- Статьи
- 3 мин на чтение
- 8821
Как сделать поля формы удобными для восприятия без резкого контраста
Дизайн с акцентом на максимальной доступности
Все дизайнеры стараются делать формы хорошо читаемыми, но они никогда не задумываются о проблеме резкого контраста между цветами в их элементах дизайна. Если увеличить контрастность цветов, форма будет лёгкой для восприятия. Но одновременно это может отвлекать пользователей от сканирования и обработки информации.
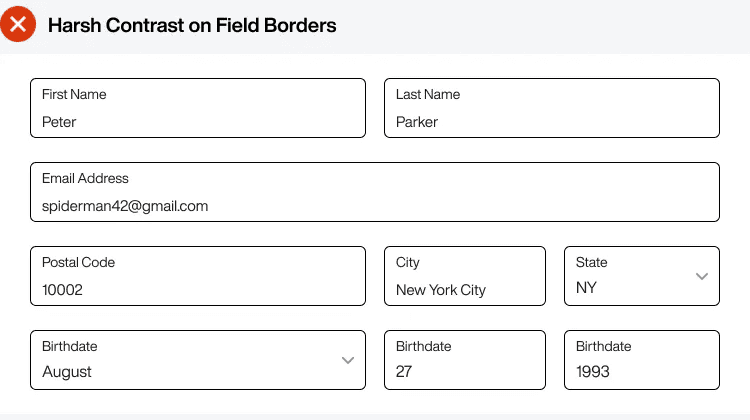
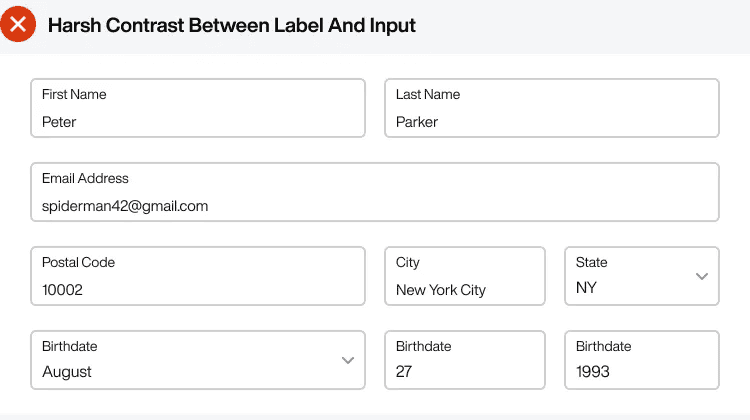
Например, чёрная обводка поля слишком яркая. Она настолько сильно контрастирует с белым фоном, что в итоге отвлекает от формы. В результате пользователи могут с трудом прочесть введённую ими информацию.
Зачастую люди хотят вернуться к конкретному полю или проверить введённые данные на наличие ошибок. Резкий контраст между элементами формы затрудняет выполнение этих задач, потому что обводка конкурирует за внимание с текстом.
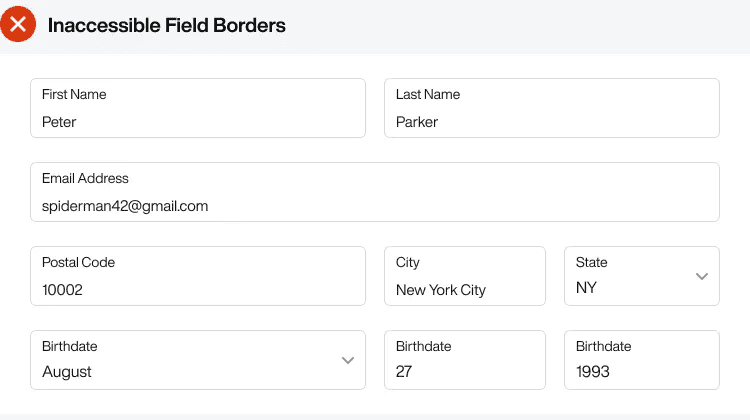
Кто-то может использовать светло-серые границы вместо чёрных, чтобы сбалансировать контраст и минимизировать отвлекающий эффект. Однако такой подход делает поля плохо читаемыми и сложными для восприятия. Поэтому слабый контраст цветов не решает проблему.
Применять обычный серый цвет — тоже не вариант. Чем ближе цвет обводки к чёрному, тем сильнее она конфликтует с чёрным текстом.
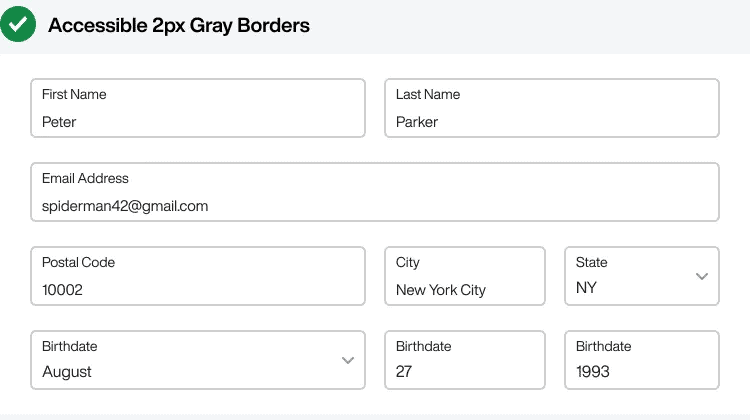
Оптимально для пользовательского опыта — минимизировать визуальный шум и отвлекающие элементы, чтобы при просмотре формы люди могли сосредоточиться на названии и вводе текста. В то же время важно сделать обводки заметными и доступными, чтобы пользователи могли видеть, как группируются данные.
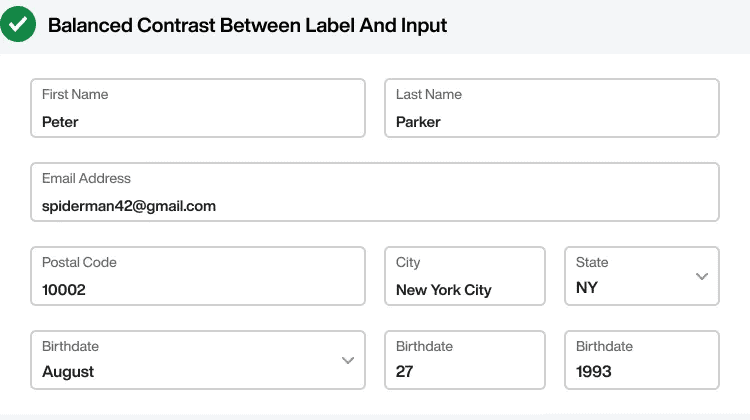
Чтобы достичь обеих целей, используйте серую обводку шириной, равной 2 пикселя. Если вы увеличите ширину обводки с одного пикселя до двух, вы повысите удобство восприятия формы. В результате для обводок можно без проблем выбирать светло-серый цвет. Он не создаёт резкий контраст, потому что цвет обводок не чёрный и они не конфликтуют с цветом текста.
Название поля и текст для ввода
После того, как мы сбалансировали контраст обводки, время оптимизировать цвет текста внутри поля. Цвет названия поля резко контрастирует с цветом текста для ввода. Поскольку оба текстовых элемента чёрного цвета, они конфликтуют друг с другом. В результате отличить их друг от друга не так просто.
Чтобы решить этот конфликт контраста, сделайте текст для ввода чёрным и жирным, а для названия поля выберите серый цвет и начертание шрифта medium. Поскольку для пользователя текст для ввода обладает более высоким приоритетом, чем название поля, он заслуживает более высокий контраст. А чтобы уменьшить резкий контраст между текстовыми элементами, сделайте название поля серым.
Однако текст серого цвета выглядит плохо, если он слишком светлый. По этой причине для названия полей используйте шрифт с начертанием medium, чтобы увеличить контраст. Это позволит применять более светлый серый цвет и одновременно избежать проблем с удобством восприятия текста.
Выбирайте такие семейства шрифтов, которые включают начертание medium. Это важный аспект для создания текстового контраста в дизайне.
Вы заметите разницу, если сравните поля формы, в которой контраст сбалансирован, и той, где контраст слишком резкий. Текст для ввода намного легче просматривать, если названия и обводки не отвлекают внимание. К тому же важно, чтобы пользователь быстро различал название поля и текст для ввода.
Оформление элементов формы
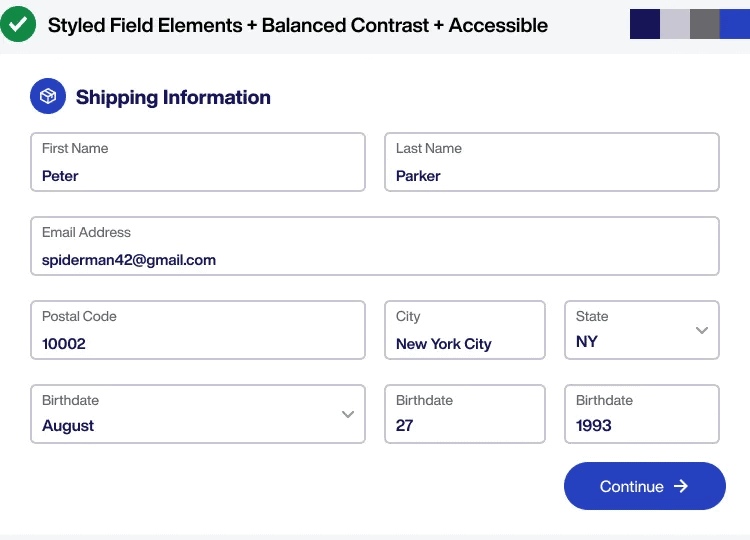
Чёрный и серый — типичные цвета для элементов формы. Однако им можно придать оттенок, чтобы стилизовать форму и при этом не потерять баланс контрастности.
Для текста для ввода можно выбрать тёмно-синий вместо чёрного. Также вместо серых обводок и названия можно использовать сине-серый цвет. Сочетайте эту цветовую палитру с другими элементами страницы, такими как иконки, заголовки и кнопки. В результате вы получите более интересную и привлекательную форму для заполнения.
Сбалансируйте контраст между элементами формы, чтобы предоставить пользователям наилучший опыт её заполнения. Когда обводка поля, название и текст для ввода слишком выделяются, получившийся резкий контраст отвлекает людей при сканировании и обработке информации. Следуйте советам по дизайну из этой статьи, чтобы делать форму лёгкой для восприятия.
Перевод статьи How to Make Form Fields Accessible Without Harsh Contrast из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement