- Статьи
- 8 мин на чтение
- 15625
Как проектировать карточки отзывов
Карточка отзывов — элемент дизайна, который появляется на сайте или в приложении, чтобы подсветить отзывы о продукте, услуге или впечатлениях.
Что такое карточка отзывов
Карточка отзывов отображает отзывы пользователей в компактном визуальном формате на цифровых платформах. Это знакомый всем интерфейсный элемент, который демонстрирует оценку пользователей. Зачастую она сопровождается рейтингом, комментариями, а иногда и информацией о пользователях.
Карточки отзывов дают социальное подтверждение и выражают мнения клиентов. Тем самым они повышают доверие к бренду, его прозрачность, авторитет и подталкивают к конверсии — регистрации, покупке, скачиванию и другим целевым действиям.
Основные компоненты карточки отзывов
Информация о профиле
Когда у авторов отзывов есть возможность настроить информацию о себе, это повышает достоверность обратной связи:
- Имя автора отзыва делает отзыв персонализированным.
- Загрузка фотографии в профиле делает автора отзыва более близким и понятным для читателей.
- Возможность поделиться местоположением автора отзыва с его разрешения поможет пользователям понять его точку зрения. Например, человек из Великобритании посчитает блюдо «слишком острым», в то время как автор отзыва из Индии скажет, что у блюда «превосходный вкус!».
Контент, созданный пользователями
Карточка отзывов отображает обратную связь, которую предоставляют её авторы, включая:
- Текст отзыва придаёт контекст и смысл оценке, подсвечивая конкретный опыт или изложение фактов.
- Дата отзыва помогает пользователям увидеть актуальность и своевременность обратной связи. Например, два года назад продукт получил негативные отзывы, но более свежие отзывы о нём — положительные. Это демонстрирует готовность бренда улучшаться.
- Изображения и видео, которые прикрепляет автор отзыва, добавляют отзыву прозрачности и повышают уровень доверия к нему. Например, Google My Business позволяет пользователям загружать фото- и видеоматериалы. Это гарантирует то, что отзывы оставляют реальные люди и что они были в месте, о котором пишут.
Функции интерактивности
Включение интерактивных элементов в шаблоны карточки отзывов помогает с модерацией, ориентированной на участников сообщества. Они также увеличивают распространение отзывов и вовлечённость аудитории. Дизайнеры могут рассматривать следующие из возможных элементов интерактивности:
- Система рейтинга (звезды, баллы и т. д.) для быстрой оценки впечатлений автора отзыва.
- Кнопки «Полезно/Бесполезно», чтобы другие могли оценить полезность отзыва.
- Разрешение брендам отвечать на отзывы клиентов позволяет им благодарить их авторов и решать проблемы.
- Кнопки общего доступа к социальным сетям увеличивают охват бренда, потому что часто люди делятся онлайн-обзорами с друзьями и на разных платформах.
Примеры карточек отзывов
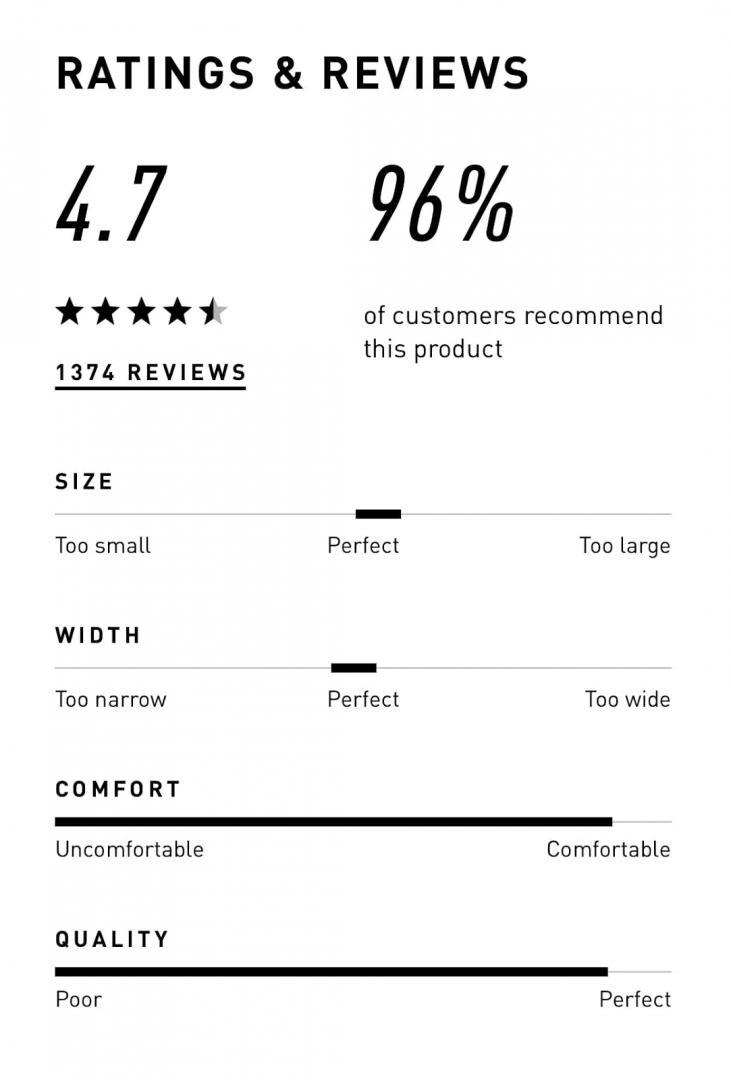
Отзывы Adidas

Adidas — отличный пример карточки отзывов для сайта электронной коммерции. Она побуждает пользователей дать обуви общий звёздный рейтинг, оценить размер, ширину, комфорт и качество. Эта пятибалльная система оценки предоставляет покупателям краткий обзор продукта, а Adidas получает ценные данные, которые помогают обнаружить проблемы и внести улучшения.
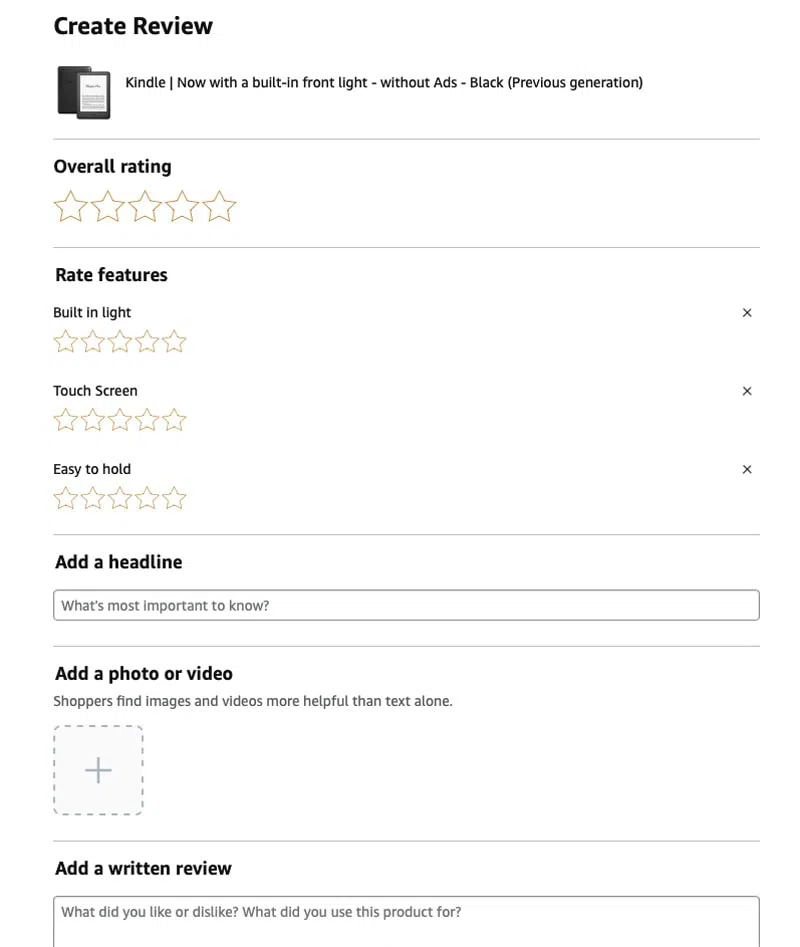
Отзывы Amazon

Как и на сайте Adidas, на Amazon представлен хороший пример дизайна карточки отзывов для интернет-магазинов. Amazon адаптирует отзывы под характеристики продукта и потребности пользователей. Например, этот интерфейс отзывов для Kindle позволяет клиентам оценить встроенное освещение, сенсорный экран и характеристики «удобства удержания девайса в руках» («easy-to-hold»).
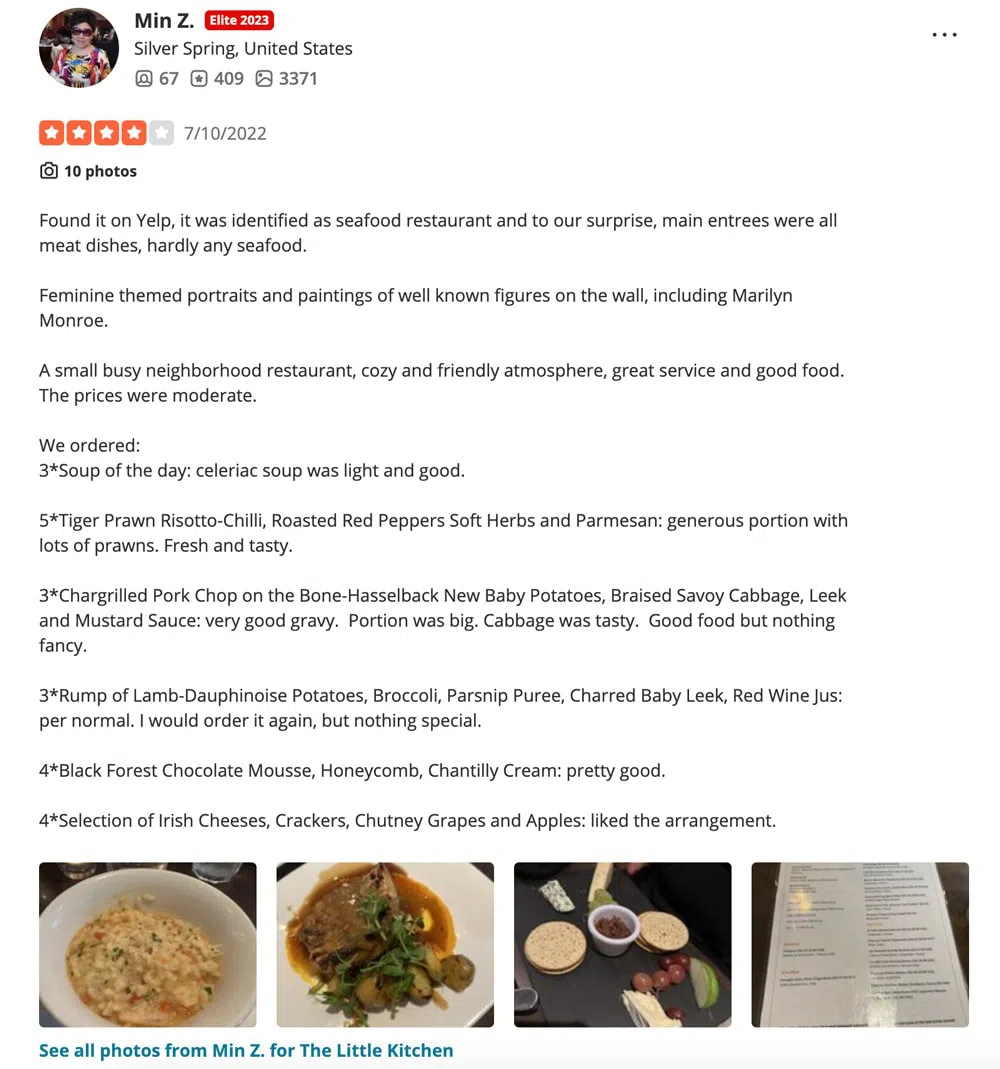
Отзывы Yelp

Yelp — сайт с отзывами, где сильный акцент сделан на текстовой обратной связи. В шаблоне отзыва они отдают приоритет звездному рейтингу, тексту и мультимедийному контенту.
В форме отзыва написание подробного текста также стоит на первом месте. А такие подсказки, как еда, обслуживание и атмосфера напоминают авторам отзывов, о чём стоит упомянуть.
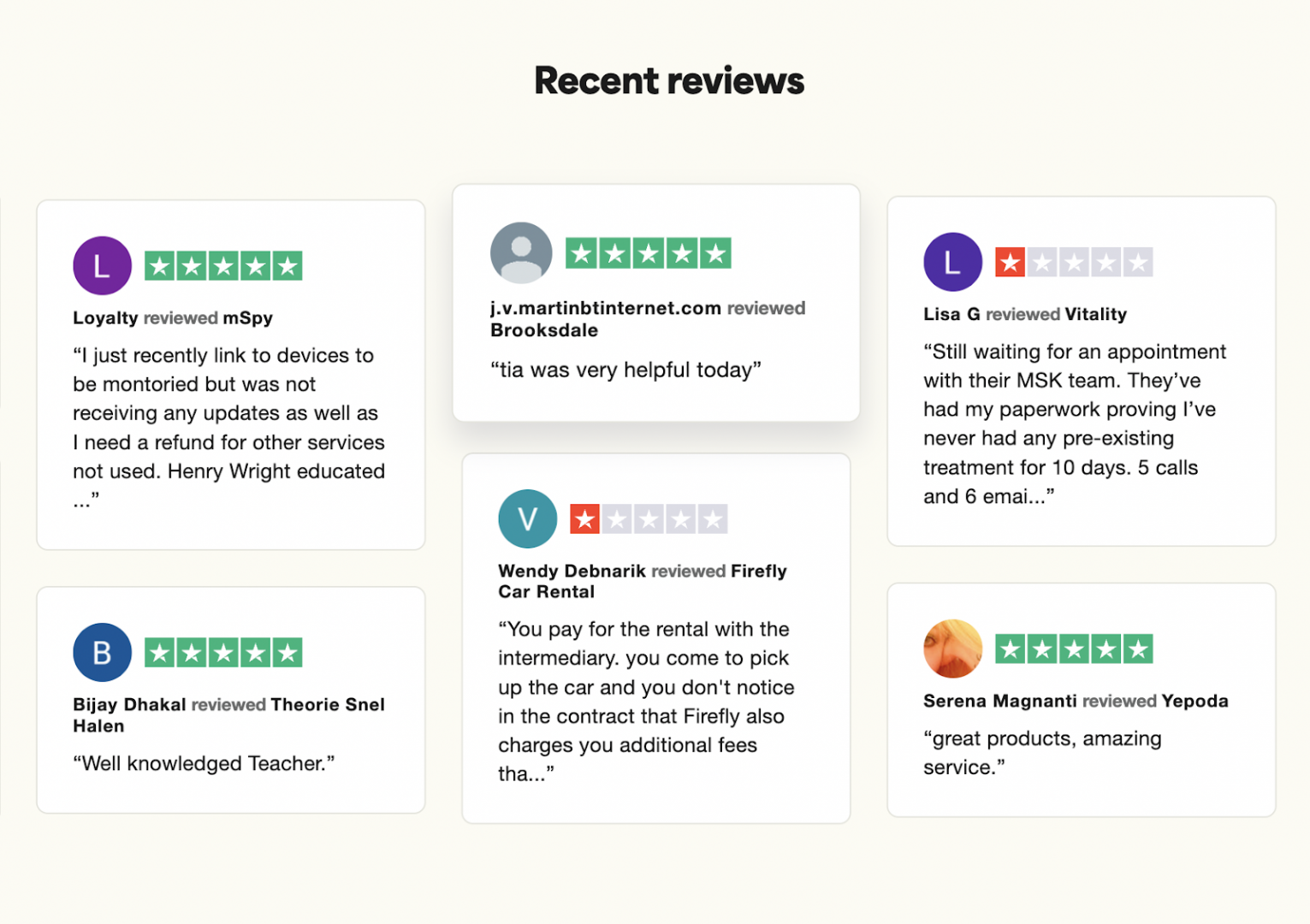
Отзывы Trustpilot

Как и на сайте Yelp, в карточке отзывов Trustpilot приоритет отдан текстовому контенту и характерному зелёному звёздному рейтингу. В нижней части пользователи могут поставить лайк, поделиться отзывом или пожаловаться на него, а также увидеть ответ бренда.
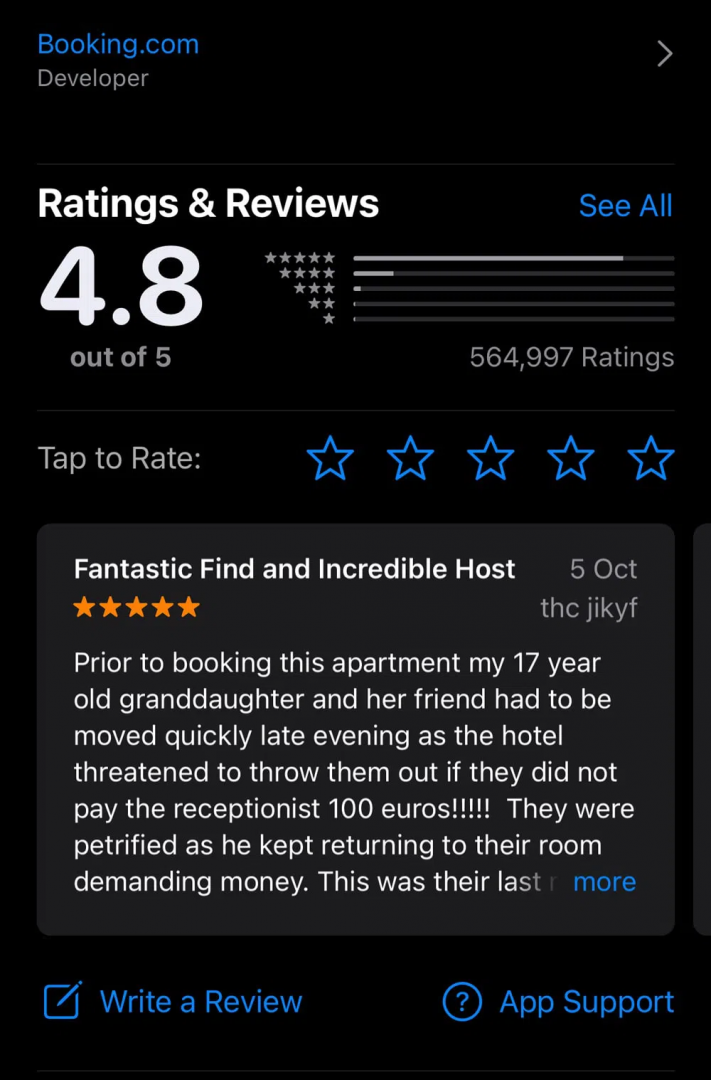
Отзывы в Apple App Store

Магазины приложений Apple и Android отдают предпочтение интерфейсам, адаптированным под мобильные устройства. Это означает, что их карточки отзывов должны быть минималистичными и отображать только самую важную информацию.
В примере выше представлен отзыв в Apple App Store. Там есть заголовок отзыва, звездный рейтинг, дата и имя автора отзыва. Над ними пользователи видят общую оценку продукта из пяти возможных, распределение оценок по пятизвёздочной шкале и общее количество оценок. Также есть призывы к действию как сверху, так и снизу карточки, которые предназначены для того, чтобы люди могли оставить отзыв.
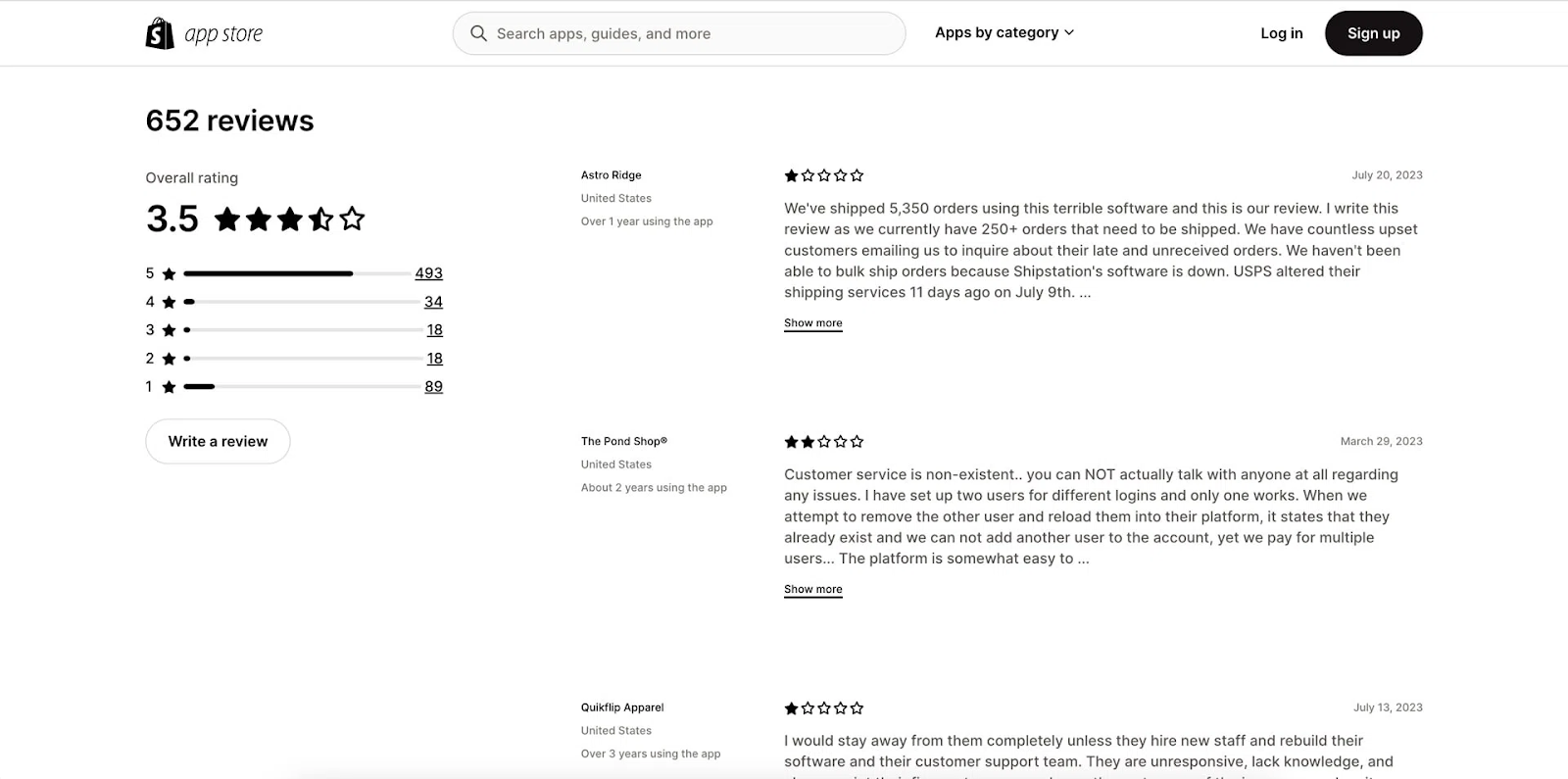
Отзывы в Shopify App Store

На многих платформах есть магазины для сторонних приложений и интеграций. Карточка отзывов Shopify появляется под каждым описанием приложения, так что у владельцев магазинов есть доступ к отзывам других пользователей.
В минималистичном дизайне десктопной версии используется двухколоночная сетка, поэтому люди видят отдельно оценки приложения и отдельно текстовые отзывы. Они также могут фильтровать отзывы по рейтингу.
Рекомендации и лучшие практики по дизайну карточек отзывов

Простота и чёткость
Избегайте перегруженности. Делайте информацию сканируемой.
Примеры карточек, которые применяют лучшие платформы и бренды, показывают, что пользователи должны сразу считывать ключевые моменты с карточки отзывов. Уберите лишние элементы и сфокусируйтесь на главных аспектах, таких как рейтинг, имя автора отзыва и текст отзыва.
Согласованность в дизайне
Убедитесь, что все карточки отзывов сделаны по одному шаблону
Согласованность интерфейса и бренда имеет важное значение для того, чтобы сформировать доверие. Карточки отзывов должны соответствовать принципам дизайна продукта и без проблем вписываться в окружающий интерфейс и шаблоны. Это единообразие подсказывает пользователям, где найти конкретную информацию, что делает их опыт взаимодействия более плавным и интуитивно понятным.
Используйте свободное пространство и иерархию
Облегчите чтение контента
Свободное пространство разделяет компоненты и шаблоны. Это повышает читаемость и масштабируемость, и при этом снижает утомление глаз. Дизайнерам стоит применять техники использования свободного пространства и визуальной иерархии к карточкам отзывов, чтобы люди могли читать и воспринимать контент с минимальными когнитивными усилиями.
Разработка интерактивных элементов
Явно различимые кнопки или ссылки
Дизайнерам следует делать кнопки и текстовые ссылки заметными — использовать разные цвета, подчеркивание, иконки и другие приёмы. Эти быстро узнаваемые интерактивные элементы позволяют пользователям выполнять необходимые действия: сортировать, фильтровать, ставить лайки и другие. При этом они создают увлекательный и приятный опыт взаимодействия с карточкой отзывов.
Минимизация трения
Если минимизировать трение за счёт интуитивного и быстрого процесса написания отзыва, люди будут оставлять больше отзывов. Пользователи в большей степени мотивированы оставлять негативные отзывы. Поэтому если вы хотите поощрять их писать больше положительных, сделайте каждый шаг максимально лёгким.
Например, Amazon, после совершения людьми покупки, отправляет им электронное письмо или уведомление через приложение, чтобы побудить их сразу же оставить отзыв. Интерфейс карточки отзывов Amazon простой и интуитивно понятный. И люди могут легко делиться изображениями и видео об опыте использования продукта.
Добавьте фильтрацию и сортировку
Фильтрация и сортировка позволяют пользователям находить отзывы тех людей или тот контент, который соответствует их опыту или ожиданиям.
Например, на сайте Yelp можно фильтровать отзывы по рейтингу, времени или актуальности. Также там можно искать по конкретным ключевым словам, чтобы лучше изучить бренд.
Адаптируйте карточки отзывов под разные платформы
Создание согласованного опыта взаимодействия между платформами
Межплатформенный опыт играет важную роль для современных цифровых продуктов и дизайна карточек отзывов. Например, пользователи могут получить доступ к Netflix через телевизор, мобильное устройство, компьютер или планшет. Дизайнерам необходимо создавать карточки отзывов для каждой платформы и при этом поддерживать самый высокий уровень согласованности.
- Адаптивный дизайн: Дизайнерам следует сохранять единый опыт взаимодействия, когда они двигают или масштабируют элементы карточки отзывов для разных размеров экранов. Узнайте больше об адаптивном дизайне.
- Нативные компоненты vs веб-компоненты: Можно применять платформенные UI-элементы, которые знакомы пользователям. Так вы обеспечите единый нативный опыт (iOS, Windows, Android и другие). С другой стороны, веб-компоненты предлагают более широкую совместимость и гарантируют, что карточки отзывов будут выглядеть и функционировать одинаково в разных браузерах и на различных устройствах.
Интерактивные прототипы высокого качества с UXPin
Трудно тестировать интерактивные элементы, если использовать традиционные инструменты дизайна на основе изображений. Например, в Figma или Sketch невозможно создать функциональный, полностью интерактивный путь пользователя, связанный с написанием отзыва.
UXPin работает на базе кода. И если говорить о точности и функциональности, то он даёт дизайнерам те же возможности, которыми обладают разработчики при создании интерактивных прототипов. Дизайн-команды могут разрабатывать прототип пути пользователя, связанного с написанием отзыва, включая:
- Взаимодействия и состояния интерактивных элементов, таких как ссылки и кнопки.
- Зафиксировать текстовый отзыв, имя, дату и звёздный рейтинг с использованием Переменных из формы, и отобразить их на карточке отзывов.
- Использовать интеграцию UXPin с IFTTT, чтобы отправить пользователям письмо с благодарностью за то, что они предоставили обратную связь.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- uxpin.com