- Дизайн
- 7 мин на чтение
- 62354
Правила построения журнальной сетки
Дидактическое вступление
Построение сетки — чрезвычайно простое упражнение, в котором теории не так уж много; однако у студентов регулярно возникают затруднения из-за неумения оперировать традиционными полиграфическими единицами измерения. Разумеется, сегодня можно обойтись и без точных типометрических рассчетов,подбирая кегль шрифта «по месту», однако при этом частично теряется осознанность процесса. Поэтому предлагаемое упражнение, несмотря на нарочитую простоту и условность (все сходится, как в учебнике арифметики за третий класс), позволяет внятно объяснить основные принципы построения.
Для проведения занятия студентам требуются ножницы, клеящий карандаш, линейка, карандаш, бумага (обычно есть смысл разбить студентов на пары — в этом случае по комплекту на пару), несколько журналов на разрезку. За одну пару, как правило, закончить упражнение не удается (первый час уходит целиком на построение геометрической основы), поэтому либо нужны две пары подряд, либо собственно макетирование давать в качестве домашнего задания с обязательным анализом на следующем занятии.
Построение геометрической основы сетки
Первое, что необходимо знать при конструировании сетки — под какой размер шрифта мы ее строим. Для пущей простоты нашу сетку мы будем делать под шрифт 10 кегля при интерлиньяже 12, а за размер журнальной страницы возьмем стандартный формат А4.
Итак, размеры А4 формата — 210 на 297 мм. Сколько же модулей может поместиться на этом пространстве? Начнем с ширины: основу модульной сетки при многоколонной верстке задают колонки, а 10-м кеглем больше трех колонок не сделаешь — для книжного издания их вообще было бы 2, но для журналов 2-й категории (популярные, для досуга) согласно СанПиН 1.1.998-00, имеем право сделать 3 колонки.
Соответственно по вертикали имеет смысл сделать 4 модуля, это существенно упростит работу рекламного отдела, образовав нам супермодуль в полстраницы по горизонтали. Да и вообще 3 на 4 — интереснее, чем 3 на 3.
Итак, у нас 3 на 4 модуля, начинаем с ширины. В ширину у нас 3 колонки (равные между собой), 2 средника — для простоты дела предлагаю назначить их по 1 цицеро; почему так проще — станет ясно чуть позже. Остаются еще поля. Поскольку макет условный, будем придерживаться книжных стандартов, т.е. корешковое поле самое узкое, за ним идут головочное, наружное, и нижнее — самое большое.
Получаем:
210 – 9 – 3К = П1 + П2,
где 210 — ширина листа А4 в мм, 9 мм — это 2 средника по 1 цицеро и 3К — три колонки одинаковой ширины.
Сейчас начинаем подбирать значение К, учитывая, что ширина колонки равна целому числу квадратов (либо простой составной дроби квадратов). При ширине колонки… ну, скажем, в 4 квадрата получаем 201 – 3х18х4 = 210 – 216, т.е. отрицательное значение суммы полей. Ясно, что 4 квадрата — это много, возьмем меньше. При ширине колонки в 3 квадрата 201 – 3х18х3 = 201 – 162 = 39 мм, что уже вполне допустимо. Делим эти 39 мм в соотношении 1:2, получаем 13 и 26 мм. Однако давайте вспомним, что на самом деле внешнее поле равняется визуальной сумме двух внутренних, а не геометрической. Думаю, что если мы возьмем 16 и 23, то поступим правильней.
Теперь у нас есть не только горизонтальные размеры наших модулей, но и оценочные значения головочного и нижнего полей. Поскольку головочное поле должно находиться в пределах от 16 до 23 мм, не будет большой натяжкой посчитать его просто в 20 мм. А нижнее должно получиться больше 23, чего мы, я думаю, вполне сможем добиться.
Теперь остается решить вопрос с вертикальной отбивкой между модулями. Конечно, если я предложу аналогично горизонтальным пробелам (средникам) поставить ее равным одному цицеро, это будет выглядеть логичным. Но на самом деле все обстоит ровно наоборот: мы выбрали средник между колонками в цицеро именно потому, что знали, что вертикальные отбивки будут равны именно этой величине!
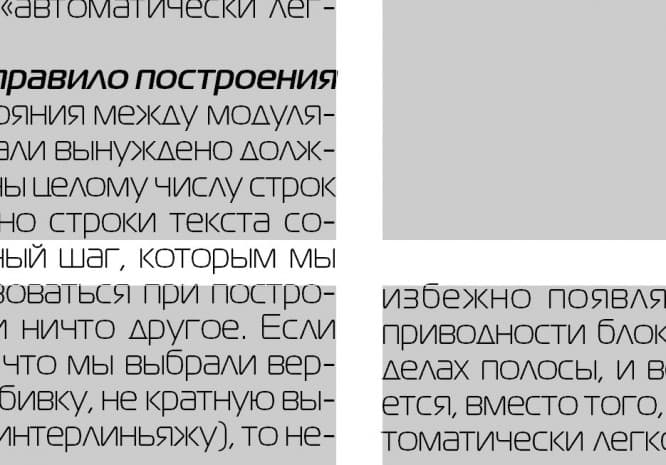
Откуда это было известно? Да из выбранного шрифта, с которого мы начали рассуждения. Интерлиньяж в 12 пунктов — это как раз и есть шаг в 1 цицеро по вертикали. И вот здесь мы натыкаемся на главное правило построения сетки: расстояния между модулями по вертикали вынуждено должны быть кратны целому числу строк текста. Именно строки текста создают реальный шаг, которым мы можем пользоваться при построении сетки, и ничто другое. Если представить, что мы выбрали вертикальную отбивку, не кратную высоте строки (интерлиньяжу), то неизбежно появляется проблема приводности блоков текста в пределах полосы, и верстка усложняется, вместо того, чтобы стать «автоматически легкой».
Вот как это выглядит:

Поэтому у нас в квадрате 4 строки, а межмодульная отбивка — еще строка. Это позволяет нам точно подогнать постскриптовские значения шрифта под необходимые пункты Дидо — подгонять все равно придется, если мы пользуемся программой верстки, которая не дружит с континентальной типографикой. По СанПиНовской таблице мы должны прибавить полпункта к кеглю (вместо 10 использовать 10,5 постскриптовских пунктов), но интерлиньяж просто увеличить на 0,5 не получится. Поэтому просто построим максимально длинную колонку на полосе (ну, например в 15 квадратов — 270 мм, при 12 пунктах Дидо интерлиньяжа это должно нам дать 60 строк), заполним ее текстом и подгоним интерлиньяж так, чтобы они реально по месту совпали.
Правильный интерлиньяж будет где-то чуть меньше 12,8 — поэтому, если программа не дает использовать при назначении этого параметра сотые, вполне можно будет чуть-чуть подвинуть макет, который мы сейчас с вами так тщательно считаем. Потому что единственная реальность — это все-таки строчки текста. И от них зависит, какое округление при переводе постскиптовских пунктов в пункты Дидо мы примем за рабочее.
Мы можем считать аналогично горизонтали:
297 – 3х4,5 – 4М – 20 = П4,
где П4 > 23,
а можем посчитать хитрее. Давайте включим горизонтальную отбивку в 1 цицеро прямо в высоту модульного прямоугольника, а потом уже из нее вычтем — при этом отбивка нижнего модуля увеличит собой нижнее поле (мы ведь помним, что нижнее поле можно увеличивать практически безнаказанно).
297 – 20 – 4М > 23
Итак, 277 / 4М > 23, где М меняется как целое число квадратов или простая дробь квадратов. Пользуясь калькулятором, который есть у каждого студента в сотовом телефоне, после недолгих подборов устанавливаем, что М = 3 1/2 квадрата, следовательно, без отбивки 3 1/4 квадрата, или, как нетрудно подсчитать, 13 строк.
Просто четыре раза откладываем по вертикали 63 мм, а потом от каждого модуля отрезаем снизу 4,5 мм. Таким образом, нижнее поле получается 25 + 4,5 = 29,5 мм. А чтобы лишняя линия, отстоящая от нижнего модуля на цицеро, не пропадала зря, ее вполне можно использовать для привязки колонцифры.
Таким образом, геометрическая основа нашей модульной сетки готова. Взглянем на нее в целом:

У нас 12 модулей по 3 квадрата (54 мм) в ширину и 3 1/4 квадрата (58,5 мм) в высоту, разделенные отбивками в 1 цицеро, что дает нам по дополнительной строке при верстке текстового блока на несколько модулей в высоту.
Разумеется, для современного журнала это очень плохая сетка — она очень «книжная», она построена под чрезвычайно крупный кегль, она простовата — но она построена правильно и ясно. Думаю, что теперь вы без труда построите (после нескольких попыток) сетку для ваших конкретных нужд.
На что я хотел бы обратить внимание — на функциональность сетки.
Во-первых, теперь ясно, какого размера нужны иллюстрации (и рекламные модули!) на полосе. Очевидно, что минимальным размером будет 1 модуль — 54х58,5 мм, затем 2 модуля — горизонтальный 112,5х58,5 мм и вертикальный 54х121,5 мм, и так далее. Это означает, что работу по верстке и обработке иллюстраций можно «распараллелить», разделив между двумя работниками. Это очень облегчает издание журнала.
Во-вторых, у нас теперь точно известно, сколько знаков входит на полосу. У нас 3 колонки по 3 квадрата в ширину, а в высоту — 55 строк (4 модуля по 13 и 3 в интервалах между модулями). Зная емкость квадрата в выбранной гарнитуре при выбранном трекинге, нетрудно посчитать емкость полосы. Конечно, емкость квадрата придется определять экспериментально: это раньше, когда во всех типографиях СССР было по два десятка одинаковых шрифтов, можно было просто в справочнике привести таблицу емкости — загляните в Гиленсона, там так и сделано. Сейчас все зависит от того, какой программой вы пользуетесь, какая версия шрифта у вас установлена, даже под какой фотонаборный автомат вы скомпоновали публикацию — но решить эту проблему просто. Набираем колонку в два десятка строк, считаем число знаков с пробелами (просто кинуть через буфер обмена в «Ворд» и заглянуть в статистику), делим на число строк, умноженное на ширину колонки в квадратах — вуаля!
Вот у меня для того шрифта, что использован в примере — это MagistralC, реальные значения 10,5/12,7 — емкость квадрата получилась 9,55, или 28,65 знаков в строке. Ну, даже если чуть занизить расчетную емкость, это означает что в странице, целиком заполненной текстом, будет 55х3х28,6 = приблизительно 4 700 знаков. Сейчас смотрим на объем статьи, которую нам предлагается заверстать на разворот. Предположим, там 8 600 знаков, и еще хочется поставить 2 иллюстрации: одну побольше и квадратненькую (2х2 модуля), и одну узенькую, но длинненькую (1х3) модуля. Нетрудно подсчитать, что первая картинка съест у нас 27 (2х13 +1) строк в 2 колонках, итого 1544 знака, а вторая — 13х3 строк, или 1115 знаков. На развороте у нас 2х4 719 = 9 400 знаков, а нужно 8 600 + 1 544 + 1 115 = 11 259, что уже на 800 знаков больше.
А ведь еще нужно место под заголовок (предположим, около половины модуля высотой, т.е. еще 500 знаков), и что-то хочется оформить врезкой на цветную плашку… Следовательно, можно, не приступая к верстке, просить редактора (автора, ответсека) либо сократить текст хотя бы на полторы тысячи знаков, либо подобрать еще иллюстрацию и отдать под материал три полосы.
В-третьих, построив сетку, мы тем самым создали готовый прайс для рекламного отдела. Осталось только точно указать в миллиметрах возможные варианты рекламных модулей и проставить цену. Каждый, кому приходилось хоть раз верстать журнал или газету, хорошо знает, что большая часть сил уходит именно на приведение модулей заказчика к стандартным размерам. Но иногда хорошие рекламодатели делают это сами, если им вовремя объяснить.
Макетирование на основе сетки
Ну, а теперь остается самое главное — на основании построенной сетки сделать дизайн журнала. Вот два примера, построенных на основе той простейшей сетки, которая у нас получилась. Первый выстроен подчеркнуто «крупно» и «поперек» (на самом деле я воспроизвел вариант макета одного из верставшихся мной когда-то журналов), второй — «мелкенько» и «вертикально». Текстовые части у разворотов абсолютно одинаковы, до знака (в одном месте строка втянута). Эти примеры, по моему замыслу, должны показать, что на основе одной сетки можно создать существенно различающиеся между собой макеты.


Автор: Андрей Якубовский