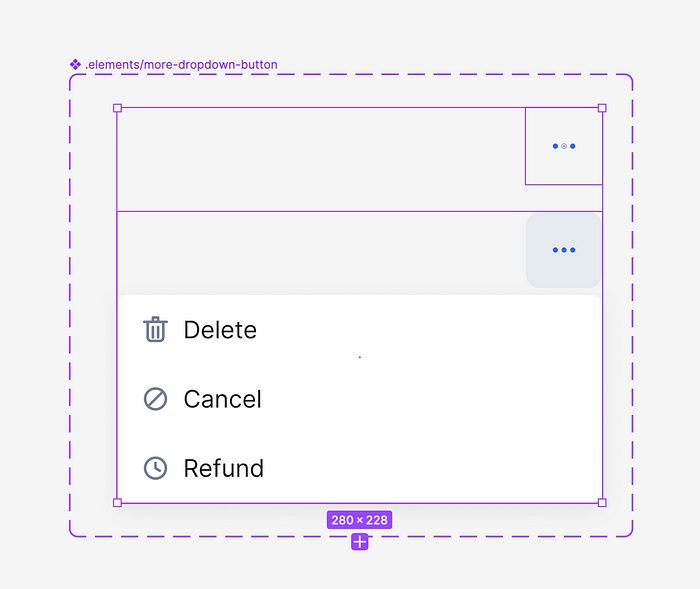
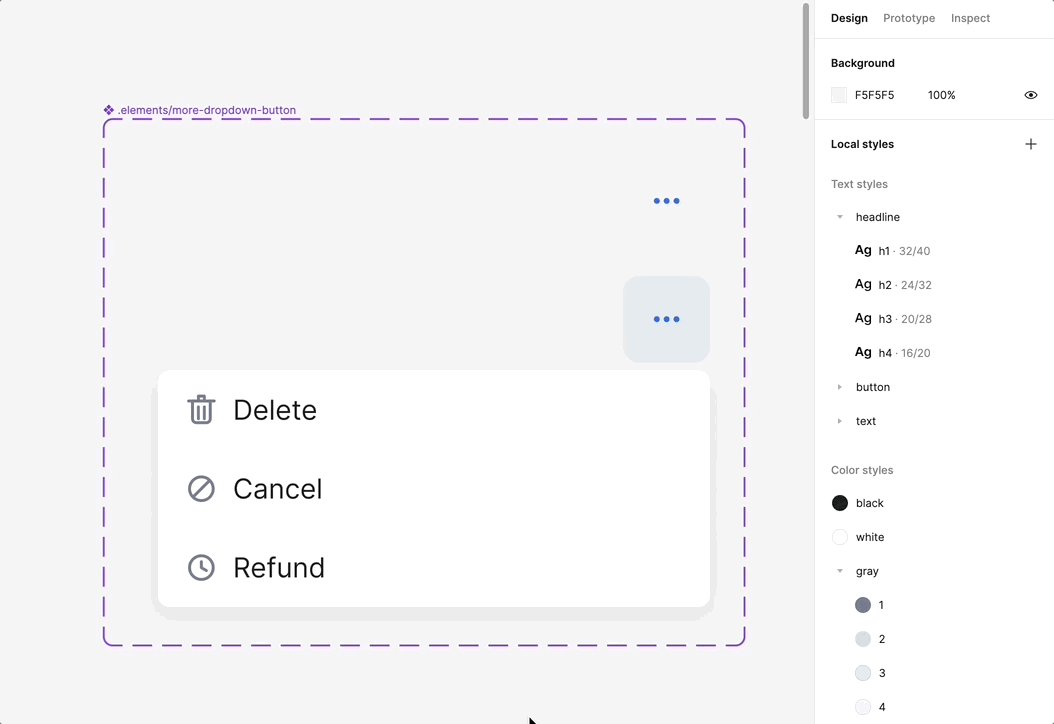
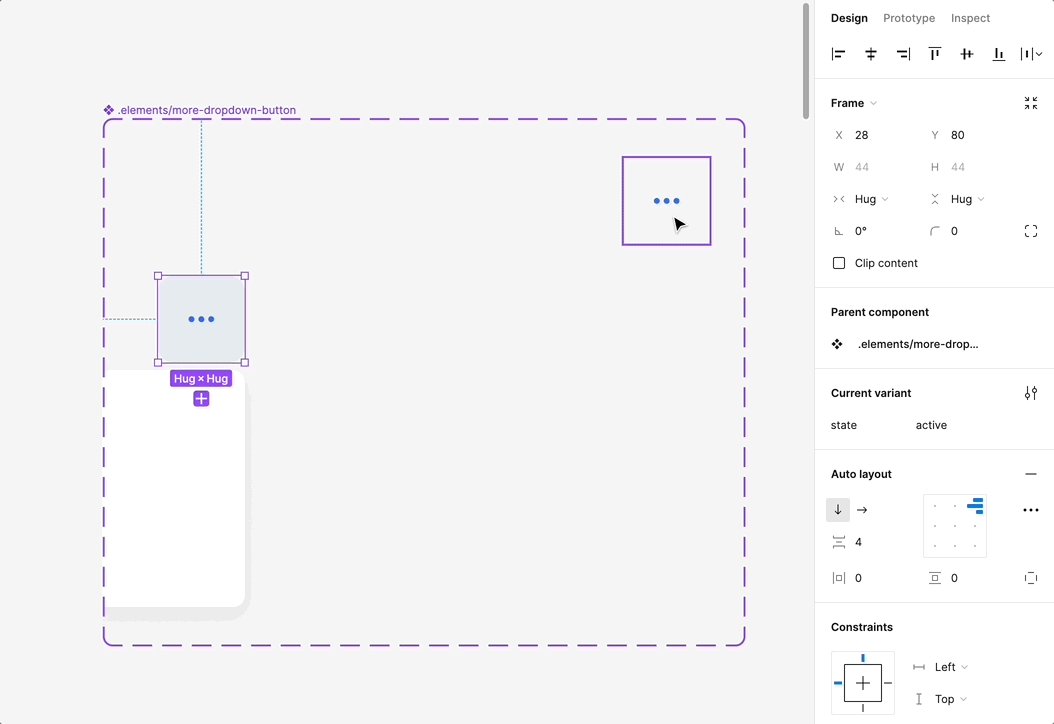
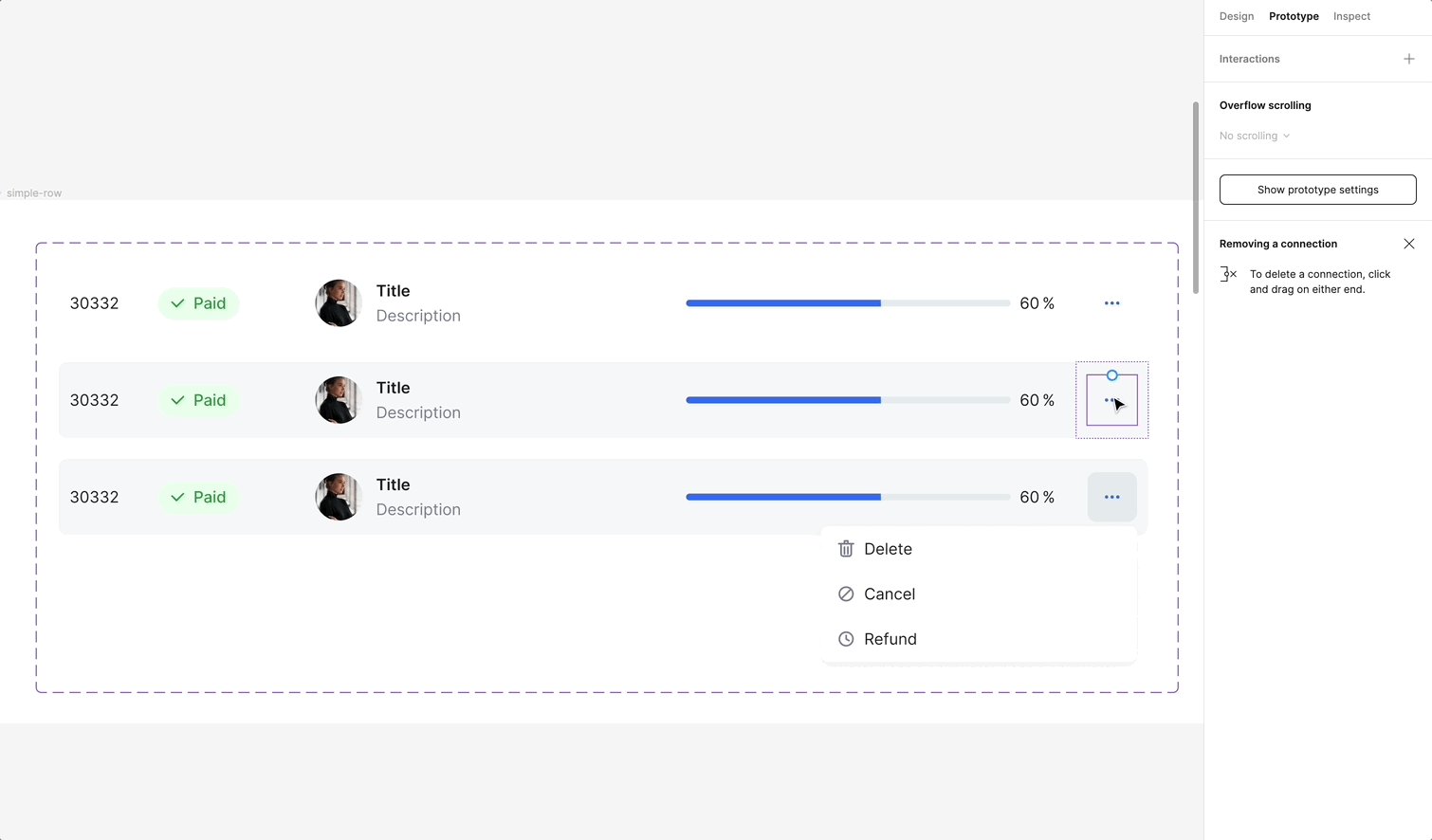
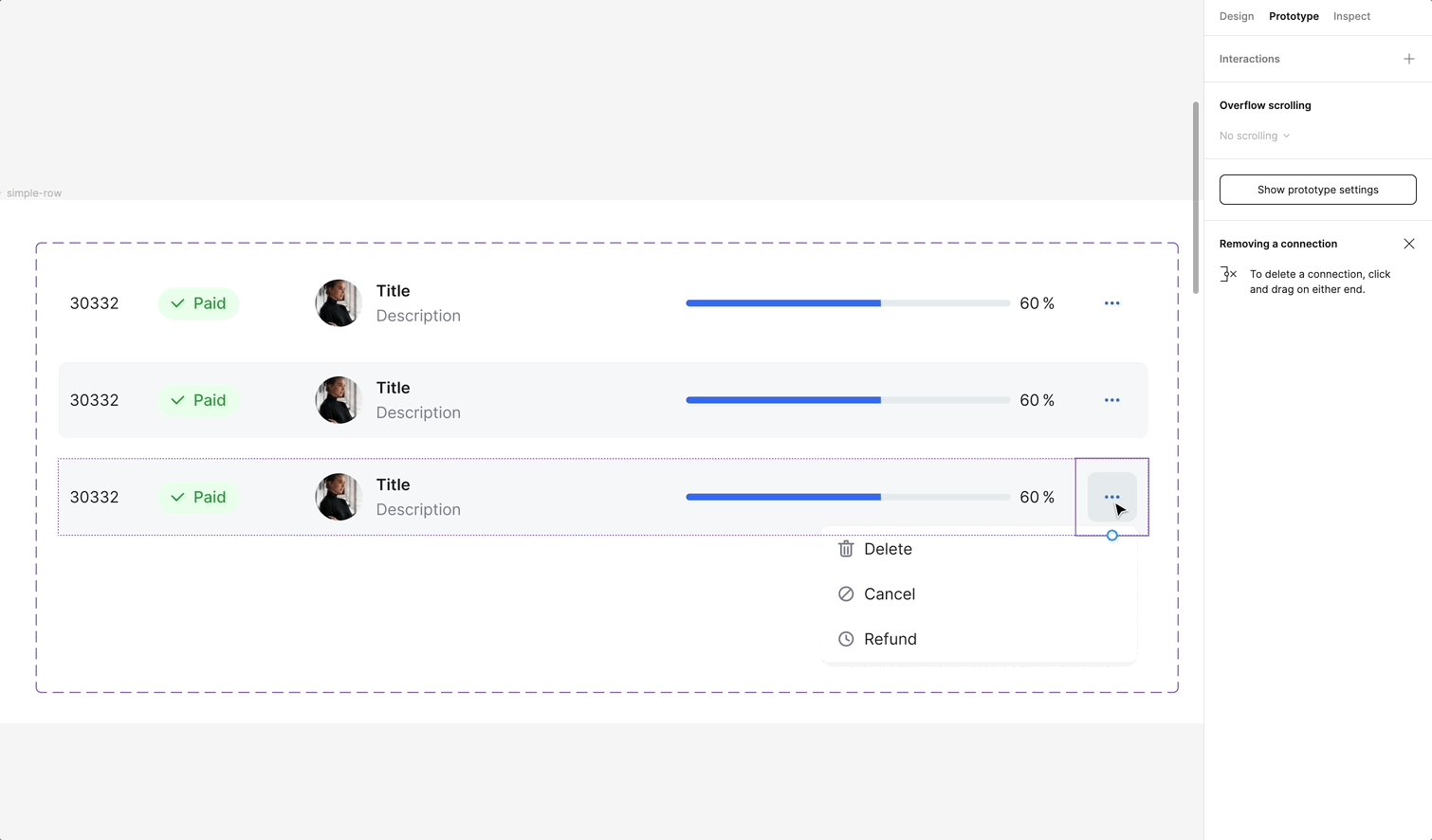
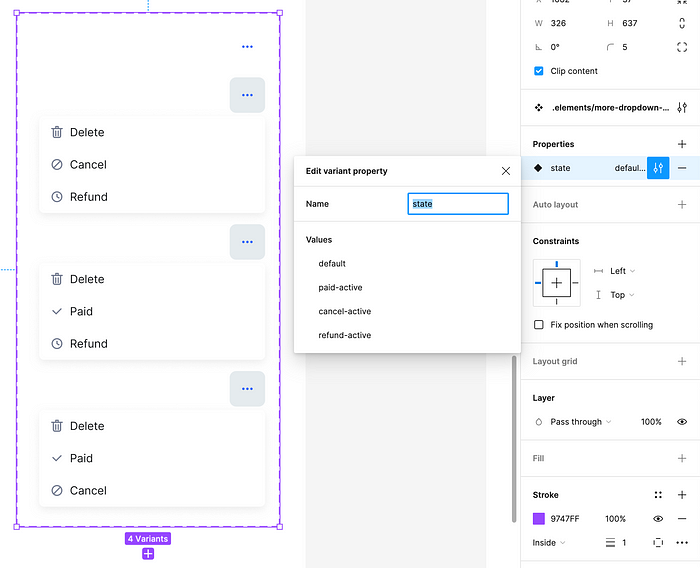
Шаг 1. Создайте компонент кнопки открывающую дропдаун меню на Auto Layout с вариантами состояний default (внутри только сама кнопка) и active (внутри кнопка в нажатом состоянии и само меню).

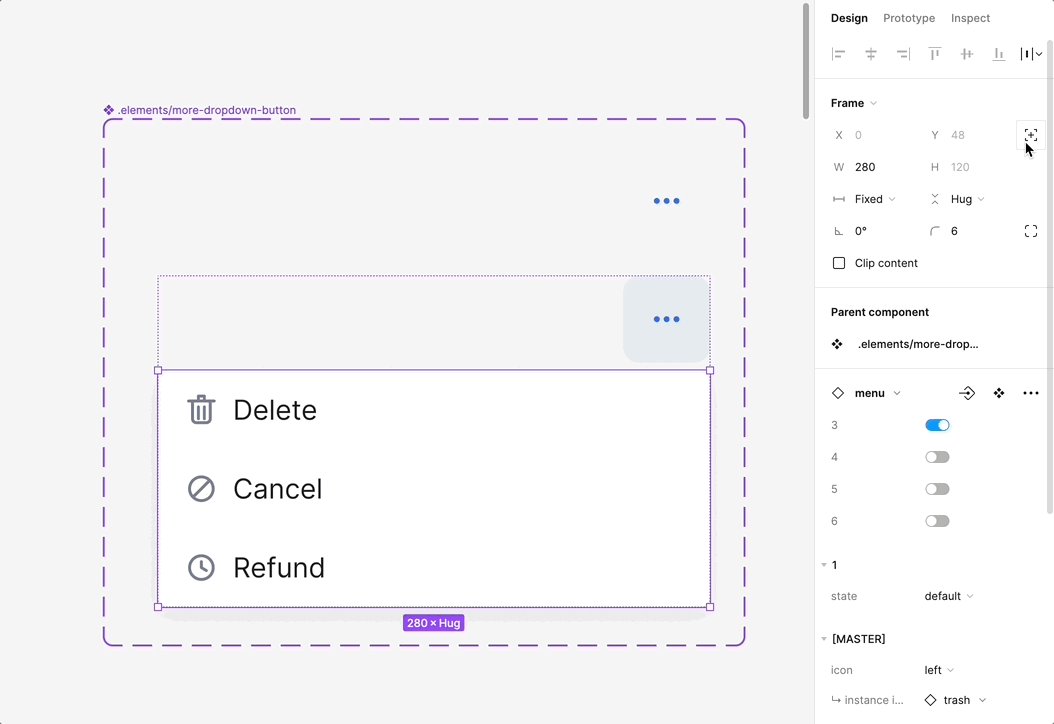
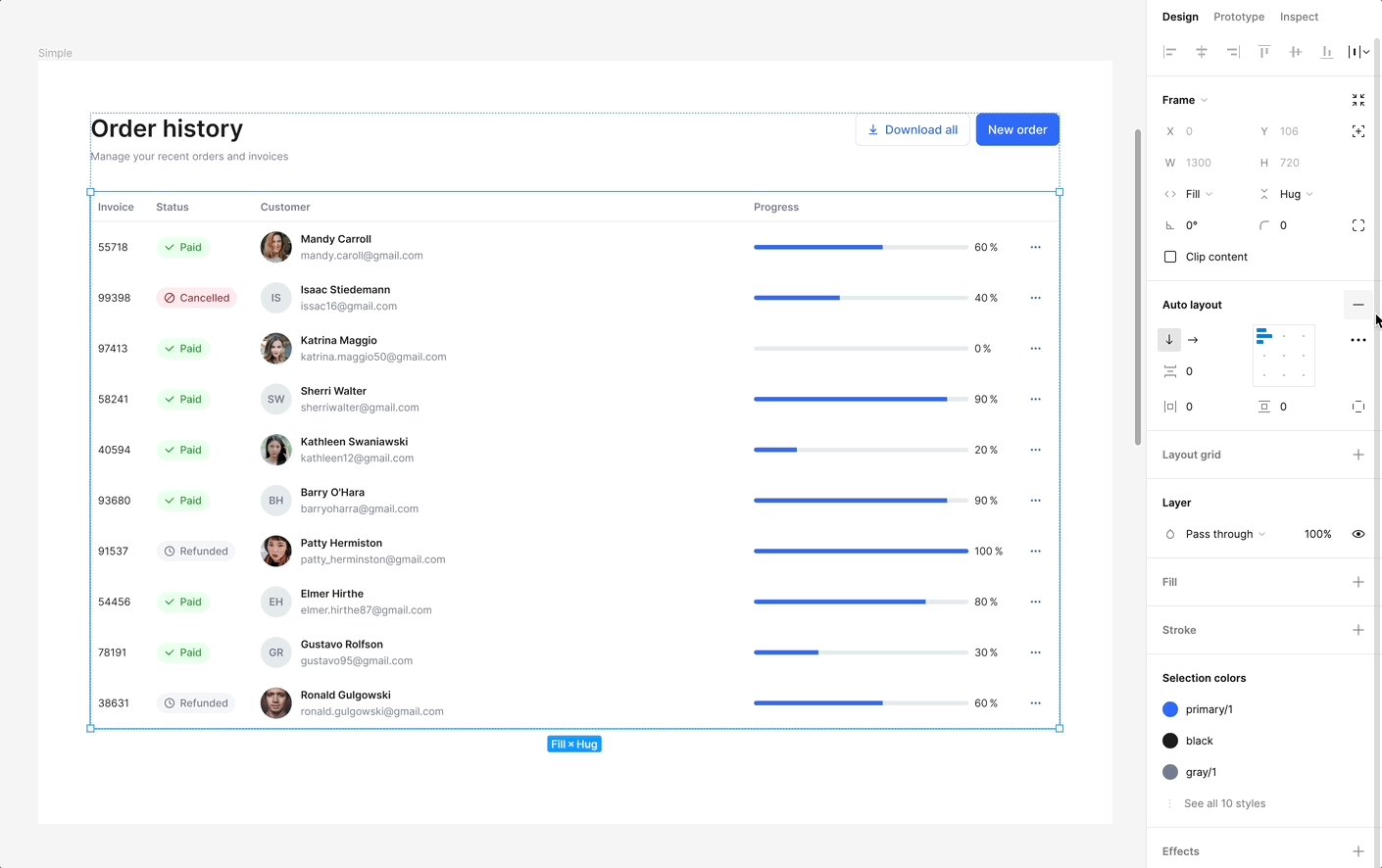
Шаг 2. Выделите фрейм самого меню и справа вверху нажмите на кнопку «Absolute position». Так фрейм сможет игнорировать настройки Auto Layout внутри компонента, в котором находится. После этого размеры фреймов 2-х состояний вашей кнопки станут одинаковыми.

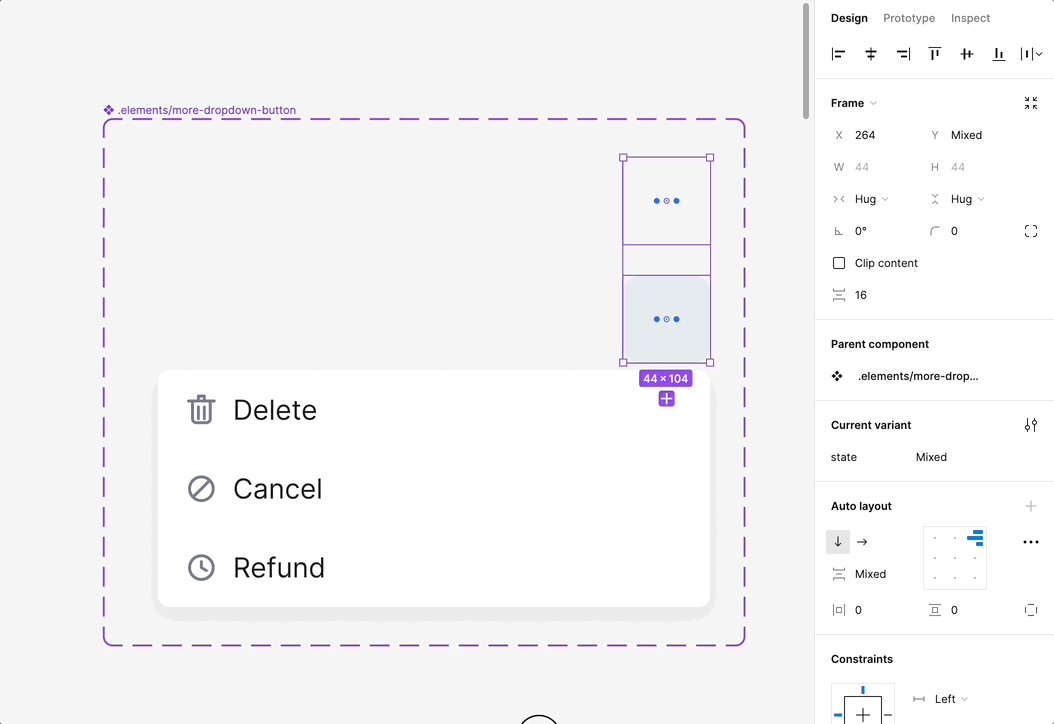
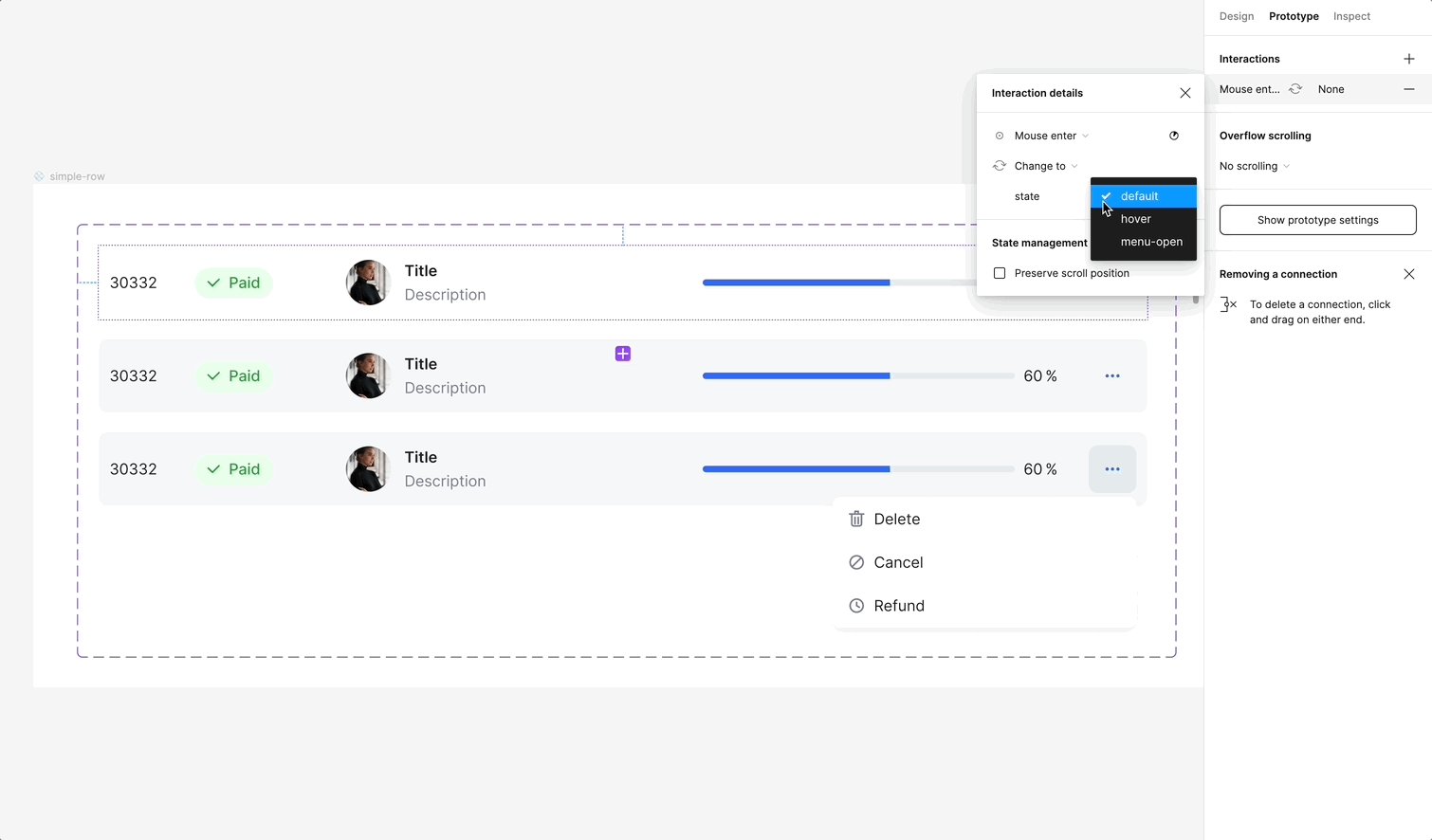
Шаг 3. Подготовьте компонент строчки таблицы на вариантах с состояниями: default, hover и menu-open. Используйте кнопку, которую мы создали до этого, переведя ее в active в состоянии menu-open.

Также нужно, чтобы состояние menu-open было обязательно без галочки clip content. Если эта галочка включена, то мы не увидим наше дропдаун меню, ведь оно выходит за границы нашей контентной области.
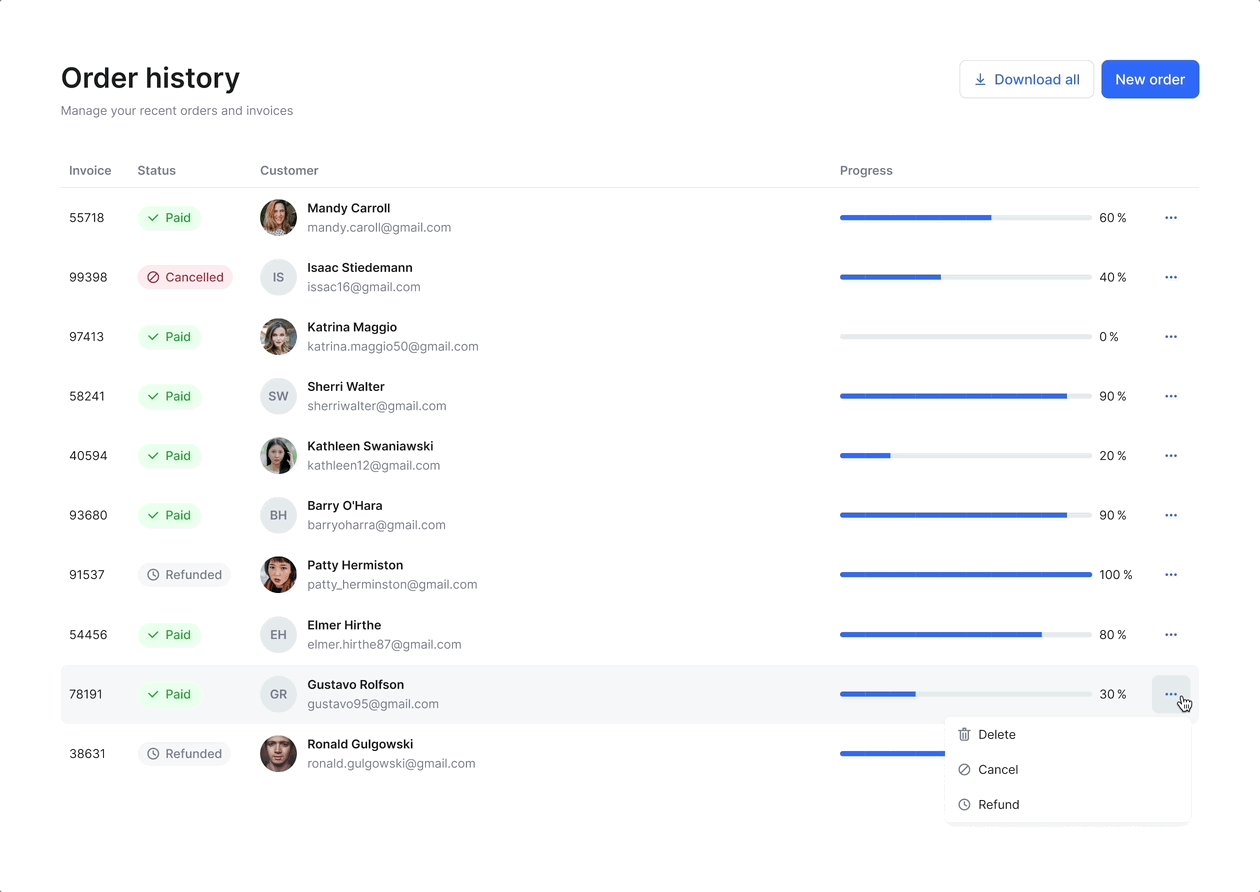
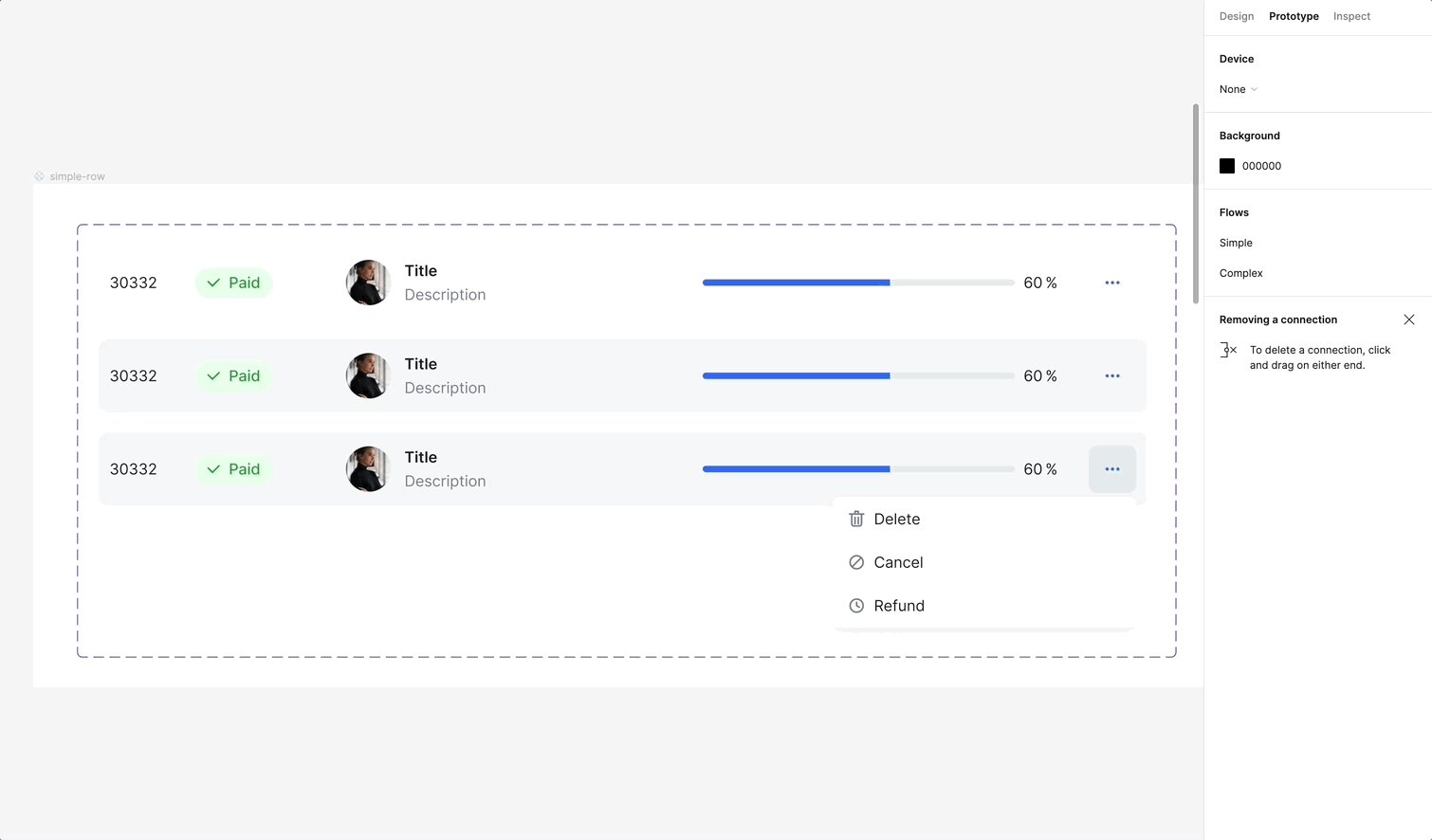
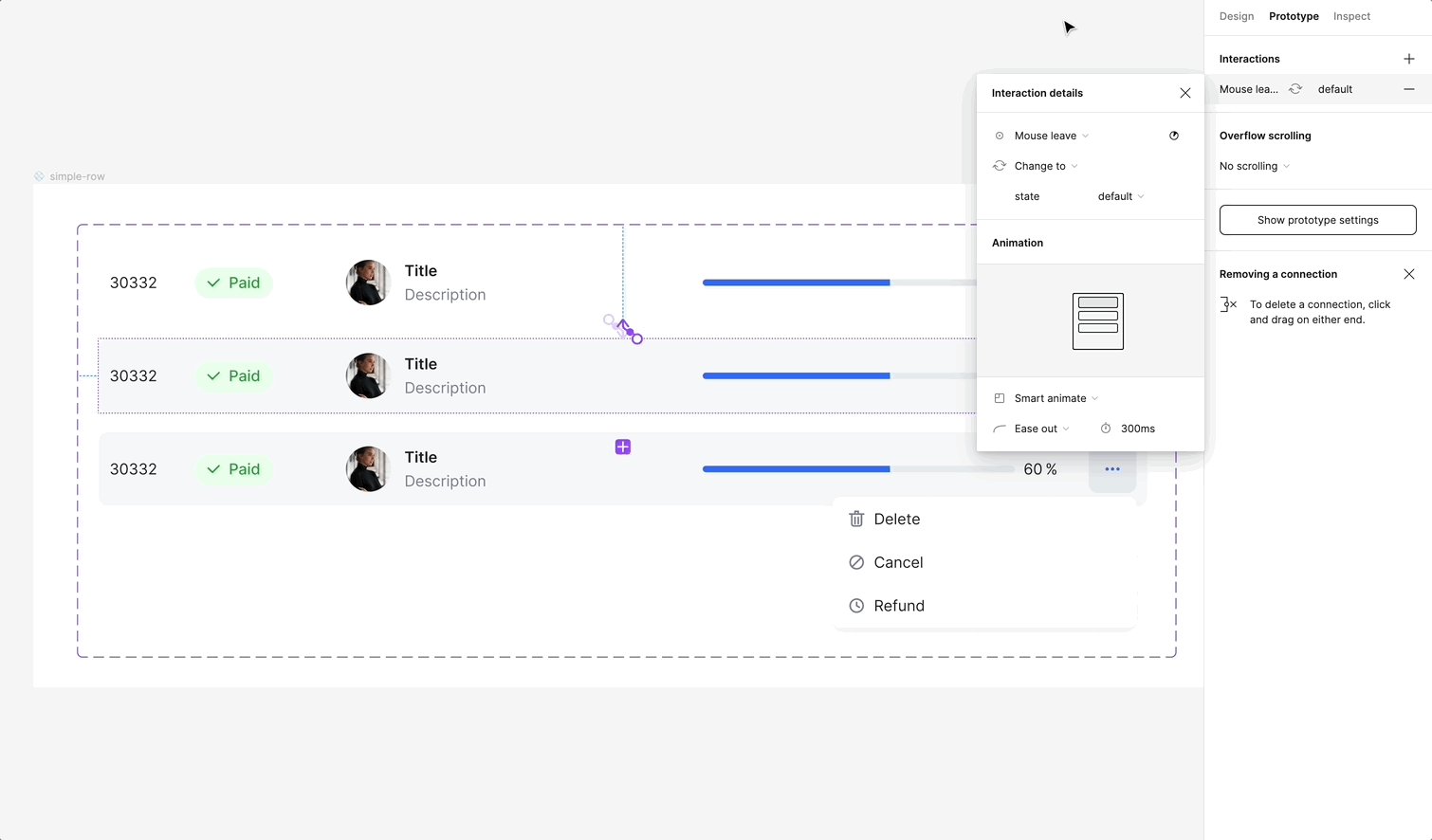
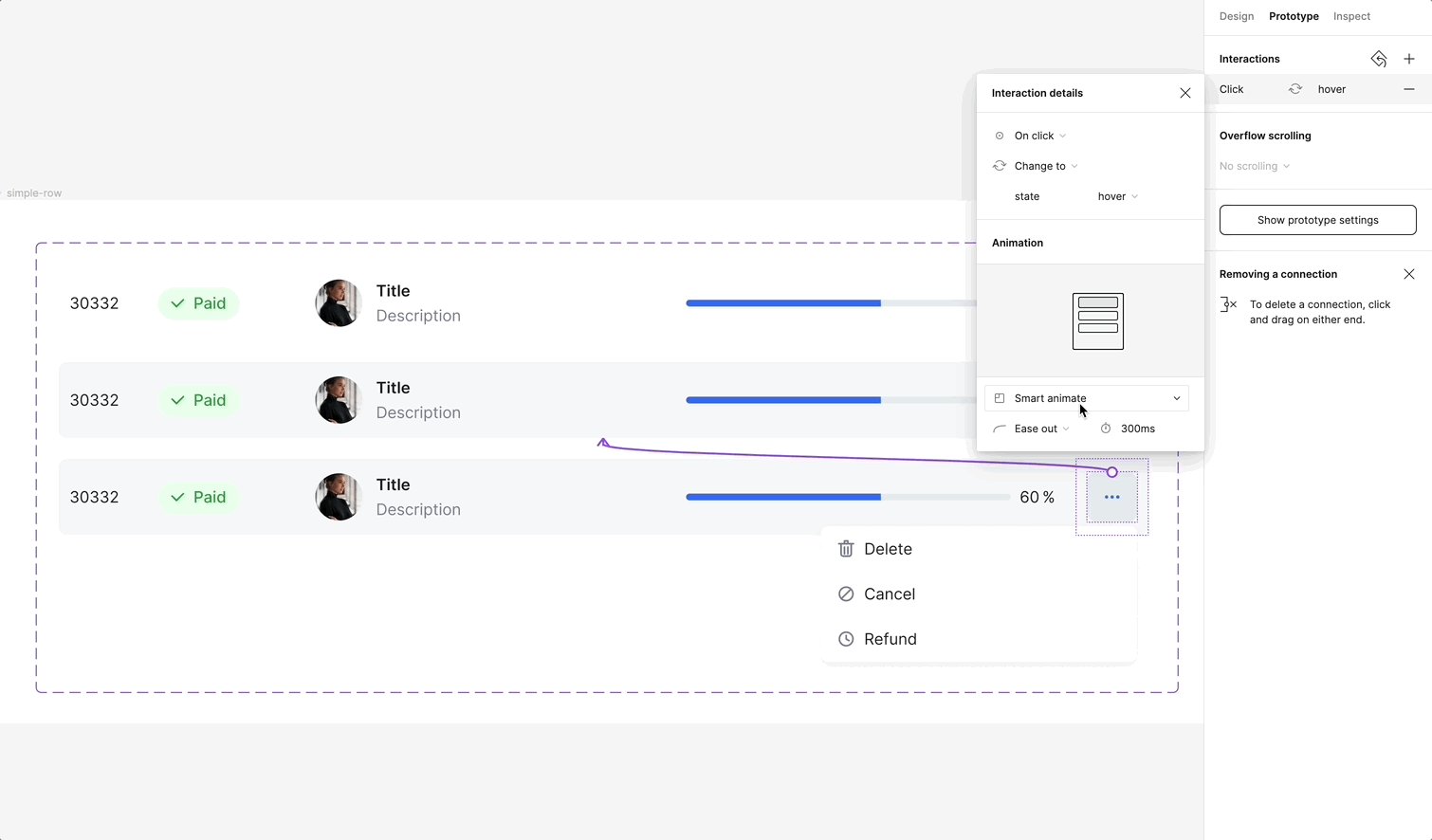
Шаг 4. Настройте переходы состояний от default к hover, с помощью mouse enter, а от hover к default, с помощью mouse leave.

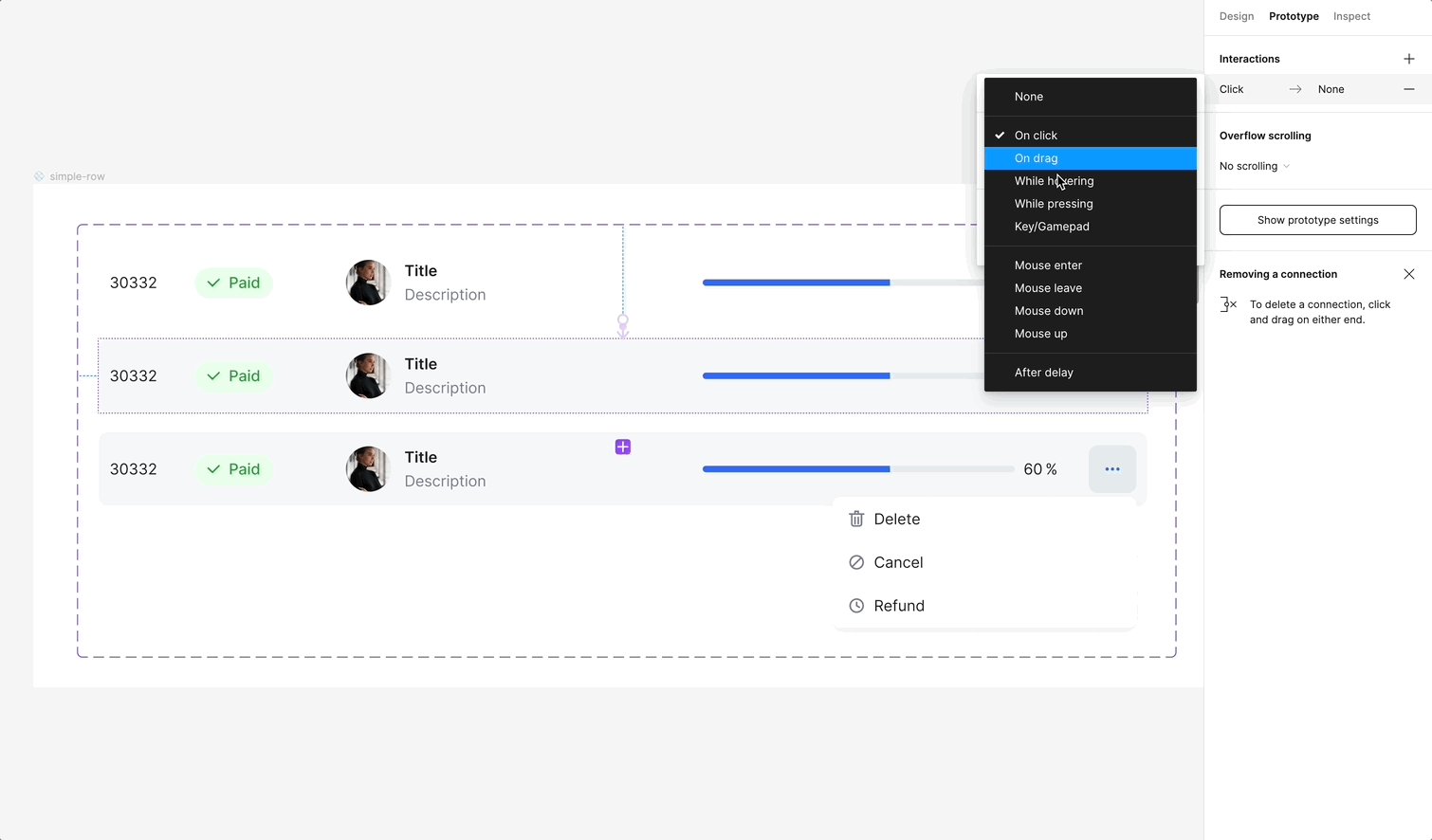
Шаг 5. Настройте переходы состояний от hover к menu-open и обратно с помощью on click.

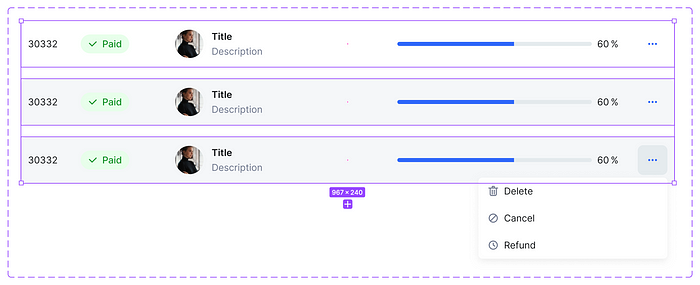
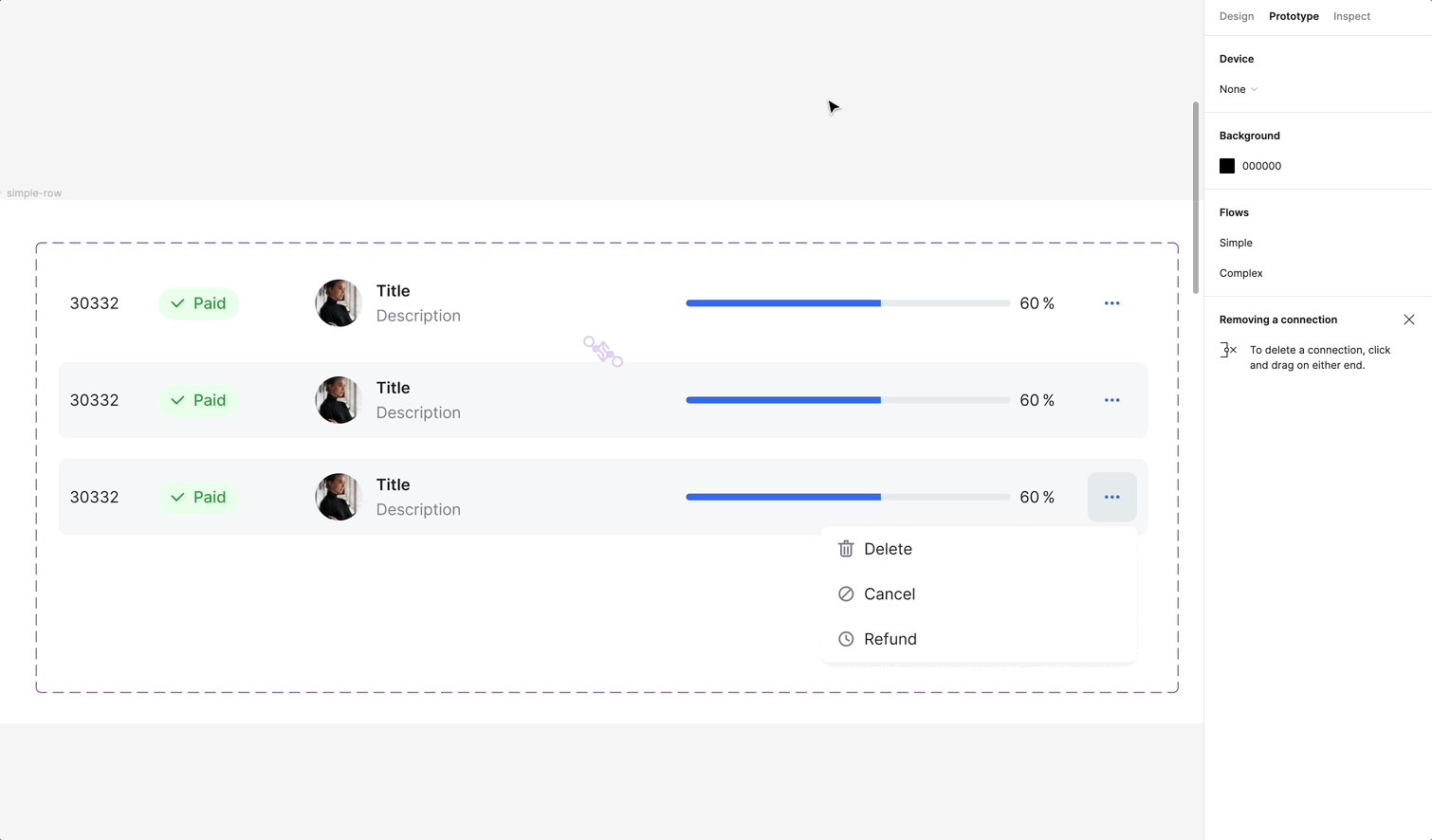
Шаг 6. Создайте фрейм с Auto Layout и добавьте туда наши строчки таблицы.

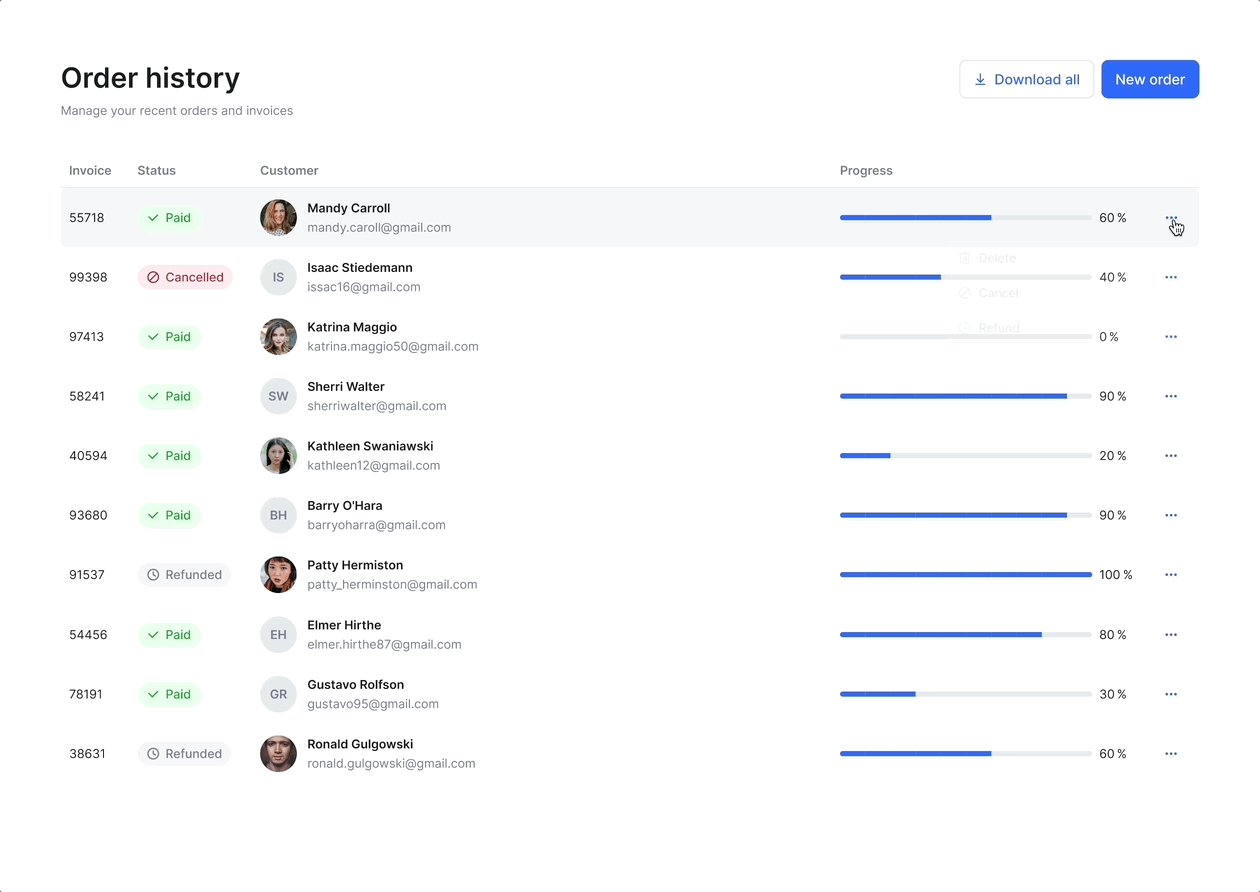
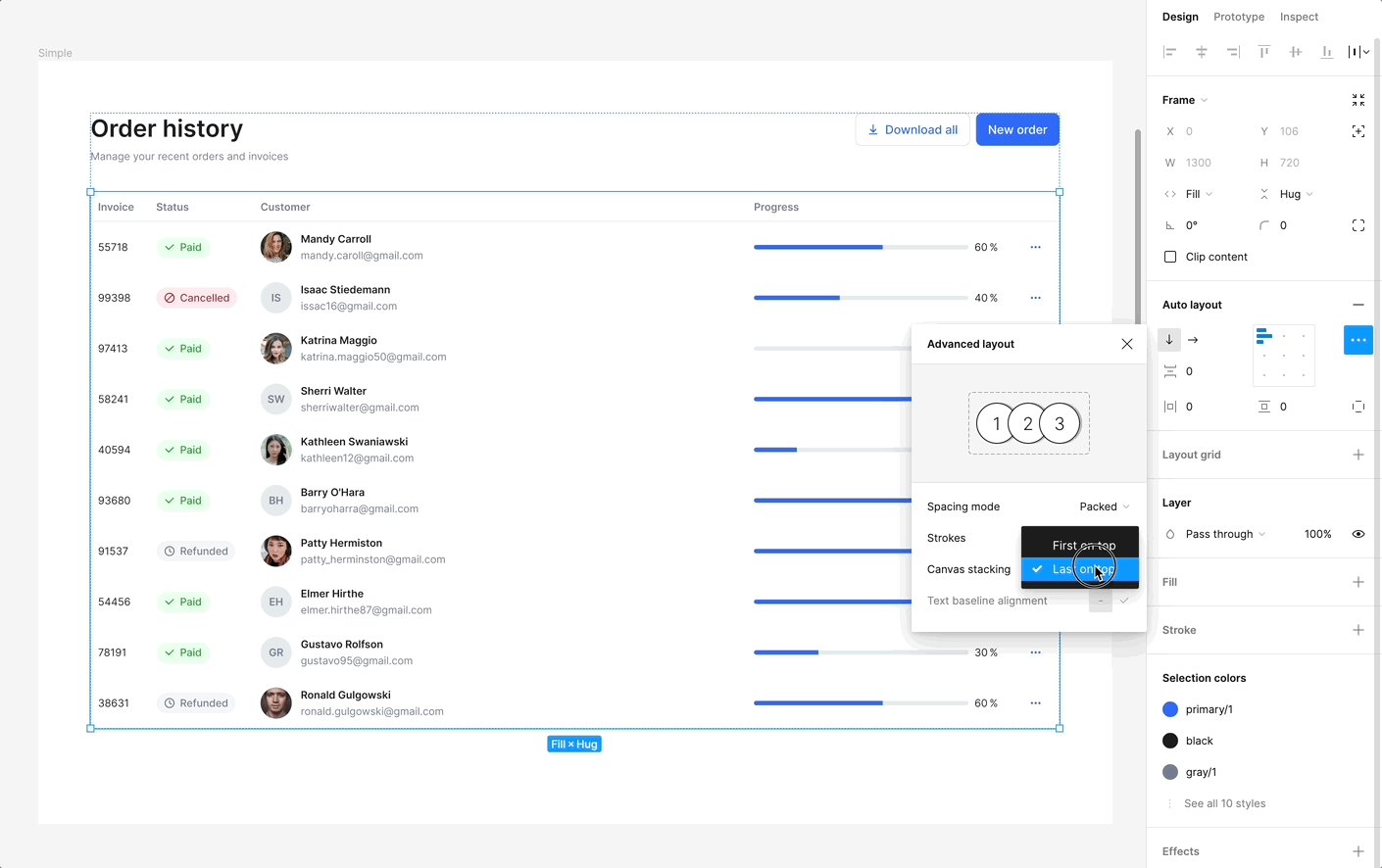
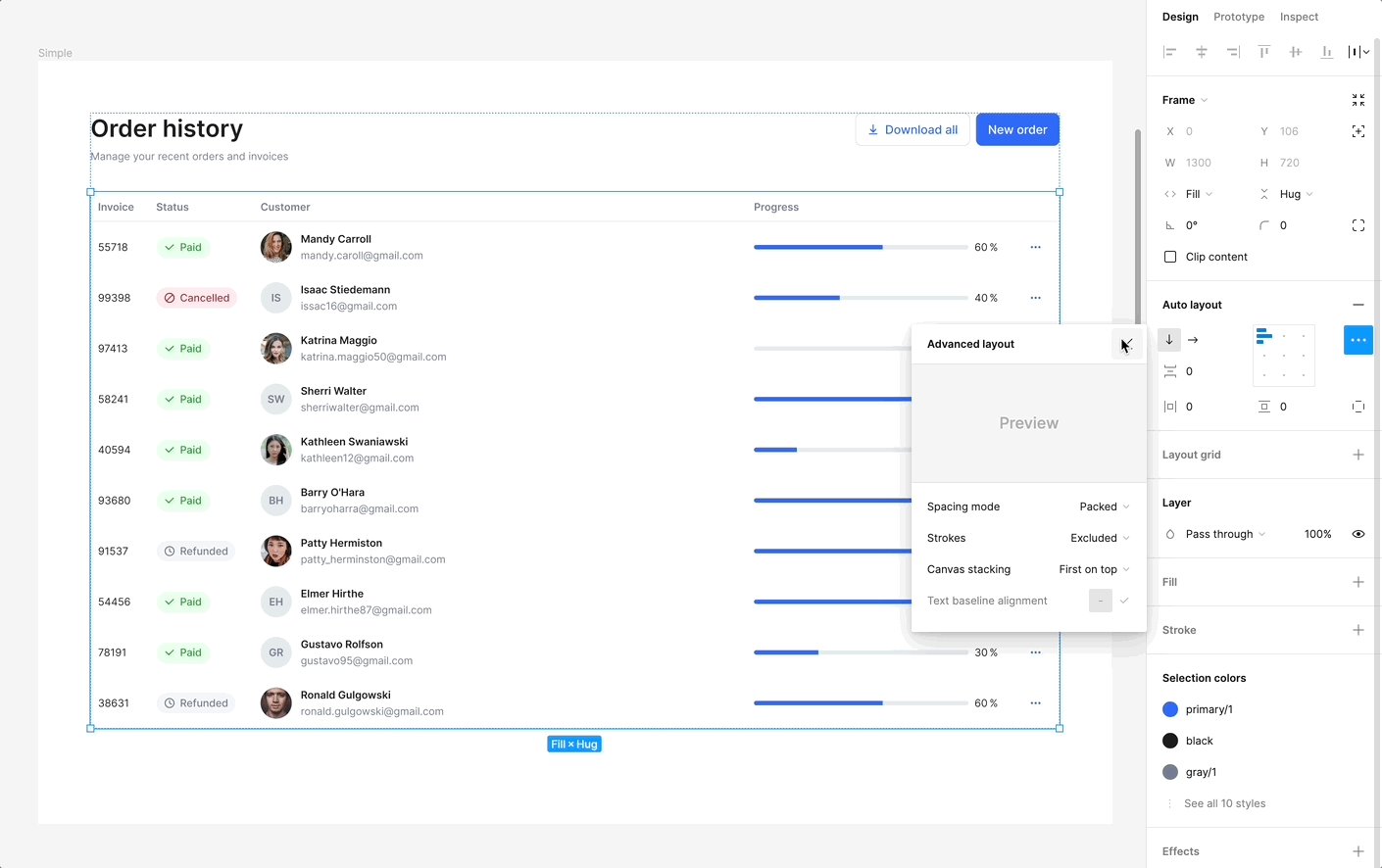
Шаг 7. В расширенных настройках Auto Layout фрейма со строчками таблицы переведите Canvas stacking в «First on top». Это крайне важно, ведь по дефолту у нас всегда стоит «Last on top», то есть нижние строчки располагаются к зрителю «ближе», чем верхние и тем самым перекрывают собой контент выходящий за рамки инстансов во всех состояниях. Это ведет к тому, что пользователь просто не увидит наше дропдаун меню так, как мы это задумали.

Готово! Но, что если сделать задачу чуть интереснее?
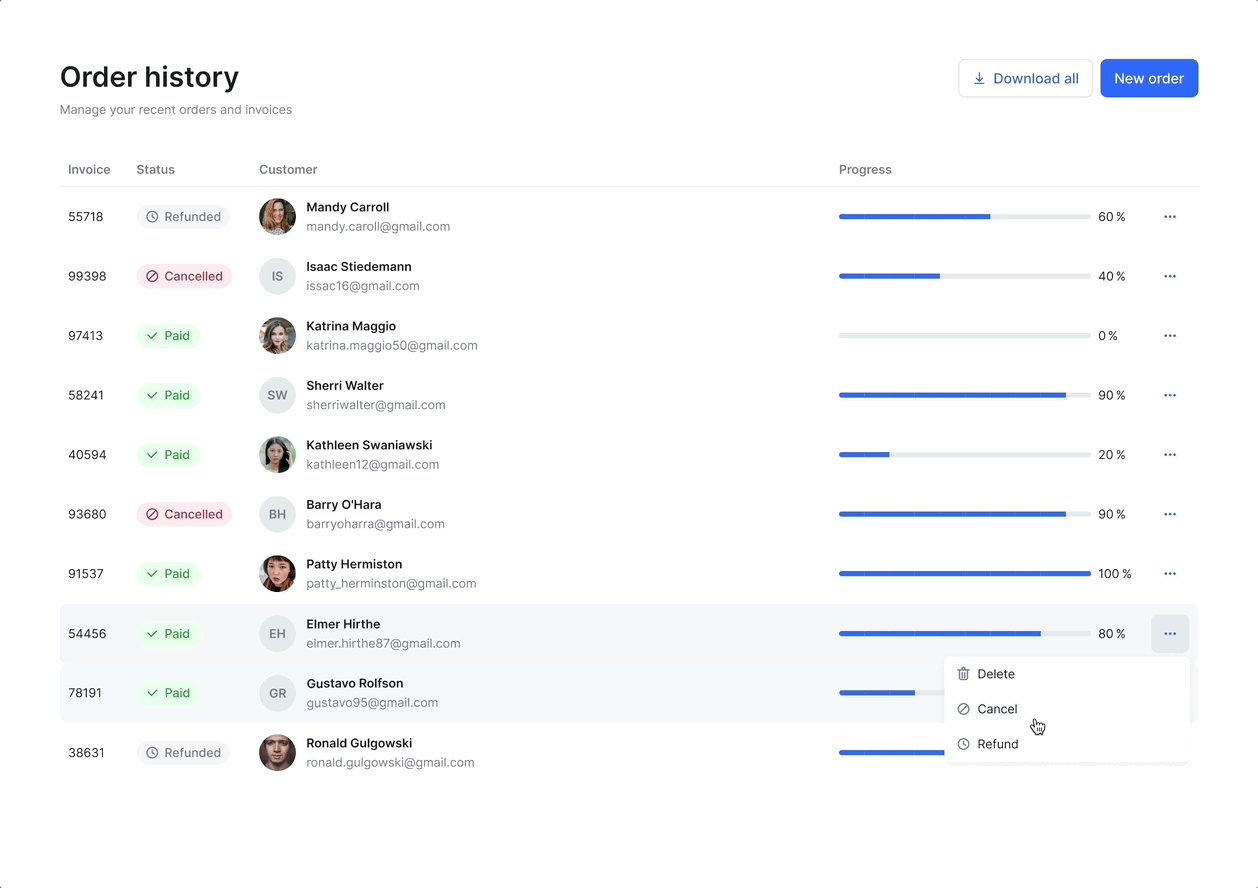
Таблица с наведением на элементы + изменение статусов через дропдаун меню
Сложность: 2/3 ⭐⭐
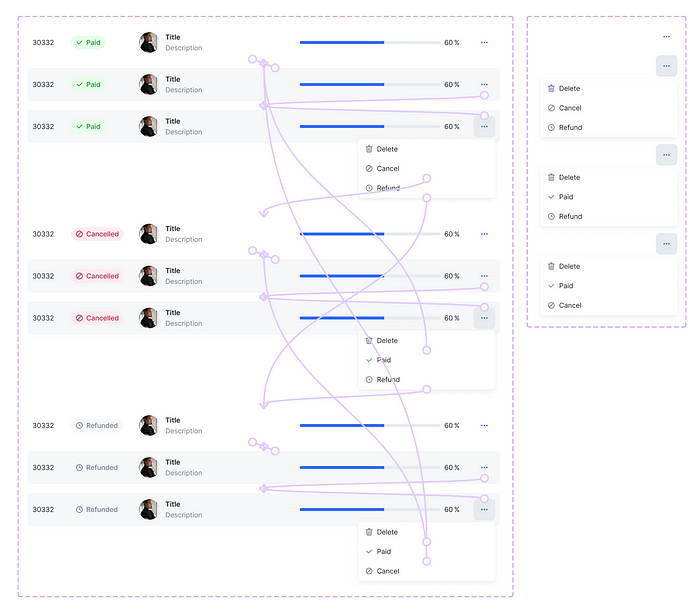
Допустим мы хотим протестировать функционал изменения статуса заказов через дропдаун меню, которое мы сделали в предыдущем примере.

Снова кажется, что на это нужно потратить кучу времени, но нет. Принцип абсолютно тот же, только состояний чуть больше.

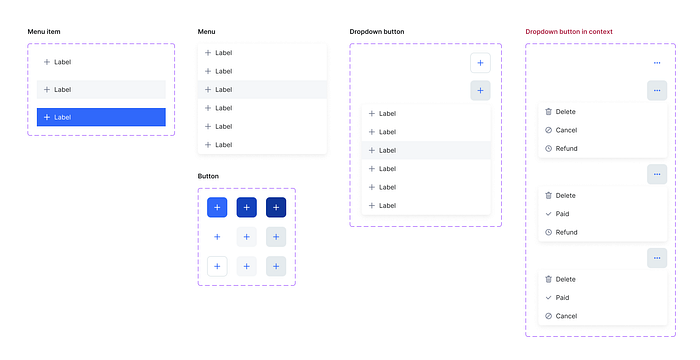
В этот раз я создала себе отдельные базовые компоненты дропдаун меню, кнопки и дропдаун кнопки, потому что сейчас у нас уже есть изменение поведения в зависимости от контекста использования.

Это очень важный принцип повседневной работы с компонентами, который я хотела бы донести:
Элемент дизайн системы, у которого, конкретно в вашем продукте, есть свой контекст поведения, который появляется не один раз, а также может в будущем изменится, лучше делать отдельным компонентом.
Именно потому что наполнение нашей дропдаун кнопки может меняться в зависимости от того какой статус у нас выбран сейчас, я и рекомендую сделать именно так.
Вернёмся к нашему прототипу и тому как его сделать:
Шаг 1. Подготовьте все возможные состояния дропдаун кнопки.

Шаг 2. Подготовьте все возможные состояния строчки таблицы.

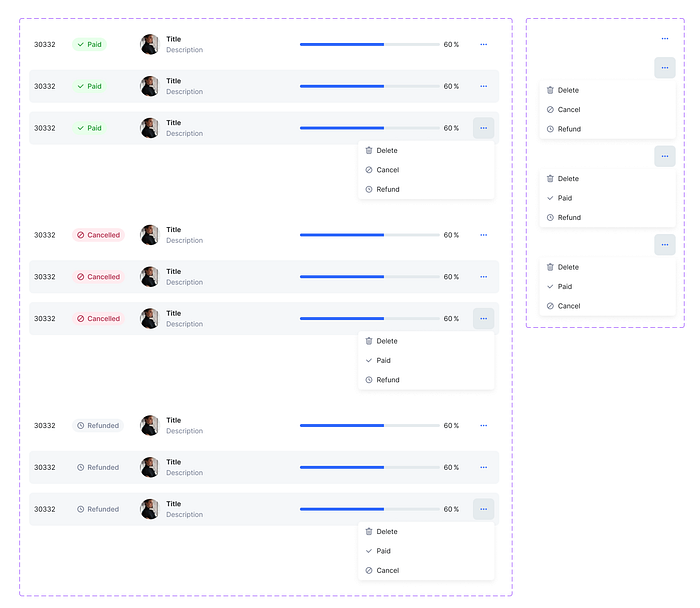
Шаг 3. Настройте интерактив. Принцип с переходами в 3-х стейтах внутри каждого статуса такой же как и раньше, но теперь при клике на элементы меню мы должны переходить в default стейт другого статуса.

Должно получится столько связей и не больше.

Невероятное достоинство такого метода заключается в том, что можно делать много разных начальных состояний таблицы, тем самым тестируя функционал в разных ситуациях для пользователя, не настраивая интерактив отдельно для каждого сценария.

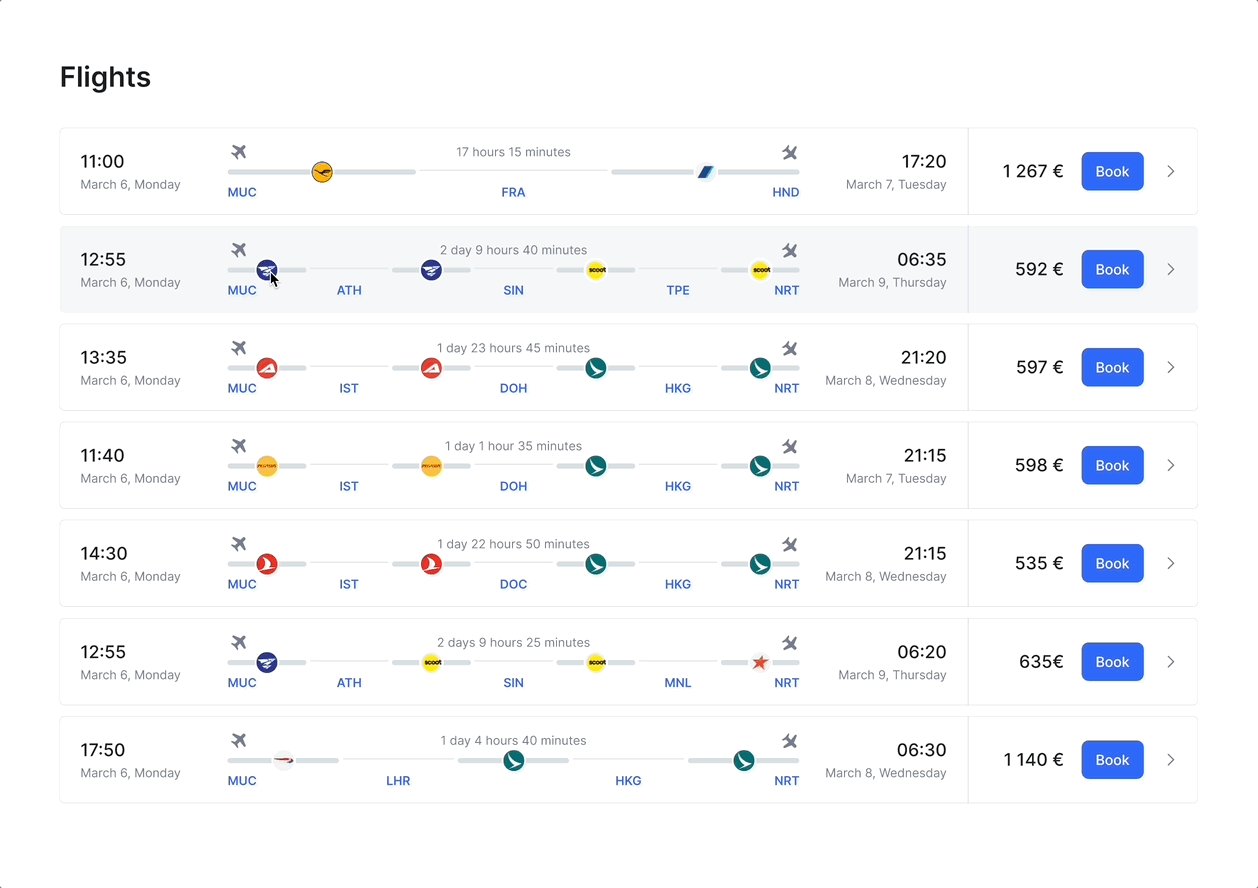
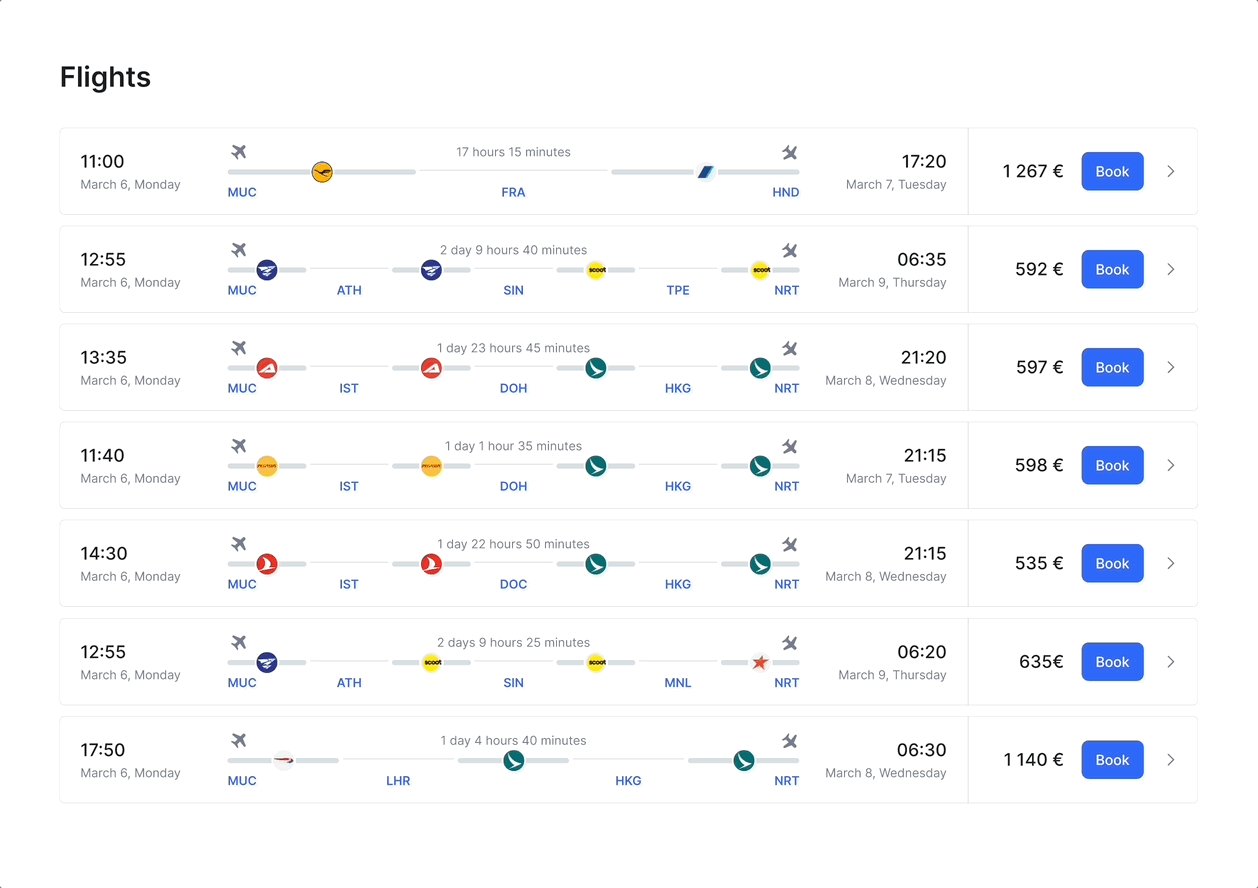
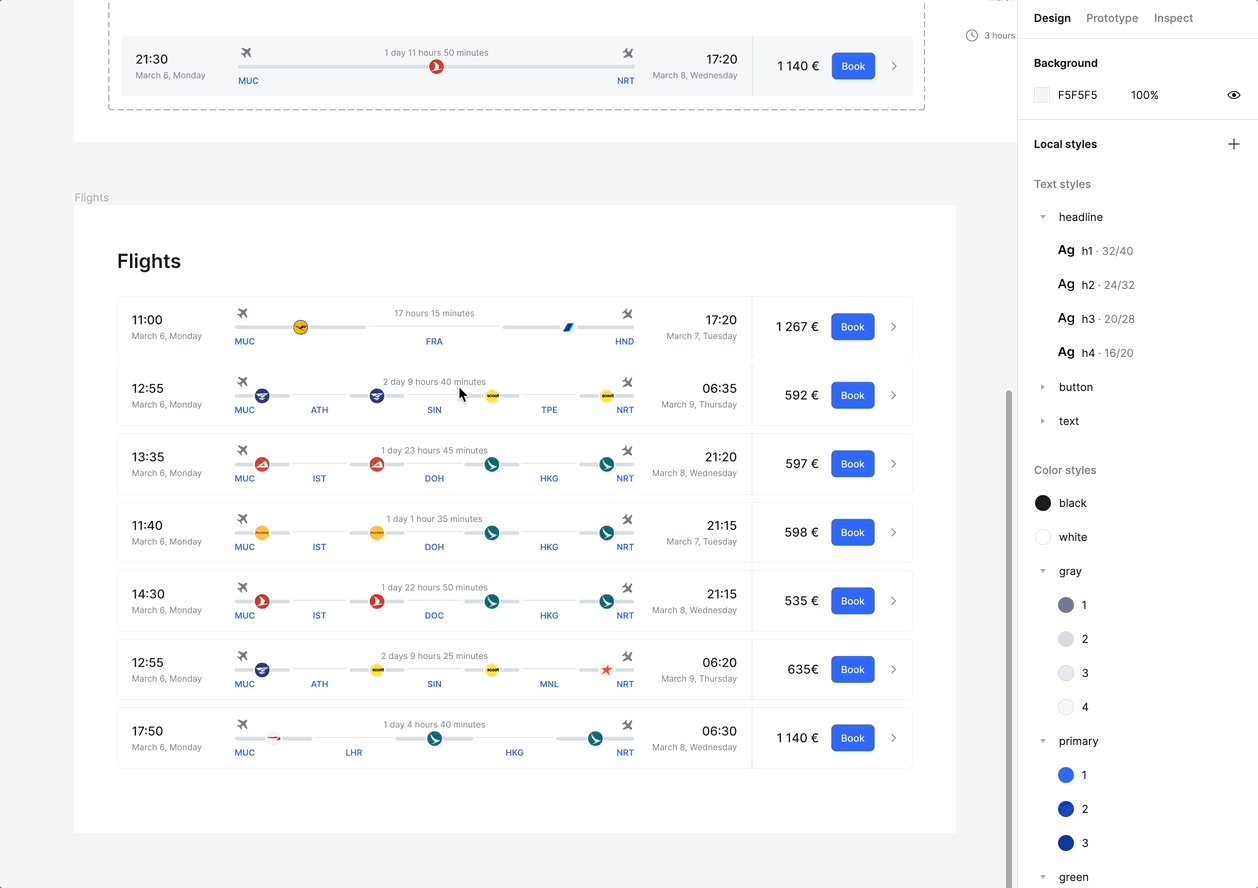
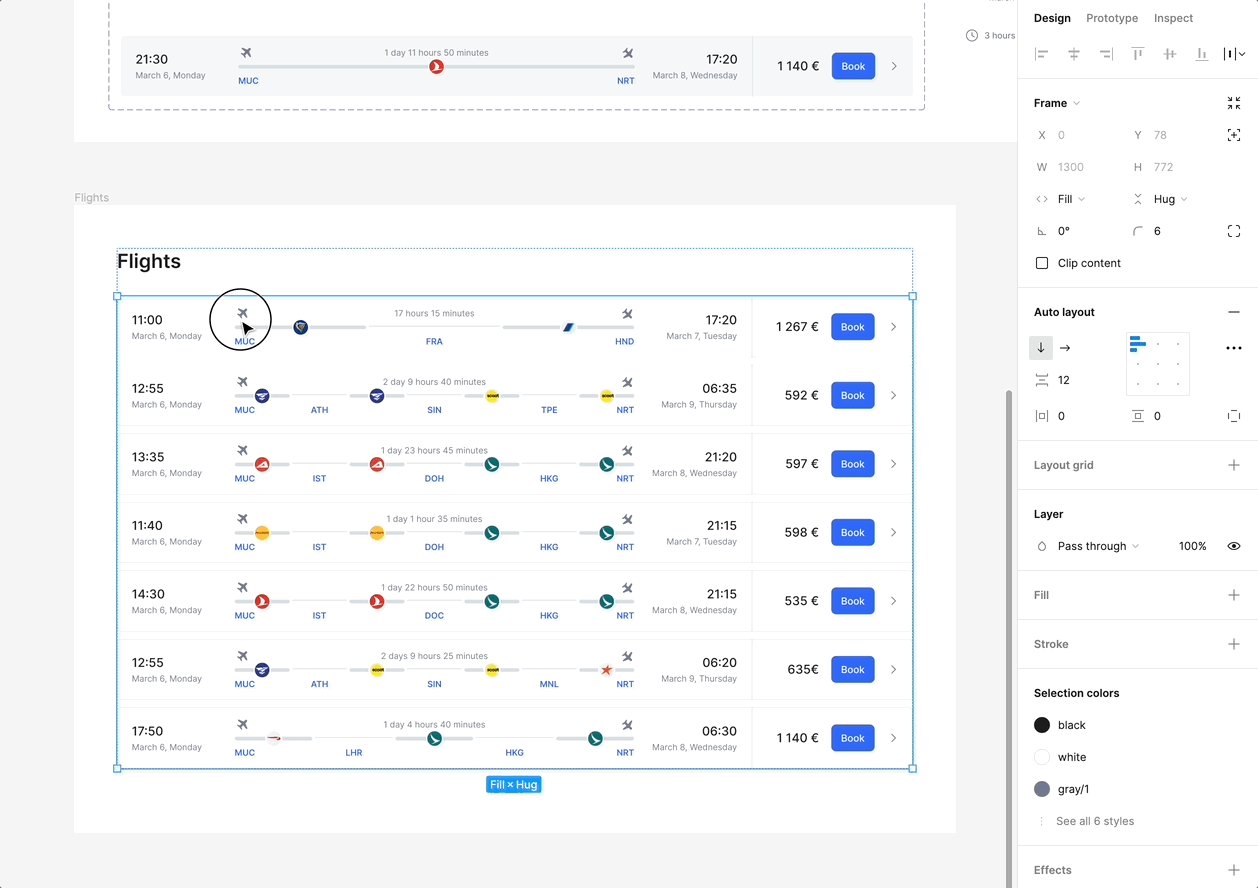
Таблица с кучей тултипов и выезжающей сайдбар панелью
Сложность: 3/3 ⭐⭐⭐

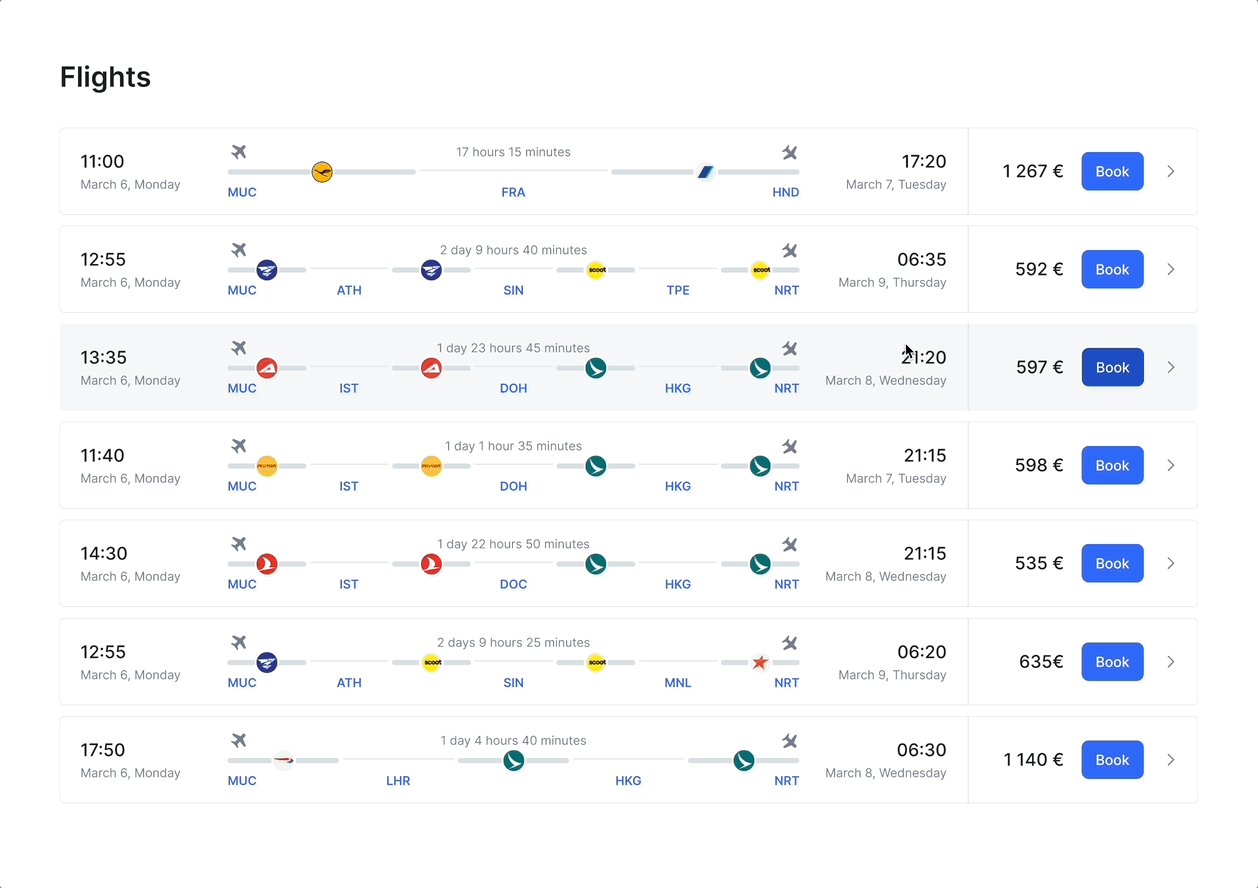
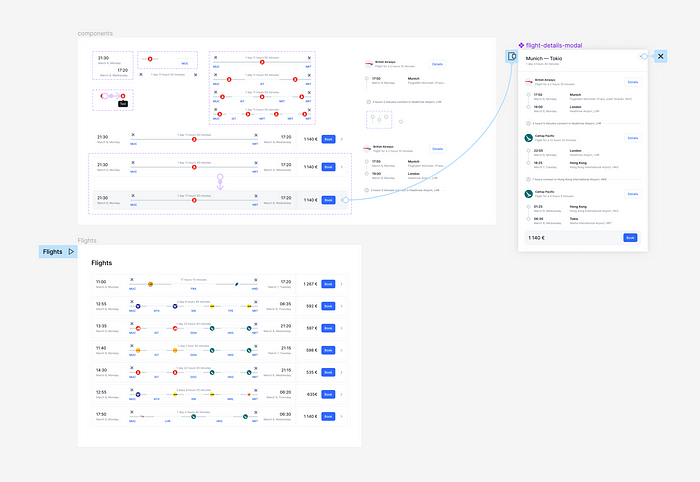
По этому прототипу кажется, что у меня есть по варианту с открытым тултипом на каждую авиакомпанию. Может быть у меня также настроено открытие модалки по нажатию на каждый из элементов списка.

Но нет. Здесь присутствует всего 4 настроенных связи (не считая ховеров внутри кнопок, которые я использую).
Для начала, разберём трюк с тултипом, который я здесь использую:
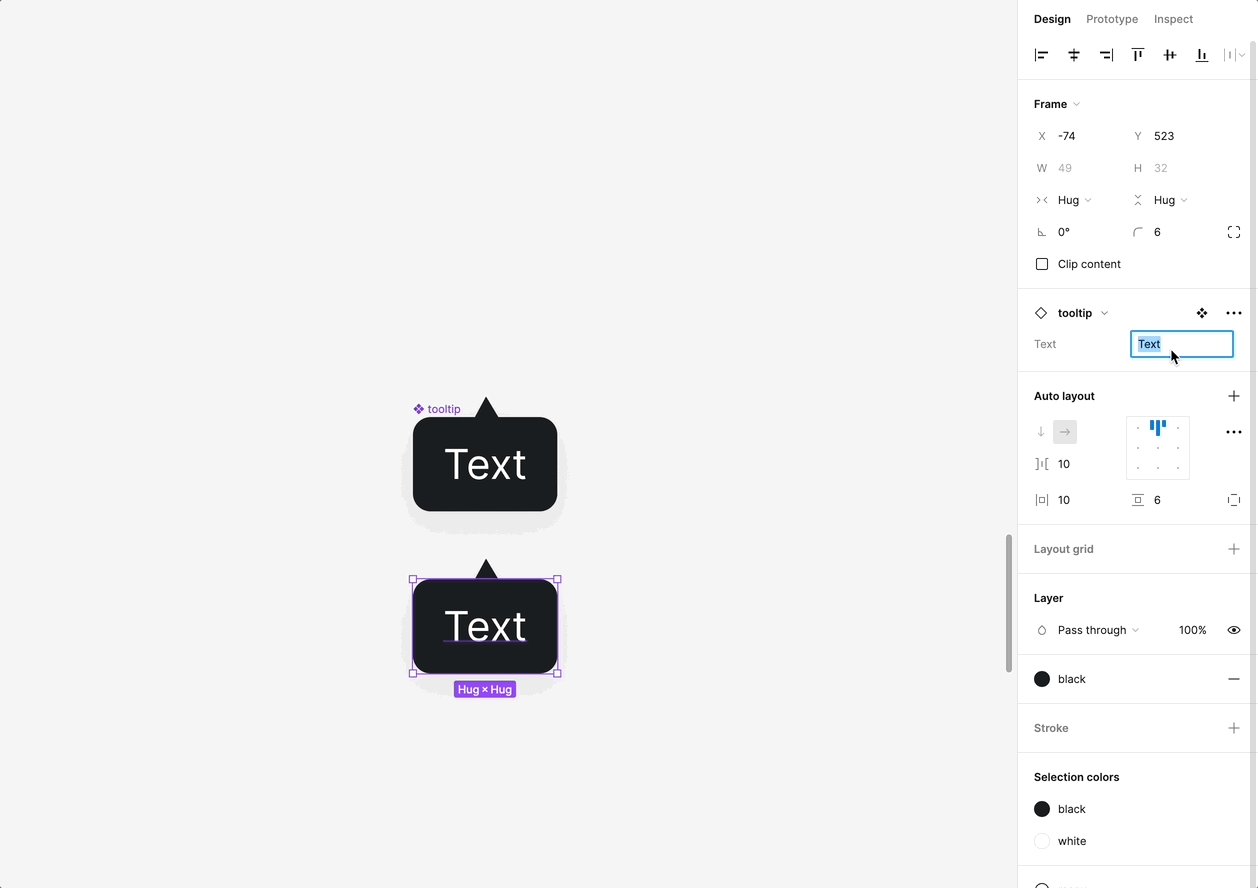
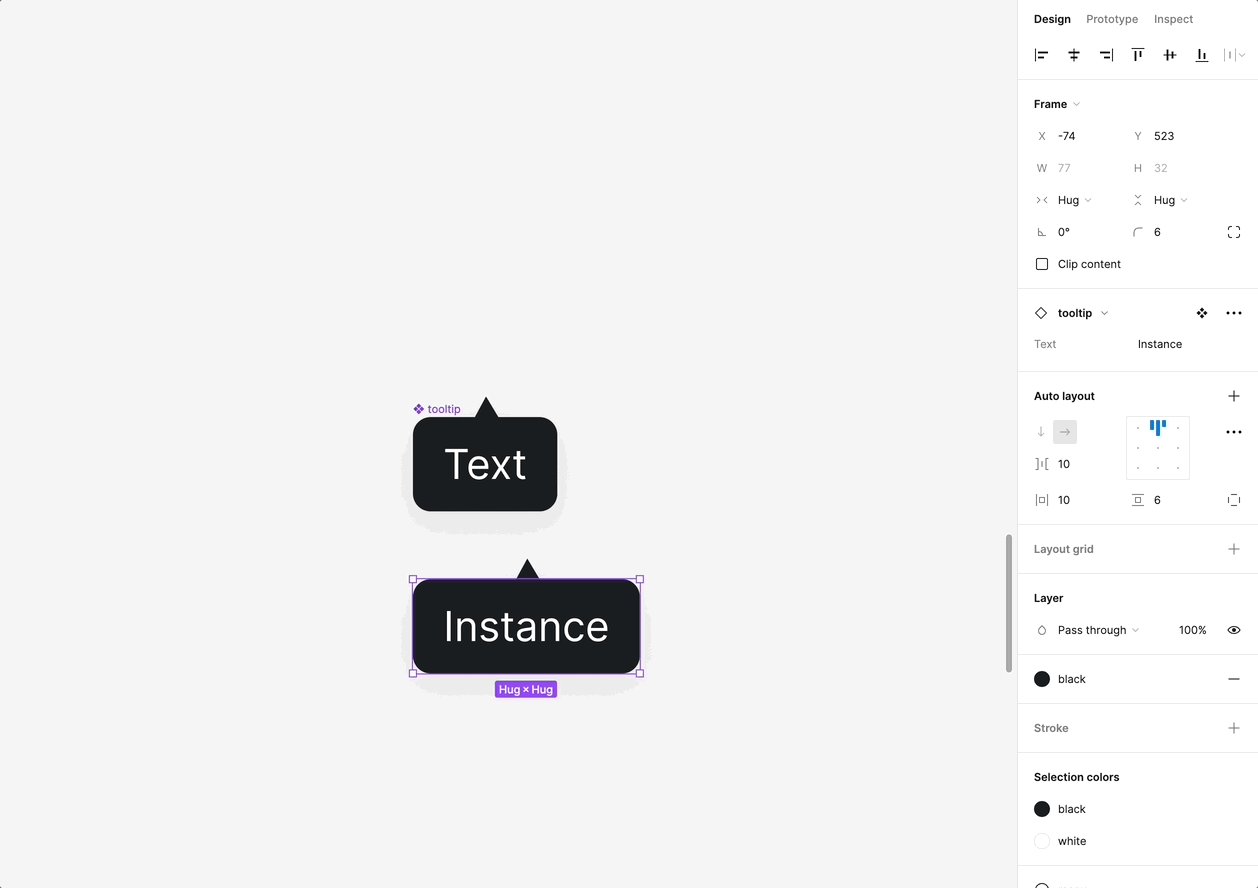
Для этого воспользуемся фичой Component properties работать с текстовым слоем, не проваливаясь внутрь компонента.
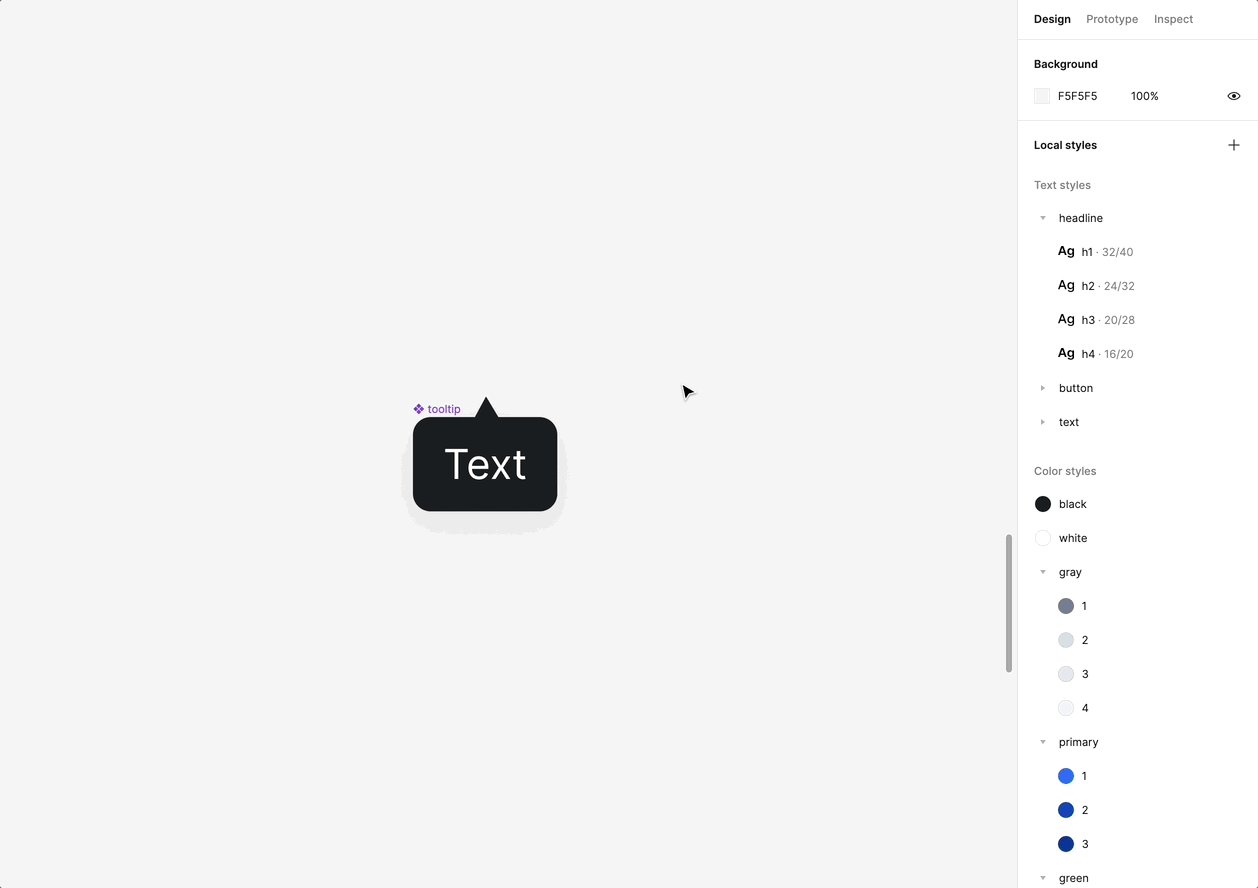
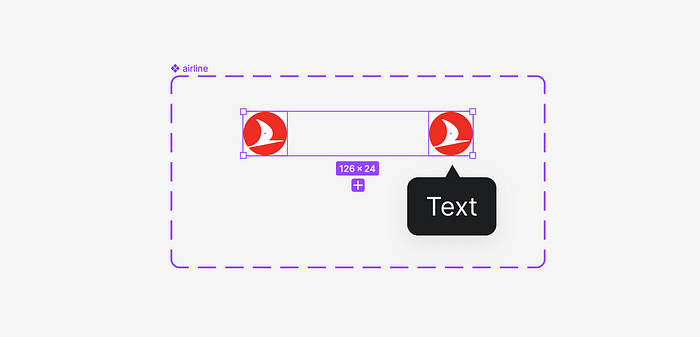
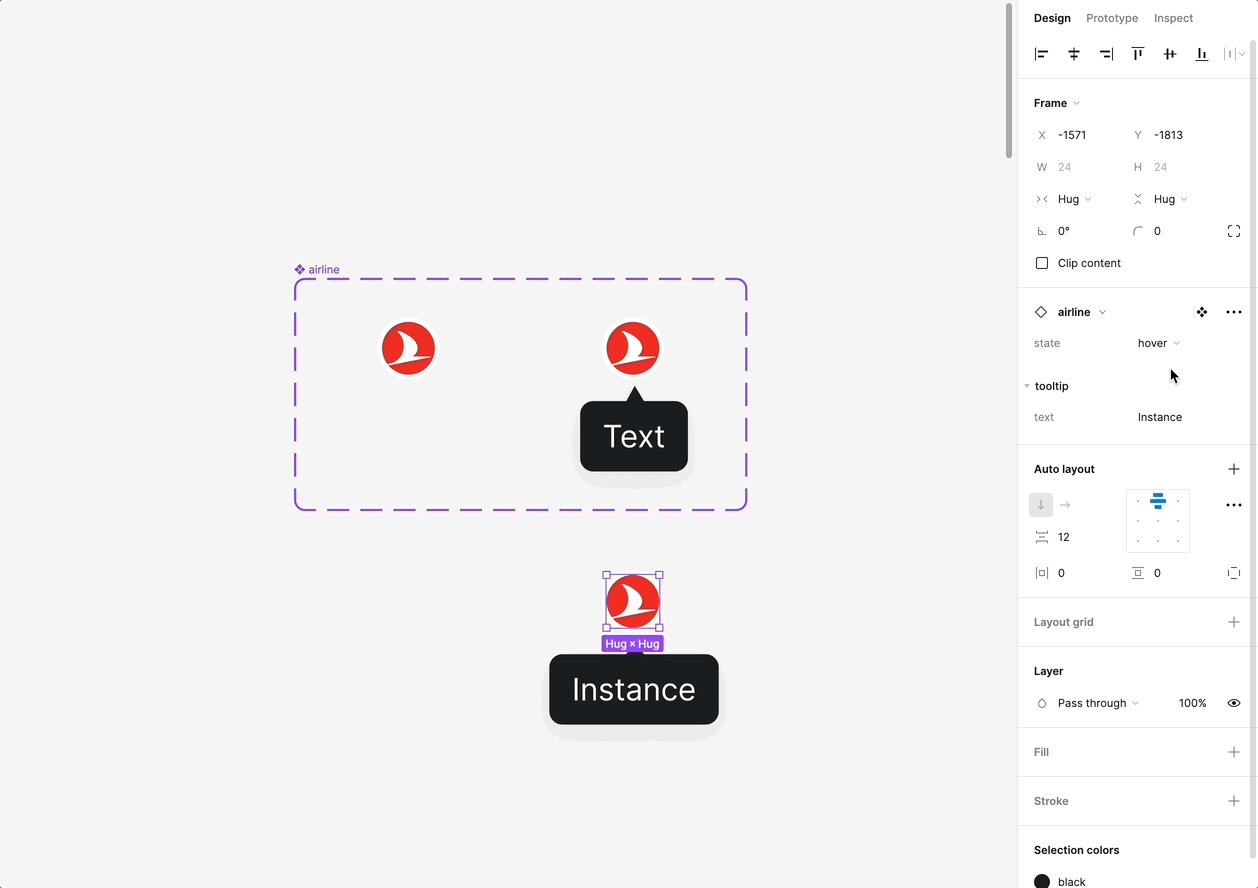
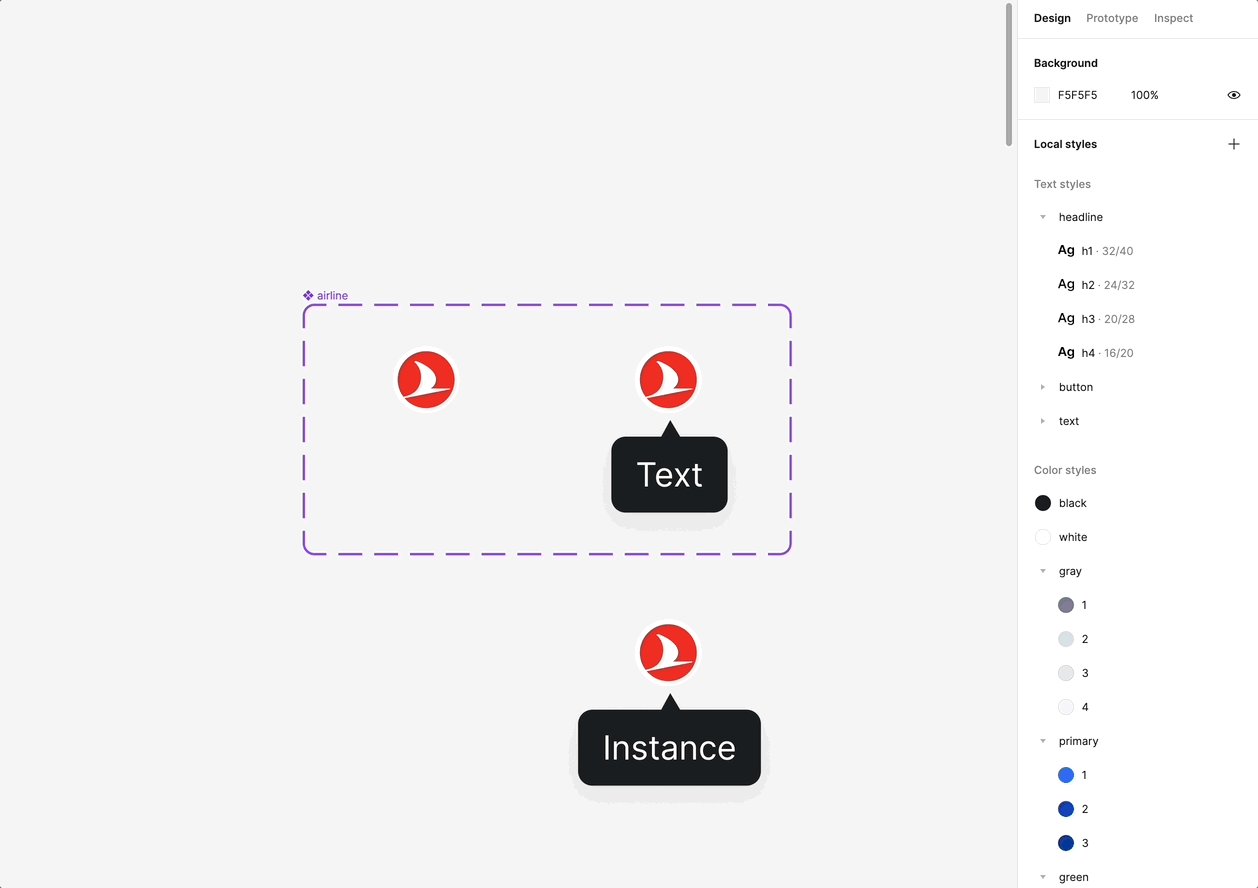
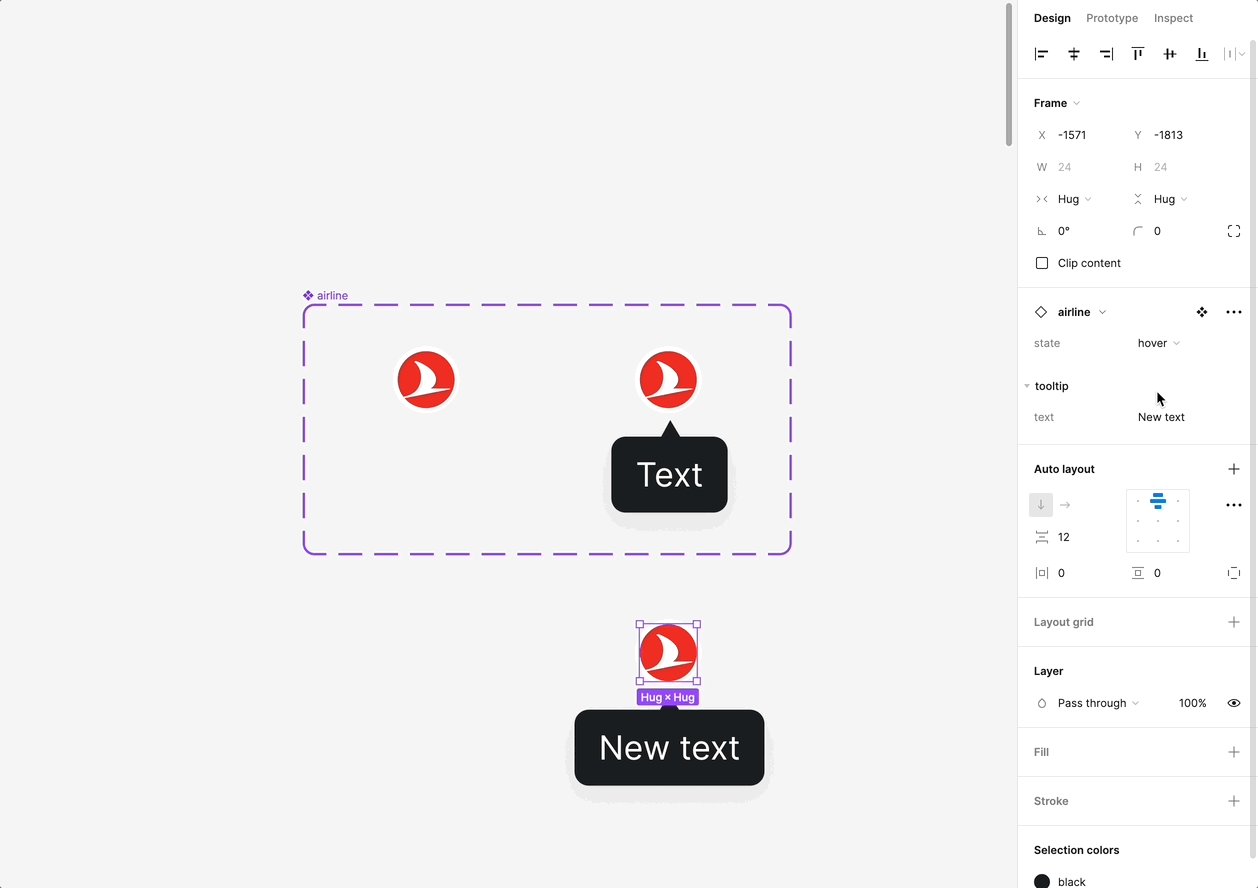
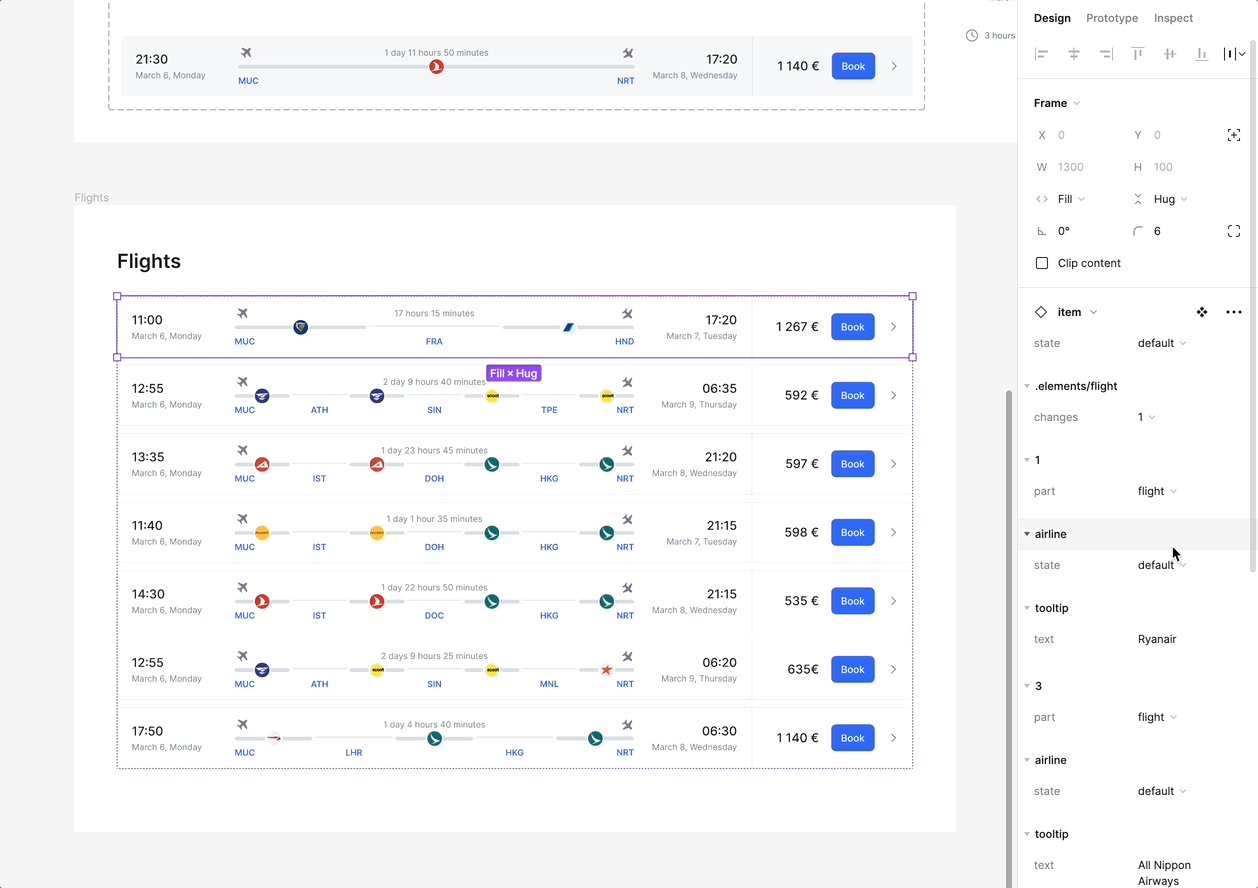
Шаг 1. Создадим компонент тултипа настроив в нём property на нашем текстовом слое.

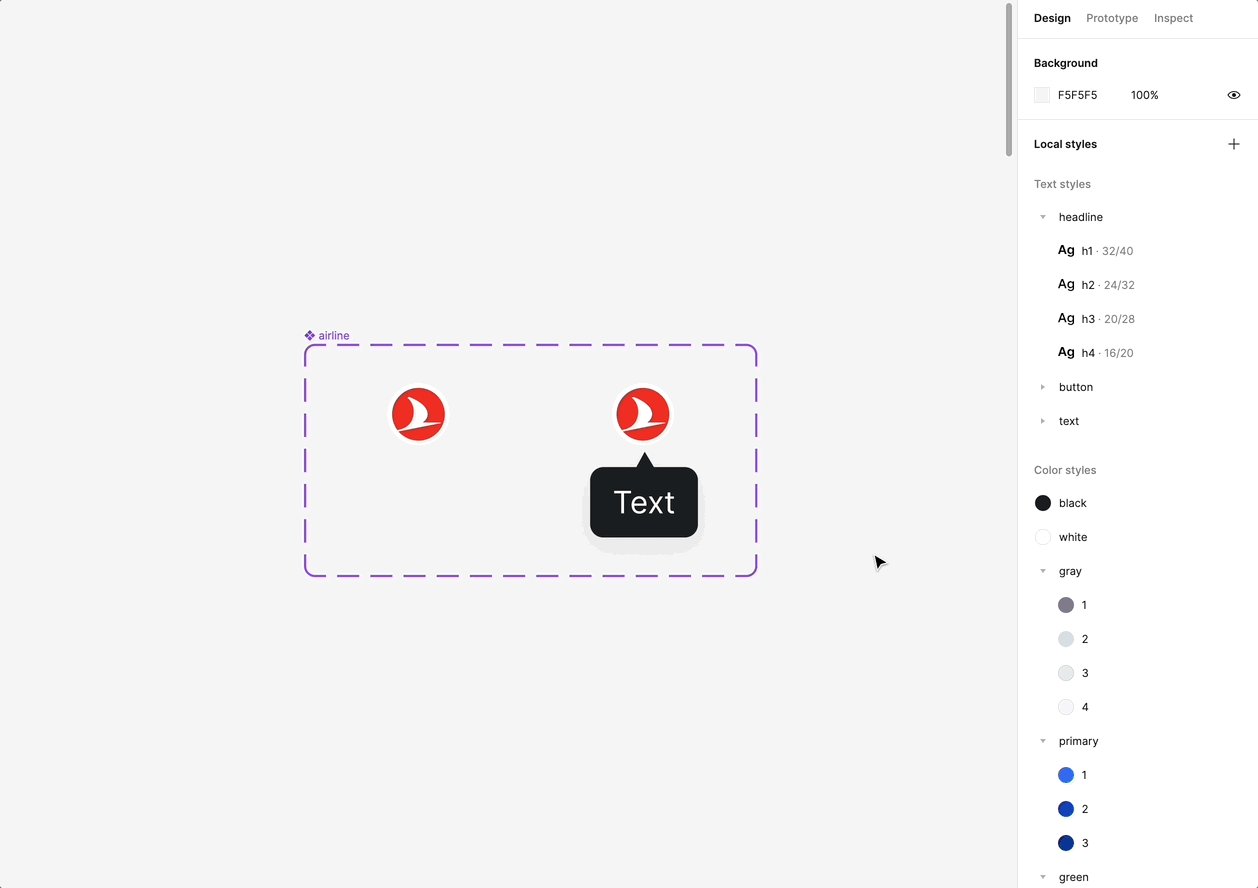
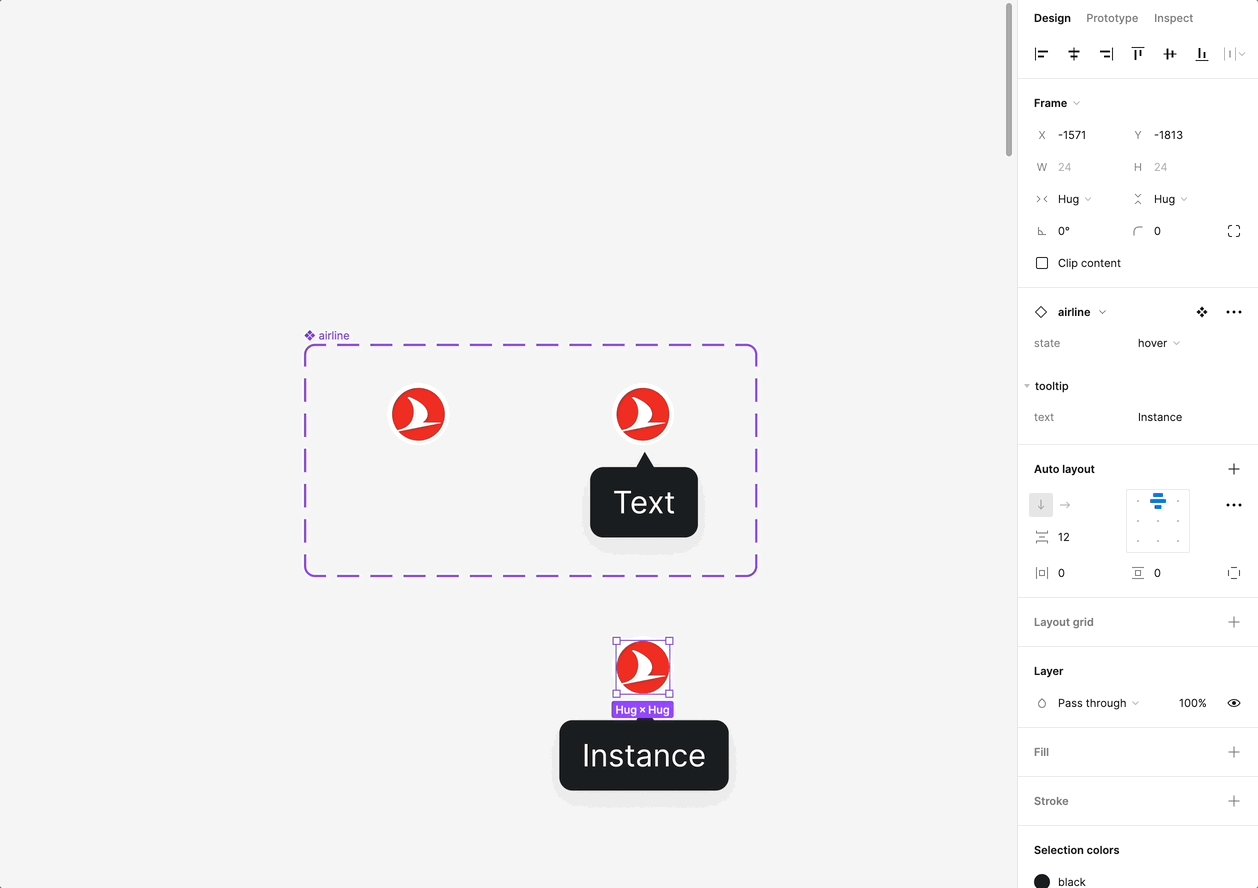
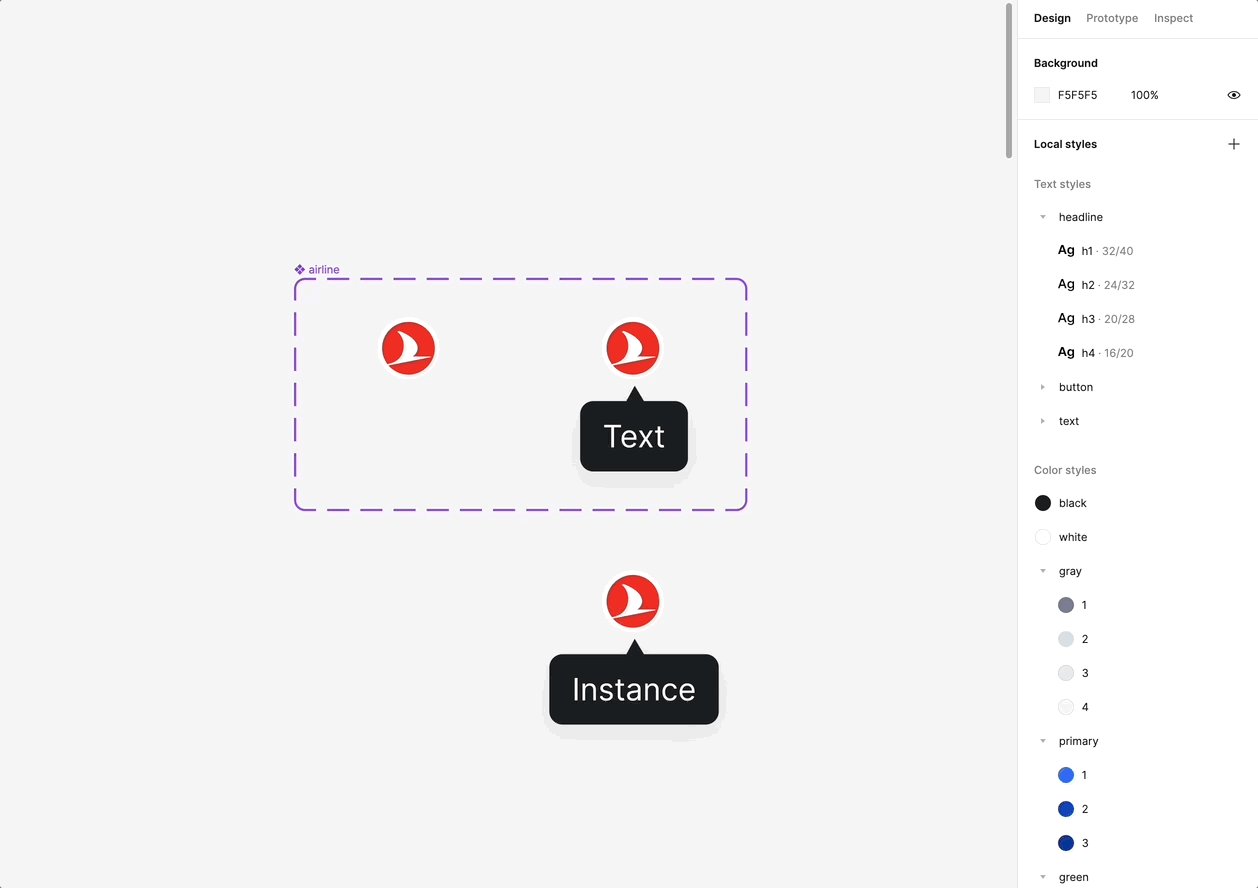
Шаг 2. Создадим компонент авиакомпании с логотипом и тултипом, который мы создали до этого:
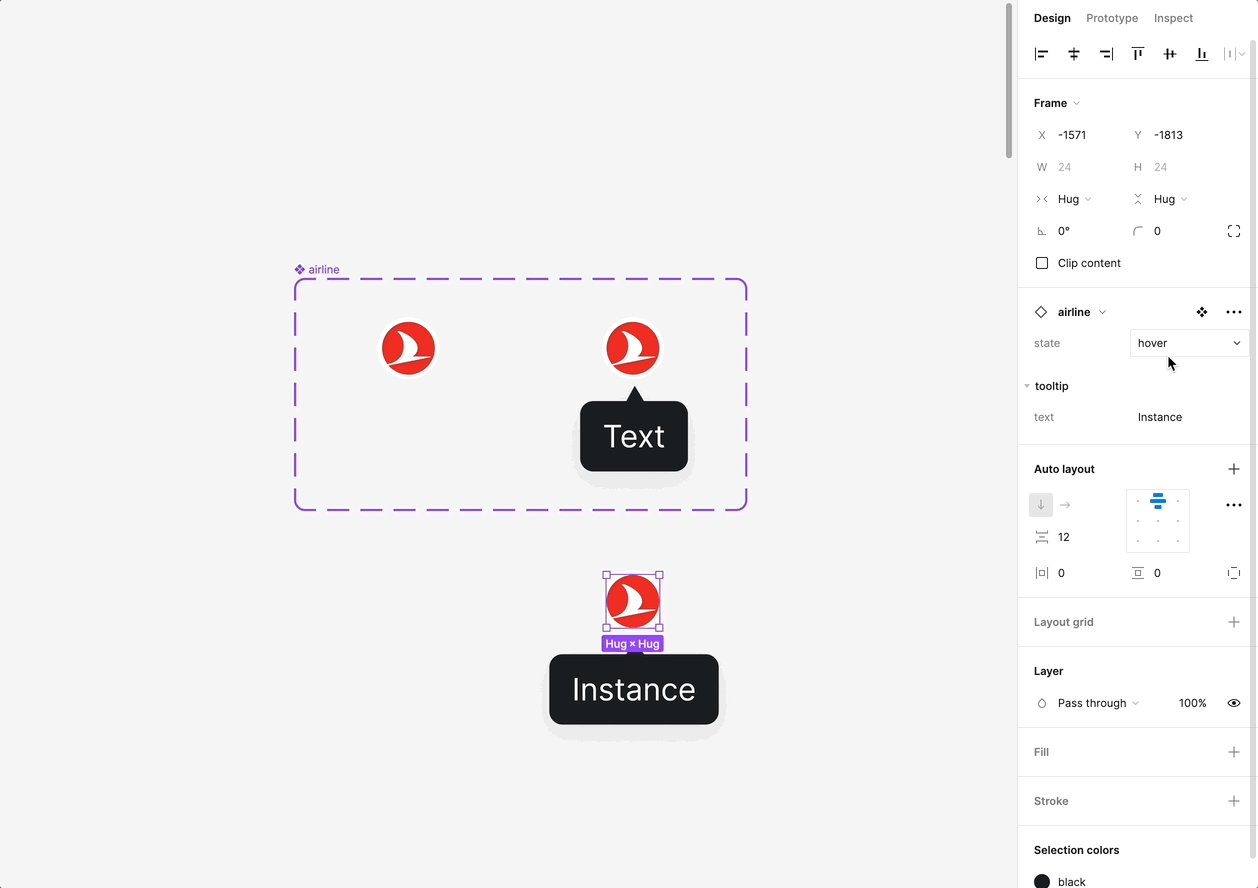
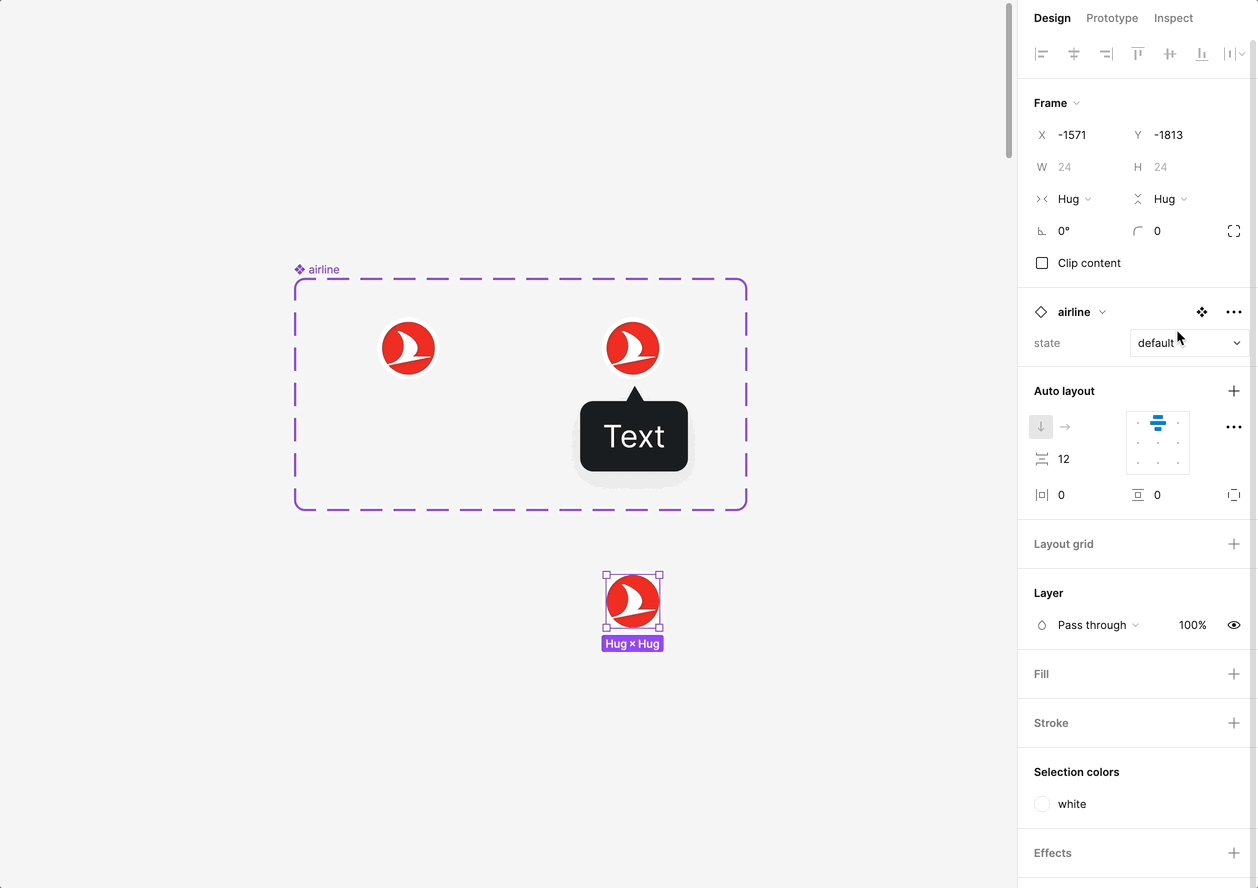
- 2 состояния: default, hover
- В состоянии hover появляется тултип, который имеет абсолютную позицию в Auto Layout.
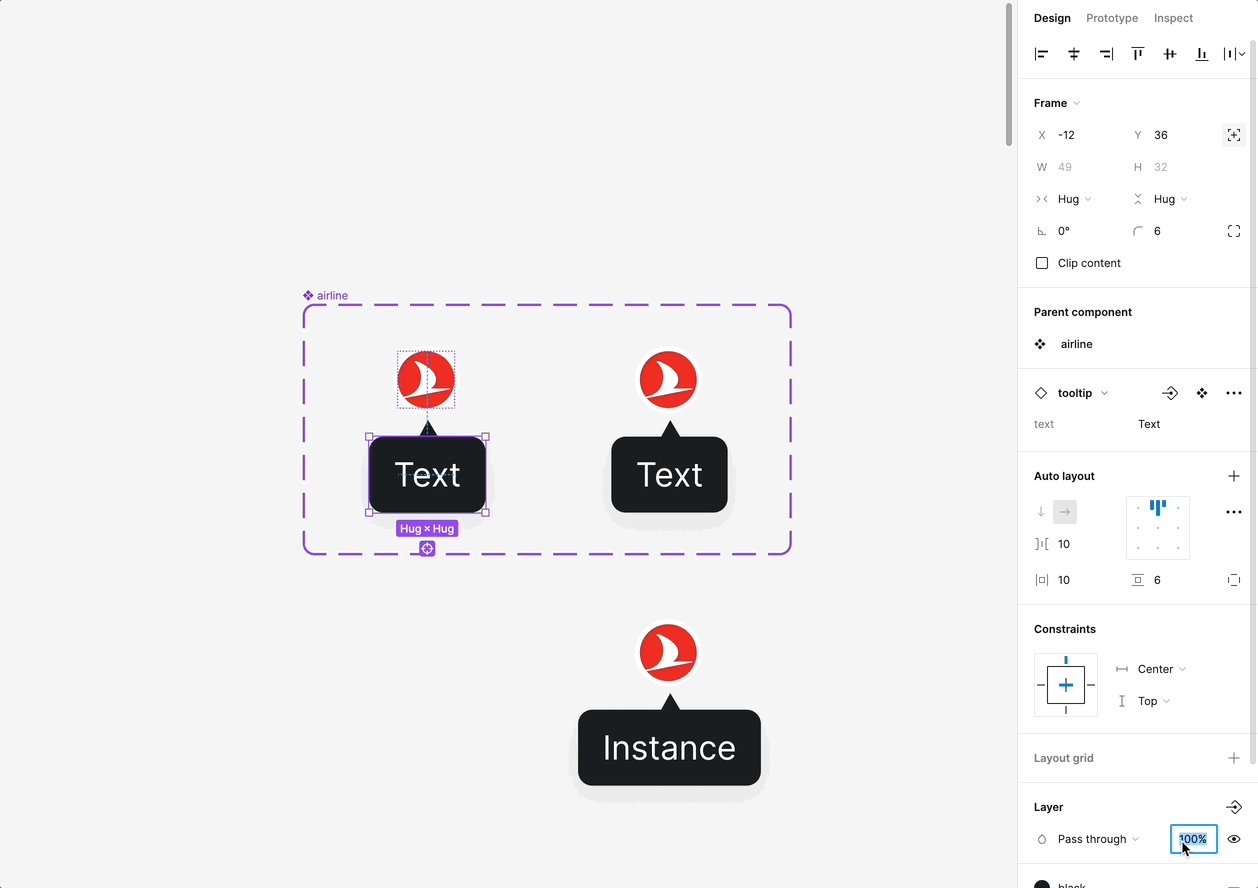
- Auto Layout состояния hover должен быть настроен на центр-верх, чтобы наш тултип «рос» из центра.

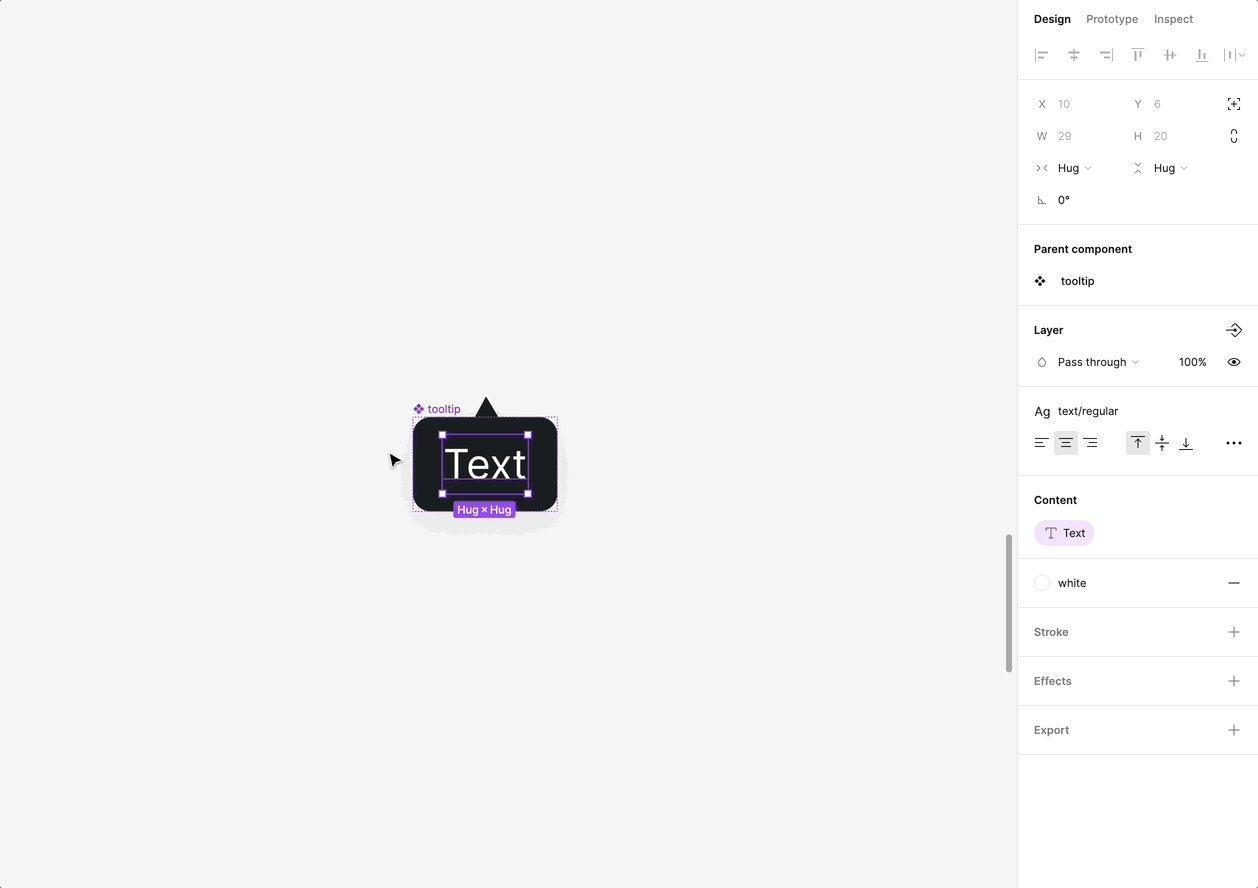
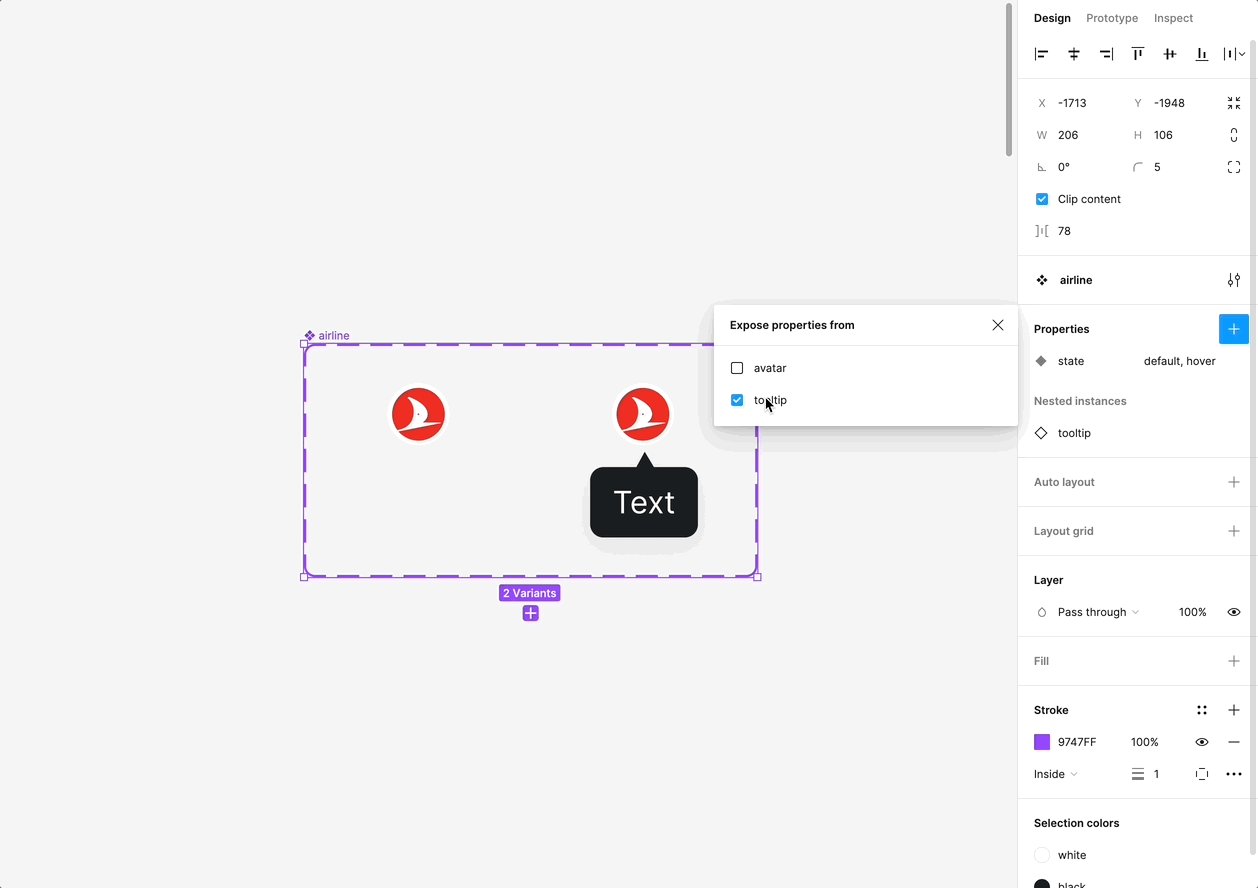
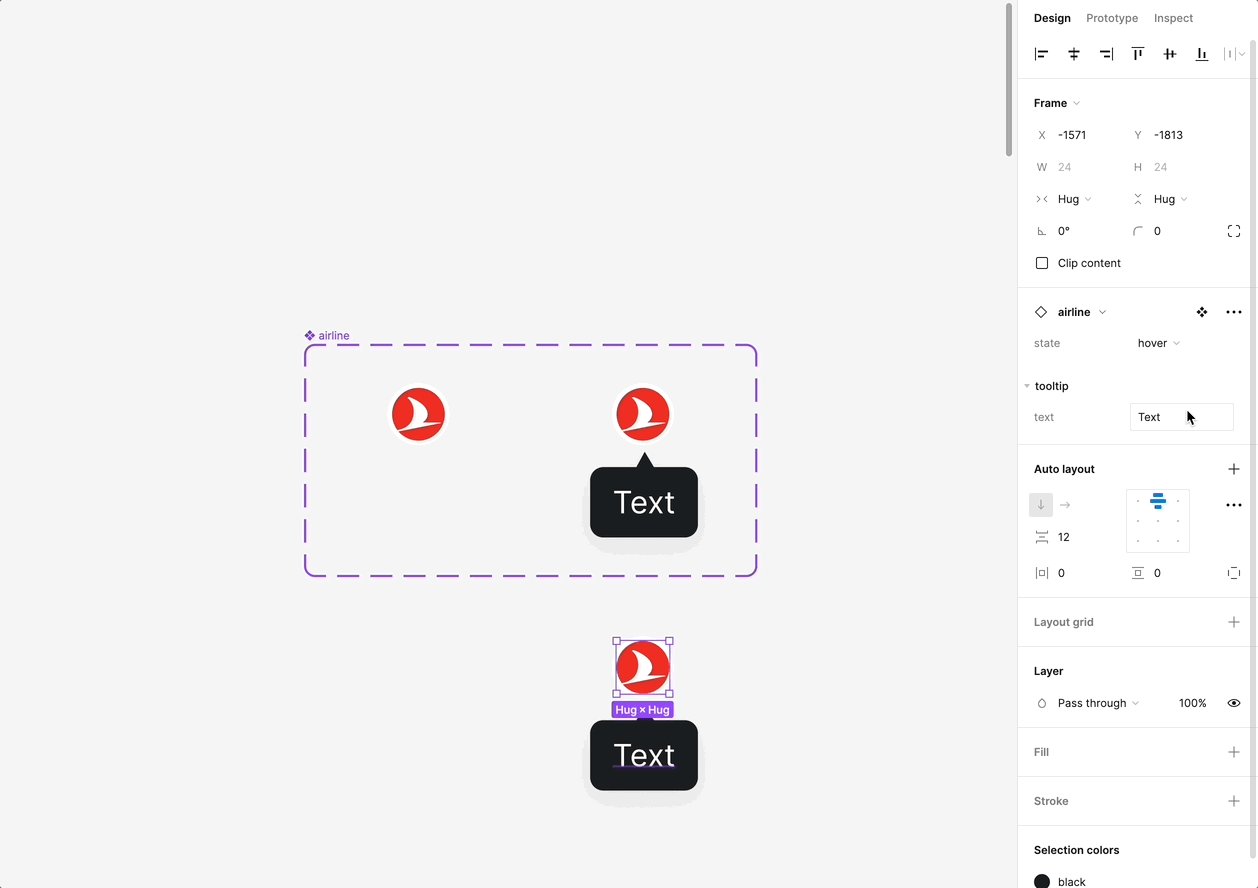
Шаг 3. Вынесем property тултипа на уровень нашего компонента с помощью функции expose properties from — nested instances.

Теперь мы можем редактировать текст тултипа прямо на слое инстанса компонента нашей авиакомпании.
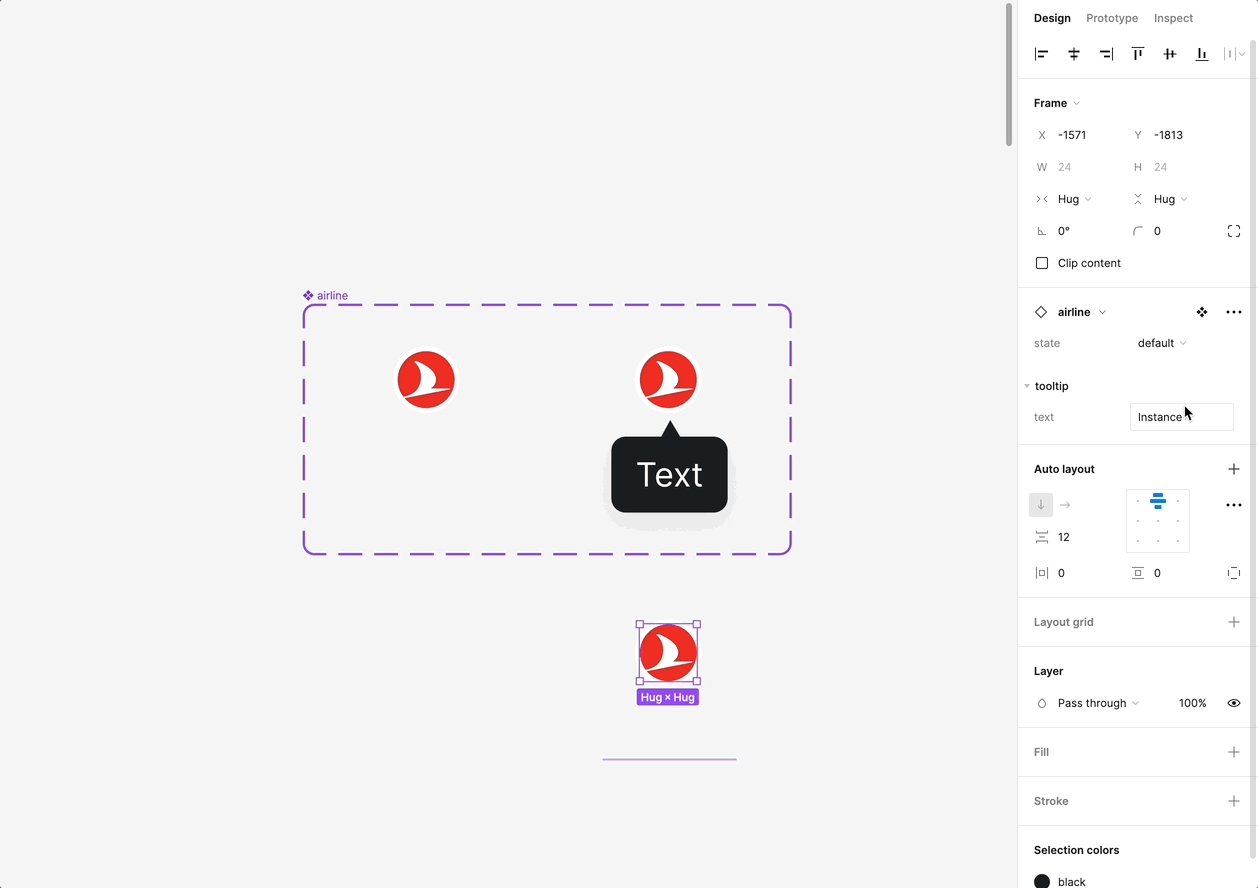
Проблема в том, что как только мы переведём компонент нашей авиакомпании в состояние default (в котором мы и будем изначально отображать все наши логотипы), где тултипа нет, настраивать его текст, не проваливаясь внутрь, мы больше не сможем.

Шаг 4. Добавить тултип в состоянии default с прозрачностью слоя 0%.

Так мы сможем пользоваться property слоя, несмотря на то, что не видим его перед собой.
Важно понимать, что получить тот же эффект, просто скрыв слой, не получится.
Property слоя можно менять снаружи компонента только пока он видим. Слой с прорачностью 0% считается видимым.
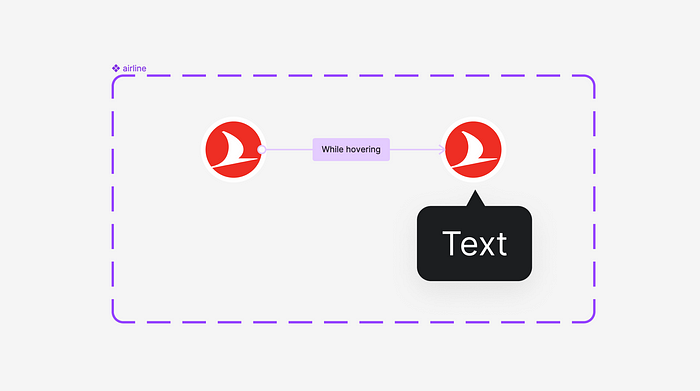
Шаг 5. Добавляем интерактив через while hovering — smart animate.

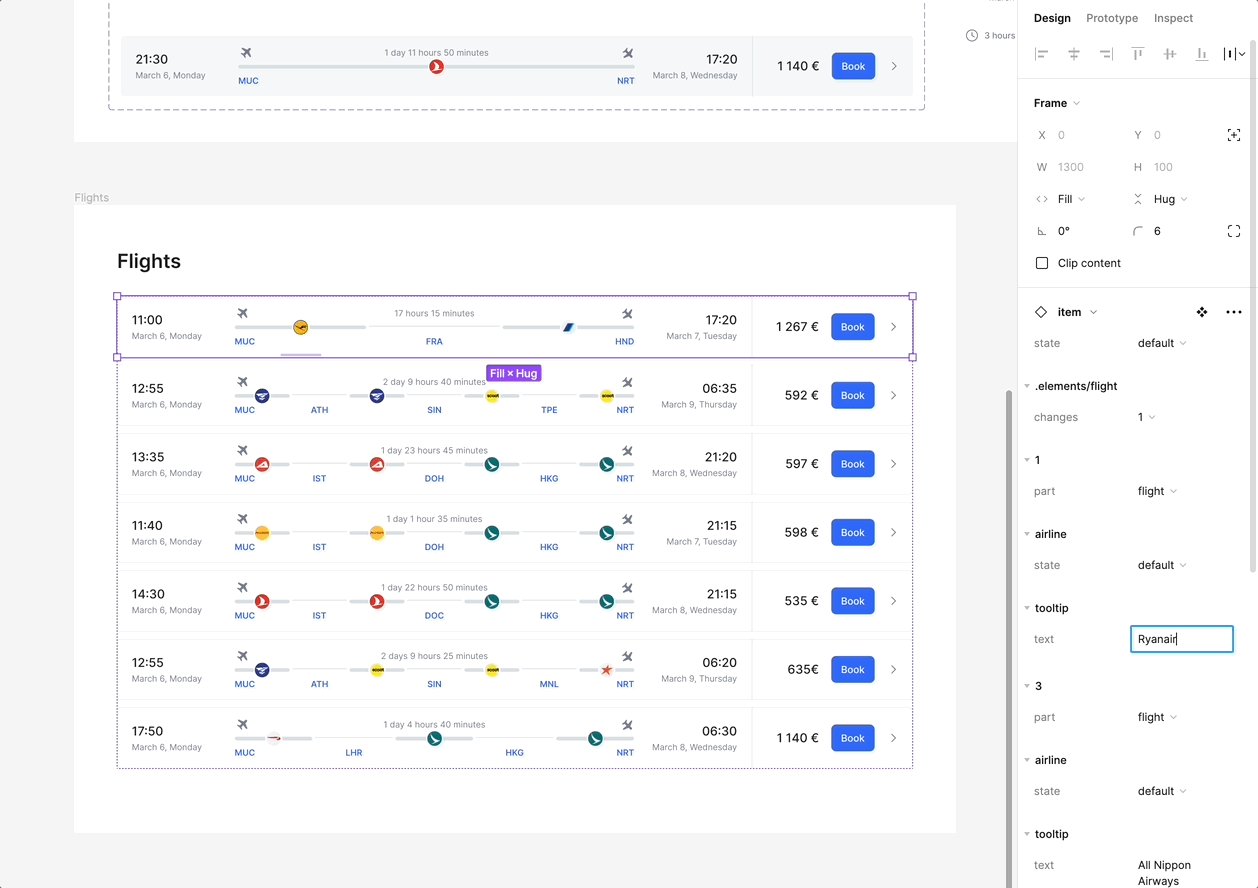
Шаг 6. Во всех компонентах, в которым мы будем использовать данный компонент airline, нужно также добавить expose properties from — nested instances. Вплоть до компонента строчки таблицы.
Так мы сможем прямо из инстанса строчки таблицы, не видя непосредственно тултип перед собой, редактировать текст, который будет в нём, когда он перейдёт в состояние hover.

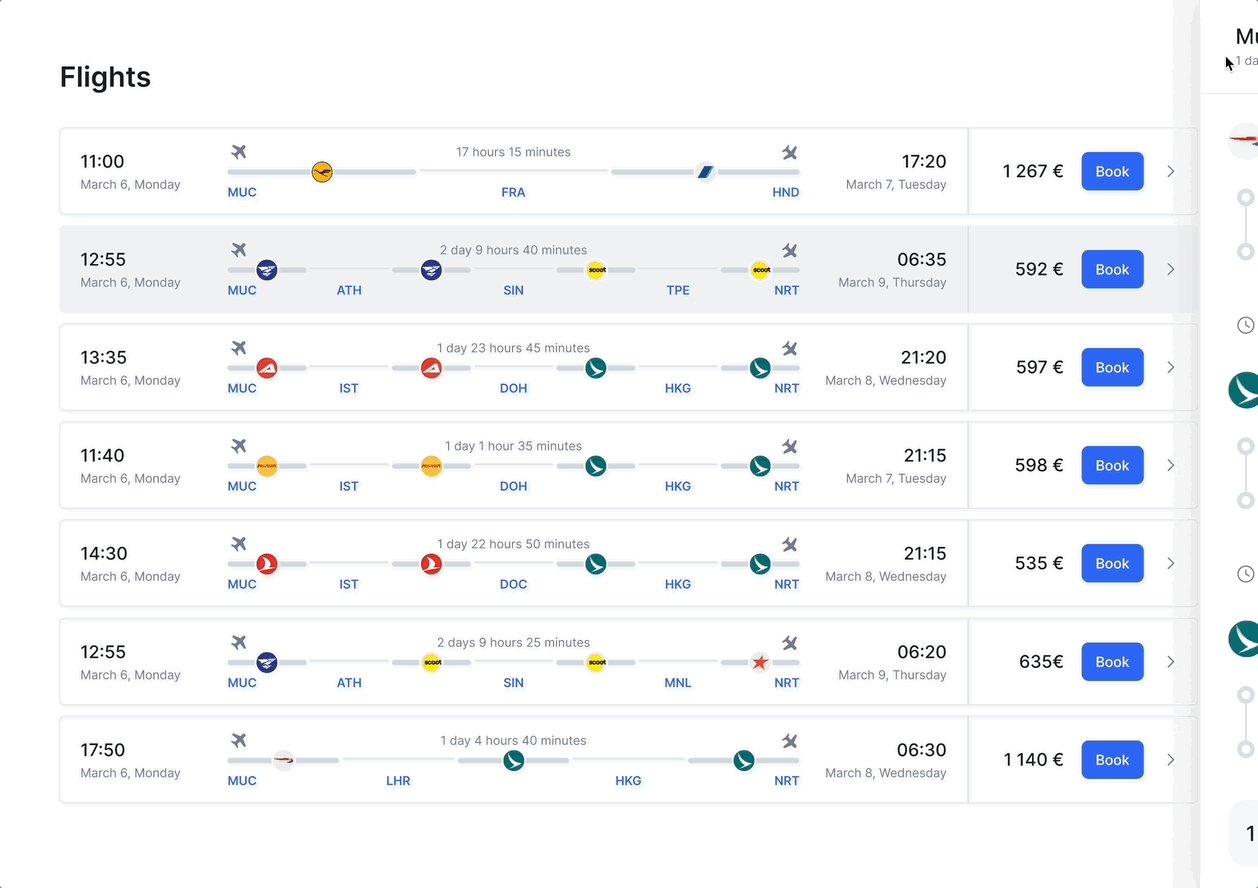
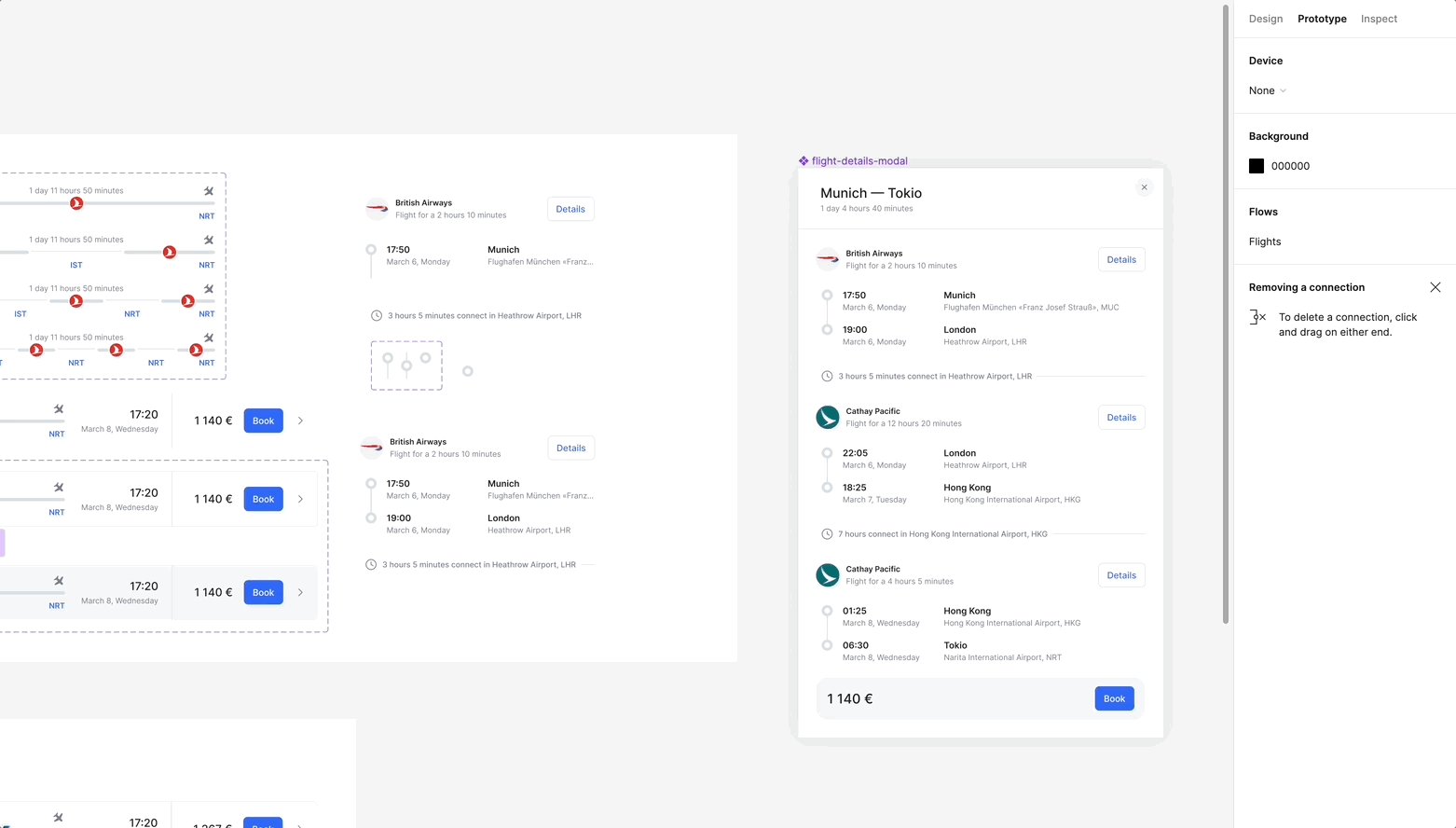
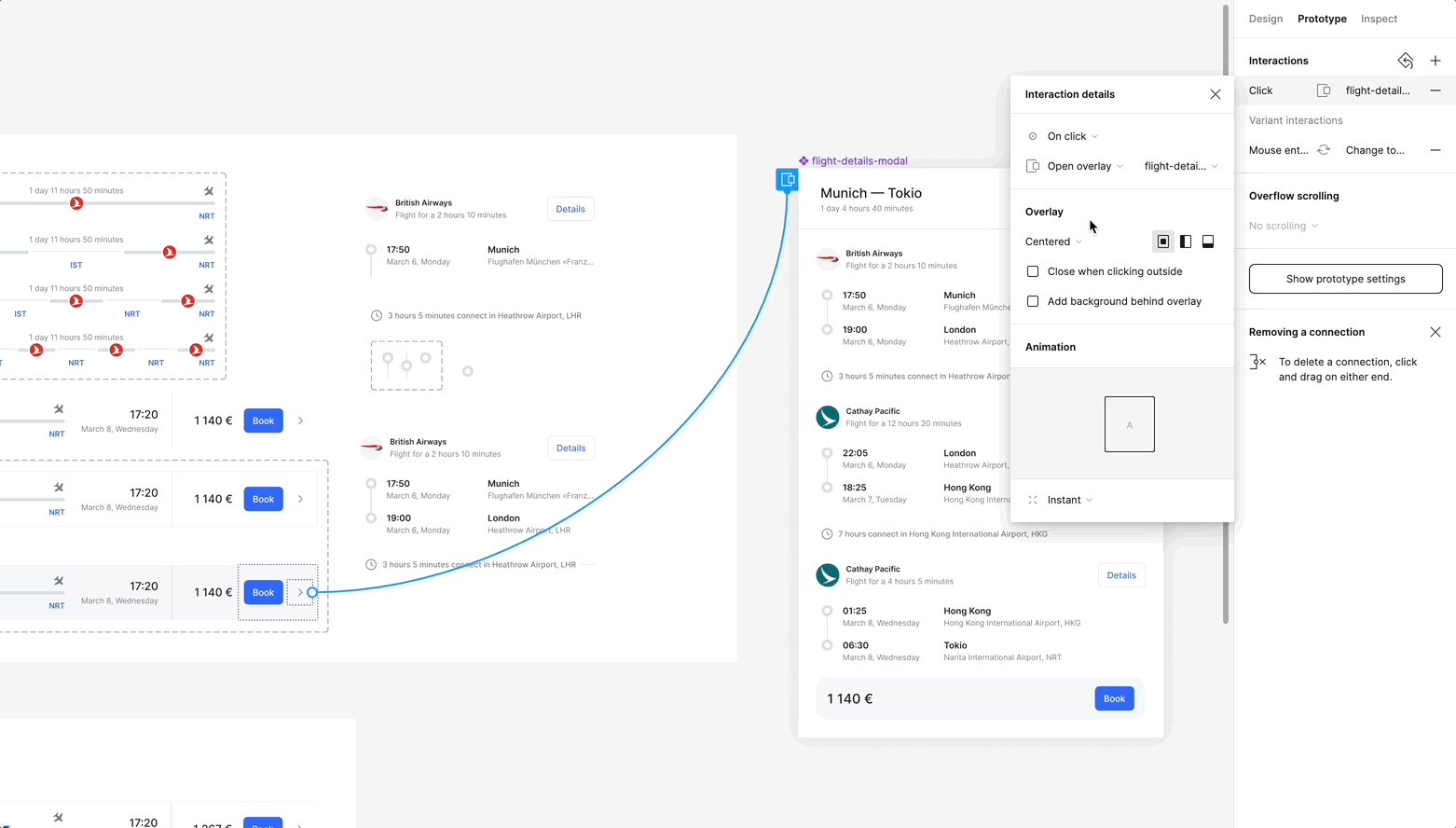
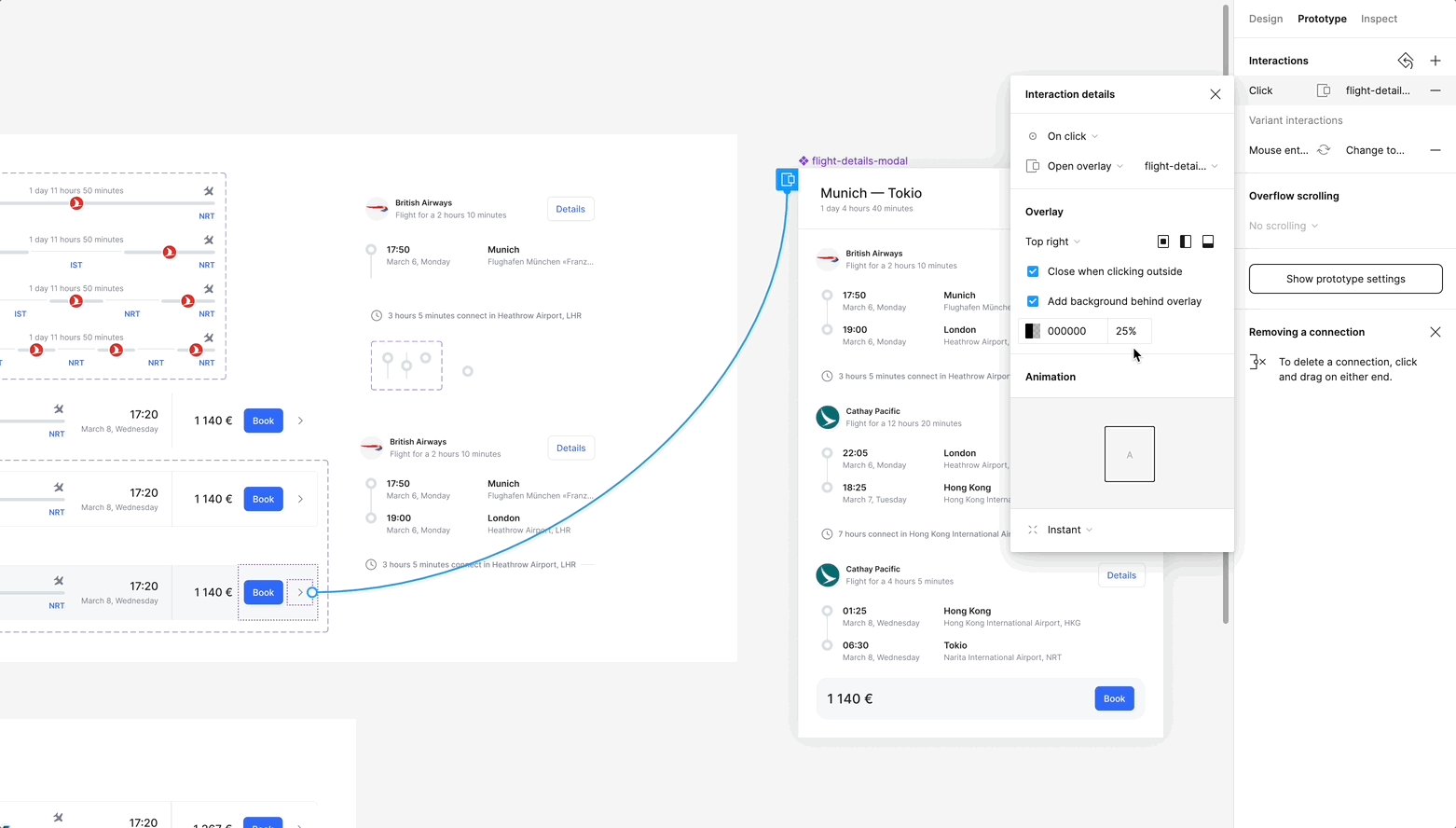
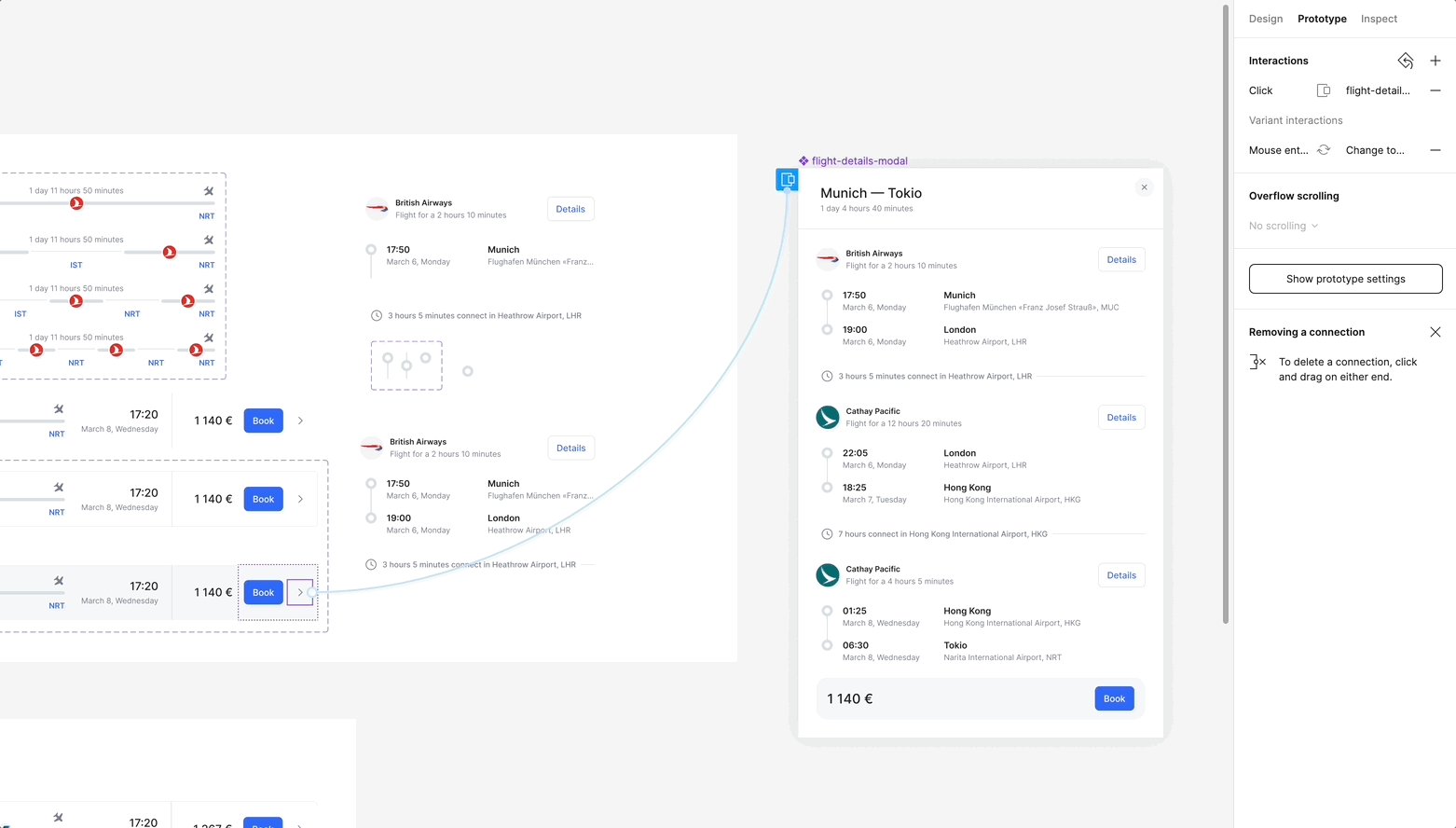
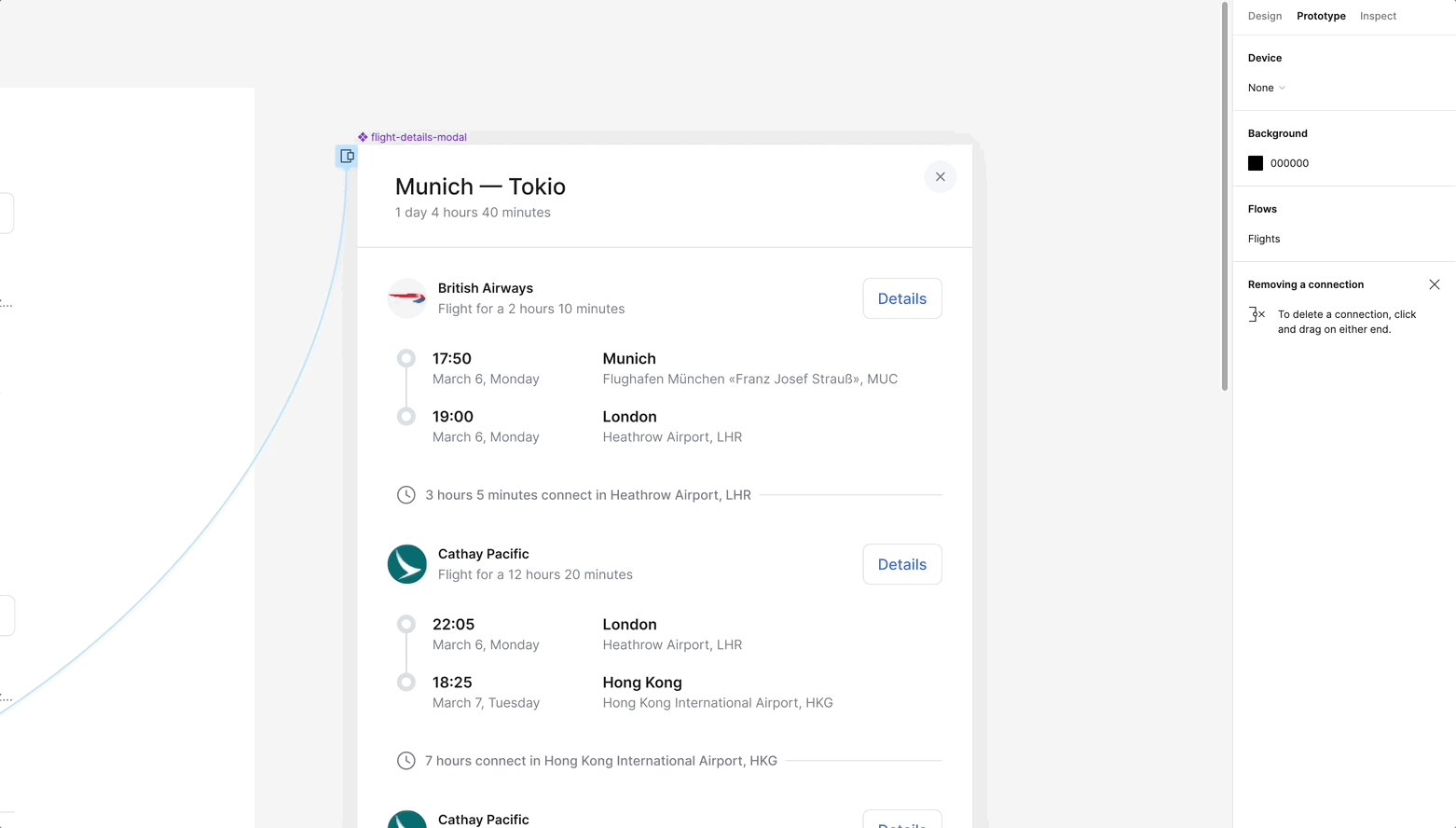
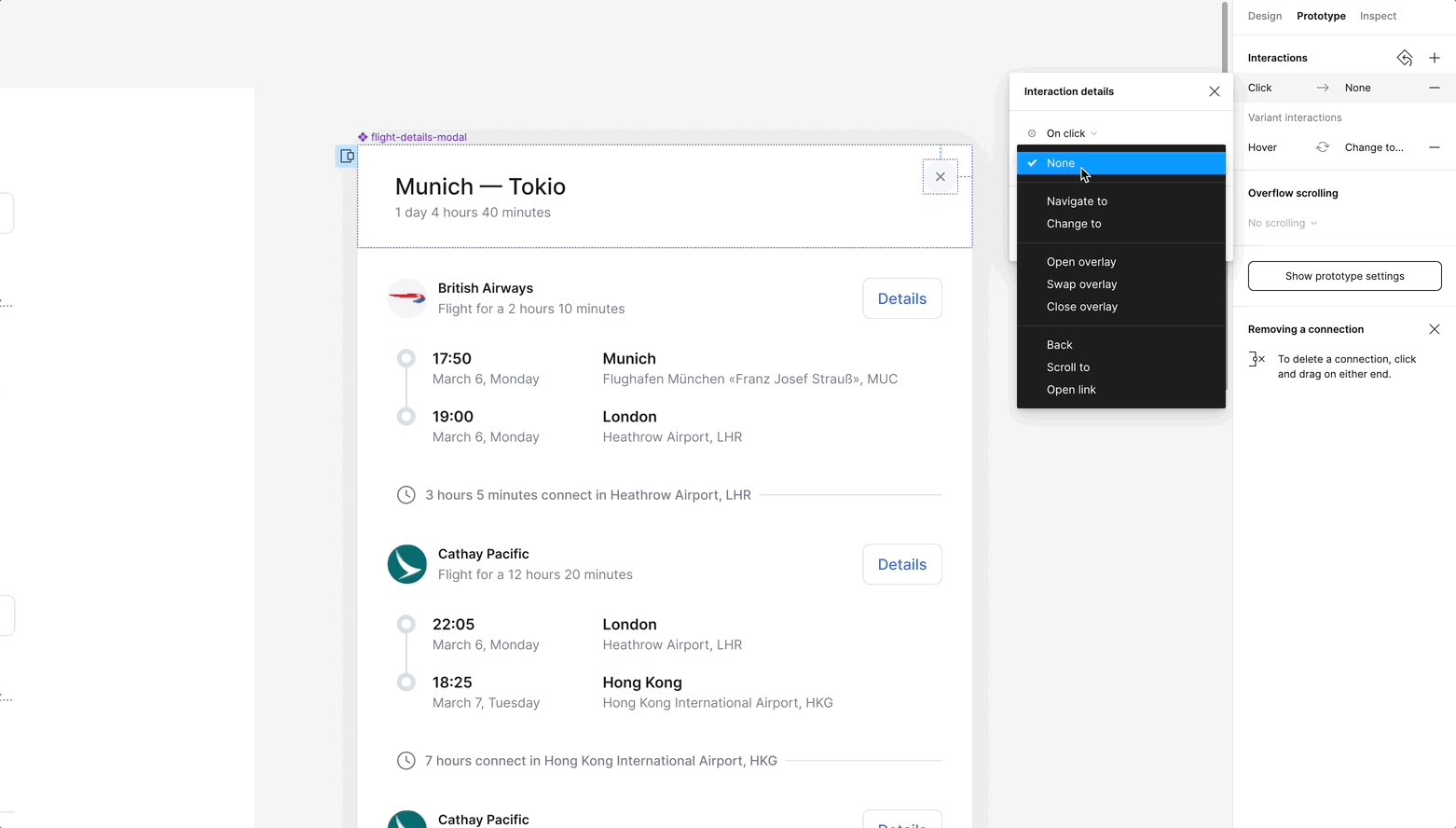
Осталось самое простое, это настроить появление сайдбар панели:
Шаг 1. Из состояния hover нашей строчки таблицы мы добавляем связь с заранее созданной панелькой (в высоту нашего экрана) со следующими настройками:
- on click
- open overlay — к слою самой панельки (без фона и затеменения)
- overlay — top right
- ✅ close when clicking outside (чтобы мы могли скрыть панель по клику за ее пределами)
- ✅ add background behind overlay
- animation — move in (←)

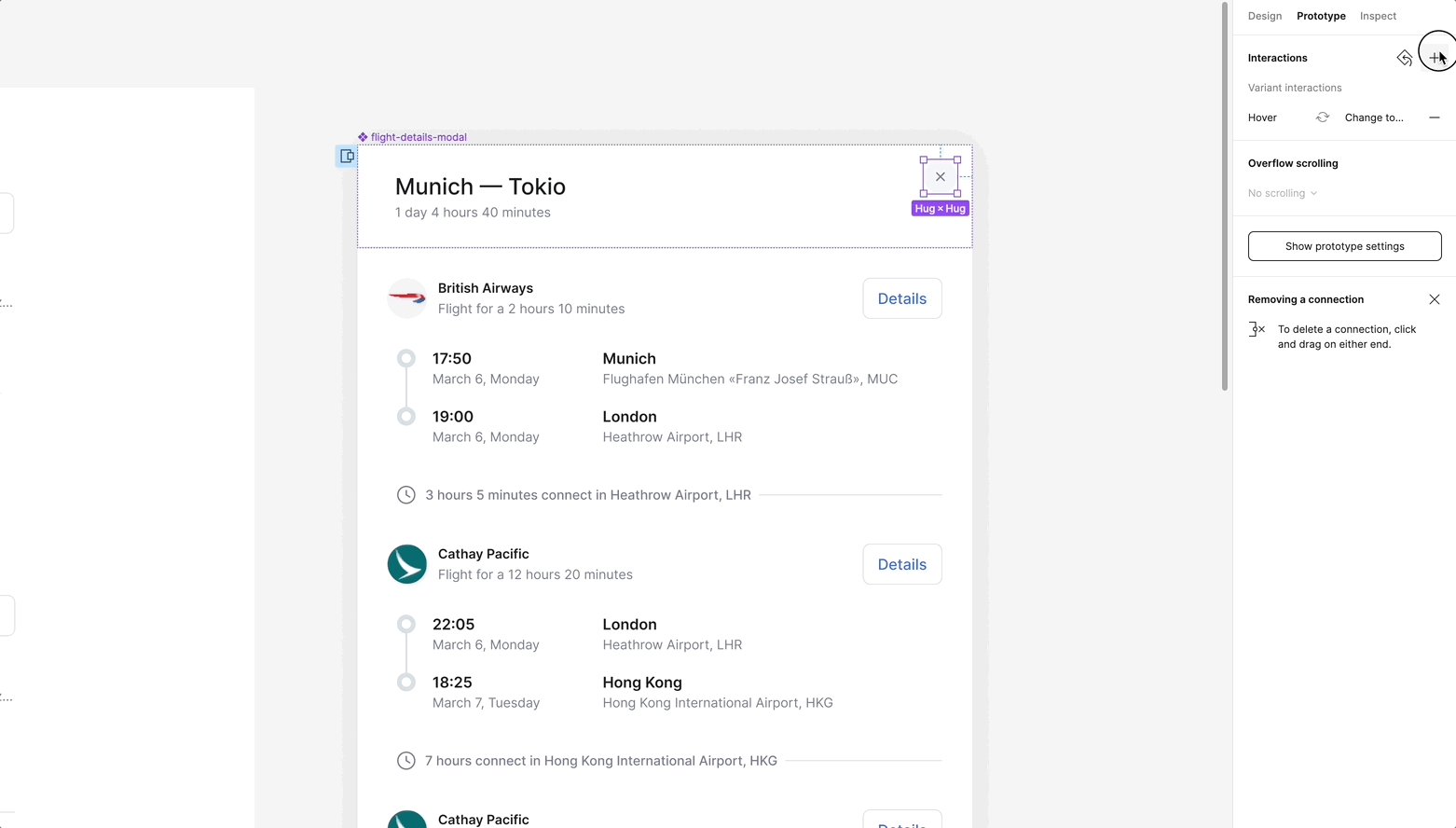
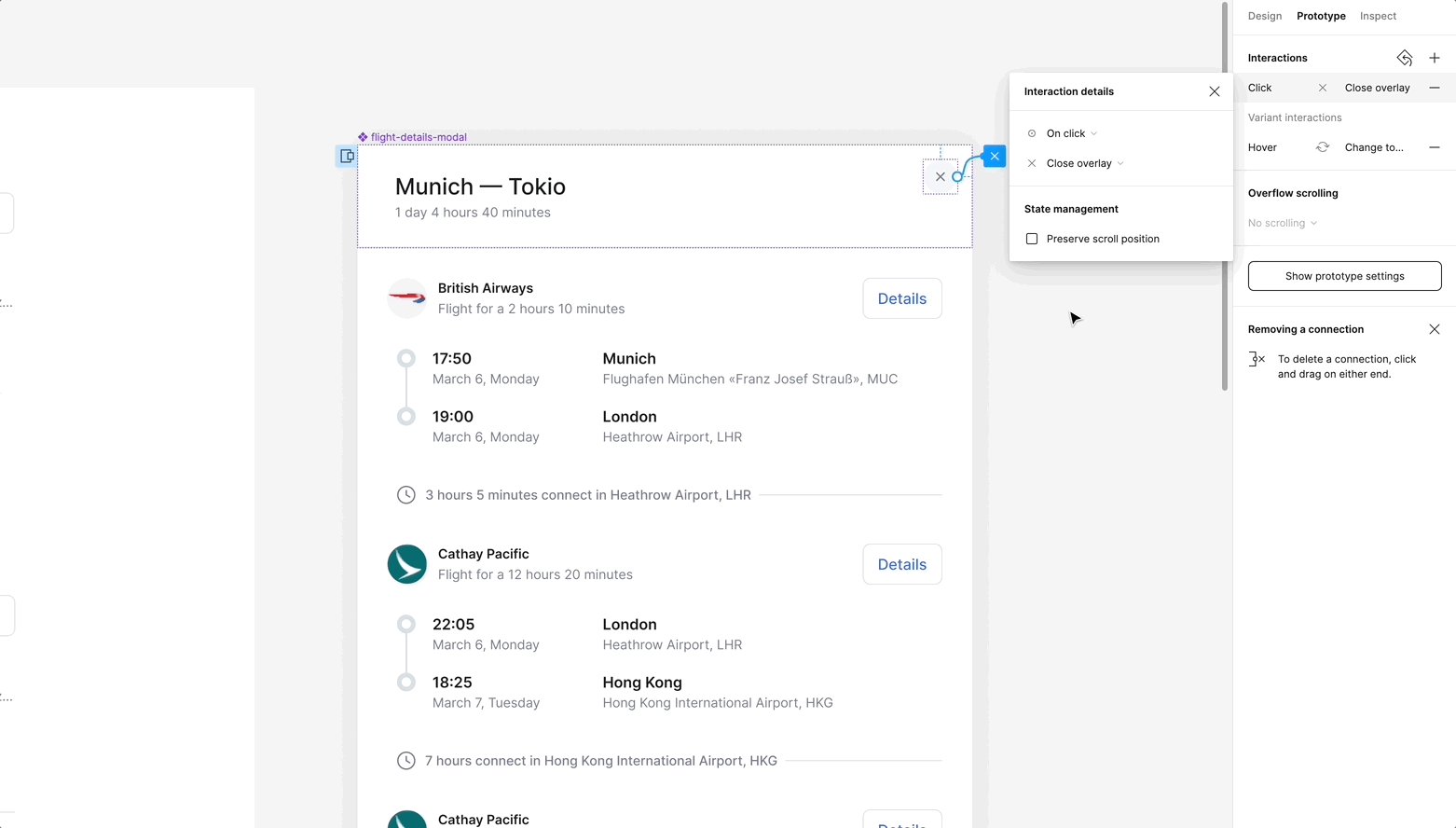
Шаг 2. На кнопку закрытия панели добавляем интерактив:
- on click
- close overlay

Вот и готов наш нелинейный и почти полностью интерактивный прототип!
Надеюсь эта статья была для вас полезна и прототипирование в Figma станет для вас гораздо проще, а ваши макеты перестанут выглядеть вот так ?

Ну и подписывайтесь, буду делать больше материалов по Figma уровня Advanced.
- Источник:
- medium.com