- Статьи
- 2 мин на чтение
- 6858
UX онлайн-платежей: подтверждение и обработка заказов
Предотвращение ошибок при оплате
Если при подтверждении заказа пользователи видят ошибки, это отбивает у них желание продолжать выполнение задачи. По возможности старайтесь снизить вероятность возникновения ошибок. Один из способов — оставить кнопку подтверждения неактивной до тех пор, пока пользователь не заполнит все поля формы ввода. Таким образом, перед человеком не будут появляться случайные ошибки. Вместо этого он будет видеть только ошибки, связанные с недопустимым вводом данных.

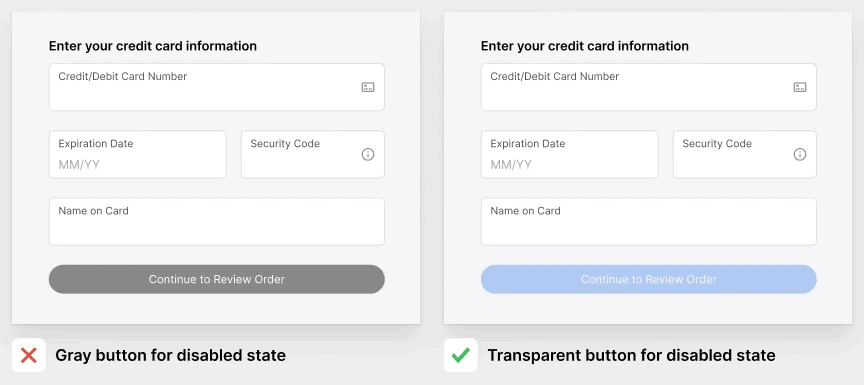
Чтобы кнопка выглядела неактивной, добавьте ей 30% прозрачности. Она сольётся с фоном и будет выглядеть некликабельной. Избегайте использования серых кнопок, поскольку они напоминают активные кнопки, которые предназначены для выполнения второстепенных или нейтральных действий.
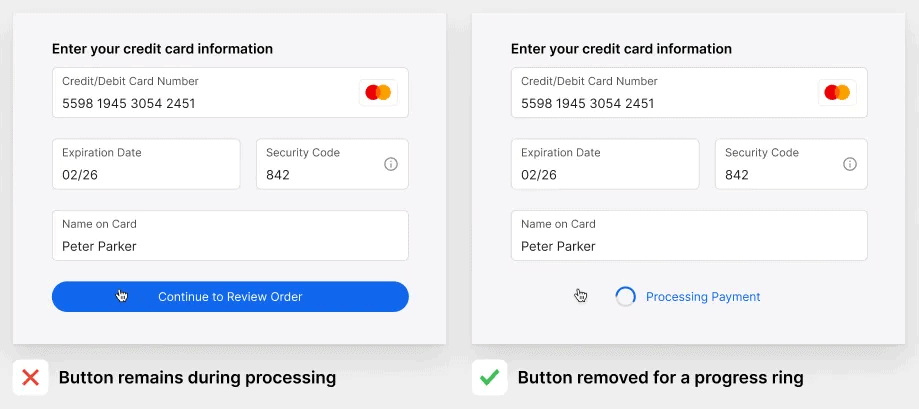
Как только пользователи введут данные банковской карты в соответствующую форму, они готовы перейти к следующему этапу онлайн-платежа. Обработка заказа путём нажатия на кнопку подтверждения должна происходит только один раз. Двойное нажатие на кнопку пользователем может привести к дублированию заказа и двойному списанию средств.
Люди части нажимают на кнопку «Отправить» дважды, если не получают немедленного визуального подтверждения того, что заказ находится в процессе обработки. Они думают, что система не зарегистрировала их первое нажатие, поэтому нажимают ещё раз, чтобы удостовериться, что заказ подтверждён.

Чтобы пользователи понимали, что происходит, достаточно отобразить круглый лоадер, демонстрирующий обработку платежа, и сообщение «Обработка платежа» («Processing Payment»). Иногда дизайнеры размещают круглый лоадер внутри кнопки. Лучше полностью убрать кнопку, чтобы у пользователя не было возможности ещё раз на неё нажать. Пока есть видимая кнопка, высока вероятность двойного нажатия.
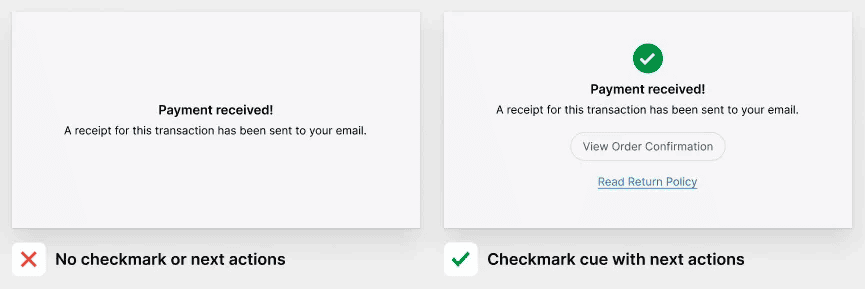
После обработки платежа предоставьте пользователю дополнительную информацию о том, что платеж успешно прошёл. Недостаточно просто отобразить текст, информирующий человека об успешном платеже. Необходимо добавить зелёную галочку для подтверждения успешного завершения операции, чтобы пользователь быстрее в этом убедился.

Помимо подсказки в виде галочки, проинформируйте пользователей о том, какие дальнейшие шаги им предстоит сделать после оплаты. Можно предоставить ссылки на подтверждение заказа или правила возврата, если люди купили физический продукт. Если они подписались на рассылку, добавьте ссылку, чтобы они начали пользоваться услугой. В любом случае, всегда предлагайте пользователям следующее действие для того, чтобы они продолжали взаимодействовать с интерфейсом.
Перевод статьи Payment Flow UX: Submitting and Processing Orders из блога UX Movement
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter.